La participación del público es clave para que un sitio WordPress funcione correctamente. Una forma de hacerlo es incorporar contenido generado por los usuarios. Puedes permitir que tus visitantes participen activamente en tu sitio compartiendo sus propias fotos, ilustraciones u otros elementos visuales.
Del mismo modo, si desea aceptar entradas de invitados, valoraciones de productos u organizar un concurso de fotografía, tendrá que permitir que los usuarios suban imágenes.
Sin embargo, es posible que no desee darles acceso a su área de administrador / administración de WordPress. Según nuestra experiencia, una forma mejor y más segura de aceptar imágenes es crear un formulario de subida de archivos.
En este artículo, le mostraremos cómo permitir de forma segura que los usuarios suban imágenes en un sitio WordPress sin darles acceso al administrador de WordPress.

Permitir a los usuarios subir imágenes de forma segura en WordPress
Si quieres tener un blog con varios autores, la forma más fácil de permitir que los usuarios suban imágenes es añadirlos como autores en tu sitio web.
Sin embargo, dar a los usuarios acceso al área de administrador de WordPress no es lo ideal para situaciones puntuales como envíos de entradas de invitados, reseñas / valoraciones de productos, concursos de fotografía, etc.
Por suerte, existen varios plugins para WordPress que permiten a los usuarios subir imágenes sin comprometer la seguridad de su sitio web ni darles acceso al área de administrador de WordPress.
Dicho esto, echemos un vistazo a algunas formas de permitir fácilmente a los usuarios subir imágenes en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Permita que los usuarios suban imágenes mediante un formulario de subida de archivos
Este método resulta útil cuando solo necesita que los usuarios suban una imagen u otro archivo, como currículos, cartas de presentación, etc.
Basta con crear un formulario de subida de archivos que recoja el nombre del usuario, su dirección de correo electrónico, la foto/archivo en sí y cualquier mensaje que quiera incluir.
En primer lugar, deberá instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WPForms es el mejor plugin maquetador de formularios para WordPress utilizado por más de 6 millones de sitios web. Viene con un campo de subida de archivos que vamos a utilizar en este tutorial.
Tras la activación, debe visitar la página WPForms ” Ajustes en su escritorio de WordPress para introducir su clave de licencia. Puede encontrar su clave de licencia en el área de su cuenta en el sitio WPForms en la pestaña ‘Descargas’.
Este es el aspecto que tendrá cuando lo introduzca en su sitio:

Ahora, vaya a WPForms ” Añadir Nuevo para crear su formulario.
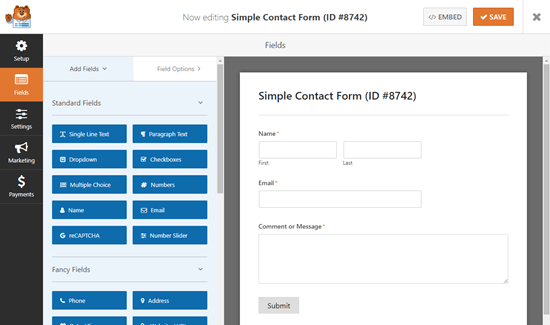
Vamos a utilizar el “Formulario de contacto simple” para este ejemplo. Haz clic en él y aparecerá tu nuevo formulario.

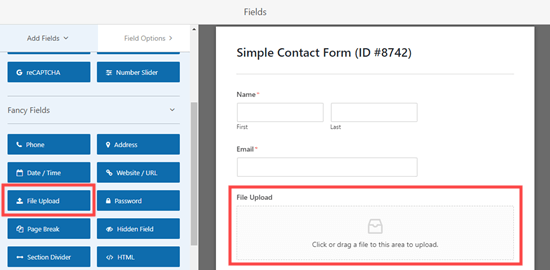
A continuación, arrastre y suelte el campo “Subida de archivos” en el formulario.
Puede encontrar este campo en la sección “Fancy Fields” de la izquierda.

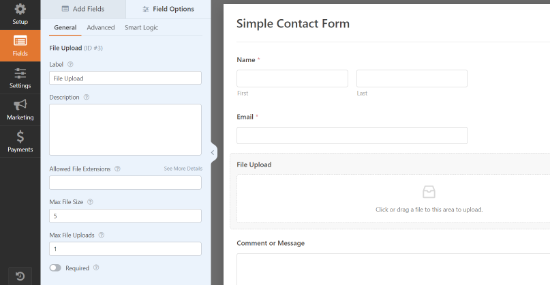
Una vez añadido, haga clic en el campo de subida de archivos de su formulario para editarlo.
Cambiaremos el nombre de este campo (su etiqueta) por “Su fotografía” y especificaremos qué extensiones de archivo están permitidas. Solo queremos archivos de imagen, así que vamos a permitir archivos JPG/JPEG, GIF y PNG.
Nota: Por defecto, WordPress solo permite la subida de ciertos tipos de archivo. Por ejemplo, los usuarios no podrán subir imágenes .svg o archivos .zip a menos que los añada explícitamente a la lista de permitidos. Vamos a explicar cómo hacerlo en un momento.
Por ahora, vamos a seguir retocando los ajustes de nuestros campos. Recomendamos especificar un tamaño máximo de archivo de 5 MB y comprobar la casilla junto a “Obligatorio” para que el usuario no pueda enviar el formulario hasta que haya subido una imagen.
El límite de tamaño de archivo le ayuda a guardar o ahorrar costes de disco en su cuenta de alojamiento de WordPress.

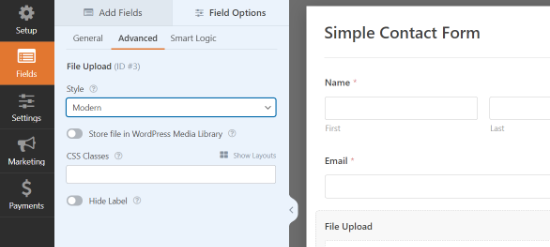
También puede establecer más opciones para este campo al hacer clic en la pestaña “Avanzado”.
Aquí puede elegir el estilo de su campo de subida. Por defecto es un campo ‘Moderno’ de arrastrar y soltar. Si lo deseas, puedes sustituirlo por un campo “Clásico”.

También puede elegir almacenar la imagen en la biblioteca de medios de WordPress al hacer clic en el conmutador. Es una buena idea si vas a cotejar las imágenes enviadas para una entrada de blog o similar.
Una vez que esté satisfecho con su formulario, puede guardarlo y salir del maquetador de formularios.
Añadir su formulario de subida de imágenes en WordPress
A continuación, debe añadir su formulario a una entrada o página de WordPress y aceptar las imágenes enviadas por los usuarios. WPForms hace que sea súper fácil añadir tus formularios en cualquier parte de tu sitio web WordPress.
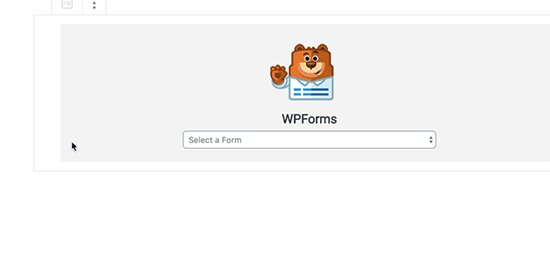
Simplemente edita la entrada o página donde quieres añadir el formulario de subida de imágenes. En el editor de contenido de WordPress, tienes que añadir el bloque WPForms a tu área de contenido.

Luego, debe seleccionar el formulario que creó anteriormente en el menú desplegable. WPForms mostrará una vista previa de su formulario dentro del área de contenido.
Ahora puedes guardar tu entrada o página y verla en directo para ver tu formulario de subida de imágenes en acción.
Permitir la subida de otros tipos de archivo
A veces, los usuarios pueden ver este error al intentar subir un archivo, incluso cuando se ha permitido ese tipo de archivo en los ajustes del campo de subida:
Lo siento, este tipo de archivo no está permitido por motivos de seguridad.
El problema es que WordPress solo permite ciertos tipos de archivo por defecto. La forma más sencilla de permitir más tipos de archivo es utilizar un plugin complementario.
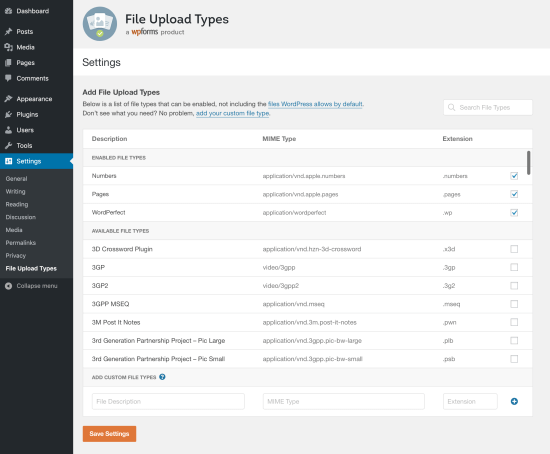
Recomendamos el plugin File Upload Types de WPForms. Una vez que hayas instalado el plugin en WordPress y lo hayas activado, ve a Ajustes ” Tipos de subida de archivos.
A continuación, puede elegir los tipos de archivo de la lista que desee permitir, o puede añadir tipos de archivo personalizados.

Tenga en cuenta que la lista no incluye los tipos que WordPress ya permite por defecto.
Si sólo desea permitir la subida de imágenes SVG, puede utilizar el plugin gratuito WPCode. Puede obtener más información en nuestra guía sobre cómo añadir archivos de imagen SVG en WordPress.
Método 2: Permitir a los usuarios subir imágenes como autores invitados
Una razón clave para permitir que los usuarios suban imágenes es si está recopilando entradas de invitados. También puedes utilizar un método muy similar para otros contenidos generados por los usuarios, como los testimonios.
En primer lugar, deberá instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitará la versión “Pro” (o superior) para poder utilizar la extensión “Envío de entradas”.
Después de activar el plugin, debe visitar la página WPForms ” Ajustes en su escritorio de WordPress para introducir su clave de licencia. Puede encontrar su clave de licencia en la pestaña “Descargas” de su cuenta en el sitio de WPForms.
Esto es lo que verá cuando introduzca la clave de licencia en su sitio:

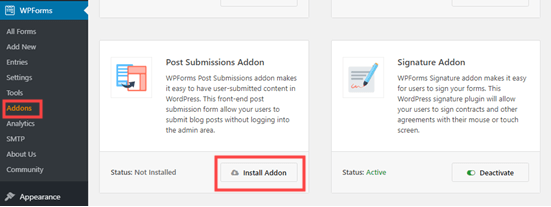
A continuación, vaya a WPForms ” Extensiones para instalar la extensión de envío de entradas.
Haga clic en el botón “Instalar extensión”. Se instalará y activará automáticamente.

Ahora, puede empezar a crear su formulario de envío de entradas de invitados.
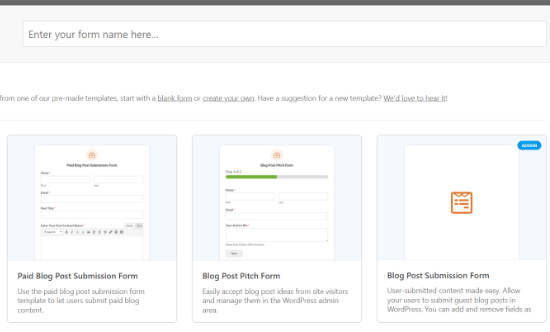
Vaya a WPForms ” Añadir nuevo, luego desplácese hacia abajo para encontrar el Formulario de envío de entradas de blog.

