Crear una página de destino para tus anuncios de Facebook puede aumentar tus tasas de conversión al dirigirse a públicos específicos. Motivará a los visitantes a pasar a la acción y los convertirá en clientes potenciales.
En WPBeginner, hemos creado un montón de páginas de destino para diferentes propósitos a lo largo de los años. Siempre hemos confiado en SeedProd para construir estas llamativas páginas de destino con sólo unos clics.
Hemos comprobado de primera mano la eficacia de SeedProd a la hora de convertir visitantes en clientes potenciales. Por eso lo recomendamos a nuestros lectores.
En este artículo, le mostraremos cómo crear una página de destino de alta conversión para anuncios de Facebook en WordPress. Usaremos nuestro constructor de arrastrar y soltar favorito y fácil de usar para principiantes para que cualquiera pueda seguirnos.

¿Por qué crear una página de destino de Facebook Ads en WordPress?
¿Tienes anuncios en Facebook? Cuando alguien en Facebook hace clic en uno de sus anuncios, es posible que desee dirigirlos a su sitio web de WordPress.
Pero si aterrizan en su página de inicio, pueden perder el interés o no encontrar lo que buscan. Por eso es mejor enlazar a una página de destino específica.
Una página de destino, también conocida como squeeze page, está diseñada para un fin específico y tiene altas tasas de conversión. Es donde los que respondieron a su anuncio pueden obtener más información acerca de lo que está promocionando y dar el siguiente paso.
Una página de destino eficaz coincidirá con el diseño, el tono y el contenido de su anuncio. Transmitirá una sensación de urgencia que motive al usuario a actuar ahora.
También puede utilizar imágenes y vídeos para explicar rápidamente información detallada y pruebas sociales como testimonios y reseñas para demostrar por qué otras personas adoran su negocio.
Además, puedes añadir formularios de suscripción a tu página de destino de Facebook Ads para recopilar direcciones de correo electrónico u otra información de contacto de tus visitantes.
Dicho esto, veamos cómo crear una página de destino de anuncios de Facebook en WordPress.
Cómo crear una página de destino de Facebook Ads en WordPress
SeedProd es el mejor plugin de páginas de aterrizaje para WordPress que te permite crear cualquier tipo de página de aterrizaje de forma rápida y sencilla sin necesidad de conocimientos de codificación o diseño. Incluso te permite crear una página de aterrizaje para Facebook Ads.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Aunque existe una versión gratuita de SeedProd, utilizaremos la versión Pro, ya que ofrece funciones más potentes.
Tras la activación, verá una pantalla de bienvenida en la que podrá introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.
Después de pegar su clave de licencia, debe hacer clic en el botón “Verificar clave”.

A continuación, desplácese hacia abajo hasta que vea el botón “Crear su primera página”.
Basta con hacer clic en el botón para empezar.

Esto le llevará al Escritorio de página de destino de SeedProd, donde podrá ver los modos de página de destino para diferentes tipos de páginas.
Para añadir una nueva página de destino, haga clic en el botón “+ Añadir nueva página de destino”.

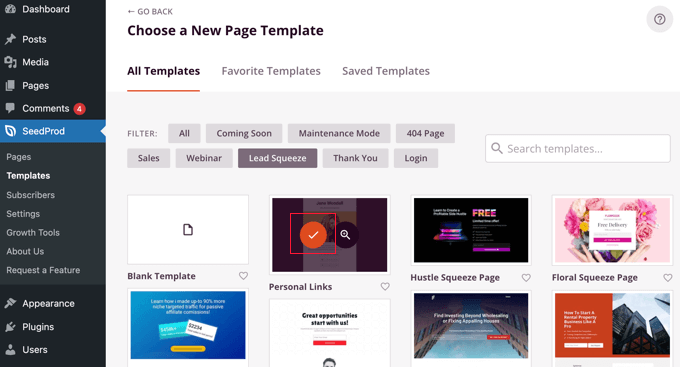
A continuación, tiene que elegir una plantilla como punto de partida para su página. SeedProd viene con docenas de hermosas plantillas de páginas de destino cuidadosamente organizadas para diferentes tipos de campañas.
Puede filtrar las plantillas de SeedProd haciendo clic en una de las pestañas de la parte superior, como “Lead Squeeze”. Cuando pase el ratón por encima de una plantilla, puede previsualizarla haciendo clic en el icono de la lupa o seleccionarla haciendo clic en el icono de la marca roja.

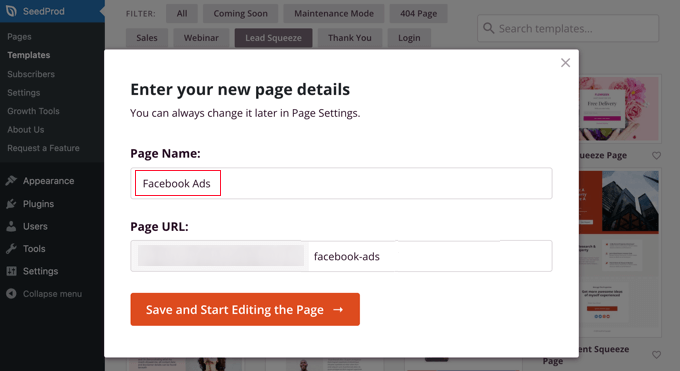
Después de seleccionar una plantilla, se le pedirá que dé un nombre a su nueva página.
La URL de la página se rellenará automáticamente, pero puedes cambiarla si lo deseas. Más adelante, tendrás que añadir esta URL a tu anuncio de Facebook, así que anótala.

Al hacer clic en el botón “Guardar y empezar a editar la página”, accederá al editor de arrastrar y soltar páginas de SeedProd.
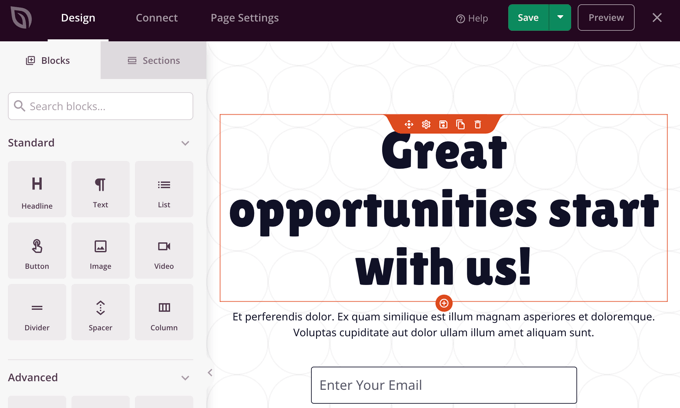
Aquí verá bloques a la izquierda que le permiten añadir contenido a su página de destino, como titulares, catálogos, imágenes o botones, y una vista previa del aspecto de su página a la derecha.

Para crear una página de destino eficaz, tendrás que personalizarla para que coincida con tu anuncio de Facebook. Puedes cambiar cualquier cosa en el panel de vista previa simplemente haciendo clic en él y añadiendo bloques adicionales mediante arrastrar y soltar.
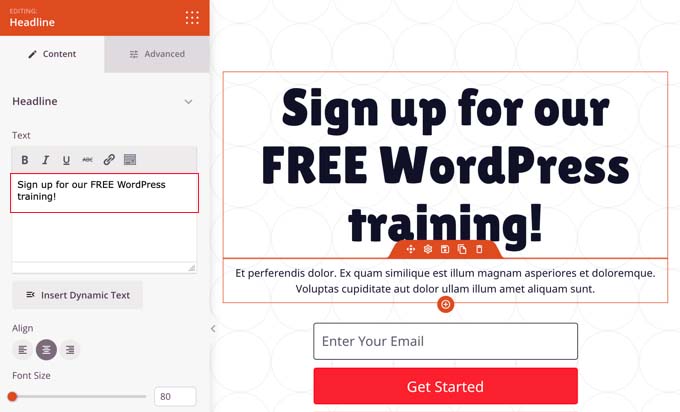
En primer lugar, haga clic en el titular para ver su contenido a la izquierda de la pantalla. A continuación, puede editarlo para adaptarlo a su anuncio. Basta con que borres el texto existente y escribas el tuyo.

Verás una barra de herramientas de formato justo encima del cuadro de texto con iconos para la alineación del texto, un carrusel / control deslizante para ajustar el tamaño de la fuente y mucho más debajo.
La pestaña Avanzado ofrece más opciones de formato, como tipografía, color del texto, sombra, espaciado y visibilidad en dispositivos.
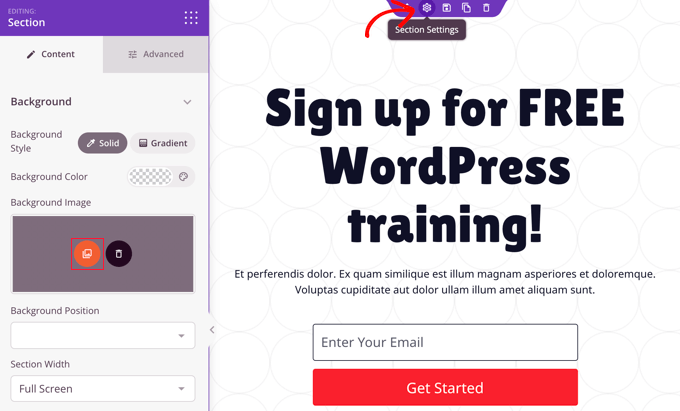
A continuación, añadiremos una imagen de fondo diferente a la parte superior de la página. Para ello, mueve el ratón a la parte superior del panel de vista previa hasta que veas una barra de herramientas púrpura. Después de eso, haga clic en el icono de engranaje para mostrar la configuración de esa sección.

Aquí puedes cambiar la imagen de fondo para que coincida con tu anuncio de Facebook. Para ello, haz clic en el icono rojo de la imagen de fondo para abrir la biblioteca de medios de WordPress. Aquí puedes seleccionar o subir la imagen de fondo de tu anuncio.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.
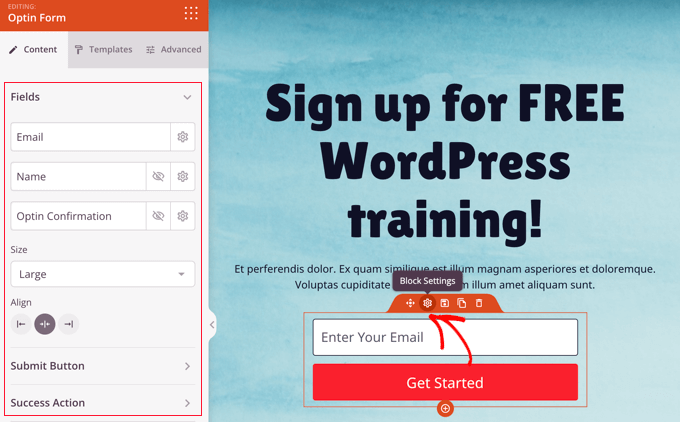
También puede personalizar el cuadro de suscripción que se incluye en la plantilla. Para ello, pase el cursor por encima de la dirección de correo electrónico y, a continuación, haga clic en el icono de engranaje para mostrar los ajustes de ese bloque.

Ahora puede personalizar los campos del formulario de suscripción, así como el tamaño y la alineación de la casilla. También puede cambiar el texto, el tamaño y el color del botón “Enviar” y personalizar la acción correcta.
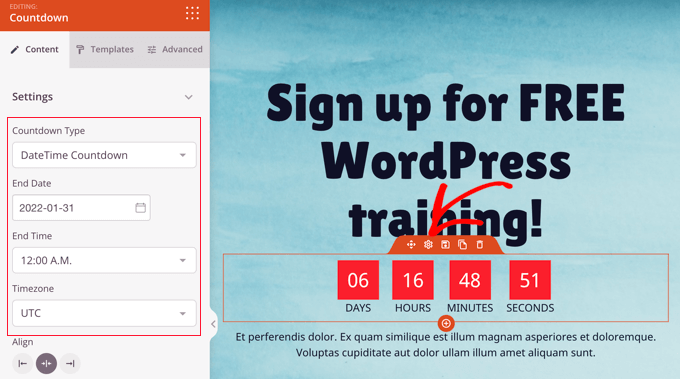
Si su promoción es una oferta por tiempo limitado, entonces es inteligente añadir un sentido de urgencia con un temporizador de cuenta atrás. Para ello, localiza el bloque “Cuenta atrás” y arrástralo a tu página.

A continuación, debe establecer la fecha y la hora de caducidad.
Una vez que haga clic en el icono de engranaje para acceder a la configuración del bloque, podrá elegir la fecha y la hora en que finaliza la oferta. Recuerda elegir la zona horaria correcta.

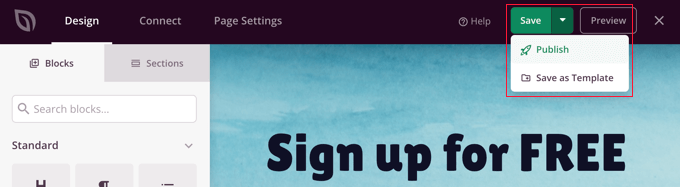
Una vez que estés seguro de que tu página de destino coincide con el anuncio de Facebook y contiene toda la información necesaria, es hora de publicarla.
Para ello, haga clic en el botón del menú desplegable situado junto a Guardar en la esquina superior derecha y, a continuación, haga clic en “Publicar”.

Cómo enlazar tu anuncio de Facebook con tu página de destino
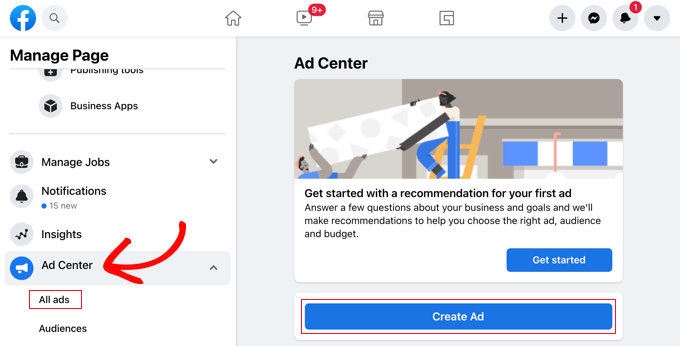
Ahora que tu página de destino está publicada, puedes añadir el enlace a tu anuncio de Facebook. Ve a tu página de Facebook, donde puedes crear o editar tu anuncio.
Para crear un nuevo anuncio, vaya al “Centro de anuncios” y haga clic en el botón “Crear anuncio”. También puede acceder a los anuncios existentes haciendo clic en “Todos los anuncios”.

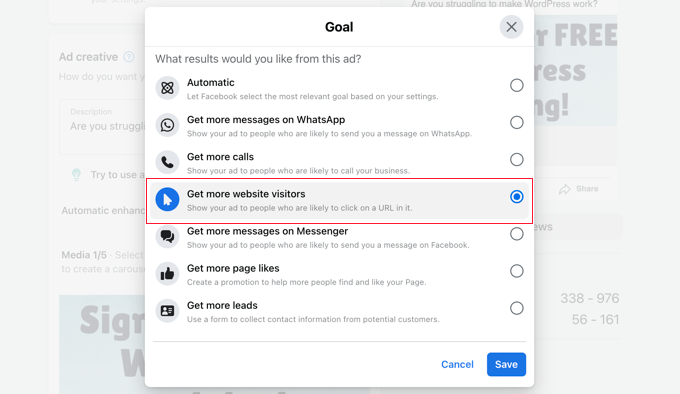
Una vez en la pantalla de edición de anuncios, observará que hay una sección llamada “Objetivo”.
Debería decir “Conseguir más visitas al sitio web”. Si no es así, haz clic en el botón “Cambiar” para modificarlo.

Se abrirá una indicación en la pantalla en la que deberá seleccionar la opción “Obtener más visitantes del sitio web” de la lista.
A continuación, haz clic en el botón “Guardar” para guardar tu elección.

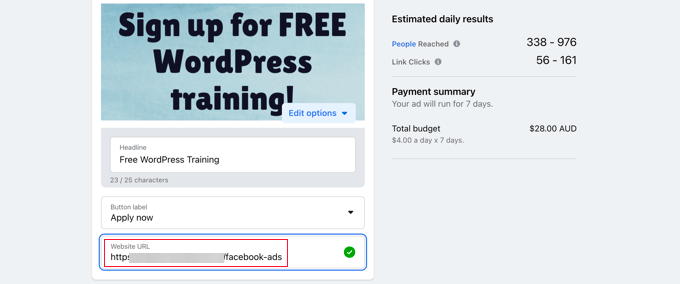
A continuación, desplácese hasta el campo URL del sitio web.
Introduzca aquí la URL de la página de destino que anotó anteriormente.

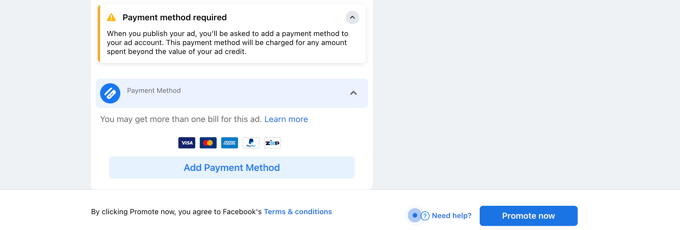
A continuación, desplácese hasta la sección “Forma de pago” y elija la opción que más le guste.
Cuando estés satisfecho, haz clic en el botón “Promocionar ahora” situado en la parte inferior de la página para publicar tu anuncio en Facebook.

Bonificación: Configurar el seguimiento de conversiones para tu página de anuncios de Facebook
Una vez que hayas publicado tu página de destino de Facebook Ads, es una buena idea configurar el seguimiento de conversiones para ella. Esto te ayudará a medir el impacto de tu página y te facilitará comprender cómo interactúan los usuarios con tus anuncios.
Para configurar el seguimiento de conversiones, debes instalar y activar MonsterInsights, que es el mejor plugin de Google Analytics del mercado.

A continuación, puede seguir las instrucciones que aparecen en pantalla para conectar su sitio web con Google Analytics. Para obtener más información, consulte nuestra guía sobre cómo instalar Google Analytics en WordPress.
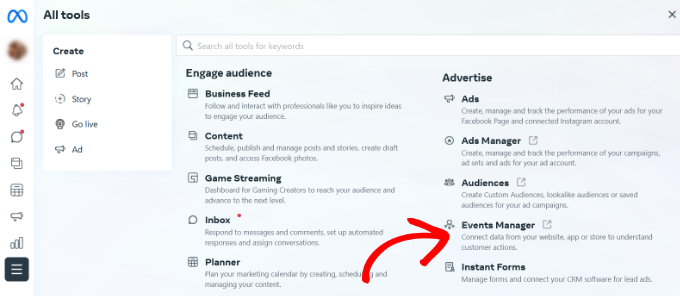
Una vez hecho esto, inicia sesión en tu cuenta de Facebook y visita Meta Business Suite para obtener un ID de píxel, que te ayudará a realizar el seguimiento de la página. Aquí, solo tienes que ir a la pestaña Todas las herramientas ” Gestor de eventos.

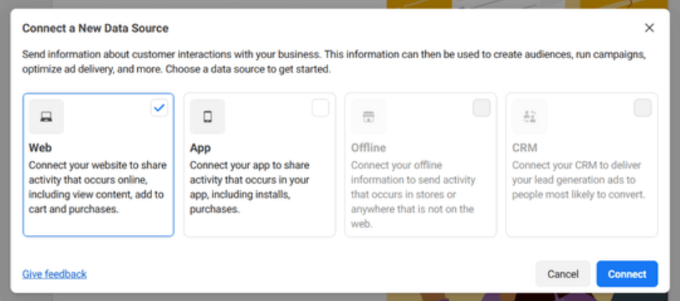
Se abrirá una ventana en la que deberás hacer clic en el botón “+ Conectar a fuentes de datos”. Después de eso, verás una lista de diferentes opciones para conectar tus fuentes de datos.
Desde aquí, selecciona la opción “Web” y haz clic en el botón “Conectar”.

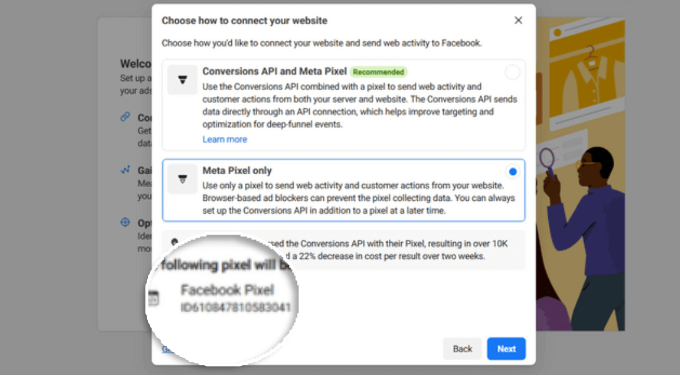
A continuación, debes añadir un nombre para el píxel que estás creando y hacer clic en el botón “Crear píxel”. Esto te llevará a una nueva pantalla en la que verás tu píxel de Facebook.
Copie este ID de píxel y vuelva a visitar su sitio de WordPress.

Ahora, para permitir MonsterInsights para realizar un seguimiento de las conversiones de anuncios de Facebook, tendrá que añadir el ID de píxel a su sitio web utilizando WPCode. Es el mejor plugin de fragmentos de código en el mercado y la forma más segura de añadir código en línea.
Nota: Necesitarás al menos el plan Plus de WPCode para desbloquear el addon ‘Conversion Pixel’.
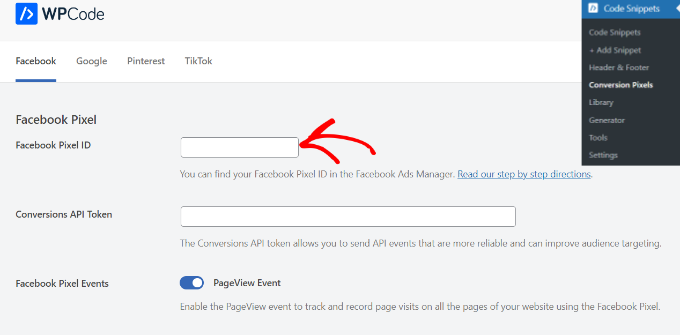
Tras la activación, visite la página Fragmentos de código ” Píxel de conversión y cambie a la pestaña Facebook. Aquí, tienes que pegar el ID del píxel de Facebook en el campo correspondiente.

WPCode añadirá automáticamente el código necesario para realizar el seguimiento de las conversiones de tus anuncios de Facebook. Para más información, consulta nuestra guía paso a paso sobre el seguimiento de conversiones en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo crear una página de destino para anuncios de Facebook en WordPress. Puede que también quieras aprender cómo añadir un píxel de Snapchat para WooCommerce en WordPress, o echa un vistazo a nuestra lista de los mejores plugins de posts populares para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin