Añadir accesos sociales a su sitio web WordPress facilita el proceso de registro a sus visitantes. Permite a los usuarios crear una cuenta utilizando sus perfiles de medios sociales existentes.
Así, en lugar de establecer un nuevo nombre de usuario y contraseña, pueden acceder con plataformas como Facebook o Google.
Esto ahorra tiempo y reduce las molestias para sus visitantes. Además, tendrá acceso a su nombre y dirección de correo electrónico para futuras campañas de marketing. Hemos visto cómo varios sitios web utilizaban este método para aumentar correctamente su lista de suscriptores.
En este artículo, le mostraremos cómo añadir accesos sociales a WordPress.

¿Por qué añadir el acceso social a WordPress?
Hay muchas razones por las que puede querer permitir el registro de usuarios en su sitio web WordPress.
Si tiene una tienda online, el registro de usuario permite a los compradores guardar sus datos de pago y entrega. Así les resultará más fácil volver a comprar en el futuro.
El registro de usuarios también es una parte importante de la creación de un sitio de membresía en WordPress. Permite crear una comunidad de usuarios con participación que tienen acceso a contenidos exclusivos.
Sin embargo, a la mayoría de la gente no le gusta rellenar largos formularios de registro de usuario ni recordar otra combinación de nombre de usuario y contraseña.
Los accesos sociales permiten a los visitantes crear una cuenta en su sitio web con sólo hacer clic en un botón. Pueden utilizar el nombre de usuario y la contraseña de sus cuentas de medios sociales, como sus datos de acceso a Facebook.
Al ser tan cómodo, el acceso social puede animar a más gente a registrarse en tu sitio web. Con esto en mente, veamos cómo puedes añadir un acceso / login social a WordPress.
Cómo añadir el acceso social a WordPress
La forma más fácil de añadir un acceso front-end a su sitio web WordPress es utilizar el plugin Nextend Social Login and Register.
Este plugin gratuito permite a los visitantes acceder a través de Facebook, Twitter o Google.
Nota: ¿Quieres añadir un acceso / login social para un sitio que no sea Facebook, Twitter o Google? También hay una versión pro de Nextend Social Login que añade acceso social para un montón de sitios diferentes, incluyendo PayPal, Slack, y TikTok.
En primer lugar, tendrás que instalar y activar el plugin Nextend. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, tendrás que ir a Ajustes ” Nextend Social Login desde el área de administración de WordPress. En esta pantalla, verás todas las opciones de acceso social que puedes añadir a tu sitio WordPress.

El proceso de añadir un acceso social a tu sitio variará dependiendo de si estás añadiendo Facebook, Twitter o Google.
Veamos Facebook como ejemplo.
Para añadir un acceso de Facebook a tu sitio web de WordPress, haz clic en el botón “Primeros pasos” situado bajo el logotipo de Facebook.
En este punto, es posible que recibas una advertencia de que Facebook solo permite redireccionamientos OAuth HTTPS.
Esto significa que tu sitio debe utilizar HTTPS antes de que puedas añadir un acceso / acceso de Facebook a WordPress. Para establecerlo, consulta nuestra guía sobre cómo cambiar HTTP a HTTPS en WordPress.
Una vez que estés usando HTTPS, tu siguiente tarea es crear una app de Facebook. Esto te permitirá crear una App Key y una App Secret, que añadirás al plugin Nextend.
Crear una aplicación para Facebook suena técnico, pero no te preocupes. No necesitas saber nada de código y nosotros te guiaremos por todos los pasos.
Para crear esta aplicación, debes alternar entre tu escritorio de WordPress y el sitio web de Meta for Developers. Teniendo esto en cuenta, es una buena idea dejar el escritorio de WordPress abierto en la pestaña actual y visitar Meta for Developers en una pestaña nueva.
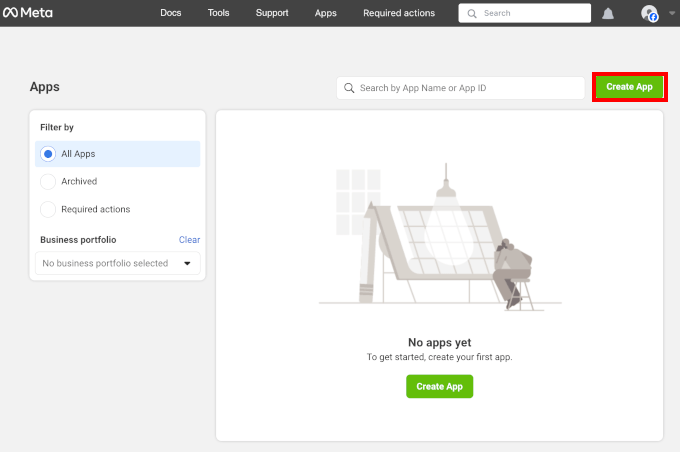
En la pestaña Meta para desarrolladores, haz clic en el botón “Crear aplicación”.

