¿Quieres añadir separadores de formas personalizados a tu sitio web WordPress?
Los separadores de formas pueden organizar su contenido de forma atractiva y llamativa. También pueden destacar el contenido más importante de su sitio para que los visitantes y clientes no se pierdan información crucial.
En este artículo, le mostraremos cómo crear un divisor de formas personalizado en WordPress.

¿Por qué crear separadores de formas personalizados en WordPress?
Un divisor de forma es un tipo de divisor de sección que se añade entre bloques de contenido.
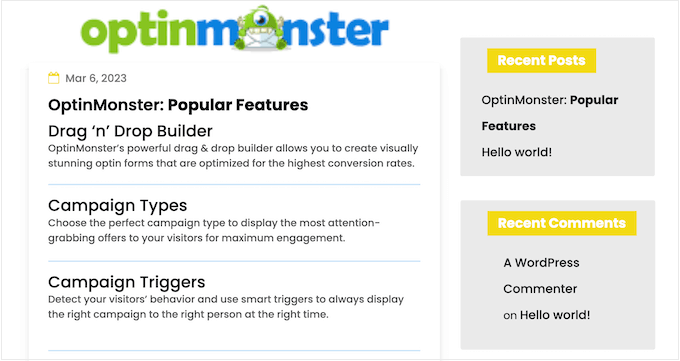
Estos divisores pueden ser sencillos, como una línea horizontal creada con los bloques integrados de WordPress.

Puede utilizar estos separadores básicos para organizar y separar contenidos, lo que resulta especialmente útil en páginas que abarcan muchos debates diferentes.
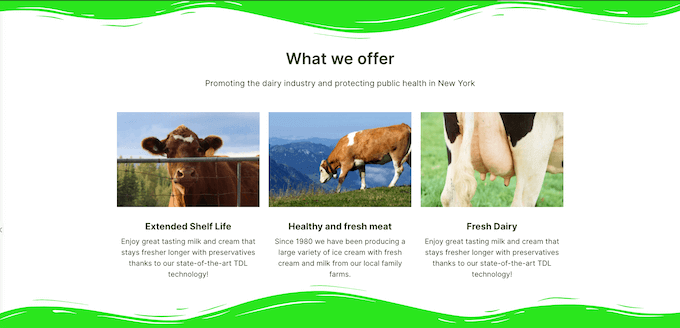
También puede crear separadores de formas más avanzados utilizando plugins de maquetadores de páginas y otros programas de diseño web. Estos pueden resaltar el contenido más importante de su sitio para que destaque ante visitantes y clientes.

Introducir separadores de formas que parezcan profesionales también puede hacer que sus páginas sean más interesantes y atractivas.
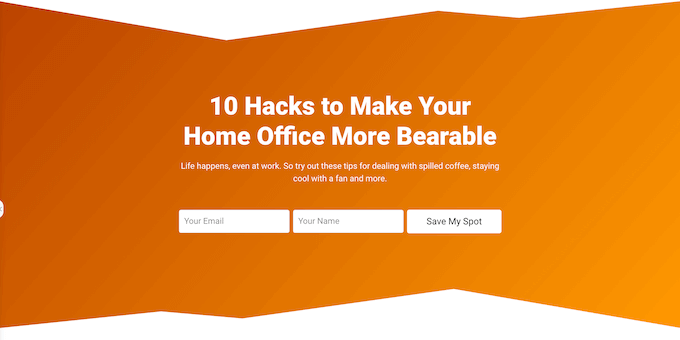
Por ejemplo, puede utilizarlos para crear un fondo único para el formulario de suscripción a su boletín de correo electrónico.

Dicho esto, vamos a ver cómo se puede crear un divisor de forma personalizada en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Crear un divisor de formas simple en el editor de bloques (no requiere plugins)
La forma más fácil de crear un separador de forma personalizada para WordPress es utilizando el bloque Separador incorporado.
Este método le permite añadir un separador de línea horizontal entre cualquier bloque de WordPress y luego personalizar el color y el estilo de la línea.

Este método no le permite añadir diferentes formas a WordPress y tiene ajustes de personalización limitados. Sin embargo, no necesitarás instalar ningún plugin adicional para WordPress, por lo que es la forma más sencilla de añadir un sencillo divisor de formas a tu sitio web.
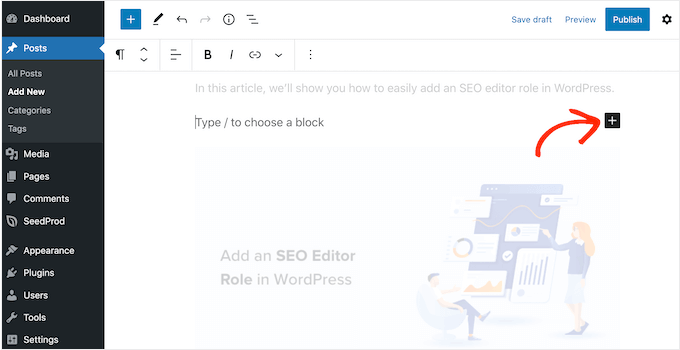
Para empezar, solo tienes que abrir la entrada o página en la que quieras añadir un divisor horizontal en el editor de contenido de Gutenberg. A continuación, haz clic en el botón ‘+’ donde quieras colocar ese divisor.

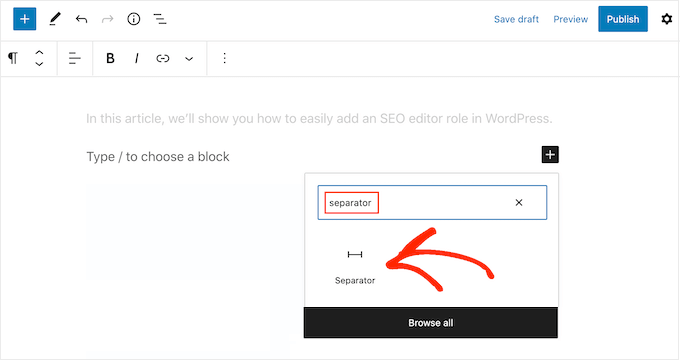
En el mensaje / ventana emergente, escriba “Separador”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página o entrada.

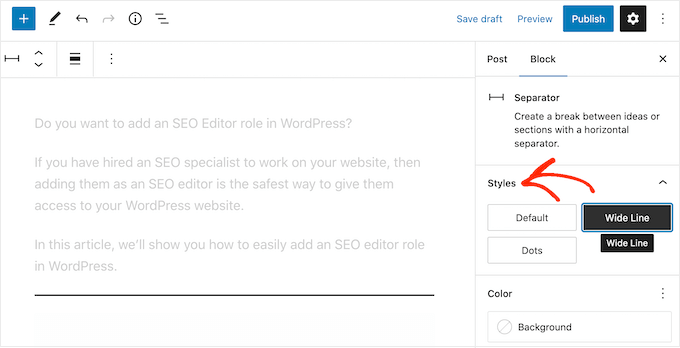
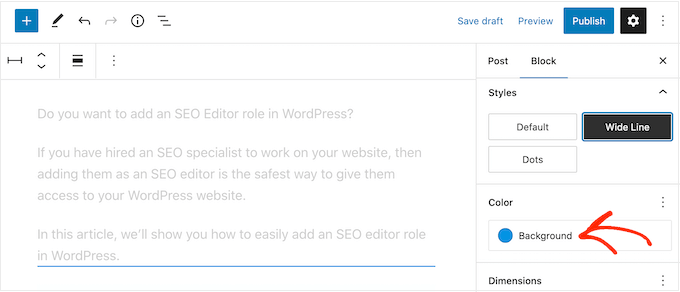
Para personalizar el bloque Separador por defecto, haga clic en él y utilice los ajustes del menú de la derecha.
Puede cambiar entre por defecto, línea ancha y puntos utilizando los botones de la sección “Estilos”.

También puede cambiar el color de la línea para que coincida con el resto de su tema o imagen de marca / marca.
Para ello, haga clic en “Fondo” y elija un color en la ventana emergente que aparece.

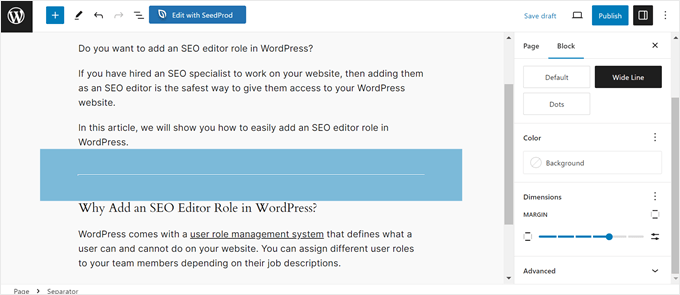
Además, puede ajustar el margen del separador.
Cuanto mayor sea el margen, más espacio habrá entre los bloques separados.

Cuando esté satisfecho con el aspecto del divisor, puede hacer clic en el botón “Publicar” o “Actualizar” para activar la característica del divisor de formas.
Método 2: Crear un divisor de forma personalizada en WordPress usando un maquetador de páginas (Recomendado)
Si desea utilizar una forma diferente y personalizar cada parte de sus divisores, le recomendamos que utilice el plugin SeedProd.
SeedProd es el mejor plugin maquetador de páginas de WordPress del mercado, y le permite añadir un divisor de forma personalizada a cualquier sección, fila o columna utilizando un sencillo editor de arrastrar y soltar.

También incluye más de 300 plantillas diseñadas por profesionales y más de 90 bloques que puede utilizar para crear hermosas páginas de inicio/ página de inicio personalizadas, páginas de destino y mucho más.
Nota: Hay una versión gratuita de SeedProd disponible en WordPress.org, pero vamos a utilizar la versión Pro, ya que viene con una amplia gama de divisores de forma.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
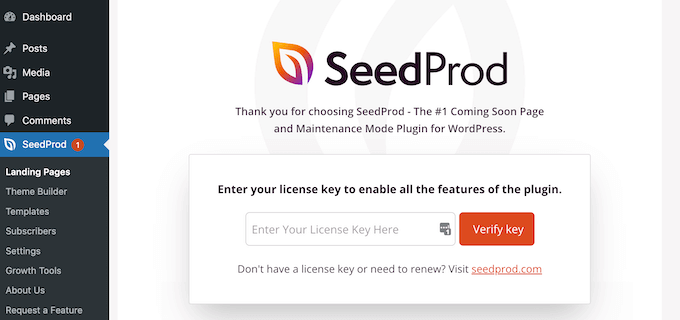
Tras la activación, deberá introducir su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Tras introducir la clave de licencia, haga clic en el botón “Verificar clave”.
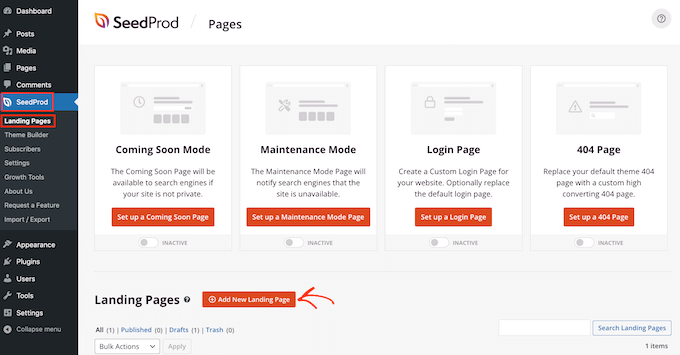
Una vez hecho esto, vaya a SeedProd ” Páginas y haga clic en el botón “Añadir nueva página de destino”.

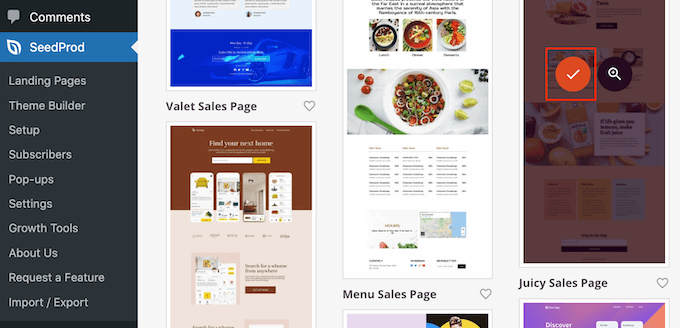
Después de eso, es hora de elegir una plantilla de página. SeedProd tiene un montón de plantillas de diseño de sitios web profesionales que puedes ajustar para que se adapten perfectamente a tu sitio web de WordPress.
Para seleccionar una plantilla, basta con pasar el cursor por encima de ella y hacer clic en el icono “Marca de verificación”.

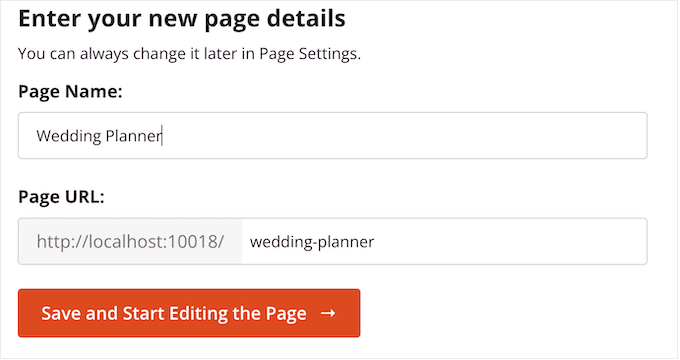
A continuación, escriba un nombre para la página. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar la URL a cualquier cosa que desee.
Cuando esté satisfecho con la información introducida, haga clic en el botón “Guardar y empezar a editar la página”.

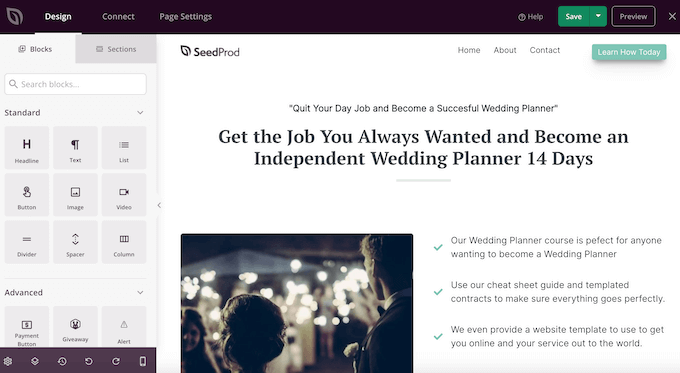
A continuación, accederá al maquetador de arrastrar y soltar, listo para personalizar la plantilla.
El editor SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunos ajustes de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu estructura / disposición / diseño / plantilla.
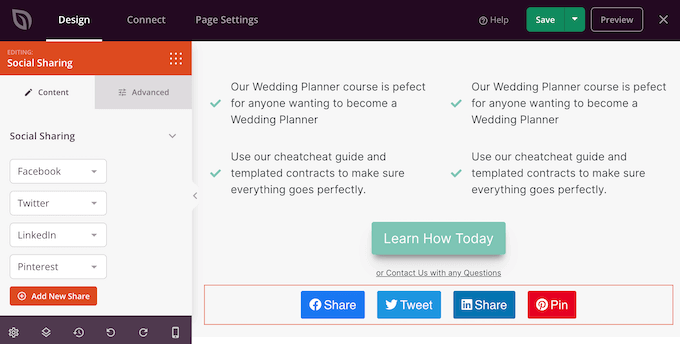
Por ejemplo, puede arrastrar y soltar bloques estándar como botones e imágenes o utilizar bloques avanzados como el temporizador de cuenta atrás, los botones para compartir medios sociales, etc.

Para personalizar un bloque, basta con hacer clic para seleccionarlo en su estructura / disposición / diseño / plantilla.
El menú de la izquierda mostrará todos los ajustes que puede utilizar para configurar ese bloque. También puede cambiar los colores de fondo de la página, añadir imágenes de fondo o cambiar la combinación de colores y tipos de letra para que coincidan mejor con su marca.

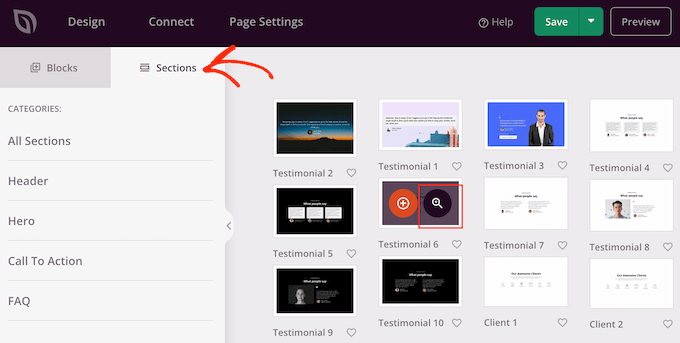
SeedProd también viene con “Secciones”, que son colecciones de bloques que a menudo se utilizan juntos. Por ejemplo, SeedProd tiene una sección de cabecera, imagen de héroe, llamada a la acción, testimonios de clientes, características, secciones de pie de página, y mucho más.
Para consultar las distintas secciones, basta con hacer clic en la pestaña “Secciones”.

Puede arrastrar y soltar secciones y bloques por la estructura / disposición / diseño / plantilla.
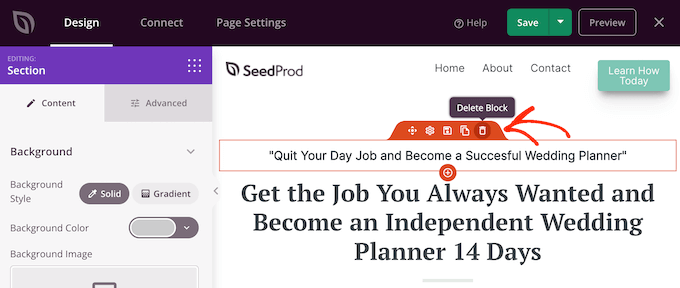
Si desea borrar un bloque, sólo tiene que pasar el cursor sobre él y hacer clic en el icono de la papelera cuando aparezca.

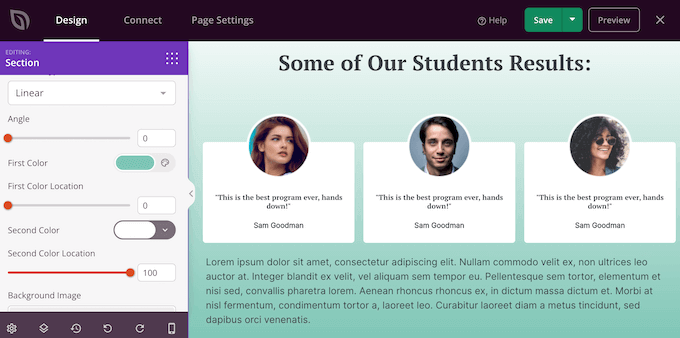
Tanto si decide utilizar una sección SeedProd como si no, ahora puede crear un divisor con forma personalizada. Simplemente haga clic para seleccionar la sección, fila o columna donde desea añadir el divisor.
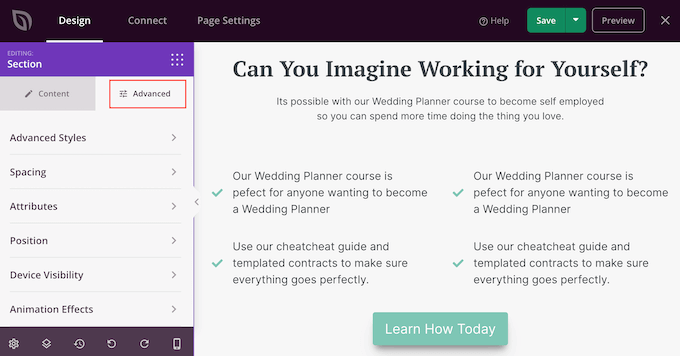
A continuación, haga clic en la pestaña “Avanzado” del menú de la izquierda.

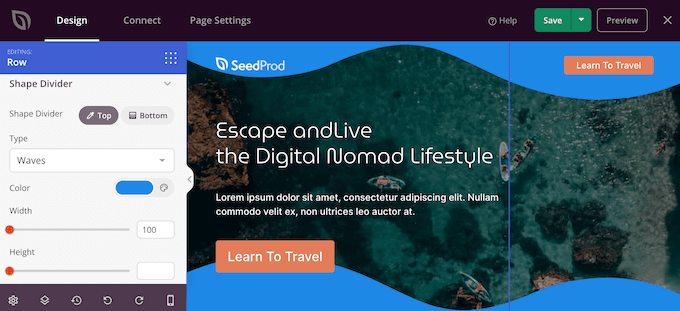
Ahora, haga clic para ampliar la sección “Divisor de formas”.
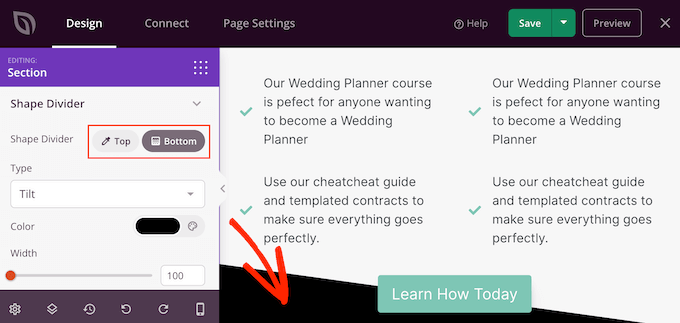
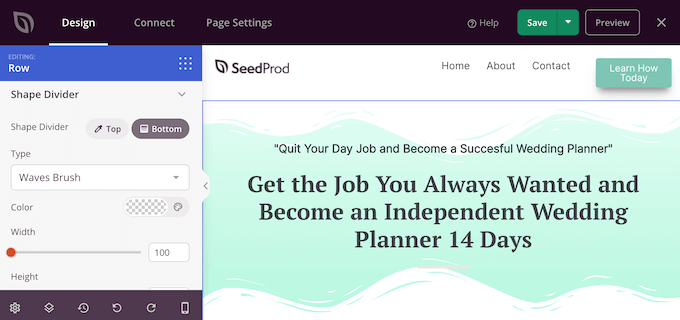
Para empezar, puede elegir dónde mostrar el divisor de formas seleccionando el botón “Arriba” o “Abajo”.

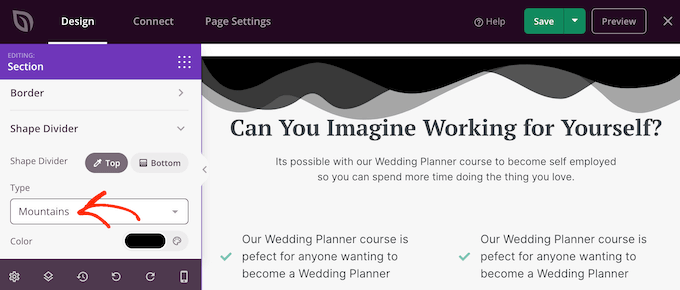
Ahora puede abrir el menú “Tipo” y elegir el separador de formas que desee utilizar.
A medida que seleccione diferentes formas, la vista previa se actualizará automáticamente para que pueda probar diferentes estilos y ver cuál le queda mejor.

Después de elegir un divisor de formas, puedes darle estilo utilizando los nuevos ajustes.
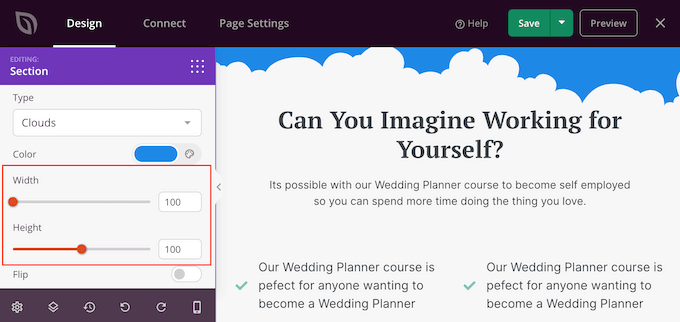
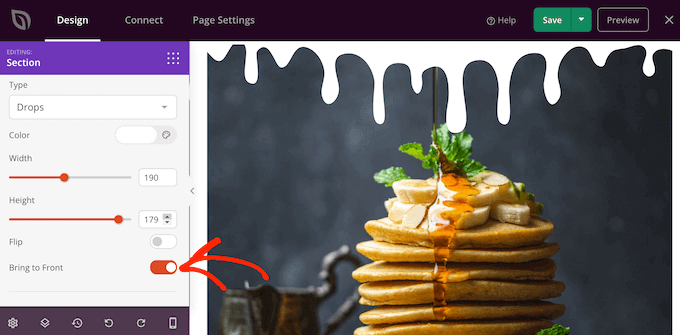
Para empezar, puede hacer clic en “Color” y, a continuación, elegir un nuevo color en la ventana emergente que aparece.

Una vez hecho esto, puede hacer que el divisor sea más grande o más pequeño arrastrando los carruseles “Anchura” y “Altura”.
Si ya tiene en mente una talla concreta, puede introducir esos números en las casillas.

También puede intentar voltear el divisor haciendo clic para activar o desactivar el interruptor “Voltear”.
Por defecto, el separador aparecerá detrás del resto del contenido, para que los usuarios puedan ver claramente cualquier texto, imagen u otro contenido que se superponga al separador.
Sin embargo, mover la forma al frente puede crear algunos efectos interesantes. Si quieres ver cómo queda, sólo tienes que hacer clic para activar el interruptor “Traer al frente”.

Para añadir más separadores, sólo tiene que seguir el mismo proceso descrito anteriormente.
Incluso puede añadir un separador de formas en la parte superior e inferior de un área, lo que a menudo crea unos resultados impresionantes y llamativos.

Puede seguir trabajando en la página añadiendo más bloques y personalizándolos en el menú de la izquierda.
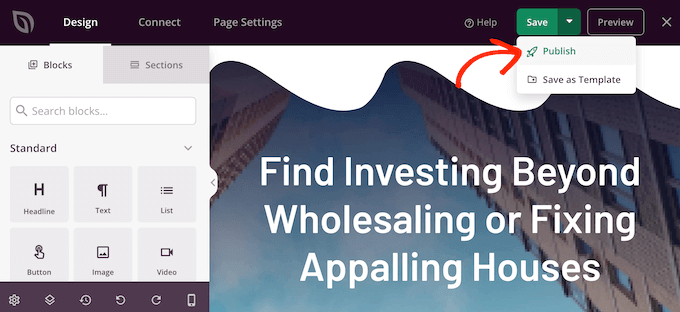
Cuando estés satisfecho con el aspecto de la página, haz clic en el botón “Guardar”. A continuación, selecciona “Publicar” para activar la página.

Cómo añadir separadores de formas a un tema de WordPress
El editor arrastrar y soltar de SeedProd te da la libertad de añadir un separador de formas único a cualquier página. Sin embargo, a veces es posible que desee utilizar los mismos divisores de forma en varias páginas web o incluso en todo su blog o sitio web de WordPress.
Esto le ayudará a crear un diseño coherente y también puede ahorrarle mucho tiempo. En este caso, te recomendamos añadir un divisor de formas a tu tema utilizando el maquetador de temas de SeedProd.
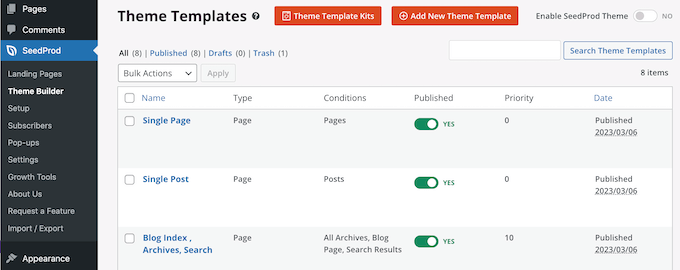
Con SeedProd, puedes crear y personalizar un tema de WordPress sin escribir ningún código. Crea todos los archivos que componen tu tema, incluyendo la barra lateral, cabecera, pie de página, entradas individuales y mucho más.

A continuación, puede personalizar estos archivos utilizando el conocido maquetador de arrastrar y soltar. Esto incluye añadir divisores de formas siguiendo el mismo proceso descrito anteriormente.
Cuando actives el nuevo tema usando SeedProd, este sobrescribirá tu tema de WordPress existente, por lo que solo deberías usar este método si quieres reemplazar tu tema actual.
Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Descubra más trucos y consejos de diseño de WordPress
¿Quieres añadir más características de diseño que impresionen a los visitantes de tu sitio web? Marque / compruebe estos consejos y trucos de diseño de WordPress para obtener más información:
- Cómo añadir un efecto de paralaje a cualquier tema de WordPress
- Cómo crear una barra de pie de página flotante “fija” en WordPress
- Cómo crear un menú de WordPress adaptable a dispositivos móviles
- Cómo añadir una animación de precarga a WordPress (paso a paso)
- Cómo añadir Drop Caps en entradas de WordPress
- Cómo añadir el modo oscuro a su sitio web WordPress (Fácil)
- Cómo añadir un fondo animado en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo crear un divisor de formas personalizado en WordPress. Es posible que también desee aprender cómo añadir cuadros de características con iconos en WordPress y nuestros consejos de expertos sobre las formas de crear un sitio web de WordPress amigable para móviles.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.