Los descuentos funcionan mejor cuando son fáciles de usar para los clientes.
Si alguien tiene que buscar un código o escribirlo manualmente, puede ser frustrante, y eso le quita la emoción de obtener una oferta.
Es por eso que recomendamos usar URLs de cupones que se aplican automáticamente. Estos enlaces especiales aplican instantáneamente el descuento correcto al carrito de tu cliente sin pasos adicionales. Es una forma sencilla de hacer que el proceso de pago sea más fluido y agradable.
Hemos ayudado a muchos propietarios de tiendas WooCommerce a configurar esto, y a menudo conduce a mejores conversiones y menos carritos abandonados.
En esta guía, te mostraremos cómo crear URLs de cupones automáticos en WooCommerce. Aprenderás la configuración paso a paso y cómo usarlas en tu marketing para aumentar las ventas.

¿Por qué usar URLs de cupones de WooCommerce?
Los cupones inteligentes con enlaces son una excelente manera de aumentar las ventas en tu tienda en línea porque son rápidos y fáciles de usar para los clientes.
Los compradores no tienen que escribir un código largo y complejo o incluso recordar qué cupón quieren usar. En cambio, simplemente pueden hacer clic en un enlace para aplicar automáticamente el código.
Puedes agregar URLs de cupones a tus correos electrónicos de cumpleaños y aniversarios, anuncios en línea, blogs o cualquier otro lugar donde te conectes con tus clientes. En particular, los enlaces de descuento de aplicación automática son excelentes para compartir en redes sociales, ya que permiten a los seguidores usar tu descuento con un solo clic.
Las URLs de cupones pueden incluso ayudarte a obtener más ventas durante las populares ventas de temporada como el Black Friday. Dado que una URL de cupón es tan rápida y fácil de usar, es más probable que los compradores utilicen tu cupón en comparación con el código de un competidor.
Dicho esto, repasemos los pasos para crear una URL de código de cupón de aplicación automática en tu tienda de WooCommerce para mejorar la experiencia de tus clientes. Esto es lo que cubriremos:
- Paso 1: Instalar y activar cupones avanzados
- Paso 2: Crea tu URL de cupón de WooCommerce de aplicación automática
- Paso 3: Promociona tus cupones automáticos para WooCommerce
- Preguntas frecuentes sobre la aplicación automática de cupones
Vamos directo al grano.
Paso 1: Instalar y activar cupones avanzados
La mejor manera de crear enlaces de cupones en WooCommerce es usando Advanced Coupons. Es uno de los mejores plugins de cupones para WooCommerce del mercado y te permite crear y administrar cupones fácilmente en tu tienda de comercio electrónico.
Hemos probado este plugin muchas veces y puedes aprender más sobre nuestra experiencia en nuestra reseña de Advanced Coupons.
Primero, necesitarás instalar y activar tanto el plugin gratuito Advanced Coupons como el complemento premium Advanced Coupons. Para más información, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
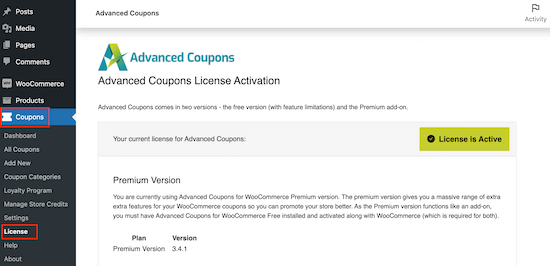
Al activarlo, dirígete a Cupones » Licencia.

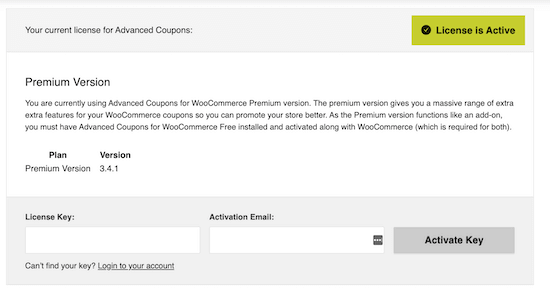
A continuación, introduce tu clave de licencia en el campo ‘License Key’.
Puedes encontrar esta información iniciando sesión en tu cuenta en el sitio web de Advanced Coupons. También necesitarás introducir tu ‘Activation Email’, que es la dirección de correo electrónico que utilizaste al comprar Advanced Coupons.
Una vez que hayas hecho eso, procede a hacer clic en ‘Activate Key.’