A continuación, aterrizarás en el proceso de configuración.
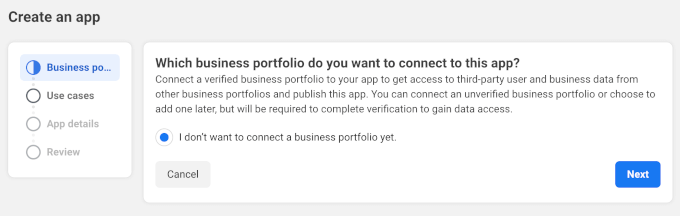
Lo primero que tendrás que hacer es elegir un porfolio de empresa que quieras conectar a la nueva aplicación. La configuración por defecto está activada para “No quiero conectar un porfolio de negocios todavía”. Puedes dejarlo como está y hacer clic en “Siguiente”.

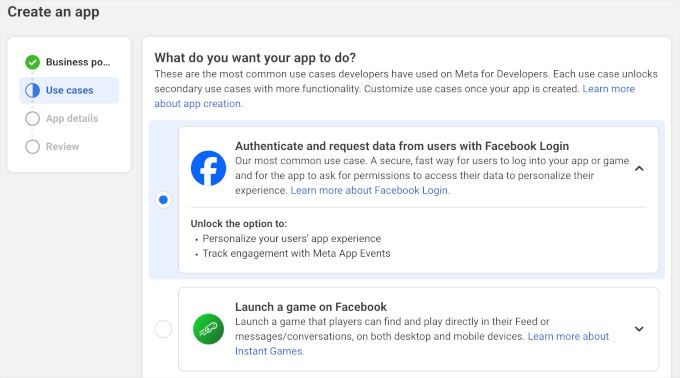
En la fase “Casos de uso”, elegirás qué debe hacer tu aplicación.
Puesto que queremos añadir el inicio de sesión social a WordPress, sigue adelante y selecciona la opción “Autenticar y solicitar datos de los usuarios con el inicio de sesión de Facebook”.
A continuación, haz clic en el botón “Siguiente”.

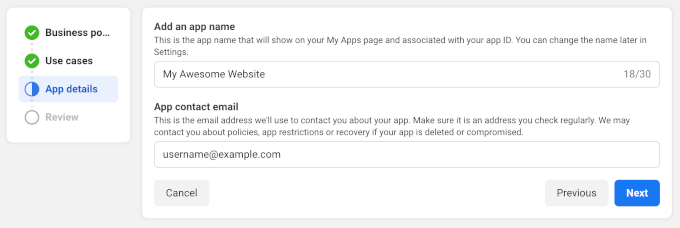
A continuación, en el campo “Nombre para mostrar”, escribe el nombre que quieras utilizar para la aplicación de Facebook. Este nombre se mostrará a los visitantes, por lo que querrás utilizar algo que reconozcan, como el título de tu sitio web de WordPress.
Después de nombrar tu aplicación, puedes escribir tu dirección de correo electrónico en el campo “Correo electrónico de contacto de la aplicación”. Esta es la dirección que Facebook utilizará para advertirte sobre posibles infracciones de la política y restricciones de la aplicación o para compartir información sobre cómo puedes recuperar una cuenta borrada.
Para ello, introduce una dirección de correo electrónico que compruebes con regularidad. Sigue adelante y haz clic en “Siguiente” para continuar.

