¿Desea establecer automáticamente la imagen destacada de WordPress?
Si has cambiado recientemente a un tema que utiliza miniaturas, es posible que haya mucho espacio vacío en tu página de inicio y en las páginas de tu blog. Sin embargo, añadir las imágenes destacadas que faltan a tus entradas anteriores puede llevarte mucho tiempo y esfuerzo.
En este artículo, le mostraremos cómo utilizar automáticamente los adjuntos de entradas como imágenes destacadas en su sitio web WordPress.

¿Por qué añadir adjuntos a las entradas como imágenes destacadas?
Una imagen destacada llamativa anima a los visitantes a comprobar más de su contenido, por lo que es una forma importante de conseguir una mayor participación de los usuarios y aumentar las páginas vistas.
Las imágenes destacadas también pueden aparecer en los resultados de las búsquedas y en los feeds de los medios sociales. Esto significa que una buena imagen destacada puede incluso aumentar el tráfico de tu blog.
Sin embargo, si recientemente has cambiado a un tema de WordPress que muestra imágenes destacadas, entonces añadir miniaturas a todas tus entradas anteriores puede suponer mucho trabajo.
Afortunadamente, puedes decirle a WordPress que use una imagen de la entrada como imagen destacada. Esta es una manera fácil de actualizar todas tus entradas anteriores. Dicho esto, echemos un vistazo a cómo usar adjuntos de entradas como imágenes destacadas en WordPress.
Cómo añadir un adjunto a una entrada como imagen destacada en WordPress
La forma más fácil de añadir imágenes destacadas de forma automática es mediante el uso de Auto Featured Image. Este plugin gratuito puede generar una imagen destacada para todas sus páginas, entradas y tipos de contenido personalizado con el clic de un botón.
Lo primero que tienes que hacer es instalar y activar Auto Featured Image. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, ve a Imagen destacada automática “ Ajustes. Ahora puede abrir el menú desplegable “Método de generación” y seleccionar “Buscar en la entrada”.

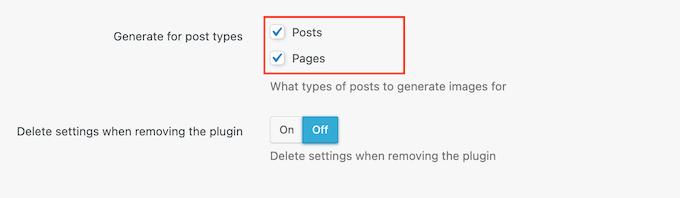
Por defecto, el plugin puede generar imágenes destacadas para páginas y entradas.
Para cambiar estos ajustes, sólo tienes que desmarcar cualquiera de las casillas situadas junto a “Páginas” o “Entradas”.

Una vez hecho esto, seleccione la pestaña “Generar imágenes”.
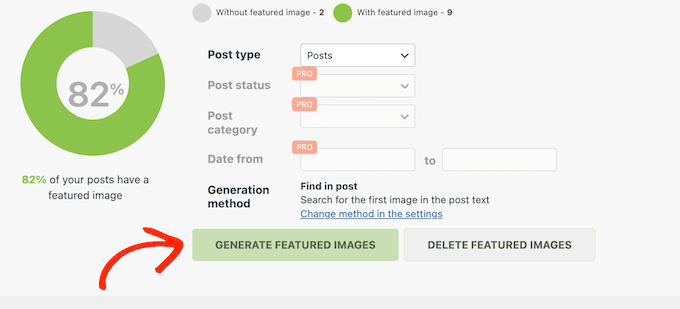
Ahora puedes abrir el desplegable “Tipo de entradas” y elegir “Entradas” o “Páginas”, dependiendo del contenido al que quieras añadir imágenes destacadas.

Auto Featured Image ahora explorará su blog de WordPress y mostrará el número total de páginas que no tienen imágenes destacadas.
Para seguir adelante y añadir adjuntos a entradas como imagen destacada, haz clic en el botón “Generar imágenes destacadas”.

Al cabo de unos instantes, aparecerá el mensaje “Todo listo”.
Ahora, sólo tiene que visitar su sitio web WordPress para ver las nuevas miniaturas destacadas en acción.
Esperamos que este tutorial te haya ayudado a aprender cómo usar adjuntos de entradas como imágenes destacadas en WordPress. Puede que también quieras aprender a crear flujos de trabajo automatizados en WordPress o comprobar nuestra lista de los mejores plugins y herramientas SEO que deberías usar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin