Cada vez que creamos un nuevo sitio web en WordPress, una cosa que nunca olvidamos hacer es añadir iconos de redes sociales. Es una forma tan sencilla y potente de conectar con nuestro público más allá del propio sitio web.
Añadir iconos sociales a su sitio web es como dejar un rastro de migas de pan para sus visitantes. Les permite conocer su presencia en las redes sociales y les ofrece una forma sencilla de seguirle en las distintas plataformas.
En este artículo, le mostraremos cómo añadir iconos de redes sociales a la barra lateral de WordPress.

¿Por qué añadir iconos de medios sociales a la barra lateral de WordPress?
Una barra lateral de WordPress es un área de tu sitio web que no forma parte del contenido principal. En ella puedes mostrar información adicional que pueda interesar a los lectores, como las entradas más recientes de tu blog y enlaces a tus perfiles sociales.
Enlazar redes sociales en la barra lateral de WordPress es una buena idea porque informa a los usuarios acerca de tus cuentas en los medios sociales. De este modo, podrán marcarlas, seguirte y ayudarte a aumentar tu número de seguidores en los medios sociales.
Además, mostrar sus cuentas en los medios sociales puede generar credibilidad y servir como prueba social. Cuando los visitantes ven que tiene una presencia activa en los medios sociales, esto demuestra que su sitio de comercio electrónico o de negocios es digno de confianza.
Muchos blogs populares de WordPress muestran iconos de medios sociales en sus barras laterales, como WPBeginner:

Nota: Los iconos de medios sociales son diferentes de los botones para compartir en entradas de WordPress. Si desea añadir botones para compartir, consulte nuestra guía para principiantes sobre cómo añadir iconos para compartir en redes sociales en WordPress.
Dicho esto, veamos cómo añadir iconos de seguimiento de medios sociales a la barra lateral de tu sitio web en WordPress.
El método que debe utilizar depende del tema de WordPress y del editor que esté utilizando. Si desea omitir una sección determinada, puede utilizar estos enlaces rápidos:
Método 1: Añadir iconos sociales con el editor completo del sitio (temas en bloque)
Si eres usuario de un tema de bloques, puedes añadir botones de medios sociales a la barra lateral de WordPress mediante el bloque Iconos sociales.
Tenga en cuenta que el proceso varía según el tema que utilice. Algunos temas de bloques pueden incluir una barra lateral por defecto, a la que puedes añadir el bloque Social Icons. Algunos también pueden tener un patrón de cabecera que funciona como una barra lateral, y algunos pueden no tener una barra lateral en absoluto.
En este ejemplo, utilizaremos un tema por defecto de WordPress en bloque que ya incluye una parte de plantilla Sidebar por defecto.
En primer lugar, vaya a Apariencia ” Editor en su panel de administrador de WordPress.

A continuación, debe seleccionar “Patrones”.
Esto te llevará a una página donde puedes editar las partes de la plantilla de tu tema, como encabezados, pies de página y barras laterales.

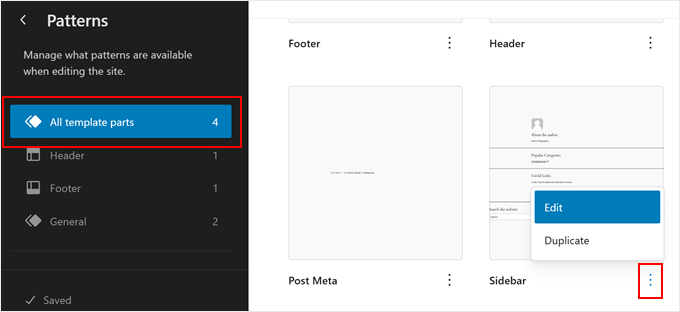
Aquí, seleccione “Todas las partes de la plantilla”.
Busque la parte de la plantilla Sidebar, haga clic en el botón de tres puntos y elija “Editar”. Esto abrirá el editor de WordPress.

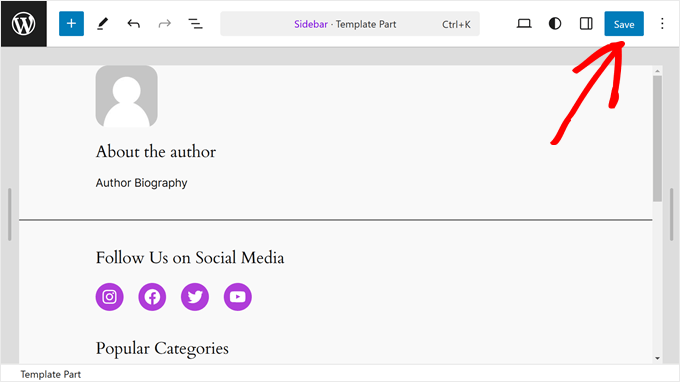
Ahora verá la parte predeterminada de la plantilla Sidebar de su tema. Aquí, las diferentes partes de la barra lateral suelen estar separadas por un divisor de forma, como una línea recta.
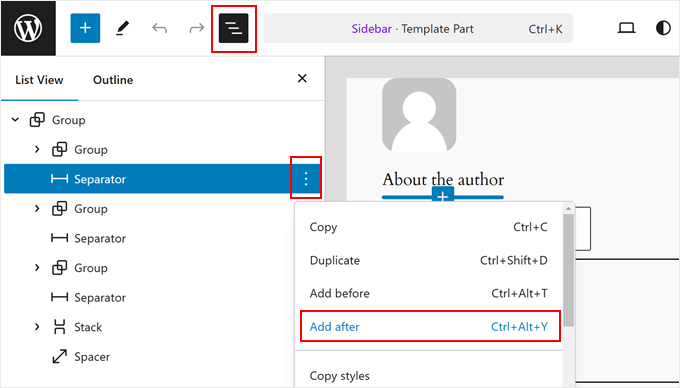
Supongamos que quieres añadir los iconos de las redes sociales debajo de la biografía del autor. En este caso, haz clic en el botón “Vista de lista” situado en la parte izquierda de la página y selecciona el bloque “Separador” que se encuentra justo debajo del grupo de elementos de la biografía del autor.
Haz clic en el menú de tres puntos y selecciona “Añadir después”.

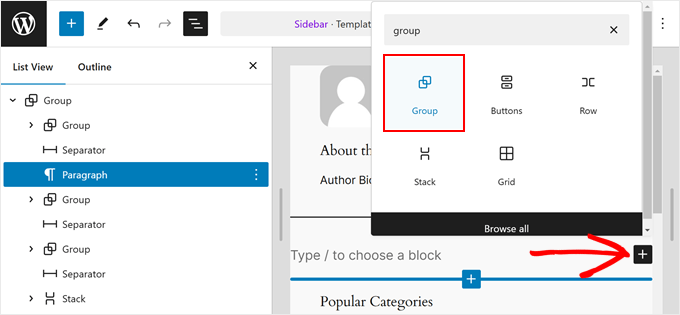
Ahora, haz clic en el botón “+” en cualquier lugar de la página.
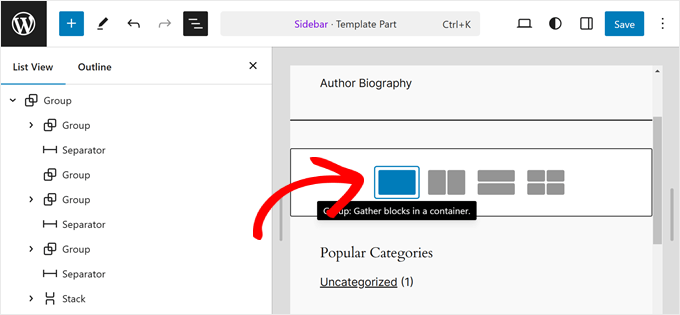
A continuación, seleccione el bloque “Grupo”.

En esta fase, puede seguir adelante y elegir un diseño para el bloque Grupo.
Para simplificar las cosas, optaremos por la primera opción.

Vamos a añadir una llamada a la acción que aparecerá encima de los iconos de las redes sociales.
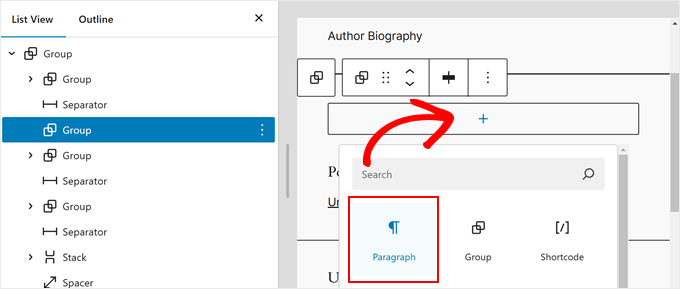
Para ello, basta con hacer clic en el botón “+” dentro del bloque Grupo y seleccionar el bloque “Párrafo”.

Ahora puede insertar su texto de llamada a la acción.
Puede ser lo que quieras, como “Síguenos en las redes sociales”.
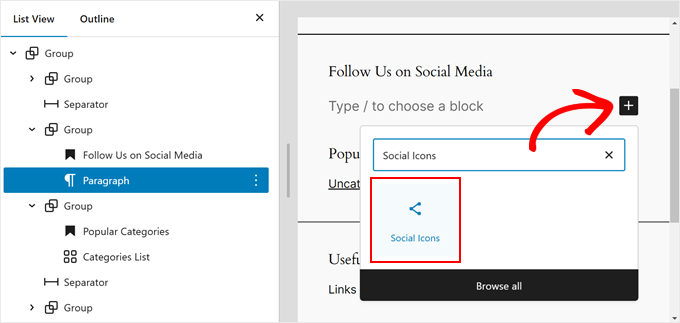
Una vez hecho esto, haz clic de nuevo en el botón “+” y busca el bloque “Iconos sociales”.

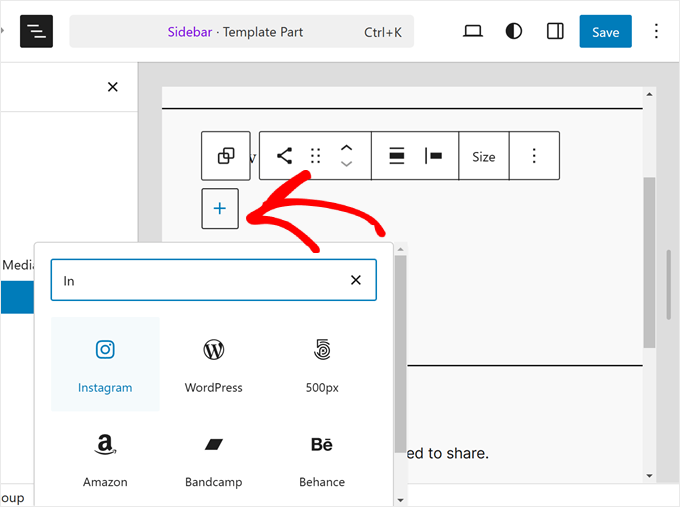
Ya puedes empezar a añadir tus plataformas de medios sociales al bloque. Solo tienes que volver a hacer clic en el botón “+” y añadir los botones de tus medios sociales uno a uno.
No dudes en utilizar la característica de búsqueda para explorar todas las opciones de redes sociales.

Una vez que hayas añadido todos los botones, puedes empezar a enlazar tus perfiles sociales.
Sólo tienes que hacer clic en un icono social e introducir la URL de tu perfil.

En esta fase, puede personalizar el aspecto de los iconos.
Si el tamaño de los botones no es lo suficientemente grande o pequeño, puede utilizar la opción “Tamaño” de la barra de herramientas del bloque.

En los Ajustes del bloque, a la izquierda, puede personalizar la justificación de los iconos, su orientación, los ajustes para enlazarlos y las etiquetas.
Recomendamos enlazar en una pestaña nueva para que los usuarios no tengan que salir de su sitio web para visitar sus perfiles sociales.

Si cambia a la pestaña Estilos de bloque, podrá cambiar los estilos y colores de los iconos para adaptarlos al diseño de su sitio web en WordPress.
Dependiendo de sus preferencias, puede hacer que todos los iconos tengan colores diferentes o el mismo, como a continuación.

Si se desplaza por la misma pestaña, encontrará los ajustes de Dimensiones para personalizar el margen y el espaciado del bloque.
Estos ajustes pueden ser útiles si desea ajustar el espaciado entre el bloque Social Icons y otros bloques de la barra lateral.

También es una buena idea añadir un texto de llamada a la acción en la parte superior del bloque de iconos sociales para resaltar dónde están los botones y animar a los usuarios a convertirse en seguidores o suscriptores.
Para ello, añade un bloque de párrafo con el botón “+”. Asegúrate de que está encima de los iconos sociales.

Algunos ejemplos de llamada a la acción que puede utilizar son “Síganos”, “Únase a más de X lectores” o “Reciba las últimas actualizaciones”.
Si aún no lo has hecho, también puedes añadir más elementos a la barra lateral, como tus entradas destacadas y comentarios recientes.
Ahora, basta con hacer clic en el botón “Guardar” situado en la esquina superior derecha de la página.

Si no ves reflejados estos cambios en tus páginas o entradas, lo más probable es que sea porque ninguna de ellas está utilizando la parte de la plantilla Sidebar.
Para asegurarse de que su página deseada está utilizando una plantilla de página con una barra lateral, puede volver al menú principal del editor del sitio completo. A continuación, seleccione ‘Páginas’.

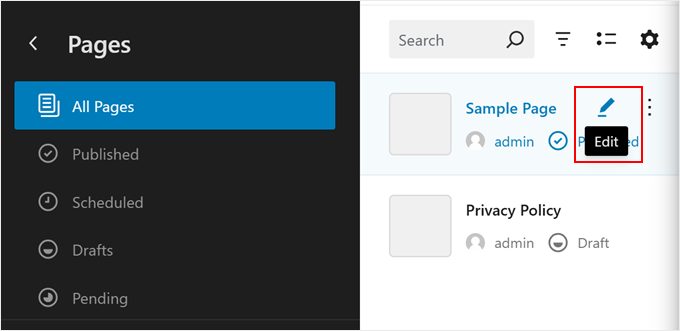
Ahora, seleccione la página en la que desea que aparezca la barra lateral y haga clic en el botón del lápiz “Editar”.
Como ejemplo, usaremos la plantilla de página con la Barra Lateral en nuestra Página de Muestra.

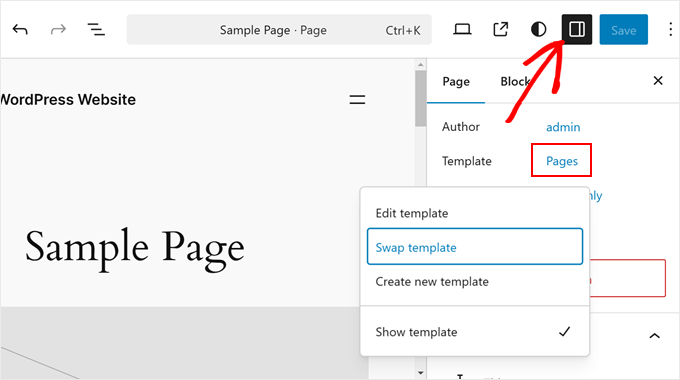
En este punto, puedes hacer clic en el icono negro de “Configuración” situado en la esquina superior derecha.
A continuación, haz clic en “Páginas” y selecciona “Cambiar plantilla”.

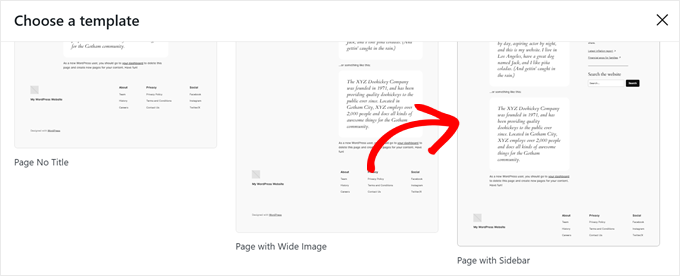
Usted algunas plantillas de página que su tema proporciona.
Aquí, sólo tienes que elegir el que tiene la barra lateral que acabamos de editar.

Una vez hecho esto, haz clic en “Guardar” como de costumbre.
Cuando acceda a su sitio web de WordPress, debería ver una barra lateral con algunos enlaces sociales.

Método 2: Añadir iconos de medios sociales con widgets de WordPress (temas clásicos)
El siguiente método es para personas que utilizan un tema clásico de WordPress con áreas de barra lateral preparadas para widgets.
Para añadir botones de medios sociales a tu barra lateral, simplemente dirígete a Apariencia ” Widgets desde tu escritorio de WordPress.
A continuación, vaya al área de widgets de WordPress donde desee añadir el widget de iconos sociales. En nuestro ejemplo, seleccionaremos ‘Barra lateral’, pero el nombre puede ser diferente dependiendo del tema que estés utilizando.

Ahora, haz clic en el botón “+” para añadir el bloque situado en la parte superior izquierda, junto a “Widgets”.
Aquí puede buscar el bloque Iconos sociales.

Después, tienes que hacer clic en este widget de la barra lateral o arrastrarlo y soltarlo en cualquier lugar del área de edición.
En general, es mejor añadir los iconos de las redes sociales cerca de la parte superior del área de widgets. De este modo, captarán la atención de tus visitantes desde el primer momento en que aterricen en la página.
A continuación, de forma similar al método anterior, puedes hacer clic en el botón “+” para añadir nuevos botones de medios sociales uno a uno al widget.
En el ejemplo siguiente, hemos colocado el bloque de iconos sociales debajo del bloque de búsqueda. También hemos añadido un icono de WhatsApp.

En este punto, puedes empezar a enlazar con tus redes sociales.
Para WhatsApp, puedes escribir ‘wa.me/’ y escribir tu número de WhatsApp a continuación. No es necesario utilizar el símbolo +, pero asegúrate de añadir el código de llamada de tu país, como en esta captura de pantalla.

También tiene acceso a las opciones Ajustes de bloque y Estilos del panel derecho.
Para abrir estas opciones, puede hacer clic en el icono “Ajustes” de la esquina superior derecha.

Además, no dudes en añadir un bloque de párrafo encima del widget de medios sociales para el texto de llamada a la acción.
Recomendamos hacer los bloques Párrafo e Iconos sociales un Grupo para que no se vean separados en la barra lateral.
Para ello, sólo tienes que seleccionar el Párrafo y los Iconos Sociales a la vez. A continuación, haz clic en el icono “Transformar” de la barra de herramientas del bloque y selecciona “Agrupar”.

Una vez que haya terminado, haga clic en el botón “Actualizar” para hacer oficiales los cambios en todas sus barras laterales.
Este es el resultado final:

Método 3: Añadir iconos personalizados de medios sociales con SeedProd (temas personalizados)
Si utilizas SeedProd, tendrás más control sobre el aspecto de tus botones de medios sociales en la barra lateral. Por ejemplo, si utilizas una plataforma de medios sociales para la que WordPress no tiene un icono, puedes crear un botón tú mismo.
Además, puedes ajustar el espaciado de los iconos específicamente para dispositivos móviles.
Si eres nuevo en SeedProd y quieres usarlo, entonces necesitas instalar y activar el plugin primero. Usted necesitará la versión Pro para poder acceder a la característica de perfiles sociales.
Para obtener más información sobre cómo instalar un plugin, marque / compruebe nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, puede seguir este tutorial para establecer su tema con SeedProd.
Ahora, para añadir los iconos sociales a la barra lateral, tendrás que ir a SeedProd ” Maquetador de temas. A continuación, pase el cursor sobre la plantilla “Barra lateral” y haga clic en “Editar diseño”.

Ahora está dentro del maquetador de páginas de SeedProd. El bloque de perfiles sociales debería haberse añadido por defecto a la plantilla del tema.
Si no es así, puedes utilizar la barra de búsqueda del panel izquierdo y escribir “Perfiles sociales”. Después, sólo tienes que arrastrar y soltar el bloque hasta donde te convenga.

No olvides añadir un bloque de texto encima de los botones y escribir algún texto de llamada a la acción.
De este modo, dirigirá la atención de los visitantes a los botones de medios sociales de la barra lateral.

Para personalizar el aspecto de los iconos de perfil de los medios sociales, basta con hacer clic en el elemento “Perfiles sociales”. Aquí verás diferentes pestañas para personalizar los botones.
En la pestaña “Contenido” puede añadir más iconos y cambiar su estilo, tamaño y alineación.

Además de las opciones estándar como Instagram y Facebook, SeedProd también tiene botones para Slack, Telegram, Github y más.
Para añadir un nuevo icono de medios sociales que SeedProd no tiene por defecto, debe hacer clic en el botón “+ Añadir nuevo recurso compartido”.
A continuación, seleccione “Personalizar” en el menú desplegable.

Para editar el botón, siga adelante y haga clic en el símbolo de ajustes del engranaje situado junto al botón de flecha.
Una vez hecho esto, selecciona “Elegir icono”.

Ahora, serás redirigido a la biblioteca de iconos, donde hay cientos de iconos de marca para elegir, cortesía de Font Awesome icons.
En este ejemplo, utilizaremos Airbnb. Pero también hay otras opciones para plataformas como LinkedIn o Tumblr.

Una vez seleccionado el icono, puedes ajustar el color y añadir el enlace a la página de medios sociales.
En este caso, hemos decidido mantener el color de la marca Airbnb. Al enlazar la cuenta social, asegúrese de incluir también “https://”.

Lo siguiente es la pestaña “Plantillas”.
Si cambia a esta pestaña, podrá ajustar el diseño del icono. Puedes hacerlo más cuadrado, circular y/o monocromático, según tus preferencias.

Por último, la pestaña “Avanzado” ofrece más formas de personalizar los botones de medios sociales.
En la sección Estilos puede cambiar el estilo, el color, el tamaño, el espacio intermedio y el efecto de sombra de los iconos.

En Espaciado, puede editar el margen y el relleno del bloque. Lo bueno de SeedProd es que te permite hacer que el margen y el relleno sean diferentes para dispositivos de escritorio y móviles.
Para editar el margen y el relleno, sólo tienes que elegir uno de los iconos de dispositivo e insertar las medidas de margen y relleno como se indica a continuación:

Si se desplaza hacia abajo, encontrará Visibilidad del dispositivo y Efectos de animación.
En el primer ajuste, puedes optar por ocultar el bloque en escritorio o móvil. Esto puede ser necesario si has optado por utilizar el bloque de perfiles sociales en otra parte de tu sitio web y no quieres duplicar los iconos de perfiles sociales.
Con Efectos de animación, puede seleccionar un estilo de animación para el bloque cuando los iconos se cargan en la página web. Este efecto no es necesario si no quiere distraer demasiado al visitante del contenido principal.

Una vez que haya configurado el bloque de perfiles sociales a su gusto, sólo tiene que hacer clic en el botón “Guardar” de la esquina superior derecha.
También puede hacer clic en el botón “Vista previa” para ver primero el aspecto de la barra lateral.

Y ya está. Has añadido correctamente el bloque de perfiles sociales utilizando SeedProd.
He aquí cómo puede ser el resultado final:

Consejo extra: Incrusta tus perfiles de medios sociales en tu sitio WordPress
Añadir iconos de medios sociales a tu barra lateral es un buen primer paso para aumentar el número de seguidores y mostrar una prueba social. Dicho esto, también puedes incrustar los feeds de tus medios sociales en tu sitio de WordPress.
Esto permite a los visitantes ver su contenido más reciente y participar con usted directamente en su sitio web, aumentando potencialmente el conocimiento de la marca y la participación.
La forma más sencilla de incrustar feeds de medios sociales en WordPress es utilizar Smash Balloon. Este plugin de medios sociales te permite conectar tu sitio web con varias plataformas sociales e incrustar feeds de ellas.
¿Y lo mejor? Smash Balloon hace que sea fácil personalizar estos feeds a tu gusto. De este modo, tus feeds de medios sociales quedarán genial con el resto del diseño de tu sitio web.
Para más información, marca / comprueba estos tutoriales:
- Cómo crear un feed de fotos de Instagram personalizado en WordPress
- Cómo crear un feed de Facebook personalizado en WordPress
- Cómo mostrar tweets recientes en WordPress (paso a paso)
- Cómo mostrar los últimos vídeos del canal de YouTube en WordPress
- Cómo incrustar vídeos de TikTok en WordPress
Esperamos que esta guía paso a paso te haya ayudado a aprender a añadir iconos de medios sociales a tu barra lateral de WordPress. También puedes marcar / comprobar nuestro artículo sobre cómo añadir iconos de medios sociales a tu menú de WordPress y nuestra lista de los plugins de WordPress imprescindibles para sitios empresariales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.