Paso 2: Crea tu URL de cupón de WooCommerce de aplicación automática
Para crear una URL de cupón, simplemente ve a la página Marketing » Cupones.
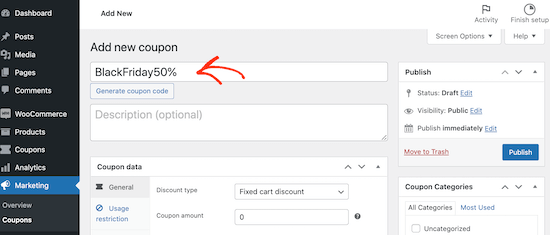
Aquí, haz clic en el botón ‘Agregar cupón’ para crear un nuevo cupón inteligente.

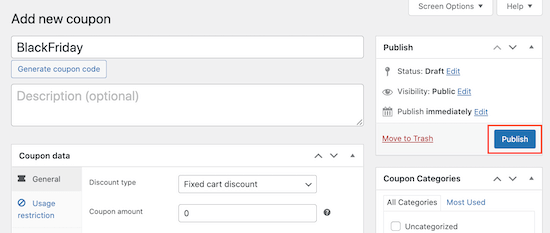
En la siguiente pantalla, deberás escribir un título para la URL del cupón. Este será el cupón real que los clientes usarán en tu mercado en línea o tienda.
Dado que estamos creando una URL de cupón, la mayoría de los compradores no verán el código de cupón real. Sin embargo, algunos clientes aún pueden optar por escribir el código directamente en la página de pago de WooCommerce.
Dicho esto, es una buena idea crear un código de cupón que sea fácil de recordar y escribir para los compradores.

Si no deseas crear tu propio código de cupón, puedes hacer clic en ‘Generar código de cupón’. Esto creará un código de cupón de descuento usando letras y números aleatorios.
A continuación, es hora de ingresar los detalles del cupón desplazándose a la sección ‘Datos del cupón’.
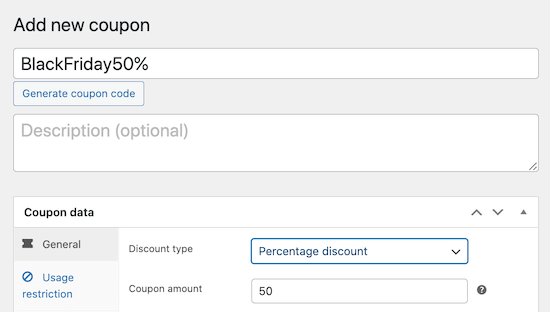
Simplemente abre el menú desplegable ‘Tipo de descuento’ y elige el tipo de descuento que deseas crear, como una oferta de compra uno y llévate otro gratis o un descuento de envío en WooCommerce.
Para esta guía, vamos a crear un descuento del 50%.

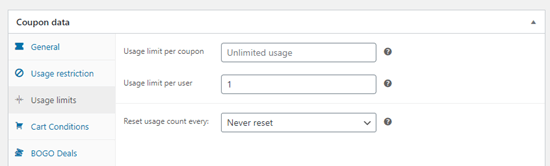
Si lo deseas, puedes crear reglas de descuento sobre cómo los clientes pueden usar el cupón seleccionando las pestañas ‘Restricción de uso’ y ‘Límites de uso’.
Por ejemplo, un cliente solo podrá usar el cupón una vez.

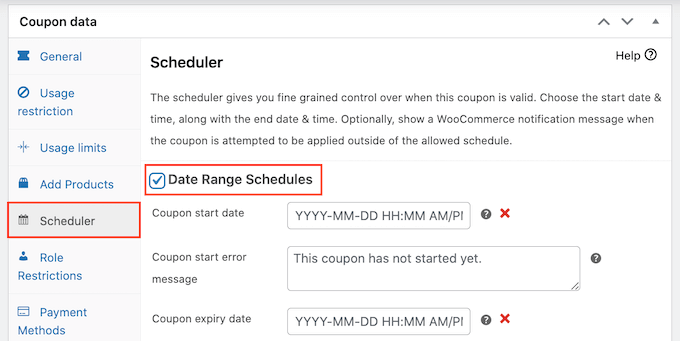
También puedes programar cupones seleccionando la pestaña ‘Programador’.
Aquí, marca la casilla ‘Programación de rango de fechas’.

Ahora puedes escribir la fecha en que el cupón estará activo y la fecha en que los clientes ya no podrán usar el cupón.
Puedes usar esta automatización de WooCommerce para organizar todas tus promociones con anticipación. También significa que no tendrás que recordar desactivar el cupón una vez que la promoción haya finalizado.
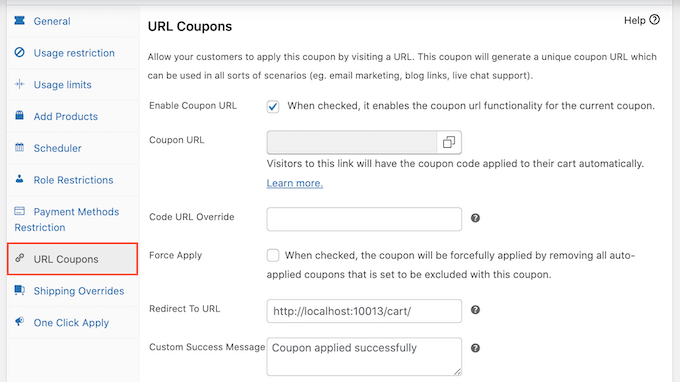
Cuando estés satisfecho con la configuración del cupón, haz clic en la pestaña ‘Cupones de URL’, que es donde crearás la URL del cupón.

Al hacer clic en ‘Publicar’, el plugin creará automáticamente una URL y la agregará al campo ‘URL del cupón’. Por ejemplo, si tu código es BlackFriday50, entonces la URL del cupón será www.example.com/BlackFriday50.
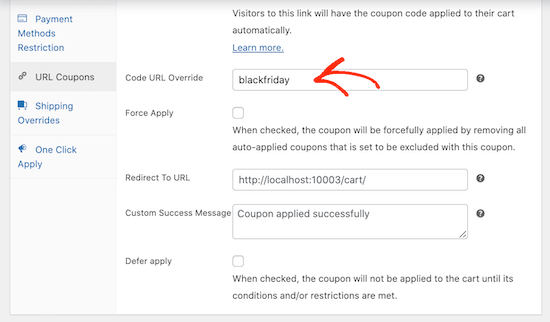
La URL predeterminada debería funcionar para la mayoría de las tiendas en línea, pero puedes cambiar el enlace generado automáticamente por lo que desees. Por ejemplo, es posible que desees crear una URL de cupón más corta si planeas compartir el enlace en las redes sociales.
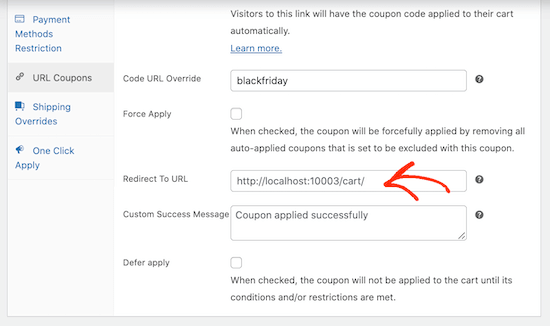
Para hacer esto, simplemente escribe el nuevo valor en el campo ‘Anulación de URL de código’.

Cuando un comprador visita la página de la URL del cupón, Advanced Coupons lo redirigirá a tu página de carrito de WooCommerce con el código ya aplicado.
Esto les permite iniciar el proceso de pago de inmediato, por lo que es una buena opción para la mayoría de los sitios web. Sin embargo, es posible que desees redirigir a los clientes a una página diferente, como una página de destino que muestre tus productos más populares.
Para hacer esto, simplemente ingresa la nueva URL en el campo 'Redirigir a URL'.

Por defecto, Advanced Coupons mostrará un mensaje de 'Cupón aplicado exitosamente' a cualquiera que llegue a tu blog de WordPress o sitio web usando el enlace del cupón. Si deseas mostrar un mensaje diferente, simplemente escríbelo en el cuadro 'Mensaje de éxito personalizado'.
Cuando estés satisfecho con la configuración del cupón, simplemente haz clic en el botón 'Publicar' para activarlo.

Ahora puedes compartir este enlace con tus clientes, por ejemplo, enviándoles una notificación por SMS o un boletín por correo electrónico. Cada vez que alguien haga clic en el enlace, Advanced Coupons habilitará el código de cupón de aplicación automática en su carrito de inmediato.
Paso 3: Promociona tus cupones automáticos para WooCommerce
El siguiente paso es promocionar la URL del cupón para que los usuarios puedan encontrarla y aplicarla automáticamente.
Primero, es inteligente promocionar la URL del cupón a tu lista de correo electrónico y seguidores en redes sociales. Una vez que hayas hecho eso, también puedes promocionar la URL del cupón en tu sitio web de WordPress.
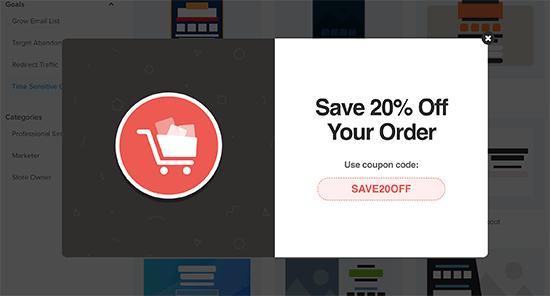
La forma más fácil de hacer esto es usando OptinMonster. Es el mejor software de optimización de conversiones del mercado y te ayuda a convertir a los visitantes del sitio web en clientes que pagan.
Viene con hermosas ventanas emergentes tipo lightbox, pop-ups deslizables, tapetes de bienvenida a pantalla completa y más.

Puedes agregar pop-ups a páginas de productos individuales con un botón que aplica automáticamente el cupón de la URL. Para más detalles, consulta nuestro artículo sobre cómo agregar pop-ups de cupón en WooCommerce.
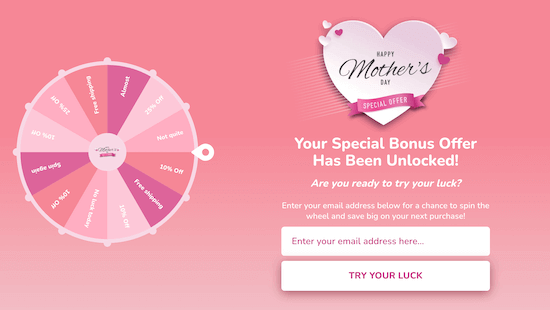
Si tienes muchas URLs de cupones diferentes, incluso puedes desafiar a los clientes a conseguir la mejor oferta con una ruleta de la fortuna para obtener optins.

No importa cómo promociones tus URLs de cupones, es importante rastrear a los visitantes de tu sitio web de WordPress y monitorear cómo están usando esos cupones.
Esto te permite ver qué funciona y qué no, para que puedas mejorar constantemente tu marketing y tus ofertas para obtener más ventas. Para más información, consulta nuestra guía sobre cómo configurar el seguimiento de conversiones de WooCommerce.
Preguntas frecuentes sobre la aplicación automática de cupones
Aquí hay algunas preguntas frecuentes de nuestros lectores sobre cómo agregar cupones de aplicación automática:
¿Puedo usar URLs de cupones en correos electrónicos o anuncios?
¡Absolutamente! Las URLs de cupones son perfectas para correos electrónicos promocionales, Google Ads, Facebook Ads y enlaces de afiliados.
Dado que el descuento se aplica automáticamente, eliminas un paso del proceso de compra, lo que facilita que los clientes completen su compra.
Solo asegúrate de que:
- El cupón esté activo y no haya expirado.
- El enlace esté formateado correctamente (por ejemplo,
https://tutienda.com/?coupon=DESCUENTO10). - La página de destino se alinee con la oferta del anuncio o correo electrónico.
Este método también funciona bien con herramientas de seguimiento, por lo que puedes medir el rendimiento de la campaña más fácilmente.
¿Qué sucede si el cliente elimina el cupón de su carrito?
Si el cliente elimina manualmente el cupón de aplicación automática de su carrito, no se volverá a aplicar a menos que haga clic nuevamente en la URL del cupón.
Esto le da al comprador control total y evita aplicar descuentos que quizás ya no quieran usar.
¿Hay alguna limitación o algo a tener en cuenta?
Si bien las URLs de cupones son muy efectivas, hay algunas cosas a tener en cuenta:
- Si estableces restricciones de uso (como monto mínimo de carrito o productos específicos), el cupón solo se aplicará si se cumplen esas condiciones.
- Los enlaces de aplicación automática se pueden compartir, así que asegúrate de usar límites si es necesario (como recuento de usos o fechas de vencimiento).
- Algunas herramientas de caché o plugins de seguridad agresivos podrían interferir con los parámetros de consulta; prueba a fondo antes de lanzar una gran campaña.
Para evitar problemas, siempre prueba tus URLs de cupones en un navegador privado o en modo incógnito antes de compartirlas con los clientes.
Esperamos que este artículo te haya ayudado a aprender cómo aplicar cupones automáticamente en WooCommerce usando URLs. También te podría interesar nuestra selección experta de los mejores plugins de WooCommerce y nuestra guía sobre cómo crear un concurso de WooCommerce para aumentar la lealtad y el compromiso.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mrteesurez
Me gusta este plugin, ofrece todo lo que necesitas para agregar códigos de cupón y generar el enlace para que sea fácil para el usuario aplicar el cupón con un clic. También puedo vender productos adicionales debajo de las pasarelas de pago, arriba o abajo del resumen del pedido, el carrito mini y otros.
También me gusta la idea de girar para ganar el cupón. ¡Gracias por esta publicación tan perspicaz!
Soporte de WPBeginner
¡De nada!
Administrador
Jiří Vaněk
Gracias por la guía. Con WooCommerce, estoy empezando a presionar a las personas que quieren tener incluso una pequeña tienda en línea. Nunca he trabajado con WooCommerce en mucho tiempo y, como todos, al principio me parece complicado. Los cupones eran una de las tareas. Gracias