Añadir un mapa a su sitio de WordPress es importante cuando dirige un negocio con una ubicación física o crea contenido sobre lugares específicos.
Puede parecer complicado al principio, pero hemos encontrado algunas herramientas útiles que facilitan mucho el proceso. En este artículo, te mostraremos dos métodos sencillos para añadir un mapa interactivo a tu sitio de WordPress.
Te guiaremos paso a paso, desde la elección de la herramienta adecuada hasta la incrustación del mapa en tu página.

Cuándo añadir un mapa interactivo en WordPress
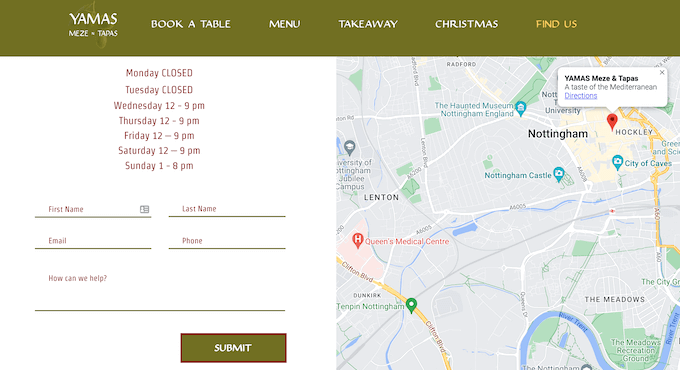
Si tiene un negocio físico, como una tienda o una cafetería, un mapa interactivo puede ayudar a los visitantes potenciales a encontrar su ubicación. Así conseguirá más clientes, ventas e incluso citas y reservas en persona.

También puede mejorar la experiencia del usuario, ya que los visitantes pueden planificar su viaje sin tener que utilizar una aplicación de mapas o un sitio web aparte.
Dependiendo de su sitio web, un mapa interactivo puede incluso proporcionar contenido útil. Por ejemplo, si tienes un blog de fitness, podrías mostrar a tus lectores rutas recomendadas para correr o hacer senderismo.
Del mismo modo, si tiene un blog familiar, podría destacar todas las atracciones aptas para niños a las que su público puede llevar a sus familias.
Dicho esto, vamos a ver dos formas fáciles para principiantes de añadir un mapa interactivo en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Añadir un mapa interactivo del mundo utilizando un constructor de páginas (páginas personalizadas con mapas)
La forma más sencilla de añadir un sencillo mapa interactivo en WordPress es utilizando Google Maps y el plugin SeedProd.
Este avanzado plugin maquetador de páginas le permite crear páginas de diseño profesional sin tener que escribir una sola línea de código.
También incluye un bloque de Google Maps listo para usar que puedes arrastrar y soltar en tu estructura / disposición / diseño / plantilla. Los visitantes pueden interactuar con el mapa mediante los botones de zoom o arrastrarlo para explorar otras zonas.

SeedProd facilita el diseño de páginas independientes con un diseño único, por lo que también es una gran opción si desea añadir un mapa interactivo a una página de inicio / página de destino personalizada.
Nota: Para este tutorial, necesitarás un plan premium de SeedProd para añadir el bloque de Google Maps a tu sitio de WordPress. Recomendamos obtener la versión Pro, ya que viene con más de 300 plantillas de página, integración de marketing por correo electrónico y soporte prioritario.
Lo primero que tienes que hacer es instalar y activar SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
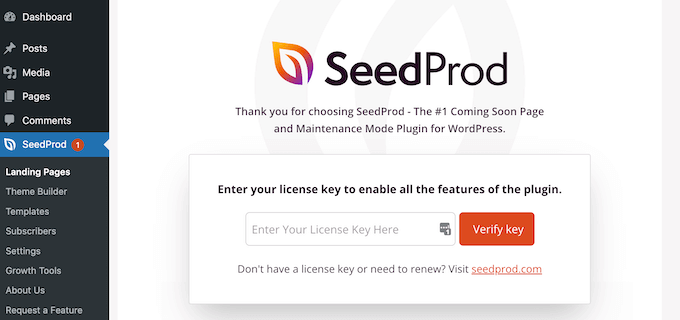
Tras la activación, deberá introducir una clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de añadir la clave de licencia, haga clic en “Verificar clave”.
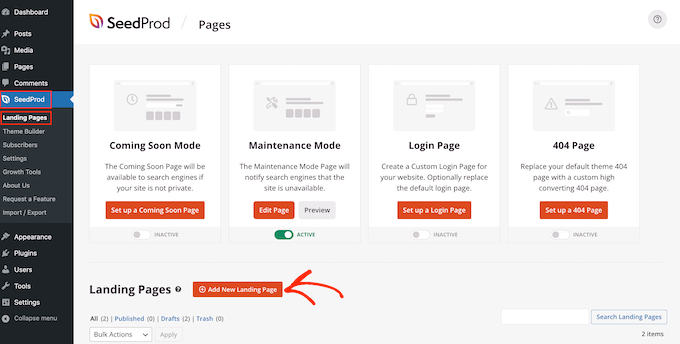
Una vez hecho esto, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

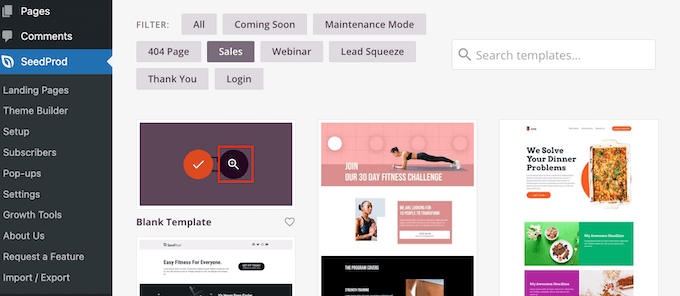
SeedProd ahora mostrará todas las plantillas que puede utilizar para crear hermosas páginas de destino, páginas de ventas, y mucho más. Para ayudarte a encontrar la plantilla adecuada para tu sitio web, las plantillas de SeedProd se dividen en categorías como modo de mantenimiento, próximamente, seminario web, etc.
Para ver más de cerca cualquier diseño, basta con pasar el cursor por encima de esa plantilla. A continuación, haga clic en el icono de la lupa.

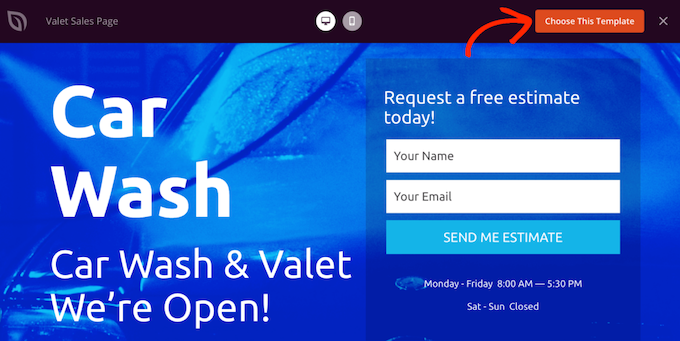
Se abrirá la plantilla en una pestaña nueva.
Cuando encuentre un diseño que desee utilizar en su sitio web de WordPress, sólo tiene que hacer clic en “Elegir esta plantilla”.

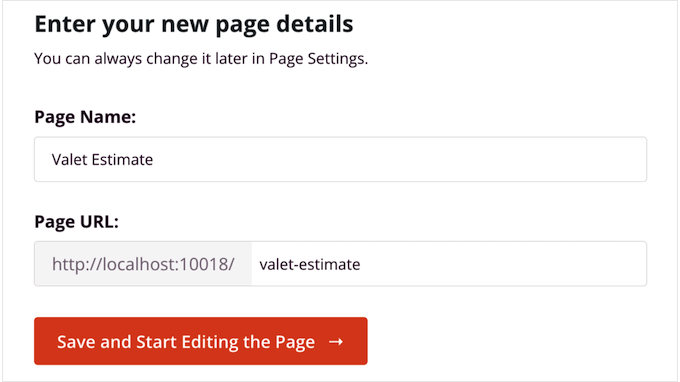
Ahora puede escribir un nombre para su página de destino en el campo “Nombre de página”. Esto es sólo para su referencia por lo que puede utilizar cualquier cosa que desee.
SeedProd creará automáticamente una “URL de página” utilizando el nombre de la página, pero puede cambiar esta URL generada automáticamente.

Cuando esté satisfecho con la información que ha introducido, haga clic en “Guardar y empezar a editar la página”. Esto cargará la interfaz del maquetador de páginas SeedProd.
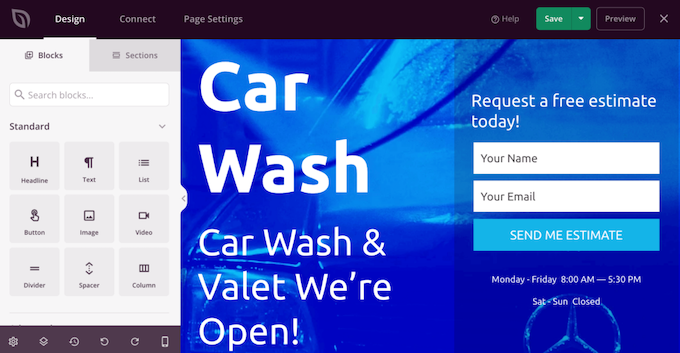
Este sencillo maquetador de arrastrar y soltar muestra una vista previa en vivo de la página a la derecha. A la izquierda hay un menú que muestra los diferentes bloques y secciones que puedes añadir a tu blog o sitio web de WordPress.

SeedProd viene con más de 90 bloques listos que pueden ayudarle a construir un diseño de página hermosa, rápido. Esto incluye bloques avanzados como temporizadores de cuenta atrás e incrustaciones como un reproductor de audio de SoundCloud o vídeos de TikTok.
También puede utilizar bloques SeedProd como espaciadores, columnas y divisores para estructurar la página. Esto puede ayudar a los visitantes a navegar por la página y encontrar la información que buscan.
Cuando encuentre un bloque que desee añadir a la estructura / disposición / diseño / plantilla de la página, simplemente arrástrelo y suéltelo en la plantilla. A medida que construyes tu página de destino, puedes mover estos bloques por la disposición arrastrándolos y soltándolos.
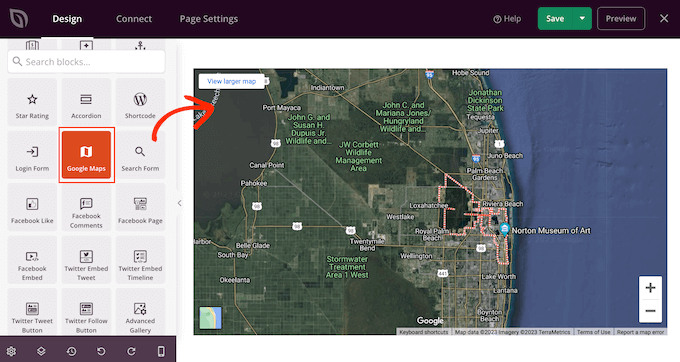
Para añadir un mapa interactivo, sólo tienes que buscar el bloque Google Maps en el menú de la izquierda y arrastrarlo a tu estructura / disposición / diseño / plantilla.

El bloque de Google Maps mostrará una ubicación por defecto, pero normalmente querrás cambiarla.
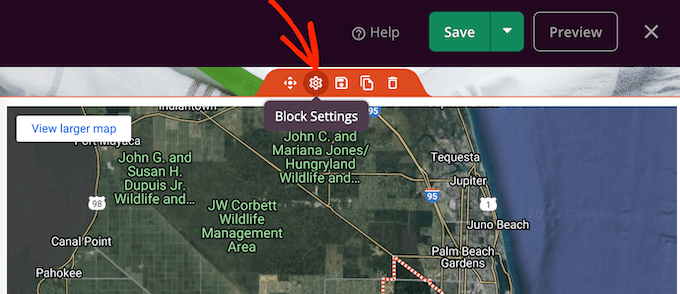
Basta con hacer clic para seleccionar el bloque de Google Maps y, a continuación, hacer clic en el pequeño icono de engranaje que aparece en la barra de herramientas.

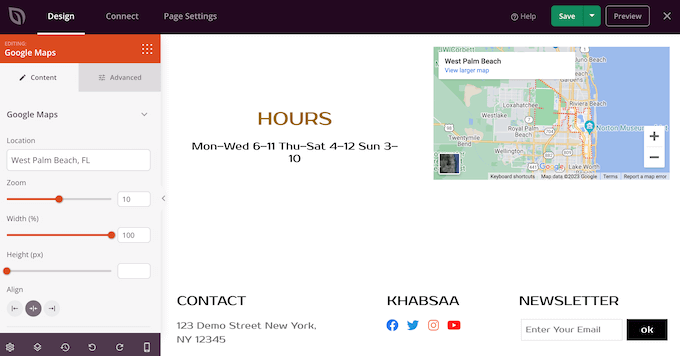
Se abren los ajustes del bloque en el menú de la izquierda.
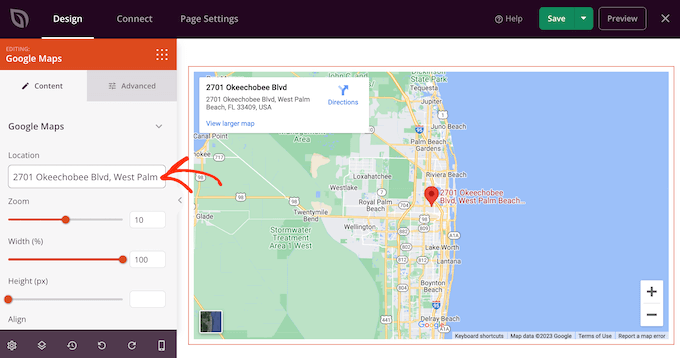
Introduzca otra dirección en el campo “Localización”.

El bloque se actualizará para mostrar esta dirección.
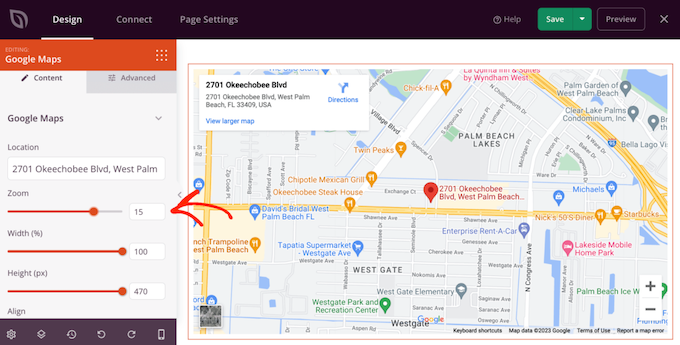
Los visitantes pueden ampliar / alejar esta ubicación manualmente utilizando los botones de nivel de zoom “+” y “-” situados en la esquina derecha del mapa. Sin embargo, puede cambiar el zoom por defecto arrastrando el carrusel / control deslizante “Zoom” o escribiendo un número exacto en el cuadro de texto.

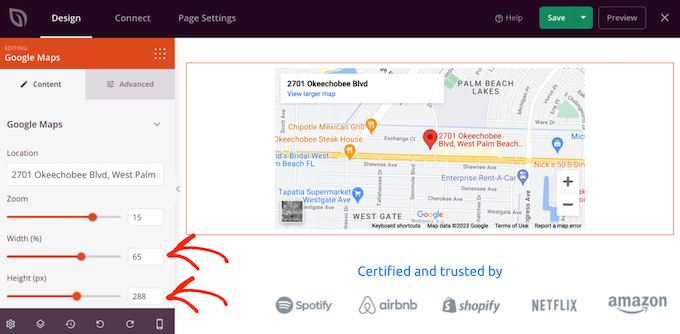
A continuación, puede cambiar el tamaño del bloque utilizando los carruseles / controles deslizantes “Anchura” y “Altura”. La “Altura” se muestra en píxeles, pero la “Anchura” es el porcentaje total disponible. Por ejemplo, “100” significa que el bloque de Google Maps ocupa el 100% de la anchura disponible.
Para cambiar cualquiera de estos valores, sólo tienes que arrastrar los carruseles / controles deslizantes o escribir un número en el cuadro de texto. A medida que realices cambios, el bloque de Google Maps se actualizará automáticamente para que puedas probar distintos ajustes y ver cuál es el más adecuado.

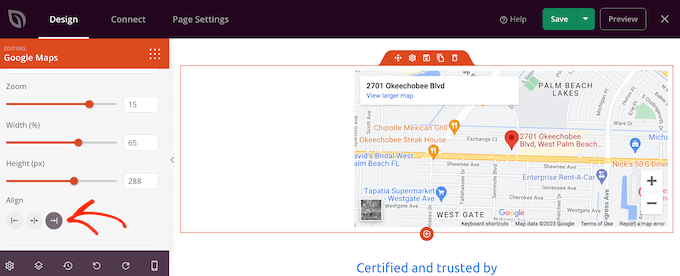
Si establece una anchura inferior a 100, es posible que desee cambiar la alineación del bloque. Por ejemplo, puede mostrar el mapa interactivo en el centro de la página.
Para realizar este cambio, basta con hacer clic en los distintos botones de la sección “Alineación”.

Ahora puede seguir trabajando en el diseño arrastrando nuevos bloques a la estructura / disposición / diseño / plantilla de la página y realizando cambios en el menú de la izquierda. Para más información, consulta nuestra guía sobre cómo crear una página de destino en WordPress.
Cuando esté satisfecho con cómo se ha establecido la página, haga clic en la flecha situada junto al botón “Guardar” y, a continuación, seleccione “Publicar.
Ahora, si visita su sitio web, verá el mapa interactivo en acción.
Método 2. Crear mapas interactivos personalizados gratis con Google My Maps
Si desea añadir un mapa de Google con interacciones básicas, entonces SeedProd es una gran opción.
Sin embargo, si necesitas proporcionar interacciones más avanzadas, te recomendamos que utilices Google My Maps.

Este servicio gratuito en línea le permite personalizar un mapa de Google con marcadores exclusivos, puntos de interés, indicaciones para llegar y mucho más. Puedes añadirlo a tu sitio web mediante código, por lo que no tendrás que instalar un plugin de WordPress aparte.
Paso 1: Crear un mapa interactivo con Google My Maps
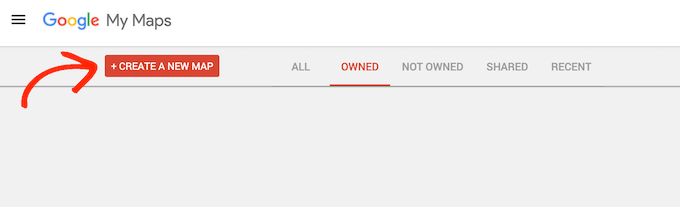
En primer lugar, tienes que visitar el sitio web de Google My Maps y hacer clic en “Crear un nuevo mapa”.

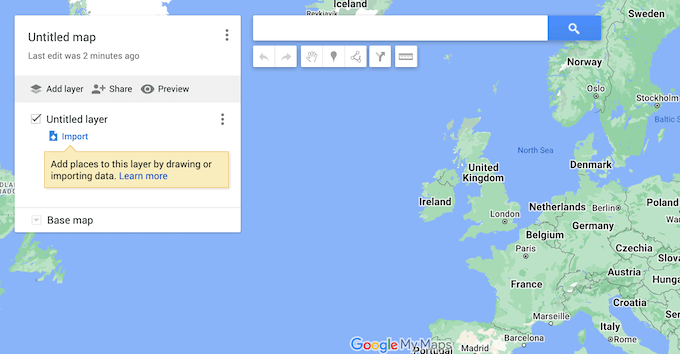
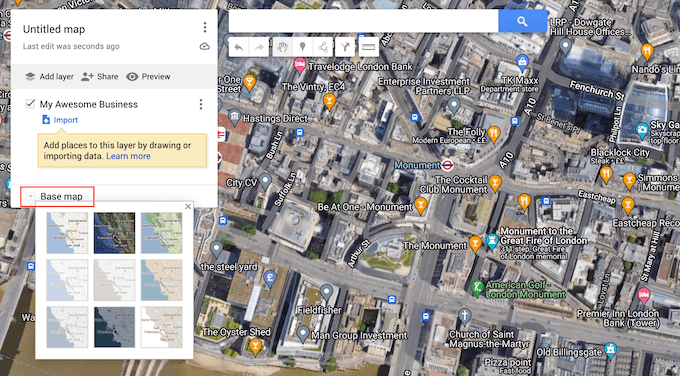
Ahora verá el editor de mapas.
Aquí puede seleccionar un mapa base y añadir puntos de interés, capas y mucho más.

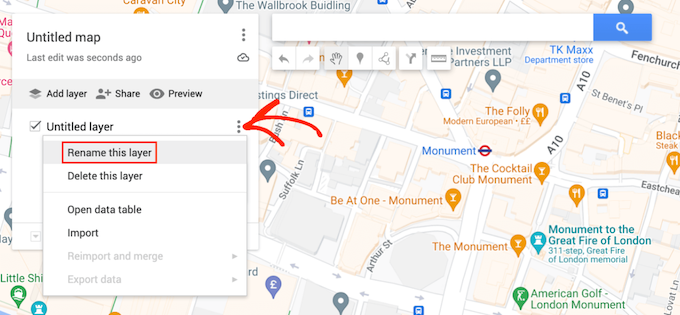
Para mantener el trabajo organizado, conviene dar un nombre a la capa.
Para ello, haga clic en los tres puntos situados a continuación de “Capa sin título” y seleccione “Cambiar el nombre de esta capa”.

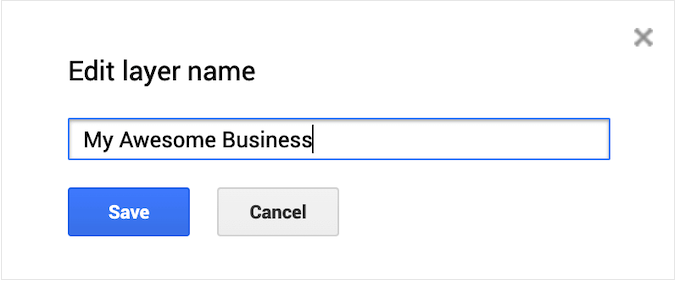
Ahora puedes escribir el nombre que quieras usar. Esto es sólo para su referencia para que pueda utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en “Guardar”.

A continuación, puede cambiar el aspecto del mapa eligiendo uno de los estilos ya creados. Para ver las opciones disponibles, haga clic en la flecha situada al lado de “Mapa base”.
A continuación, puede hacer clic en cualquiera de las miniaturas para aplicar ese estilo al mapa.

Paso 2: Añadir puntos de interés al mapa interactivo
Si sólo desea crear un mapa sencillo, puede omitir el paso 4. Sin embargo, es posible que desee personalizar el mapa añadiendo puntos de interés.
Cuando un visitante hace clic en cualquiera de estos puntos, se abre una información emergente que muestra el nombre del lugar, además de una descripción, fotos y vídeos cuando están disponibles.
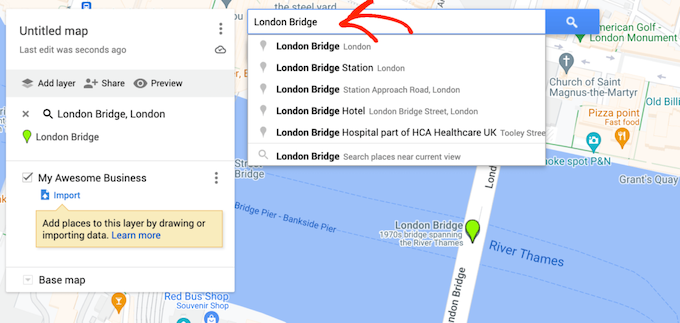
Hay varias formas de añadir puntos de interés en los que se puede hacer clic, pero la más sencilla es escribir la dirección en la barra de búsqueda y luego hacer clic en el icono “Buscar”.

Google My Maps ampliará / acercará la zona.
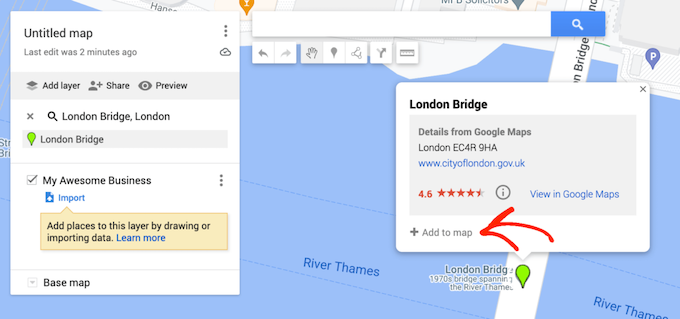
A veces, la ubicación puede estar ya añadida como punto de interés, especialmente si el lugar es una gran atracción turística o un edificio famoso. En ese caso, basta con hacer clic en el lugar y seleccionar “Añadir al mapa”.

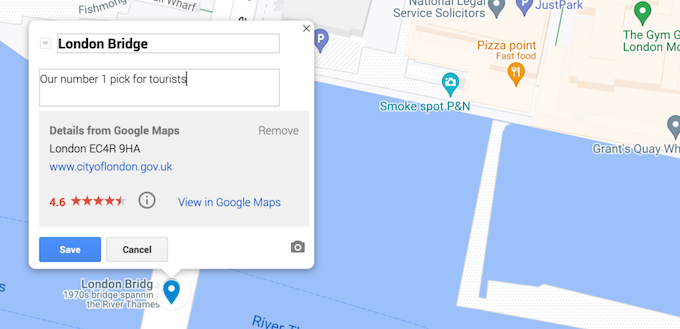
Si el punto de interés ya existe, Google My Maps mostrará automáticamente cierta información acerca de esta ubicación en una ventana emergente. Sin embargo, es posible que desee personalizar esta información por defecto o añadir sus propias fotos y vídeos.
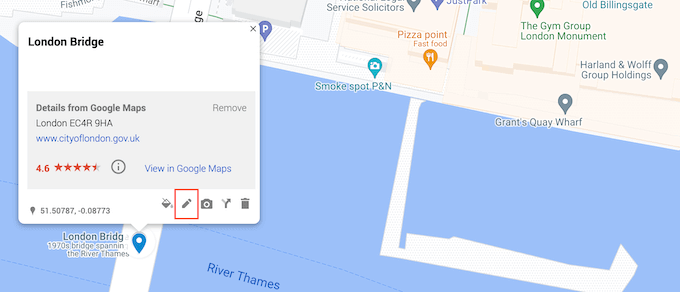
Para ello, haga clic en el icono “Editar”, que parece un pequeño lápiz.

Ahora puede escribir el título y la descripción que desea mostrar a cualquiera que haga clic en este lugar de interés.
Cuando estés satisfecho con la información que has introducido, haz clic en “Guardar”.

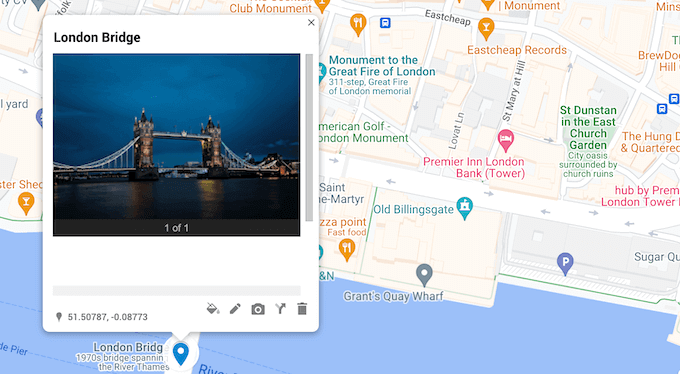
Otra opción es añadir tus propias imágenes y vídeos al mensaje / ventana emergente.
Por ejemplo, si está creando un mapa interactivo para el sitio web de su restaurante, puede añadir fotos del exterior del local para ayudar a los clientes a encontrarlo.

Incluso puede utilizar esta ventana emergente para conseguir más clientes. Por ejemplo, si añades tu estudio de fotografía como punto de interés, puedes subir tu porfolio fotográfico.
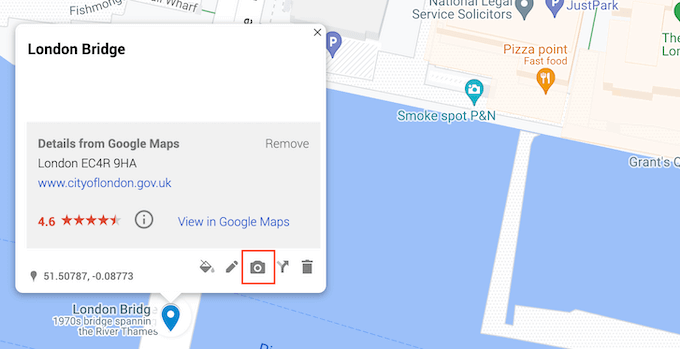
Para añadir medios, basta con hacer clic en el pequeño icono de la cámara.

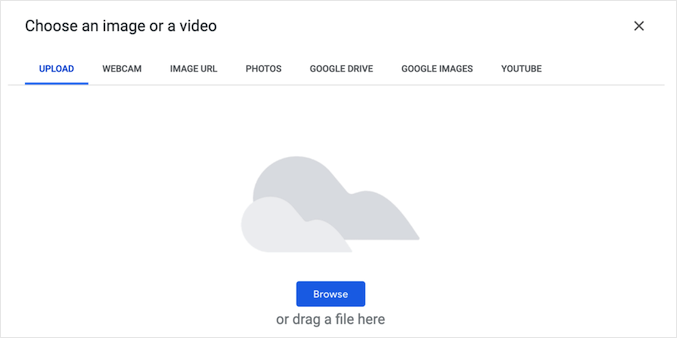
Ahora puedes elegir una imagen o un vídeo en el mensaje / ventana emergente que aparece.
Después de hacer la selección, haz clic en “Insertar”.

Cuando hayas terminado, no olvides hacer clic en “Guardar” para almacenar los cambios.
A veces, es posible que desee mostrar una ubicación que no se ha añadido a Google Maps. Puede tratarse de su propia oficina, el localizador de una tienda, una nueva atracción turística o el punto de encuentro para su evento o conferencia.
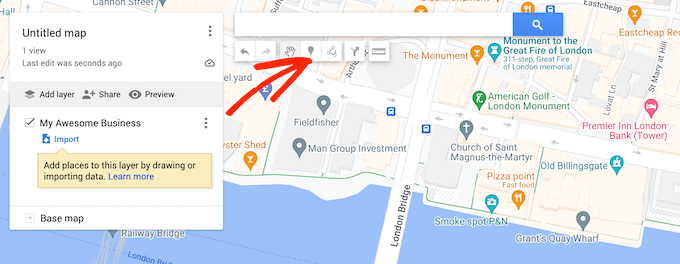
Para añadir un marcador, haga clic en el icono “Añadir un marcador” situado debajo de la barra de búsqueda.

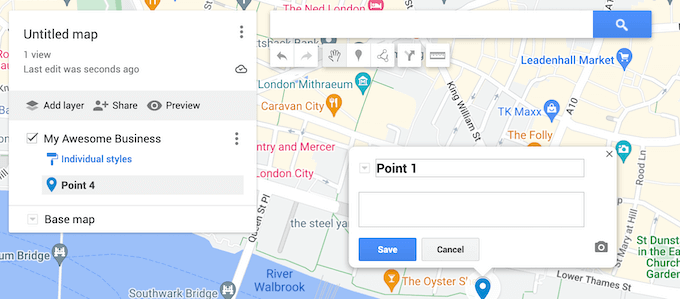
Ahora puede hacer clic en el punto exacto donde desea crear un marcador.
Se abrirá una ventana emergente vacía en la que puedes escribir un título y una descripción. También puedes añadir imágenes y vídeos al hacer clic en el pequeño icono de la cámara.

Cuando esté satisfecho con los ajustes establecidos en el mensaje / ventana emergente, haga clic en el botón “Guardar”.
Para crear más puntos de interés, basta con seguir el mismo proceso descrito anteriormente.
Paso 3: Añadir indicaciones de viaje a un mapa interactivo
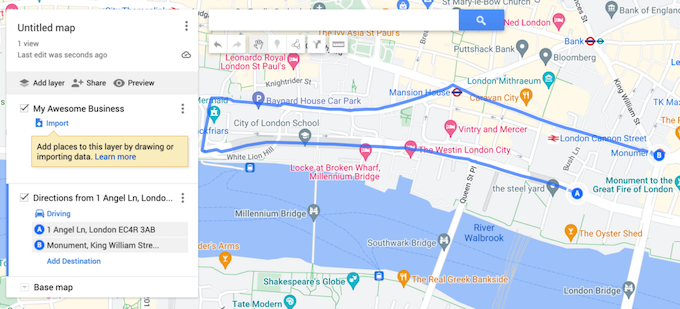
También puede añadir algunas indicaciones, que se mostrarán como una línea azul en el mapa.

Esta característica de los mapas puede ser útil si quiere ayudar a los asistentes a encontrar su evento o un lugar como su bar o pub. Si tiene un blog de viajes, puede incluso recomendar rutas turísticas a sus lectores.
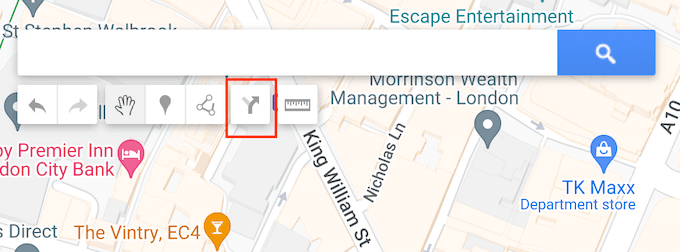
Hay varias formas de añadir direcciones, pero la más sencilla es hacer clic en el icono “Añadir direcciones” situado debajo de la barra de búsqueda.

Esto añade una nueva sección a la izquierda de la pantalla, donde puede escribir las direcciones inicial y final que desea utilizar.
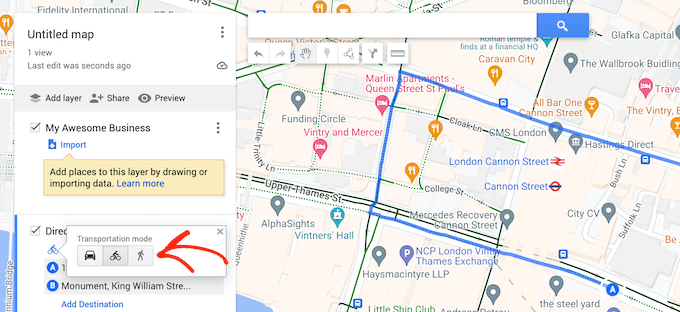
Por defecto, Google Maps muestra las indicaciones para llegar en coche, pero puedes cambiarlas por indicaciones para ir a pie o en bicicleta. Simplemente haz clic en el texto que muestra “Conducir” por defecto y, a continuación, selecciona el icono para ir en bicicleta o a pie.

Otra opción es trazar una línea en el mapa. Esto es útil si desea mostrar una ruta muy particular entre dos o más lugares, en lugar de la ruta más rápida.
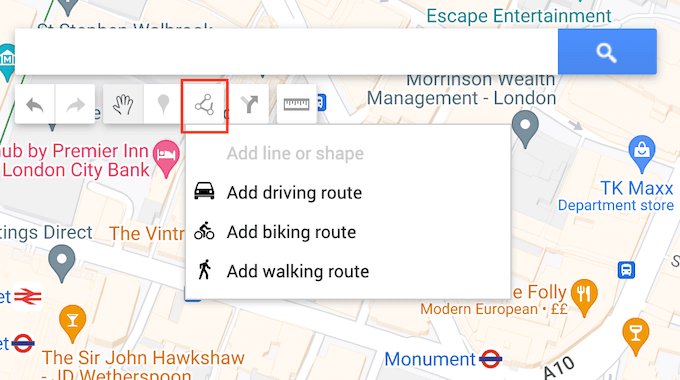
Para ello, haga clic en el icono “Trazar una línea” situado debajo de la barra de búsqueda. Ahora puedes elegir si quieres añadir una ruta en coche, a pie o en bicicleta.

Después, haz clic en el punto de partida y traza una línea moviendo el ratón a lo largo de la ruta que quieras seguir.
Cuando llegues al destino, basta con hacer clic para colocar un marcador en ese punto. En este punto, puedes dejar de dibujar o seguir moviendo el ratón para añadir más marcadores a la ruta.
Paso 4: Publicar el mapa interactivo en WordPress
Cuando esté satisfecho con cómo se ha establecido el mapa, puede añadirlo a su sitio web mediante un código iFrame incrustado.
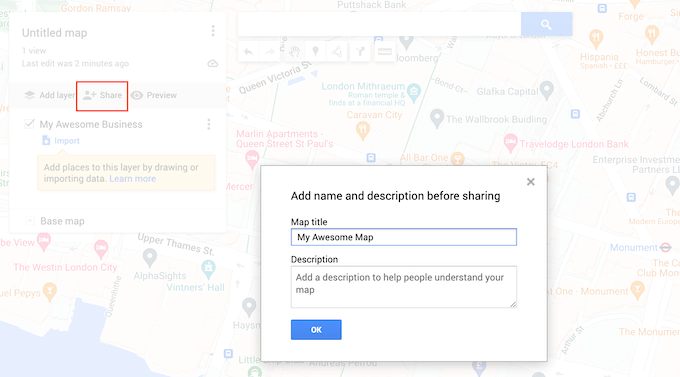
Para empezar, tendrás que hacer público el mapa haciendo clic en el botón “Compartir”. Se abrirá una ventana emergente en la que podrás escribir el título del mapa y una descripción opcional.

Cuando estés satisfecho con la información que has introducido, haz clic en “Aceptar”.
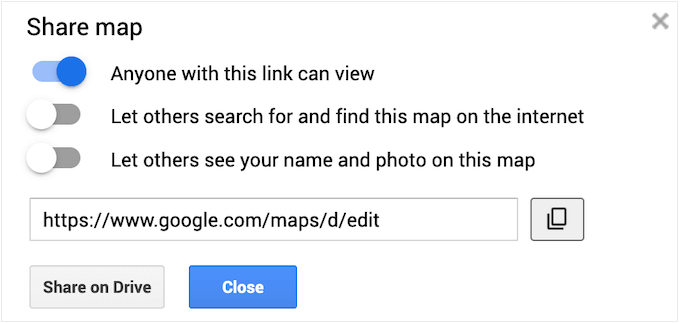
A continuación, activa el conmutador “Cualquiera que tenga enlazado este enlace puede verlo”. Los demás ajustes son opcionales, así que puedes decidir si quieres que la gente busque el mapa o mostrar tu nombre y tu foto de perfil.
Cuando estés satisfecho con la configuración, haz clic en “Compartir en Drive”.

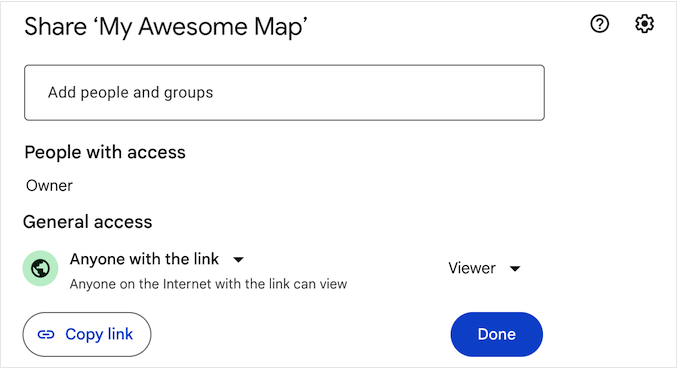
En la siguiente ventana emergente, abra el menú desplegable situado debajo de “Acceso general” y seleccione “Cualquiera con el enlace”.
Como no queremos que otras personas editen el mapa, haz clic en el menú desplegable “Visor/Editor” y selecciona “Visor”. Por último, haz clic en “Listo”.

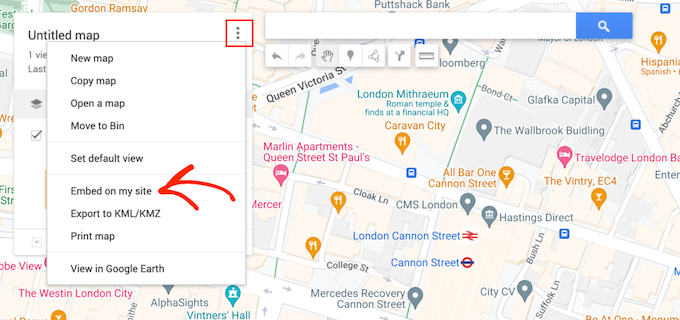
A continuación, haga clic en el icono de tres puntos del menú de la izquierda.
A continuación, seleccione “Incrustar en mi sitio”.

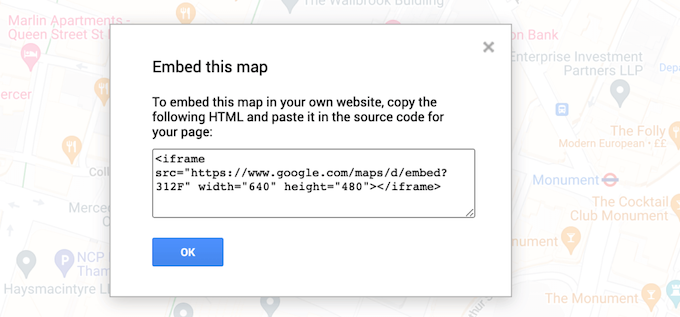
Google Maps mostrará ahora un código para incrustar que te permitirá añadir el mapa a tu tienda online, blog o sitio web.
Puede seguir adelante y copiar este código iframe.

Ya estás listo para pegar el código en tu sitio. En tu escritorio de WordPress, dirígete a la entrada o página en la que quieras añadir un mapa interactivo y abre el editor de Gutenberg.
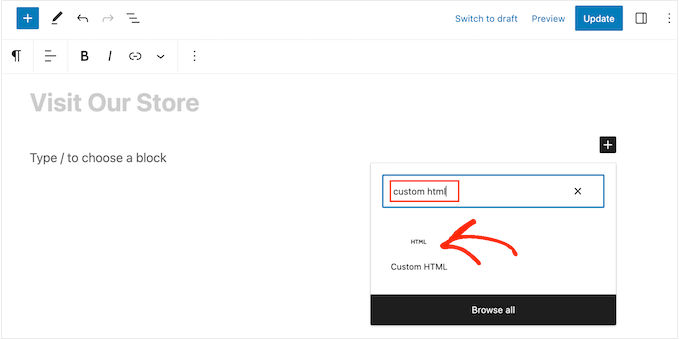
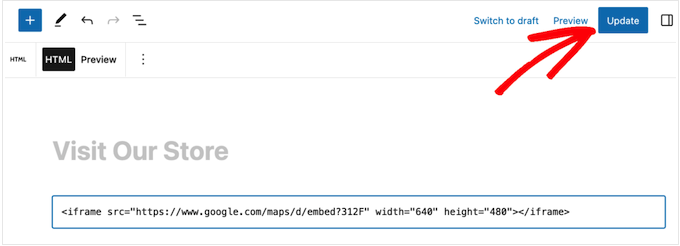
A continuación, haz clic en el botón “+” y empieza a escribir “HTML” para encontrar el bloque HTML personalizado. Cuando aparezca el bloque adecuado, haz clic para añadirlo a la entrada o página.

Ahora puedes pegar el código de Google Map en el bloque HTML personalizado.
Cuando esté listo, haga clic en el botón Actualizar o Publicar.

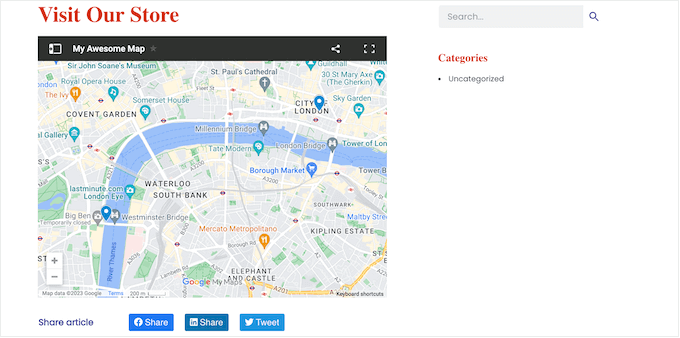
Ahora, si visita su sitio web, verá el mapa interactivo en directo.
¿Quiere saber más acerca de cómo asignar mapas a WordPress? Marcar / comprobar los artículos siguientes:
- Cómo añadir Google Maps en WordPress (de la forma correcta)
- Los mejores plugins de Google Maps para WordPress (la mayoría son gratuitos)
- Cómo incrustar un mapa de Google en formularios de contacto (con alfiler de mapa)
- Cómo añadir el localizador de tiendas de Google Maps en WordPress
- Cómo integrar Bing Maps en WordPress (paso a paso)
Esperamos que este tutorial te haya ayudado a aprender cómo añadir un mapa interactivo en WordPress. Quizá también quieras aprender a añadir Google Web Stories a tu sitio de WordPress o leer nuestra guía definitiva sobre cómo incrustar PDF, hojas de cálculo y mucho más en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?