A lo largo de los años, hemos ayudado a miles de usuarios a crear y establecer formularios para el sitio web. Sin embargo, muchos usuarios nos han preguntado si es posible crear un formulario con funcionalidad AJAX.
Los formularios de contacto AJAX permiten a los usuarios enviar el formulario sin recargar la página. Esto le permite aumentar la participación de los usuarios y ofrecerles una mejor experiencia de envío del formulario.
En este artículo, le mostraremos cómo crear fácilmente un formulario de contacto AJAX para WordPress con instrucciones paso a paso.

¿Qué es AJAX y por qué utilizarlo en sus formularios?
AJAX, abreviatura de Asynchronous Javascript and XML (Javascript y XML asíncronos), es una técnica de programación en JavaScript que permite a los desarrolladores transferir datos sin recargar una página.
Se utiliza sobre todo en formularios web que permiten a los usuarios enviar datos sin recargar la página. Esto hace que el envío de formularios sea fácil y rápido, lo que mejora la experiencia general del usuario.
Aplicaciones web como Gmail y Facebook utilizan ampliamente esta técnica para mantener la participación de los usuarios al tiempo que hacen que todo funcione a la perfección en segundo plano.
Puede utilizar AJAX para formularios en su sitio WordPress. Esto ahorrará a los usuarios recargas innecesarias de la página y mantendrá su participación en la página que están viendo en ese momento.
Esto resulta muy útil cuando se gestiona una tienda de comercio electrónico y se desea recabar la respuesta / comentario / opinión de los usuarios sin desviar su atención.
También puede utilizar la misma funcionalidad AJAX para otros formularios personalizados de su sitio web. Por ejemplo, un formulario de acceso de usuario personalizado permitirá a los usuarios acceder sin una carga de página adicional.
Dicho esto, veamos cómo crear fácilmente un formulario de contacto AJAX en WordPress en 4 sencillos pasos.
Paso 1: Instalar el plugin WPForms
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WPForms es el mejor plugin maquetador de formularios para WordPress del mercado. Le permite crear fácilmente formularios Ajax-powered también.
Para más información, vea nuestra reseña / valoración completa de WPForms.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia.

Tras introducir la clave de licencia, podrá recibir actualizaciones automáticas e instalar extensiones.
Ahora está todo establecido para hacer hermosos formularios AJAX en WordPress.
Paso 2: Cree su primer formulario
Vamos a seguir adelante y crear su primer formulario de WordPress.
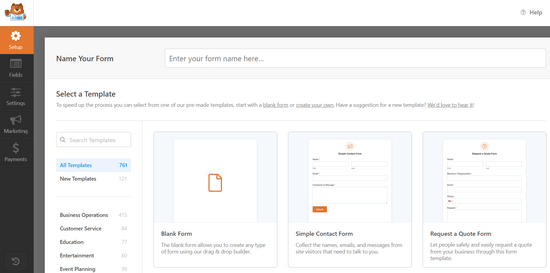
Simplemente visite la página WPForms ” Añadir nuevo en el área de administrador de WordPress. Se le pedirá que proporcione un título para su formulario y seleccione una plantilla como punto de partida.

Para este tutorial, crearemos un formulario de contacto. Sin embargo, puedes crear cualquier otro tipo de formulario que necesites.
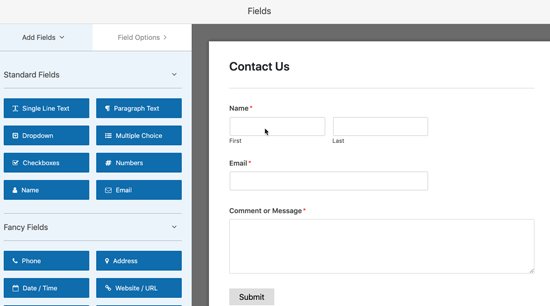
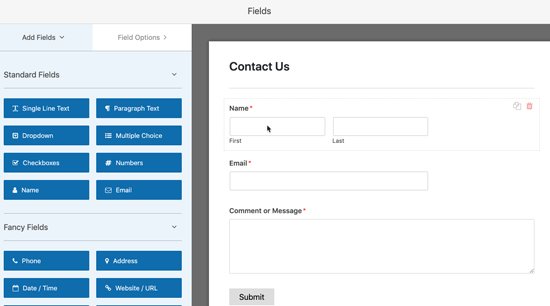
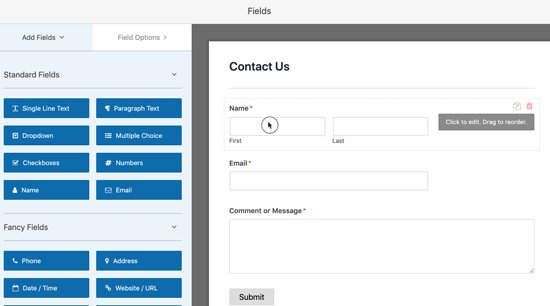
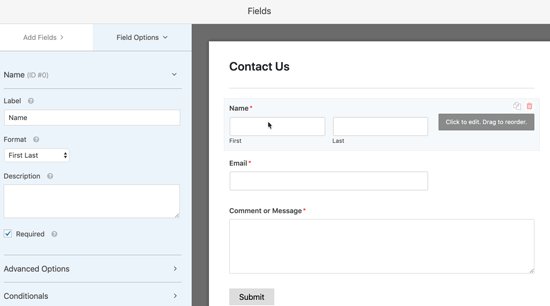
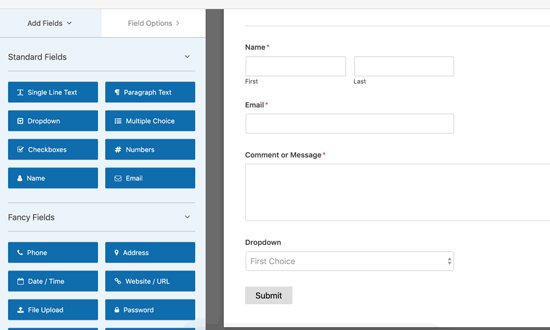
WPForms cargará su formulario con los campos básicos ya añadidos. Usted puede simplemente apuntar y hacer clic en cualquier campo del formulario para editarlo.

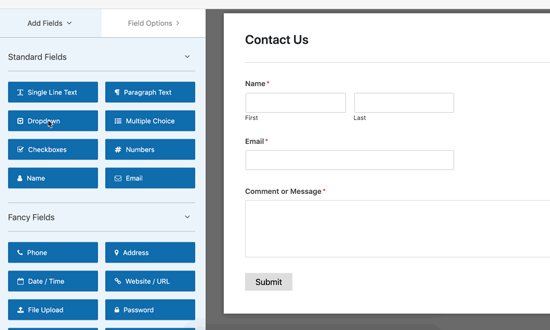
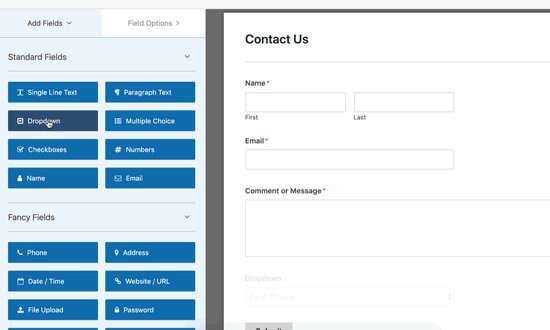
También puede añadir cualquier nuevo campo de formulario desde la columna de la izquierda, simplemente haciendo clic sobre él.
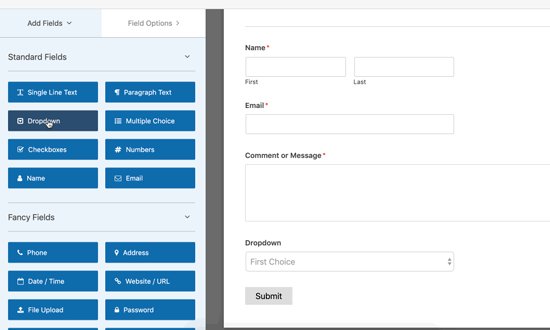
El nuevo campo aparecerá en la parte inferior del formulario, justo encima del botón Enviar.

Puede arrastrar y soltar fácilmente los campos de formulario para moverlos hacia arriba y hacia abajo en el formulario.
Una vez que haya terminado de editar el formulario, puede pasar al siguiente paso.
Paso 3: Activar la característica de envío de formularios AJAX
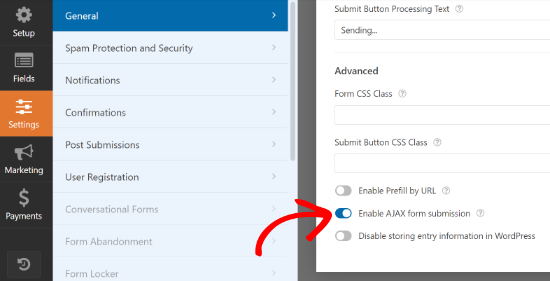
WPForms no activa el envío de formularios AJAX por defecto. Usted tendrá que activar manualmente para su forma.
Basta con cambiar a la pestaña “Ajustes” del maquetador de formularios. En la pestaña “Ajustes generales”, haga clic en el conmutador situado junto a la opción “Activar el envío de formularios AJAX”.

Ahora vamos a establecer lo que sucede después del envío del formulario.
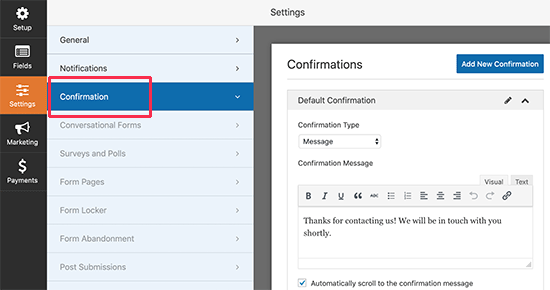
En primer lugar, cambie a la pestaña “Confirmación” en ajustes. Aquí es donde se informa a los usuarios de que se ha recibido su formulario.

WPForms le permite hacer eso de diferentes maneras. Por ejemplo, puede redirigir a los usuarios a una URL, mostrarles una página específica o simplemente mostrar un mensaje en la pantalla.
Dado que hemos activado la funcionalidad AJAX para el formulario, redirigir a los usuarios a otra página anulará el propósito de crear un formulario AJAX.
Debe seleccionar la opción de mensaje y editar el mensaje de confirmación. No dudes en utilizar la barra de herramientas de formato del editor o añadir uno o dos enlaces para indicar a los usuarios dónde ir a continuación.
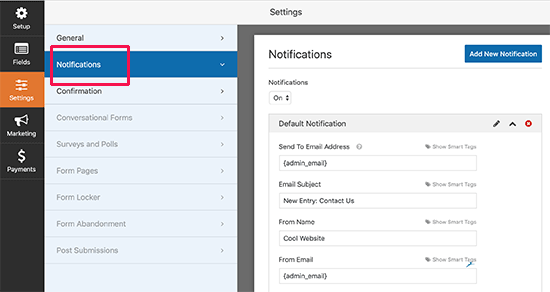
A continuación, puede establecer cómo desea que se le avise acerca del envío de un formulario.
Cambie a la pestaña Notificaciones en los ajustes del formulario y configure los ajustes del correo electrónico de notificación.

Una vez que haya terminado, puede guardar su formulario y salir del maquetador de formularios.
Paso 4: Añadir su formulario activado / activo por AJAX en WordPress
WPForms hace que sea súper fácil añadir formularios a tus entradas, páginas y widgets de la barra lateral de WordPress.
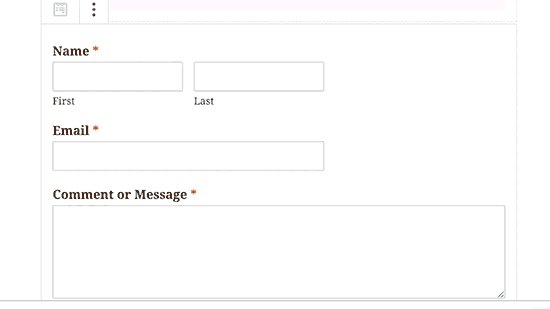
Simplemente edite la entrada o página donde desea añadir el formulario e inserte el bloque WPForms en su área de contenido.

A continuación, debe seleccionar el formulario que acaba de crear en los ajustes del bloque.
WPForms cargará inmediatamente una vista previa en vivo del formulario en el editor de contenido.

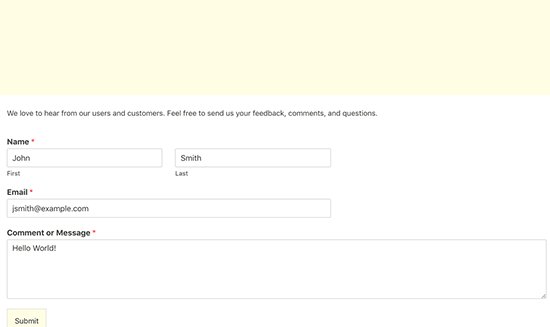
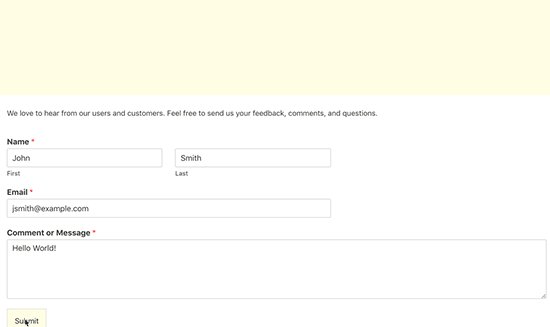
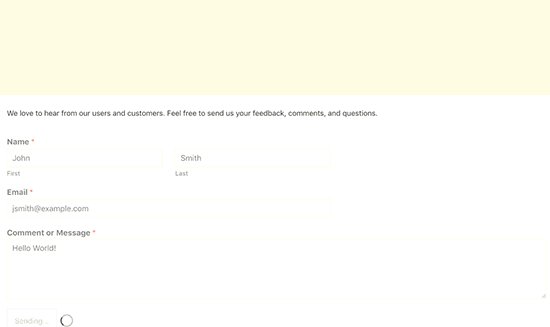
Ahora puede guardar o publicar su contenido y, a continuación, visitar su sitio web para probar la funcionalidad AJAX del formulario.
He aquí un rápido vistazo al ejemplo de formulario AJAX de WordPress de nuestro sitio de demostración.

También puede añadir su formulario a un widget de la barra lateral de WordPress.
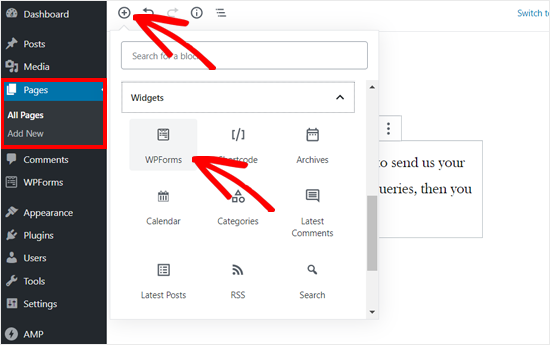
Para ello, vaya a la página Apariencia ” Widgets y añada el bloque del widget WPForms a una barra lateral.

Selecciona el formulario que creaste anteriormente y haz clic en el botón “Actualizar” para guardar los ajustes del widget. Ahora puedes visitar tu sitio web para ver tu formulario AJAX en acción.
Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario de contacto AJAX en WordPress para tu sitio web. Puede que también quieras ver nuestra guía sobre cómo crear una ventana emergente de formulario de contacto en WordPress o nuestras selecciones de expertos sobre los mejores servicios de marketing por correo electrónico para hacer crecer tu negocio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.