¿Quieres que tu sitio de WordPress sea más accesible pero tienes problemas con los redimensionadores de fuentes? Aunque existen características de zoom del navegador, a menudo rompen la estructura / disposición / diseño / plantilla de su sitio y crean una experiencia frustrante para los usuarios que necesitan un texto más grande 😞.
Hemos ayudado a miles de principiantes de WordPress a mejorar el diseño de sus sitios. Y esto es lo que hemos aprendido: un reseteador de fuentes adecuado debería permitir a los visitantes ajustar el tamaño del texto sin distorsionar otros elementos de la página.
Esta característica aparentemente pequeña puede suponer una gran diferencia a la hora de mantener la participación de los visitantes en su contenido.
En esta guía, te mostraremos dos formas probadas de añadir un reescalador de fuentes a tu sitio WordPress – una para temas clásicos y otra que funciona con cualquier tema. Ambos métodos son fáciles de usar para principiantes y no romperán el diseño de tu sitio.

Es importante añadir texto redimensionable a tu sitio web? 🤔
Encontrar la fuente adecuada para su sitio web WordPress es importante porque desempeña un perfil muy importante a la hora de hacer que su sitio sea atractivo y ayuda a los visitantes a leer su contenido.
Sin embargo, a veces, puede no ser suficiente para seleccionar el mejor tamaño de fuente en WordPress. Si el tamaño de la fuente es pequeño, a la gente le costará leer tus artículos y acabará abandonando tu sitio.
Una forma más fácil de mejorar la legibilidad es ofrecer a los visitantes la opción de cambiar el tamaño del texto principal de su sitio web. Así, los usuarios pueden ajustar el tamaño del texto a su gusto y pasar más tiempo en su sitio.
Aunque puede utilizar la característica de zoom integrada en el navegador pulsando la tecla ‘CTRL y +’, ésta amplía el tamaño de todos los elementos de diseño de WordPress de la página y no sólo del texto. Esto puede romper la estructura / disposición / diseño / plantilla del sitio web y no proporcionar una gran experiencia de usuario.
Dicho esto, veamos cómo puedes añadir fácilmente texto redimensionable para tus visitantes en WordPress. Puede utilizar los enlaces rápidos a continuación para omitir a un método específico:
Método 1: Añadir WordPress Font Resizer con plugins y código
Una manera fácil de permitir a los usuarios cambiar el tamaño del texto en su sitio web es mediante el uso de un WordPress accesibilidad fuente resizer plugin como Accessibility Widget.
Es un plugin gratuito para WordPress que te permite añadir una opción a la barra lateral de tu sitio para cambiar el tamaño del texto. El plugin es ligero y muy fácil de usar.
Dicho esto, ten en cuenta que el plugin Accessibility Widget no es compatible con la edición completa del sitio ni con los temas de bloques, por lo que solo funcionará si utilizas un tema clásico. Sabrás que estás utilizando un tema de bloque si falta el personalizador de temas en el administrador de WordPress.
Lo primero que debe hacer es instalar y activar el plugin Accessibility Widget en su sitio web. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
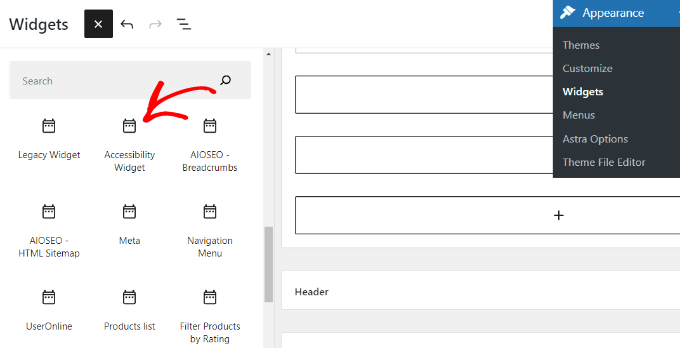
Una vez activado, sólo tienes que ir a Apariencia ” Widget desde el panel de administrador de WordPress. A continuación, puedes hacer clic en el botón “+” y añadir el bloque “Widget de accesibilidad” a tu barra lateral.

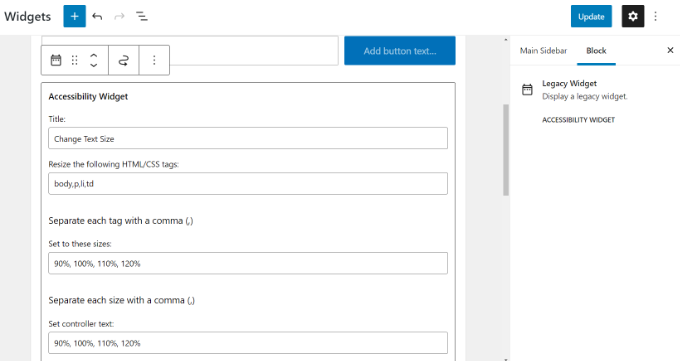
A continuación, puedes introducir un título para el widget, como “Cambiar el tamaño del texto” o “Cambiar el tamaño del texto”.
A continuación, debe seleccionar qué elementos HTML o clases CSS se verán afectados por el widget. Las opciones por defecto son cuerpo, párrafo, elementos de anuncio / catálogo / ficha y celdas de tabla. Estas opciones deberían funcionar para la mayoría de los sitios web.

El widget permite hasta cuatro opciones de cambio de tamaño. Las opciones por defecto son 90%, 100%, 110% y 120%. Puedes aumentar o reducir el tamaño de las fuentes introduciendo las cifras en el campo “Establecer estos tamaños”.
El último ajuste del widget es el texto del controlador, que es el que verán los usuarios. Puede mantener los porcentajes por defecto para el tamaño del texto o utilizar una letra para mostrar diferentes tamaños de fuente.
Cuando hayas terminado, haz clic en el botón “Actualizar” para guardar los ajustes del widget.
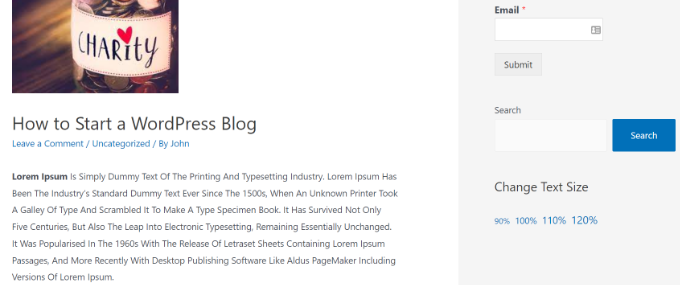
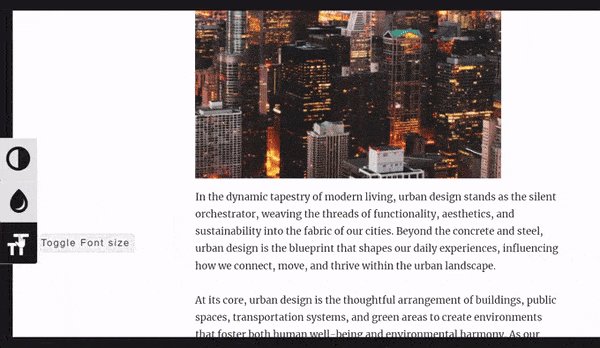
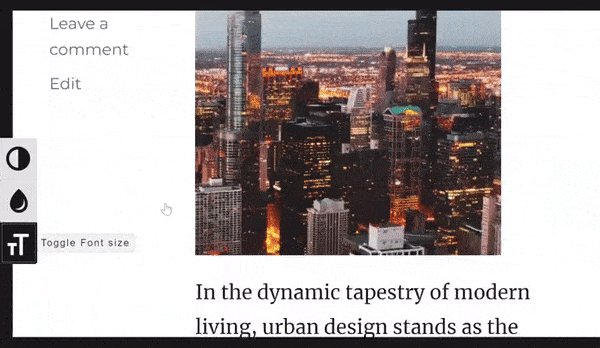
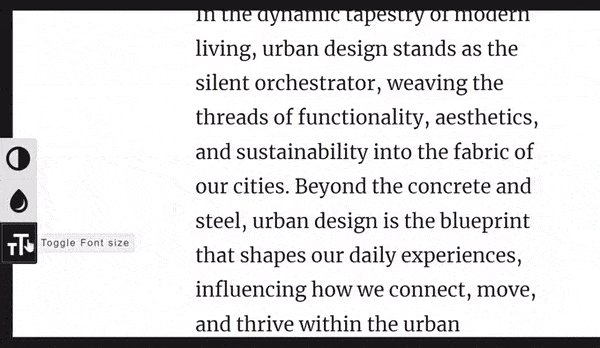
Ahora puede visitar su sitio web para ver el widget en acción. Así es como debe aparecer el widget en la barra lateral de su sitio web:

Si crees que el texto del controlador no se nota, puedes cambiarlo utilizando CSS.
Para ello, vaya a su administrador / administración de WordPress y seleccione Apariencia “ Personalizar.

Ahora debería ver algunas opciones para personalizar su tema clásico.
Aquí, seleccione “CSS adicional”.

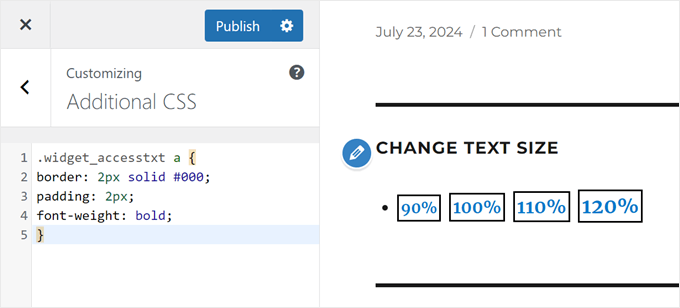
Ahora, puedes añadir algo de código CSS para dar estilo al widget. Esto es lo que hemos añadido:
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
Este CSS añadirá un borde alrededor del texto del controlador, lo pondrá en negrita y añadirá un poco de relleno. Cuando estés satisfecho con el aspecto del widget, haz clic en “Publicar”.
Para más detalles, consulte nuestra guía sobre cómo añadir CSS personalizado en WordPress.

Método 2: Utilizar el plugin de accesibilidad de WordPress
Otra forma sencilla de permitir que los usuarios cambien el tamaño del texto de tu sitio web es utilizar WP Accessibility. Este plugin te permite añadir una barra de herramientas a tu sitio para cambiar el tamaño del texto, independientemente del tema que estés utilizando.
Lo primero que tienes que hacer es instalar y activar el plugin WP Accessibility en tu sitio web. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Una vez activado, sólo tiene que ir a la página Accesibilidad WP desde el panel de administrador de WordPress.

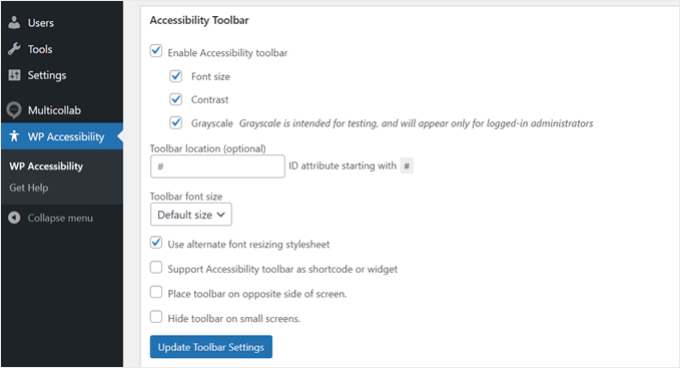
En la sección “Barra de herramientas de accesibilidad”, haz clic en la opción “Activar barra de herramientas de accesibilidad” y selecciona “Tamaño de fuente”. Esto añadirá un modificador de tamaño de fuente a la barra de herramientas.
Si es necesario, también puede activar las opciones Contraste y Escala de grises.
Además, puedes cambiar el tamaño de letra del contenido al hacer clic en la barra de herramientas. También puedes seleccionar “Tamaño predeterminado” en el menú desplegable si no estás seguro de qué elegir.
Aparte de eso, recomendamos activar la opción “Usar hoja de estilos alternativa para cambiar el tamaño de las fuentes”. Cuando esta opción está activada, los usuarios pueden cambiar fácilmente entre los tamaños de fuente por defecto y una versión más grande y legible del texto.
No dudes en activar otros ajustes en el plugin.
Una vez hecho esto, basta con hacer clic en el botón “Actualizar ajustes de la barra de herramientas”.

¡Eso es!
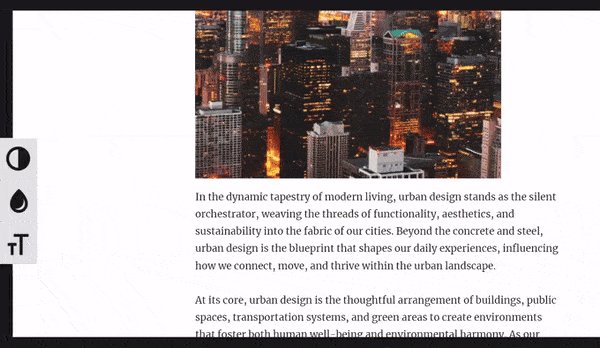
Este es el aspecto de nuestra barra de herramientas para cambiar el tamaño de las fuentes:

Para más información, puede leer nuestra guía sobre cómo mejorar la accesibilidad de su sitio WordPress.
Haz que tu sitio WordPress sea aún más fácil de usar con estos consejos
¿Quieres que tu sitio sea más fácil de usar y tenga mejor aspecto? Marque / compruebe estas útiles guías:
- Cómo añadir navegación con teclas de flecha en WordPress – Facilite el desplazamiento por su sitio.
- Cómo personalizar los colores de su sitio web WordPress – Elija los colores adecuados para que su sitio web se vea bien y sea fácil de leer.
- Cómo añadir una animación de precarga a WordPress (paso a paso) – Añadir una pantalla de carga fresco a su sitio.
- Cómo añadir fácilmente el modo oscuro a su sitio web WordPress – Permita a los usuarios cambiar a un tema más oscuro si lo prefieren.
- Formas de crear un sitio WordPress compatible con dispositivos móviles – Asegúrese de que su sitio funciona bien en teléfonos y tabletas.
- How to Get Website Design Feedback in WordPress (Step by Step) – Aprenda cómo preguntar a la gente lo que piensan sobre el diseño de su sitio web.
- Cómo resaltar texto en WordPress (Guía para principiantes) – Aprenda a hacer que las palabras importantes destaquen en sus páginas.
Tutorial en vídeo
Esperamos que este artículo te haya ayudado a añadir texto redimensionable a tu sitio de WordPress. También puedes marcar / comprobar nuestra selección de los mejores editores de arrastrar y soltar para páginas de WordPress y nuestra guía completa de actualizaciones de temas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin