¿Te gusta cómo sitios de medios sociales como Facebook y Twitter muestran vistas previas de enlaces cuando pegas un enlace en tu estado?
Pues sus visitantes también se lo agradecerán.
Por suerte, WordPress ofrece una característica similar que convierte automáticamente los enlaces en tarjetas de contenido cuando proceden de un sitio web compatible.
En este artículo, le mostraremos cómo añadir fácilmente enlaces como tarjetas de contenido en WordPress.

¿Qué es una tarjeta de contenidos?
Una tarjeta de contenido le permite mostrar un resumen del enlace que comparte en su sitio. Funciona de forma muy similar a las Twitter Cards o a la vista previa de enlaces de Facebook.
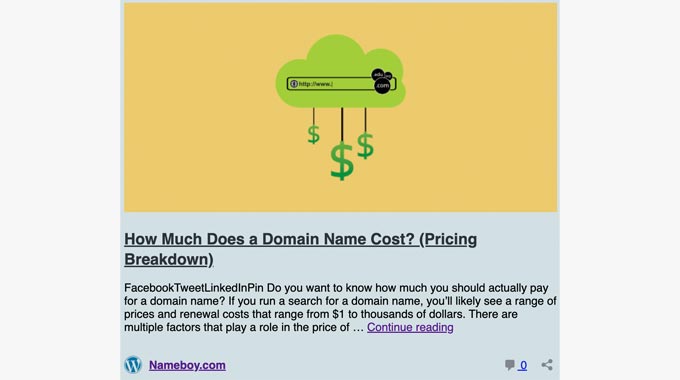
Puedes pensar en ello como incrustar un tweet o incrustar un vídeo en tu contenido, excepto que ahora, estás incrustando artículos. Como la imagen de la vista previa:

Sin más preámbulos, veamos cómo funcionan las tarjetas de contenido en WordPress.
Cómo incrustar un enlace como tarjeta de contenido en WordPress
En general, hay 2 métodos para enlazar un enlace como una tarjeta de contenido en WordPress: copiar y pegar la URL y utilizar el bloque de incrustación.
Método 1. Copiar y pegar la URL
Por defecto, WordPress permite incrustar fácilmente enlaces como tarjetas de contenido de sitios web compatibles. Estos sitios web compatibles son todos los blogs que funcionan con WordPress, incluido su propio sitio.
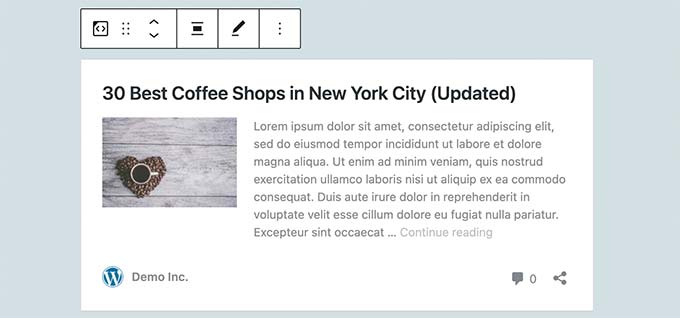
Para enlazar como tarjetas de contenido, sólo tienes que copiar y pegar la URL en el editor de bloques de tu página o entrada.
A continuación, WordPress la convertirá automáticamente en una tarjeta de contenido.

Método 2. Utilizar el bloque incrustado
Otra forma de añadir un enlace como tarjeta de contenido es añadiendo el bloque Incrustar en el editor de bloques.
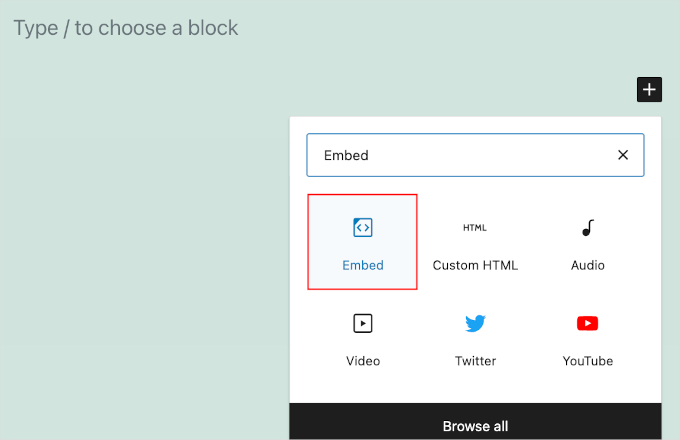
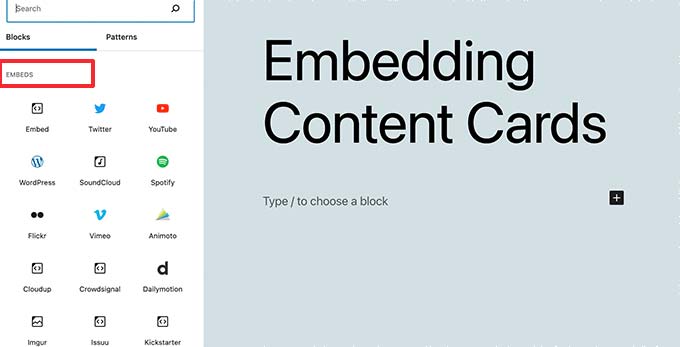
Para ello, abre el editor de bloques de la página o entrada. A continuación, haz clic en el botón “+” y selecciona el bloque Incrustar.

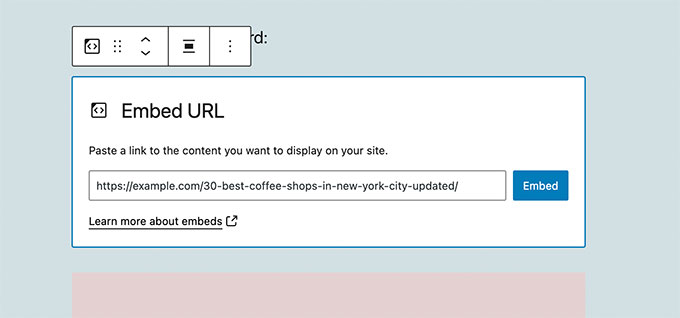
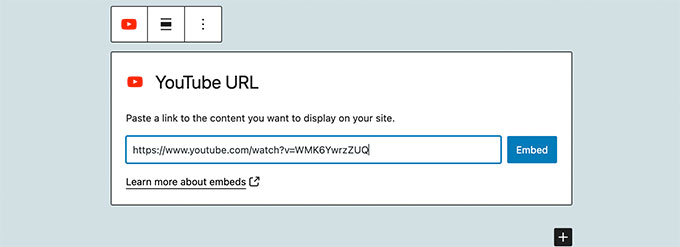
Ahora puedes pegar la URL de la entrada del blog en el campo del bloque. Una vez hecho esto, haz clic en el botón “Incrustar”.
WordPress obtendrá automáticamente los metadatos de la URL y la convertirá en una tarjeta de contenido.

¿Cómo funcionan las tarjetas de contenido?
Por defecto, WordPress utiliza la tecnología oEmbed para obtener información de metadatos de sitios web que son compatibles con los formatos oEmbed.
Todos los sitios web de WordPress son compatibles con el protocolo oEmbed. Esto significa que puede enlazar desde un sitio web WordPress típico como una tarjeta de contenido en su sitio.
Aparte de los sitios web de WordPress, también puedes incrustar contenido de muchos sitios web populares que ya son compatibles con oEmbeds.

Por ejemplo, puedes incrustar vídeos de YouTube al instante con sólo pegar la URL del vídeo.
Este es el aspecto que podría tener en su editor de bloques:

Nota: Las incrustaciones de Facebook e Instagram no funcionan de forma predeterminada en los sitios web de WordPress. Necesitarás el plugin gratuito Smash Balloon Facebook para incrustar fácilmente tarjetas de contenido de esas plataformas.
Para más información sobre este debate, puedes consultar nuestra guía sobre cómo incrustar contenido de Instagram en WordPress.
Esperamos que este artículo te haya ayudado a aprender a enlazar fácilmente enlaces como fichas de contenido en WordPress. A continuación, puede que también quieras ver nuestra guía sobre cómo camuflar enlaces de afiliados o cómo añadir título y nofollow para insertar un mensaje / ventana emergente de enlace en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin