Aunque no todo el mundo los utiliza, a muchos blogueros les gusta añadir GIFs a sus entradas por su relacionabilidad, humor y atractivo visual. Hemos recibido preguntas de usuarios sobre cómo añadir GIFs de Giphy en WordPress, principalmente debido a su gran base de datos de imágenes animadas para elegir.
El proceso que hemos descubierto es sencillo: sólo tienes que elegir un GIF que se adapte a tu contenido y, a continuación, seguir unos sencillos pasos para incrustarlo en tu entrada o página de WordPress.
Tanto si quieres añadir un toque de humor como si quieres ilustrar un tema, la amplia colección de Giphy tiene algo para cada situación. Este artículo te mostrará dos métodos sencillos para añadir GIFs de Giphy a tu sitio WordPress.

Ventajas e inconvenientes de utilizar imágenes GIF animadas en WordPress
El uso de GIF animados (Graphics Interchange Format) puede ser una forma divertida y atractiva de mejorar su contenido.
Son perfectos para añadir reacciones animadas, memes y referencias a la cultura pop a tu sitio WordPress. Esto puede ayudar a aumentar las páginas vistas y reducir la tasa de rebote de tu blog.
Sin embargo, hay algunos inconvenientes. Los archivos GIF son grandes. Pueden ocupar mucho espacio en la biblioteca de medios de WordPress, ralentizar el sitio web y consumir ancho de banda. Esto es una mala noticia para la experiencia del usuario y también puede afectar a su posicionamiento en los motores de búsqueda y al tráfico.
Ahí es donde entra Giphy. Servir tus imágenes GIF animadas a través de Giphy te ahorrará el ancho de banda de tu plan de alojamiento web. También tendrá menos impacto en el tiempo de carga y el rendimiento de tu WordPress.
Además, Giphy cuenta con una gran colección de gifs divertidos y cercanos, por lo que es ideal para añadir un toque de humor y personalidad a tu contenido.
Dicho esto, echemos un vistazo a dos formas sencillas de utilizar GIFs de Giphy en WordPress. Simplemente haga clic en los enlaces de abajo para saltar al método que prefiera:
- Método 1. Cómo añadir GIFs desde Giphy utilizando un código incrustado
- Método 2. Cómo añadir GIFs desde Giphy usando EmbedPress
Nota: Este tutorial es para añadir imágenes GIF desde Giphy. Si quieres añadir tus propias imágenes GIF a la biblioteca de medios, entonces comprueba nuestra guía práctica sobre cómo añadir GIF animados en WordPress.
Método 1: Cómo añadir GIFs desde Giphy usando un código incrustado (sin plugins)
Una opción es añadir el GIF a una página o entrada utilizando su código de incrustación de Giphy.
Como estás usando un código incrustado, no necesitas ningún plugin especial de WordPress. Sin embargo, obtener el código incrustado requiere algunos pasos adicionales.
Si solo quieres añadir un pequeño número de GIF a tu sitio web, puede que estos pasos adicionales no sean un problema. Sin embargo, si planeas utilizar muchos GIFs, puede que merezca la pena instalar un plugin que facilite este proceso.
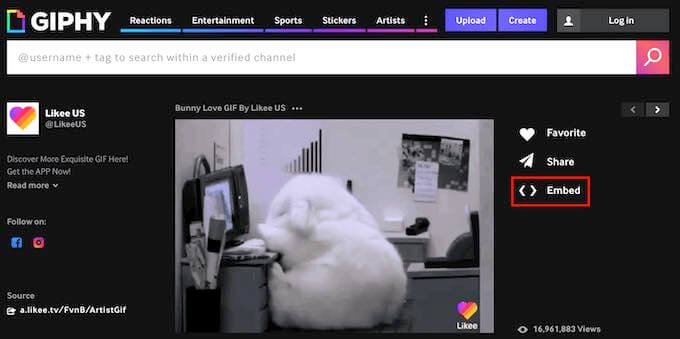
Para añadir un GIF utilizando su código incrustado, dirígete al sitio web Giphy.com. A continuación, busca el GIF que quieras utilizar.
Ahora puede hacer clic en el botón “Incrustar”.

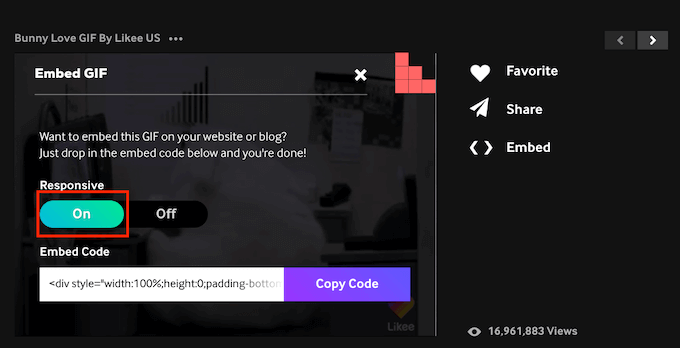
Giphy mostrará ahora el código incrustado para este GIF.
En este punto, puedes elegir entre ‘Responsive Off’ y ‘Responsive On’.
El contenido adaptable cambia para adaptarse mejor al dispositivo del visitante. Esto es importante para asegurarse de que su sitio se ve igual de bien en smartphones y tabletas que en ordenadores de sobremesa.
Por ejemplo, los temas adaptables de WordPress se ajustan automáticamente al tamaño de la pantalla del usuario.
Teniendo esto en cuenta, es una buena idea elegir “Responsive On”.

Una vez decidido, copie el código incrustado al hacer clic en el botón “Copiar código”.
Ahora es el momento de cambiar a tu área de administrador / administración de WordPress. Aquí, simplemente abre el editor de Gutenberg para la página o entrada donde quieres incrustar tu GIF.
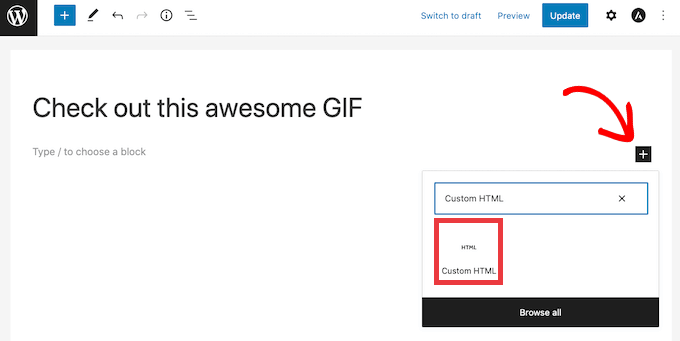
Su siguiente tarea es crear un nuevo bloque HTML personalizado. Para empezar, haga clic en el icono ‘+’.
A continuación, en la ventana emergente que aparece, escriba “HTML personalizado” para encontrar el bloque adecuado. Una vez que haga clic en el bloque HTML personalizado, WordPress añadirá este bloque a su página.

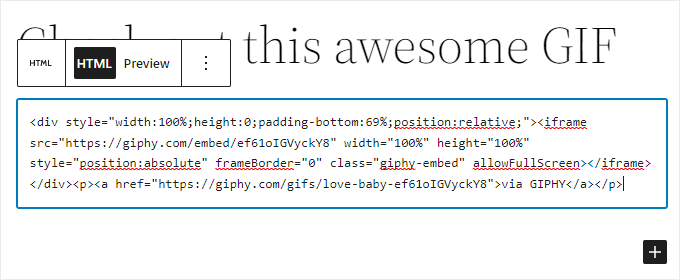
Ahora, sólo tiene que pegar el código de incrustación de su GIF en el bloque HTML personalizado.
Debería verse así.

Antes de publicar este GIF, puede que desee comprobar qué aspecto tendrá para sus visitantes. Para ello, basta con hacer clic en el botón “Vista previa” situado en la parte superior de la pantalla. WordPress mostrará ahora tu página en una nueva pestaña.
Si estás contento con tu GIF, entonces puedes publicar esta entrada o página de WordPress. Sólo tienes que hacer clic en el botón “Actualizar” o “Publicar” del editor de bloques.
El GIF aparecerá ahora en tu blog de WordPress.
Método 2: Cómo añadir GIFs desde Giphy usando EmbedPress
Si piensas añadir muchos GIF a tu sitio web, incrustar códigos puede llevarte demasiado tiempo.
Otra opción es utilizar el plugin EmbedPress. Este plugin freemium te permite incrustar GIFs usando solo sus URL de Giphy.
EmbedPress también permite incrustar contenidos de más de 100 sitios web. Esto incluye incrustar vídeos de YouTube, PDF, archivos de audio y mucho más.
En primer lugar, tendrás que instalar y activar el plugin EmbedPress. Vamos a utilizar la versión gratuita, ya que tiene lo que necesitamos para este tutorial.
Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, ve a la página o entrada donde quieras añadir tu GIF. A continuación, puedes hacer clic en el icono “+”.
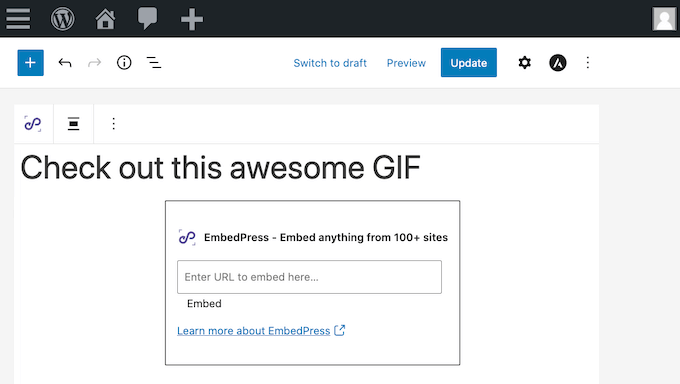
En el mensaje / ventana emergente que aparece, escriba “EmbedPress” para encontrar el bloque adecuado.
Simplemente haz clic en este bloque y WordPress añadirá un bloque EmbedPress a tu página.

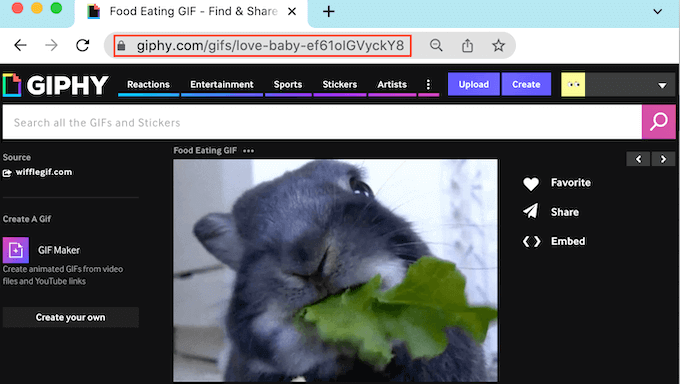
En una nueva pestaña, dirígete al sitio web de Giphy. A continuación, puede encontrar el GIF que desea utilizar.
A continuación, copie la URL de este GIF.

Ahora es el momento de volver a su escritorio de WordPress.
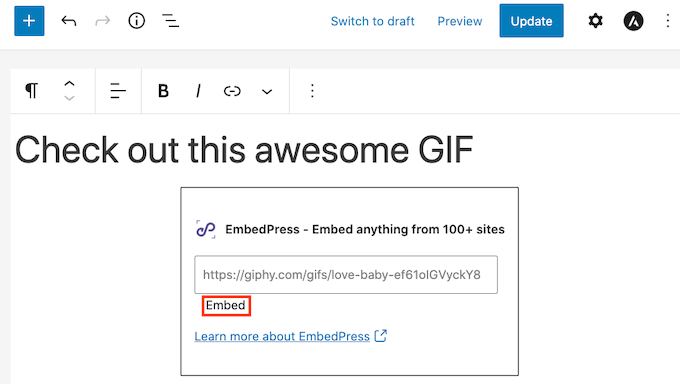
Aquí sólo tienes que pegar la URL del GIF en el cuadro de EmbedPress. Por último, haz clic en “Incrustar”.

Ahora, si echas un vistazo a tu sitio web, verás tu nuevo GIF.
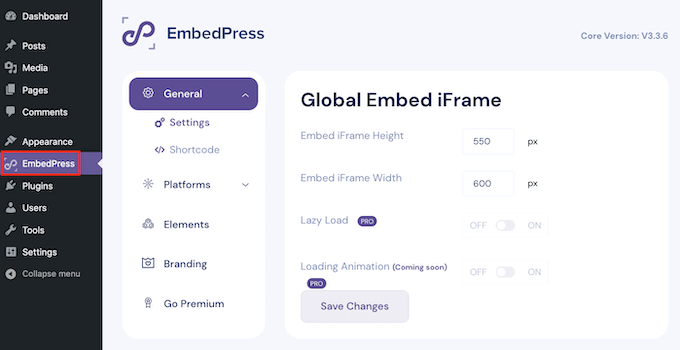
Si no estás satisfecho con tu GIF, EmbedPress tiene algunos ajustes que quizás quieras explorar. Estos incluyen el cambio de la altura y la anchura de todos los GIF que añades a través de EmbedPress.
Para echar un vistazo a estos ajustes, haga clic en “EmbedPress” en la barra lateral de WordPress.

Si aún no está seleccionada, haz clic en la pestaña “General”. Ahora puede utilizar estos ajustes para personalizar sus incrustaciones de EmbedPress.
Recuerde que cualquier cambio que realice en este menú afectará a todo su contenido de EmbedPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir GIFs desde Giphy en WordPress. También puedes comprobar nuestra selección de los mejores plugins de subida de archivos para WordPress y nuestra guía sobre cómo añadir imágenes interactivas de 360 grados en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faith Oge
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty
1. I don’t have a “dashboard”
2. but i do have “plug ins”, nowhere does it say “add” just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle
I’m having the same problem. Did you figure this out?
Awontis
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??