Crear un catálogo de productos en WordPress le permite mostrar sus productos o servicios sin necesidad de un carrito de la compra completo. Muchas empresas con las que hemos trabajado prefieren este enfoque para mostrar sus ofertas mientras gestionan pedidos por teléfono o en persona.
También es una gran opción para las pequeñas empresas que quieren realizar ventas rápidas sin obligar a los clientes a pasar por un largo proceso de compra / pago.
Dicho esto, establecer un catálogo de productos no siempre es sencillo. Si no se hace bien, el catálogo puede parecer desordenado o confuso, lo que puede frustrar a los visitantes y alejarlos. Hemos visto estos retos de primera mano y hemos ayudado a los propietarios de empresas a resolverlos.
¿La buena noticia? Con los plugins de YITH WooCommerce, puede crear un catálogo sencillo y fácil de usar que muestre sus productos de forma atractiva y haga que los clientes vuelvan. En esta guía, te guiaremos paso a paso en el proceso de creación de un catálogo de productos en WordPress.

¿Por qué añadir un catálogo de productos sin carrito de la compra?
Algunos negocios tienen productos que no pueden vender online porque tienen un precio indeterminado. Esto hace que sea imposible para ellos utilizar un plugin de carrito de la compra, pero todavía quieren hacer un sitio web de WordPress para mostrar esos productos y atraer a clientes potenciales.
Normalmente, la gente asocia las plataformas de comercio electrónico con las compras en línea. Sin embargo, puedes utilizarlas para mostrar productos sin usar la característica del carrito de la compra.
Por otro lado, puede añadir un catálogo de productos con una opción de compra con un solo clic. Los clientes pueden comprar un producto al instante y saltarse el proceso de finalización de compra / pago. Esto proporciona una mejor experiencia de compra y agiliza todo el proceso.
Con esto en mente, le guiaremos a través de los pasos para crear fácilmente un catálogo de productos en WordPress.
Primeros pasos con su catálogo de productos en WordPress
La mejor manera de crear un catálogo de productos en WordPress es utilizando WooCommerce. Es el mejor plugin de comercio electrónico para WordPress y te ayuda a crear todo tipo de tiendas online.
Además, es compatible con múltiples plugins y extensiones de terceros. Puedes utilizarlos para añadir nuevas características, personalizar tu tienda e introducir nuevas funcionalidades en tu tienda WooCommerce.
Si no tiene un sitio WordPress establecido, consulte nuestra guía sobre cómo crear una tienda online para establecer rápidamente WordPress con WooCommerce.
Una vez que haya instalado WooCommerce, puede pasar a crear su catálogo de productos en WordPress. Vamos a cubrir 2 métodos, incluyendo la adición de un catálogo de productos sin un carrito de compras y con finalizar compra / pago con un solo clic.
Primeros pasos.
Método 1: Crear un catálogo de productos sin carrito de la compra
Por defecto, WooCommerce muestra un botón de añadir al carrito o comprar al lado de todos tus productos. Esto dificulta la creación de un catálogo de productos sin la característica de carrito de la compra.
Por suerte, hay una solución fácil que corrige este problema.
Primero, necesitas instalar y activar el plugin YITH WooCommerce Catalog Mode. Lo hemos probado en varias tiendas WooCommerce, y puedes leer nuestra reseña / valoración de YITH WooCommerce Catalog Mode para más detalles.
Si necesita ayuda para instalar el plugin, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
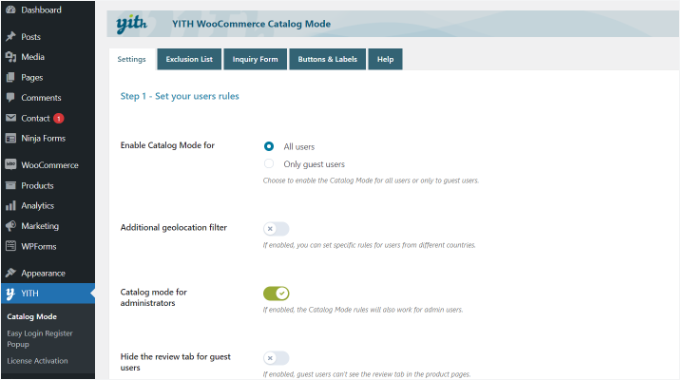
Una vez activado, debe visitar la página YITH ” Catalog Mode para establecer los ajustes del plugin.

El plugin permite activar el modo catálogo para todos los usuarios o solo para usuarios invitados. También hay opciones para mostrar catálogos de productos a usuarios de ubicaciones específicas.
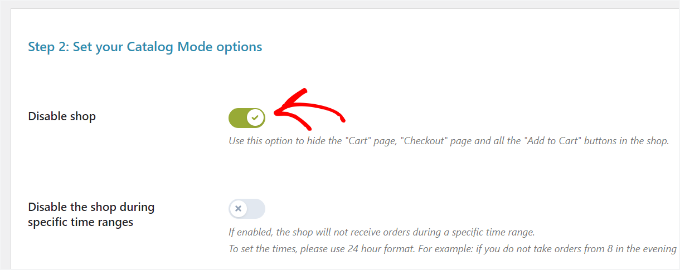
A continuación, puede desplazarse hacia abajo para ver más ajustes. Puede seguir adelante y hacer clic en la opción “Desactivar tienda”.

No olvides guardar los cambios y almacenar tus ajustes.
Añadir productos a su catálogo de productos de WordPress
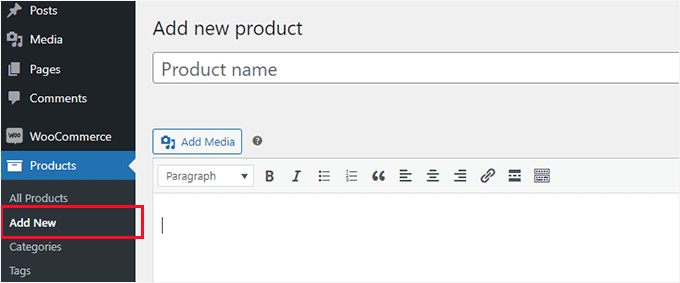
A continuación, puede empezar a añadir productos a su sitio. Simplemente visite la página Productos ” Añadir nuevo para introducir la información de su producto.

En la pantalla de productos, puede indicar el título, la descripción, una breve descripción, la imagen y la galería del producto.
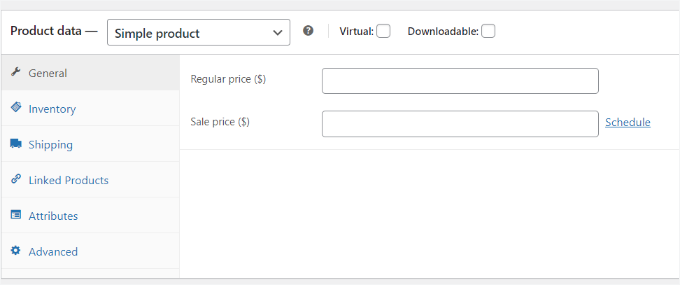
En la sección de datos “Producto”, encontrará las opciones de precio. Puede dejarlas en blanco si no desea mostrar los precios de los productos.

Una vez que haya terminado, siga adelante y publique su producto. Repite el proceso para añadir tantos productos como necesites para construir tu catálogo.
Puedes visitar la página de tu tienda WooCommerce para ver tu catálogo por defecto en acción. Su página de la tienda se encuentra normalmente en una URL como esta:
1 | http://example.com/shop/ |
Sustituye ejemplo.com por tu propia URL para ver la página de tu tienda WooCommerce en modo catálogo.

Si no desea utilizar la página de la tienda, también puede mostrar sus productos en cualquier página de WordPress y utilizarla como catálogo de productos.
Todo lo que tienes que hacer es crear una nueva página de WordPress o editar una existente, y añadir el siguiente shortcode en el área de contenido:
1 | [products columns="4" limit="8" paginate="true"] |
No dudes en cambiar el número de columnas y el límite de elementos por página según tus propias necesidades. Una vez que haya ajustado el shortcode, siga adelante y guarde o publique su página para obtener una vista previa.
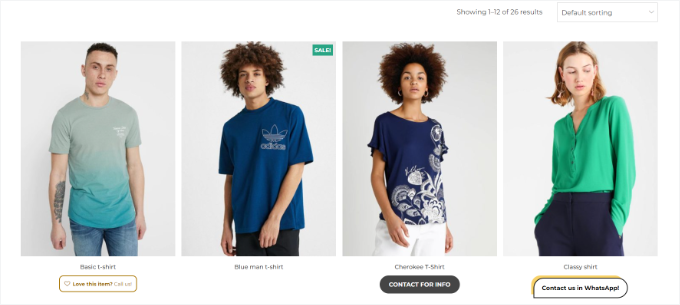
Observará que las páginas de productos no mostrarán ningún botón para añadir al carrito o comprar.

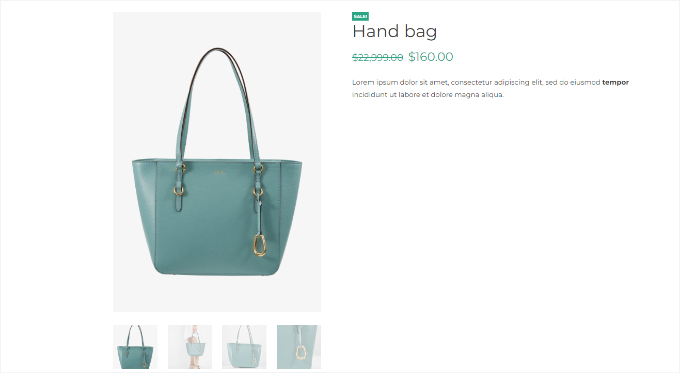
Puede hacer clic en cualquier producto individual para ver la página de detalles del producto. Mostrará todas las imágenes de información del producto, descripción, galería y sin un botón para añadir al carrito o comprar.
Recuerde que puede utilizar la descripción del producto para incluir su información de contacto para que los clientes que estén interesados en el producto puedan ponerse en contacto con usted acerca de su compra.
Método 2: Crear un catálogo de productos con finalizar compra / pago en un clic
Otra forma de mostrar una categoría de productos es con una opción de compra con un solo clic. Esto permitirá a sus clientes comprar instantáneamente un producto al hacer clic en el botón comprar ahora sin pasar por el proceso de finalización de compra / pago estándar.
En primer lugar, tendrá que instalar y activar el plugin YITH WooCommerce One-Click Checkout. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
También lo hemos probado a fondo para ver todas sus características, y creemos que es una gran opción para las tiendas de WordPress.
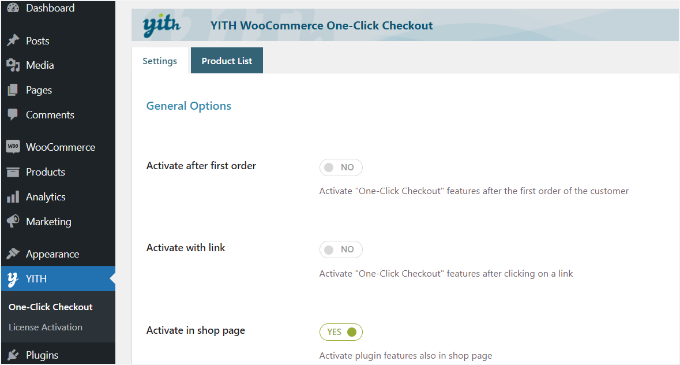
Una vez activado, puede dirigirse a YITH ” One-Click Checkout desde el escritorio de WordPress y editar los ajustes generales.

