Si añade varias galerías de imágenes a sus entradas y páginas de WordPress, su contenido será más atractivo. Pueden ayudar a mejorar la experiencia del usuario e incluso impulsar tu SEO.
El problema es que el bloque Galería de WordPress por defecto es bastante limitado. No ofrece mucha flexibilidad o personalización.
Después de probar las opciones más populares, descubrimos que Envira Gallery es la mejor solución para crear galerías impresionantes y totalmente personalizables.
En este tutorial fácil de seguir, te mostraremos cómo establecerlo y utilizarlo para añadir múltiples galerías de imágenes en WordPress. 🚀

¿Por qué añadir varias galerías en WordPress?
Muchos, si no miles, de fotógrafos, artistas y diseñadores utilizan WordPress para compartir su trabajo con el mundo.
Muchos propietarios de sitios web también utilizan imágenes y galerías de fotos para mostrar productos en sus tiendas en línea o hacer que su contenido sea visualmente más interesante.
Si eres uno de ellos, puede que se te haya ocurrido mostrar tus fotos de diferentes maneras. Por ejemplo, añadiendo varias galerías en una misma entrada, añadiendo galerías en las barras laterales, creando pases de diapositivas, etc.
Por ejemplo, si tiene un blog gastronómico, puede crear galerías de imágenes separadas para sus recetas y reseñas de restaurantes.
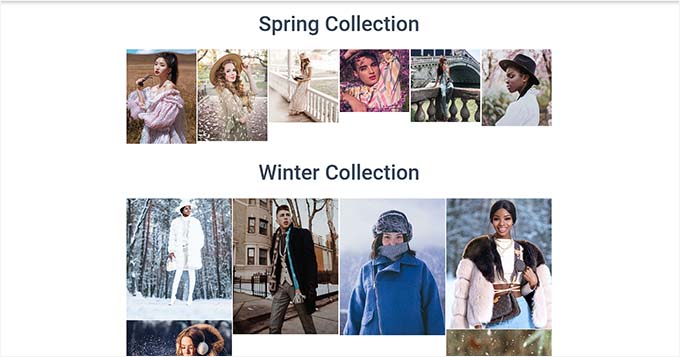
Del mismo modo, si tiene un blog de moda, puede utilizar varias galerías para mostrar por separado sus colecciones de otoño, invierno o primavera.

WordPress incorpora una característica de galería que puede utilizar para crear y mostrar galerías de imágenes.
Sin embargo, estas galerías carecen de funcionalidades, como abrir las imágenes en una caja de luz, navegar por ellas sin salir de la página, añadir etiquetas, crear álbumes, etc.
Y lo que es más importante, tus galerías no se almacenan por separado. Esto significa que si quieres reutilizar una galería en otra entrada, tendrás que hacerla de nuevo.
Sin más preámbulos, echemos un vistazo a la mejor manera de añadir múltiples galerías en entradas y páginas de WordPress. Aquí está una visión general de todos los consejos que vamos a cubrir en esta guía:
No dude en enlazar con los enlaces anteriores para saltar al que prefiera.
Consejo 1. Cómo añadir varias galerías de imágenes en WordPress
Puede añadir fácilmente múltiples galerías de imágenes a entradas y páginas de WordPress utilizando Envira Gallery.
Es el mejor plugin de WordPress para galerías del mercado, que le permite crear hermosas galerías de imágenes en su sitio de WordPress.
Con Envira Gallery, sus usuarios pueden ver sus imágenes en una caja de luz emergente. También pueden navegar por las imágenes sin salir de la página, e incluso puede reutilizar sus galerías en otras entradas y páginas. ¿Quiere saber más? Eche un vistazo a nuestra reseña / valoración completa de Envira Gallery.

