Venmo se ha convertido en uno de los métodos de pago más populares para las transacciones online. Ofrecerlo en tu sitio de WordPress o WooCommerce puede mejorar la experiencia de compra de tus clientes. Es cómodo y fácil de usar, y cerca de 70 millones de personas ya lo utilizan.
A lo largo de los años, hemos ayudado a muchas empresas de comercio electrónico a crear y optimizar sus tiendas online para aumentar sus ofertas. Y hemos visto que ofrecer varias opciones de pago diferentes puede ser muy eficaz.
Cuando los usuarios ven opciones de pago en las que confían y que les resultan fáciles de usar, es mucho más probable que completen sus compras, lo que se traduce en mayores tasas de conversión.
Afortunadamente, también es fácil aceptar pagos de Venmo en WordPress utilizando un plugin gratuito. En esta guía, te mostraremos cómo hacerlo paso a paso.

¿Por qué utilizar Venmo como pasarela de pago?
Venmo es un popular servicio de pago por móvil propiedad de PayPal, que es la pasarela de pago en línea más popular y fiable del mundo. Actualmente, Venmo solo está disponible en Estados Unidos.
Si tienes una tienda WooCommerce en Estados Unidos, añadir Venmo como pasarela de pago puede ser una gran opción porque permite a tus clientes realizar una compra desde el móvil sin complicaciones.
Venmo no solo se conecta fácilmente con las cuentas bancarias de los usuarios, sino que el servicio tampoco cobra cuotas por enviar dinero desde el saldo de Venmo o el saldo enlazado. Estas son grandes razones por las que muchos residentes en Estados Unidos optan por esta aplicación de pago móvil.
Marcas populares como Amazon, Macy’s, Walmart y Samsung también ofrecen Venmo como pasarela de pago a sus clientes. Dicho esto, veamos cómo puedes añadir fácilmente Venmo a WordPress.
También puede ser especialmente beneficioso para los negocios basados en servicios. Por ejemplo, restaurantes, peluquerías, fotógrafos y otras pequeñas empresas pueden preferir aceptar Venmo para guardar o ahorrar, según contexto, las cuotas de transacción.
Ahora, echemos un vistazo a cómo establecer pagos Venmo en WordPress y WooCommerce:
Método 1. Añadir Venmo en WordPress usando plugins de pago Braintree
Puedes integrar perfectamente Venmo con tu tienda WooCommerce utilizando el plugin Payment Plugins Braintree For WooCommerce.
Este plugin de WooCommerce te permite añadir fácilmente Venmo como pasarela de pago a tu tienda online.
En primer lugar, debe instalar y activar el plugin Payment Plugins Braintree. Para obtener más instrucciones, marque / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
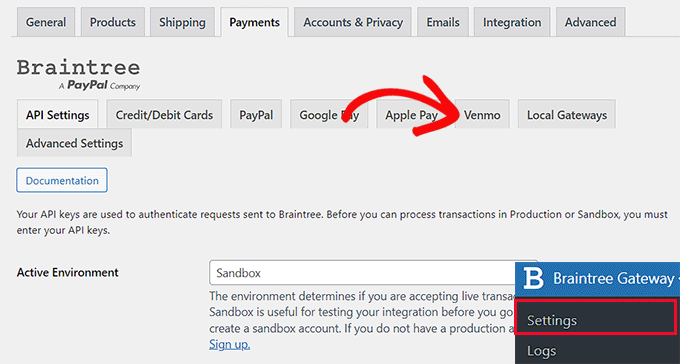
Vaya a Braintree Gateway ” Ajustes desde su escritorio de administrador de WordPress una vez activado.
Esto le dirigirá a la página de ‘Pagos’ de WooCommerce. También puedes llegar a esta página encabezado WooCommerce ” Ajustes. La única diferencia será que si vas a través del elemento / artículo del menú de WooCommerce, la página no tendrá el logo de Braintree.
Aquí verás todas las pasarelas de Braintree que puedes integrar en tu sitio. Simplemente haz clic en la pestaña ‘Venmo’.

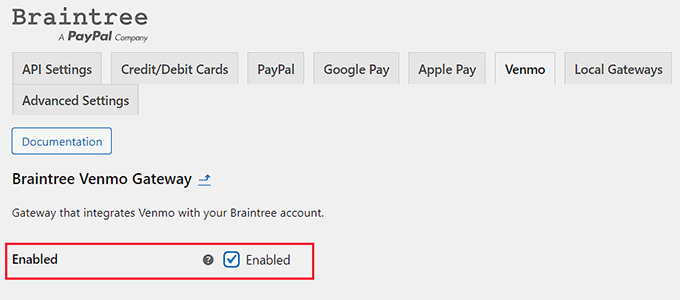
Ahora que estás en la pestaña “Braintree Venmo Gateway”, verás una casilla de verificación “Activado / activo” en la parte superior.
Usted necesita asegurarse de que está marcado. Este plugin permitirá a su sitio para aceptar pagos Venmo.

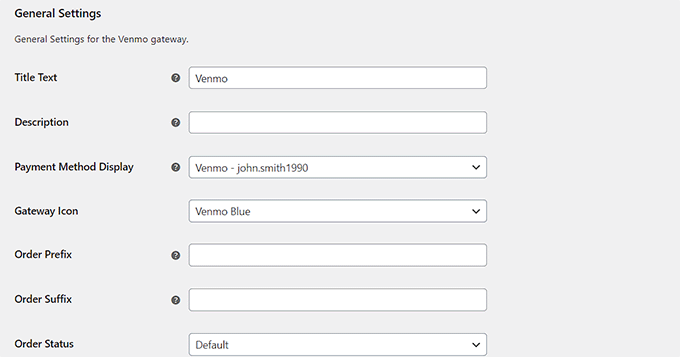
A continuación, ve a “Ajustes generales” y rellena los datos para establecer tu pasarela Venmo. Por ejemplo, puedes cambiar el título o el icono que aparece a los usuarios o añadir una breve descripción del método de pago.
A continuación, puede guardar los cambios haciendo clic en el botón “Guardar cambios” situado en la parte inferior de la página.

Ahora, Venmo ha sido añadido a tu sitio WordPress, y estás listo para aceptar pagos en WooCommerce.
Método 2. Añadir Venmo en WordPress usando el plugin Finalizar compra / pago con Venmo.
Otra forma de añadir Venmo en WordPress es utilizando el plugin Checkout With Venmo On WooCommerce.
Lo primero que tienes que hacer es instalar y activar el plugin Finalizar compra / pago con Venmo en WooCommerce. Para obtener ayuda, marca / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
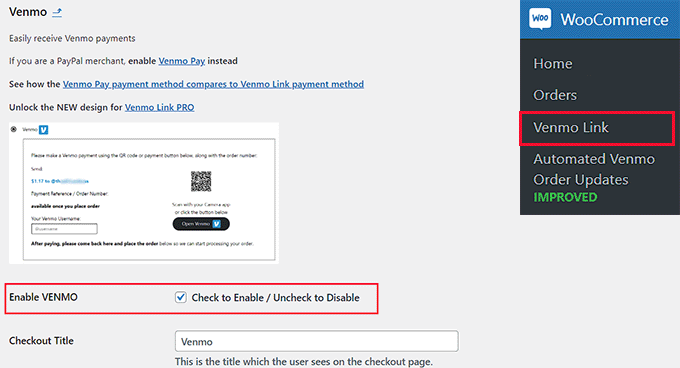
Una vez activado el plugin, vaya a WooCommerce ” Enlace Venmo desde el escritorio de administrador de WordPress.
Esto abrirá la pestaña ‘Venmo’ en la página ‘Pagos’ de WooCommerce.
En la parte superior de la página encontrarás la opción “Activar VENMO”. Asegúrate de marcar / comprobar la casilla.

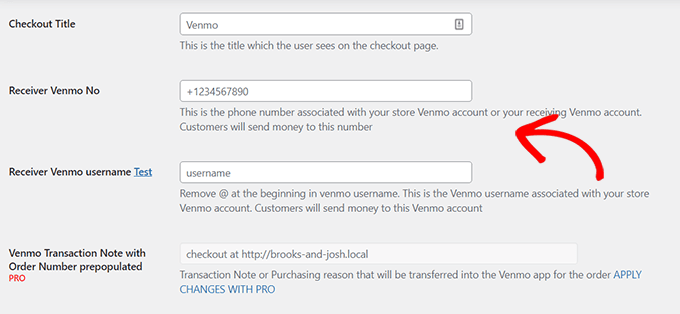
A continuación, sólo tiene que rellenar los datos del siguiente formulario y luego hacer clic en el botón “Guardar cambios” situado en la parte inferior de la página.
¡Enhorabuena! Has integrado correctamente Venmo en WordPress.

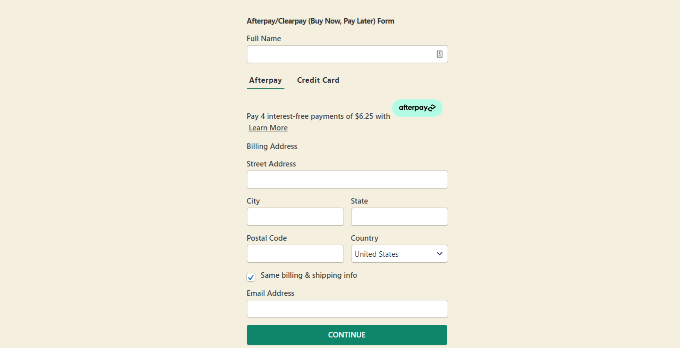
Bonificación: Cómo establecer pagos a plazos en WooCommerce
Ahora que ha añadido Venmo a WooCommerce, es posible que también desee añadir una opción de “comprar ahora, pagar más tarde” para los clientes.
Los pagos a plazos permiten a los clientes dividir sus compras en pagos más pequeños y manejables a lo largo del tiempo, en lugar de pagar el importe total por adelantado.
Esto impulsará las ventas y las conversiones, haciendo más accesibles los productos de precio elevado y diferenciando su tienda en línea de la competencia.
Todo lo que tiene que hacer es instalar un plugin de pago de Stripe que sea compatible con planes de pago a plazos.
Recomendamos WP Simple Pay, que es compatible con planes de compra ahora, pago más tarde y 13 métodos de pago diferentes en más de 135 divisas. Viene con plantillas de formularios prediseñadas y te permite elegir el período de facturación basado en días, semanas, meses o años.

Si estás interesado en saber más, sólo tienes que seguir nuestra guía sobre cómo establecer planes de pago a plazos para WooCommerce.
Ya está. Esperamos que hayas aprendido cómo añadir Venmo a WordPress y WooCommerce. También puedes marcar / comprobar nuestra guía definitiva de SEO para WooCommerce y nuestra selección de los mejores plugins de WooCommerce para hacer crecer tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.