El desplazamiento infinito es una de esas tendencias de sitios web que hemos visto ir y venir a lo largo de los años. Es ideal para sitios con mucho contenido, como blogs, portales de noticias y plataformas de medios sociales, donde los usuarios disfrutan de una navegación sin fin.
Si quiere mantener a sus visitantes pegados a su contenido, el desplazamiento infinito puede ser la solución que busca. Esta característica carga automáticamente el nuevo contenido a medida que los usuarios se desplazan hacia abajo, por lo que no tienen que hacer clic para ir a la página siguiente.
Pero, ¿cómo añadir esto a su sitio de WordPress? No te preocupes, porque hemos ideado 3 formas sencillas de implementar el desplazamiento infinito, sin importar tus conocimientos técnicos.

¿Hacia el desplazamiento infinito o no? 🔍
Seamos vaciles: el desplazamiento infinito no es para todos. Aunque este elemento de diseño web de WordPress funciona perfectamente en sitios con mucho contenido, como feeds de medios sociales y portales de noticias, puede frustrar a los usuarios de un sitio de comercio electrónico que buscan productos específicos.
Según nuestras observaciones, que ayudan a millones de usuarios de WordPress, el desplazamiento infinito funciona mejor cuando sus visitantes desean navegar y descubrir contenido de forma natural.
Piense en galerías de fotos al estilo de Instagram o sitios de noticias como BuzzFeed, donde los lectores disfrutan de una exploración fluida del contenido. Puede hacer que a los visitantes les resulte más fácil y agradable navegar por tus entradas individuales, especialmente si están en el móvil.
Pero puede ser frustrante en sitios o directorios web donde los usuarios necesitan una navegación vaciada o quieren encontrar rápidamente información específica.
¿Otra consideración importante? Aunque el desplazamiento infinito puede aumentar la participación, debe implementarse correctamente para evitar ralentizar el sitio o crear problemas de accesibilidad. Así que, si quieres probarlo, es una buena idea para optimizar el rendimiento de tu sitio web en WordPress.
Dicho esto, echemos un vistazo a cómo añadir el desplazamiento infinito de WordPress a su sitio web. Puede utilizar estos enlaces rápidos para omitir a un método específico:
Opción 1: Utilice el desplazamiento infinito de Catch para una configuración rápida
Durante nuestras pruebas e investigaciones, descubrimos que la mejor forma de añadir desplazamiento infinito es con el plugin Catch Infinite Scroll. Además de ser fácil de usar, también le permite personalizar cómo se comporta el desplazamiento infinito en su sitio.
Lo primero que tienes que hacer es instalar y activar el plugin Catch Infinite Scroll. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
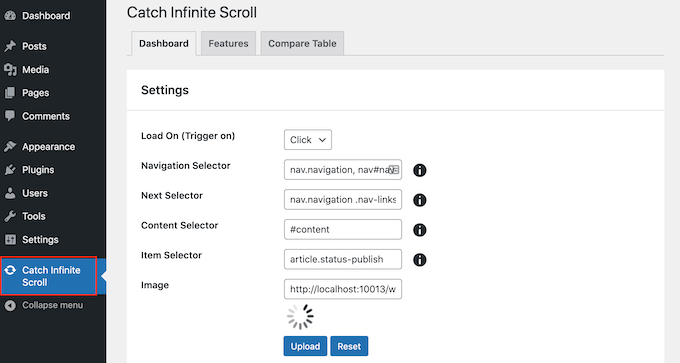
Una vez activado, verá un nuevo elemento / artículo de menú llamado ‘Catch Infinite Scroll’ en su escritorio de WordPress. Simplemente dale un clic para configurar los ajustes del plugin.

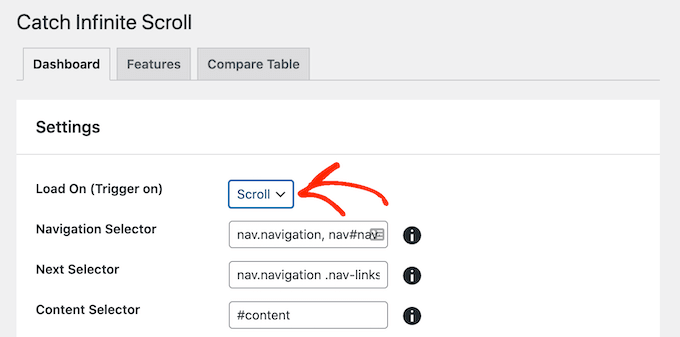
Queremos activar el desplazamiento infinito cuando el usuario comience a desplazarse por la página.
Con esto en mente, abra el menú desplegable “Cargar en” y elija “Desplazamiento”. Si elige “Hacer clic”, Catch Infinite Scroll mostrará un botón “Cargar más”.

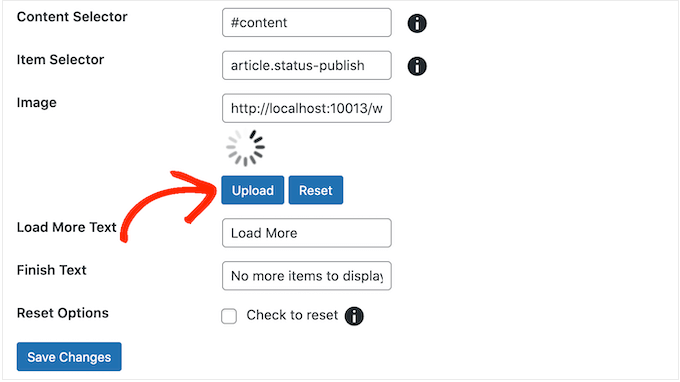
A continuación, puede personalizar el selector de navegación, el selector siguiente, el selector de contenido y el selector de elementos. Los ajustes por defecto funcionan bastante bien, así que no necesitas hacer ningún cambio.
La sección “Imagen” muestra el icono del cargador de contenido que Infinite Scroll mostrará cuando esté cargando contenido.
Por defecto, utiliza una imagen GIF de carga, pero puede cambiarla si lo desea. Basta con hacer clic en “Cargar” y, a continuación, elegir una imagen de la biblioteca de medios o subir un archivo nuevo.

Cuando esté satisfecho con cómo se ha establecido el desplazamiento infinito, haga clic en el botón “Guardar cambios” para guardar los cambios.
Ahora, si visita su sitio web WordPress, verá el desplazamiento infinito en acción.

Opción 2: Añadir desplazamiento infinito a WooCommerce con YITH
YITH Infinite Scrolling es un plugin de desplazamiento infinito de YITH, un desarrollador de plugins de WooCommerce. Así que si quieres añadir desplazamiento infinito a tus páginas de producto, entonces este es el plugin que te recomendamos. Funciona realmente bien con otros plugins de YITH como YITH WooCommerce Points and Rewards.
Este plugin funciona de forma inmediata, por lo que sólo tienes que instalarlo y activarlo para añadir desplazamiento infinito a tu sitio web WordPress. Para más detalles, consulta nuestra guía práctica sobre cómo instalar un plugin de WordPress.
Una vez activado, puede visitar su sitio web para ver en acción la nueva característica de desplazamiento infinito.
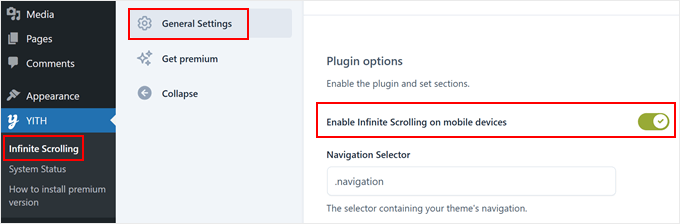
Si desea retocar el desplazamiento infinito, encontrará unos sencillos ajustes yendo a YITH ” Desplazamiento Infinito en su escritorio de WordPress.

Aquí puede activar y desactivar el desplazamiento infinito.
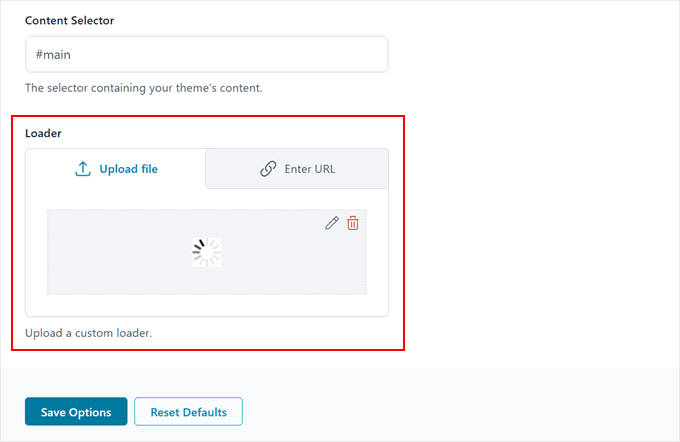
También puedes cambiar la imagen o GIF que YITH muestra cuando está cargando contenido. Simplemente desplázate a la sección ‘Cargando Imagen’ y luego sube tu imagen. También puedes subir una imagen vía URL.

No olvides hacer clic en el botón “Guardar opciones”.
Opción 3: Personalización avanzada con Ajax Cargar más
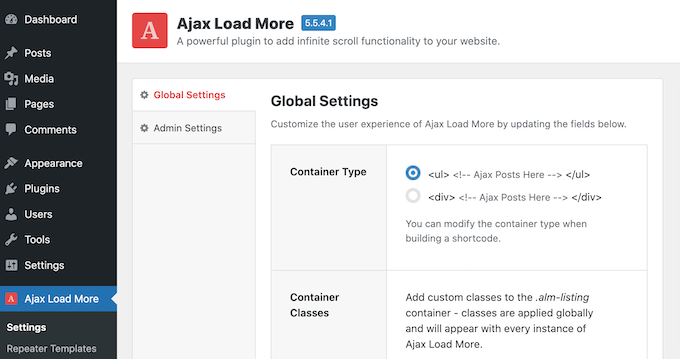
Ajax Load More tiene una interfaz avanzada con un montón de opciones diferentes, incluyendo una plantilla de repetición, maquetador de shortcode y consultas de WordPress.
El plugin también ofrece más ajustes de personalización, incluyendo muchos estilos de iconos de carga de página y estilos de botones.
Con esto en mente, tiene una curva de aprendizaje más pronunciada y no se recomienda para principiantes. Sin embargo, ofrece a los usuarios más avanzados un control completo sobre el desplazamiento infinito de su sitio web.
Para una guía detallada, puede ver nuestro tutorial sobre cómo crear un botón de cargar más entradas en WordPress usando el plugin Ajax Load More.

Añadir desplazamiento infinito en WordPress: FAQ
¿Todavía tiene preguntas acerca de cómo añadir desplazamiento infinito a su sitio web WordPress? Vamos a discutir algunas preguntas frecuentes acerca de esta característica de diseño.
¿Es bueno o malo el desplazamiento infinito?
El desplazamiento infinito tiene sus pros y sus contras. Es ideal para sitios web como medios sociales, blogs y sitios de noticias en los que los usuarios disfrutan navegando por contenidos variados. Sin embargo, en sitios orientados a objetivos concretos, como los de comercio electrónico, puede resultar frustrante para los usuarios que buscan elementos / artículos específicos.
¿El desplazamiento infinito mejora el rendimiento?
El desplazamiento infinito puede facilitar a los usuarios el acceso rápido a más contenidos, sobre todo en dispositivos móviles, donde el desplazamiento es natural.
Sin embargo, sin una optimización adecuada, puede ralentizar los tiempos de carga de la página, especialmente con archivos de medios grandes. Por eso es buena idea seguir las mejores prácticas de velocidad y rendimiento de sitios web.
¿El desplazamiento infinito es malo para el SEO?
Sin la optimización adecuada, el desplazamiento infinito puede ser malo para el SEO de WordPress. Los motores de búsqueda pueden no indexar todo el contenido ya que no se desplazan automáticamente hacia abajo.
Pero hay formas de optimizarlo para mejorar el SEO. Puede añadir un botón de cargar más utilizando AJAX para que los motores de búsqueda reconozcan el material adicional, utilizar el marcado schema para clarificar su contenido para los motores de búsqueda y precargar enlaces a próximos contenidos.
¿Es mejor el desplazamiento infinito que la paginación?
Que el desplazamiento infinito sea mejor que la paginación depende de lo que funcione mejor para su sitio web y sus usuarios. El desplazamiento infinito ofrece una experiencia fluida, mientras que la paginación proporciona una estructura más clara. Ambas tienen sus ventajas, así que elija en función de su contenido y de las preferencias de su público.

Más información sobre cómo optimizar el diseño de su blog en WordPress
¿Quieres más consejos y trucos para mejorar tu blog de WordPress? Marca / comprueba estas guías:
- Cómo añadir un efecto de paralaje a cualquier tema de WordPress
- Cómo añadir un redimensionador de fuentes en WordPress para mejorar la accesibilidad
- Cómo crear un divisor de formas personalizado en WordPress
- Trucos de la barra lateral de WordPress para obtener los máximos resultados
- Cómo añadir una barra de desplazamiento personalizada a cualquier elemento de WordPress
- Cómo resaltar texto en WordPress (Guía para principiantes)
- Cómo añadir contenido dinámico en WordPress (Guía para principiantes)
Esperamos que este tutorial te haya ayudado a aprender cómo añadir desplazamiento infinito a tu sitio de WordPress. También puedes comprobar nuestra guía para principiantes sobre cómo editar tu sitio web en WordPress y nuestra selección de las mejores alternativas a Canva para gráficos de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin