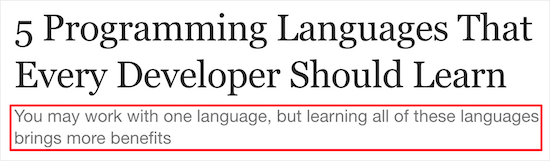
Los subtítulos son ese pequeño texto que aparece justo después del titular principal. Después de escribir en blogs durante años, hemos descubierto que es un elemento útil para animar a los usuarios a profundizar en nuestro contenido.
Un subtítulo bien elaborado puede proporcionar ese contexto o intriga extra que convierte a un navegante ocasional en un lector participativo. Por desgracia, WordPress no tiene un bloque de subtítulos por defecto (aunque creemos que debería).
Afortunadamente, hemos encontrado una manera fácil de añadir subtítulos a tus entradas y páginas de WordPress, y vamos a mostrarte cómo en esta guía.

¿Por qué añadir subtítulos a entradas y páginas en WordPress?
Los subtítulos, o títulos secundarios, le permiten mostrar más información acerca de las entradas de su blog, lo que anima a los visitantes a leer más.
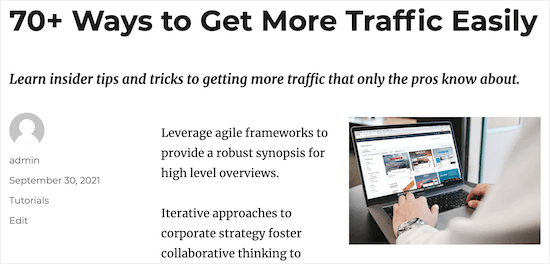
Muchos blogs populares utilizan subtítulos de este modo, como Medium, Buzzfeed, Mashable, Brain Pickings y otros.

Los subtítulos le dan la oportunidad de explicar su título y decir a los lectores lo que obtendrán al leer la entrada de su blog de WordPress.
También animarán a los visitantes a permanecer más tiempo en su sitio y leer más contenido, lo que puede aumentar las páginas vistas y reducir la tasa de rebote. Esto envía señales positivas a los motores de búsqueda, por lo que incluso puede mejorar tu SEO en WordPress.
Dicho esto, vamos a mostrarle cómo añadir fácilmente subtítulos a sus entradas y páginas de WordPress.
Cómo añadir subtítulos a entradas y páginas de WordPress
La forma más sencilla de añadir subtítulos a su sitio web WordPress es utilizando Títulos Secundarios.
Este plugin te permite añadir fácilmente subtítulos a tus entradas y páginas y luego personalizar el aspecto de esos subtítulos.

Lo primero que tienes que hacer es instalar y activar el plugin Secondary Titles. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
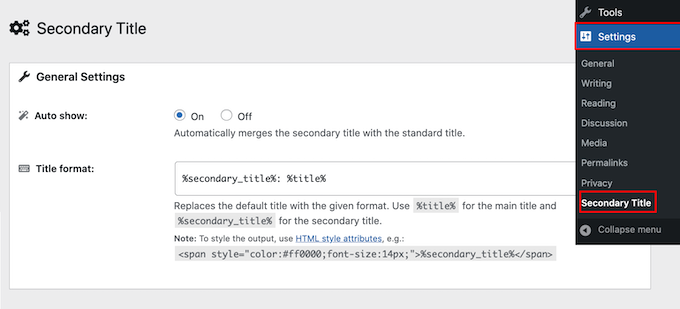
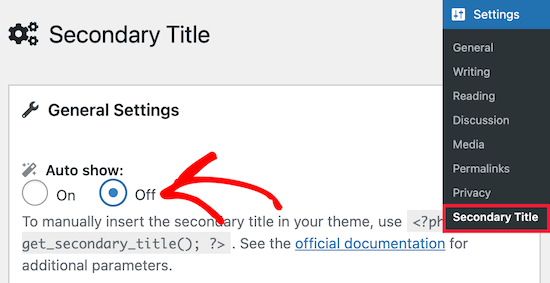
Una vez activado, diríjase a Ajustes ” Título secundario, donde podrá establecer los ajustes del plugin.

Título secundario puede mostrar automáticamente el subtítulo de cada página o entrada fusionándolo con el título estándar. Otra opción es mostrar el subtítulo solo para páginas y entradas específicas.
Como es la opción más sencilla, empecemos por mostrar automáticamente un subtítulo para todas las páginas y entradas. En la sección “Mostrar automáticamente”, simplemente selecciona “Activado”.
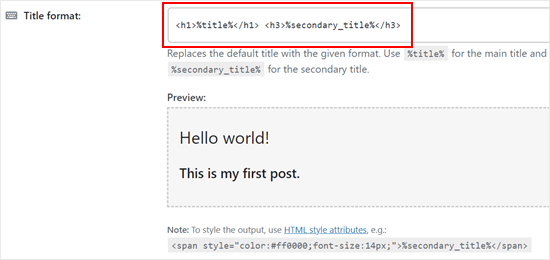
Después, puede cambiar el aspecto del subtítulo. Por defecto, el Título secundario mostrará el titular principal y el subtítulo separados por dos puntos, así:
Título secundario:Título de la entrada
Para cambiar esto, simplemente edite el HTML en la casilla “Formato del título”.
Por ejemplo, puede reducir el tamaño del subtítulo. En este caso, podría utilizar etiquetas de encabezado H1 para el título y una etiqueta de encabezado inferior, como H2 o H3, para el subtítulo.
También puede cambiar su color y quitar / sustituir los dos puntos por cualquier otro símbolo que desee utilizar.
La “vista previa” se actualizará automáticamente a medida que realice cambios, de modo que podrá probar diferentes ajustes para ver cuál es el que mejor queda en su blog de WordPress.

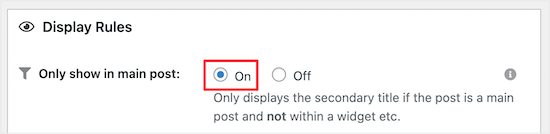
Después, puedes controlar dónde aparecen los subtítulos en la sección “Reglas de visualización”.
En primer lugar, seleccionaremos “Activado” en la sección “Mostrar solo en la entrada principal”, ya que esto significa que los subtítulos solo aparecerán si están en la entrada principal del blog.

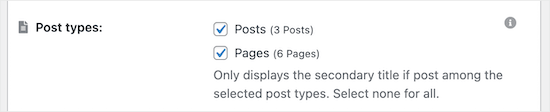
En la sección “Tipos de entradas”, puede elegir los tipos de contenido en los que desea mostrar subtítulos.
Para mostrar subtítulos tanto en entradas como en páginas, sólo tiene que marcar / comprobar ambas casillas.

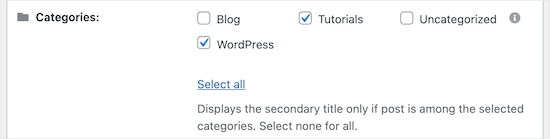
A continuación, puede elegir las categorías de entradas en las que desea permitir subtítulos.
En la sección “Categorías”, simplemente marque / desmarque las diferentes categorías de entradas.

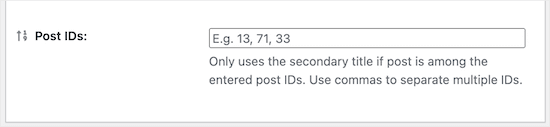
¿Quieres mostrar subtítulos solo para entradas concretas?
A continuación, sólo tiene que introducir sus ID en el cuadro “ID de entrada”. Para obtener instrucciones paso a paso sobre cómo encontrar esta información, consulte nuestra guía práctica sobre cómo encontrar IDs en WordPress.

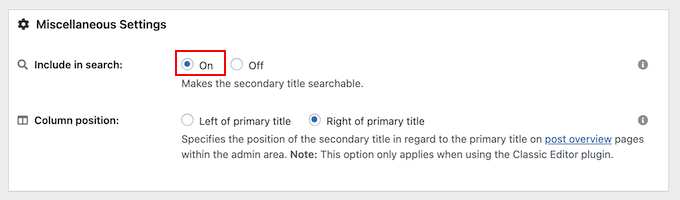
En el cuadro final “Ajustes varios”, puede permitir que los visitantes busquen entradas utilizando sus subtítulos seleccionando el botón de opción “Activado”.
Dependiendo de su sitio, esta puede ser una buena manera de mejorar la búsqueda en WordPress.

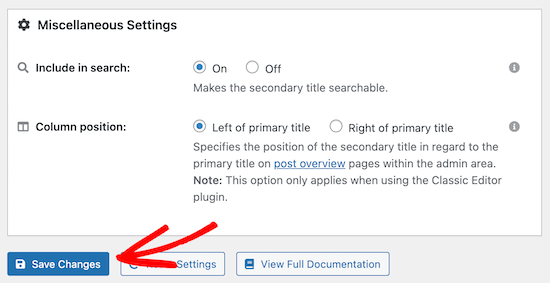
Por último, puede cambiar si el subtítulo aparece a la izquierda o a la derecha del título principal mediante los ajustes de “Posición de columna”.
Cuando estés satisfecho con cómo se han establecido los subtítulos, sólo tienes que hacer clic en el botón “Guardar cambios”.

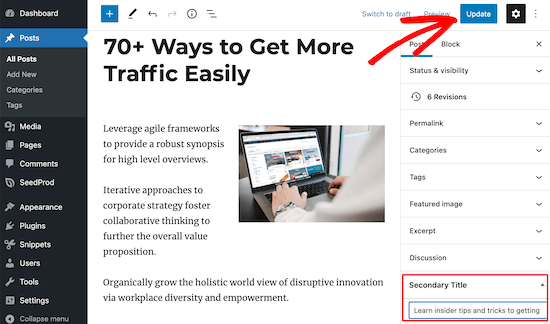
Una vez hecho esto, ya puedes crear tu primer subtítulo abriendo una entrada o página.
Escriba el subtítulo en la casilla “Título secundario” del menú de la derecha. A continuación, haga clic en “Actualizar” o “Publicar” para aplicar los cambios.

Ahora, los visitantes verán el subtítulo cuando vean tu entrada.
Visualización manual de subtítulos en entradas y páginas de WordPress
También puedes añadir subtítulos a tus entradas y páginas manualmente. Esto le da más control sobre dónde aparecen los subtítulos en las entradas y páginas individuales.
Para ello, basta con ir a Ajustes ” Título secundario. A continuación, seleccione la opción “Desactivado” en la sección “Mostrar automáticamente”.

Una forma de hacerlo es utilizando shortcodes para mostrar el título secundario. Esto le permitirá mostrar títulos secundarios solo en páginas y entradas específicas.
Este es el shortcode que el plugin proporciona:
1 | [secondary_title] |
Para más información sobre shortcodes, compruebe nuestra guía sobre cómo añadir shortcodes en WordPress.
También puede mostrar manualmente títulos secundarios en su tema de WordPress añadiendo código a los archivos de plantilla de su tema.
Si quieres hacerlo, te recomendamos que utilices WPCode. Este plugin de fragmentos de código hace que sea seguro y fácil añadir código a los archivos de tu sitio web sin retocarlos directamente.
En primer lugar, debe instalar el plugin en su sitio web WordPress. A continuación, vaya a Fragmentos de código “ + Añadir fragmento.
En esta página, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

A continuación, el plugin recomienda añadir el siguiente fragmento de código de etiqueta de plantilla:
1 | echo get_secondary_title(); |
Cuando probamos el código, el título secundario no parecía alineado con el contenido de la entrada. Por lo tanto, recomendamos añadir las etiquetas div al código.
Este es el aspecto que debería tener:
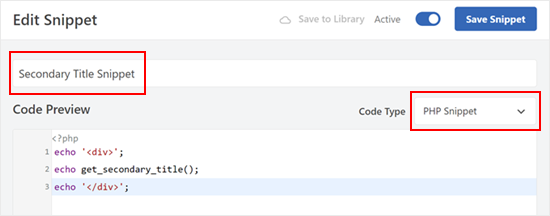
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Si no ha añadido código antes, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
Una vez hecho esto, puede nombrar su fragmento de código. Puede ser algo así como ‘Fragmento de código de título secundario’.
Además, cambie el Tipo de Código a ‘Fragmento de código PHP’ para que el código funcione correctamente.

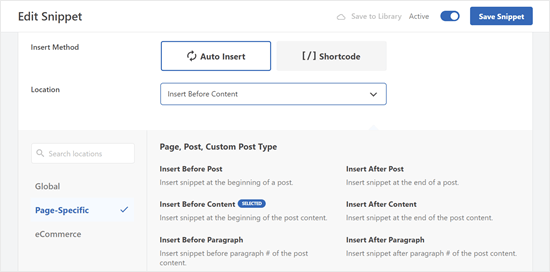
Después, asegúrate de desplazarte hacia abajo y dejar el Método de Inserción como ‘Auto Inserción’.
En cuanto a la Ubicación, puedes cambiar a la pestaña ‘Específica de la página’ y hacer clic en la ubicación que desees. Hemos elegido “Insertar antes del contenido” para que el título secundario aparezca después del título y antes del primer párrafo de la entrada.
También puede consultar nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress para decidir cuál es el mejor lugar para mostrar el título secundario.

Lo bueno de WPCode es que tiene una característica de lógica condicional. Esto le permite crear reglas para la visualización de los subtítulos que son más detallados que el Secondary Title plugin.
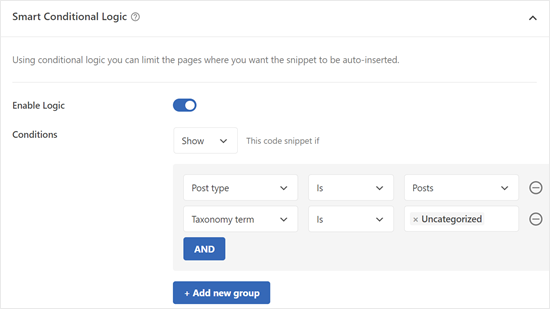
Para ello, desplácese hasta la característica “Lógica condicional inteligente”. A continuación, active el botón “Activar lógica”.
A continuación, puede crear reglas para mostrar u ocultar el subtítulo. Estas reglas pueden basarse en varias condiciones, como el tipo de visitante que está viendo la página, el tipo de página en sí, slugs de URL específicos, etc.

Una vez hecho esto, activa el código y haz clic en “Guardar fragmento” en la parte superior. Y ya está.
Para más consejos y trucos para gestionar tus entradas y páginas de WordPress, comprueba estas guías a continuación:
- Cómo evitar la duplicación de títulos de entradas en WordPress
- Cómo mostrar el título actual de la taxonomía, URL y más en WordPress
- Cómo ocultar el título de entradas y páginas de WordPress selectivas
- Cómo enlazar enlaces externos desde el título de la entrada en WordPress
- Cómo dividir el título de una entrada o página en WordPress
- Cómo crear una lista de palabras prohibidas para los títulos de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir subtítulos a tus entradas y páginas en WordPress. Puede que también quieras ver nuestra selección de los mejores plugins de entradas relacionadas para WordPress y nuestra guía sobre cómo redirigir a los usuarios a una entrada aleatoria en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?