Si añades elementos CSS como información emergente, botones de colores y efectos roll-over, tu contenido destacará. El problema es que la mayoría de la gente no sabe cómo usar CSS para añadir botones de colores, tablas, etiquetas, etc. Le hemos mostrado cómo añadir widgets y tablas de colores en WordPress. En este artículo, le mostraremos cómo utilizar Twitter Bootstrap CSS en WordPress utilizando shortcodes.
Twitter Bootstrap es un framework CSS y JavaScript que ayuda a impulsar el diseño y la funcionalidad de su sitio rápidamente. Fue desarrollado por Mark Otto y Jacob Thornton en Twitter como un marco para fomentar la coherencia entre sus herramientas internas. Más tarde se publicó como herramienta de código abierto. Es bonito, sencillo y compatible con todos los navegadores.
Lo primero que tienes que hacer es instalar y activar el plugin WordPress Twitter Bootstrap CSS. Una vez activado, el plugin añadirá un elemento / artículo de menú de Twitter Bootstrap en tu administrador de WordPress. Al hacer clic en él, accederás al panel de control del plugin.

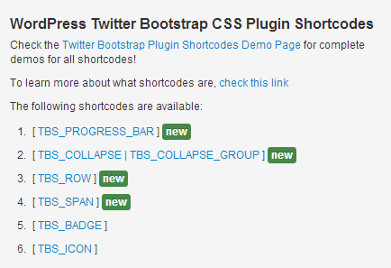
En el dashboard, verás un montón de anuncios añadidos por el autor del plugin. Desplázate más allá de ellos, y verás los shortcodes que puedes añadir en tus entradas. Cada shortcode está enlazado a la página de soporte del plugin donde puedes ver más ejemplos de uso de estos shortcodes.

Bajo el elemento / artículo del menú Twitter Bootstrap en tu administrador, hay un enlazar para configurar los ajustes CSS de Bootstrap. Al hacer clic en él, accederás a la página de configuración, donde podrás cambiar los ajustes para adaptarlos a tus necesidades. Tienes la opción de elegir qué versión de Bootstrap CSS quieres utilizar. Debajo encontrarás opciones más adecuadas para usuarios de nivel avanzado.
Ahora que ya hemos visto la configuración, vamos a añadir algunos elementos css de Bootstrap a una entrada del blog. Simplemente pega los shortcodes así en el contenido de tu entrada o página:
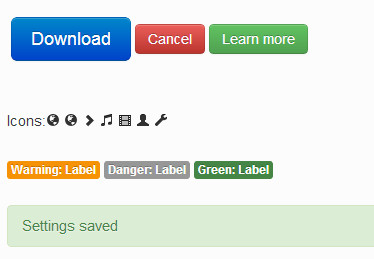
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!--Shortcodes->[TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON]Icons:[TBS_ICON class="icon-globe"][TBS_ICON class="icon-globe"][TBS_ICON class="icon-chevron-right"][TBS_ICON class="icon-music"][TBS_ICON class="icon-film"][TBS_ICON class="icon-user"][TBS_ICON class="icon-wrench"][TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT] |
Así es como se verán estos shortcodes en la entrada del blog:

Hay muchos más elementos CSS que puedes añadir a tus entradas. Información emergente, menús de acordeón, ventanas emergentes, barras de progreso, etc. El sitio web de este plugin tiene más documentación sobre cómo utilizar estas características. Si tienes curiosidad acerca de los iconos, entonces puedes mirar en el sitio oficial de Twitter Bootstrap para ver el conjunto completo de iconos que puedes utilizar.
Sabemos que los frameworks de temas como Genesis y otros vienen con sus propias opciones. ¿Utilizas elementos CSS en tus entradas? Háznoslo saber dejando un comentario a continuación.




kezzy
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago
Thank you so much! This can help me a lot.
Deprito
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Admin
James Matthews
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie
Great tutorial.
craig grella
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!