¿Tienes un blog de fotografía, vendes imágenes de inventario o haces fotos increíbles que quieres compartir con el mundo? En ese caso, puede que a tu público le interesen tus datos EXIF.
Estas etiquetas pueden ayudar a los visitantes a saber más acerca de tus fotos o incluso a encontrar imágenes que quieran comprar.
Sin embargo, encontrar esta información manualmente y añadirla a cada una de las fotos sería una tarea frustrante y tediosa, un tiempo que podrías emplear mejor en otra cosa.
En este artículo, te mostraremos cómo añadir automáticamente etiquetas EXIF a tus fotos para que puedas compartir la historia que hay detrás de tus imágenes sin tener que añadir ninguna etiqueta tú mismo.

¿Por qué mostrar etiquetas EXIF en las leyendas de las imágenes de WordPress?
Si eres fotógrafo, WordPress es una forma estupenda de mostrar tu trabajo. Tiene toneladas de hermosos temas para WordPress fotógrafos y plugins que pueden ayudar a promover sus imágenes, construir su marca, e incluso conseguir más clientes.
Sin embargo, hay un gran inconveniente del que ya te habrás dado cuenta. Por defecto, WordPress no muestra ninguna de las etiquetas del formato de archivo de imagen intercambiable (EXIF), como el fabricante y el modelo de la cámara, la resolución y la exposición, y el lugar y la hora en que se tomó la foto.
Puede ser útil que los visitantes conozcan estos datos, sobre todo si vende fotos digitales y gráficos en línea.
Las etiquetas EXIF también son útiles si tienes un blog de fotografía, ya que pueden ayudar a los lectores a saber más acerca de tus fotos.
Obtener estos datos y añadirlos a su sitio web manualmente llevaría tiempo y esfuerzo, sobre todo si tiene muchas fotos diferentes. Si añade esta información manualmente cada vez, también puede resultar difícil crear un diseño coherente.
Dicho esto, vamos a ver cómo añadir etiquetas EXIF a las leyendas de las fotos de forma automática mediante un plugin. Ambos métodos pueden guardar o ahorrar, según contexto, un montón de tiempo, mientras que la visualización de sus etiquetas de una manera coherente.
Utilice los enlaces rápidos que aparecen a continuación para acceder directamente al método que desee utilizar:
Método 1: Añadir etiquetas EXIF a leyendas de fotos concretas
A veces, es posible que solo desee mostrar las etiquetas EXIF de determinadas fotos. Por ejemplo, puede mostrar las etiquetas de ubicación para las fotos de un monumento famoso, pero ocultar esta información en las imágenes de su casa.
Exif Caption te permite añadir etiquetas EXIF a fotos concretas, para que puedas guardar o ahorrar tiempo sin perder el control.
Lo primero que tienes que hacer es instalar y activar el plugin Exif Caption. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
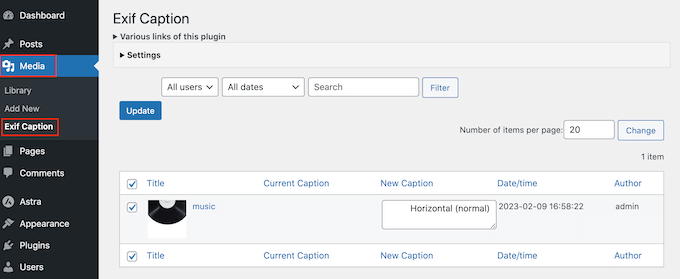
Una vez activado, ve a Medios ” Leyenda Ex if en el escritorio de WordPress. Aquí, verás todas las fotos que tienen datos EXIF.

Para configurar la leyenda Exif, haz clic para ampliar la sección “Ajustes”.
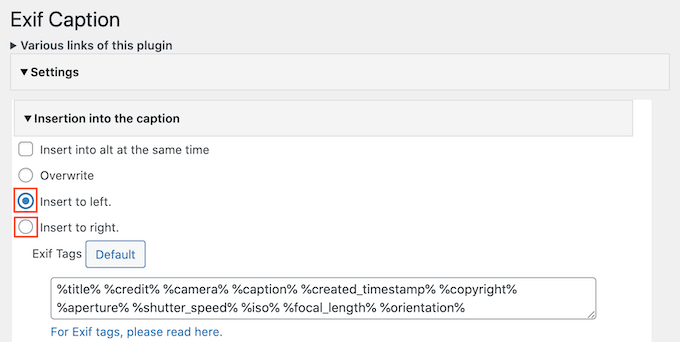
Para empezar, puede elegir si desea sustituir la leyenda de la imagen actual por los datos EXIF o mostrar las etiquetas junto a la leyenda original.
Si no desea anular las leyendas actuales, seleccione “Insertar a la izquierda” o “Insertar a la derecha”. El plugin añadirá las etiquetas antes o después de la leyenda original de la imagen en tu blog de WordPress.

A continuación, verás un cuadro con todas las etiquetas EXIF que puedes añadir a las leyendas de las imágenes.
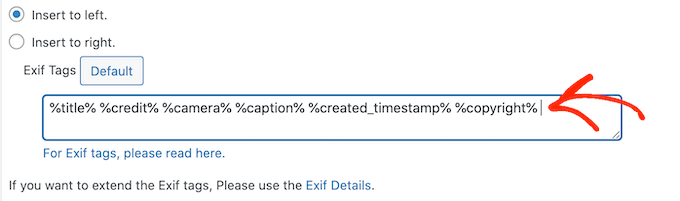
Por defecto, Exif Caption añade todas las etiquetas disponibles, por lo que sólo tiene que borrar las que no desee utilizar.

Si borra una etiqueta y luego cambia de opinión, sólo tiene que hacer clic en el botón “Por defecto”. Esto vuelve a añadir todas las etiquetas EXIF disponibles.
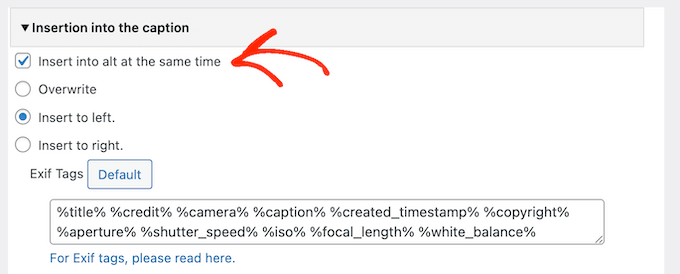
El plugin también puede añadir datos EXIF al texto alternativo de la imagen. Esto puede mejorar su SEO, pero también puede dar lugar a contenido duplicado, por lo que recomendamos usarlo con cuidado.
Para añadir etiquetas EXIF al texto alternativo, marca la casilla siguiente a “Insertar en alt al mismo tiempo”.

Cuando esté satisfecho con cómo se ha establecido el plugin, no olvide hacer clic en “Guardar cambios”.
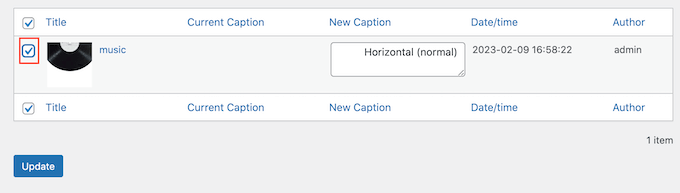
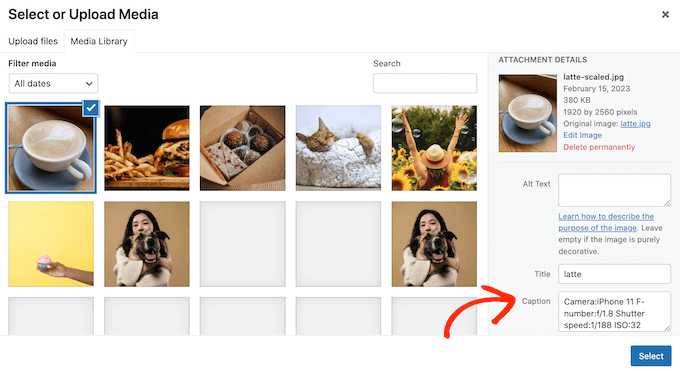
Una vez hecho esto, ya puede añadir datos EXIF a las leyendas de sus imágenes. Sólo tienes que ir hacia abajo en la lista de imágenes y comprobar la casilla junto a cada foto en la que desea mostrar los datos EXIF.

Para seguir adelante y añadir etiquetas EXIF a estas leyendas de imágenes, basta con hacer clic en “Actualizar”.
Si ha seleccionado “Insertar en alt al mismo tiempo”, el plugin también copiará las etiquetas en el campo alt de la imagen.
Ahora, cada vez que añada estas fotos a una página o entrada, WordPress mostrará automáticamente las etiquetas EXIF en la leyenda de la imagen.