Por ejemplo, puede activar la opción “Activar en la página de la tienda”.
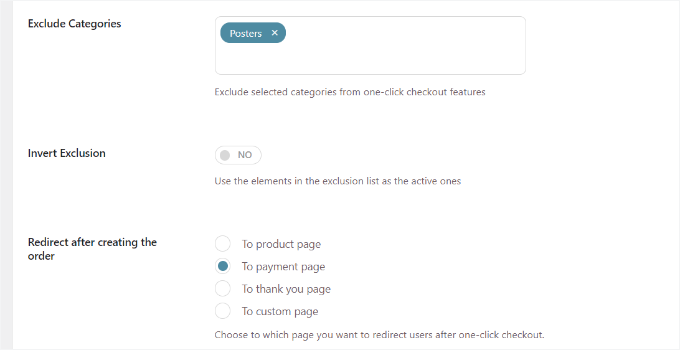
A continuación, puede desplazarse hacia abajo para ver más ajustes. El plugin le permite excluir determinadas categorías de productos.
También le permite elegir a dónde desea redirigir a los clientes después de realizar un pedido / orden. Puede redirigirlos a una página de producto, una página de pago, una página de agradecimiento o elegir una página personalizada.

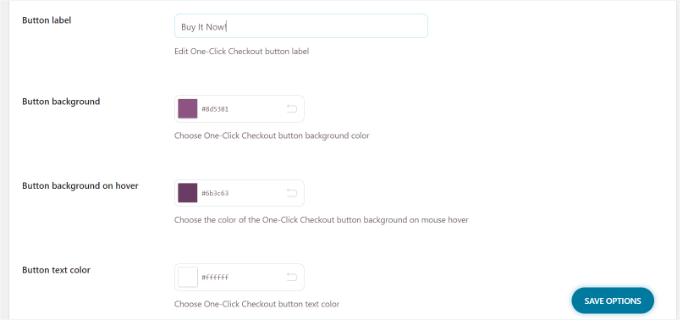
Además, obtendrá diferentes opciones de personalización con un solo clic.
Hay ajustes para cambiar la etiqueta del botón, el fondo, el color del texto, el fondo al pasar el cursor, etc.

Cuando hayas terminado, haz clic en el botón “Guardar opciones”.
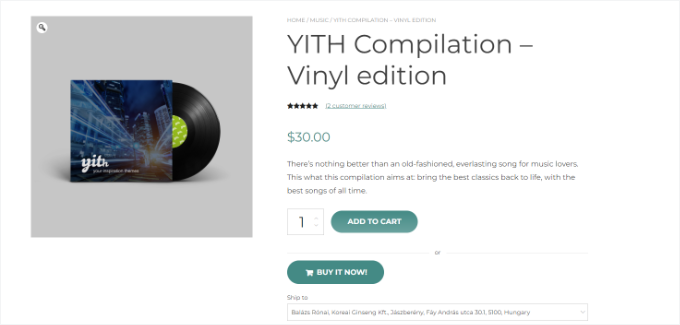
Ahora puede visitar su sitio web para ver el botón de un clic o comprarlo ahora.

Recursos adicionales para optimizar su catálogo de productos
¿Quiere que su catálogo de productos destaque aún más? Estas prácticas guías le ayudarán a perfeccionar y mejorar su catálogo para que la experiencia del usuario sea aún mejor:
- Los mejores plugins de cuadrícula de productos para WooCommerce (gratuitos + de pago)
- Cómo vender un único producto en línea con WordPress
- Cómo mostrar productos populares en las páginas de productos de WooCommerce
- Los mejores plugins de comparación de productos de WordPress (comparados)
- Cómo Personalizar Páginas de Productos de WooCommerce (Método Sin Código)
Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente un catálogo de productos en WordPress. Puede que también quieras ver nuestra lista de los mejores temas de WooCommerce que puedes usar para tu sitio web de catálogo de productos, y nuestra guía sobre WooCommerce SEO hecho fácil.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ralph
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a “buy now” call-to-action button that directs the user to a shop direct product page where the user can “add the cart” and complete their order?
WPBeginner Support
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera
Thanks a lot , this tutorial really helped
WPBeginner Support
You’re welcome
Admin
David
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support
If you wanted to you could certainly do that
Admin
mike
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=”4″ limit=”8″ paginate=”true” category=”YOUR CATEGORY”]
Hope that helps
Suzy Knapp
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author