Para empezar, vamos a instalar y activar el plugin Envira Gallery. Para obtener instrucciones más detalladas, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: ¿Tienes poco presupuesto? Puedes utilizar la versión gratuita de Envira Gallery para este tutorial.
Dicho esto, la actualización a Envira Pro desbloquea características avanzadas como la personalización de la caja de luz, la integración de WooCommerce y la optimización para móviles, lo que le da aún más control sobre sus galerías.
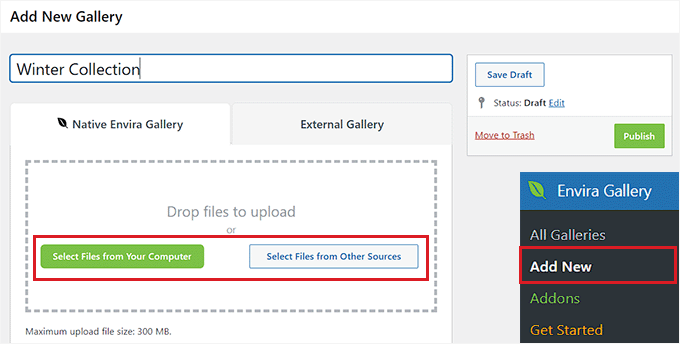
Tras la activación, tendrá que navegar a Envira Gallery ” Añadir nuevo desde la barra lateral de administración de WordPress. Desde aquí, puede empezar escribiendo un nombre para su galería.
A continuación, vamos a hacer clic en el botón “Seleccionar archivos del ordenador” para subir las imágenes de la galería desde el ordenador.
Si desea añadir imágenes de la biblioteca de medios de WordPress, haga clic en el botón “Seleccionar archivos de otras fuentes”. Sin embargo, esta opción le permite subir solo una imagen a la vez desde la biblioteca de medios.

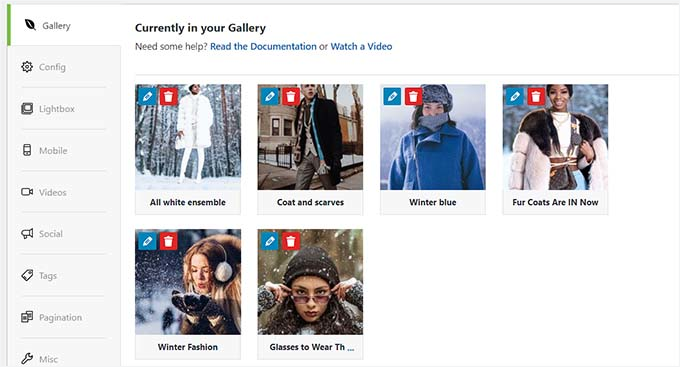
Una vez hecho esto, desplázate hasta la sección “Actualmente en tu galería”.
Aquí verás una vista previa de todas las imágenes que has subido a tu Envira Gallery.

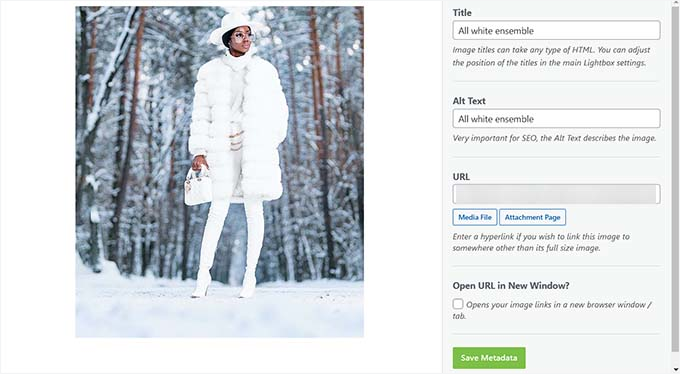
Ahora, puede hacer clic en el icono del lápiz situado en la parte superior de cada imagen para abrir la indicación “Editar metadatos” en la pantalla.
Desde aquí podrá añadir la leyenda, el estado, el título y el texto alternativo de cada imagen.
Cuando estés satisfecho, no olvides hacer clic en el botón “Guardar metadatos” para guardar tus ajustes.

A continuación, puedes pasar a la pestaña “Configuración” de la barra lateral izquierda para cambiar la disposición / diseño / plantilla de tu galería. Aquí puedes elegir el número de columnas, la carga diferida de las imágenes, el tamaño, la posición del título y la leyenda, los márgenes, la altura, etc.
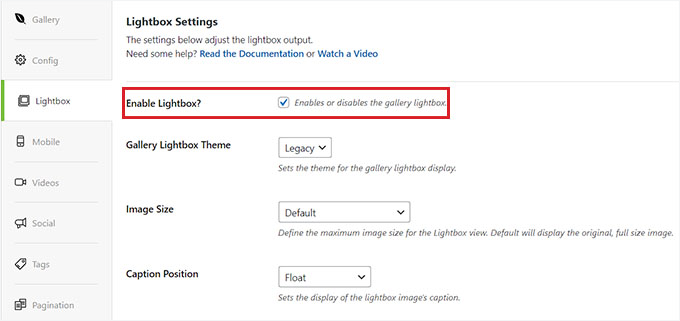
En la pestaña “Caja de luz”, puede marcar la opción “Activar caja de luz”. Esto permitirá a los usuarios ampliar las imágenes y navegar por ellas sin salir de la página.
Después, también puede establecer otros ajustes, como vídeos, uso compartido en redes sociales, etiquetas, paginación, etc.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo crear una galería de imágenes en WordPress.

Por último, haz clic en el botón “Publicar” de la parte superior para guardar tus ajustes.
Una vez hecho esto, sólo tienes que repetir el proceso para crear otra galería de imágenes para tu blog de WordPress. Puedes crear tantas galerías de imágenes con Envira Gallery como quieras.
Consejo 2. Añadir galerías a entradas o páginas de WordPress
Ahora que ha creado varias galerías de imágenes, es el momento de añadirlas a sus entradas y páginas de WordPress.
Para ello, sólo tiene que abrir una página/entrada de su agrado en el editor de contenido de WordPress.
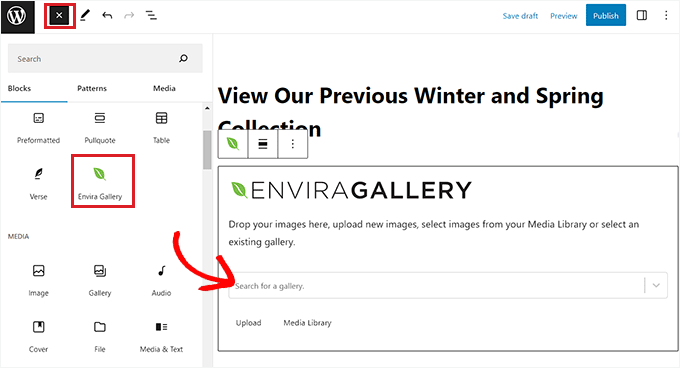
Una vez allí, haga clic en el botón “+” de la esquina superior izquierda de la pantalla para abrir el menú de bloques. Desde aquí, vamos a buscar y añadir el bloque Envira Gallery a la página o entrada.

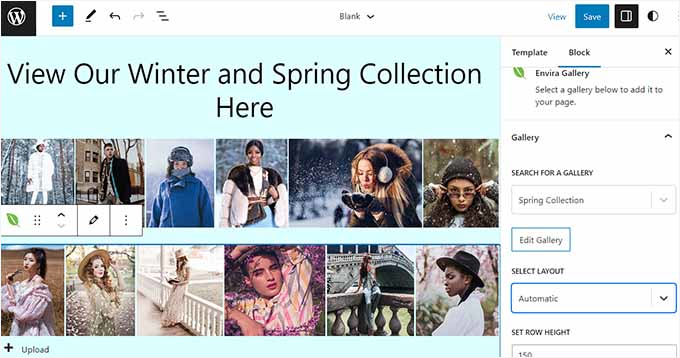
El siguiente paso es seleccionar una de las galerías que ha creado en el menú desplegable del propio bloque.
A continuación, vuelve a abrir el menú de bloques y añade el bloque “Envira Gallery” para seleccionar otra galería.
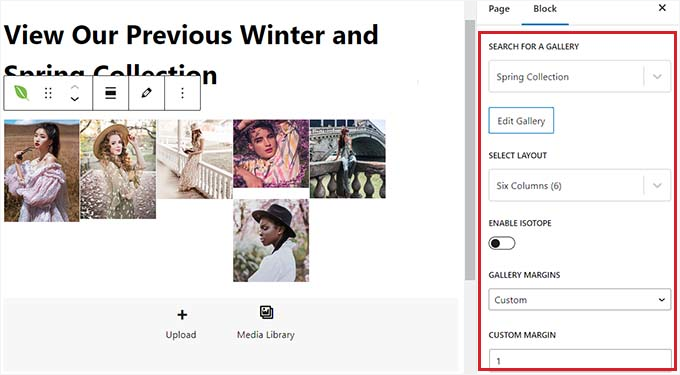
Una vez hecho esto, también puedes cambiar la estructura / disposición / diseño / plantilla de la galería, activar la caja de luz o establecer la altura de las filas desde el panel de bloques.
Incluso puedes subir nuevas imágenes a tu galería al hacer clic en el botón “Subir” o “Biblioteca de medios” debajo de cada galería.

Por último, basta con hacer clic en el botón “Publicar” o “Actualizar” de la parte superior para almacenar los ajustes.
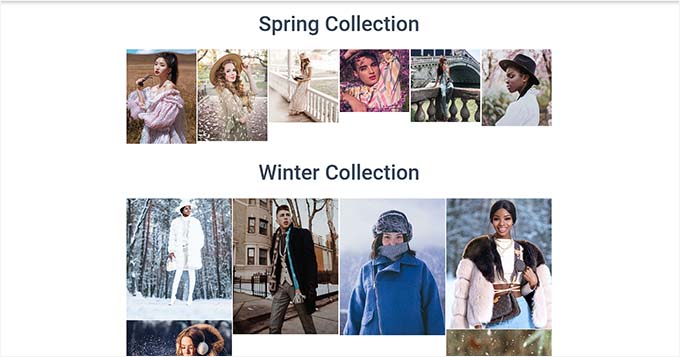
Ahora, puede visitar su sitio WordPress para ver las múltiples galerías de imágenes en acción.

Consejo 3. Añadir varias galerías en las barras laterales de WordPress
Envira Gallery hace que sea superfácil añadir tus galerías a las barras laterales y otras zonas preparadas para widgets.
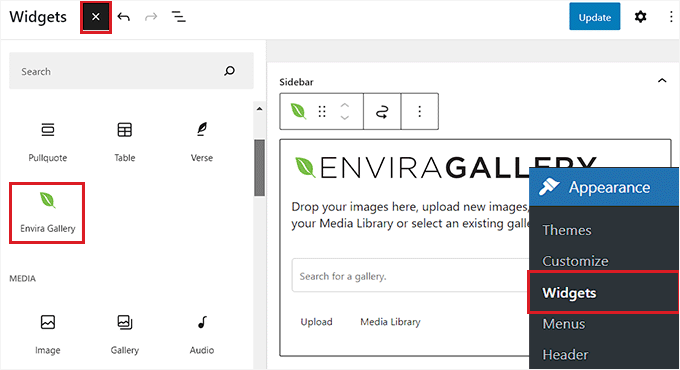
En primer lugar, debe dirigirse a Apariencia ” Widgets desde el escritorio de WordPress.
Nota: Si utilizas un tema de bloques, no podrás ver el menú de widgets. En su lugar, puede saltar a nuestro siguiente método, donde le mostramos cómo insertar múltiples galerías utilizando el editor de sitio completo.
Una vez allí, basta con hacer clic en el botón “+” de la esquina superior izquierda para abrir el menú de bloques y añadir el bloque Galería Envira a la barra lateral.
Al añadirlo, debe seleccionar una galería de imágenes del menú desplegable dentro del propio bloque.

A continuación, sólo tiene que repetir el proceso para añadir otra galería de imágenes a la barra lateral de WordPress.
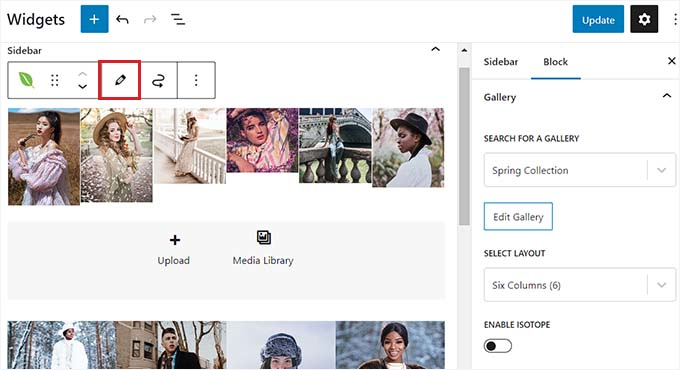
Una vez hecho esto, puede seguir configurando la estructura / disposición / diseño / plantilla de cada galería desde el panel de bloques situado a la derecha de la pantalla.
También puede hacer clic en el icono del lápiz de la barra de herramientas de bloque para iniciar la pantalla de edición de la galería.

Cuando esté satisfecho con sus galerías de imágenes, haga clic en el botón “Actualizar” de la parte superior para guardar los cambios.
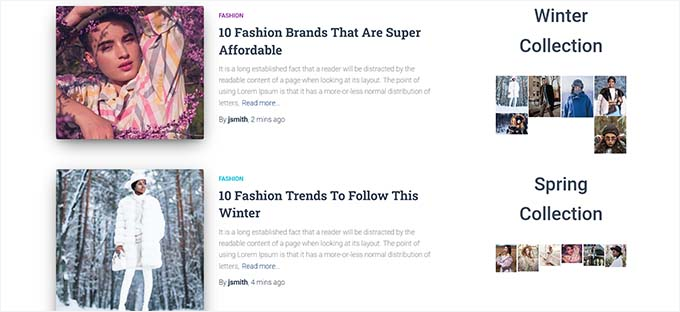
Ahora, siga adelante y visite su sitio WordPress para ver varias galerías de imágenes en su barra lateral.

Consejo 4. Añadir varias galerías en el editor de sitio completo de WordPress
Si utilizas un tema de bloque, la pestaña del menú “Widgets” no estará disponible.
En su lugar, tendrá que visitar Apariencia ” Editor en el escritorio de WordPress y seleccionar la opción “Plantillas” en la columna de la izquierda.

Se abrirá una lista de todas las páginas de su sitio web en la columna de la izquierda. Desde aquí, puede seleccionar la página en la que desea añadir las galerías.
Esto abrirá la página en el editor completo del sitio de WordPress.
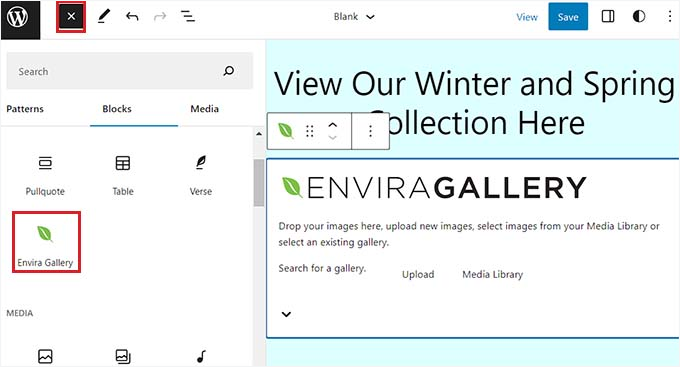
Desde aquí, haz clic en el botón “+” de añadir bloque para abrir el menú de bloques y selecciona el bloque “Envira Gallery”. A continuación, podrás elegir la galería que has creado en el menú desplegable del bloque.
A continuación, sólo tienes que repetir el proceso de nuevo para añadir otra galería.

Después, puede establecer los ajustes de la galería desde el panel de bloque.
También puede hacer clic en el icono del lápiz de la barra de herramientas de bloque para abrir la pantalla de edición de la galería.

Por último, hagamos clic en el botón “Guardar” de la parte superior para establecer los ajustes.
Ahora, puede visitar su sitio WordPress para ver las múltiples galerías de imágenes.

Consejo extra: Añadir galerías de vídeos a su sitio WordPress
Envira Gallery es también uno de los mejores plugins de galería de vídeos de YouTube para WordPress. Esto puede ayudarle a mostrar su filmografía, productos o clips de vídeo informativos en su sitio web.
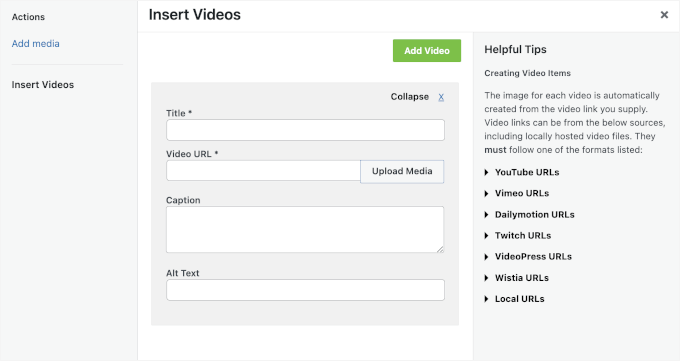
Para ello, necesitarás la extensión Envira Videos. Una vez activado, podrás crear una galería de YouTube en tu sitio simplemente utilizando la URL de cada vídeo.
Esto puede ayudar a mejorar el SEO de su sitio, mostrar su experiencia y aumentar la participación de los usuarios.

También te permite ajustar el sonido de reproducción, utilizar la reproducción automática de vídeo, utilizar la pantalla completa por defecto, ocultar los controles de reproducción y mucho más.
Para saber más, puedes consultar nuestra lista de los mejores plugins de galerías de vídeos de YouTube para WordPress.
Esperamos que este artículo te haya ayudado a añadir múltiples galerías a entradas y páginas de WordPress. También puedes consultar nuestra guía práctica sobre cómo crear fácilmente galerías de imágenes adaptables en WordPress con Envira y cómo crear una galería de fotos con álbumes en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.