Método 2: Mostrar automáticamente los datos EXIF de todas tus fotos
¿Quieres mostrar las etiquetas EXIF de todas tus imágenes? Entonces lo mejor es que utilices un plugin que añada automáticamente esta información a las leyendas, ya que te ahorrará mucho tiempo.
Exif Details muestra información EXIF detallada en el escritorio de administración de WordPress. También puede añadir estas etiquetas a las leyendas de las imágenes automáticamente, para que se muestren de forma coherente.

Tenga en cuenta que tendrá que escribir algún código personalizado, por lo que este no es el método más fácil para principiantes.
Exif Details también obtiene la información EXIF la primera vez que subes la imagen a WordPress. Esto significa que no mostrará las etiquetas EXIF de las imágenes que ya haya añadido a la biblioteca de medios.
Dicho esto, este plugin suele funcionar mejor si acabas de empezar tu blog de fotografía o solo has subido un pequeño número de imágenes hasta el momento.
En primer lugar, debe instalar y activar el plugin Detalles Exif. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
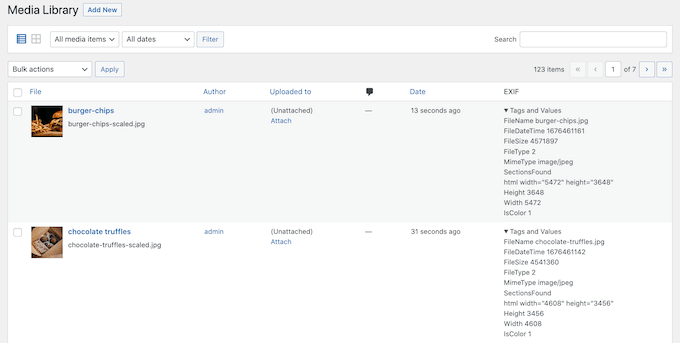
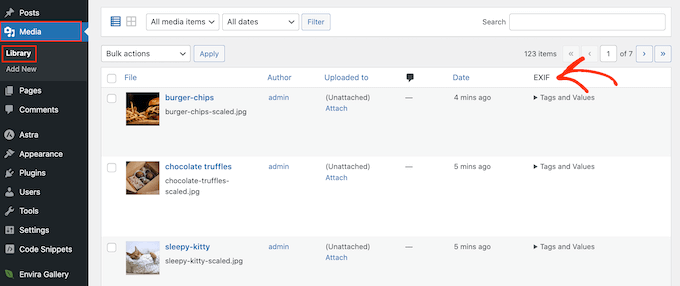
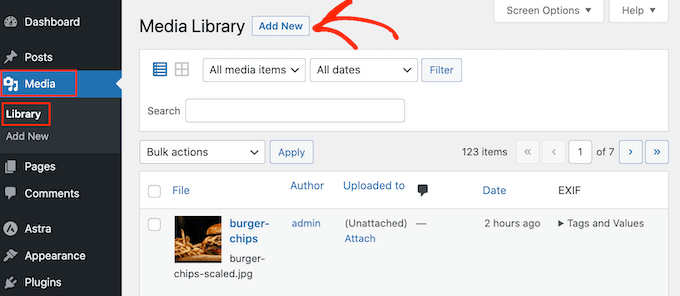
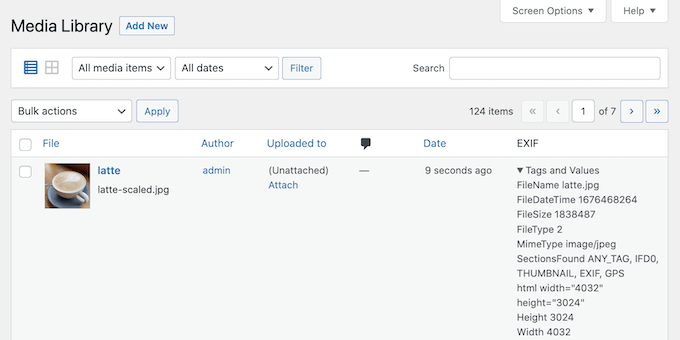
Una vez activado, ve a Medios ” Biblioteca y echa un vistazo a la columna ‘EXIF’.

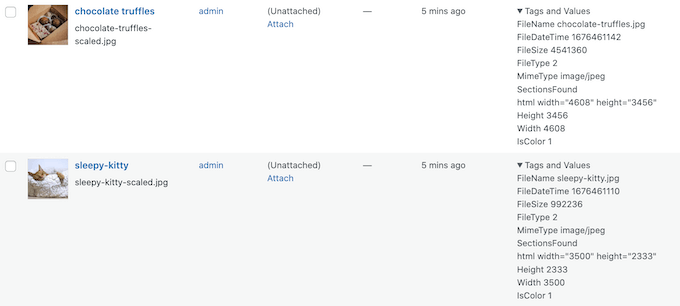
Para ver las etiquetas de una imagen concreta, basta con hacer clic en su texto “Etiquetas y valores”.
Ahora, anote los códigos EXIF de los datos que desea mostrar. Por ejemplo, “DateTimeOriginal” muestra la fecha y hora de creación del archivo.

Para obtener una lista completa de las etiquetas disponibles, echa un vistazo a la página Etiquetas EXIF.
Una vez que tengas estas etiquetas, es hora de añadir código personalizado a WordPress. A menudo, las guías te piden que edites directamente el archivo functions.php de tu tema, pero esto puede causar todo tipo de errores comunes de WordPress.
También perderás el código personalizado la siguiente vez que actualices tu tema de WordPress. Por ese motivo, te recomendamos que utilices WPCode.
WPCode es el mejor plugin de fragmentos de código para WordPress y te permite añadir un número ilimitado de fragmentos de PHP, CSS, HTML y JavaScript a tu sitio web. Dicho esto, puedes utilizarlo para todo tipo de tareas y con diferentes plugins, y no solo con Exif Details.
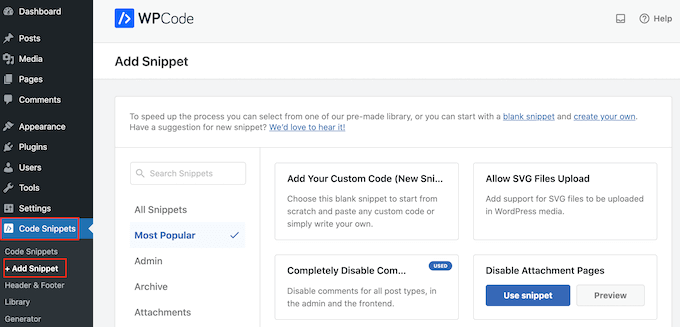
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress. Una vez activado, dirígete a Fragmentos de código ” Añadir fragmento.

Aquí verás todos los fragmentos de código WPCode que puedes añadir a tu sitio. Estos incluyen fragmentos que añaden una columna de imágenes destacadas a su panel de administrador, permite a los usuarios subir imágenes a su sitio web, desactiva páginas de adjuntos, y mucho más.
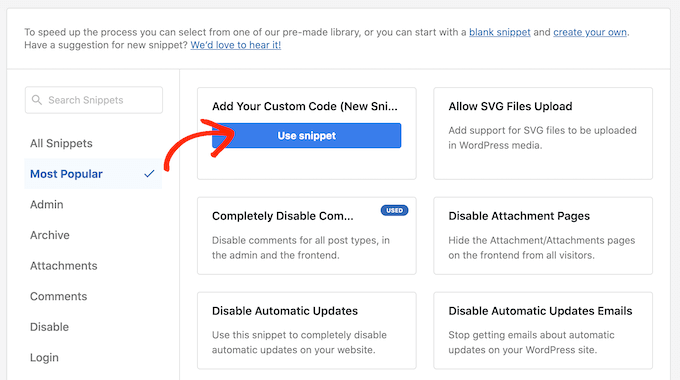
Sólo tiene que pasar el cursor por encima de “Añada su código personalizado” y, cuando aparezca, hacer clic en el botón “Usar fragmento de código”.

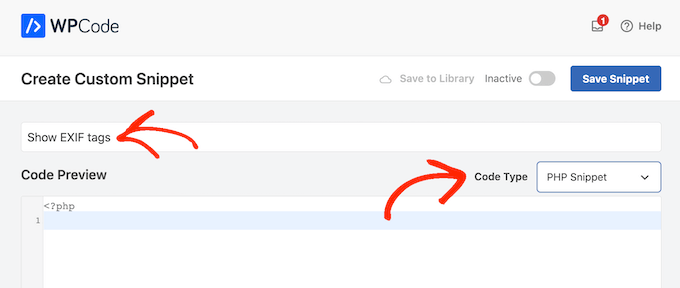
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

En el editor de “Vista previa del código”, debe añadir un fragmento de código que obtenga las etiquetas EXIF y, a continuación, añada esta información a la leyenda de la imagen.
Por ejemplo, aquí tienes un fragmento de código que obtiene la fecha y hora de grabación del archivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Para mostrar datos EXIF diferentes, sólo tienes que retocar el fragmento de código anterior.
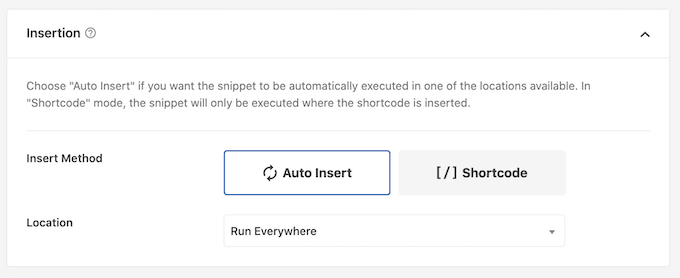
Cuando estés satisfecho con tu código, desplázate hasta la sección ‘Inserción’. WPCode puede añadir tu PHP en diferentes lugares, como después de cada entrada, solo en la portada / vista pública, o solo para el administrador.
Queremos utilizar el PHP personalizado en todo nuestro sitio web de WordPress, así que haz clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y elige “Ejecutar en todas partes”.

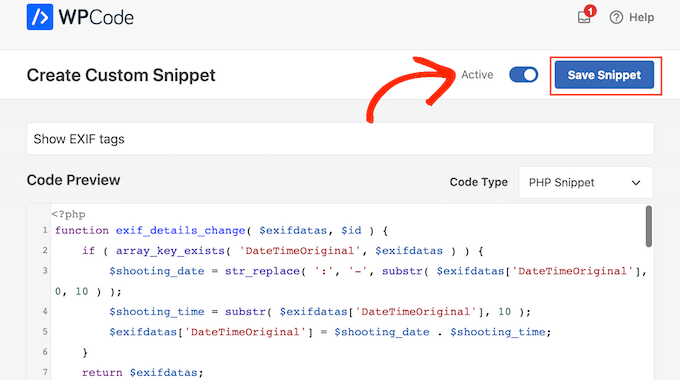
A continuación, desplázate a la parte superior de la pantalla y haz clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código PHP.

Ahora, Exif Details obtendrá las etiquetas cada vez que subas una nueva imagen. A continuación, añadirá automáticamente esta información a la leyenda de la imagen.
Para probarlo, dirígete a Medios ” Biblioteca y, a continuación, haz clic en “Añadir nuevo”.

Ahora puedes subir una imagen desde tu ordenador.
A continuación, vuelve a Medios ” Biblioteca y haz clic para ampliar las “Etiquetas y valores” de la imagen.

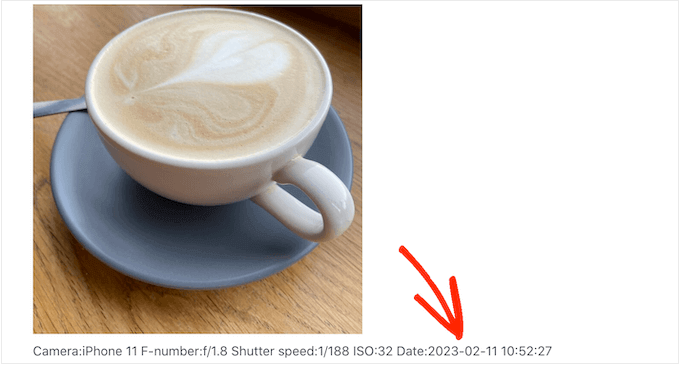
Suponiendo que la foto tenga las etiquetas EXIF correctas, WordPress añadirá esta información a la leyenda automáticamente.
Por ejemplo, en la siguiente imagen, puede ver que WordPress ya ha añadido la fecha y hora de la toma a la leyenda de la imagen.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir etiquetas EXIF a las fotos en WordPress. Puede que también quieras aprender a crear una galería de fotos con álbumes o ver nuestra selección experta de los mejores plugins de carrusel / control deslizante para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.