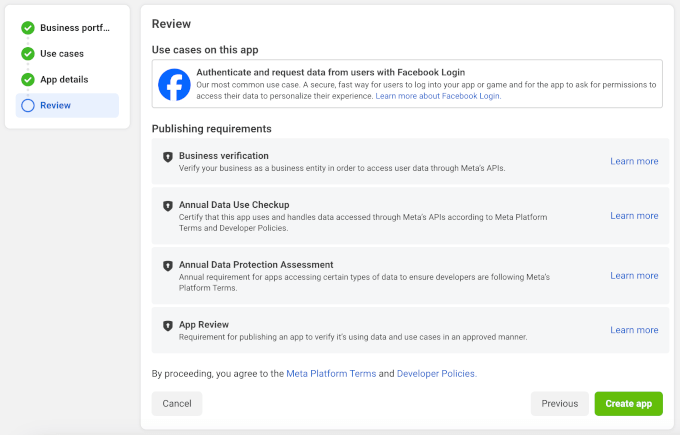
A continuación verás una página de reseña / valoración. En esta página, Meta for Developers te mostrará todos los ajustes que hayas establecido para la nueva aplicación.
Si todo parece correcto, basta con hacer clic en el botón “Crear aplicación”.

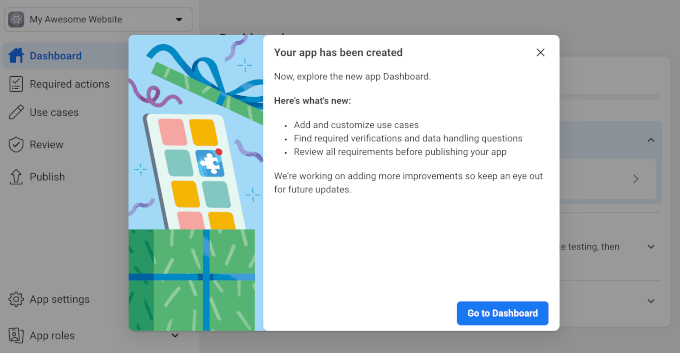
Ahora debería aparecer un mensaje / ventana emergente con el botón “Ir al Escritorio”.
Hagamos clic en él.

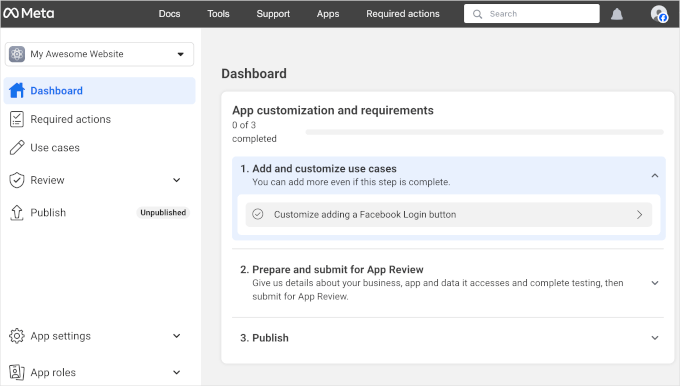
Ya puedes añadir productos a la aplicación de Facebook.
Desde aquí, puedes hacer clic en “Personalizar añadiendo un botón de acceso a Facebook”.

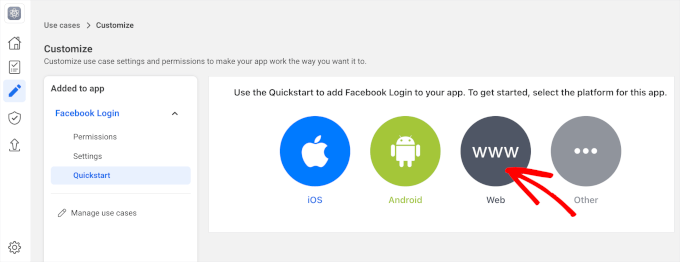
A continuación, deberás dirigirte a “Inicio rápido” en el menú “Acceso a Facebook”.
Desde aquí, puede elegir la opción “Web”.

