¿Has visto sitios populares que utilizan las miniaturas de sus vídeos de YouTube en la página de inicio de su sitio? Si tienes un canal de vídeos en sitios como YouTube, Vimeo u otros, entonces tú también puedes mostrar una miniatura de vídeo para todas las entradas que contengan vídeos en la página de inicio y en las páginas de archivo de tu blog. En este artículo, te mostraremos cómo añadir miniaturas para vídeos de YouTube en WordPress.

Miniaturas de vídeos y miniaturas de entradas en WordPress
WordPress viene con una funcionalidad integrada para añadir imágenes destacadas o miniaturas de entradas, y la mayoría de los temas de WordPress son compatibles con / dar soporte a esta característica. Sin embargo, si quieres destacar tu contenido de vídeo de YouTube, entonces querrás mostrar ese contenido con miniaturas de vídeo. Este artículo te ayudará a hacerlo utilizando la funcionalidad por defecto de miniaturas de entradas de WordPress.
Establecer el plugin de miniaturas de vídeo en WordPress
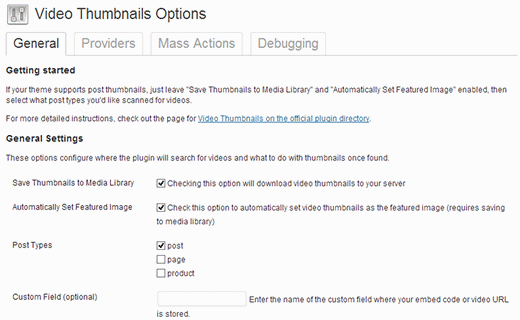
Lo primero que debe hacer es instalar y activar el plugin Video Thumbnails. Después de activar el plugin, tienes que ir a Setttings ” Video Thumbnails para establecer los ajustes del plugin.

En la pantalla de ajustes, te recomendamos que elijas almacenar la miniatura en tu biblioteca de medios. Esto reducirá las peticiones http externas en tu sitio, y tus páginas se cargarán más rápido. En la sección de tipos de entradas, el plugin mostrará entradas, páginas y tipos de contenido personalizados si tienes alguno en tu sitio web. Selecciona los tipos de entradas que quieres que el plugin explore en busca de enlaces a vídeos. La última opción de esta página es elegir un campo personalizado. Algunos plugins de vídeo para WordPress guardan las URLs de vídeo en un campo personalizado, y si usted está utilizando este tipo de plugins, entonces tendrá que introducir ese campo personalizado aquí. Después haz clic en el botón Guardar cambios.
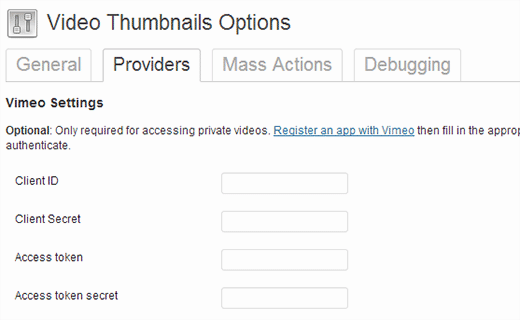
En la página de ajustes, también verás la pestaña Proveedores. Si utilizas Vimeo para compartir tus vídeos, tendrás que crear una aplicación en Vimeo e introducir aquí los valores de ID de cliente, secreto de cliente, token de acceso y secreto de token de acceso.

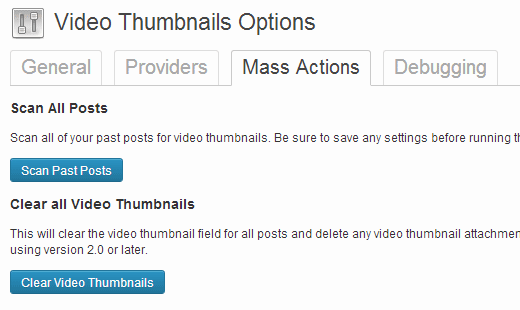
En la pestaña Acciones masivas, puedes explorar tus entradas publicadas en busca de vídeos y generar miniaturas de vídeo para ellos. El plugin también proporciona un botón para vaciar todas las miniaturas de vídeo y eliminarlas como adjuntos de tus entradas.

Creación de miniaturas de vídeo en entradas de WordPress
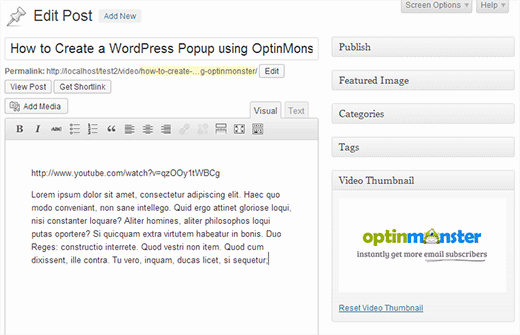
Ahora que has establecido el plugin, vamos a crear una miniatura de vídeo añadiendo una URL de vídeo en una entrada de WordPress. Para ello, debes crear o editar una entrada de WordPress y añadir la URL del vídeo en el área de edición de entradas. Una vez que publiques la entrada, verás que el plugin ha generado una miniatura de vídeo para ti y la ha añadido a tu entrada.

Cómo mostrar una miniatura de vídeo en su tema de WordPress
El plugin de miniaturas de vídeo utiliza la funcionalidad de miniaturas de entradas de WordPress. La mayoría de los temas de WordPress están configurados para mostrar automáticamente miniaturas de entradas. Esto significa que el tema mostrará automáticamente la miniatura del vídeo junto con el contenido o extracto de la entrada. Sin embargo, si su tema no muestra las miniaturas de vídeo, entonces usted necesita para editar los archivos de su tema y añadir este código a la plantilla en la que desea mostrar la miniatura.
1 | <?php the_post_thumbnail(); ?> |
Cómo añadir un botón de reproducción en la miniatura de vídeo en WordPress
Ahora que ha capturado y mostrado correctamente miniaturas de vídeo en sus entradas de WordPress, es posible que desee distinguir sus miniaturas de imagen regulares de sus miniaturas de vídeo. Esto permitirá a sus usuarios saber que hay un vídeo en la entrada, y que pueden hacer clic en el botón de reproducción para ver la entrada de vídeo. Le mostraremos cómo utilizar etiquetas condicionales para distinguir entre miniaturas de vídeo y miniaturas de entradas normales y añadir un botón de reproducción.
Para utilizar este método debes asegurarte de que publicas tus entradas de vídeo en una categoría específica, por ejemplo, Vídeos. Entonces dentro de los archivos de plantilla de tu tema como index.php, archive.php, category.php, o content. php busca esta línea de código:
1 | <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> |
Ahora tenemos que reemplazar este código con el siguiente código:
1 2 3 4 5 | <?php if ( in_category( 'video' )) : ?><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a><?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?> |
Este código añade <span class="playbutton"?></span> después de la miniatura de la entrada solo para entradas archivadas bajo la categoría de vídeo. El siguiente paso es añadir un archivo de imagen desde la pantalla Medios ” Añadir nuevo. Esta imagen se utilizará como botón de reproducción. Una vez que haya subido el archivo de imagen, anote la ubicación del archivo de imagen al hacer clic en el enlace Editar situado junto a la imagen.
El último paso es mostrar el botón de reproducción. Utilizaremos CSS para mostrar y colocar el botón de reproducción en la miniatura del vídeo. Para ello, debes copiar y pegar este código CSS en la hoja de estilos de tu tema o tema hijo, al hacer clic en Apariencia ” Editor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .playbutton { background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: 10; opacity:0.6;}.playbutton:hover { opacity:1.0;} |
No olvides sustituir la URL de la imagen de fondo por la URL del archivo de imagen del botón de reproducción que subiste anteriormente. Eso es todo. Tus archivos de vídeo en miniatura deberían tener ahora un botón de reproducción.
Esperamos que este artículo te haya ayudado a destacar tus vídeos de YouTube con miniaturas en WordPress. Para cualquier respuesta / comentario / opinión, por favor déjanos un comentario o síguenos en Twitter.





Peter
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey “Video is not found” image
WPBeginner Support
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Admin
eddie art
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support
You would need to check with the plugin’s support for if that is supported.
Admin
Faisal Iqbal
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try “Test Markup for Video” I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan
Will any of this code work for Adobe Muse/Dreamweaver?
john
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah
Is there any other way for me to do this WITHOUT plugins?? please help
franck
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland
Thanks, great tutorial.
Rihan
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem
Sorry I don’t know why it not show code.
Mauro Scarpa
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell
You should be able to follow the tutorial, just replace
<?phpif( in_category('video')) : ?>1-click Use in WordPress
with
<?phpif( get_post_format() =='video') : ?>1-click Use in WordPress
Alex
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href="”> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Admin
Sue Anne
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt
Fantastic tutorial. Thanks very much for posting this!
Tiguan
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support
Tiguan, thanks for pointing this out. We have updated the tutorial.
Admin
adolf witzeling
Great tutorial.
gottfrid q.
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Admin
gottfrid q.
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support
Contact Genesis support forums.
Admin
Mark McGinnis
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Admin