¿Quiere crear un currículum en línea con WordPress? Si añades un currículum profesional a tu sitio web, los posibles empleadores podrán encontrarte y ponerse en contacto contigo fácilmente. En este artículo, te mostraremos cómo crear un currículum profesional en WordPress.

Cosas que necesitas antes de empezar
Necesitará tener un nombre de dominio y una buena empresa de alojamiento web que conozca WordPress. Te recomendamos encarecidamente que utilices Bluehost porque es un proveedor de alojamiento oficial recomendado por WordPress. También te darán un dominio gratis y un 50% de descuento en su plan de alojamiento (especial para usuarios de WPBeginner).
Como a nuestros usuarios les gustan las opciones, también recomendamos Siteground para alojamiento WordPress. Ellos tienen el mejor soporte y tienen la misma oferta especial para los usuarios de WPBeginner.
También necesitas asegurarte de que has instalado WordPress. Vea nuestra guía práctica sobre cómo instalar WordPress.
Además este tutorial es solo para sitios autoalojados en WordPress.org y no funciona en WordPress.com (ver: WordPress.org vs WordPress.com – cuál es la diferencia)
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Crear un currículum en línea con WordPress
Lo primero que debe hacer es instalar y activar el plugin Resume Builder. Funciona de inmediato y no hay ajustes que configurar.
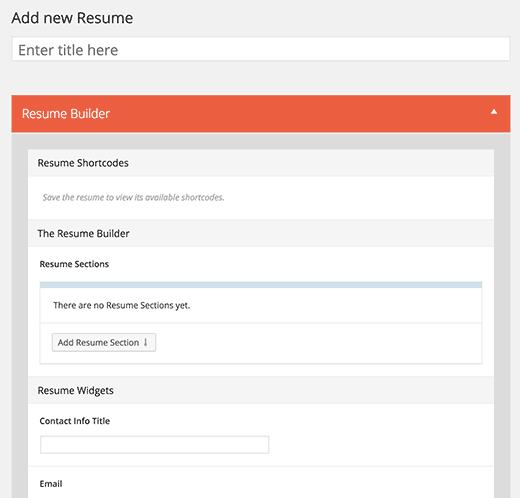
Simplemente ve a Currículums ” Añadir nuevo y empieza a crear tu currículum.

El maquetador de currículos ofrece una interfaz fácil de usar para crear su currículo. Está dividido en dos áreas llamadas secciones y widgets.
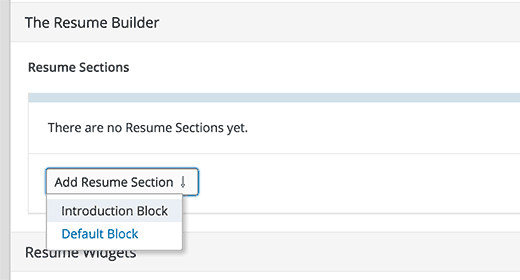
Primero tienes que hacer clic en el botón “Añadir sección de currículum”. Aquí es donde puedes añadir diferentes bloques de información a tu currículum. Puedes añadir un bloque de introducción o un bloque por defecto.

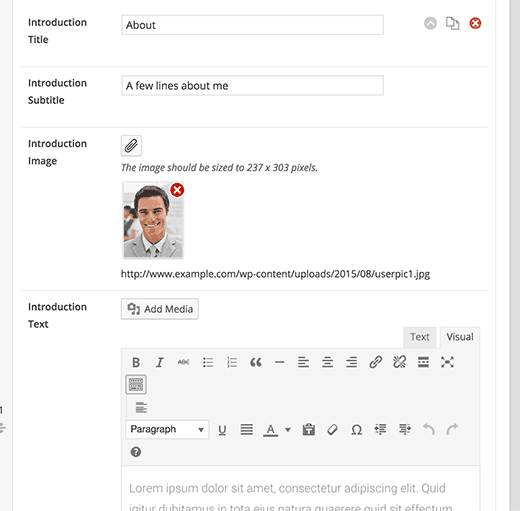
Vamos a añadir primero un bloque de introducción. Aquí es donde puedes añadir información introductoria acerca de ti, añadir una foto y botones de llamada a la acción.
La foto que añadas debe tener unas dimensiones exactas de 237x303px.

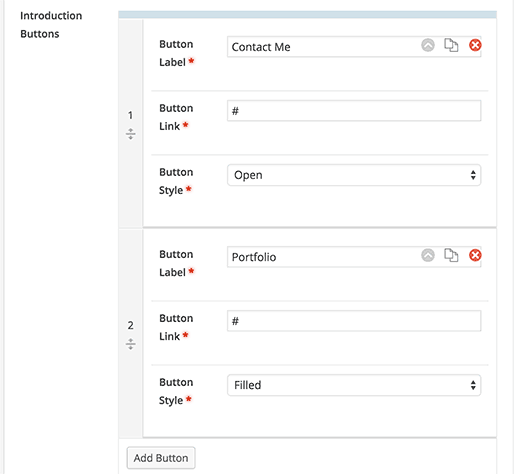
Deberá hacer clic en “Añadir botón” para añadir un botón de llamada a la acción. Puede añadir varios botones.
En este ejemplo, hemos añadido dos botones, uno de contacto y otro de porfolio.

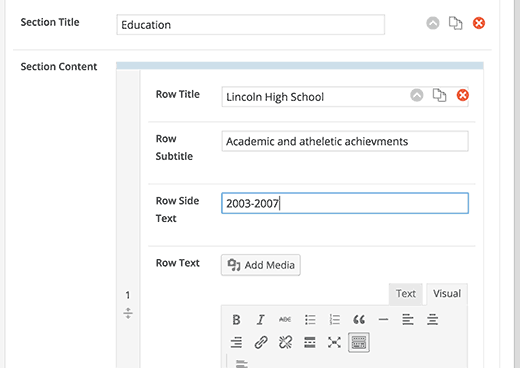
Después de añadir el bloque de introducción, tienes que hacer clic en el botón Añadir sección de currículum y seleccionar el bloque por defecto.
Utilizaremos los bloques por defecto para añadir información académica y profesional al currículum.

Puedes crear una sección llamada Educación y luego añadir subsecciones para cada escuela/universidad.
Después puedes crear otra sección para la experiencia y añadir cada trabajo como una nueva subsección.
Añadir widget de información de contacto a su currículum vitae
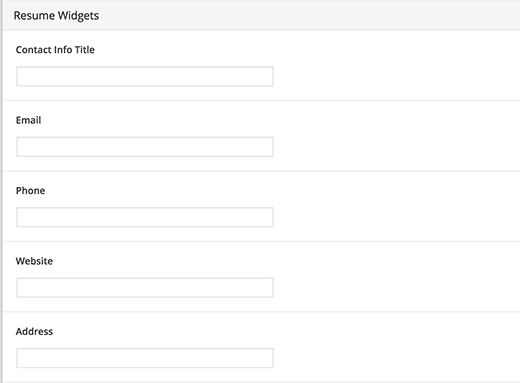
Lo mejor de tener un currículum en línea es la conectividad instantánea. Los empleadores y clientes pueden enviarte rápidamente un mensaje, unirse a ti en IM o llamarte directamente. El maquetador de currículos hace que sea super sencillo mostrar tu información de contacto.
Sólo tienes que rellenar el formulario de información de contacto en los widgets de currículum.

Cómo añadir competencias a su currículum
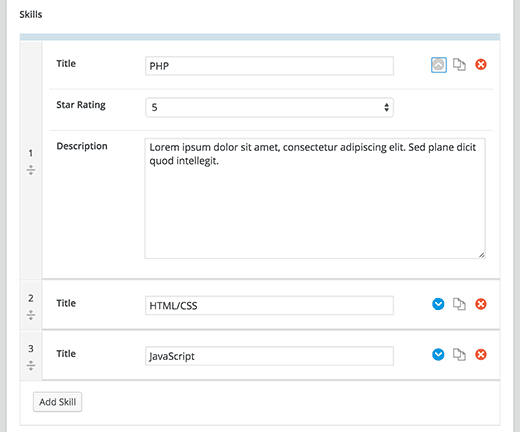
El Maquetador de CV también incluye un widget de habilidades que le permite añadir sus habilidades, seleccionar su nivel de experiencia y proporcionar detalles de cada una de ellas.
Puede añadir tantos conocimientos como desee simplemente haciendo clic en el botón de añadir conocimientos.

Una vez que hayas terminado, simplemente haz clic en el botón publicar para que tu currículum se publique.
Mostrar currículum en su sitio WordPress
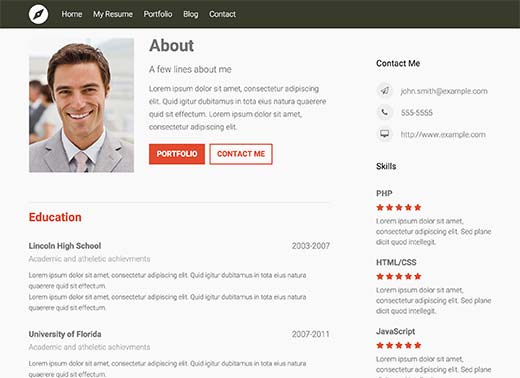
El Maquetador de Currículums viene con una plantilla de currículum integrada en WordPress que funciona con casi todos los temas. Cada currículum que cree tiene su propia URL en su sitio web. Todo lo que necesita es añadir un enlace en el menú de navegación de su sitio.
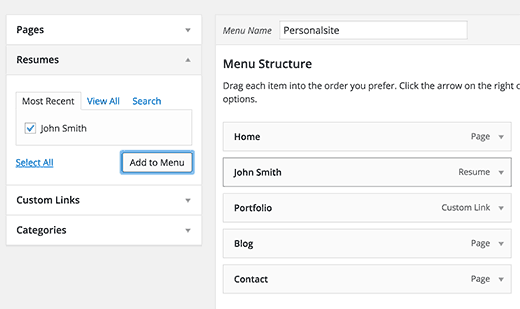
Simplemente ve a Apariencia ” Menús y haz clic en la pestaña de currículums para expandirla. Verás el currículum que acabas de crear. Marca la casilla siguiente a tu currículum y luego haz clic en el botón añadir al menú.

Ahora puedes visitar tu sitio web para ver tu currículum en acción.
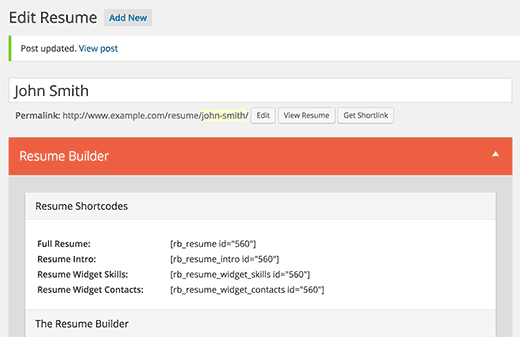
Si no quieres usar la plantilla por defecto, entonces puedes usar shortcodes para mostrar tu currículum en cualquier página WordPress de tu sitio. Encontrará estos shortcodes en la pantalla de edición del currículum cuando guarde o publique un currículum.

Copie y pegue estos shortcodes en cualquier página de WordPress en la que quiera incrustar su currículum.
Puedes cambiar el estilo y la apariencia de tu currículum usando CSS en la hoja de estilos de tu tema. Una forma más fácil de hacerlo es usando el plugin CSS Hero. Te permite cambiar la apariencia de cualquier elemento usando una simple interfaz de usuario y sin escribir ningún CSS o HTML.
Conclusión
La ventaja de usar un plugin de curriculum vitae para WordPress como Resume Builder comparado con usar un tema de curriculum vitae para WordPress es que puede cambiar el diseño de su sitio en cualquier momento sin perder ninguna funcionalidad.
Cuando usa un tema para currículum en WordPress, está restringido para siempre a usar ese tema. Cuando cambia de tema, pierde toda la información y tendría que volver a crear su currículum.
Mientras que un plugin de currículum funcionará con todos los temas incluso cuando cambies de tema, todos tus datos estarán ahí.
Esperamos que este artículo le haya ayudado a crear un currículum profesional en WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir un porfolio a tu sitio WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Angel
I don’t have the same sections that you show here and on the video. I have Information, Experience and Skills, and well as Shortcodes. So I can’t customize anything at all.
WPBeginner Support
This article was last updated in 2015, we will be sure to look into updating this article when we are able.
Admin
Bart Jansen
Hi!
How can I change the link under which the resumes are stored?
Right now it goes under domainname/resume/chosen title
I want to specify that link myself. I want it to go under domainname/about-me/chosen title
Ronald
Hi there,
Great plugin!
I am looking for this to let my customers make a good resume for theme selves, so is it possible that customers can use this plugin by filling out the form on my own website as a service?
Ron
Quân Lương
This is create a resume in wp-admin. How to create a resume by a customer / register in layout ?
house
This post inspire me^^ I’will try programming for resume shortcode plugin!
Good Post!
Manuel
Wow, I really like that plugin! Can’t wait to use it on my own webpage. Thanks for sharing this
filip
i tried it, but everytime i have an white page when i view it with “view page”.
i dont know what i do wrong, i can fill everything in and the shortcodes work but the default template doesnt work.
WPBeginner Support
You need to be using SEO Friendly URL structure for WordPress. If you are already using permalinks then you need to visit Settings » Permalinks and simply click on save changes button to update your permalinks without changing them.
Admin
Don
Is there a similar plug-in for .com.? I would like to change my about page (at least the top of it) to something similar to a resume…
Manuel
Hey Don, I’m afraid that there is no such plugin. Anyway I don’t know all plugins of wordpress.com. So it’s possible that there is one which is not resume specific but still can do the job of such a plugin.
Manuel
I’ve checked https://vip.wordpress.com/plugins/ and didn’t found one that is similar to the one described above. I’m sorry :/
Editorial Staff
Don’t think such plugins are available for WordPress.com
Admin
Benny Powers
Hey Guys!
I’ve installed the plugin and am running it with the Divi theme from Elegant Themes, but the resume page renders in the site’s footer!
WPBeginner Support
You can try copying the single-resume.php file into the root of your theme or child theme folder. Then you can make the changes to that file to match your theme.
Admin