Cuando trabajamos con empresas que tienen ubicaciones físicas, siempre recomendamos facilitar al máximo que los clientes encuentren sus tiendas.
Añadir un localizador de tiendas de Google Maps a tu sitio web de WordPress es una forma sencilla pero eficaz de conseguirlo.
Un localizador de tiendas señala la ubicación de su negocio en un mapa, lo que facilita a los clientes obtener indicaciones para llegar y compartir la ubicación de su negocio con sus amigos.
En esta guía, te mostraremos cómo añadir fácilmente un localizador de tiendas de Google Maps en WordPress.

¿Por qué añadir el localizador de tiendas de Google Maps en WordPress?
Muchos usuarios de WordPress gestionan sitios web de pequeñas empresas que dan servicio a una ciudad o región en particular. Esto incluye negocios como restaurantes, agentes inmobiliarios, fontaneros, proveedores de servicios de mantenimiento, pequeñas tiendas, salones de belleza y mucho más.
Estos negocios locales confían en la visibilidad online para atraer clientes. Además, según las estadísticas, el 53% de los usuarios de dispositivos móviles buscan direcciones de tiendas locales en la búsqueda de Google.
Añadir un localizador de tiendas de Google Maps a su sitio es importante para aumentar el tráfico peatonal, ya que puede ayudar a la gente a encontrar su negocio más fácilmente. Podrán obtener indicaciones para llegar a su tienda y compartir la ubicación con sus amigos.
También puede ayudar a mejorar la visibilidad de su sitio web en los motores de búsqueda y atraer a más visitantes.
Veamos cómo añadir un localizador de tiendas de Google Maps en tu sitio de WordPress. Te mostraremos métodos gratuitos y de pago con sus pros y sus contras, para que puedas elegir el que mejor se adapte a tus necesidades.
Método 1: Añadir un localizador de tiendas sencillo a WordPress (Gratis)
Este método es gratuito y sencillo porque no requiere el esfuerzo adicional de crear una clave API de Google Maps. Se recomienda a los usuarios que quieran añadir un mapa sencillo de la ubicación de su tienda.
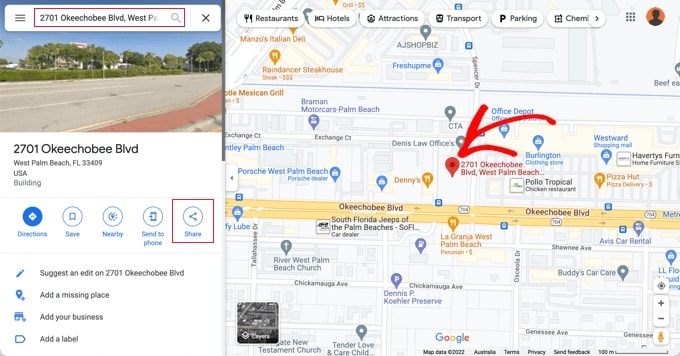
En primer lugar, tienes que visitar el sitio web de Google Maps en tu ordenador. A continuación, introduzca la dirección de su tienda en el campo de búsqueda y Google Maps la mostrará en el mapa con un marcador fijado.

Asegúrese de que el marcador está colocado en el lugar correcto. Puede seleccionar un nivel de zoom al hacer clic en los botones de zoom en la esquina inferior derecha.
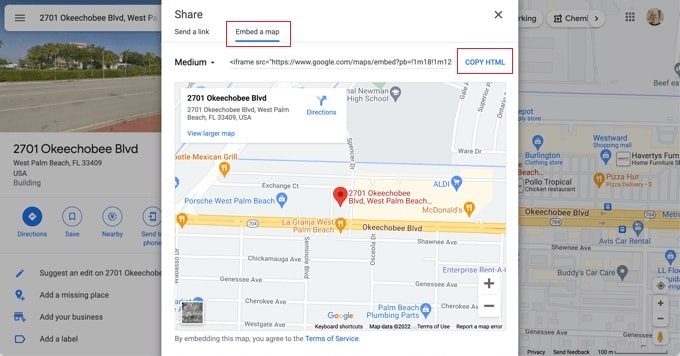
Cuando estés satisfecho con el aspecto del mapa, haz clic en el botón “Compartir” de la columna de la izquierda. Aparecerá una pestaña con la opción “Incrustar un mapa”.

Ahora verás la ubicación buscada en el mapa con el código HTML. Para obtener el código incrustado, haga clic en el enlace “Copiar HTML”.
Ahora, diríjase al área de administración de su sitio web WordPress y edite la entrada o página en la que desea mostrar el mapa de localización de tiendas.
Normalmente, los usuarios añaden un mapa localizador de tiendas en su página de formulario de contacto con el número de teléfono de su negocio y el horario de apertura.
En la pantalla de edición de entradas, debe añadir un bloque “HTML personalizado”.

Debes pegar el código que has copiado de Google Maps en el área de texto del bloque “HTML personalizado”.
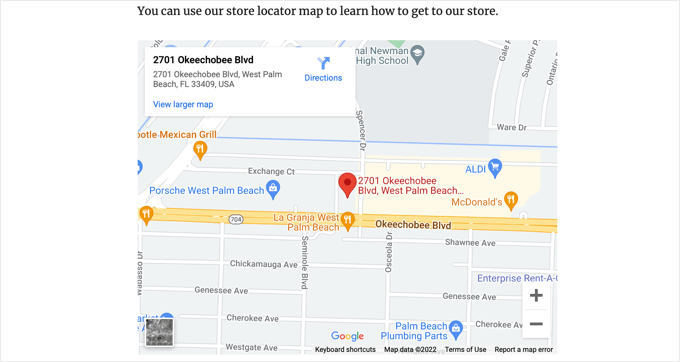
Ahora puede obtener una vista previa de la página para ver Google Maps incrustado en ella. El mapa mostrará la ubicación de tu tienda marcada en él, con enlaces para obtener indicaciones o guardar la ubicación.

Este método funciona para incrustar rápidamente Google Maps, pero no le proporciona las máximas ventajas SEO. En otras palabras, no le ayudará a posicionarse mejor ni a obtener más tráfico de los motores de búsqueda o de las búsquedas de mapas de Google.
Si tiene una pequeña empresa, un restaurante o una tienda online con una o varias ubicaciones físicas, le recomendamos que utilice la siguiente solución para mejorar su posicionamiento SEO local.
Método 2: Añadir un localizador de tiendas con SEO local (recomendado)
Casi el 46% de todas las búsquedas en Google tienen una intención local. All in One SEO (AIOSEO) es el mejor plugin SEO para WordPress del mercado y te ayuda a atraer más tráfico gratuito de los motores de búsqueda a tu sitio web.
Lo hemos estado usando en WPBeginner para mejorar los resultados de búsqueda de nuestros artículos y hemos tenido una experiencia positiva. Para saber más, vea nuestra reseña / valoración de AIOSEO.
También es un gran plugin localizador de tiendas, ya que puede introducir la ubicación de su tienda, los datos de contacto y el horario comercial utilizando el marcado schema para que la información se muestre en las páginas de resultados de los motores de búsqueda.
Por ejemplo, si busca en Google “McDonald’s en Florida”, se le mostrará un fragmento de código con los distintos destinos y un mapa con las ubicaciones marcadas.

Esto ayudará a mejorar el posicionamiento SEO de su sitio web y a aumentar su tasa / tarifa de clics en las búsquedas.
Nota: Necesitará al menos el plan AIOSEO Plus para acceder a la característica SEO Local necesaria para este tutorial.
En primer lugar, debe instalar y activar el plugin AIOSEO para WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin ejecutará un asistente de configuración. Si necesitas ayuda para configurar el plugin, echa un vistazo a nuestra guía sobre cómo establecer AIOSEO para WordPress.

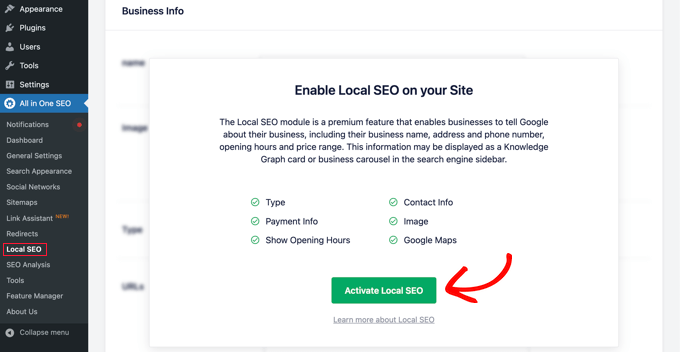
Una vez finalizado el proceso de configuración, deberá dirigirse a All in One SEO ” Local SEO en su escritorio de WordPress.
Puede hacer clic en el botón “Activar SEO local” para establecer los primeros pasos de la configuración regional.

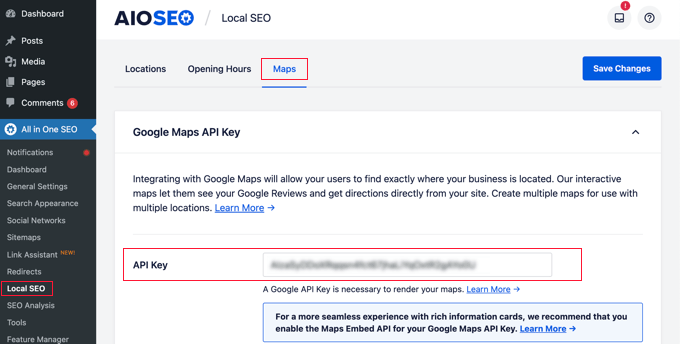
A continuación, debe hacer clic en la pestaña “Mapas” de la parte superior de la página de SEO local.
En la página Mapas, debería ver el campo “Clave API”.

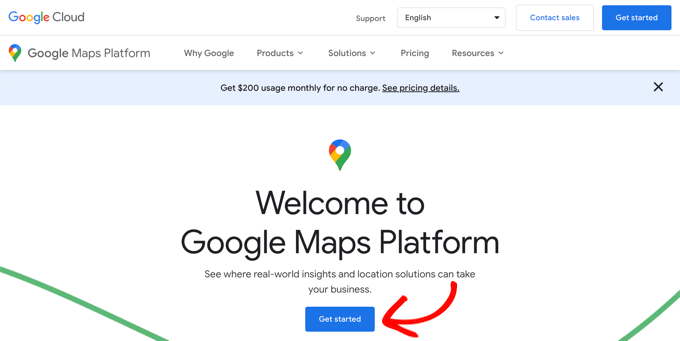
Puedes obtener una clave API para Google Maps accediendo a Google Maps Platform con tu cuenta de Google.
A continuación, haga clic en el botón “Empezar”.

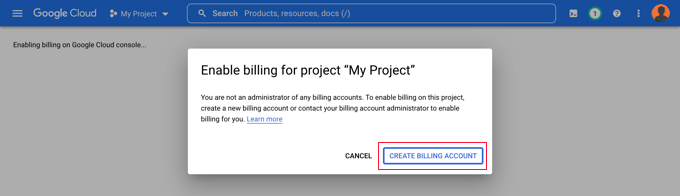
Los recursos de Google Cloud están organizados por proyectos. Si aún no tiene un proyecto, se le creará uno automáticamente.
Ten en cuenta que tendrás que activar la facturación del proyecto para poder utilizar la API de Google Maps. Sin embargo, es poco probable que llegues a pagar nada.
Las solicitudes para incrustar mapas son gratuitas con uso ilimitado, tal y como se detalla en la documentación de Google, y también se te conceden 200 $ de crédito mensual cada mes.
Debe hacer clic en el botón “Crear cuenta de facturación”.

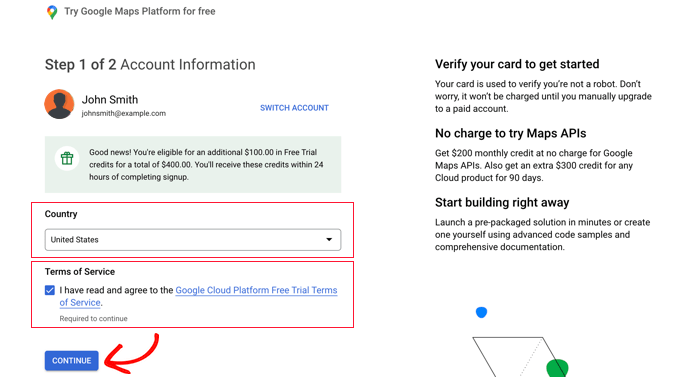
Ahora verá la página de información de la cuenta. Deberá seleccionar su país en el menú desplegable y aceptar las condiciones del servicio.
Cuando esté listo, haga clic en el botón “Continuar”.

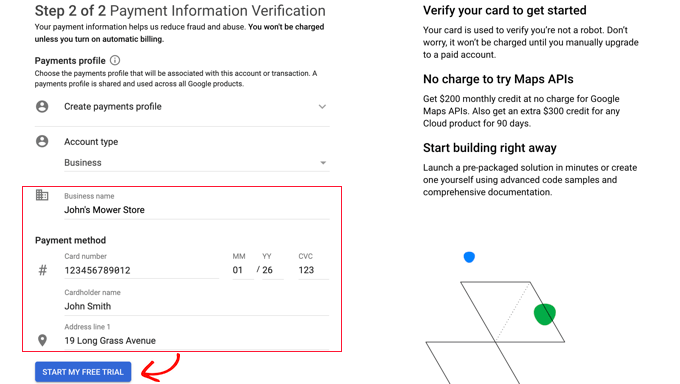
Ahora, debe seleccionar un perfil de pagos existente o crear uno nuevo.
El perfil será para un particular o una empresa e incluirá el nombre del particular o la empresa, un método de pago y una dirección.

Una vez que hayas introducido esa información, tienes que hacer clic en el botón “Iniciar mi periodo de prueba gratuito”.
No te preocupes acerca de la frase “periodo de prueba gratuito”. Las solicitudes para incrustar mapas siguen siendo gratuitas aunque haya finalizado el periodo de prueba gratuito, y nunca se realizará ningún cargo en tu tarjeta de crédito hasta que actualices manualmente a una cuenta de pago.
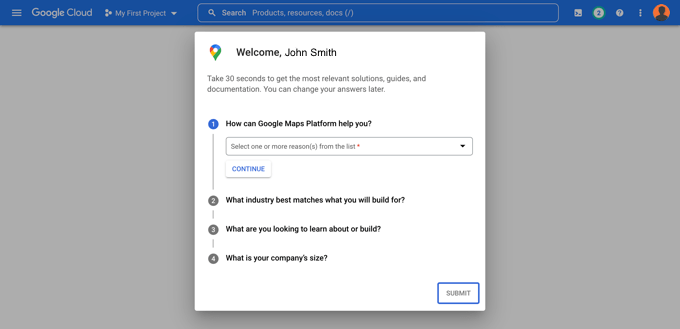
También es posible que se le pida que rellene una encuesta de 30 segundos acerca de su empresa para garantizar que se le proporciona la información más pertinente.

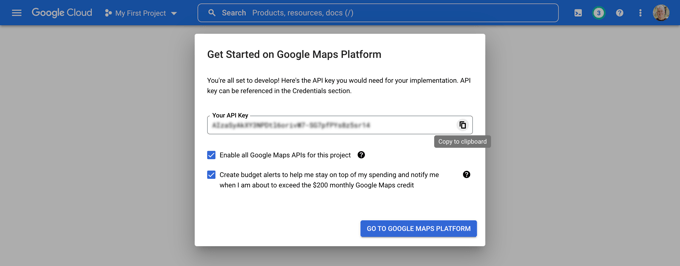
Al hacer clic en el botón “Enviar”, aparecerá su clave de API de Google Maps. Deberá introducir esta clave en los ajustes del plugin para los métodos 2 y 3.
A continuación, puedes hacer clic en el icono “Copiar en el portapapeles” situado al final del campo “Tu clave API”. Una vez hecho esto, descarta la ventana emergente haciendo clic en el botón “Ir a Google Maps Platform”.

Restricción de la clave API de Google Maps
Te recomendamos que restrinjas la clave para que no pueda ser utilizada por otros.
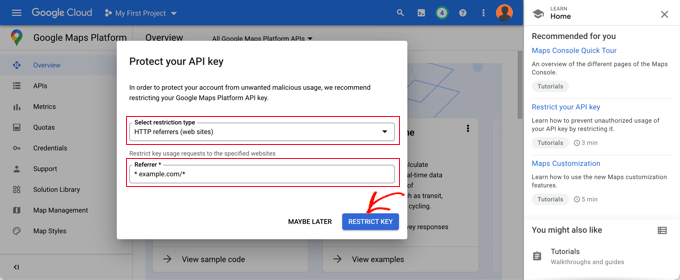
Después de crear tu clave API, Google mostrará una ventana emergente “Proteger tu clave API” en la que puedes restringir tu clave para que solo funcione en tu propio sitio web.
En el menú desplegable “Seleccionar tipo de restricción”, debe seleccionar “Remitentes HTTP (sitios web)”. A continuación, en el campo siguiente, debe escribir el nombre de dominio de su sitio web en el campo “Nuevo artículo” utilizando el patrón *ejemplo.com/*.

Aparecerá un mensaje que indica que la clave de API se ha restringido correctamente. Ahora, la clave solo funcionará para Google Maps incrustado en tu sitio web específico.
De vuelta en tu sitio web, debes introducir tu clave API en el campo. A continuación, puede desplazarse hacia abajo para editar los ajustes de los mapas.
AIOSEO te permite mostrar Google Maps mediante un bloque Gutenberg (editor de WordPress), shortcode, widget o código PHP. También te permite elegir diferentes estilos de mapas y añadir un marcador personalizado a tu mapa.

Para este tutorial, asegúrate de que el ajuste ‘Bloque Gutenberg’ está seleccionado. No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.
Ahora puede crear su mapa de localización de tiendas. La forma de hacerlo dependerá de si su empresa tiene una sola tienda o varias.
Asignar un mapa a una sola ubicación
Si su empresa opera desde una única ubicación física, el mapa utilizará la información que usted proporcione en la página “Ajustes de ubicación” de All in One SEO.
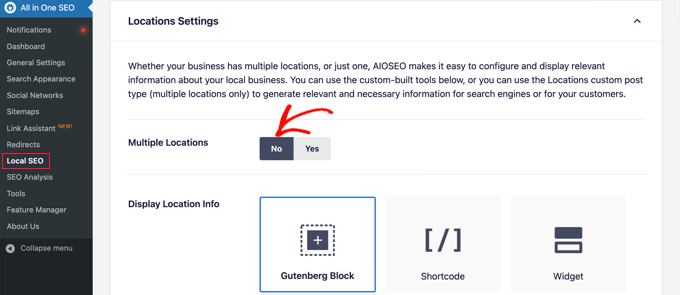
Vaya ahora a la pestaña ‘Ubicaciones’ de la página Todo en Uno SEO ” SEO Local.
Dado que tiene una única ubicación física, debe asegurarse de que la opción “Varias ubicaciones” está establecida en “No”.

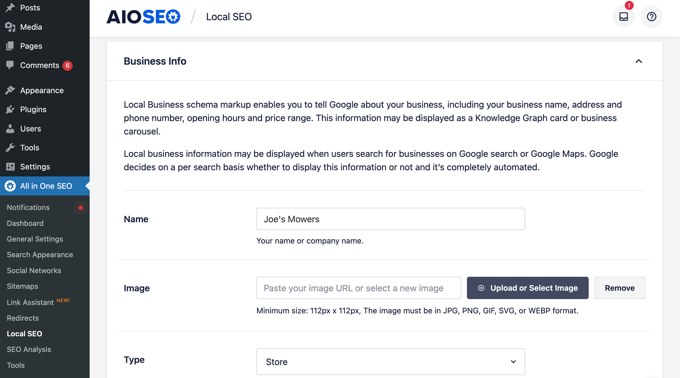
A continuación, desplácese hasta la sección “Información de la empresa” y rellene toda la información posible acerca de su empresa.
Esto es importante porque la información puede aparecer cuando alguien busque su empresa mediante la búsqueda de Google o Google Maps.

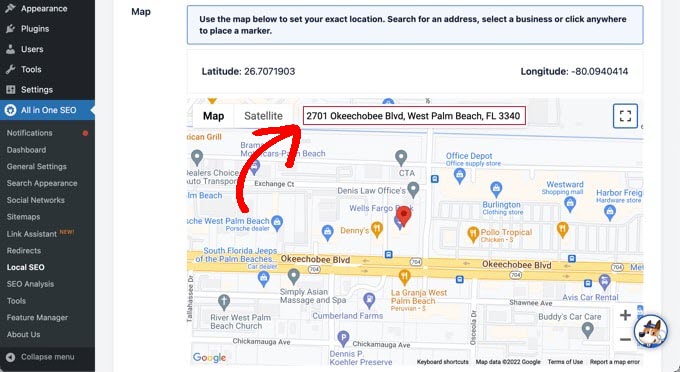
Después, desplázate hasta la sección “Mapas” para asignar tu ubicación exacta.
Sólo tiene que introducir su dirección en el campo “Introducir una consulta”. Se añadirá una chincheta en ese lugar, y puedes moverla arrastrándola a una nueva ubicación si es necesario.

Cuando haya terminado, desplácese a la parte superior o inferior de la página y haga clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora puede añadir el mapa de localización de su tienda a cualquier entrada o página de WordPress. Para empezar, simplemente edita o añade una nueva entrada o página en tu sitio web.
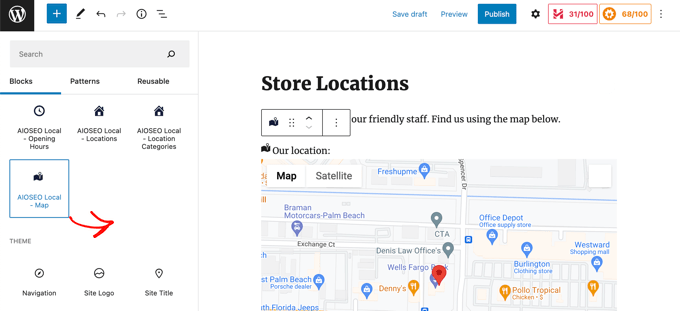
Una vez en el editor de bloques, haga clic en el botón “+” de la parte superior y añada el bloque “AIOSEO Local – Mapa” en cualquier lugar de la página. Asegúrese de hacer clic en el botón “Actualizar” o “Publicar” cuando haya terminado.

Enhorabuena, has añadido correctamente un localizador de tiendas de Google Maps a tu sitio.
Asignar mapas a varias ubicaciones
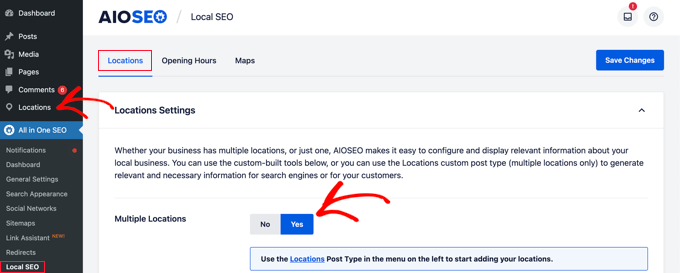
Para añadir un mapa para una ubicación diferente, debe navegar a la pestaña Ubicaciones de la página SEO Todo en Uno ” SEO Local. Una vez allí, debe hacer clic en la opción “Sí” para Múltiples ubicaciones y, a continuación, hacer clic en el botón “Guardar cambios” en la parte superior de la pantalla.

Una vez que guarde sus cambios, usted notará que un nuevo tipo de contenido personalizado Ubicaciones se ha añadido a la barra lateral de administrador. Aquí es donde introducirás las ubicaciones de tu negocio.
Vaya a Ubicaciones ” Todas las ubicaciones y haga clic en el botón “Añadir nuevo”.

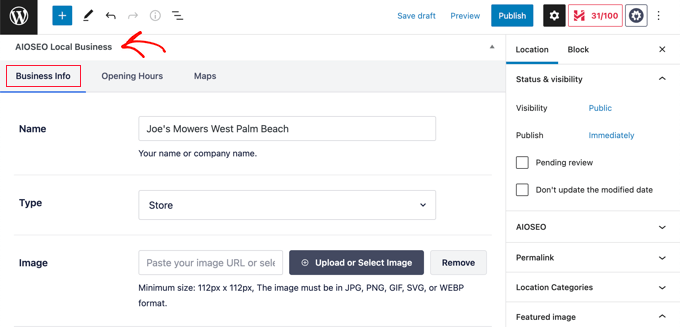
Accederá al editor de ubicaciones. Tendrá que añadir un título para la ubicación que está añadiendo, como el nombre de la tienda o de la ciudad.
Ahora debe desplazarse hasta la sección “AIOSEO Local Business” de la página, bajo el contenido de la entrada.
Asegúrese de introducir toda la información posible, ya que puede aparecer cuando alguien busque su empresa en la búsqueda de Google o en Google Maps.

Después, busque la sección “Mapas” e introduzca su dirección en el campo “Introducir una consulta”.
Aparecerá una chincheta en ese lugar.

Una vez introducida su ubicación en el mapa y añadida la información de localización, siga adelante y haga clic en el botón “Publicar”.
Ahora puede repetir este paso y añadir sus otras sedes comerciales.
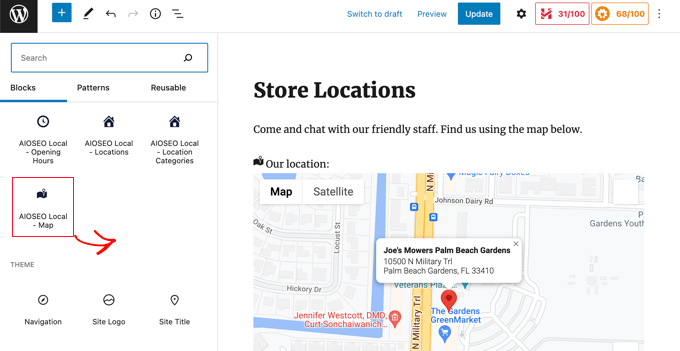
Una vez que haya terminado, puede añadir un mapa localizador de tiendas a su sitio web para cada ubicación utilizando el bloque ‘AIOSEO Local – Mapa’ en el editor de WordPress.

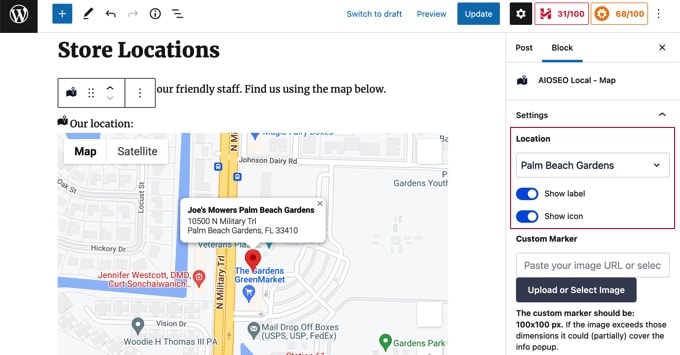
Ahora, tendrá que elegir qué ubicación desea mostrar en el mapa.
Para ello, fíjese en el panel de ajustes de bloque, a la derecha de la pantalla, y elija en el menú desplegable “Ubicación” el establecimiento que desea visualizar.

Sólo tiene que añadir bloques adicionales de configuración regional para cualquier otra configuración. No olvide hacer clic en el botón “Publicar” o “Actualizar” situado en la parte superior de la página para mostrar los mapas en su sitio web.
Método 3: Mostrar las ubicaciones de varias tiendas en un solo mapa
Los dos primeros métodos le permiten añadir mapas de localización de tiendas con una única ubicación. Si tiene varias ubicaciones, deberá añadir un mapa distinto para cada una de ellas.
También puede utilizar nuestro tercer método para mostrar varias ubicaciones en un solo asignar.
Lo primero que debe hacer es instalar y activar el plugin Locatoraid Store Locator. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
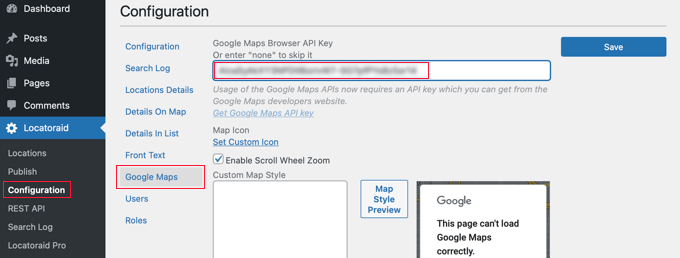
Al activarlo, debe visitar Locatoraid ” Configuración y establecer el plugin.
En la pestaña “Google Maps”, tendrás que pegar una clave API de Google Maps. Puedes seguir el método anterior en el Método 2 para crear una.
A continuación, debes hacer clic en el icono “Guardar” para guardar la clave. Deberías advertir que Google Maps se carga correctamente en la ventana “Vista previa del estilo del mapa”.

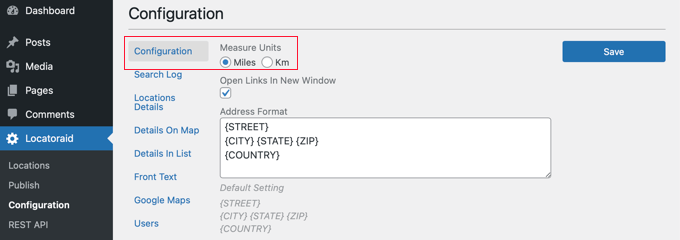
A continuación, accede a la pestaña “Configuración” y elige si quieres mostrar millas o kilómetros en el mapa.
También puede marcar / comprobar otras opciones, como el formato de la dirección, los detalles que desea mostrar en el mapa y qué usuarios pueden utilizar el plugin.

Una vez que esté satisfecho con los ajustes del plugin, asegúrese de hacer clic en el botón “Guardar” para guardar sus ajustes.
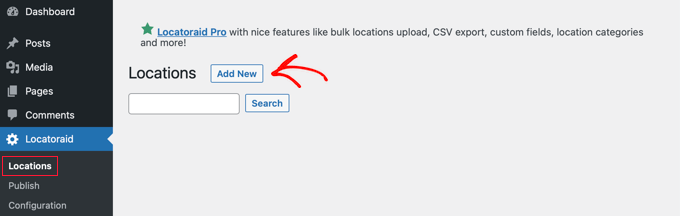
Ahora está listo para añadir las ubicaciones de sus tiendas. Debe navegar a Locatoraid ” Ubicaciones. Una vez allí, debe hacer clic en el botón “Añadir nuevo”.

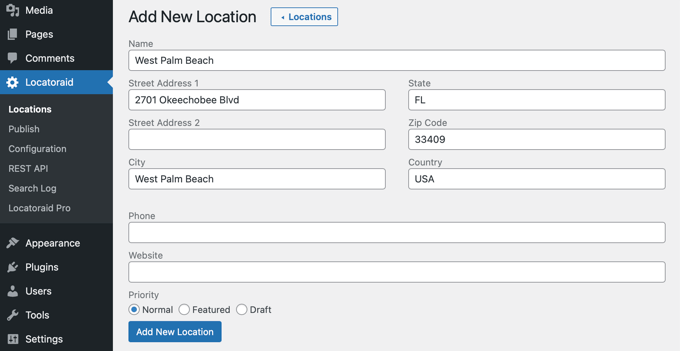
Accederá a la página “Añadir nuevo establecimiento”. Aquí puede escribir el nombre de la tienda, la ubicación y otros detalles.
Cuando termine, deberá hacer clic en el botón “Añadir nueva ubicación” situado en la parte inferior de la página.

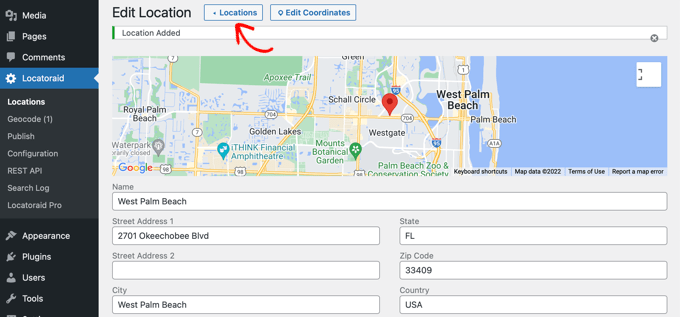
Accederá a la página “Editar ubicación”, donde podrá ver la ubicación de la tienda en un mapa.
Si todo parece correcto, haga clic en el botón “< Ubicación” situado en la parte superior de la pantalla para volver a la página de Ubicaciones de Locatoraid “ en su panel de control.

Puede añadir más ubicaciones al hacer clic en el botón “Añadir ubicación” y repetir estos pasos.
Una vez creadas todas las ubicaciones de sus tiendas, puede añadir el mapa a su sitio web.
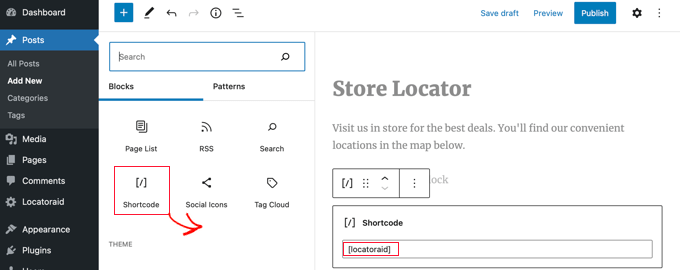
Basta con añadir o editar una página y hacer clic en el icono azul “+ Añadir bloque”. Arrastre un bloque Shortcode a la página e introduzca el shortcode [locatoraid ] en el campo correspondiente.

Este shortcode por defecto funcionará bien para la mayoría de los sitios web. Sin embargo, puede personalizar el mapa utilizando un shortcode diferente. Visite la página Locatoraid ” Publicar para obtener más información.
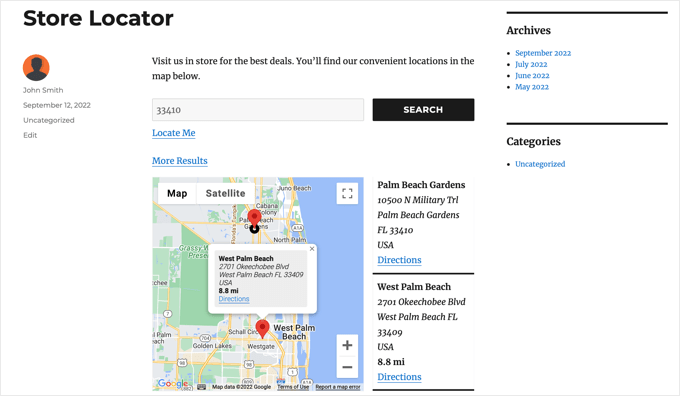
Ahora, puede publicar o actualizar la página y visitar su sitio web para ver su mapa de localización de tiendas.
Todas las ubicaciones de sus tiendas aparecerán en el mismo asignar. Si los usuarios escriben su dirección o enlazan el enlace “Localízame”, podrán encontrar las tiendas más cercanas y obtener indicaciones para llegar.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir un localizador de tiendas de Google Maps en WordPress. También puedes aprender a crear un mapa interactivo en WordPress o comprobar nuestra lista de los mejores plugins de marcado de schema para tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin