La subida de imágenes grandes a su sitio puede ralentizarlo considerablemente. Por eso recomendamos a los usuarios que guarden siempre imágenes optimizadas para la web. Sin embargo, si tiene un sitio con varios autores, puede ser difícil supervisar las imágenes subidas por otros usuarios. ¿Y si le dijéramos que puede redimensionar automáticamente imágenes grandes en su sitio WordPress, incluso mucho después de haberlas subido? En este artículo, le mostraremos cómo redimensionar por lotes / en lotes imágenes grandes en WordPress.
Importante: Por favor, haga una copia de seguridad de su sitio WordPress antes de redimensionar imágenes por lotes / en lotes. Una vez redimensionadas, esta acción no puede deshacerse.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Lo primero que tienes que hacer es instalar y activar el plugin Imsanity. Una vez activado simplemente ve a Ajustes ” Imsanity para configurar el plugin.

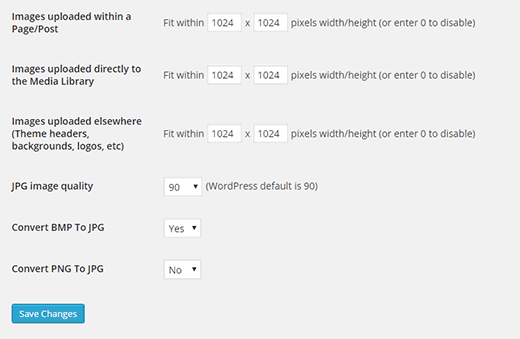
El plugin te permite elegir el tamaño máximo de imagen para todas las imágenes subidas a una entrada/página, imágenes subidas directamente a la biblioteca de medios, e imágenes subidas para las opciones del tema.
El valor por defecto es 1024 x 1024 píxeles que puede cambiar en cualquier momento.
Debajo de los tamaños de imagen, tienes opciones para elegir la calidad de la imagen, convertir BMP a JPG y PNG a JPG.
La calidad de imagen por defecto de WordPress para los jpeg es 90, y si la estableces por debajo perderás calidad. Convertir tus archivos BMP a jpegs es siempre una buena idea. Sin embargo, convertir archivos PNG a JPG no siempre da buenos resultados.
Una vez que hayas terminado, pulsa el botón guardar cambios para establecer tus ajustes.
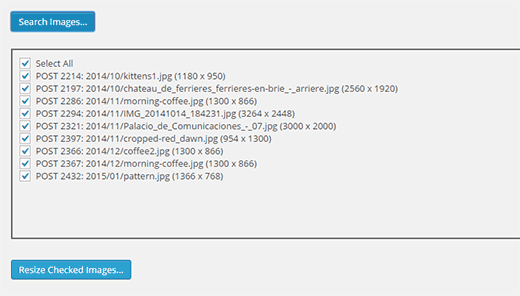
En la misma página, encontrarás un botón Buscar imágenes en la parte inferior. Haz clic en él para localizar archivos que superen los tamaños máximos que hayas establecido en tus ajustes.
El plugin localizará y mostrará imágenes grandes.

Reseña / valoración de los resultados y desmarca las imágenes que no quieras redimensionar.
Una vez que hayas terminado, pulsa el botón Redimensionar tamaños de imagen, y el plugin empezará a redimensionar las imágenes a los valores máximos que hayas establecido en ajustes. También reemplazará automáticamente las imágenes grandes por las de tamaño normal.
Eso es todo, esperamos que este artículo te haya ayudado a redimensionar por lotes / en lotes imágenes grandes en WordPress.
También puedes echar un vistazo a Por qué necesitas un CDN para tu blog de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Google+.




Herb Baldwin
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to “run” the plugin periodically to resize the larger files?
WPBeginner Support
The plugin currently automatically resizes images for you
Admin
Chris
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Admin
shade
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‘resize’ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly
Id love to know the answer to this too!
Diederik
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the “original.”
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set “Uploaded to Media Library” and “Uploaded Elsewhere” to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.