Imagina a tus visitantes realizando el proceso de registro con un solo clic, utilizando sus credenciales de Google.
Pueden utilizar simplemente un nombre de usuario y una contraseña que ya conocen, sin necesidad de crear uno nuevo para acceder a sus contenidos o a su tienda en línea.
Según nuestra experiencia, a los usuarios les encanta la sencillez y la comodidad. Ofrecer el acceso / acceso a Google con un solo clic puede mejorar la experiencia de usuario de su sitio web, aumentar las conversiones y reducir el abandono de carritos.
En esta guía práctica, te mostraremos cómo añadir fácilmente el acceso / acceso a Google con un solo clic a tu sitio de WordPress, agilizando así el recorrido de tus usuarios.🚀.

¿Por qué añadir el acceso a Google con un solo clic en WordPress?
Muchos usuarios de Internet permanecen conectados a sus cuentas de Google. Esto les permite acceder rápidamente a aplicaciones de Google como Gmail, Drive y Docs sin tener que acceder por separado a cada aplicación.
Tener activado el acceso a Google con un solo clic en el formulario de acceso de WordPress permite a tus usuarios hacer lo mismo en tu sitio web. Pueden ahorrar tiempo accediendo rápidamente con su cuenta de Google. Esto les ahorra tener que introducir sus credenciales de acceso cada vez.
Si tiene un blog sencillo, puede que esta característica no le resulte útil.
Pero si tu organización utiliza Google Workspace para las direcciones de correo electrónico profesionales, los miembros de tu equipo pueden utilizar las cuentas de Google Apps de tu organización para acceder / acceder.
Además, una característica de inicio de sesión único como el acceso a Google con un solo clic es muy útil para cualquier sitio web que requiera que los usuarios accedan, como los sitios web de varios autores, los sitios web de membresía y los sitios web que venden cursos en línea .
Dicho esto, vamos a ver cómo añadir fácilmente el acceso con un solo clic a Google en tu sitio web de WordPress.
Consejo💡:Para añadir el acceso a Google con un solo clic, tu sitio debe disponer de cifrado SSL seguro. Para saber cómo establecer una conexión segura, consulta nuestra guía para principiantes sobre cómo cambiar de HTTP a HTTPS en WordPress.
Cómo añadir el acceso a Google con un solo clic en WordPress
En primer lugar, tendrás que instalar y activar el plugin Nextend Social Login and Register. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Para este tutorial, vamos a utilizar el plugin gratuito que soporta Google, Twitter y Facebook de inicio de sesión. También hay una versión de pago de Nextend Social Login que añade inicio de sesión social para un montón de sitios diferentes, incluyendo PayPal, Slack, y TikTok.
Una vez activado, tienes que ir a Ajustes ” Nextend Social Login en el área de administrador de WordPress. En esta pantalla, verá las diferentes opciones de acceso / acceso social que están disponibles.

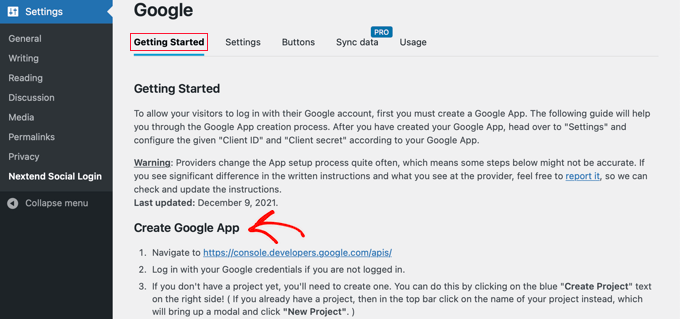
Para añadir un acceso de Google a tu sitio web de WordPress, debes hacer clic en el botón “Primeros pasos” situado bajo el logotipo de Google.
Aquí, verás que tu primer paso será crear una aplicación de Google.
Crear una aplicación de Google suena técnico, pero no te preocupes.

No necesitas saber ningún código, y nosotros te guiaremos por todos los pasos.
Creación de una aplicación de Google
Para crear esta aplicación, tendrás que alternar entre tu escritorio de WordPress y la consola de desarrolladores de Google. Es recomendable dejar el escritorio de WordPress abierto en la pestaña actual y abrir una nueva pestaña del navegador.
Ahora, puede visitar el sitio web de Google Developers Console. Si aún no está conectado, se le pedirá que acceda con su cuenta de Google.
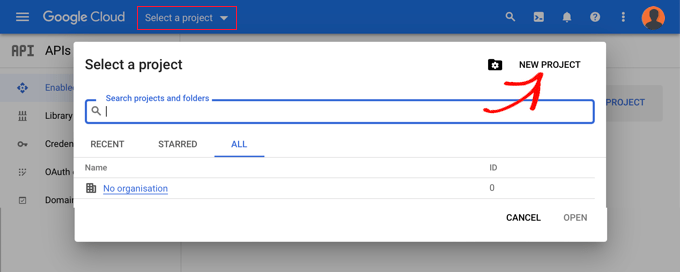
A continuación, tienes que hacer clic en “Seleccionar un proyecto” en el menú superior. Se abrirá una ventana emergente en la que deberá hacer clic en el botón “Nuevo proyecto” para continuar.

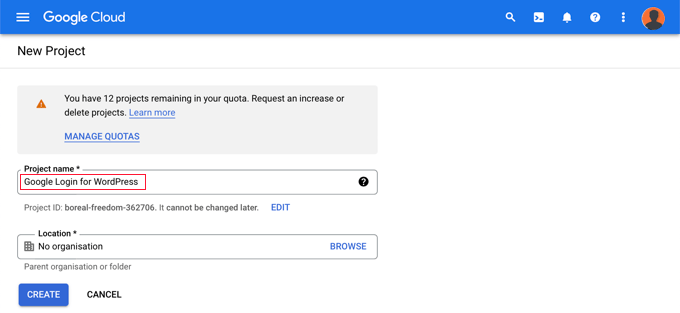
Se abrirá la página Nuevo proyecto. Tendrás que añadir un nombre de proyecto y seleccionar la ubicación. El nombre del proyecto puede ser cualquier cosa, como “Acceder / acceso a Google”.
Si has accedido con una cuenta de Google Workspace, la ubicación se rellenará automáticamente con el nombre de tu organización. Si no es así, déjalo como “Sin organización”.

A continuación, haga clic en el botón “Crear” para continuar.
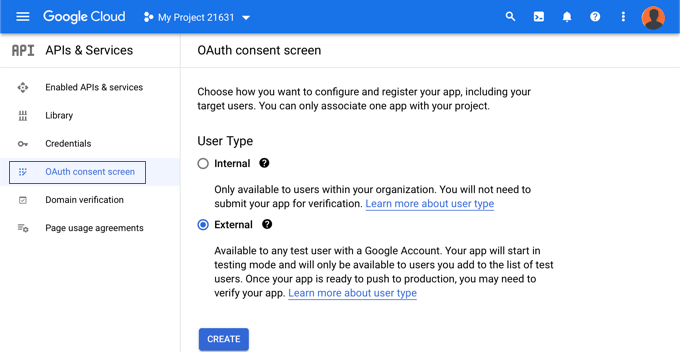
Ahora será redirigido al Escritorio ‘APIs & Services’. En esta página, debe hacer clic en “Pantalla de consentimiento de OAuth” en el menú de la izquierda.

Aquí debe elegir el tipo de usuario al que va a permitir acceder.
Selecciona “Interno” si solo van a acceder los usuarios con la cuenta de Google de tu organización. Alternativamente, debes seleccionar “Externo” si tus usuarios tienen direcciones de correo electrónico fuera de tu organización. Por ejemplo, cualquier persona con una cuenta @gmail.com frente a una dirección @yourcompanyemail.com.
Cuando estés listo para continuar, haz clic en el botón “Crear”. Ahora puedes empezar a añadir información acerca de tu aplicación.

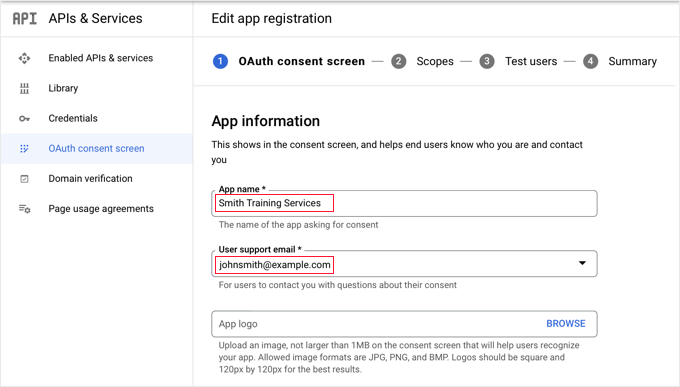
En primer lugar, debe introducir el nombre de su empresa en el campo del nombre de la aplicación. Esto se mostrará al usuario cuando esté conectado, por ejemplo, “Smith Training Services quiere acceder a su cuenta de Google”.
También debes añadir la dirección de correo electrónico con la que accediste a Google. Esto permitirá a tus usuarios hacer preguntas acerca de la pantalla de acceso / acceso a Google.
Consejo: Te recomendamos que no subas un logotipo para tu aplicación. Si lo haces, tu aplicación tendrá que pasar por un proceso de verificación con el equipo de confianza y seguridad de Google. Este proceso es largo y puede tardar entre 4 y 6 semanas.
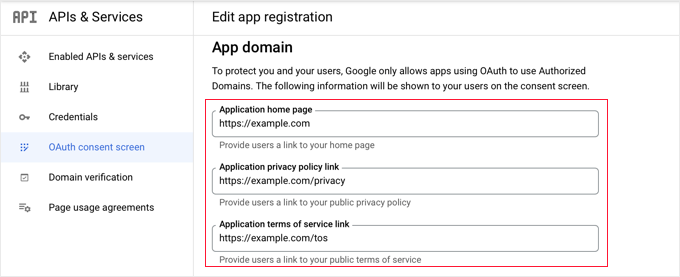
Una vez hecho esto, desplázate hasta la sección “Dominio de la aplicación”. Aquí tienes que añadir enlaces a la página de inicio / página de política de privacidad y a la página de condiciones de servicio de tu sitio web.

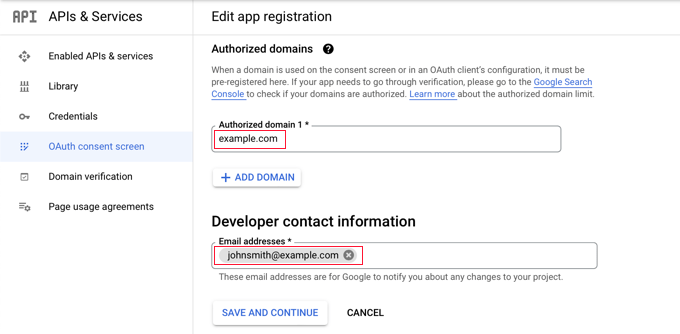
A continuación, haga clic en el botón “Añadir dominio” para añadir el nombre de dominio de su sitio web, por ejemplo “ejemplo.com”.
Si quieres añadir el acceso / acceso a Google con un solo clic a más de un sitio web, puedes hacer clic en el botón “+ Añadir dominio” para añadir otro dominio.

Por último, debes añadir una o varias direcciones de correo electrónico para que Google pueda avisarte acerca de cualquier cambio que se produzca en tu proyecto.
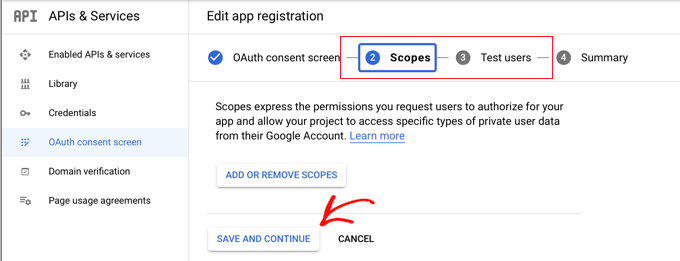
Cuando hayas terminado, asegúrate de hacer clic en el botón “Guardar y continuar”.
A continuación, accederá a las páginas Ámbitos y Usuarios de prueba. Para ambas páginas, simplemente desplácese hasta el final y haga clic en el botón “Guardar y continuar”.

La página final de este paso le mostrará un resumen de los ajustes de la pantalla de consentimiento de OAuth.
La siguiente tarea es crear las claves que tu plugin de acceso necesitará para conectarse con Google Cloud.
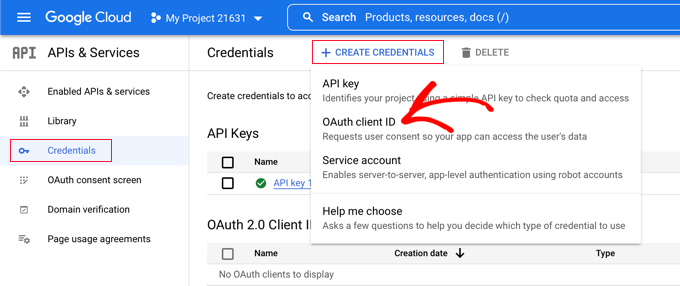
Debe hacer clic en “Credenciales” en el menú de la izquierda y, a continuación, en el botón “+ Crear credenciales” situado en la parte superior de la pantalla. Debes seleccionar la opción ‘OAuth client ID’.

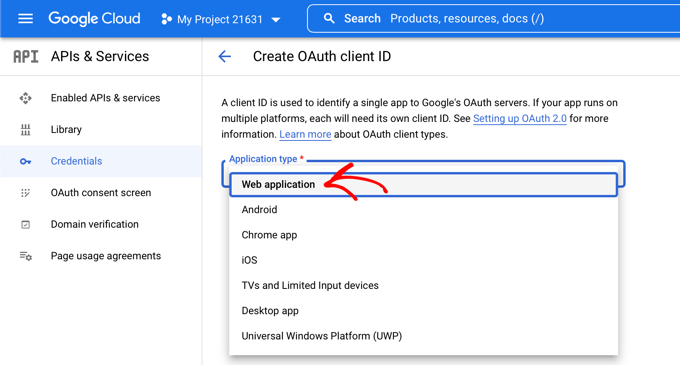
Esto le llevará a la página “Crear ID de cliente OAuth”.
Seleccione “Aplicación web” en el menú desplegable “Tipo de aplicación”.

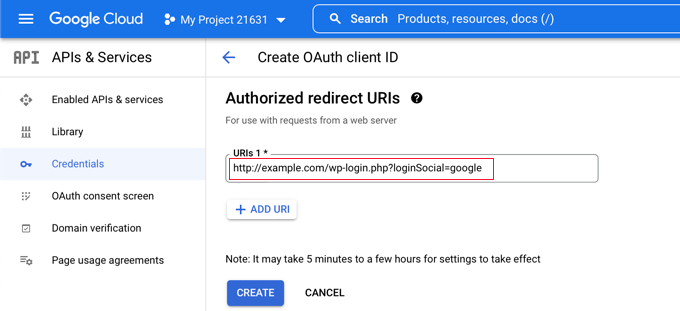
Se añadirán algunos ajustes a la página. Debe desplazarse hasta la sección “URI de redireccionamiento autorizadas” y hacer clic en el botón “+ Añadir URI”.
Ahora, debe introducir esta URL:
http://example.com/wp-login.php?loginSocial=google
Asegúrese de sustituir example. com por la dirección de su propio sitio web.

Una vez hecho esto, haz clic en el botón “Crear” para guardar los ajustes. Los ajustes pueden tardar entre 5 minutos y unas horas en surtir efecto.
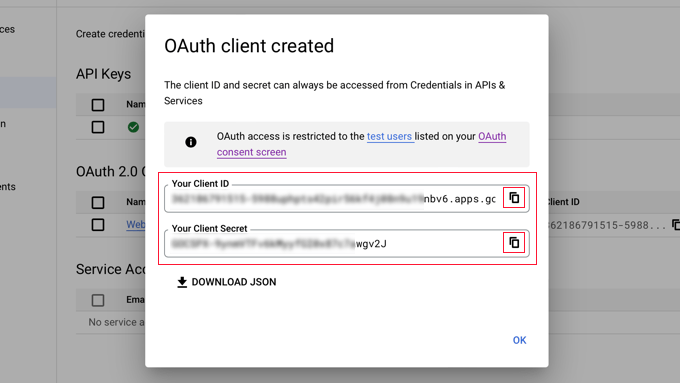
Su cliente OAuth ha sido creado.
Verás un mensaje / ventana emergente que contiene ‘Tu ID de Cliente’ y ‘Tu Secreto de Cliente’. Tendrá que pegar estas claves en la página de ajustes del plugin en su área de administrador de WordPress.
Basta con hacer clic en el icono “copiar” de la derecha para copiar las claves de una en una.

Cómo añadir las claves de Google a tu plugin
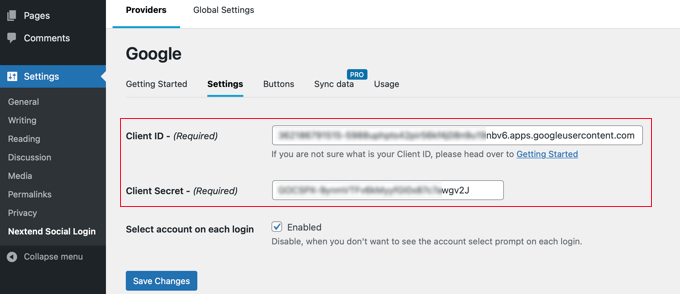
Ahora, simplemente vuelve a la pestaña del navegador de tu sitio web y haz clic en la pestaña ‘Ajustes’ en Ajustes ” Nextend Social Login. Aquí verás los campos para el ID de cliente y el Secreto de cliente.
Debe copiar sus claves de Google Cloud Console y pegarlas en estos campos.

Una vez hecho esto, asegúrate de hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
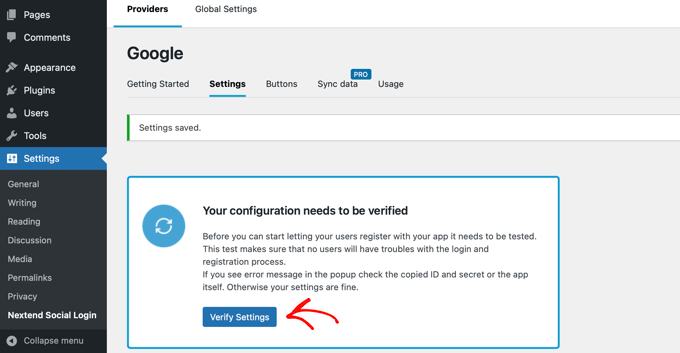
Ahora tendrá que comprobar que los ajustes funcionan correctamente. Esto es importante porque no querrás que los usuarios reales encuentren errores al intentar acceder a tu sitio web.

Simplemente haz clic en el botón “Verificar ajustes” y el plugin se asegurará de que la aplicación de Google que has creado funciona correctamente.
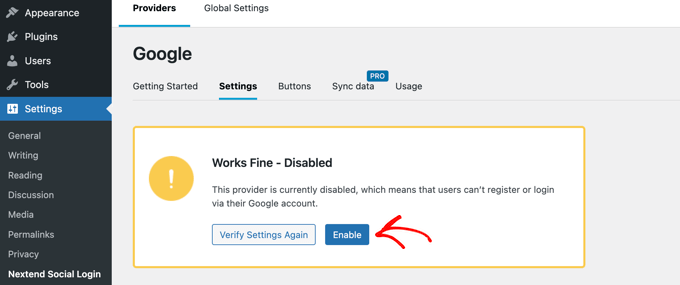
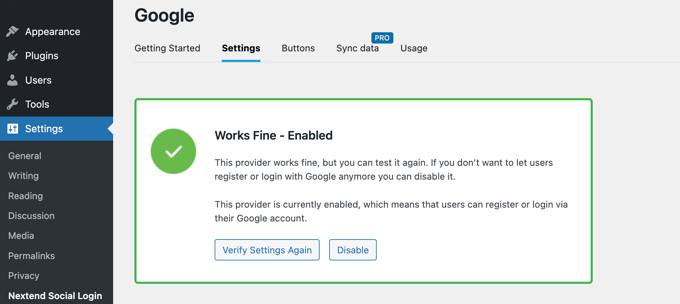
Si has seguido los pasos anteriores correctamente, deberías ver un aviso que diga ‘Funciona correctamente – desactivado’.

Ahora puedes hacer clic con seguridad en el botón “Activar” para permitir que los usuarios de WordPress accedan utilizando su ID de Google.
Verás un mensaje que confirma que el acceso / acceso a Google ya está activado.

Seleccionar el estilo de los botones y las etiquetas
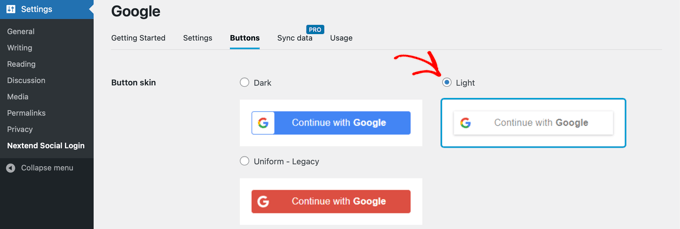
El estilo y la etiqueta del botón por defecto de Nextend son bastante estándar y funcionarán para la mayoría de los sitios web. Sin embargo, puede personalizarlos al hacer clic en la pestaña “Botones” en la parte superior de la pantalla.
Ahora verá todos los estilos diferentes que puede utilizar para el botón de acceso / acceso social. Para utilizar un estilo diferente, simplemente haga clic para seleccionar su botón de opción.

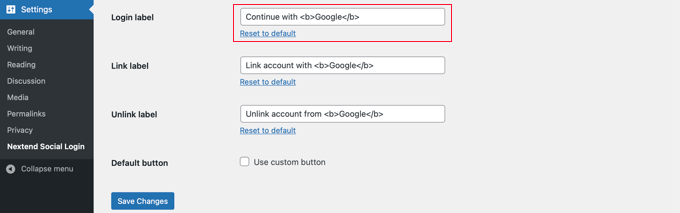
Una vez hecho esto, también puede cambiar el texto del botón editando el texto en el campo “Etiqueta de acceso”.
Si lo desea, puede aplicar un formato básico a la etiqueta de acceso utilizando HTML. Por ejemplo, puede poner el texto en negrita utilizando las etiquetas <b> y </b>.

También puedes editar los campos “Etiqueta de enlace” y “Etiqueta de desvinculación” que permiten a los usuarios enlazar y desvincular tu sitio web con sus cuentas de Google. Los usuarios técnicos pueden utilizar el código HTML de los botones para crear su propio botón de acceso / acceso a Google.
Asegúrate de hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Cómo sacar la aplicación de Google del modo de prueba
Ahora, hay una última cosa que tienes que hacer de nuevo en la pestaña del navegador / explorador de Google Cloud. Deberías seguir viendo la ventana emergente con tu ID de cliente y tu secreto de cliente. Puedes descartar la ventana emergente al hacer clic en “Aceptar” en la parte inferior de la ventana emergente.
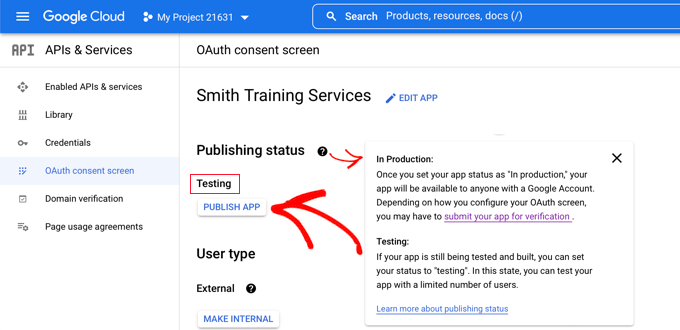
A continuación, debe hacer clic en “Pantalla de consentimiento de OAuth” en el menú de la izquierda.
Puedes ver que tu aplicación de Google está en modo “Pruebas”. Esto te permite probar tu aplicación con un número limitado de usuarios. Ahora que has recibido el aviso “Funciona correctamente” al verificar los ajustes con el plugin, puedes pasarlo al modo “En producción”.

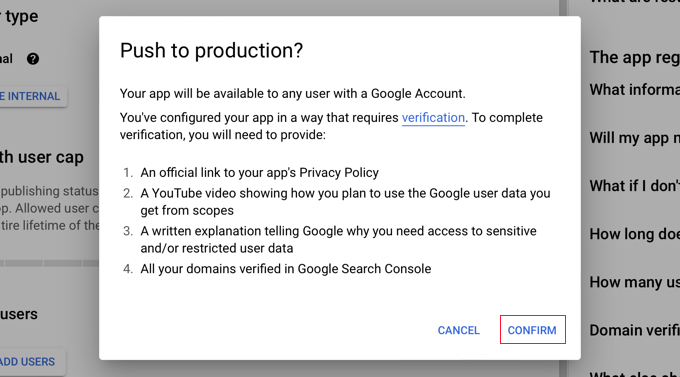
Para ello, haga clic en el botón “Publicar aplicación”. A continuación, aparecerá una ventana emergente con el título “¿Pulsar a producción?”.
Sólo tienes que hacer clic en “Confirmar” para que todo el mundo pueda acceder / acceder a tu sitio a través de Google en un solo paso.

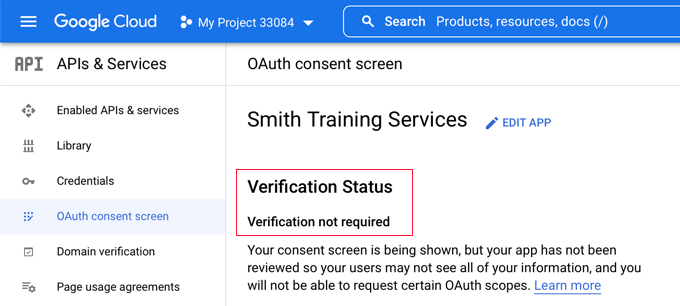
Si ha seguido este tutorial con atención, el estado de la verificación debería ser “Verificación no obligatoria / requerida / necesaria”.
Tu aplicación funcionará ahora con todos los usuarios de Google.

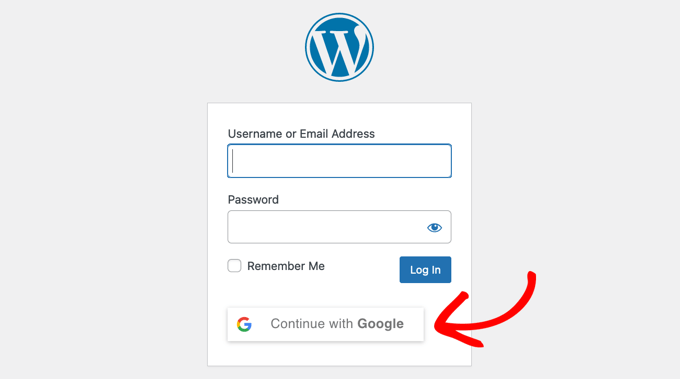
Ahora, cuando los usuarios accedan a tu sitio web, tendrán la opción de acceder con Google.
Sin embargo, si lo prefieren, pueden seguir accediendo con su nombre de usuario y contraseña estándar de WordPress.

Ten en cuenta que los usuarios solo pueden acceder con la dirección de la cuenta de Google que hayan utilizado en tu sitio web. Además, si ha permitido el registro de usuarios en su sitio de WordPress, los usuarios pueden registrarse rápidamente en su sitio mediante el acceso / acceso de Google con un solo clic.
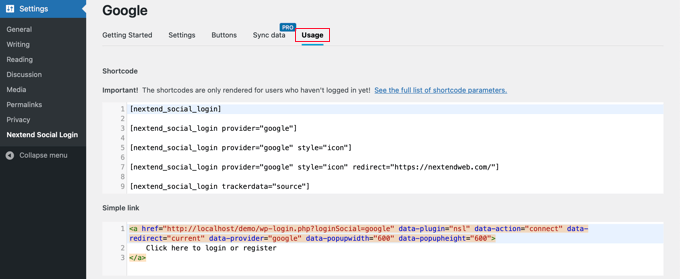
Si deseas añadir el botón de acceso / acceso de Google en cualquier otro lugar de tu sitio web, puedes hacerlo utilizando un shortcode. Puedes obtener más información al hacer clic en la pestaña “Uso” de Nextend.

Bonus: Nuestras mejores guías para personalizar el acceso / acceso en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir el acceso / acceso con un solo clic con Google en WordPress. Es posible que también quieras consultar otras guías sobre cómo personalizar la experiencia de acceso en tu sitio web:
- Cómo añadir el acceso / acceso con Facebook en WordPress
- Cómo añadir social login a WordPress (La manera fácil)
- Best WordPress Login Page Plugins (Seguro y Personalizable)
- Cómo añadir un acceso sin contraseña en WordPress con Magic Links
- Cómo añadir el acceso con número de teléfono a través de OTP en WordPress
- Cómo crear una página de acceso personalizada en WordPress (Guía definitiva)
- Por qué y cómo limitar los intentos de acceso en WordPress
- Cómo añadir una URL de acceso personalizada en WordPress (paso a paso)
- Cómo añadir CAPTCHA en el formulario de acceso / registro de WordPress
- Cómo requerir acceso / acceso para ver una página en WordPress
- Guía para principiantes para añadir la autenticación de dos factores en WordPress (método gratuito)
- Cómo restringir el inicio de sesión de usuario a un dispositivo en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin