Has notado esas cautivadoras historias visuales en Instagram, Facebook y Snapchat que captan la atención y mantienen a los visitantes desplazándose. Puedes agregar este mismo tipo de contenido atractivo a tu sitio web de WordPress usando Google Web Stories.
Google Web Stories ofrece una forma atractiva de conectar con tu audiencia. Te permite compartir contenido en pequeñas dosis, destacados de productos o vistazos detrás de cámaras en un formato amigable para dispositivos móviles.
Este artículo te guiará a través de los sencillos pasos para agregar Google Web Stories a tu sitio de WordPress, para que puedas captar la atención de tus visitantes y mantenerlos interesados.

Aquí están los temas que cubriremos en este artículo:
- ¿Qué son las Google Web Stories?
- ¿Por qué usar Google Web Stories?
- ¿Cómo agregar Google Web Stories a WordPress?
- Mostrar una Web Story en WordPress
- Agregar integraciones a Google Web Stories
¿Qué son las Google Web Stories?
Las Google Web Stories son un estilo popular de contenido corto similar al formato de historias utilizado por plataformas de redes sociales como Instagram, Facebook, Snapchat y YouTube.
Puede que no siempre se llamen igual, pero todas hacen lo mismo.
Son diapositivas interactivas que se pueden tocar con contenido multimedia enriquecido como imágenes, música y videos. Todos estos elementos las hacen muy atractivas.

¿Por qué usar Google Web Stories?
Usar Google Web Stories te permite llevar el formato de historias interactivas a tu propio sitio web. Esto te da más control y flexibilidad, y no dependes del algoritmo de una plataforma de terceros para mostrárselo a tu audiencia.
A continuación, se presentan algunas razones más para usar Google Web Stories:
- Google Web Stories te permite llevar el formato de historias a tu sitio web. Puedes crear y publicar historias interactivas listas para dispositivos móviles en tu propio sitio.
- Es muy atractivo, y los usuarios comprometidos son más propensos a convertir y pasar más tiempo en tu sitio web de WordPress, lo que significa más ventas, conversiones y crecimiento para tu negocio y marca.
- Utilizan el formato AMP, admiten datos estructurados e incluso se pueden monetizar usando Google AdSense.
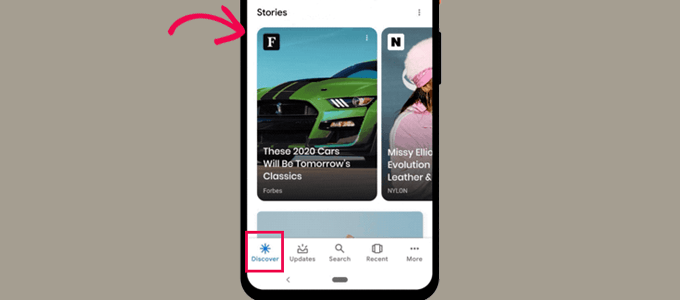
- Las Google Web Stories se pueden indexar y pueden aparecer en los resultados de búsqueda de Google y en Discover.

Dicho esto, veamos cómo agregar fácilmente Google Web Stories a tu sitio de WordPress.
¿Cómo agregar Google Web Stories a WordPress?
Puedes agregar Google Web Stories a WordPress usando el plugin gratuito Web Stories. Creado por Google, este plugin te permite diseñar y crear hermosas historias web y publicarlas fácilmente en tu sitio.
Primero, necesitas instalar y activar el plugin Web Stories. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Web Stories es un plugin gratuito desarrollado y mantenido por Google. Su objetivo es popularizar el formato de historias web y llevarlo a sitios web independientes y autoalojados.
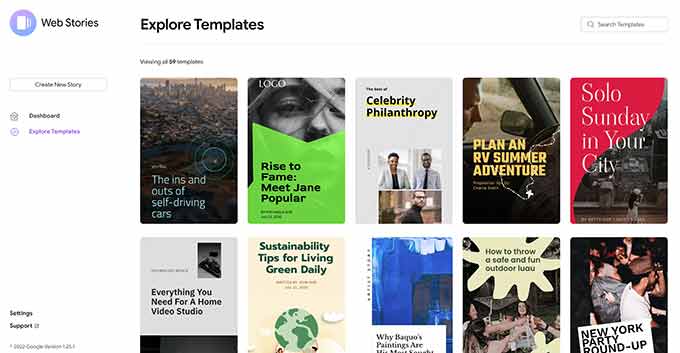
Dirígete a la página Stories » Dashboard tras la activación del plugin para crear tu primera historia.
Puedes empezar seleccionando una de las plantillas como punto de partida para tu historia o haciendo clic en el botón 'Crear Nueva Historia' para empezar desde cero.

Recomendamos empezar con una plantilla, ya que te da un buen punto de partida y es mucho más fácil para principiantes.
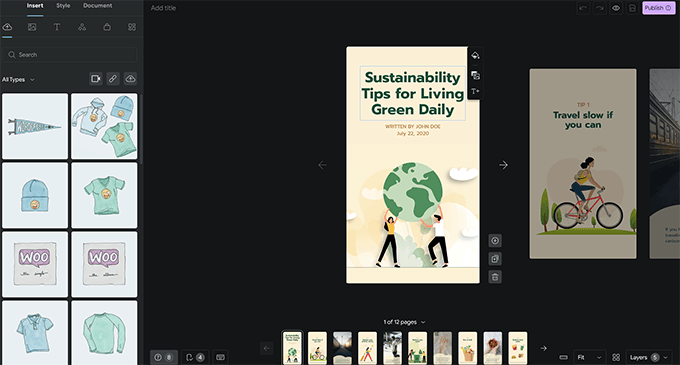
Una vez que elijas una plantilla, el plugin lanzará la interfaz del constructor de historias. Funciona de manera similar a los populares plugins de constructores de páginas de arrastrar y soltar para WordPress.

Simplemente puedes hacer clic en cualquier elemento para editarlo o agregar nuevos elementos desde la columna izquierda.
Puedes agregar audio, video, imágenes, texto, encabezados, stickers, emojis, y más.

Si estás usando una plantilla, verás páginas adicionales generadas por la plantilla en la parte inferior.
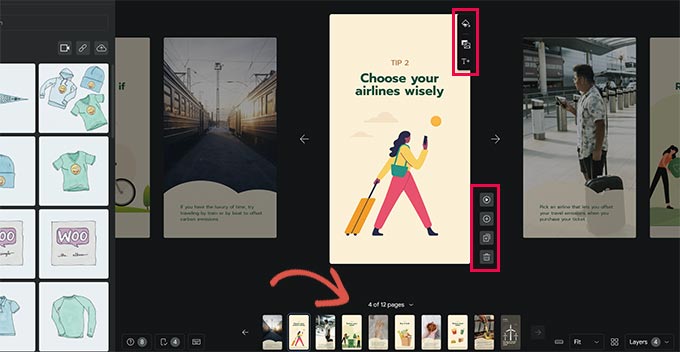
Puedes moverte entre páginas haciendo clic en ellas. También puedes eliminar una página o agregar una nueva si es necesario.

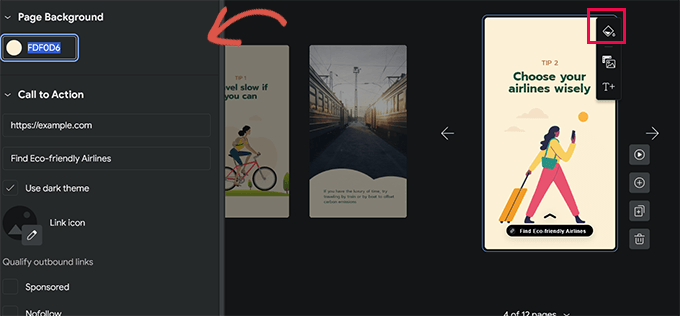
También puedes hacer clic en una página para establecer un color de fondo o medios.
Al elegir un color de fondo para tu página, también encontrarás la opción de agregar un botón de llamada a la acción.

Simplemente agrega una URL y elige entre temas oscuros o claros.
Opcionalmente, también puedes agregar un ícono a tu botón de llamada a la acción y hacer que el enlace sea patrocinado / nofollow.
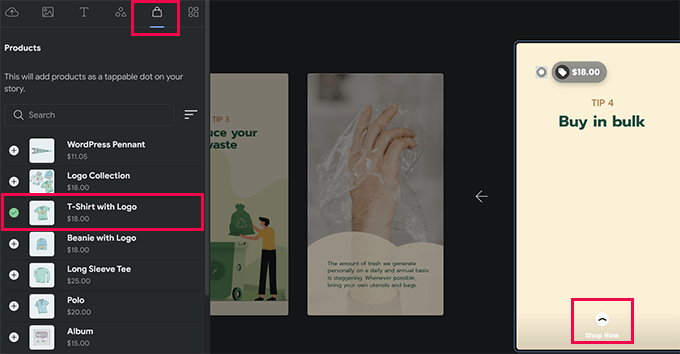
De manera similar, si tienes WooCommerce instalado, entonces también puedes mostrar productos.

Sin embargo, primero deberás activar la integración de WooCommerce en la configuración del plugin (te mostramos cómo hacerlo más adelante en nuestro artículo).
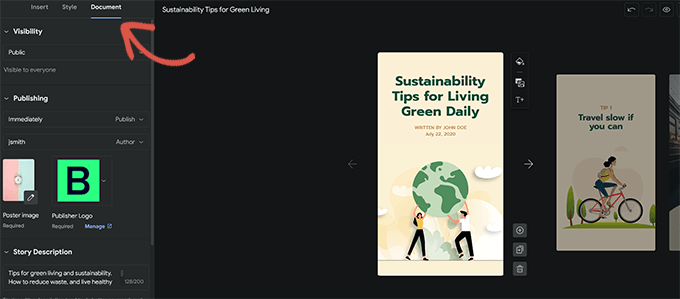
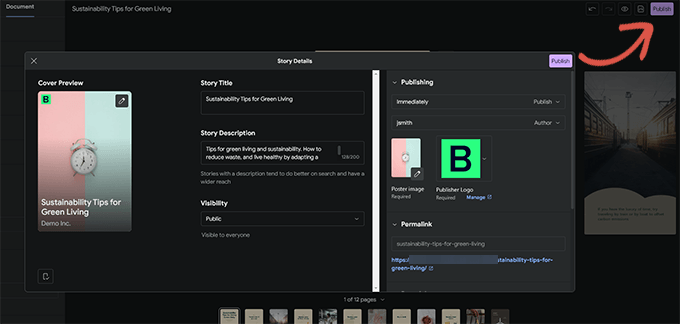
Una vez que estés satisfecho con la historia, puedes cambiar a la pestaña 'Documento' en la columna izquierda para configurar los ajustes de publicación.
Desde aquí, necesitas subir un logo del editor (tu logo de sitio web o ícono del sitio funcionaría bien aquí) y una imagen de póster para tu historia.

Idealmente, una imagen de póster debe tener una relación de 3:4 y un mínimo de 640 x 853 píxeles.
No olvides proporcionar un título para tu historia y una descripción. Esto ayudará a optimizar tu historia para SEO y mejorar su descubribilidad.
Debajo de eso, puedes elegir cómo quieres que avancen las páginas. Por defecto, las páginas cambiarán en 7 segundos. Puedes cambiar eso o permitir que los usuarios toquen manualmente para cambiar de página.

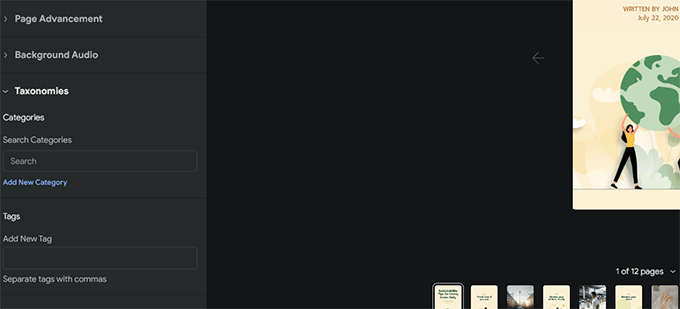
Finalmente, puedes elegir categorías y etiquetas para tu historia.
Este paso es opcional, pero asignar tu historia a una categoría y agregar algunas etiquetas ayudará con el SEO.
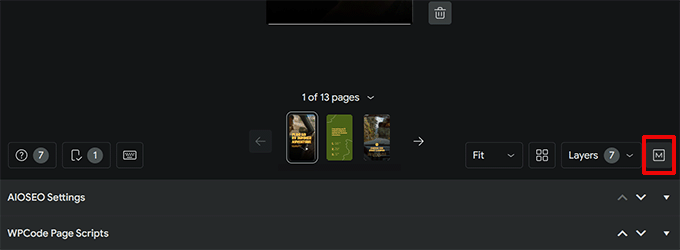
Notarás un botón etiquetado como 'M' en la esquina inferior derecha del editor de historias. Hacer clic en él mostrará las cajas de metadatos añadidas a WordPress por los plugins instalados en tu sitio web.

Por ejemplo, si usas el plugin All in One SEO for WordPress, entonces verás la configuración de SEO.
Desde aquí, puedes completar el Título SEO, la meta descripción y la configuración de esquema para tu historia web.

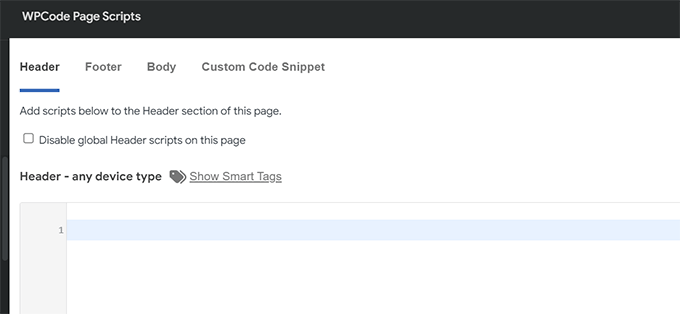
De manera similar, si tienes instalado el plugin WPCode, entonces puedes agregar fragmentos de código personalizados que quieras ejecutar cuando se muestre esta historia.
Esto es útil si quieres usar píxeles de seguimiento personalizados para tus historias.

Ahora estás listo para publicar tu historia web.
Simplemente haz clic en el botón 'Publicar' en la esquina superior derecha de la pantalla.

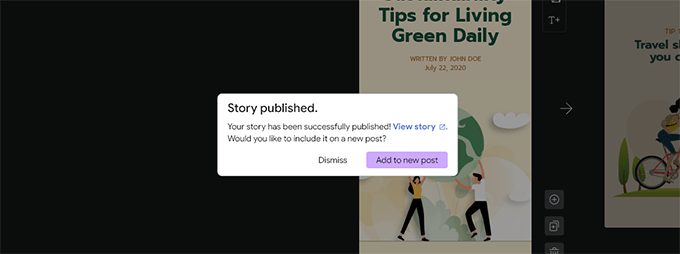
Se te mostrará una lista de verificación previa a la publicación. Si todo se ve bien, haz clic en el botón de publicar para que tu historia esté en vivo.
Mostrar una Web Story en WordPress
El plugin te permitirá agregar tu historia a una nueva entrada de blog cuando la publiques.

Sin embargo, puedes agregar tu historia a cualquier entrada, página o barra lateral existente.
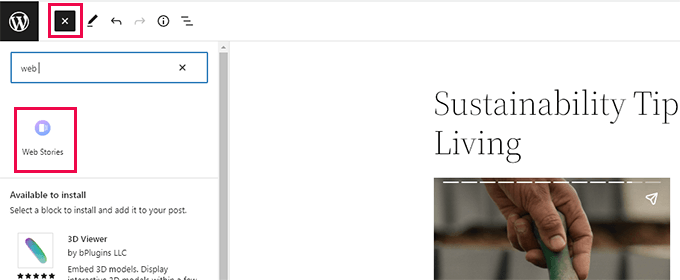
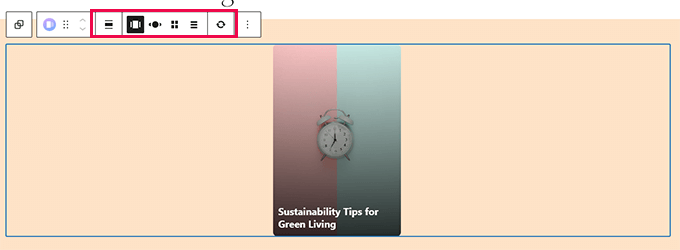
Simplemente edita la entrada o página donde quieras mostrar la historia y agrega el bloque de Historias Web al editor de la entrada.

En la configuración del bloque, puedes elegir varias historias, las más recientes o una sola.
Si seleccionas las opciones de historias más recientes o varias historias, también verás opciones de visualización adicionales para mostrar las historias en círculo, carrusel, lista o cuadrícula.

Una vez que estés satisfecho con la publicación, haz clic en el botón ‘Actualizar’ o ‘Publicar’ para guardar tus cambios.
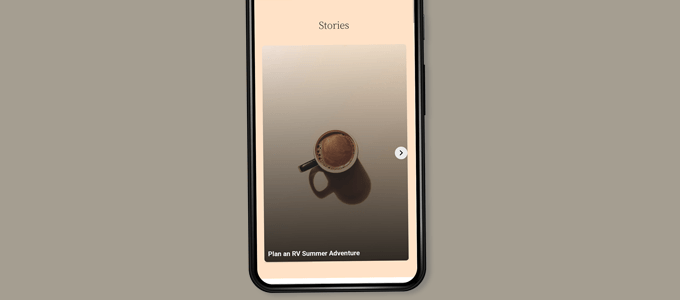
Ahora puedes visitar tu blog de WordPress para ver tus web stories en acción.
Así es como se veía en la página de inicio de nuestro sitio de prueba en el formato de carrusel de varias historias.

Las historias web son su propio tipo de publicación personalizado dentro de WordPress, lo que significa que puedes mostrarlas tal como lo harías con cualquier otra página o publicación en WordPress.
Por ejemplo, tienen su página de archivo que puedes usar como página de destino para los visitantes, o podrías destacarlas individualmente como lo harías con un producto de WooCommerce (que también se muestra usando un tipo de publicación personalizado).
Agregar integraciones a Google Web Stories
El plugin Web Stories tiene algunas integraciones integradas que puedes usar.
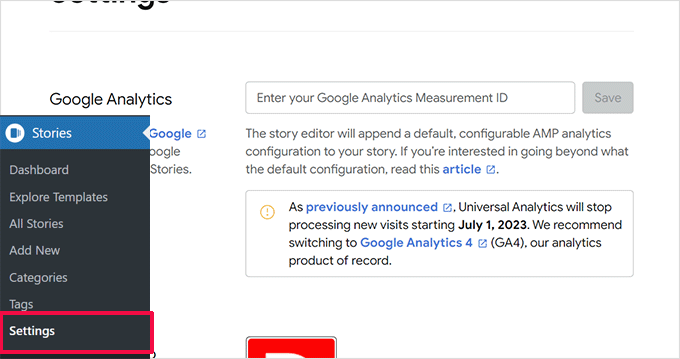
Puedes encontrar estas integraciones en la página Historias » Configuración.
Agregar Google Analytics a Web Stories
Primero, puedes agregar tu ID de perfil de Google Analytics aquí. Esto te permitirá rastrear las vistas de tus historias en tus informes de Google Analytics.

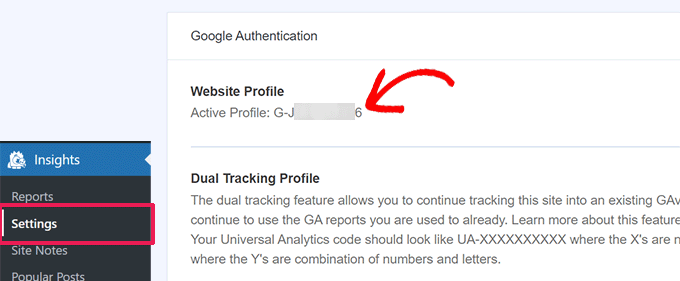
Si estás usando MonsterInsights, puedes encontrar tu ID de seguimiento de Google Analytics en la página Insights » Configuración.
Tu ID de medición se muestra en la sección Perfil del sitio web.

Si no estás usando MonsterInsights, entonces puedes encontrar el ID de seguimiento en Google Analytics.
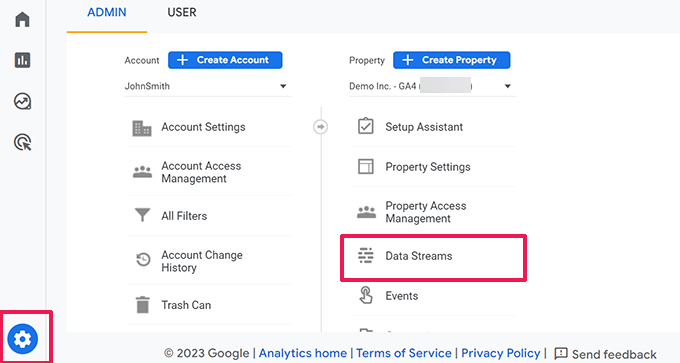
Simplemente ve a la pestaña 'Administrar' y haz clic en 'Flujos de datos'.

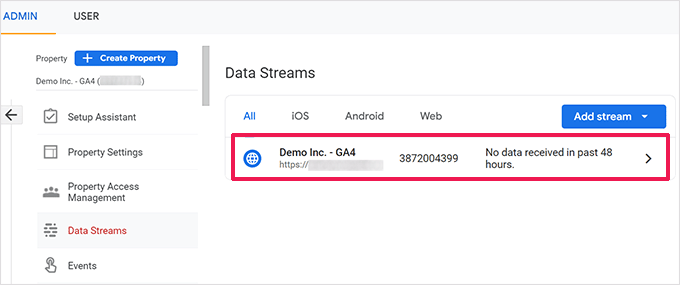
A continuación, verás tu sitio web y otros perfiles como flujos de datos.
Haz clic en el perfil de tu sitio web para expandirlo.

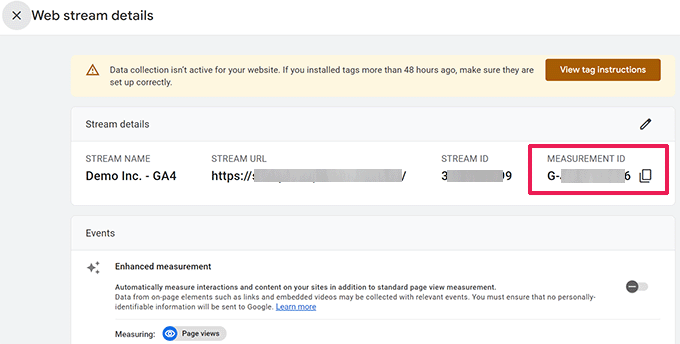
En la siguiente pantalla, verás el perfil de tu sitio web con el ID de medición.
Simplemente copia el ID de medición y pégalo en la configuración del plugin Web Stories.

Agregar fuentes personalizadas a Web Stories
Si deseas usar una fuente específica en Web Stories, entonces necesitarás subirla manualmente a tu sitio web usando FTP.
Simplemente sube el archivo de fuente a la carpeta /wp-content/ en tu sitio web. Una vez subido, la ubicación de tu fuente subida será:
http://example.com/wp-content/font-file-name.ttf
No olvides reemplazar example.com con tu propio nombre de dominio y font-file-name.ttf con el nombre real del archivo de fuente.
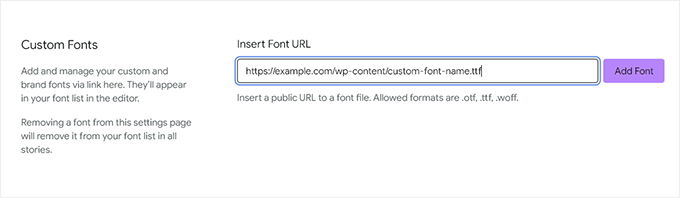
Después de eso, copia y pega esta URL en Stories » Configuración en la sección 'Fuentes personalizadas'.

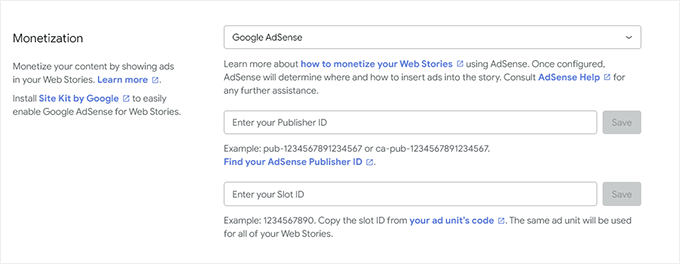
Integraciones de Monetización en Web Stories
Web Stories soporta Google AdSense y Google Ad Manager para opciones de monetización.
Simplemente selecciona tu opción de monetización e ingresa la información requerida. Por ejemplo, necesitarás un ID de editor y un ID de ranura de anuncio para la unidad de anuncio.

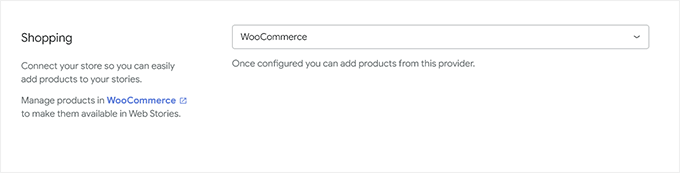
Habilitar Integraciones de Comercio Electrónico para Web Stories
Si estás usando WooCommerce o Shopify para administrar tu tienda en línea, entonces puedes habilitar el soporte de comercio electrónico para Web Stories.
Esto te permitirá agregar productos a tus web stories.
Simplemente desplázate hacia abajo hasta la sección Compras en la página Stories » Configuración y selecciona tu plataforma de comercio electrónico del menú desplegable.

Para WooCommerce, el plugin comenzará a mostrar automáticamente tus productos.
Para Shopify, deberás proporcionar la dirección de tu tienda y generar un token de acceso a la API.

Si aún no tienes uno, simplemente haz clic en el enlace que dice 'aprende cómo obtener uno', y serás dirigido a las instrucciones sobre cómo generar tu token de API de Shopify.
Esperamos que este artículo te haya ayudado a agregar Google Web Stories a tu sitio de WordPress. También puedes consultar nuestra guía sobre cómo incrustar videos de TikTok en WordPress o nuestras selecciones expertas de los mejores plugins de redes sociales para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
Been wanting to add these to my WordPress site, and you’ve made it super easy to follow.
The Analytics integration details are super helpful! Really like how you broke down the custom font options too. These are exactly the tweaks I wanted to try out
THANK YOU WPBeginer team for this