Una de las cosas más interesantes de Instagram es su característica de entradas que se pueden comprar. Puedes etiquetar productos directamente en tus fotos para que tus seguidores puedan comprar tus elementos / artículos con un solo toque.
Pero aquí está el truco: no puedes incorporar automáticamente esta funcionalidad a tu sitio de WordPress cuando incrustas entradas de Instagram.
Pero no te preocupes. Hemos encontrado una manera fácil de añadir imágenes shoppable de Instagram a WordPress usando el plugin Smash Balloon. 🛍
Esta solución le permite crear un feed de Instagram que se puede comprar en su sitio, ayudándole a convertir el contenido de sus medios sociales en una potente herramienta de ofertas.
En este artículo, te mostraremos cómo añadir fácilmente imágenes shoppable de Instagram en WordPress.

¿Qué es un feed de Instagram shoppable?
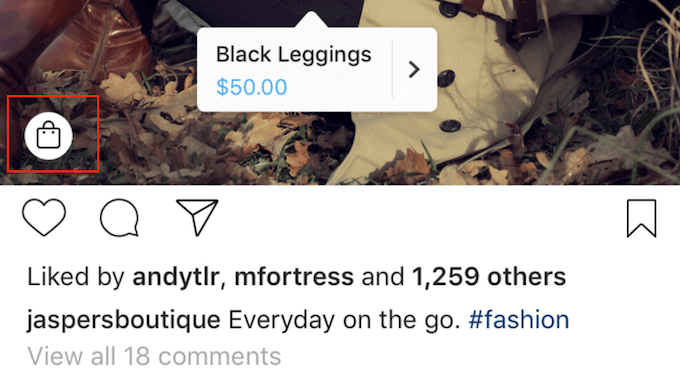
Un feed de Instagram shoppable es una serie de fotos en las que cada una enlaza con una página de producto. Al hacer clic en la foto, te llevará al producto que aparece en ella.
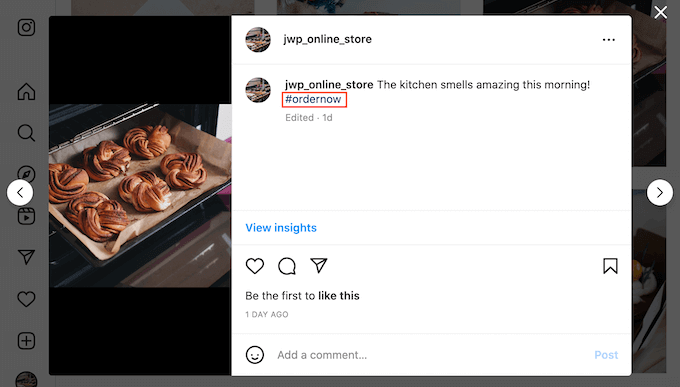
Es posible que estés familiarizado con esta característica cuando entras en Instagram y ves que una foto tiene una etiqueta de producto especial, así:

En Instagram, esta característica es útil para los usuarios que quieren comprar inmediatamente un producto que ven en la aplicación. Y si eres propietario de un pequeño negocio, puede que también quieras llevar esta característica a tu feed de Instagram incrustado en tu sitio web.
El problema es que no es fácil de establecer. Tendrás que establecer un catálogo de Facebook, un catálogo de productos y una página de empresa en Facebook.
Además, tendrás que obtener la aprobación de Instagram para utilizar estas características de compra.
Y lo que es más importante, aunque incrustes una entrada de Instagram con una etiqueta de producto en tu sitio web, es posible que esa etiqueta no aparezca. En otras palabras, puedes perder muchas oportunidades potenciales de conversión.
Afortunadamente, hay una alternativa fácil con Smash Balloon Instagram Pro. Por lo tanto, vamos a ver cómo se puede añadir fácilmente imágenes Instagram-shoppable a su sitio web WordPress.
Puede utilizar estos enlaces rápidos para navegar por los pasos:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Paso 1: Instala un plugin de Instagram Photos compatible con Shoppable
La mejor manera de añadir imágenes de Instagram shoppable en WordPress es mediante el uso de Smash Balloon Instagram Pro. Este plugin gratuito te permite mostrar fotos de una o más cuentas de Instagram en un feed totalmente personalizable.

A medida que publiques nuevas imágenes shoppable en Instagram, aparecerán en tu sitio automáticamente, de modo que los visitantes siempre verán las últimas entradas sin que tengas que añadirlas manualmente.
Hemos probado a fondo el plugin Smash Balloon y hemos descubierto que es muy fácil de usar para principiantes. Para saber más, vea nuestra detallada reseña / valoración de Smash Balloon.
👋 Nota: En esta guía, vamos a utilizar la versión premium de Smash Balloon, ya que tiene las características avanzadas que necesitas para añadir imágenes shoppable en WordPress. Sin embargo, también hay una versión gratuita que te permite incrustar Instagram en WordPress.
Antes de empezar, tendrás que conectar tu cuenta de Instagram a una página de Facebook.
Si tienes una cuenta personal de Instagram, también puedes convertirla en una cuenta de empresa, ya que esto permite a Smash Balloon mostrar tu biografía y cabecera de Instagram automáticamente.
Para obtener instrucciones paso a paso sobre cómo hacer ambas cosas, puede consultar la sección FAQ al final de esta guía.
Cuando estés listo, instala y activa el plugin Smash Balloon Instagram Pro. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
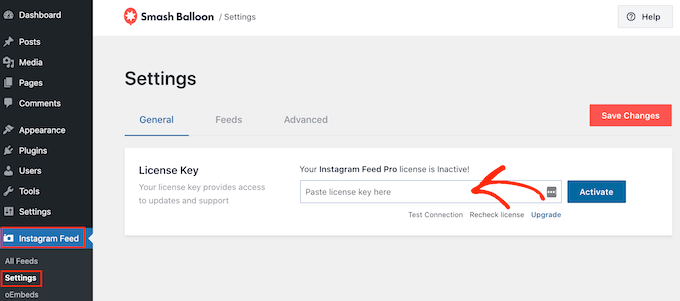
Una vez activado, dirígete a Instagram Feed ” Ajustes e introduce tu clave de licencia en el campo “Clave de licencia”.

Encontrarás esta información en tu cuenta del sitio web de Smash Balloon.
Tras introducir la clave, basta con hacer clic en el botón “Activar”.
Paso 2: Conectar una cuenta de Instagram a WordPress
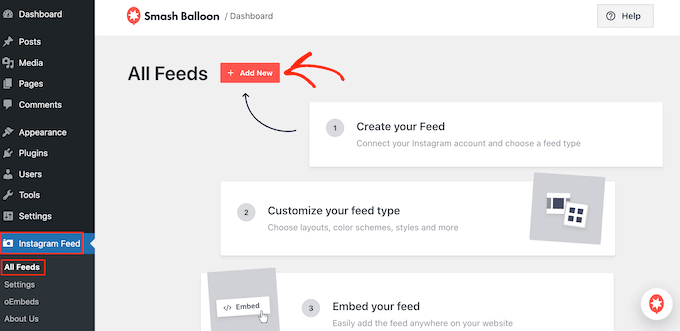
Tras activar el plugin, lo primero que tienes que hacer es conectar tu cuenta de Instagram a WordPress. Solo tienes que ir a Instagram Feed ” Ajustes y, a continuación, hacer clic en “Añadir nuevo”.

Con Instagram Feed Pro, puedes crear feeds a partir de entradas etiquetadas y hashtags o incluso crear un muro social con contenido de un montón de sitios web de medios sociales diferentes.
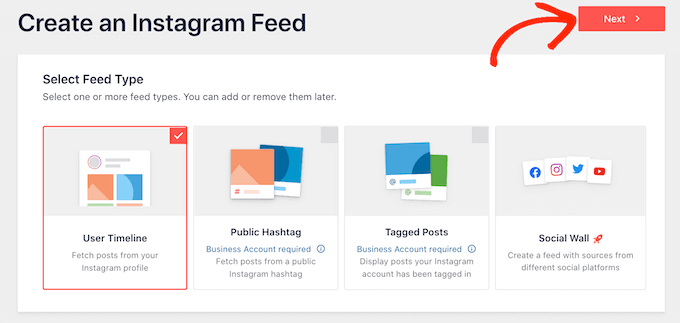
Queremos mostrar imágenes shoppable de nuestra línea de tiempo de Instagram, así que simplemente seleccione ‘Línea de tiempo del usuario’ y luego haga clic en ‘Siguiente’.

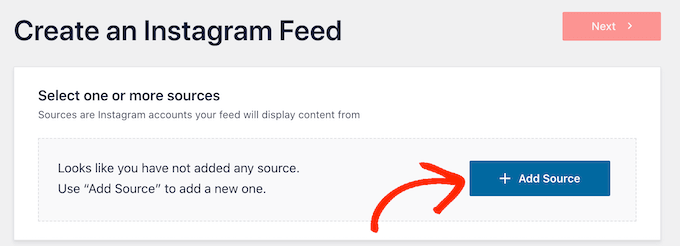
Ahora, elige la cuenta de Instagram desde la que obtendrás las imágenes shoppable.
Para empezar, haga clic en el botón “Añadir fuente”.

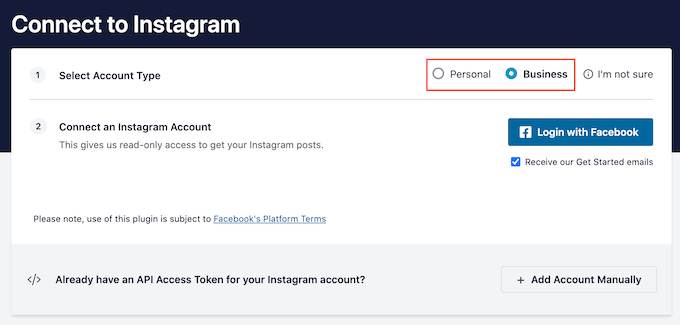
Después, elige si quieres mostrar imágenes shoppable de una cuenta de Instagram personal o de empresa.
Si marcas la casilla siguiente a “Personal”, Smash Balloon no incluirá el avatar de Instagram y la biografía en tu cabecera por defecto. Sin embargo, siempre puedes añadir el avatar de Instagram y la biografía manualmente en los ajustes del plugin.

Después de elegir “Personal” o “Empresas”, haz clic en “Acceder con Facebook”.
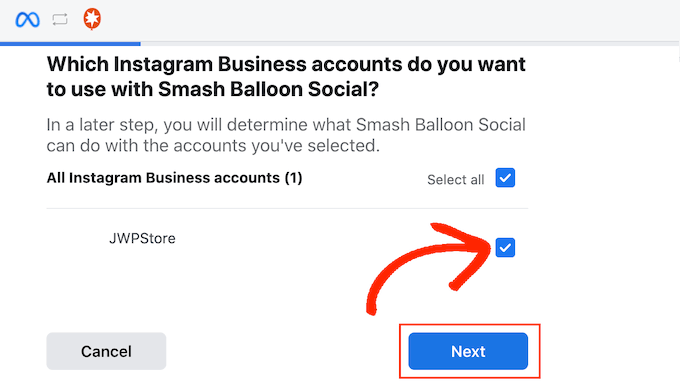
Ahora puedes seleccionar la cuenta de Instagram que quieres que aparezca en tu sitio web de WordPress y hacer clic en “Siguiente”.

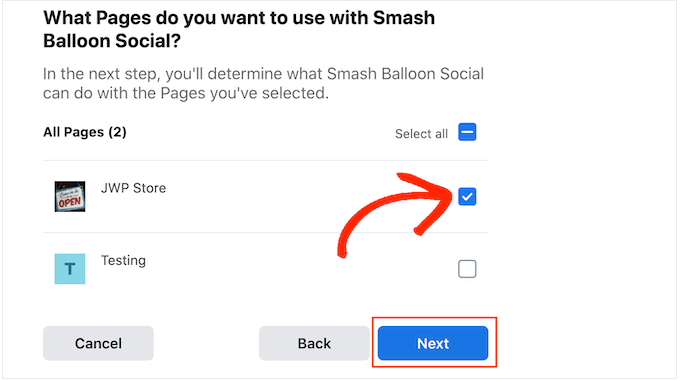
A continuación, marca / comprueba la casilla situada junto a la página de Facebook enlazada a la cuenta de Instagram con tus imágenes shoppable.
Una vez hecho esto, basta con hacer clic en el botón “Siguiente”.

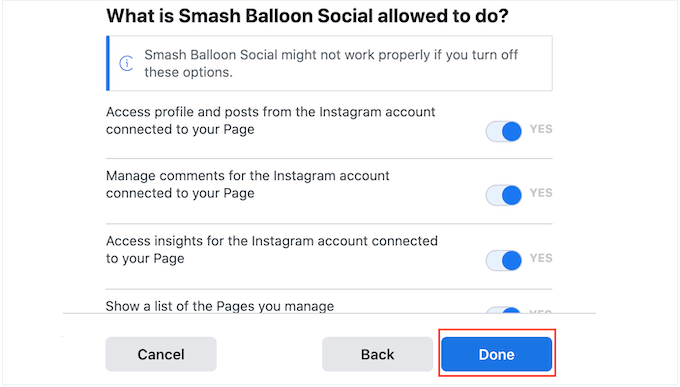
Ahora verás un mensaje / ventana emergente con toda la información a la que Instagram Feed Pro tendrá acceso y las acciones que puede realizar.
Para restringir el acceso del plugin a tu cuenta de Instagram, simplemente haz clic en cualquiera de los interruptores para cambiarlo de “Sí” a “No”. Ten en cuenta que esto puede afectar a las fotos que puedes mostrar en tu blog o sitio web de WordPress.
Teniendo esto en cuenta, te recomendamos que dejes todos los interruptores activados / activos. Cuando estés satisfecho con los ajustes, haz clic en “Hecho”.

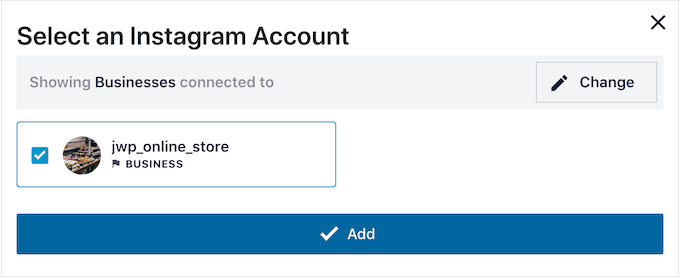
Ahora verás una ventana emergente con la cuenta de Instagram que acabas de añadir a tu sitio web.
Sólo tiene que marcar / comprobar la casilla situada junto a esa cuenta y, a continuación, hacer clic en “Añadir”.

Instagram Feed Pro ahora te llevará de vuelta a la pantalla de Instagram Feeds ” All Feeds.
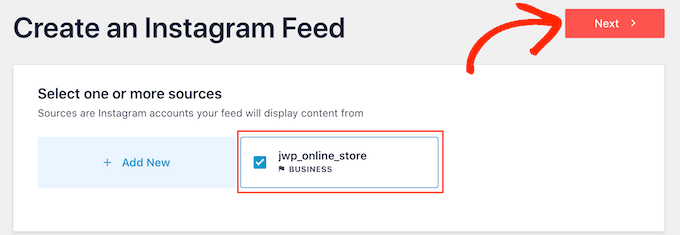
Para crear un feed, sólo tienes que marcar / comprobar la casilla siguiente a la cuenta de Instagram que quieras utilizar. A continuación, haz clic en “Siguiente”.

El plugin ahora creará un feed de fotos de Instagram.
Paso 3: Activar la característica de comprade Smash Balloon
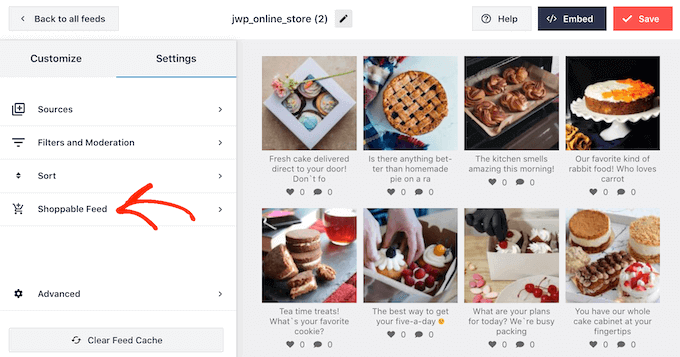
A continuación, tendrás que activar la característica de compra de Smash Balloon. Solo tienes que seleccionar la pestaña “Ajustes” y hacer clic en “Shoppable Feed”.

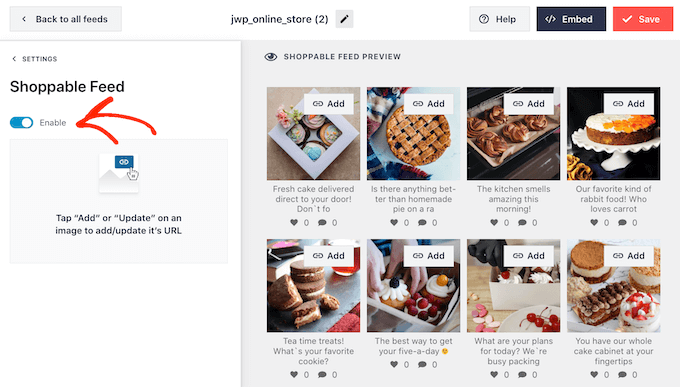
En esta pantalla, sigue adelante y activa el carrusel / control deslizante para que se vuelva azul.
Smash Balloon mostrará ahora un botón “Añadir” en cada foto o vídeo de tu feed de Instagram.

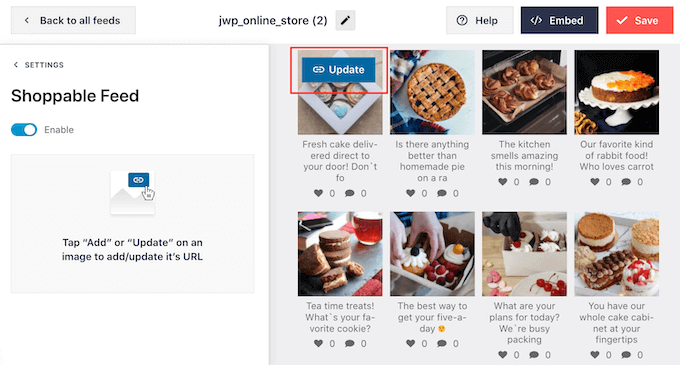
Sólo tienes que buscar la primera entrada que quieras hacer shoppable y hacer clic en su botón “Añadir”.
Ahora puede escribir la URL del producto o servicio en el campo “Enlace del producto” y hacer clic en “Añadir”.

Ahora, al hacer clic en esta foto se abrirá la URL enlazada en una pestaña nueva.
Sólo tienes que repetir estos pasos para hacer que todas las imágenes se puedan comprar.
Si necesita cambiar la URL de una entrada en cualquier momento, sólo tiene que pasar el ratón por encima y hacer clic en “Actualizar”.

Cuando hayas añadido todos los enlaces, no olvides hacer clic en el botón “Guardar”.
Paso 4: Filtra tu feed de Instagram para compras
Por defecto, Smash Balloon muestra todas las imágenes y vídeos de tu cuenta de Instagram. Sin embargo, ya que estamos creando un feed shoppable es posible que desee filtrar sus entradas, y mostrar solo las fotos que enlazan a un producto o servicio.
Esto puede ayudar a los compradores a encontrar productos para comprar en tu tienda online, sin distraerse con otras fotos y vídeos en tu feed de Instagram.
Con Smash Balloon, es fácil filtrar entradas de Instagram en función de sus leyendas. Sólo tienes que añadir una palabra clave o hashtag a tus imágenes shoppable en Instagram, y luego crear un filtro coincidente en Smash Balloon.
Por ejemplo, en la siguiente imagen, estamos utilizando el hashtag #ordernow para todas las imágenes que queremos hacer shoppable.

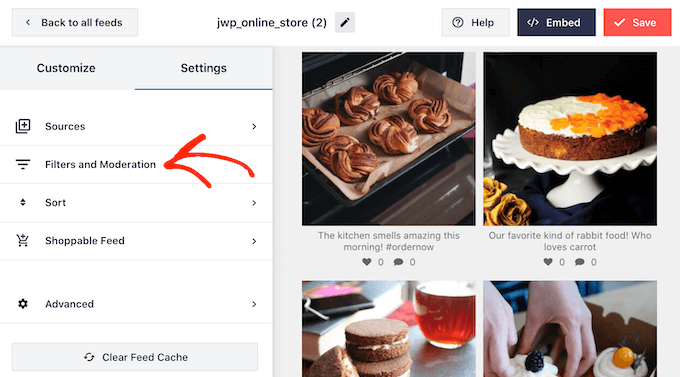
Para crear un filtro en Smash Balloon, seleccione la pestaña “Ajustes”.
A continuación, haz clic en “Filtros y moderación”.

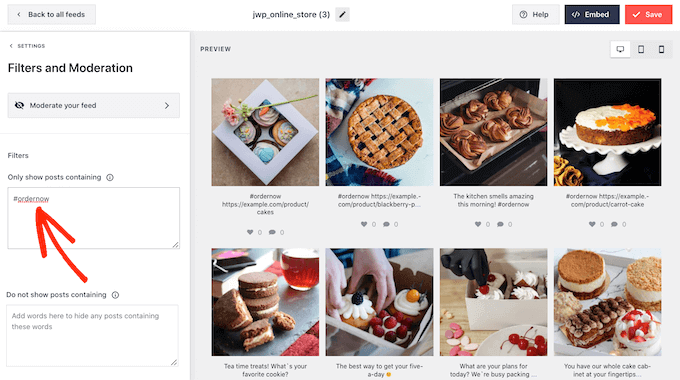
En la casilla “Mostrar solo entradas que contengan”, escribe los hashtags o palabras clave que quieras utilizar en el filtro.
Para utilizar varias palabras en el filtro, basta con separar cada hashtag o palabra clave con una coma.

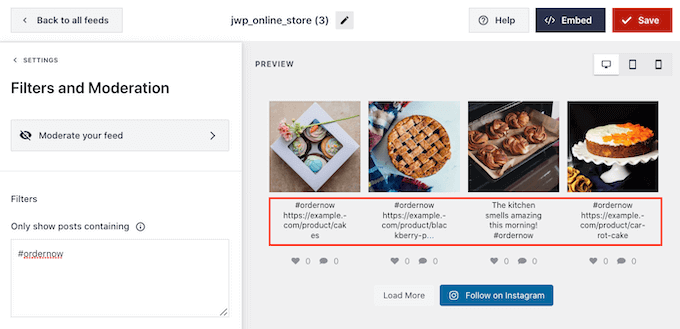
Cuando estés satisfecho con el filtro establecido, haz clic en el botón “Guardar”.
Tenga en cuenta que la vista previa no se actualizará inmediatamente, por lo que tendrá que actualizar la página para ver el filtro en acción.

Paso 5: Personalizar su feed de Instagram Shoppable
Cuando estés satisfecho con las fotos y vídeos que aparecen en tu feed de compra, es posible que quieras cambiar el aspecto del feed.
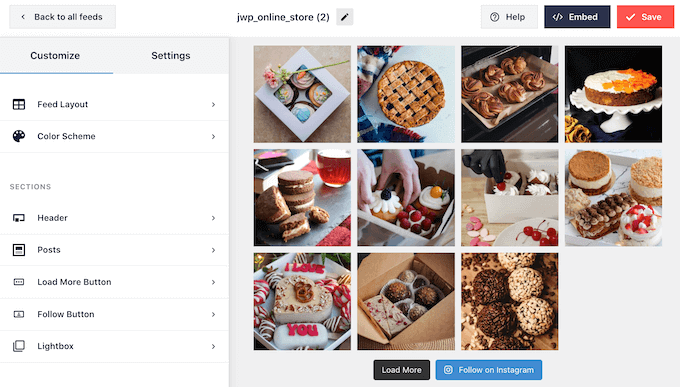
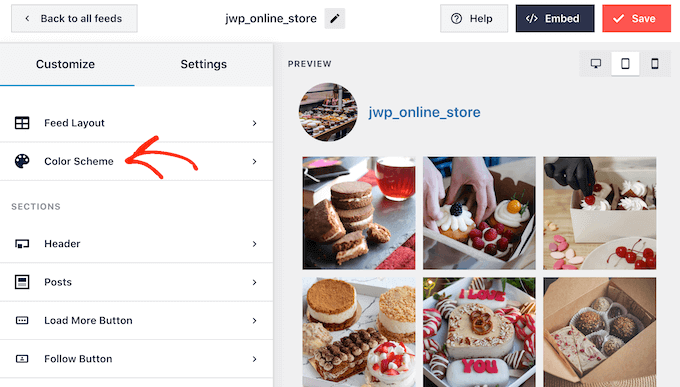
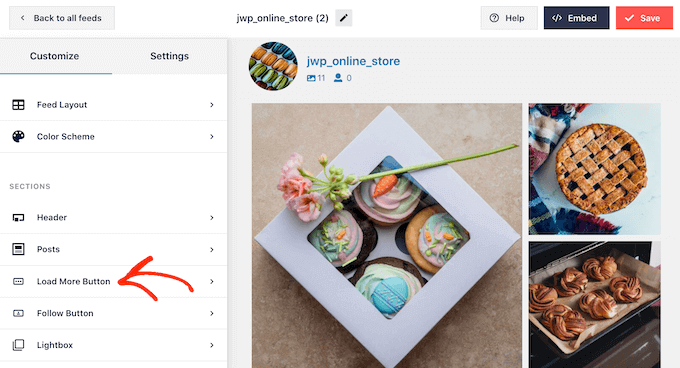
Para personalizar tu feed de Instagram, solo tienes que hacer clic en la pestaña “Personalizar”. En la parte izquierda encontrarás todos los ajustes que puedes utilizar para cambiar el aspecto del feed de medios sociales.

La mayoría de estos ajustes se explican por sí mismos, pero cubriremos rápidamente algunas áreas clave que pueden ayudarle a conseguir más ofertas.
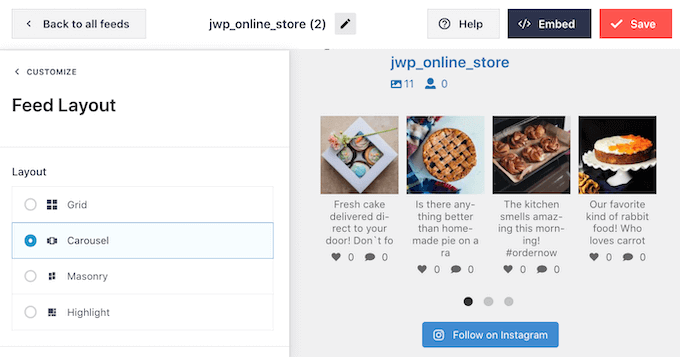
Empecemos por arriba, seleccionando “Disposición del feed”. Aquí puedes elegir diferentes disposiciones para tu feed, como el destacado o el carrusel.

A medida que realice cambios, la vista previa se actualizará automáticamente para que pueda probar diferentes ajustes y ver cuál es el que mejor le queda.
Dependiendo de la estructura / disposición / diseño / plantilla, obtendrás algunos ajustes adicionales que podrás utilizar para ajustar tu feed.
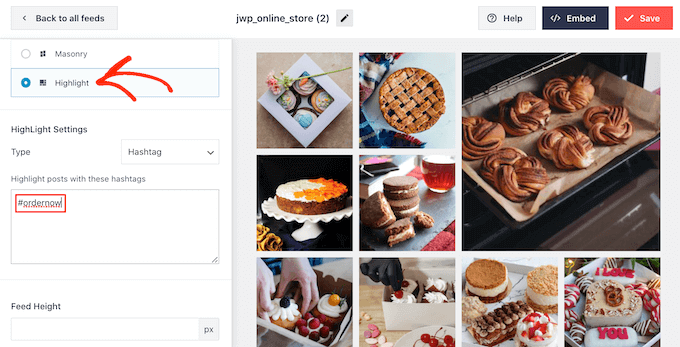
Por ejemplo, si eliges “Destacar”, puedes decirle a Smash Balloon que destaque entradas basándose en un patrón, ID de entrada o un hashtag específico. Esto es ideal para destacar tus productos más populares.

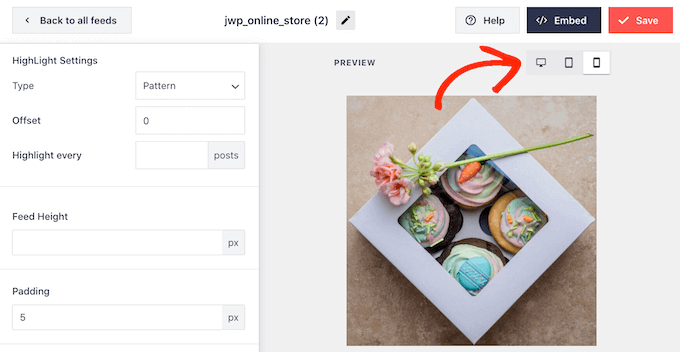
Deberás asegurarte de que el feed de Instagram shoppable se vea igual de bien en smartphones y tabletas que en ordenadores de sobremesa.
Por defecto, Smash Balloon mostrará el mismo número de fotos en ordenadores de sobremesa y dispositivos móviles.
Puede obtener una vista previa de cómo se verá el feed de compra en ordenadores de sobremesa, tabletas y teléfonos inteligentes utilizando la fila de botones de la esquina superior derecha.

Puedes mostrar menos fotos shoppable en dispositivos móviles cambiando los ajustes en las secciones “Número de entradas” y “Columnas”.
Después de hacer cualquier cambio, enlaza ‘Personalizar’. Esto le llevará de vuelta al editor principal de Smash Balloon, listo para explorar la siguiente opción, que es ‘Esquema de color’.

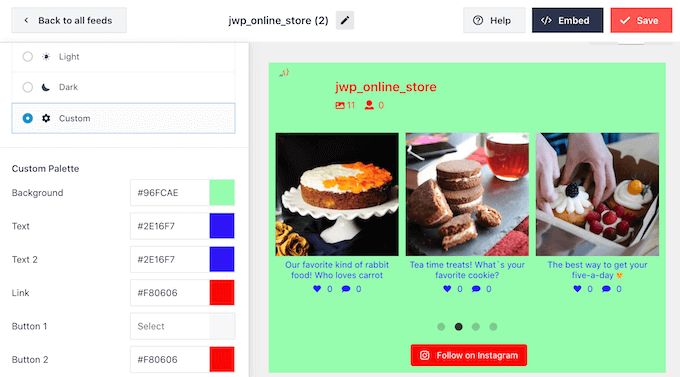
Por defecto, Smash Balloon utiliza un esquema de color heredado de su tema de WordPress, pero también tiene temas “Claro” y “Oscuro” que puede que desee utilizar para el feed shoppable en su lugar.
Otra opción es crear tu propia combinación de colores seleccionando ‘Personalizar’. A continuación, sólo tiene que utilizar los controles para cambiar el color del enlace, el color de fondo, el color del texto en WordPress, etc.

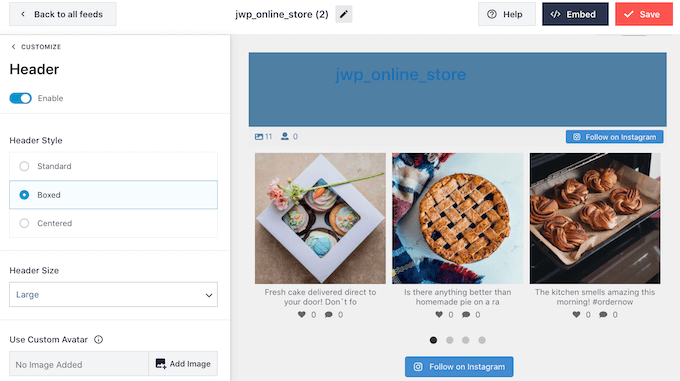
Por defecto, Smash Balloon añade una cabecera al feed shoppable, que es tu foto de perfil y el nombre de tu página.
Para cambiar el aspecto de esta sección, haz clic en “Cabecera” en el menú de la izquierda y, a continuación, utiliza los ajustes para cambiar el color de fondo, el tamaño de la cabecera, añadir el texto de la biografía de Instagram, etc.

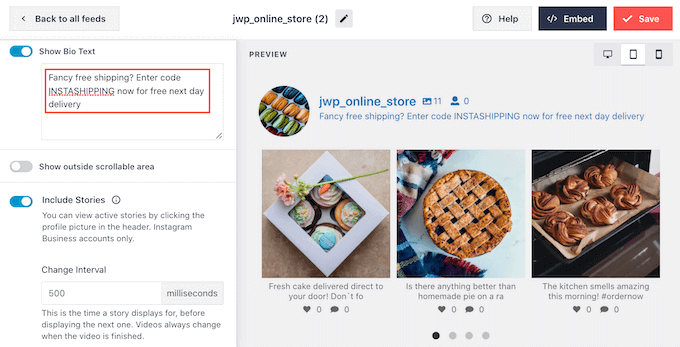
También puede añadir una biografía diferente. Por ejemplo, puedes animar a la gente a comprar tus productos u ofrecer a los visitantes un código de cupón exclusivo.
Para obtener más información sobre la creación de estos códigos, consulte nuestra selección experta de los mejores plugins de códigos de cupones de WordPress para su tienda en línea.
Para crear una biografía de Instagram única, sólo tienes que escribir en la casilla “Añadir biografía personalizada”.

Una vez hecho esto, haz clic en “Personalizar” para volver al editor principal de Smash Balloon.
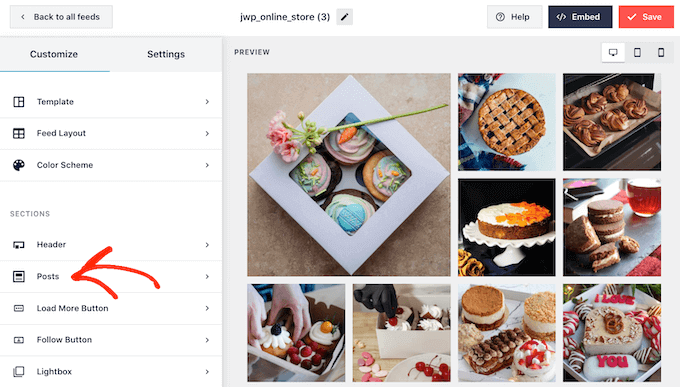
A continuación, seleccione “Entradas”.

Accederá a una pantalla con varias opciones.
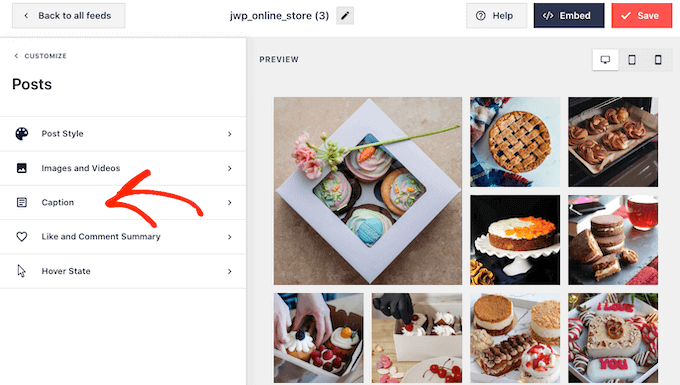
Puedes echar un vistazo a estos ajustes y hacer los cambios que quieras, pero vamos a centrarnos en ‘Leyenda’.

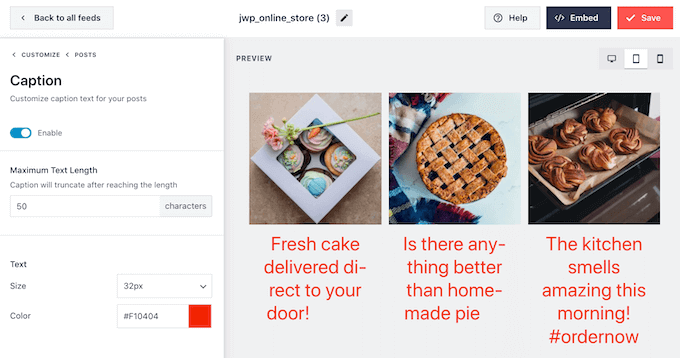
Si ha añadido enlaces de compra a las leyendas, es importante que el texto destaque. Por ejemplo, puedes aumentar el tamaño de la leyenda.
Incluso puede utilizar un color diferente para la leyenda.

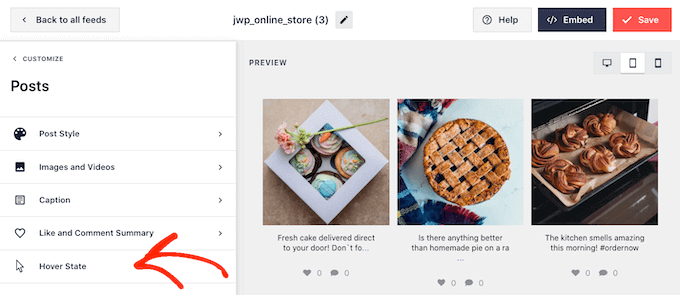
Una vez hecho esto, haz clic en “Entradas” para volver a la pantalla anterior.
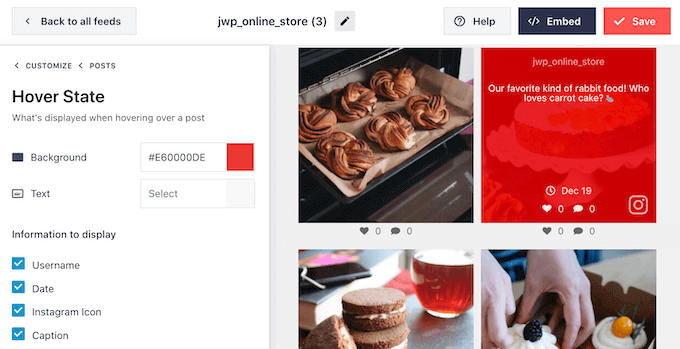
Aquí también verás la opción “Hover State”, que es la superposición que Smash Balloon añade a una entrada al pasar el cursor sobre ella.

Esto permite a los visitantes ver cualquier enlace en tus leyendas sin abrir primero esa entrada de Instagram.
En esta pantalla, puedes utilizar los ajustes para crear una llamativa superposición de colores.

Después de seleccionar “Estado del cursor” podrás cambiar el color de fondo y el color del texto que aparece al pasar el cursor sobre cada entrada.
En “Información a mostrar”, verás toda la información que Smash Balloon puede mostrar como parte de la superposición. Solo tienes que marcar / comprobar la casilla siguiente a cada información que quieras mostrar.

Si añades enlaces a tus leyendas, asegúrate de activar la opción “Leyenda”.
Cuando esté satisfecho con los cambios, haga clic en “Personalizar” para volver a la pantalla principal del editor de Smash Balloon. Ahora puedes seleccionar la siguiente opción, que es ‘Cargar más botón’.

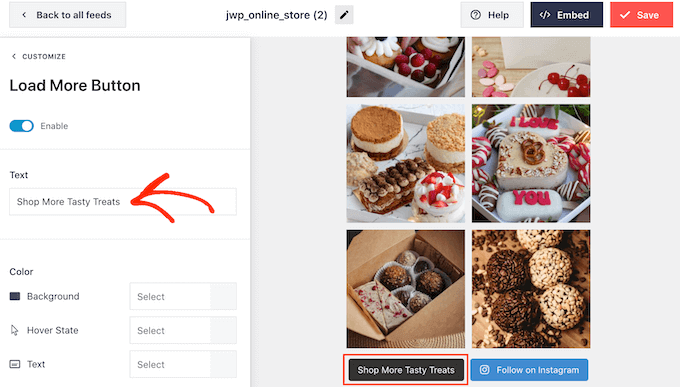
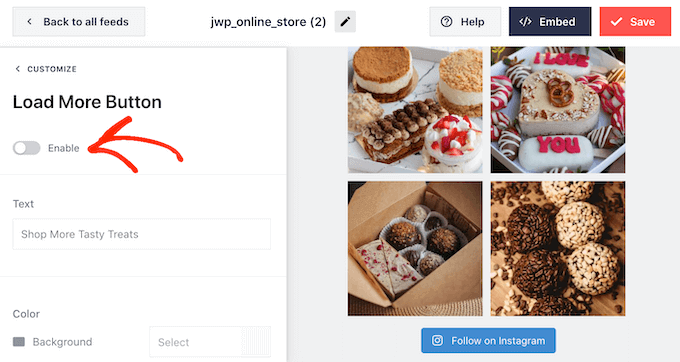
Por defecto, Smash Balloon añade un botón “Cargar más” en la parte inferior de tu feed de Instagram para que los visitantes puedan desplazarse por tus entradas con posibilidad de compra.
Aquí puede cambiar el color de fondo del botón, el color del texto y el estado al pasar el cursor.
También puede añadir su propio mensaje al botón escribiendo en el campo “Texto”.

Aunque recomendamos dejar activado el botón “Cargar más” para conseguir más ofertas, puede quitarlo.
Por ejemplo, puedes animar a la gente a visitar tu página de Instagram limitando el número de fotos que pueden ver en tu mercado o tienda online.
Para eliminar el botón, basta con hacer clic en el carrusel / control deslizante “Activar” para que pase de azul a gris.

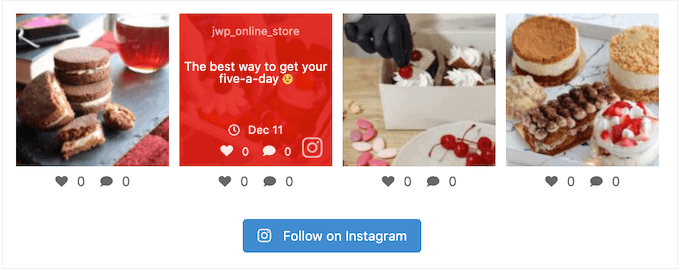
Si a los compradores les gusta lo que ven, es posible que decidan seguirle en Instagram utilizando el botón “Seguir en Instagram” que aparece debajo del feed shoppable.
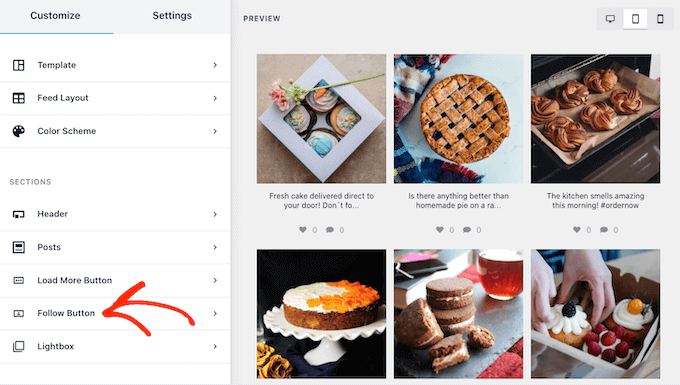
Dado que es un botón tan importante, puede ayudarle a destacar seleccionando “Botón de seguimiento” en la pantalla principal del editor de Smash Balloon.

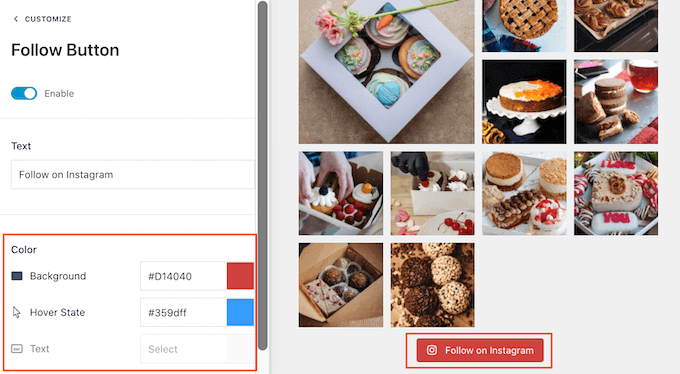
Aquí puede cambiar el color de fondo del botón, el estado al pasar el cursor y el color del texto.
También puedes sustituir el texto predeterminado “Seguir en Instagram” por tu propio mensaje.

Como siempre, cuando haya terminado con estos ajustes, sólo tiene que hacer clic en “Personalizar” para volver a la pantalla principal del editor.
Si ha activado la característica de compra de Smash Balloon, al hacer clic en cualquier entrada del feed de Instagram se abrirá una nueva pestaña que le llevará directamente a la página del producto enlazado.
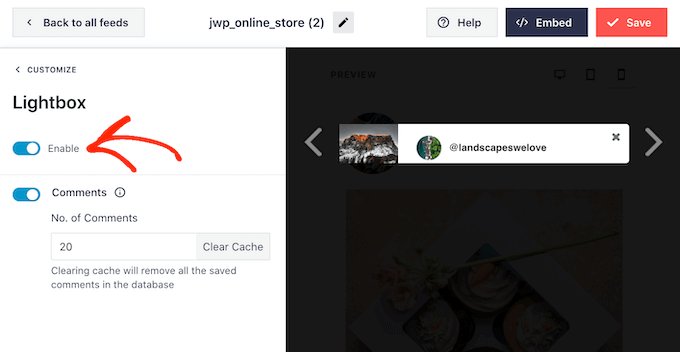
Sin embargo, si no ha activado la característica de compra, puede que le interese echar un vistazo a la característica de caja de luz de Smash Balloon.
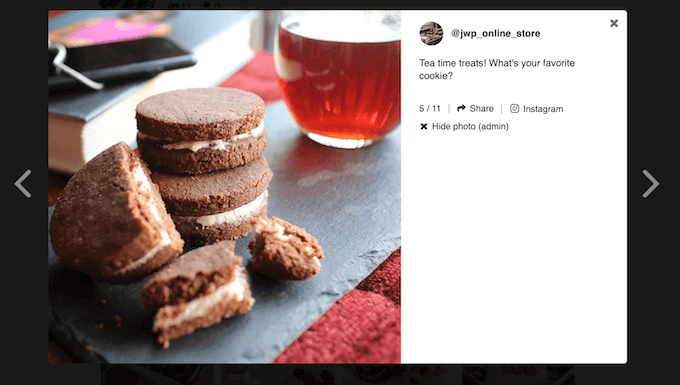
Esta característica permite a los visitantes abrir la imagen o el vídeo en una caja de luz emergente sin salir de tu sitio web. A continuación, pueden hacer clic en los enlaces de compra que aparecen en las leyendas de Instagram.

Para activar o desactivar la caja de luz, sólo tiene que seleccionar “Caja de luz” en el menú de la izquierda.
Aquí puede quitar / añadir esta característica utilizando el carrusel / control deslizante “Activar”.

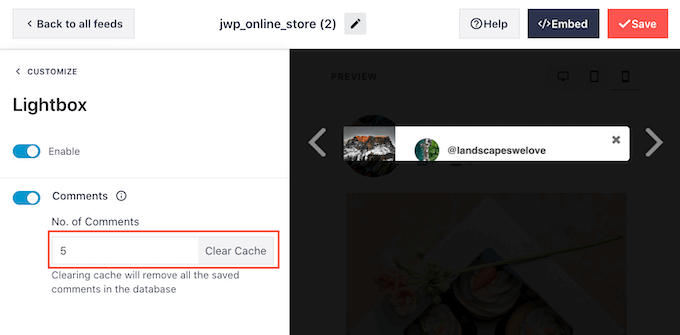
También puedes cambiar el número de comentarios que Smash Balloon mostrará en la caja de luz. Al igual que las reseñas / valoraciones de productos, los comentarios positivos pueden ayudarte a vender más productos y servicios.
Sin embargo, también pueden distraer la atención, por lo que le recomendamos que introduzca un número máximo en la casilla “Nº de comentarios”.

Otra opción es ocultar completamente los comentarios al hacer clic en el conmutador “Comentarios”.
Cuando estés satisfecho con el aspecto del feed de Instagram, no olvides hacer clic en “Guardar” para guardar los cambios. Ya puedes añadir el feed de Instagram a tu sitio web.
Paso 6: Incrustar tu feed de Instagram en WordPress
Puedes añadir el feed shoppable a tu sitio web mediante un bloque de Gutenberg, un widget o un shortcode.
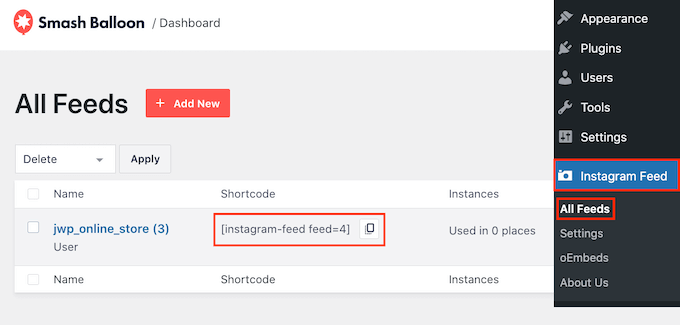
Si ha creado más de un feed utilizando el plugin Smash Balloon, necesitará conocer el código del feed si va a utilizar un widget o un bloque.
Para obtener este código, ve a Instagram Feed ” Todos los feeds y copia el valor de la columna “Shortcode”.

Si quieres incrustar el feed de Instagram en una página o entrada, te recomendamos que utilices el bloque Feed de Instagram.
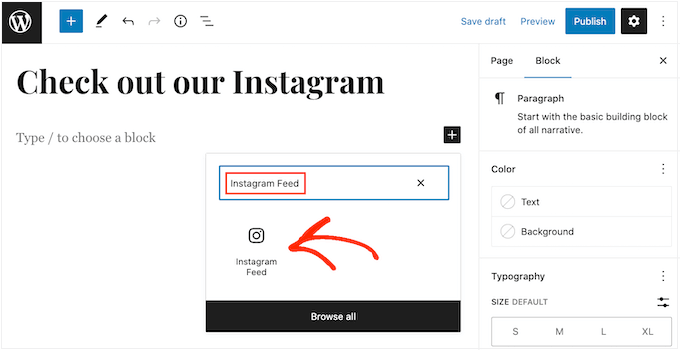
Solo tienes que abrir la página o entrada en la que quieras incrustar tu feed de fotos y vídeos shoppable. A continuación, haz clic en el icono “+” para añadir un nuevo bloque y empieza a escribir “Instagram Feed”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página o entrada.

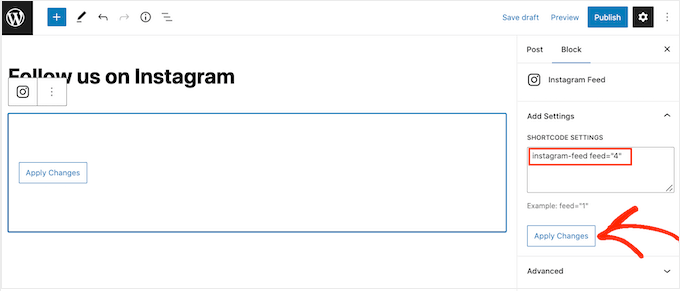
El bloque mostrará uno de tus feeds de Smash Balloon por defecto. Si quieres mostrar un feed de Instagram diferente, busca “Ajustes de shortcode” en el menú de la derecha.
Sólo tiene que añadir el shortcode y hacer clic en “Aplicar cambios”.

El bloque mostrará ahora todas las fotos y vídeos de tu feed de Instagram. Solo tienes que publicar o actualizar la página para que el feed aparezca en tu sitio web.
Otra opción es añadir el feed a cualquier zona preparada para widgets, como la barra lateral o una sección similar. Esto permite a los visitantes comprar usando tu feed de Instagram desde cualquier página de tu sitio.
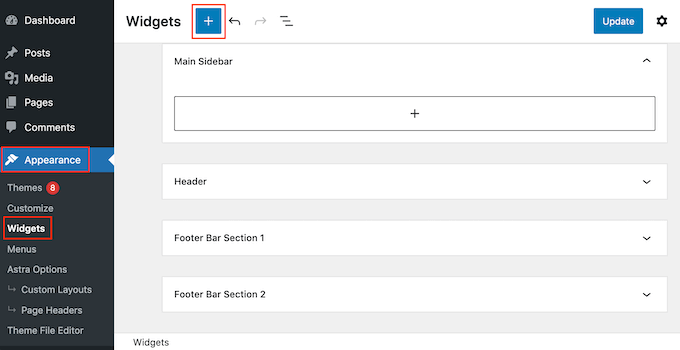
Simplemente vaya a Apariencia ” Widgets en el escritorio de WordPress y luego haga clic en el botón azul ‘+’.

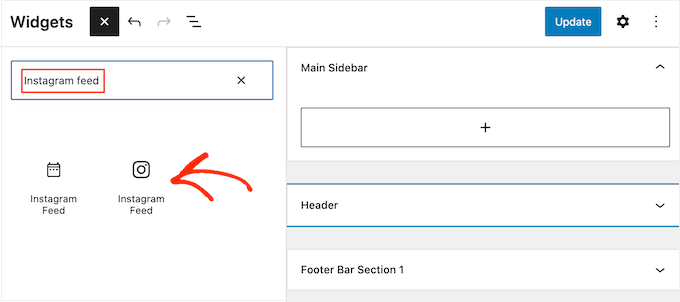
En la barra de búsqueda, escribe “Instagram Feed” y selecciona el widget adecuado cuando aparezca.
Sólo ten en cuenta que WordPress tiene un widget de Instagram incorporado, así que asegúrate de elegir el que muestra el logotipo oficial de Instagram.

A continuación, solo tienes que arrastrar el widget a la zona en la que quieras mostrar el feed de Instagram que se puede comprar, como la barra lateral o una sección similar.
El widget mostrará automáticamente uno de los feeds que hayas creado con Smash Balloon. Si no es el feed de Instagram shoppable que acabas de crear, escribe el código del feed en el cuadro “Ajustes de shortcode”.
A continuación, haga clic en “Aplicar cambios”.
Ahora puede activar el widget haciendo clic en el botón “Actualizar”. Para obtener más información, consulte nuestra guía práctica sobre cómo añadir y utilizar widgets en WordPress.
Otra opción es incrustar el feed de Instagram en cualquier página, entrada o zona preparada para widgets mediante un shortcode.
Si necesita ayuda para colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode.
Además, si utilizas un tema activado / activo por bloques, puedes utilizar el editor de sitio completo para añadir el bloque de feed de Instagram en cualquier parte de tu sitio web.
Para obtener más información, marque / compruebe nuestra guía para principiantes sobre el uso de WordPress edición completa del sitio.
Cómo añadir imágenes de Instagram Shoppable en WordPress: FAQ
Instagram Feed Pro hace que sea fácil de mostrar entradas shoppable en su sitio web de WordPress. Dicho esto, aquí están algunas de las preguntas más frecuentes acerca de la adición de imágenes Instagram shoppable a WordPress.
¿Necesito una cuenta de empresa de Instagram para crear un feed shoppable?
Smash Balloon’s Instagram Feed Pro puede mostrar imágenes shoppable de una cuenta de Instagram personal o de negocios.
Sin embargo, Smash Balloon no puede obtener automáticamente el avatar de Instagram y la biografía de una cuenta personal de Instagram. Por lo tanto, es posible que desee comprobar si tiene una cuenta personal o de negocios y luego cambiar a una cuenta de negocios.
Entonces, Smash Balloon puede buscar tu avatar y tu biografía automáticamente.
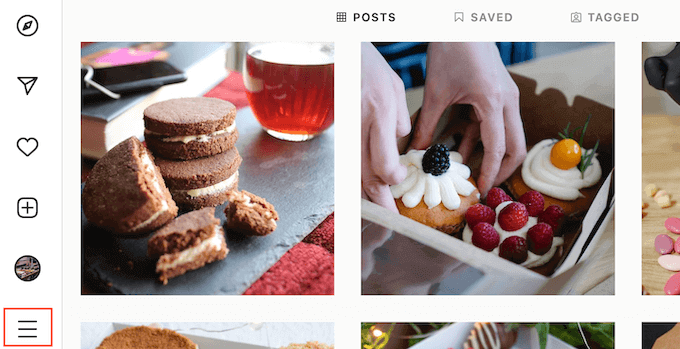
Para comprobarlo, sólo tienes que visitar tu cuenta de Instagram y hacer clic en el icono de tres rayas.

A continuación, selecciona “Ajustes”.
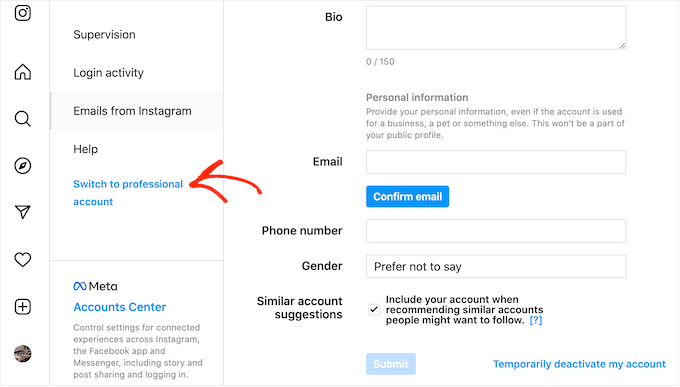
Si no tienes una cuenta profesional de Instagram, en esta pantalla aparecerá “Cambiar a cuenta profesional” en el menú de la izquierda.

Si actualmente tiene una cuenta personal y desea cambiar a una cuenta de empresa, siga adelante y haga clic en ese enlace.
¿Cómo conecto una página de Facebook a una cuenta de Instagram?
Antes de añadir imágenes de Instagram que se puedan comprar a WordPress, tendrás que conectar tu cuenta de Instagram a una página de Facebook.
Para ello, dirígete a la página de Facebook que quieras utilizar y, a continuación, haz clic en “Ajustes” en el menú de la izquierda.
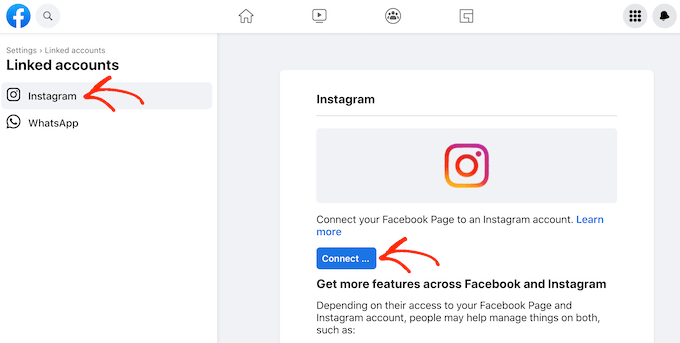
Después, haz clic en “Cuenta enlazada” y selecciona “Instagram”. Por último, sigue adelante y haz clic en el botón “Conectar”.

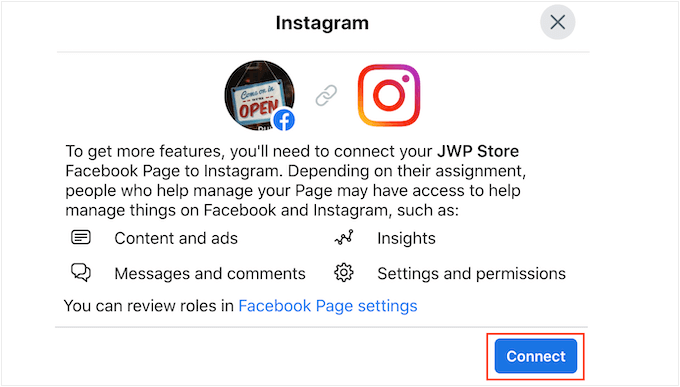
A partir de ahora, Facebook mostrará toda la información a la que podrá acceder y las acciones que podrá realizar en Instagram.
Si está de acuerdo, haga clic en el botón “Conectar”.

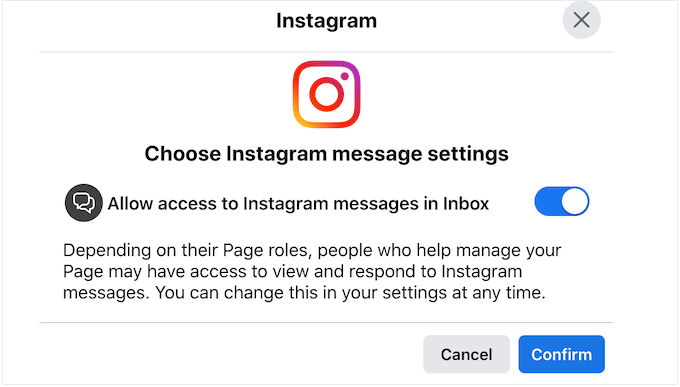
Ten en cuenta que cualquier otra persona que gestione tu página de Facebook podrá ver los mensajes de Instagram de tus clientes y responder a ellos. Si quieres que tus mensajes de Instagram sean privados, haz clic para desactivar la opción.
Cuando esté satisfecho y listo para continuar, haga clic en “Confirmar”.

Se abrirá una ventana emergente en la que podrás introducir tu nombre de usuario y contraseña de Instagram.
Cuando estés listo, haz clic en “Acceder”.

Al cabo de unos instantes, verás un mensaje en el que se indica que tus cuentas de Instagram y Facebook ya están conectadas.
Esperamos que este artículo te haya ayudado a aprender cómo añadir imágenes shoppable de Instagram en WordPress. Puede que también quieras ver nuestra guía sobre cómo incrustar vídeos de TikTok en WordPress o ver nuestros consejos de expertos sobre cómo ganar dinero usando IA.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Talat Mehmood
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support
Glad you found our tutorial helpful
Admin
Shelley R Zurek
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support
You would be connecting it to a shop on a page that is not Instagram.
Admin