La página de acceso por defecto de WordPress no proporciona la mejor experiencia e incluso puede confundir a sus usuarios. Por eso recomendamos añadir una página de acceso frontal que permita a los usuarios acceder directamente desde la parte principal de su sitio web.
Esto mejora la accesibilidad y la satisfacción general del usuario. Además, resulta cómodo, ya que permite a los usuarios acceder a los formularios de acceso desde distintas partes del sitio, como barras laterales o pies de página.
Hemos creado múltiples tiendas online y sitios web donde ofrecemos esta funcionalidad para una mejor usabilidad. Esto nos ha enseñado lo que funciona y lo que no para las páginas de inicio de sesión front-end.
En este artículo, le mostraremos cómo añadir fácilmente una página de acceso y widgets en WordPress.

¿Por qué y cuándo es necesario acceder / acceder en WordPress?
Por defecto, la página de acceso de WordPress mostrará la imagen de marca de WordPress y normalmente no coincidirá con el diseño de su sitio web WordPress actual.
Esto funciona para pequeños blogs y sitios web de WordPress.

Sin embargo, si tiene un sitio de membresía, una tienda en línea u otro sitio donde los usuarios pueden registrarse y conectarse, añadir una página de inicio de sesión y un widget ofrece una mejor experiencia a sus usuarios.
Incluso puede personalizar esta página con su imagen de marca o añadir un sencillo formulario de acceso a su barra lateral de WordPress.
Dicho esto, vamos a ver cómo añadir fácilmente una página de inicio de sesión y un widget de acceso en WordPress. Para este tutorial, le mostraremos las 3 maneras más fáciles de hacer esto, y usted puede enlazar a continuación para saltar al método de su elección:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Método 1: Añadir una página de inicio de sesión y widgets en WordPress con WPForms
WPForms es el mejor plugin de WordPress para formularios de contacto del mercado, utilizado por más de 6 millones de sitios web. Le permite crear fácilmente una página de inicio de sesión de front-end personalizado y widget de inicio de sesión en su sitio web.
En WPBeginner, lo hemos utilizado para crear formularios de contacto y encuestas anuales y hemos tenido una excelente experiencia. Para saber más, vea nuestra detallada reseña / valoración de WPForms.
En primer lugar, tendrá que instalar y activar el plugin WPForms. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPForms también tiene una versión gratuita. Sin embargo, necesitará la versión premium del plugin para desbloquear la extensión Registro de usuarios.
Tras la activación, visite la página WPForms ” Ajustes desde la barra lateral del administrador de WordPress para introducir su clave de licencia.
Puede obtener esta clave desde su cuenta en el sitio web de WPForms.

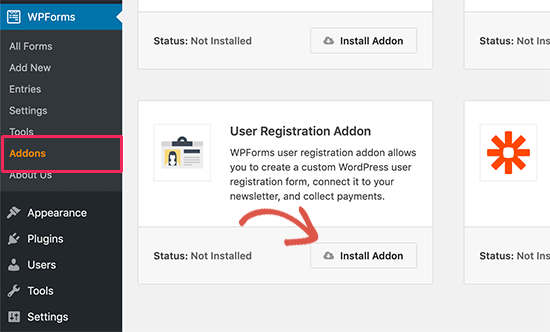
Una vez hecho esto, diríjase a la página WPForms ” Addons desde el escritorio de WordPress para localizar la extensión de registro de usuario.
A continuación, haga clic en el botón “Instalar extensión” para descargarla y activarla en su sitio web.

Al activar la extensión Registro de usuarios, diríjase a la pantalla WPForms ” Añadir nuevo desde la barra lateral del administrador para iniciar el maquetador de formularios.
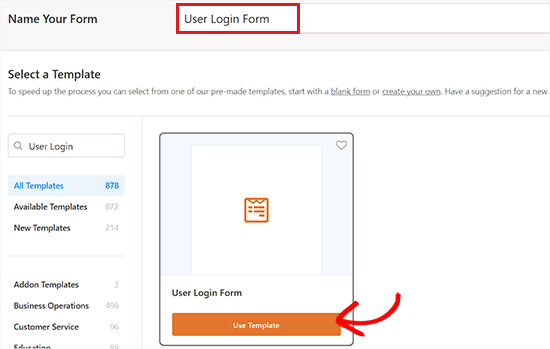
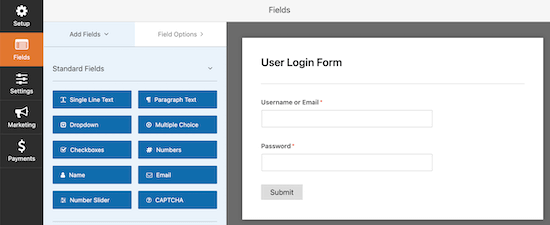
Desde aquí, comience escribiendo un nombre para el formulario que está a punto de crear. Después de eso, sólo tiene que elegir la plantilla ‘Formulario de acceso de usuario’ para empezar a hacer su formulario de acceso de usuario.

Esto iniciará la plantilla en el maquetador de formularios, donde observará una vista previa del formulario a la derecha y una columna de campos disponibles a la izquierda.
Ahora, simplemente arrastra y suelta los campos de la columna de la izquierda para crear tu formulario de acceso. Para más detalles, consulte nuestra guía sobre cómo crear una página de acceso personalizada para WordPress.
Cuando estés satisfecho con tus ajustes, sólo tienes que hacer clic en el botón “Guardar” para guardar los cambios.

Añadir formulario de acceso a una página / entrada
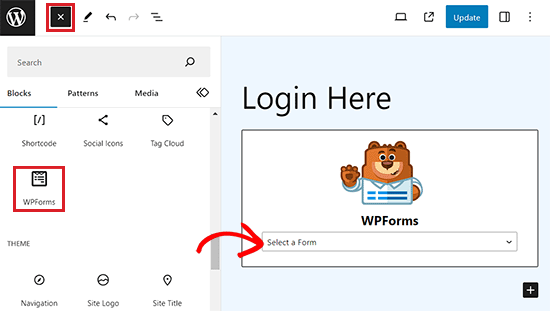
Ahora, para añadir su formulario de acceso a una página o entrada, abra la página / entrada de su elección en el editor de bloques de WordPress desde el área de administrador.
Una vez allí, haga clic en el botón ‘+’ para abrir el menú de bloques y añadir el bloque WPForms.

A continuación, elija el formulario de acceso que ha creado en el menú desplegable del propio bloque.
Por último, haga clic en el botón “Publicar” o “Actualizar” para almacenar sus ajustes.
Añadir formulario de acceso a la barra lateral del sitio web
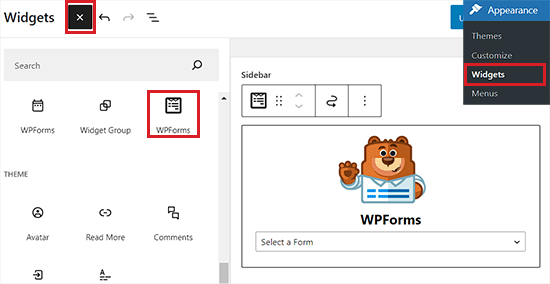
Si desea añadir el formulario de acceso a la barra lateral de su sitio web, visite la página Apariencia ” Widgets desde el escritorio de WordPress.
Aquí, haga clic en el botón “+” de la esquina superior izquierda de la pantalla para abrir el menú de bloque.
A partir de aquí, tienes que encontrar y añadir el bloque WPForms a la barra lateral.

Una vez hecho esto, elija el formulario de acceso en el menú desplegable del propio bloque.
Por último, haz clic en el botón “Actualizar” para guardar tus ajustes. Para más detalles, consulte nuestra guía práctica sobre cómo añadir un formulario de acceso en su barra lateral de WordPress.
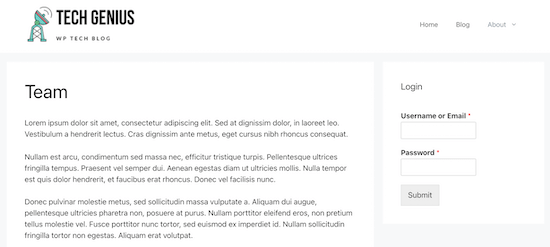
Ahora, puede visitar su sitio WordPress para ver el formulario de acceso en la barra lateral.

Añadir formulario de acceso en el editor de sitio completo
Si utiliza un tema basado en bloques, no podrá añadir su acceso a la barra lateral del sitio web utilizando el método anterior.
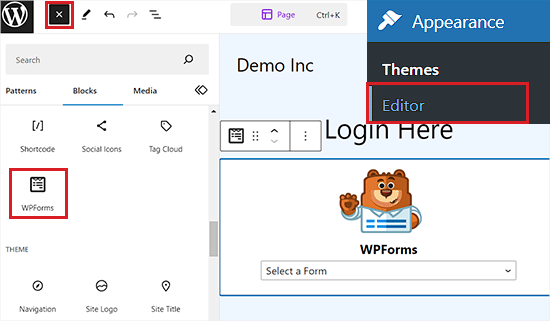
Para añadir un formulario de acceso en FSE, visite la página Apariencia ” Editor desde el escritorio de WordPress.
Esto iniciará el FSE, donde tienes que hacer clic en el botón ‘+’ para abrir el menú de bloques.
Desde aquí, localice y añada el bloque WPForms al lugar que desee de su sitio web.

A continuación, elija el formulario de acceso que ha creado en el menú desplegable del propio bloque.
Por último, haz clic en el botón “Guardar” para establecer los ajustes.
Consejo extra: Para personalizar aún más su formulario de acceso, puede ver nuestro tutorial sobre cómo dar estilo a sus formularios de WordPress.
Método 2: Añadir una página de inicio de sesión en WordPress con SeedProd
SeedProd es el mejor editor de arrastrar y soltar páginas para WordPress del mercado, utilizado por más de 1 millón de sitios web.
Le permite crear una página de nombramiento completamente personalizada que puede coincidir con el diseño de su sitio web actual o ser algo único.

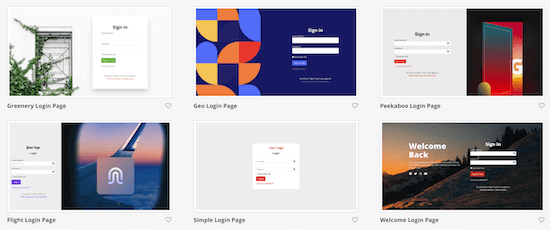
Es muy fácil de usar para principiantes y viene con un montón de plantillas de páginas de acceso diseñadas profesionalmente que puedes usar para construir tu página de acceso.
Varias de nuestras marcas asociadas han diseñado todos sus sitios web, incluidas las páginas de acceso, con esta herramienta. Para más detalles, consulte nuestra reseña / valoración completa de SeedProd.
En primer lugar, tendrás que instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
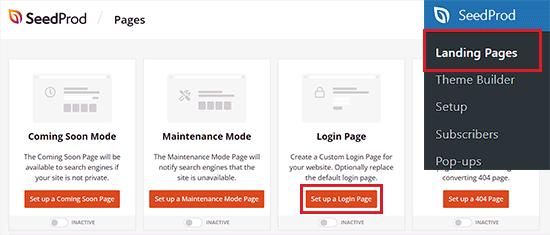
Una vez activado, visite la pantalla SeedProd ” Páginas de destino desde la barra lateral del administrador de WordPress y seleccione la opción “Página de acceso” al hacer clic en el botón “Configurar una página de destino”.

Accederá a la pantalla “Plantillas”, donde podrá elegir una plantilla y utilizar el editor de arrastrar y soltar para personalizar la página.
Utilizando una plantilla en blanco, puede incluso diseñar una página de acceso personalizada desde cero.

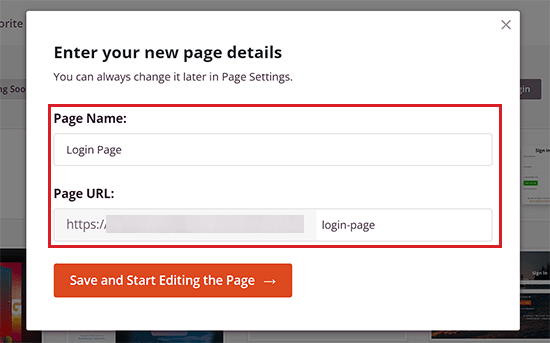
Al seleccionar una plantilla de su elección, se le pedirá que introduzca un Nombre de página. SeedProd utilizará el nombre de la página como URL para su página de destino del formulario de acceso.
Una vez hecho esto, haga clic en el botón “Guardar y empezar a editar la página” para continuar.

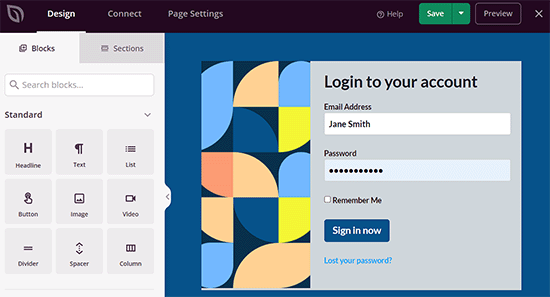
Esto iniciará el editor de arrastrar y soltar de SeedProd, donde verá una vista previa de la página de acceso a la derecha con los campos disponibles a la izquierda.
Desde aquí, puedes añadir cualquier bloque a la página simplemente arrastrándolo desde el menú de la izquierda y colocándolo donde quieras.
Para más detalles, consulte nuestra guía sobre cómo crear una página de acceso a WordPress personalizada.

Cuando haya terminado de diseñar su página, no olvide hacer clic en el botón “Publicar” del menú desplegable de la parte superior para guardar sus ajustes.
Método 3: Añadir una página de inicio de sesión y widgets en WordPress con el tema My Login
Si desea añadir una página de acceso muy sencilla a su sitio, puede utilizar el plugin gratuito Theme My Login.
En primer lugar, debe instalar y activar el plugin. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin creará automáticamente páginas para acceder / cerrar sesión, olvidar contraseña y registrarse.
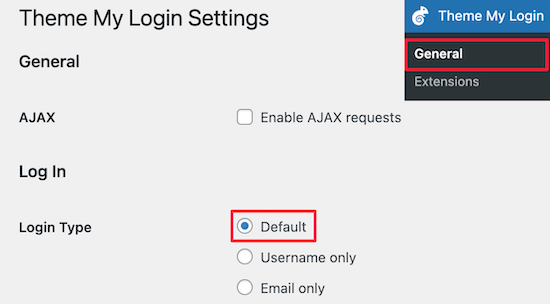
Puede navegar a la página Tema Mi acceso ” General desde el menú de administrador y ver los ajustes del plugin.
En primer lugar, puedes establecer el tipo de acceso. El ajuste “Por defecto” es el más seguro, ya que pide un correo electrónico y una contraseña para acceder.

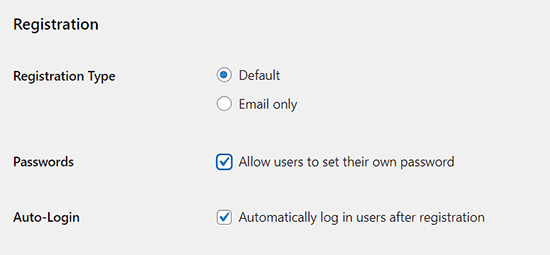
A continuación, puede establecer los ajustes de registro. Aquí hemos establecido los ajustes por defecto, ya que se requiere correo electrónico y contraseña para acceder.
También puede marcar / comprobar la casilla “Contraseñas” para permitir a los usuarios crear sus propias contraseñas y la casilla “Acceso automático”, que accede automáticamente a los usuarios después de que se registren.

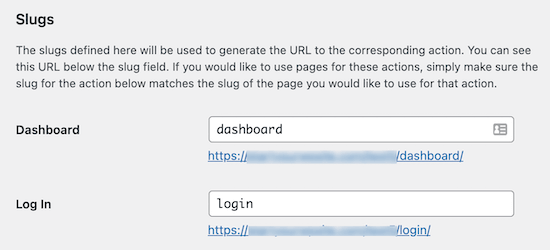
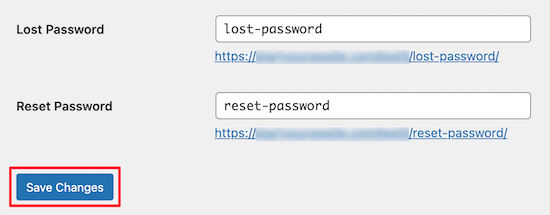
Después, puedes cambiar tus URL de acceso / registro en los ajustes de ‘Slugs’.
Estos crean automáticamente redirecciones. Así, la URL de acceso estándar “yoursite.com/wp-admin” redirigirá a “yoursite.com/login”.

Puede mantener estas URL o cambiarlas.
Cuando hayas terminado de hacer cambios, asegúrate de hacer clic en el botón “Guardar cambios”.

No puedes añadir funciones mucho más avanzadas a menos que te actualices para utilizar sus extensiones premium.
Aun así, es una buena solución para usuarios con poco presupuesto que quieran crear una página de acceso sencilla.
Añadir el formulario de acceso a una página / entrada
Ahora, para añadir el formulario de acceso creado por el tema My Login, abra una página / entrada en el editor de bloques de WordPress.
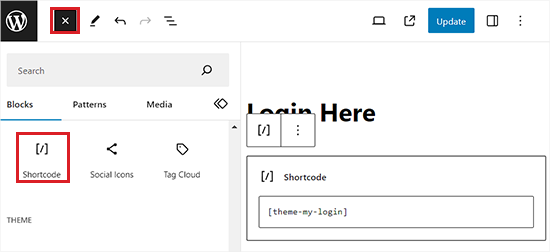
Desde aquí, haga clic en el botón “+” para abrir el menú de bloques y añadir el bloque Shortcode a la página.
Después, añade el siguiente shortcode en el bloque:
[tema-mi-acceso]

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
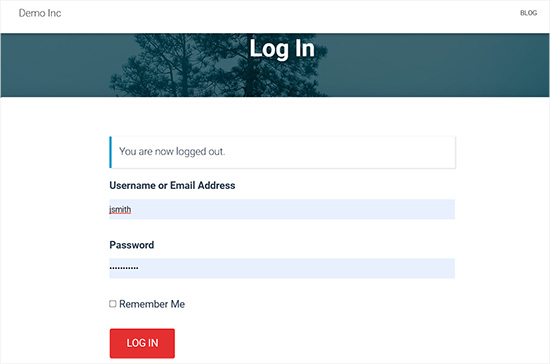
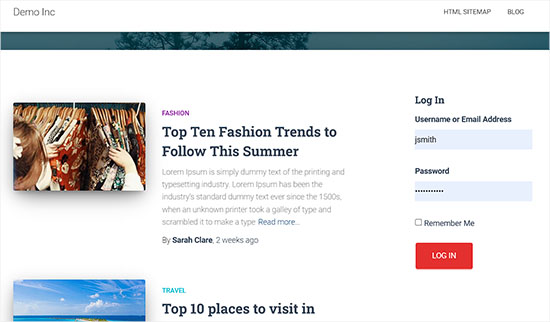
Ahora, visite su sitio web para ver el formulario de acceso.

Añadir formulario de acceso a una zona de widget
También puede añadir un formulario de acceso a sus áreas de widgets de WordPress utilizando el bloque Mi acceso del tema.
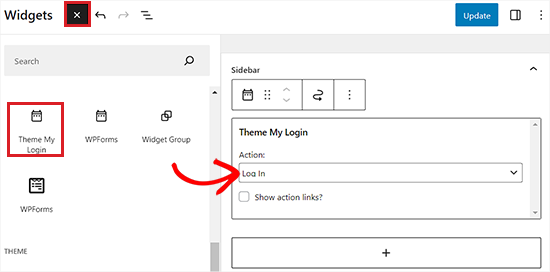
Simplemente navega a la página Apariencia ” Widgets y abre el menú de bloques al hacer clic en el botón ‘+’.
A partir de aquí, debe encontrar y añadir el bloque Mi acceso del tema a la zona de widget de su elección.

A continuación, seleccione el formulario que desea añadir en el menú desplegable del propio bloque.
Por último, haz clic en el botón “Actualizar” para almacenar tus ajustes. Ahora, visite su sitio de WordPress para ver el formulario de acceso en el área del widget.

Consejo de experto: Añadir un botón de acceso en el menú de su sitio WordPress
Ahora que ha creado una página de acceso, le recomendamos que la haga fácilmente accesible añadiendo un botón de acceso a su menú de navegación.
Esto garantiza que los usuarios puedan encontrar y acceder a sus cuentas sin tener que buscar la página de acceso.
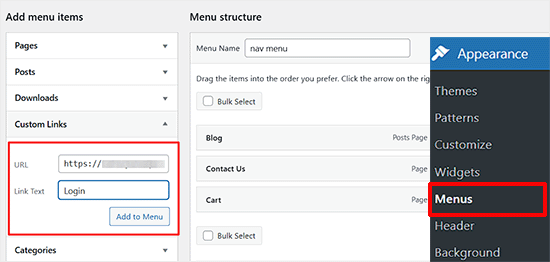
Para añadir un botón de acceso al menú de su sitio, simplemente visite la página Apariencia ” Menús desde el escritorio de WordPress.
Aquí, despliegue la pestaña “Enlaces personalizados” de la columna de la izquierda y añada la URL de la página de acceso de su portada / vista pública. También puede añadir el texto del enlace para el botón de acceso.
Adelante, haz clic en el botón “Añadir al menú”.

Después, haz clic en el botón “Guardar menú”.
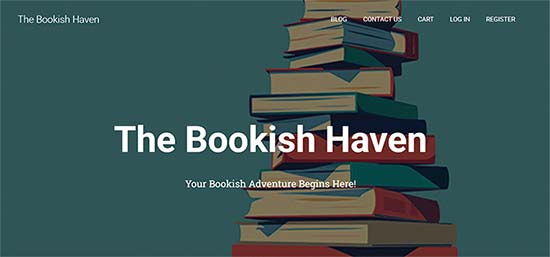
Ahora visite su sitio WordPress para ver el botón acceder / acceso en acción. Al hacer clic en él, los usuarios accederán automáticamente a la página del formulario de acceso de la portada / vista pública.

Sin embargo, el método anterior no funcionará si está utilizando un tema de bloque.
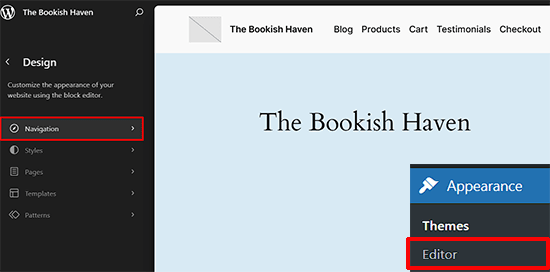
En ese caso, dirígete a la página Apariencia ” Editor desde la barra lateral de administración de WordPress. Esto abrirá el editor completo del sitio donde puedes enlazar la ‘Navegación’ de la izquierda.

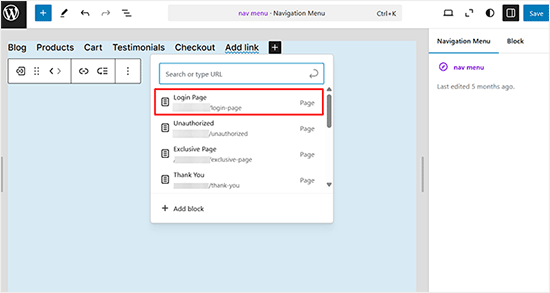
Al hacer esto se abrirá su menú de navegación en el editor de sitio completo. Aquí, haga clic en el botón ‘+’ que se encuentra a continuación. Esto abrirá una indicación donde tiene que escribir el nombre de su página de acceso frotend.
Una vez que aparezca en los resultados, haga clic en él para añadir el enlace al menú de navegación.

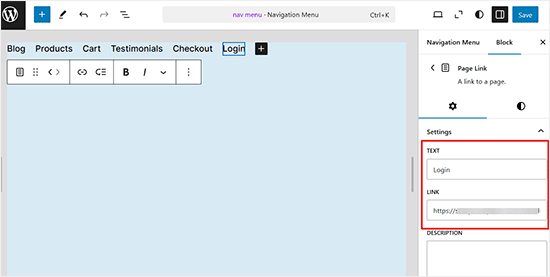
A continuación, cambie a la pestaña “Bloquear” del panel de la izquierda.
Ahora puede cambiar el texto de anclaje del botón acceder / acceso a su gusto.

Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para guardar tus ajustes.
Ahora visite su sitio web para ver el botón de acceder / acceso en acción.

Bono: Añadir CAPTCHA en el formulario de acceso de WordPress
Una vez que haya añadido un formulario de acceso personalizado, es una buena idea añadirle CAPTCHA porque esta página es a menudo un objetivo para los hackers y spammers.
Agregar CAPTCHA puede bloquear spambots y asegurar su sitio web. Usted puede hacer esto fácilmente con WPForms.

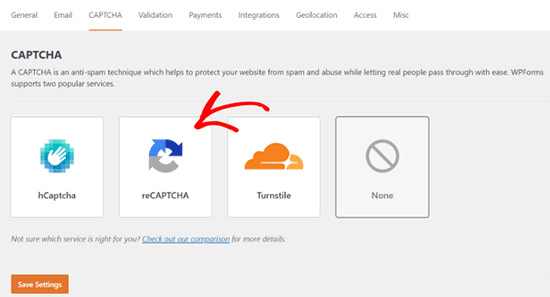
Al activar el plugin, simplemente visite la página WPForms ” Ajustes desde el escritorio de WordPress y cambie a la pestaña ‘CAPTCHA’.
A continuación, seleccione la opción “reCAPTCHA” como tipo de CAPTCHA.

Una vez hecho esto, debe visitar el sitio web de Google reCAPTCHA para crear una clave de sitio y una clave secreta. Estas claves te ayudarán a integrar reCAPTCHA en tu sitio de WordPress.
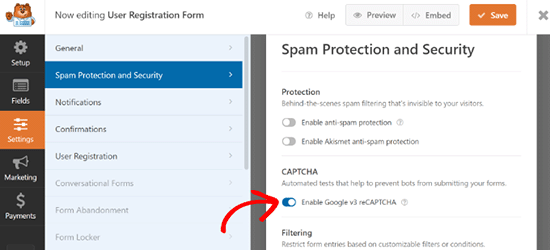
Después de añadir estas claves, simplemente edite el formulario de WordPress que creó anteriormente y cambie a la pestaña “Ajustes”.
A continuación, selecciona la opción “Protección y seguridad contra el spam” y activa el conmutador “Activar Google v3 reCAPTCHA”. A continuación, haz clic en el botón “Guardar” para establecer los ajustes.

Ahora ha añadido correctamente CAPTCHA a su formulario de acceso de WordPress y lo ha hecho completamente seguro. Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo añadir CAPTCHA a los formularios de acceso / registro de WordPress.
Tutorial en vídeo
Si no prefiere instrucciones escritas, vea nuestro tutorial en vídeo:
Esperamos que este artículo te haya ayudado a añadir una página de inicio de sesión y widgets en WordPress. Puede que también quieras ver nuestra selección de los mejores plugins de WordPress para páginas de acceso y nuestra guía práctica sobre cómo añadir una URL de acceso personalizada en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,