¿Utilizas Periscope? Recientemente, uno de nuestros lectores preguntó si había una manera fácil de mostrar el Periscopio en el estado de aire en WordPress. En este artículo, le mostraremos cómo añadir Periscopio en el botón de aire en WordPress.
¿Qué es Periscope?
Periscope es una nueva plataforma social que te permite emitir vídeos en directo directamente desde tu teléfono para que los vea todo el mundo.

Periscope es como la versión en vídeo de Twitter, pero sin el límite de 140 caracteres.
Esa es una de las muchas razones por las que Twitter adquirió Periscope y añadió la característica de incrustar en su plugin oficial para WordPress.
Añadir botón de Periscope on Air en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin de Twitter para WordPress.
Desde que Twitter adquirió Periscope, este es el plugin oficial de Periscope para WordPress.
Lo usaremos para añadir el botón de Periscope on air, pero también te permite añadir tarjetas de Twitter, botones Tweet y Follow a tu sitio WordPress.
Una vez activado, sólo tienes que ir a Apariencia ” Widgets página. Usted encontrará Periscopio en el aire widget en la lista de widgets disponibles.
Ahora todo lo que necesitas hacer es añadir el widget a una barra lateral.

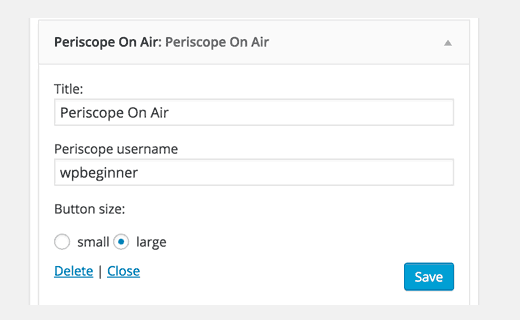
Se te pedirá que proporciones un título para el widget y que introduzcas tu nombre de usuario de Periscope. A continuación, tendrás que elegir el tamaño del botón y hacer clic en el botón Guardar cambios para establecer los ajustes del widget.
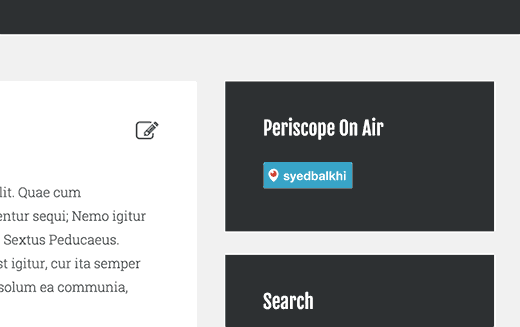
Ahora puedes visitar tu sitio web para ver el botón de Periscopio en directo en acción. El botón cambiará de color cuando vayas en directo en Periscope.

Cómo añadir el botón Periscope On Air en entradas o páginas de WordPress
Este plugin también te permite mostrar fácilmente un botón de Periscope On Air en cualquier entrada o página de WordPress. Simplemente introduce la URL completa del perfil de Periscope y el plugin lo convertirá en botón.
https://www.periscope.tv/syedbalkhi
Si desea cambiar el tamaño del botón, también puede utilizar el shortcode como este:
[periscope_on_air username=”syedbalkhi” size=”large”]
Sustituye el nombre de usuario por tu propio nombre de usuario y elige el tamaño del botón (grande o pequeño). Obtén una vista previa de tu entrada o página para verlo en acción.
Periscopio es una plataforma relativamente nueva, por lo que es de esperar que habrá más características que vienen pronto en este plugin.
Esperamos que este artículo te haya ayudado a añadir un botón de Periscope On Air a tu sitio WordPress. Es posible que también desee ver nuestra lista de los 10 hacks y plugins de Twitter más buscados para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.





jean-luc/cajl
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.