Agregar tooltips a tus publicaciones y páginas de WordPress puede mejorar tu contenido.
Proporcionan información adicional cuando el mouse se detiene sobre palabras específicas, lo que ayuda a aclarar tu mensaje y hacer que tu contenido sea más fácil de usar.
Los tooltips ofrecen una forma efectiva pero sencilla de agregar profundidad a tus publicaciones sin saturar el texto. Al usarlos, puedes guiar a tus lectores y ofrecer más contexto donde sea necesario.
En este artículo, te mostraremos cómo agregar tooltips a tus publicaciones y páginas de WordPress.

¿Por qué mostrar tooltips en tus publicaciones y páginas de WordPress?
Los tooltips muestran información útil en pequeñas cajas que aparecen cuando pasas el mouse sobre un área de tu sitio de WordPress. Son una excelente manera de agregar claridad a tu contenido.
Puedes usar tooltips para agregar definiciones de palabras difíciles, resaltar hechos importantes y revelar las fuentes de tu información. Al igual que las notas al pie de página, pueden mejorar la experiencia del usuario y ayudar a generar confianza con tus visitantes.
Sin embargo, los tooltips nunca deben usarse para información esencial. Tu publicación debe contener todo lo que tus lectores necesitan, incluso si no leen el tooltip, por si acaso no lo ven.
También debes asegurarte de no abusar de los tooltips, o pueden convertirse en una distracción para los visitantes de tu sitio web, lo que puede arruinar la experiencia de usuario.
Con esto en mente, veamos cómo puedes agregar tooltips a tus publicaciones y páginas de WordPress.
Cómo agregar tooltips (consejos emergentes) a tus publicaciones y páginas de WordPress
Lo primero que necesitas hacer es instalar y activar el plugin WordPress Tooltips. Para obtener más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, hay varias formas de agregar tooltips a tus publicaciones y páginas. La primera es agregar automáticamente tooltips a ciertas palabras clave.
Agregar Tooltips a Palabras Clave Automáticamente
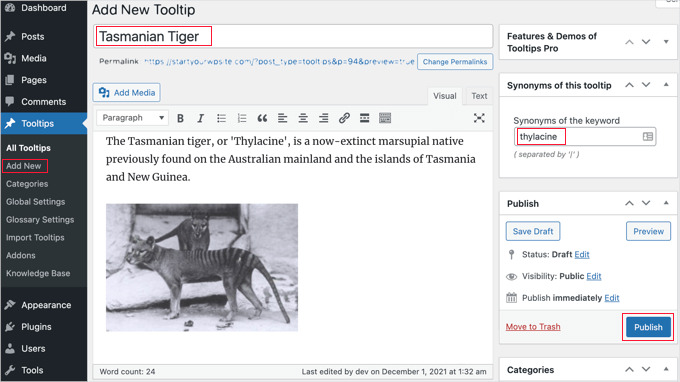
Todo lo que tienes que hacer es navegar a Tooltips » Agregar Nuevo para crear un nuevo tooltip. Debes comenzar agregando un título.
Este título es una palabra clave, y el tooltip se mostrará automáticamente cada vez que la palabra clave aparezca en tus publicaciones y páginas. Esto puede ahorrarte mucho tiempo, ya que no necesitas agregar manualmente el tooltip en múltiples ubicaciones en tu sitio.
Si deseas que otras palabras también muestren el tooltip, puedes ingresarlas en la sección de sinónimos a la derecha de la pantalla. Si ingresas varios sinónimos, deben separarse por el símbolo de barra vertical |.

Ahora, en la sección de contenido, agrega tu tooltip. Un tooltip podría tener solo unas pocas palabras, o podría ser varios párrafos de contenido enriquecido con imágenes y otros medios. Sin embargo, ten en cuenta que estás escribiendo contenido para un tooltip, no para una publicación completa, así que mantenlo lo más breve posible para que sea fácilmente legible en cualquier pantalla.
Una vez que hayas terminado, deberías hacer clic en el botón ‘Publicar’ a la derecha de la pantalla. Ahora, los tooltips se mostrarán automáticamente en tus publicaciones y páginas dondequiera que se encuentren el título y los sinónimos del tooltip.

Agregar Tooltips Usando Shortcodes
Otra forma de agregar tooltips es añadir un shortcode al contenido de tus publicaciones y páginas.
Este método es adecuado para tooltips más cortos, o cuando deseas mostrar el tooltip solo una vez en lugar de en cada palabra clave coincidente en tu sitio web.
Si eres nuevo en los shortcodes, puedes aprender más en nuestra guía para principiantes sobre cómo agregar un shortcode en WordPress.
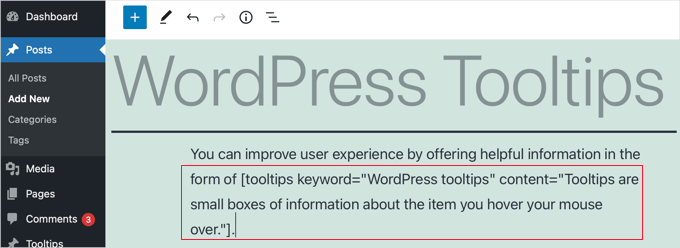
Para agregar tu shortcode de tooltip, primero, necesitas abrir la publicación o página donde deseas agregar el tooltip en el editor de contenido. Luego, deberías agregar este shortcode donde desees que se muestre el tooltip:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Simplemente reemplaza TU PALABRA CLAVE con la palabra o frase a la que quieres agregar el tooltip y reemplaza TU CONTENIDO DEL TOOLTIP con el texto que quieres agregar al tooltip. Asegúrate de dejar las comillas en el shortcode para que funcionen correctamente.

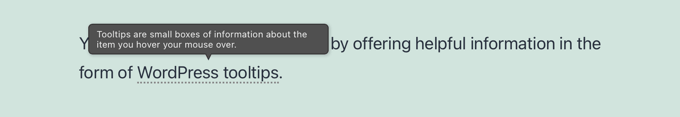
Puedes previsualizar la página para ver el tooltip en acción.
Así es como aparece en nuestro sitio de demostración.

Creando un glosario a partir de tus tooltips
Cada tooltip es una descripción de una palabra clave, similar a lo que encontrarías en un diccionario o glosario. A medida que sigues agregando tooltips, es como si estuvieras construyendo un glosario básico.
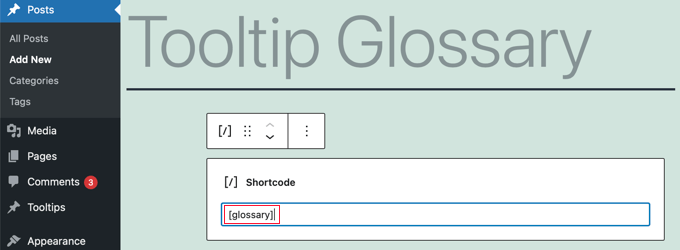
Es por eso que el plugin WordPress Tooltips te permite mostrar un glosario de tooltips en tu sitio web. Simplemente agrega el shortcode [glossary] a la publicación o página donde quieras que aparezca.

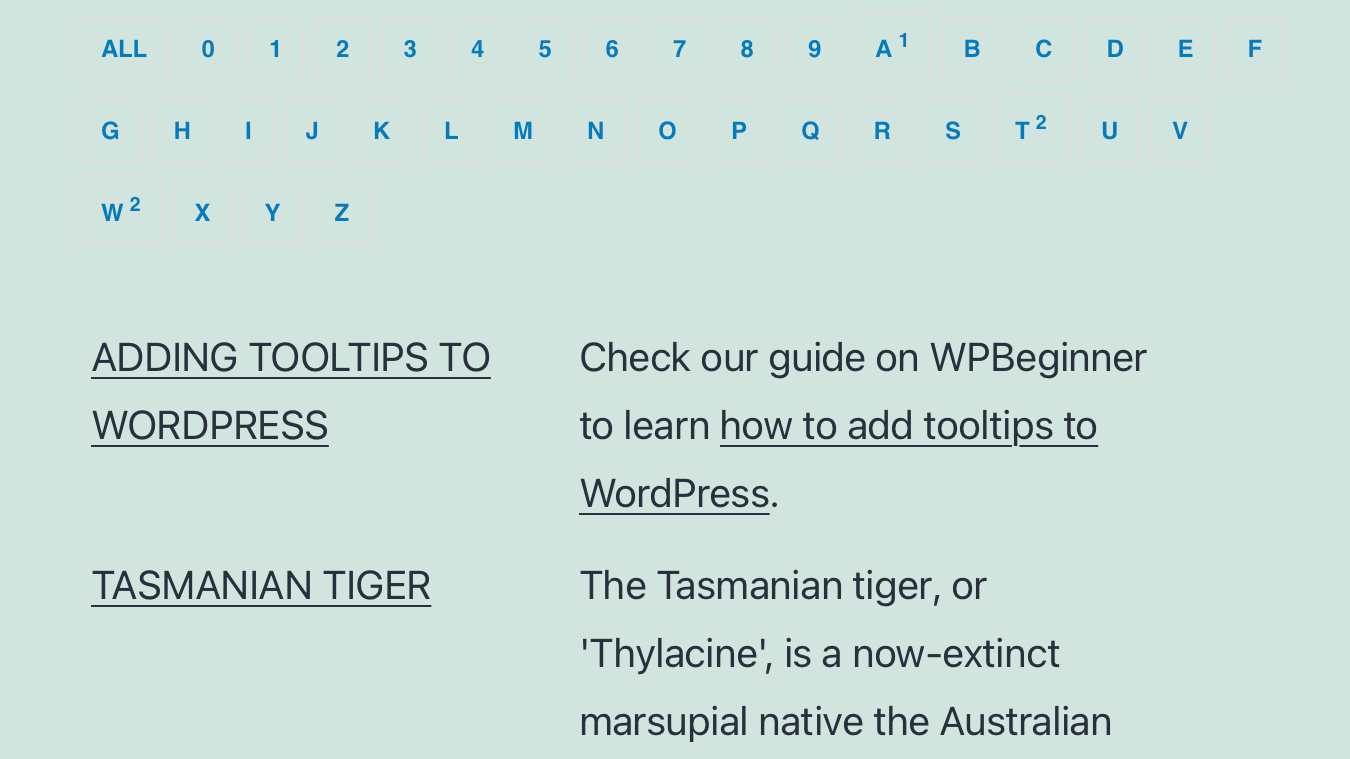
Después de haber publicado la publicación o página, puedes visitar tu sitio web para ver el glosario.
Así es como aparece en nuestro sitio de demostración. Incluye los tooltips que agregamos a la lista de tooltips del plugin, pero no los tooltips que creamos usando shortcode.

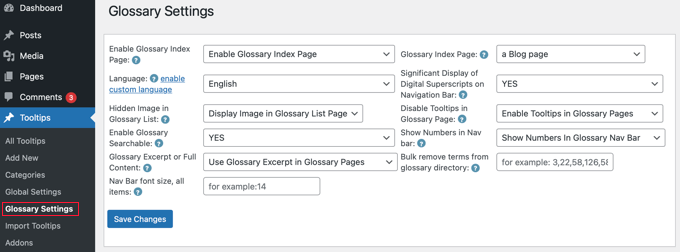
Si quieres personalizar el glosario, puedes hacerlo desde el menú Tooltips » Configuración del glosario en tu panel de WordPress.
Aquí encontrarás una serie de opciones que puedes ajustar sobre cómo se mostrará el glosario y qué se incluirá.

Por ejemplo, puedes elegir si mostrar o no imágenes en el glosario, y puedes listar el ID de cualquier tooltip que no quieras incluir.
Consejo extra: Encuesta a tu audiencia sobre tus nuevos tooltips
Crear una encuesta en WordPress es muy útil para obtener comentarios de tus visitantes, lo que puede ayudarte a comprender mejor sus intereses.
Si tienes una tienda en línea, puedes hacer preguntas para saber qué características quiere la gente en tus productos o servicios.
O, si tienes un blog de WordPress, las encuestas son una excelente manera de saber si tus artículos son útiles y sobre qué otros temas tu audiencia quiere leer.
Los formularios de encuestas también son una herramienta versátil para recopilar sugerencias sobre cómo mejorar la experiencia del usuario.

Con la función de tooltip, puede tardar uno o dos segundos en aparecer en la pantalla, por lo que es posible que desees encuestar a los visitantes de tu sitio para ver si realmente los notan. También podrías querer saber si son útiles o distractores.
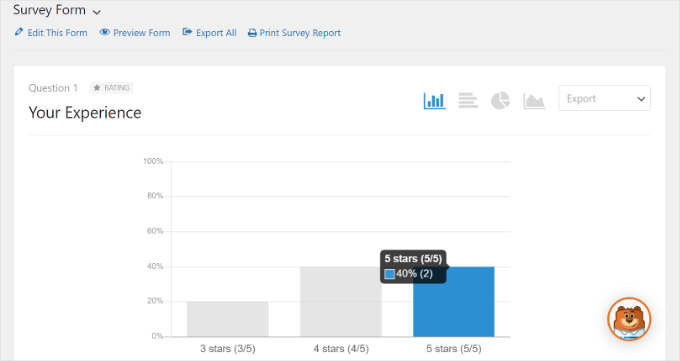
WPForms es el mejor creador de formularios para crear encuestas en WordPress. Puedes usar calificaciones con estrellas, la escala de Likert o un Net Promoter Score para los diversos tipos de respuesta.
Además, puedes elegir entre varias plantillas de formularios de encuestas de usuarios para encontrar la que mejor se adapte a tus necesidades.

Si deseas obtener más información sobre cómo crear formularios de encuestas, puedes consultar nuestra guía sobre cómo crear una encuesta en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo agregar tooltips a tus publicaciones y páginas de WordPress. También puedes consultar nuestras guías sobre cómo agregar íconos para tipos de publicaciones personalizadas y cómo agregar subtítulos para publicaciones y páginas en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





sasa
Instalé el plugin y agregué un nuevo tooltip, ingresé el contenido y ahora no sé cómo agregarlo a un enlace.
jawadhyder15
El plugin no me funciona.
¡Pero cuando lo hago manualmente, funciona!
wpbeginner
@shovan Funciona.
shovan
No creo que el plugin funcione en WP 3
netcaststudio
Después de instalar el plugin, la importación de comentarios no se completó después de 6 horas de ejecución. ¿Alguna idea?
wpbeginner
Ese ícono de Twitter es un Botón de Seguimiento de Twitter PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway el ícono de Twitter es otro plugin. La barra flotante es el plugin de compartir inteligente.
dbroadaway
Gracias por el artículo, pero tengo dos preguntas no relacionadas:
1: ¿Qué es ese ícono de Twitter junto al ícono de Tooltip?
2: Me encantan tus compartidos sociales flotantes/estáticos del lado izquierdo. ¿Es personalizado o un plugin/servicio?
Gracias.
wpbeginner
@Jaxov Hay un artículo pendiente para eso.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
¿Cómo se compara con otras soluciones? ¿También permite comentarios de invitados sin registro?
wpbeginner
@mharis @Jaxov @Crysislevel Gracias Haris por publicar esto.
mharis
@Jaxov @Crysislevel Aquí está la captura de pantalla de la demostración http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel ¡Estoy de acuerdo! Gracias por esto.
Por cierto, tal vez deberías crear una página de ejemplo o una vista previa en este tipo de publicaciones para que podamos ver cómo se ve realmente en vivo.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!