¿Quieres añadir contenido de varias columnas a tus entradas de WordPress?
Las columnas pueden utilizarse para crear estructuras / disposiciones / diseños / plantillas atractivas para tus entradas y páginas. Facilitan la organización del contenido. También mejoran la legibilidad, ya que los visitantes de tu sitio web exploran rápidamente el texto.
En este artículo, le mostraremos cómo añadir fácilmente contenido de varias columnas a sus entradas de WordPress sin escribir ningún código HTML.

¿Por qué añadir contenido de varias columnas en WordPress?
Los medios impresos tradicionales, como periódicos y revistas, han utilizado la estructura / disposición / diseño / plantilla a varias columnas desde los primeros tiempos de la impresión.
Su objetivo era facilitar a los usuarios la lectura del texto más pequeño, aprovechando al mismo tiempo el espacio disponible de forma económica.
La estructura / disposición / diseño / plantilla de una columna es la más utilizada en la web. Sin embargo, las cuadrículas de varias columnas siguen siendo útiles para resaltar contenidos y facilitar su exploración y lectura.
Por ejemplo, si tiene un sitio web de revistas, puede utilizar una disposición de varias columnas para organizar el contenido. Le dará la misma sensación que encontraría en una revista física.
Organizar el contenido en varias columnas también resulta útil si publica comparaciones, artículos de investigación y otros contenidos interactivos en su sitio web de WordPress. Mejora la legibilidad y aumenta la participación.
Dicho esto, veamos cómo puedes añadir contenido de varias columnas en el editor de bloques y en el clásico. Puedes simplemente hacer clic en los enlaces de abajo para saltar al método que quieras usar:
Añadir contenido de varias columnas en el editor de bloques de WordPress: la forma más fácil
Crear contenido de varias columnas, también conocido como contenido de columnas de cuadrícula en WordPress, ahora es fácil porque es una característica por defecto. El editor de bloques de WordPress incluye un bloque Columnas.
Para añadir una disposición de varias columnas, debes crear una nueva entrada o editar una existente. Una vez en el editor de contenido, haz clic en el icono “+” de la parte superior para añadir un bloque.
A continuación, debe seleccionar el bloque Columnas en la pestaña “Diseño”.

A continuación, deberá seleccionar el número de columnas y disposiciones que desea utilizar para la entrada de su blog.
WordPress te mostrará diferentes opciones entre las que elegir. Por ejemplo, puede elegir una estructura / disposición / diseño / plantilla de 50/50 columnas, utilizar una disposición de 33/66, etc.

Después de elegir una estructura / disposición / diseño / plantilla, puede añadir bloques a sus columnas. El bloque Columnas le permite añadir bloques dentro de cada columna.
Por ejemplo, puede seleccionar el bloque Párrafo y añadirle contenido.

También podrás ver los ajustes de los bloques en la columna derecha de la pantalla de edición de entradas, en el panel de ajustes. Aquí podrás editar la anchura de las columnas.
Además del texto, también puedes añadir imágenes e incrustar vídeos en las columnas de WordPress.
Basta con llevar el ratón a una de las columnas y hacer clic en el botón “+” para añadir un bloque. También puedes añadir un bloque escribiendo ‘/’ y luego el nombre del bloque.
Por ejemplo, hemos añadido una imagen en una columna y texto en la otra.

Añadir varias columnas en el antiguo editor clásico de WordPress
Si no has actualizado tu WordPress a Gutenberg y sigues utilizando el editor clásico, entonces tendrás que instalar un plugin independiente para crear una estructura / disposición / diseño / plantilla de cuadrícula.
Primero, instala y activa el plugin Column Shortcodes. Para obtener instrucciones detalladas, sigue nuestra guía paso a paso sobre cómo instalar un plugin en WordPress.
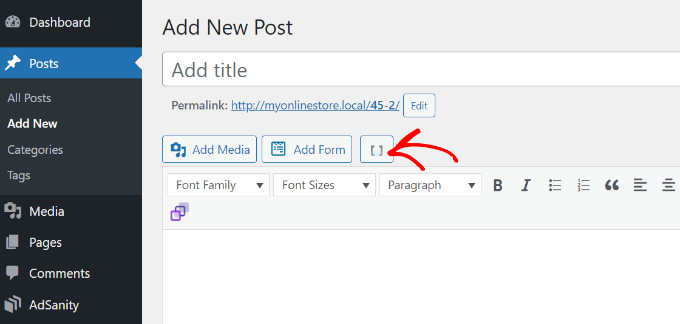
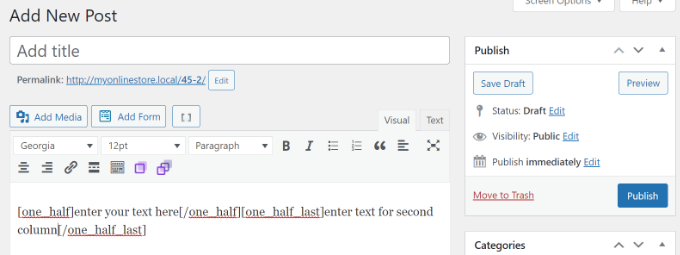
Una vez activado, puede crear una nueva entrada o editar una antigua. Una vez en el editor clásico, basta con hacer clic en el botón ‘[ ]’ de la barra de herramientas.

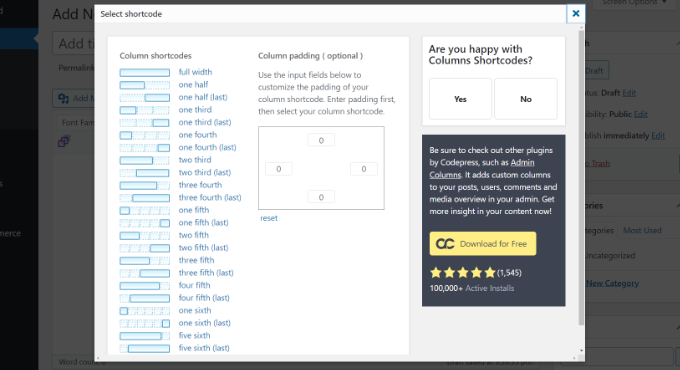
El plugin le mostrará ahora una lista de shortcodes de columnas para las entradas de su blog.
Puede elegir cualquier estructura / disposición / diseño / plantilla que desee añadir a su blog de WordPress. También hay opciones para editar el relleno de las columnas.

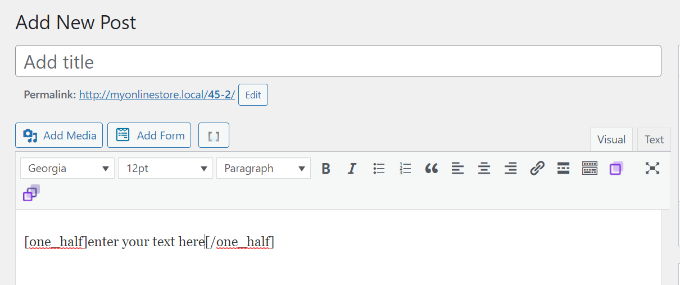
Una vez seleccionado un shortcode, aparecerá automáticamente en el editor clásico. Por ejemplo, hemos elegido el shortcode ‘una mitad’ para este tutorial.
A continuación, puede introducir su contenido entre los shortcodes.

A continuación, puede volver a hacer clic en el icono de shortcode ‘[ ]’ para añadir otro shortcode de columna.
Vamos a añadir el shortcode ‘una mitad (última)’ para mostrar dos columnas una al lado de la otra. A partir de aquí, sólo tiene que añadir su contenido a la otra columna.

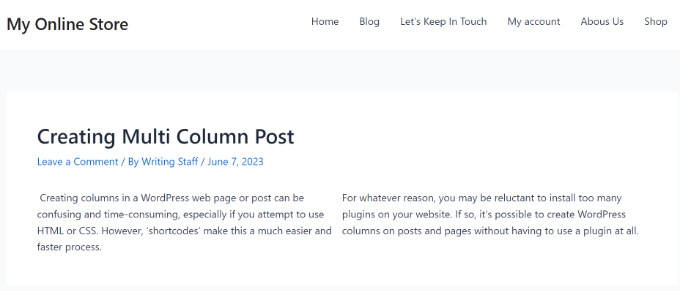
A continuación, puede obtener una vista previa de su entrada y publicarla.
Así se ve en nuestro sitio de prueba.

Esperamos que este artículo te haya ayudado a aprender cómo añadir contenido de varias columnas en entradas y páginas de WordPress. Puede que también quieras ver nuestra sencilla guía sobre cómo añadir una lista de entradas de blog en el editor de WordPress y nuestras selecciones de expertos sobre los plugins de WordPress imprescindibles para sitios empresariales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support
Glad our guide could help!
Admin
Nishant Kumar
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support
Glad our guide could help
Admin
Matt
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S.
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth
How do you activate the puglin??
WPBeginner Support
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott
Is there a way to five these columns a background color?
Bhagyashree barlingay
I cannot copy/paste material that I have already typed , into these columns.
Naveed
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support
Yes.
Admin
Kate
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…