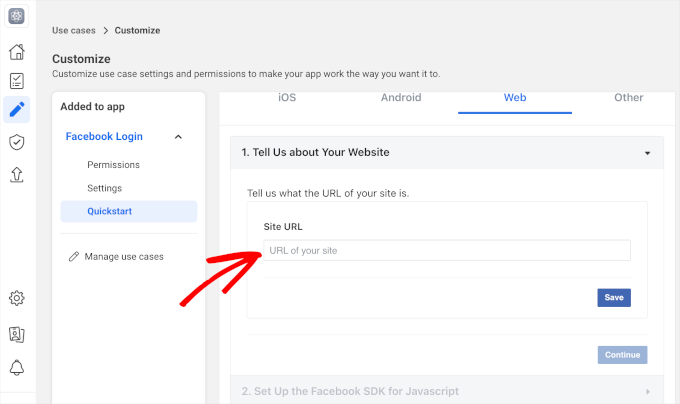
Se abrirá la sección de personalización.
En el campo “URL del sitio”, escriba la URL de su sitio web.

Asegúrese de obtener la URL correcta, de lo contrario podría mostrar un error.
Para ello, simplemente vuelve a la pestaña que muestra tu escritorio de WordPress. Esta pantalla proporciona instrucciones detalladas sobre cómo enlazar Nextend a Facebook, incluyendo la URL exacta que debes utilizar.

Después de escribir la URL de su sitio en el campo “URL del sitio”, asegúrese de hacer clic en el botón “Guardar” para guardar los cambios.
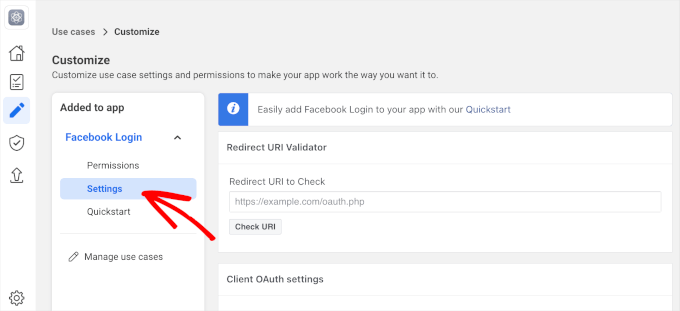
A continuación, vamos a la sección “Ajustes”.

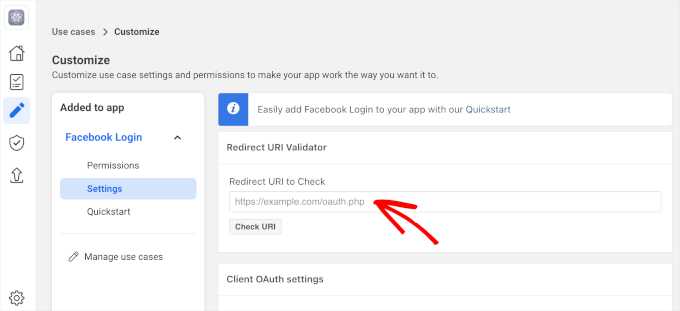
En esta pantalla, tendrá que pegar una redirección oAuth válida. Para obtener este valor, simplemente vuelve a tu pestaña de WordPress.
Estas instrucciones incluyen una URL denominada ‘Valid OAuth redirect URIs’. Puede copiar esta URL.

A continuación, volvamos al sitio web de Meta for Developers y peguemos la URL en el campo “Redirigir URI para comprobar”.
Después, ya puedes hacer clic en el botón “Guardar cambios” de la parte inferior.

