Añadir imágenes de taxonomía o iconos de categoría a su sitio de WordPress puede ayudarle a hacer que las categorías destaquen.
Sin embargo, WordPress no ofrece una opción para subir estas imágenes por defecto. Solo muestra nombres de categorías o taxonomías en las páginas de archivo. Esto puede parecer simple y aburrido.
En nuestro tutorial, le mostraremos cómo añadir imágenes de taxonomía o iconos de categoría a WordPress. También aprenderás a mostrarlos en tus páginas de archivo, haciendo que tu sitio sea más atractivo y fácil de usar.

¿Por qué añadir imágenes de taxonomía en WordPress?
Por defecto, su sitio web WordPress no incluye una opción para añadir imágenes para sus taxonomías, como categorías y etiquetas (o cualquier otra taxonomía personalizada).
Utiliza nombres de taxonomía en todas partes, incluidos los archivos de categorías o las páginas de archivos de taxonomía.

Esto parece aburrido.
Si sus páginas de taxonomía reciben mucho tráfico de búsqueda, es posible que desee darles un aspecto más atractivo.
Hemos visto cómo páginas aburridas con mucho texto se transformaban en páginas atractivas con sólo añadir imágenes relevantes. No es porque las imágenes fueran especiales, sino porque los humanos preferimos las señales visuales al texto.
Puede añadir imágenes de taxonomía o iconos de categoría para que estas páginas resulten más fáciles de usar y atractivas.
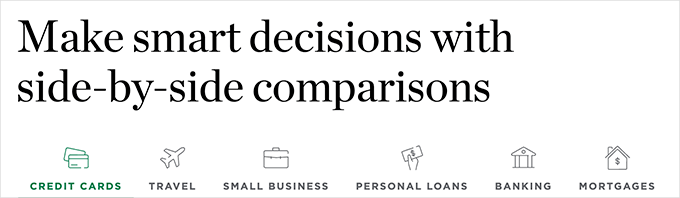
Un buen ejemplo de ello es un sitio como NerdWallet, que utiliza iconos de categoría en su cabecera:

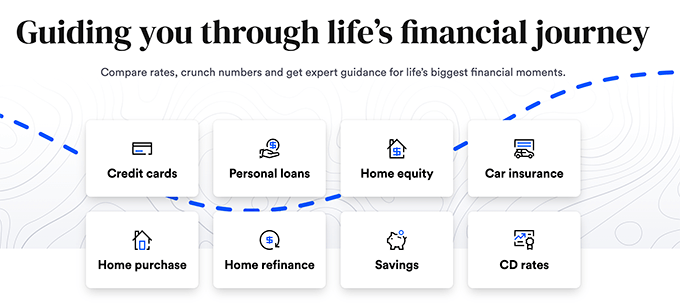
También puede utilizarlo para crear bonitas secciones de navegación en su página de inicio.
He aquí un ejemplo del sitio web de Bankrate:

Dicho esto, veamos cómo añadir imágenes de taxonomía en WordPress fácilmente.
Añadir fácilmente imágenes de taxonomía en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Categories Images. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
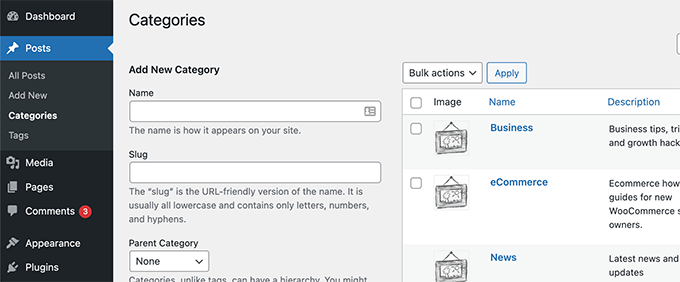
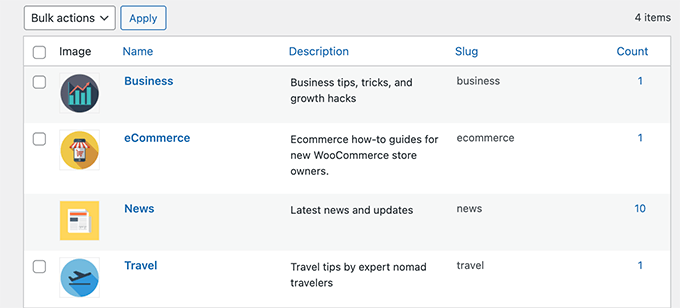
Una vez activado, sólo tienes que ir a la página Entradas ” Categorías. Notarás que el plugin mostrará un marcador de posición para tus categorías existentes.

Para elegir su propio icono de categoría, debe hacer clic en el enlace Editar situado debajo de una categoría.
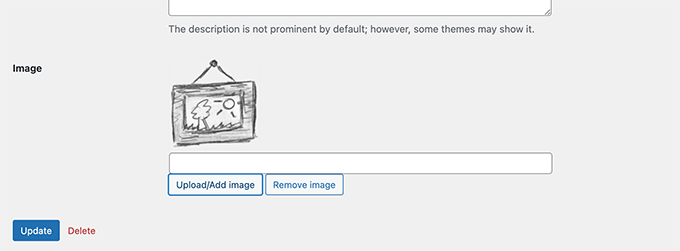
En la página Editar categoría, desplácese hasta la parte inferior y encontrará un formulario para subir su propia imagen de taxonomía.

Basta con hacer clic en el botón “Subir/Añadir nueva imagen” para subir la imagen que desea utilizar para esa categoría concreta.
No olvide hacer clic en el botón “Añadir categoría” o “Actualizar” para guardar los cambios.
A continuación, puede repetir el proceso para subir imágenes para otras categorías. También puede subir imágenes para sus etiquetas y cualquier otra taxonomía.

Ahora, el problema es que después de añadir las imágenes, si usted visita una página de categoría, entonces usted no verá su imagen de categoría allí.
Para mostrarlo, tendrá que editar su tema o tema hijo de WordPress o añadir el código utilizando el plugin WPCode.
Te mostraremos ambos métodos y podrás elegir el que te parezca más fácil.
Opción 1. Mostrar iconos de imagen de categoría utilizando WPCode (Recomendado)
Este método es más fácil porque no tendría que averiguar qué archivo de tema modificar, y puede añadir el código de forma segura sin romper su sitio.
También se recomienda para los usuarios que utilizan un tema de bloque con soporte para el editor de sitios.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulte nuestro tutorial sobre la instalación de un plugin de WordPress.
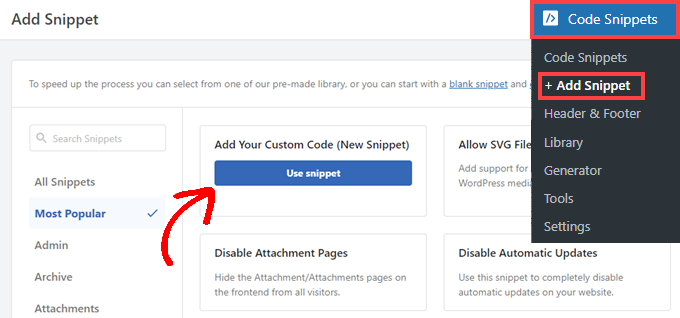
Una vez activado, vaya a la página WPCode ” + Añadir fragmento de código y haga clic en el botón Utilizar fragmento de código situado debajo del cuadro “Añada su código personalizado (nuevo fragmento de código)”.

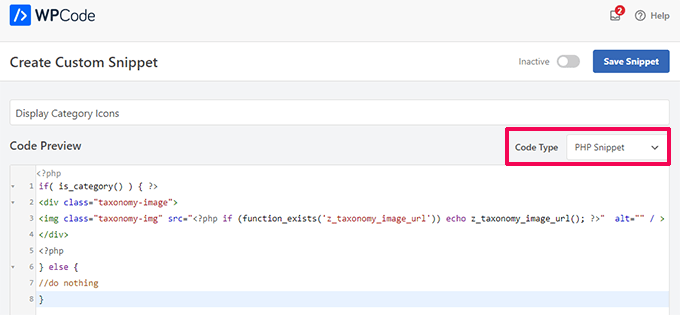
En la pantalla siguiente, ponga a su fragmento de código un título que le ayude a identificarlo.
A continuación, seleccione fragmento de código PHP.

En el cuadro Vista previa del código, copie y pegue el siguiente fragmento de código:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
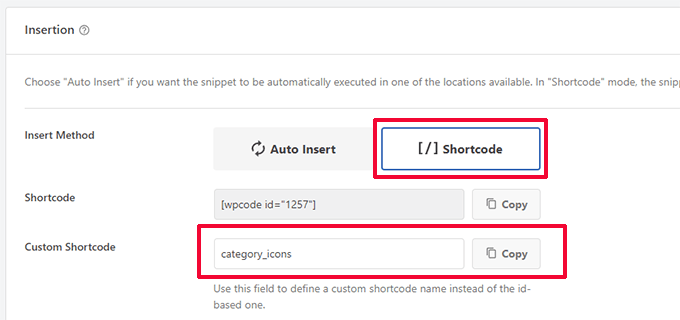
A continuación, desplácese hasta la sección Inserción y elija Shortcode como método de inserción.
Verás que WPCode muestra automáticamente un shortcode. Sin embargo, también puede crear un shortcode personalizado para que sea fácil de recordar.

A continuación, haga clic en el botón “Copiar” para el shortcode personalizado.
Ahora puede utilizar este shortcode para mostrar la imagen de la categoría en sus páginas de archivo.
Añadir shortcode en el editor de sitios
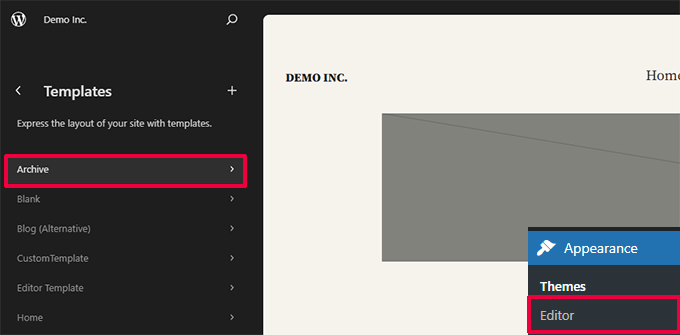
Si utiliza un tema de bloque compatible con el editor de sitios, vaya a la página Apariencia ” Editor para iniciar el Editor de sitios.

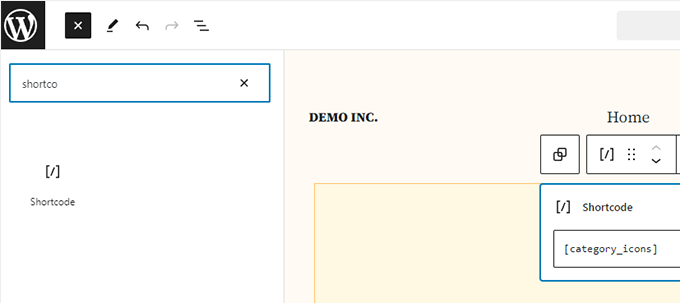
Aquí puede añadir un bloque shortcode justo antes del bloque Título del archivo.
Ahora pega el shortcode que has copiado antes en el bloque shortcode.

No olvide guardar o ahorrar, según contexto. Ahora puede visitar su página de archivo de categorías para ver el shortcode en acción.
No te preocupes si la imagen no se ve bien. Te mostraremos cómo corregirlo más adelante utilizando CSS personalizado.

Opción 2. Mostrar iconos de imagen de categoría manualmente
Para este método, necesitará añadir el código personalizado a los archivos de su tema de WordPress.
Si es la primera vez que edita archivos de WordPress, le recomendamos que consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
En primer lugar, deberá conectarse a su sitio WordPress mediante un cliente FTP o el gestor de archivos de su alojamiento WordPress.
Una vez conectado, tendrás que encontrar la plantilla responsable de mostrar tus archivos de taxonomía. Puede tratarse de los archivos archives.php, category.php, tag.php o taxonomía.php.
Para más detalles, consulte nuestra guía sobre cómo encontrar qué archivos editar en un tema de WordPress.
Una vez que hayas encontrado el archivo, tendrás que descargarlo en tu ordenador y abrirlo en un editor de texto como Notepad o TextEdit.
Ahora pega el siguiente código donde quieras mostrar la imagen de tu taxonomía. Normalmente, querrá añadirlo antes del título de la taxonomía o de la etiqueta the_archive_title().
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Después de añadir el código, debe guardar este archivo y volver a subirlo a su sitio web mediante FTP.
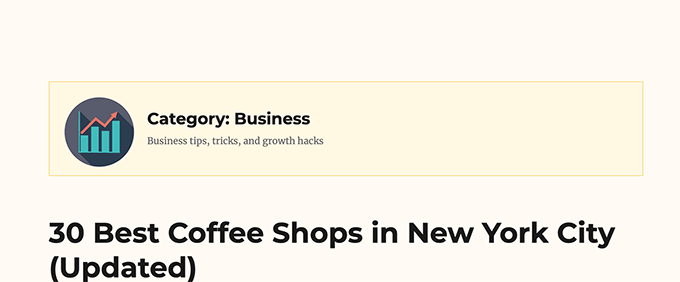
Ahora puede visitar la página del archivo de taxonomía para ver cómo se muestra su imagen de taxonomía. Así es como se ve en nuestra página de archivo de demostración.

Puede que siga pareciendo raro, pero no te preocupes. Puedes personalizarlo usando un poco de CSS personalizado.
Iconos de categoría estilizados con CSS personalizado
Después de añadir el icono de categoría o las imágenes de taxonomía a su tema de WordPress, es posible que su imagen no se vea muy bien.
Para corregirlo, tendrás que añadir código CSS para alinearlo correctamente.
Si es la primera vez que añade código CSS en WordPress, eche un vistazo a nuestra guía para principiantes sobre cómo añadir CSS personalizado en WordPress.
Aquí está el CSS personalizado que utilizamos para la imagen de la taxonomía.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
Dependiendo del tema, es posible que también tenga que aplicar estilo a elementos circundantes como el título del archivo, el título de la taxonomía y la descripción.
Simplemente envolvimos el título y la descripción de nuestro archivo de taxonomía en un elemento <div> y añadimos una clase CSS personalizada. A continuación, utilizamos el siguiente código CSS para ajustar el título y la descripción.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
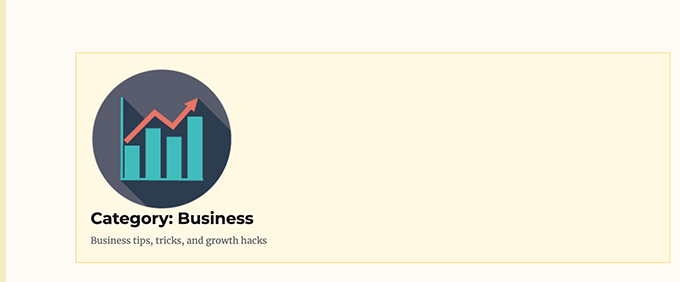
Así es como quedó después en nuestro sitio web de prueba.

Excluir taxonomías de la visualización de imágenes de taxonomía
Ahora bien, es posible que algunos usuarios solo quieran utilizar imágenes de taxonomía para taxonomías específicas.
Por ejemplo, si tiene una tienda online con WooCommerce, puede que quiera excluir categorías de productos.
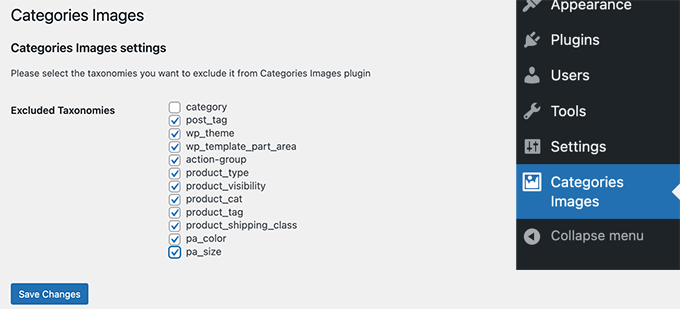
Simplemente vuelva a la página Categorías Imágenes en el área de administrador de WordPress y marque / compruebe las taxonomías que desea excluir.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente imágenes de taxonomía en WordPress. Puede que también quieras ver estos útiles hacks y plugins de categorías para WordPress o nuestro artículo sobre cómo cambiar el orden de las categorías en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.