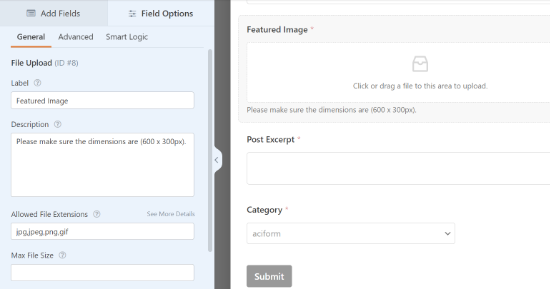
Haga clic en él y se creará su nuevo formulario. Tendrá campos por defecto para los datos del autor invitado, así como el título propuesto de la entrada, el contenido, la imagen destacada, el extracto de la entrada y la categoría.
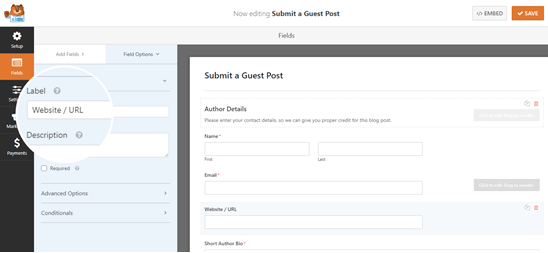
Si lo desea, puede añadir más campos (secciones de su formulario). Por ejemplo, puede añadir un campo “Sitio web / URL” en el que el autor pueda introducir la URL de su propio blog de WordPress.

Para cambiar la etiqueta de un campo o de cualquier texto del formulario, basta con hacer clic sobre él.
Por ejemplo, puede hacer clic en el cuadro “Imagen destacada” y cambiar la “Descripción” para indicar el tamaño que prefiere para las imágenes destacadas.

Los archivos subidos a través del campo preajuste ‘Imagen destacada’ se almacenarán en su biblioteca de medios dentro de WordPress.
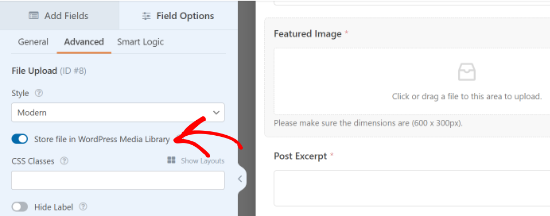
Puede activar y desactivar esta opción al hacer clic en el menú desplegable “Opciones avanzadas” del campo.

Consejo: Si desea crear un formulario desde cero, tenga en cuenta que el campo “Subida de archivos” no almacena archivos en la biblioteca de medios por defecto. Asegúrese de activar esta opción si desea utilizarla.
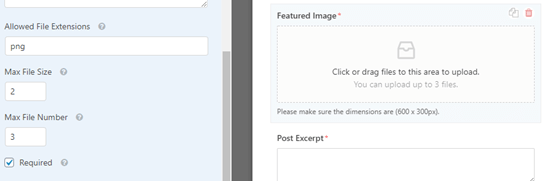
Si lo desea, puede cambiar los tipos de imágenes que aceptará el campo “Subida de archivos”. Por ejemplo, puede que quiera que los usuarios solo suban archivos PNG.
También puede introducir un tamaño máximo de archivo en MB. Si lo desea, puede permitir que los usuarios suban 2 o más archivos.

El campo de subida “Moderno” (por defecto) permite a los usuarios arrastrar y soltar archivos.
Si lo prefiere, puede cambiarlo a un campo “Clásico” en las opciones avanzadas. Tenga en cuenta que esto solo permite a los usuarios subir un solo archivo.
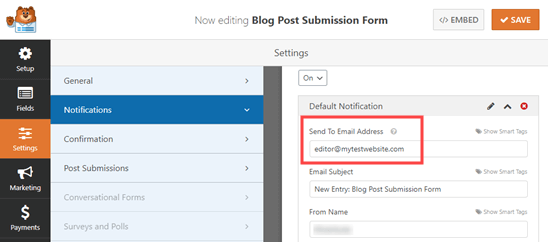
Una vez que tengas todos los campos que quieres en tu formulario, ve a la pestaña ‘Ajustes’. Es posible que desee cambiar los detalles en ‘Avisos’ aquí.
Por ejemplo, si sus entradas como invitado van a un editor, querrá su dirección en la casilla “Enviar a dirección de correo electrónico”.

Es posible que también desee cambiar el mensaje de confirmación que un usuario ve después de enviar el formulario. Puede hacerlo en Ajustes ” Confirmación.
Cuando esté satisfecho con su formulario, sólo tiene que hacer clic en el botón “Guardar” de la parte superior de la pantalla.
Cómo añadir a su sitio el formulario de envío de entradas de invitados
Puedes añadir tu formulario a tu sitio en cualquier entrada o página. Tal vez quieras crear una nueva página específica para las entradas de invitados.
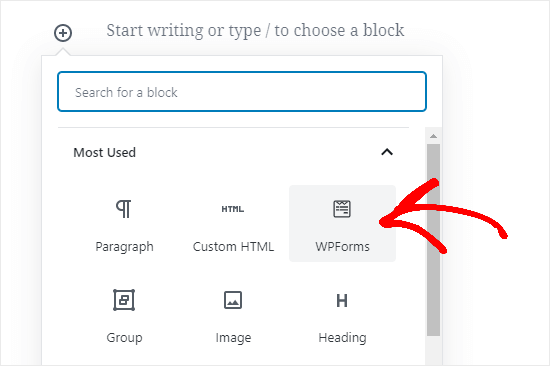
Si utilizas el editor Gutenberg (de bloques), solo tienes que hacer clic en el icono (+) para crear un nuevo bloque. A continuación, selecciona ‘WPForms’ en la sección ‘Widgets’.

A continuación, verás un desplegable de WPForms. Selecciona tu formulario de la lista y se añadirá a tu entrada.
Consejo: Si sigues utilizando el editor clásico, verás un botón “Añadir formulario” junto a “Añadir medios”. Haz clic en él para obtener una lista desplegable de tus formularios. Selecciona el que quieras y haz clic en “Añadir formulario” para incluirlo en la entrada.
Por supuesto, puedes utilizar el campo “Subida de archivos” en cualquier formulario que crees. Eso significa que puedes utilizar el método anterior para cualquier tipo de contenido generado por el usuario que quieras recopilar.
Método 3: Permitir que los usuarios suban fotos para un concurso
Aunque un formulario de subida de archivos permite a los usuarios subir cualquier tipo de archivo, puede que no sea la mejor solución si está organizando un concurso de fotografía.
Eso es porque WPForms es un maquetador de formularios, no un plugin de concursos. No viene con características como la selección de ganadores, el intercambio viral, etc.
Aquí es donde entra RafflePress. Es el mejor plugin de WordPress para sorteos que te permite crear concursos virales para aumentar tu tráfico y seguidores en medios sociales.
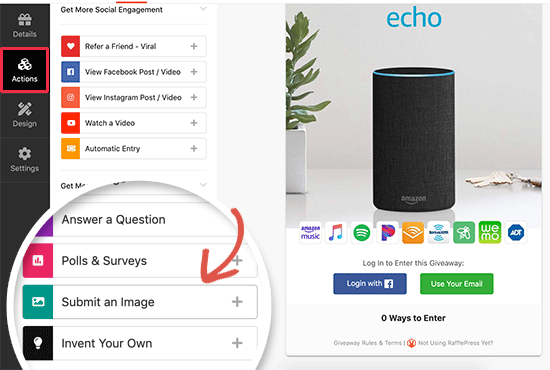
Puedes usarlo para diseñar un widget de concurso que permita a los usuarios subir fotos pero que también incentive el compartir y otras acciones de participación para aumentar tus seguidores.

Hemos creado una guía detallada sobre cómo crear un concurso de fotos en WordPress con RafflePress que puedes seguir para más detalles.
Esperamos que este artículo te haya ayudado a aprender cómo permitir a los usuarios subir imágenes en un sitio WordPress. Puede que también quieras ver nuestra guía sobre cómo permitir el registro de usuarios en tu sitio web WordPress y nuestra comparativa de los mejores servicios de marketing por correo electrónico para conectar con tus visitantes después de que abandonen tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Juri
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support
We do not have a recommended plugin for that specific purpose at this time.
Admin