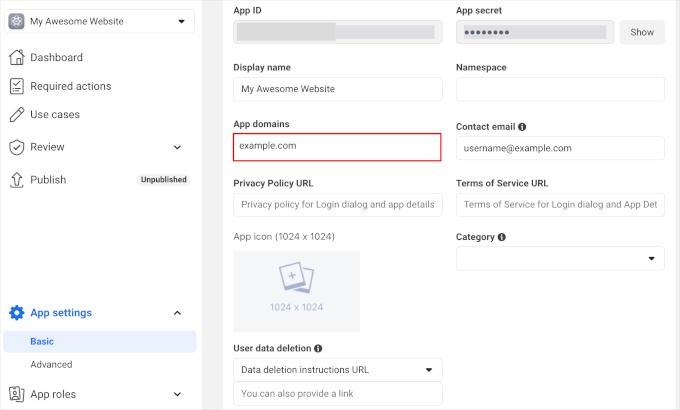
Una vez hecho esto, vamos a Ajustes ” Básicos en el menú de la izquierda.
En “Dominio de la aplicación”, escriba el nombre de dominio de su sitio.

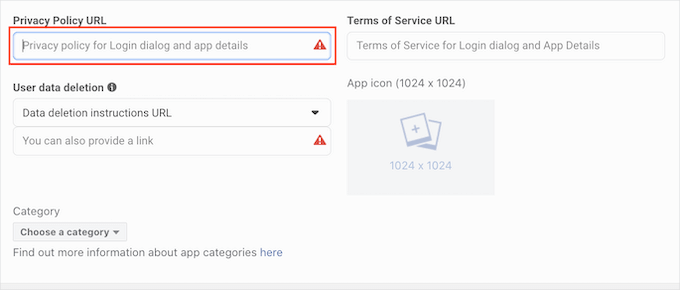
En el campo “URL de la política de privacidad”, deberá introducir la dirección de la política de privacidad de su sitio web.
Esta política de privacidad debe revelar la información que recopila de los visitantes y cómo planea utilizar esos datos, incluida cualquier información que obtenga de los accesos sociales.
Si necesita ayuda para crear esta importante página, consulte nuestra guía sobre cómo añadir una política de privacidad en WordPress.

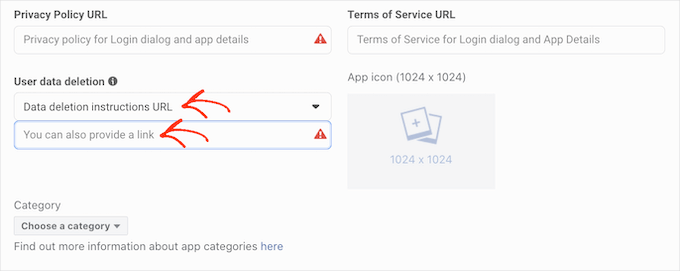
Para cumplir con el RGPD, debe permitir a los usuarios borrar sus cuentas en su sitio web.
Hay muchas formas de permitir a los usuarios borrar sus cuentas de WordPress, pero siempre debe compartir estas instrucciones con sus visitantes.
Para ayudar a los usuarios a encontrar esta información, haga clic en la sección “Borrado de datos de usuario” y, a continuación, seleccione “Instrucciones de borrado de datos URL” en el menú desplegable.
A continuación, puede escribir o copiar/pegar la URL donde los visitantes pueden encontrar información sobre cómo borrar su cuenta. Por ejemplo, puede añadir las instrucciones a su política de privacidad o a su página de FAQ.

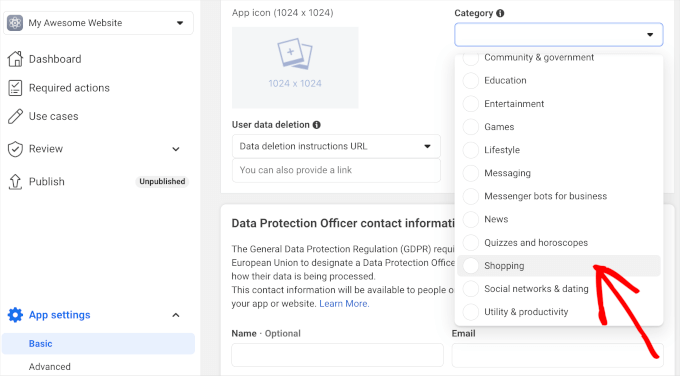
Una vez hecho esto, deberá abrir el menú desplegable “Categoría” y elegir la categoría que mejor represente cómo piensa utilizar el acceso / acceso social en su sitio web de WordPress.
Por ejemplo, si estás añadiendo un acceso de Facebook a tu tienda WooCommerce, entonces normalmente querrás hacer clic en la categoría “Compras”.

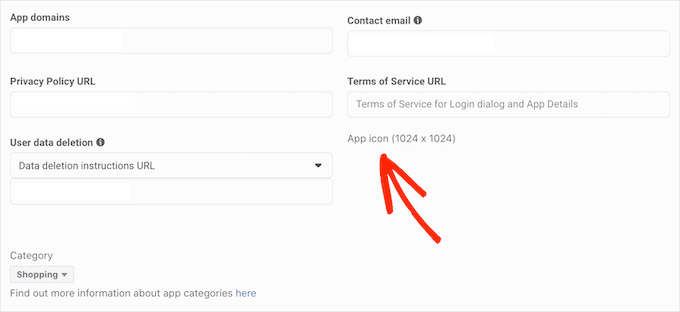
Una vez hecho esto, el siguiente paso es elegir un icono para la aplicación. Este icono representará tu app en el “App Center”, que es un área de Facebook donde los usuarios pueden encontrar nuevas aplicaciones.
Esto no es particularmente importante para nuestra aplicación, pero es un requisito, por lo que todavía tendrá que crear un icono de la aplicación.
El icono de tu aplicación debe tener un fondo transparente y medir entre 512 x 512 y 1024 x 1024 píxeles. Al crear este icono, no puedes utilizar ninguna variación de los logotipos, marcas comerciales o iconos de Facebook, incluidas sus marcas WhatsApp, Oculus e Instagram.
Tampoco puedes incluir ningún texto “Facebook” o “FB”.
Si aún no tienes uno, puedes crear fácilmente un icono de aplicación de Facebook de aspecto profesional utilizando un creador de logotipos.
Una vez creado el icono de la aplicación, haz clic en la sección “Icono de la aplicación” y selecciona el archivo de imagen que deseas utilizar.

Después de todo esto, puedes hacer clic en el botón “Guardar cambios”.
Tu aplicación de Facebook está establecida como privada por defecto, lo que significa que tú eres la única persona que puede acceder utilizando Facebook.
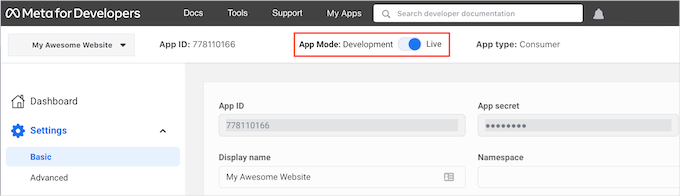
Antes de que tus visitantes puedan crear una cuenta en Facebook, tendrás que activar tu aplicación. Para ello, busca el control deslizante “App Mode: Desarrollo’ y haz clic en él para activarla.

Las aplicaciones de Facebook pueden tener “Acceso estándar” o “Acceso avanzado” a la información del usuario. Si tu aplicación tiene acceso estándar, los visitantes no podrán acceder mediante el login social de Facebook.
En el pasado, Facebook cambió sus ajustes de permisos por defecto, por lo que siempre merece la pena comprobar que tu aplicación tiene los permisos adecuados para ser compatible con el acceso / acceso social.
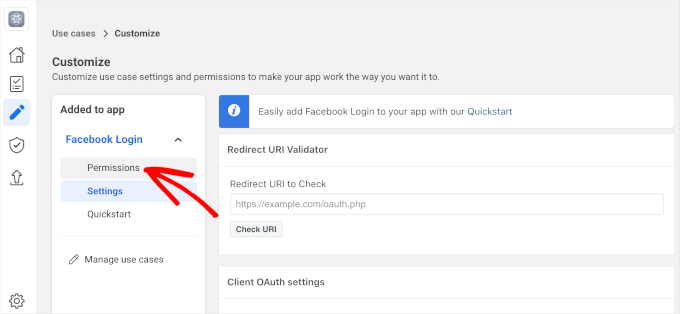
En el menú de la izquierda, naveguemos por la sección “Permisos”.

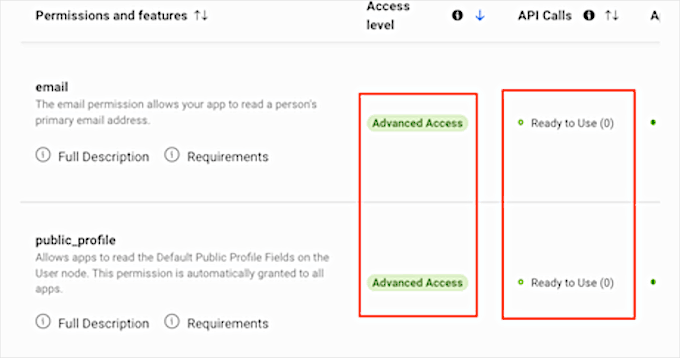
A continuación, deberás comprobar los permisos “correo electrónico” y “perfil_público”.
Para que sea compatible con el acceso / acceso social, estos dos permisos deben estar marcados como “Acceso avanzado” y “Listo para usar”, como puede ver en la siguiente imagen.

¿Ves los botones “Obtener acceso avanzado” en su lugar? Esto significa que tu aplicación no tiene actualmente los permisos adecuados para acceder a los medios sociales.
En este caso, tendrás que hacer clic en el botón “Obtener acceso avanzado” y seguir las instrucciones que aparecen en pantalla.
Una vez que tengas los permisos de “Acceso avanzado”, ve a Ajustes de la aplicación ” Básicos en el menú de la izquierda.
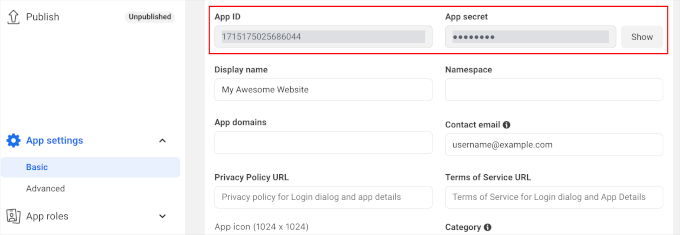
En la parte superior de la página, verás un ‘App ID’ y un ‘App secret’.

Para revelar el “secreto de la aplicación”, sólo tienes que hacer clic en el botón “Mostrar”. A continuación, introduce la contraseña de tu cuenta de Facebook. El sitio web de Meta para desarrolladores se actualizará para mostrar tu “App secreta”.
El siguiente paso es añadir el ‘App secret’ y el ‘App ID’ a tu plugin Nextend. Para ello, volvamos al escritorio de WordPress.
Desde aquí, deberá ir a la pestaña “Ajustes” y pegar el ID y el secreto en los campos “ID de aplicación” y “Secreto de aplicación” de su escritorio de WordPress.
Una vez hecho esto, sigue adelante y haz clic en el botón “Guardar cambios”.
Antes de seguir adelante, conviene comprobar que el acceso a las redes sociales se ha establecido correctamente. Para ello, haz clic en el botón “Verificar ajustes”.

Se abrirá una ventana emergente en la que podrás introducir tu nombre de usuario y contraseña de Facebook. Si has establecido correctamente el acceso social, ya deberías estar conectado a tu blog de WordPress.
Incluso si tu acceso social funciona, Nextend puede advertirte de que el proveedor está desactivado. Si ve esta advertencia, simplemente haga clic en el botón “Activar”.

Has añadido correctamente un acceso / login social a tu sitio web WordPress. El siguiente paso es cambiar el aspecto y el funcionamiento del botón de acceso en su sitio.
Para dar estilo al botón de acceso social, basta con hacer clic en la pestaña “Botones”. Verás todos los estilos que puedes utilizar.
Para utilizar un estilo diferente, puede hacer clic para seleccionar su botón de opción.

Una vez hecho esto, puedes editar el texto de la “etiqueta de acceso” de este botón para cambiar el texto que muestra Nextend.
También puede aplicar un formato básico a la etiqueta de acceso / acceso. Por ejemplo, en la siguiente imagen, estamos aplicando un efecto de negrita mediante el uso de <b> y </b> etiquetas HTML.

También tienes la opción de cambiar el texto que utiliza este botón para su “Etiqueta de enlace”. Este es el texto que Nextend muestra cuando un visitante ha creado una cuenta en tu sitio web pero no ha enlazado esa cuenta con Facebook.
Puede utilizar la etiqueta del enlace para animar a los usuarios conectados a conectar sus cuentas a varios perfiles de medios sociales.
Para cambiar este texto, basta con escribirlo en el campo “Etiqueta del enlace”. Una vez más, puede utilizar HTML para aplicar un formato básico al texto de la etiqueta.
También debe facilitar a los visitantes la desconexión de sus perfiles en los medios sociales desde su sitio web de WordPress.
Aquí es donde entra en juego el campo “Desvincular etiqueta”.
En este campo, puede escribir el texto que su sitio mostrará a los usuarios conectados que ya hayan conectado sus cuentas sociales a su sitio web.
Al hacer clic en este enlace, los usuarios pueden desconectar la conexión entre su sitio web WordPress y sus cuentas de medios sociales.
Estos ajustes deberían ser suficientes para la mayoría de los sitios web.
Sin embargo, si prefieres crear un botón completamente personalizado, siempre puedes marcar la casilla “Usar botón personalizado”. Esto añade una nueva sección donde puedes crear tu propio botón de acceso / acceso social utilizando código.

Cuando estés satisfecho con el estilo del botón, puedes seguir adelante y hacer clic en el botón “Guardar cambios”.
A continuación, ve a la pestaña “Uso”.
Nextend mostrará ahora todos los shortcodes que puedes usar para añadir el botón de acceso social a tu sitio web WordPress.

Estos shortcodes pueden crear una serie de botones de acceso. Para crear un botón de acceso básico para Facebook, se utilizaría el siguiente shortcode:
[nextend_social_login provider=”facebook”]
La siguiente imagen muestra un ejemplo de cómo se verá este botón de acceso social en su sitio.

Como puedes ver en la pestaña ‘Uso’, hay algunos parámetros extra que puedes añadir a tu shortcode. Esto cambiará la apariencia o el funcionamiento del botón.
Si desea crear un botón de acceso social que no tenga una etiqueta de texto, puede añadir el parámetro “icono”, por ejemplo [nextend_social_login provider=”facebook” style=”icon”].
Aquí tiene un ejemplo de cómo se verá este botón en su sitio web WordPress.

Cuando un visitante accede a tu sitio usando una cuenta social, puedes redirigirlo automáticamente a una página. Esta pantalla tiene un shortcode de ejemplo que redirigirá a los usuarios al sitio Nextend.
Puede personalizar fácilmente este shortcode para redirigir a los visitantes a una página de su sitio web WordPress.

Puedes añadir algunos otros parámetros a tu shortcode. Para ver la lista completa de parámetros, puede hacer clic en el enlace a la documentación del plugin.
Después de decidir qué shortcode utilizar, puedes añadir el código a cualquier página, entrada o área preparada para widgets. Para obtener instrucciones paso a paso, consulta nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
Tutorial en vídeo
Si no le gustan las instrucciones escritas, vea nuestro tutorial en vídeo sobre cómo añadir el acceso / login social a WordPress:
Esperamos que este artículo te haya ayudado a aprender cómo añadir un acceso / login social a tu sitio web WordPress. También puedes comprobar nuestra guía sobre los mejores plugins de medios sociales para WordPress o el tutorial sobre cómo añadir CAPTCHA en el formulario de acceso / registro de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin