Como blog de WordPress centrado en la creación de sitios web, a veces nos encontramos con lectores que quieren pegar un fragmento de código o compartir un fragmento de código en los comentarios.
Sin embargo, WordPress no incorpora ningún resaltado de sintaxis para comentarios, entradas o páginas, lo que puede resultar complicado tanto para el comentarista como para otros lectores que intenten comprender el código.
Afortunadamente, hemos encontrado una manera fácil de resolver este problema. En este artículo, le mostraremos cómo añadir fácilmente resaltado de sintaxis en los comentarios de WordPress.

¿Por qué y cuándo es necesario resaltar la sintaxis en los comentarios de WordPress?
El resaltado de sintaxis es una forma de mejorar el aspecto del código y facilitar su comprensión. Añade colores y números de línea a los fragmentos de código, haciéndolos más legibles. He aquí un ejemplo:
1 2 3 4 5 6 7 8 | <html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body></html> |
Si tienes un blog en WordPress acerca de desarrollo web o código, activar el resaltado de sintaxis en los comentarios de WordPress es importante. De este modo, los lectores podrán escribir código fácilmente y de forma legible.
Esto les animará a dejar más comentarios y a compartir sus propios fragmentos de código. No solo hace que los comentarios sean más interesantes, sino que también crea un sentimiento de participación comunitaria.
Además, si sus lectores necesitan ayuda, pueden insertar fácilmente el código en el comentario de una forma visualmente atractiva y fácil de entender para sus compañeros de comentario.
Con esto en mente, veamos cómo añadir resaltado de sintaxis en el formulario de comentarios de tu sitio web WordPress.
Paso 1: Instale el plugin Syntax Highlighter Evolved
La forma más fácil de añadir resaltado de sintaxis en WordPress es con el plugin Syntax Highlighter Evolved. Es muy fácil de usar y te permite activar el resaltado de sintaxis en entradas, páginas y comentarios de WordPress.
En WPBeginner, usamos este plugin para insertar y mostrar fragmentos de código. Puedes leer nuestro artículo sobre por qué usamos Syntax Highlighter Evolved para más detalles.
En primer lugar, debes instalar y activar el plugin Syntax Highlighter Evolved. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
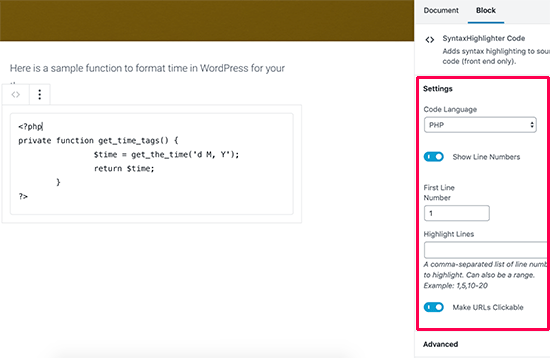
Una vez hecho esto, ya puedes editar una entrada o página y añadir código utilizando el resaltador de sintaxis. Esto es lo que parece en el editor de bloques:

Puede obtener más información acerca del uso del plugin Syntax Highlighter Evolved en nuestro artículo sobre cómo mostrar código en WordPress.
Por defecto, Syntax Highlighter Evolved permite a los visitantes añadir código en sus comentarios, pero ese código tiene que estar envuelto en shortcodes.
Estos shortcodes llevan los nombres de los lenguajes de programación y scripting más populares. Esto significa que el autor del comentario sólo tiene que encerrar su código entre corchetes con el nombre del idioma.
Por ejemplo, si desea enviar un comentario que contenga código PHP, utilice lo siguiente:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Del mismo modo, si quisieras publicar un código HTML como comentario, tendrías que incluirlo en el shortcode HTML:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Ahora, lo que hace esto difícil es que los usuarios no saben que pueden utilizar el resaltado de sintaxis con estos shortcodes. Por lo tanto, usted tiene que hacerles saber a través de un mensaje de aviso.
Paso 2: Añadir un aviso de resaltado de sintaxis en el formulario de comentarios
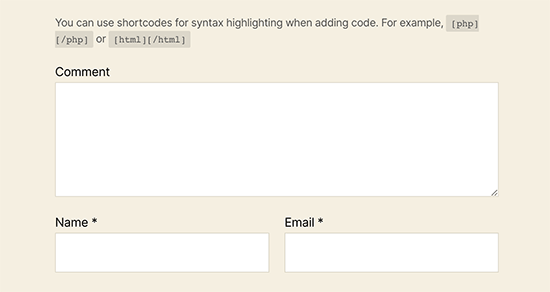
Para informar a los comentaristas acerca de la característica de resaltado de sintaxis, debe añadir un mensaje de aviso encima del formulario de comentarios, como el siguiente:

Puede hacerlo añadiendo un fragmento de código personalizado a su sitio de WordPress.
Si estás leyendo este tutorial porque tienes un blog de codificación, entonces lo más probable es que te sientas bastante cómodo con el código.
Aún así, puede ser difícil para los usuarios más avanzados hacer un seguimiento de todos sus fragmentos de código. Si no se gestionan correctamente, puede experimentar algunos errores comunes de WordPress o romper su sitio por completo.
Por eso recomendamos usar WPCode para insertar fragmentos de código personalizados. Es la forma más fácil y segura de añadir código personalizado en WordPress sin tener que editar ningún archivo del núcleo de WordPress.
Nota: Aunque la versión gratuita de W PCode está disponible, le recomendamos que utilice la versión Pro de WPCode, ya que le da acceso a la lógica condicional inteligente, acceso a una biblioteca en la nube de fragmentos de código, y mucho más.
Lo primero que tienes que hacer es instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
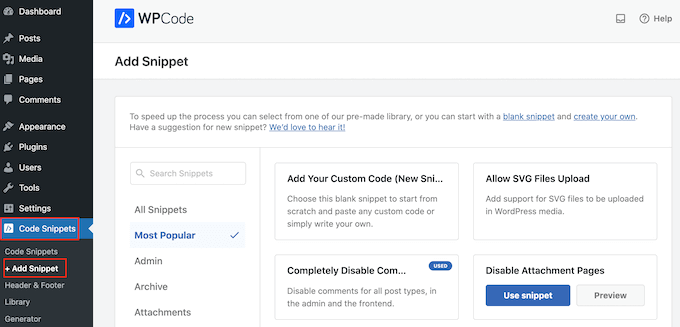
Tras la activación, dirígete a Fragmentos de código “ + Añadir fragmento.

Aquí verá todos los fragmentos de código listos para añadir a su sitio web de WordPress.
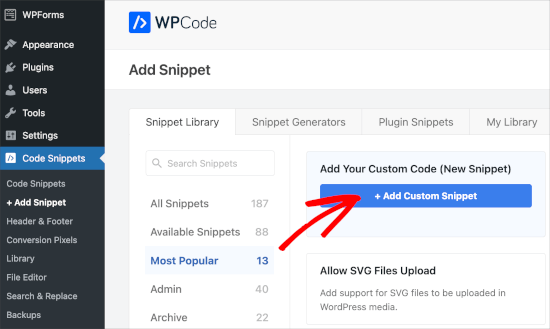
Como queremos añadir nuestro propio fragmento, sitúe el cursor sobre “Añadir su código personalizado (nuevo fragmento)” y haga clic en “+ Añadir fragmento personalizado”.

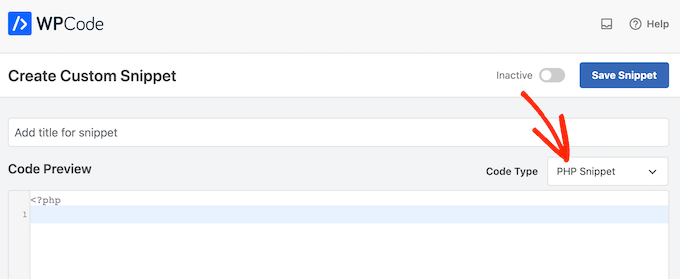
Para empezar, introduzca un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento de código.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

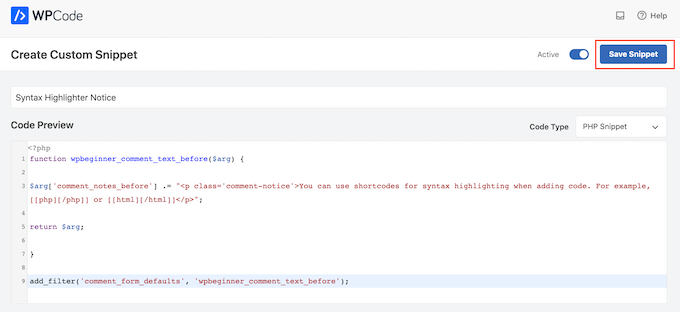
Ahora, basta con pegar el siguiente fragmento de código en el editor de código:
1 2 3 4 5 6 7 8 9 10 | function wpbeginner_comment_text_before($arg) { // Add a custom notice to inform users about using shortcodes for syntax highlighting $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>"; // Return the modified comment arguments return $arg;}// Add the filter to apply the custom comment modification functionadd_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
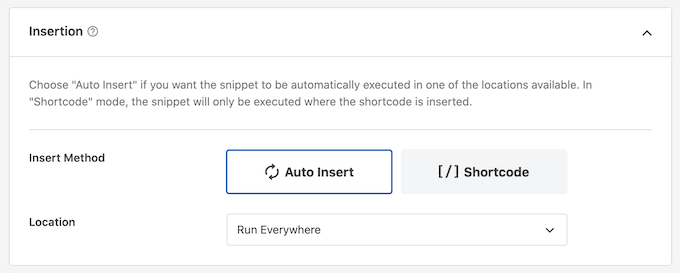
A continuación, abre el menú desplegable “Ubicación” y haz clic en “Ejecutar en todas partes”.

A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento de código” para que el fragmento pase a la acción.

Este código simplemente muestra un aviso encima del campo de comentario en el formulario de comentarios de WordPress. Sin embargo, no verá este texto mientras esté conectado a su cuenta, por lo que tendrá que abrir una nueva ventana del navegador en modo incógnito o salir de su cuenta.
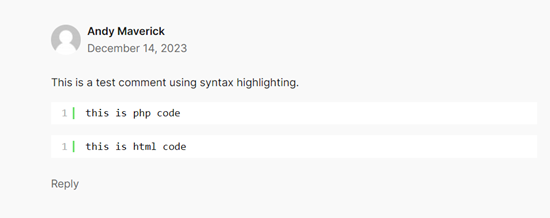
Si quieres comprobar si el shortcode funciona, visita tu sitio web en modo incógnito, comenta una entrada del blog y utiliza el shortcode. Cuando el comentario haya sido moderado y aprobado, deberías ver algo como esto:

Más formas de aumentar la participación en los comentarios
Añadir la capacidad de resaltar la sintaxis no es solo la única forma de aumentar la participación en los comentarios si tienes un blog de desarrollo web.
Otro consejo es añadir a los comentarios lo que te gusta y lo que no. De este modo, los lectores podrán expresar fácilmente sus opiniones sobre determinados comentarios. Puede suscitar debates y poner de relieve las valiosas aportaciones de tu comunidad.
Además, puedes avisar a los usuarios cuando reciban respuestas a sus comentarios. Así te aseguras de que sigan participando en la conversación y de que vuelvan a por más.
Además, puede añadir campos personalizados al formulario de comentarios. Puedes hacerlo si quieres que los lectores proporcionen información específica junto a sus comentarios, como el idioma de programación que utilizan o la versión de un framework.
Aquí tienes otros consejos que puedes poner en práctica para aumentar la participación en los comentarios:
- Cómo mostrar las entradas más comentadas en WordPress
- Cómo destacar o enterrar comentarios en WordPress
- Cómo redirigir la atención del usuario con la redirección de comentarios
Esperamos que este artículo te haya ayudado a añadir el resaltado de sintaxis en los comentarios de WordPress. También puedes consultar nuestra guía sobre cómo añadir vídeos y mucho más en los comentarios de WordPress y nuestra selección de los mejores plugins para comentarios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thank you for demonstrating the possibility using a snippet. I already have quite a lot of plugins on the site that I need to run it and at the same time, since I have a technology blog, I wanted to allow users to highlight codes in comments. I use WP Code for other snippets that have an important role on the website, so the possibility to do this with a snippet is very useful. Thank you once again, I will save the snippet to my code library for other sites as well.
Yves
Last update 9 months ago. Non tested with last WordPress version.
WPBeginner Support
For that not tested warning, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Nice and very informative article. I just turned on update notifications. Good one guys.
WPBeginner Support
Glad our article was helpful
Admin