Muchos lectores nos han preguntado por qué su menú no aparece en su sitio web, o si es posible crear menús diferentes para páginas o entradas específicas.
La respuesta a ambas preguntas es sí, pero el proceso para añadir menús en entradas y páginas de WordPress difiere según el tema que utilice.
Para ayudarte, hemos creado esta guía práctica para mostrarte cómo añadir un menú de navegación de WordPress a entradas y páginas.

¿Por qué añadir un menú de navegación de WordPress en entradas / páginas?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de un sitio web, normalmente situados en la cabecera. Estos enlaces pueden ayudar a los visitantes a encontrar lo que buscan, mejorar la experiencia del cliente y mantener a la gente en su sitio web de WordPress durante más tiempo.

La ubicación exacta de su menú depende de su tema de WordPress. La mayoría de los temas permiten mostrar menús en varias zonas, pero a veces puede ser necesario añadir un menú de navegación a una entrada o página.
Por ejemplo, puede añadir un menú único que enlace con todos los productos mencionados en una página de ventas específica.
También puede utilizar menús para mostrar entradas específicas en su blog de WordPress. Al colocar este menú de navegación, puede animar a los lectores a marcar / comprobar más de su contenido.
Dicho esto, veamos cómo añadir un menú de navegación de WordPress a cualquier entrada o página. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Utilizar el Personalizador de temas (solo temas clásicos)
Si utilizas un tema clásico y tu lista de enlaces de páginas no aparece en tus páginas y entradas, lo más probable es que aún no hayas creado un menú y lo hayas añadido a las ubicaciones del menú de tu tema.
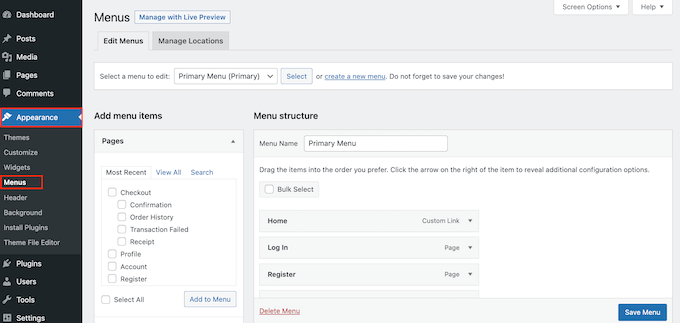
Pero no te preocupes, el proceso es bastante sencillo. En primer lugar, puedes ir a la página Apariencia ” Menús en tu escritorio de administrador / administración de WordPress.

A continuación, puede seguir los pasos de nuestra guía para principiantes sobre cómo añadir un menú de navegación en WordPress.
Tenga en cuenta que cada tema clásico tiene diferentes ubicaciones para los menús. Algunos pueden incluir ubicaciones para el menú de navegación principal (dentro o alrededor de la zona de cabecera), el menú de pie de página y, a veces, el menú de la barra lateral.
Si encuentras que la ubicación del menú que deseas no es ofrecida por tu tema, entonces puedes leer nuestra guía sobre cómo crear un menú de navegación personalizado en WordPress. Aquí te mostramos cómo añadir una ubicación de menú personalizada a tu tema.
Método 2: Usar el bloque de navegación de WordPress (mejor para páginas y entradas individuales)
Otra forma de añadir un menú de navegación de WordPress a entradas y páginas es utilizando el bloque de navegación integrado. Esto le permite mostrar un menú de navegación en cualquier lugar de una página o entrada, pero debe añadir manualmente cada menú.
Para empezar con este método, simplemente abra la página o entrada donde desea añadir un menú de navegación de WordPress. A continuación, haga clic en el botón ‘+’ para añadir un nuevo bloque a la página.

En el mensaje / ventana emergente, escribe “Navegación”.
Cuando aparezca el bloque adecuado, haz clic en él para añadirlo a la página o entrada.

El bloque Navegación mostrará por defecto uno de sus menús.
Si desea añadir un menú diferente en lugar del menú principal, abra la pestaña “Bloque”. A continuación, seleccione la pestaña “Vista de lista”.

Aquí puede hacer clic en los tres puntos situados junto a “Menú” para ver todas las opciones de menú disponibles.
A continuación, sólo tiene que elegir el nombre del menú que desea utilizar en su lugar o crear uno nuevo.

A veces, es posible que desee personalizar el menú mediante la adición de más enlaces. Por ejemplo, si gestionas una tienda online en WooCommerce, entonces podrías enlazar a todos los productos de comercio electrónico mencionados en esa página.
Para seguir adelante y añadir enlaces personalizados al menú de navegación, haga clic en el icono “+” de la pestaña “Vista de lista”.

Se abre una ventana emergente con diferentes opciones.
Para añadir un enlace a cualquier página de tu sitio WordPress, sólo tienes que hacer clic en “Enlace de página”.

Ahora puede elegir una página del menú desplegable o empezar a escribir el título de la página. Cuando aparezca la página correcta, haga clic para añadirla al menú personalizado.
Para añadir más páginas al menú de navegación, sólo tiene que repetir el mismo proceso descrito anteriormente.

También puede añadir iconos sociales a un menú de WordPress, lo que animará a la gente a seguirle en Twitter, Facebook, YouTube, LinkedIn, etc.
Para empezar, haz clic en el icono “+” de la pestaña “Vista de lista”. Esta vez, selecciona “Iconos sociales”.

Esto añade una nueva área donde puedes añadir iconos sociales.
Para empezar, haga clic en la nueva sección “+ Haga clic en más para añadir”.

Ahora, seleccione la red de medios sociales a la que desea enlazar.
Por ejemplo, puede elegir “Twitter” para promocionar su página de Twitter en WordPress.

A continuación, deberá configurar el icono social.
Los pasos exactos variarán en función de la red social. Sin embargo, normalmente tendrás que hacer clic para seleccionar el icono y, a continuación, escribir la URL de tu perfil en los medios sociales.

Sólo tienes que repetir estos pasos para añadir más iconos sociales al menú de navegación.
Por último, puede añadir una barra de búsqueda a su menú de WordPress para ayudar a los usuarios a encontrar páginas, entradas, productos y mucho más.
WordPress tiene una característica de búsqueda integrada, pero es básica y no siempre proporciona resultados precisos. Por eso te recomendamos que utilices un plugin de búsqueda de WordPress para mejorar la búsqueda de tu sitio.
Incluso mejor, si eliges un plugin avanzado como SearchWP, entonces reemplazará la búsqueda por defecto de WordPress. Tras configurar el plugin, todos los cuadros de búsqueda de tu sitio utilizarán SearchWP automáticamente, incluidos los cuadros de búsqueda de los menús de navegación.
Tanto si utiliza la característica integrada de WordPress como un plugin avanzado como SearchWP, sólo tiene que seleccionar “Buscar” para añadir una barra de búsqueda al menú.

Cuando esté satisfecho con el contenido del menú, puede cambiar su aspecto.
Puede cambiar la estructura / disposición / diseño / plantilla del menú, incluida su alineación y orientación, seleccionando la pestaña “Ajustes”.

A continuación, puede cambiar el estilo del menú de navegación. Puedes modificar el color de fondo, el color del texto, la tipografía y mucho más seleccionando la pestaña “Estilos”.
A medida que realices cambios, la vista previa se actualizará automáticamente. Esto significa que puede probar muchos ajustes diferentes para ver qué funciona mejor para su blog de WordPress.

Hay muchos más ajustes que puede configurar, pero esto es todo lo que necesita para añadir un útil menú de navegación de WordPress a una entrada o página.
Cuando esté listo para activar el menú de navegación, haga clic en los botones “Actualizar” o “Publicar”.

Ahora, si visitas esta página o entrada, verás el menú de navegación en acción.
Método 3: Utilizar el editor de sitios completo (solo temas en bloque)
Si solo quieres añadir un menú de navegación a unas pocas entradas y páginas, entonces el método 1 es una gran opción. Sin embargo, tendrás que añadir cada menú manualmente, por lo que no es la mejor opción si quieres mostrar el mismo menú en todo tu sitio web.
Si utiliza un tema basado en bloques como Hestia Pro, puede añadir un menú de navegación de WordPress a la plantilla de la página o entrada.
Este menú aparecerá en todas tus páginas o entradas sin que tengas que añadirlo manualmente. Esto es perfecto si siempre quieres mostrar el mismo menú de navegación exactamente en el mismo lugar.
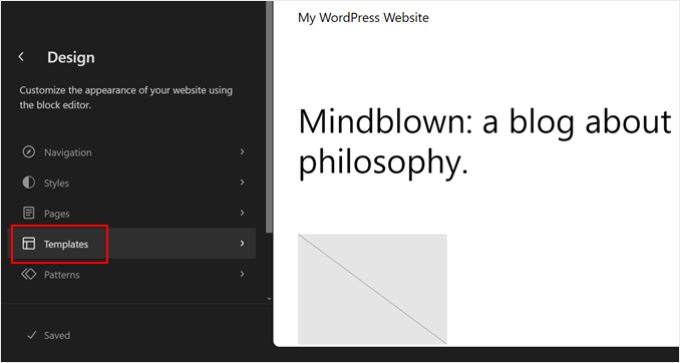
Para empezar, vaya a Apariencia ” Editor en el escritorio de WordPress.

Ahora aparecerán algunos menús en el panel lateral izquierdo.
Para añadir un menú de navegación a sus páginas o entradas de WordPress, haga clic en “Plantillas” en la barra lateral izquierda.

El editor mostrará ahora todas las plantillas que componen su tema de WordPress.
Para añadir un menú de navegación a las entradas de tu blog de WordPress, selecciona la plantilla “Individual”. Si quieres añadir un menú a tus páginas, selecciona la plantilla “Página”.

WordPress mostrará ahora una vista previa de la plantilla elegida.
Para editar esta plantilla, sigue adelante y haz clic en el pequeño icono del lápiz.

Una vez hecho esto, haz clic en el icono azul “+” de la esquina superior izquierda.
En la barra de búsqueda que aparece, escriba “Navegación”.

Cuando aparezca el bloque adecuado, arrástralo y suéltalo en tu plantilla.
Por defecto, el bloque mostrará uno de sus menús. Si quieres añadir otro menú, haz clic en la pestaña “Bloque”. A continuación, seleccione “Vista de lista”.

Ahora puede hacer clic en los tres puntos siguientes a “Menú” para ver todos los menús que ha creado en su sitio web de WordPress.
Sólo tiene que seleccionar cualquier menú de la lista.

Una vez hecho esto, puedes añadir más páginas al menú, añadir una barra de búsqueda y mucho más siguiendo los pasos del método 1.
Cuando esté satisfecho con el aspecto del menú de navegación, haga clic en el botón “Guardar” para activarlo. Ahora, si visitas tu sitio, verás el mismo menú de navegación en todas tus páginas o entradas de WordPress.
Con el editor de sitio completo y el editor de bloques, puedes crear más de un patrón de menú de navegación y utilizarlo solo en determinadas páginas y entradas. Esto puede ahorrarte mucho tiempo y esfuerzo.
Para más información, puede marcar / comprobar nuestra guía completa para principiantes sobre la edición completa del sitio en WordPress.
Método 4: Crear un tema de WordPress personalizado (más personalizable)
Otra opción es crear un tema de WordPress personalizado. Este es un método más avanzado, pero te da un control total sobre dónde aparece el menú en tus entradas o páginas.
En el pasado, era necesario seguir complicados tutoriales y escribir código para crear un tema de WordPress personalizado. Sin embargo, ahora es posible crear fácilmente tus propios temas utilizando SeedProd.
SeedProd es el mejor editor de arrastrar y soltar páginas de WordPress, y los usuarios Pro y Elite también obtienen un constructor de temas avanzado. Esto le permite diseñar sus propios temas de WordPress sin escribir ningún código.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado (sin ningún código).
Después de crear un tema, puede añadir un menú de navegación a cualquier parte de su sitio web WordPress.
Sólo tienes que ir a SeedProd ” Theme Builder y encontrar la plantilla que controla la estructura / disposición / diseño / plantilla de sus entradas o páginas. Normalmente será ‘Single Post’ o ‘Single Page’.

Esto abrirá la plantilla en el editor de arrastrar y soltar de SeedProd.
En el menú de la izquierda, desplázate hasta la sección “Widgets”. Aquí, busca el bloque Menú de navegación y arrástralo a tu estructura / disposición / diseño / plantilla.

A continuación, haga clic para seleccionar el bloque Menú de navegación en la vista previa en vivo.
Ahora, abre el desplegable “Seleccionar menú” y elige el menú que quieres mostrar.

Ahora puede escribir un título opcional en el campo “Título”. Este aparecerá encima del menú de navegación de WordPress.
Para obtener una vista previa del aspecto que tendrá el menú en su sitio web, haga clic en el botón “Aplicar”.

A continuación, puede cambiar el estilo del menú haciendo clic en la pestaña “Avanzado”.
Si ha añadido un título, puede cambiar el color del texto, ajustar la tipografía y añadir más espacio entre el encabezado y los elementos del menú.

También puede cambiar el color y el tipo de letra de los elementos del menú.
Sólo tiene que utilizar los ajustes “Tipografía del texto” y “Color del texto” para realizar estos cambios.

Después, puedes cambiar el espaciado, añadir CSS personalizado e incluso animaciones CSS utilizando los ajustes de la pestaña “Avanzado”.
Cuando esté satisfecho con el aspecto del menú, siga adelante y haga clic en el botón “Guardar” de la barra de herramientas de SeedProd. A continuación, seleccione “Publicar”.

Ahora, si visita su sitio web, verá la nueva estructura / disposición / diseño / entradas en acción.
Más información sobre cómo personalizar el menú de navegación
¿Quieres llevar tu menú de navegación al siguiente nivel? Aquí tienes algunas guías de expertos que puedes leer para personalizar tu menú de navegación:
- Cómo añadir una tecla de navegación en WordPress
- Cómo crear un menú de navegación vertical en WordPress
- Cómo enlazar migas de pan en WordPress
- Cómo crear un menú de navegación flotante fijo en WordPress
- Cómo mostrar diferentes menús a los usuarios conectados en WordPress
- Cómo crear un menú desplegable en WordPress (Guía para principiantes)
- Cómo añadir lógica condicional a los menús en WordPress (paso a paso)
Esperamos que este artículo te haya ayudado a aprender cómo añadir un menú de navegación de WordPress a entradas y páginas. Puede que también quieras comprobar nuestro artículo sobre cómo añadir un menú de panel deslizante en temas de WordPress y nuestra guía para principiantes sobre cómo resaltar un elemento / menú en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up