Agregar elementos como letras capitulares en tus publicaciones de WordPress puede mejorar la legibilidad y darle a tu contenido un aspecto profesional y pulido.
Las letras capitulares son letras mayúsculas grandes y decorativas que se usan al principio de un párrafo. Atraen la atención de los lectores y añaden un toque de elegancia a tu texto.
A lo largo de los años, hemos utilizado letras capitulares en nuestros blogs personales para añadir un toque estético. Muchos de nuestros lectores han notado y comentado cuánto les gusta esta función, apreciando el atractivo visual mejorado que aporta al diseño del sitio.
En este artículo, te mostraremos cómo agregar fácilmente letras capitulares en publicaciones de WordPress, paso a paso.

¿Qué es una letra capitular?
Una letra capitular es una técnica de estilo comúnmente utilizada en libros impresos y revistas que presentan lecturas más largas. La primera letra del párrafo inicial de cada capítulo utiliza un tamaño de fuente grande.
Normalmente, la letra mayúscula grande se extiende hacia abajo para caer por debajo de las primeras líneas, por eso se llama "letra capitular".

Agregar letras capitulares ayuda a que tu contenido destaque y capte la atención de tus visitantes. Añaden un toque más formal y tradicional al diseño de tu sitio.
Hay varias formas de agregar letras capitulares a un sitio web de WordPress. Puedes usar la opción integrada en el editor de bloques de WordPress o usar un plugin.
Dicho esto, veamos cómo puedes agregar fácilmente letras capitulares en publicaciones de WordPress utilizando diferentes métodos.
Siéntete libre de hacer clic en los enlaces a continuación para saltar a tu método preferido:
- Método 1: Agregar letras capitulares usando el editor de bloques de WordPress
- Método 2: Agregar letras capitulares usando código CSS
- Método 3: Agregar letras capitulares usando un plugin
- Bono: Cambia las fuentes en tus temas de WordPress
Método 1: Agregar letras capitulares usando el editor de bloques de WordPress
Si quieres agregar letras capitales usando el editor de bloques de WordPress predeterminado, entonces este método es para ti. Ten en cuenta que, si bien este método funciona, debes agregar letras capitales manualmente para cada publicación.
Si buscas un método automático, salta al método 2.
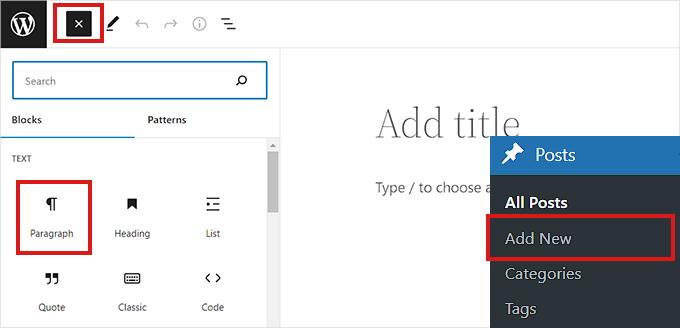
Primero, dirígete a la página Publicaciones » Añadir nueva desde el panel de administración de WordPress. Ahora, simplemente haz clic en el botón 'Añadir bloque' (+) en la esquina superior izquierda de la pantalla.
Después de eso, localiza y haz clic en el bloque de Párrafo para agregarlo a tu publicación.

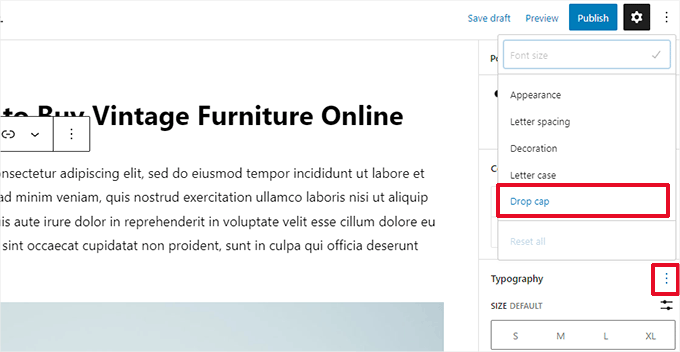
A continuación, necesitas abrir el Panel de Configuración de Bloque en la columna derecha.
Una vez que lo hagas, desplázate hacia abajo hasta la sección 'Tipografía' y haz clic en el ícono de tres puntos junto a ella. Esto abrirá una lista de más opciones, de las cuales debes seleccionar 'Letra capital' para agregarla a tu panel de bloque.

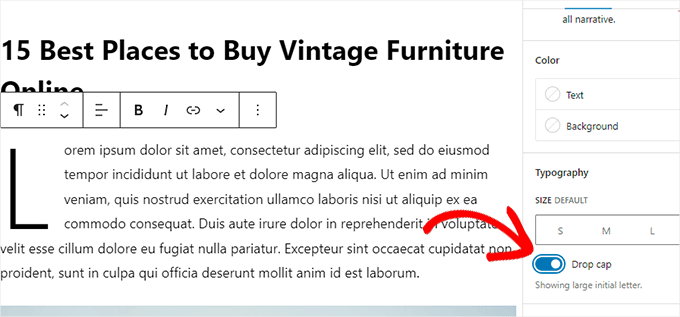
Una vez que se ha agregado la función de letra capital, simplemente activa el interruptor junto a la opción 'Letra capital' para mostrar una letra inicial grande al principio de un párrafo.
No olvides hacer clic en el botón 'Guardar borrador' o 'Publicar' en la parte superior para guardar tus cambios.

Ahora has agregado exitosamente una letra capital a tu publicación.
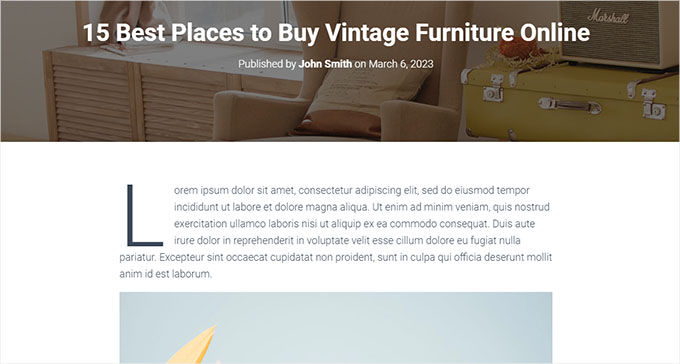
Así es como se veía en nuestro sitio de demostración.

Ten en cuenta que la opción de letras capitales integrada en el editor de bloques utilizará el estilo de tu tema de WordPress para el color, la fuente y el tamaño de la primera letra.
Si deseas cambiar el estilo de tus letras capitales en el editor de bloques de WordPress, tendrás que usar código CSS personalizado para estilizar tus letras capitales.
Método 2: Agregar letras capitulares usando código CSS
Para este método, usaremos código CSS personalizado para agregar automáticamente letras capitales al primer párrafo de cada publicación. Puedes agregar el código CSS a las hojas de estilo de tu tema o usar un plugin de fragmentos de código.
Recomendamos usar WPCode porque es el plugin de fragmentos de código número 1 utilizado por más de 2,000,000 de sitios en todo el mundo. Hace que sea súper fácil agregar código a tu sitio sin ningún problema.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes usar para este tutorial. Sin embargo, actualizar a la versión de pago puede desbloquear más funciones como una biblioteca en la nube de fragmentos de código, lógica condicional y más.
Después de la activación, visita la página Fragmentos de código » +Agregar fragmento desde la barra lateral de administración de WordPress.
Desde aquí, pasa el mouse sobre la opción ‘Agregar tu código personalizado (Nuevo fragmento)’. Esto revelará el botón ‘Usar fragmento’ en el que necesitas hacer clic.

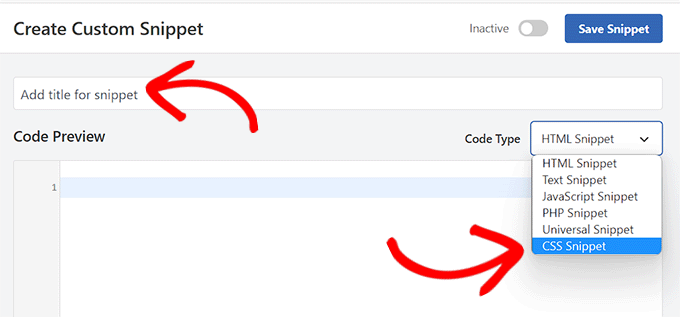
Ahora que estás en la página ‘Crear fragmento personalizado’, puedes comenzar ingresando un título para tu fragmento de código. Puede ser cualquier cosa que te ayude a identificar el fragmento.
Después de eso, selecciona ‘Fragmento CSS’ como el ‘Tipo de código’ en el menú desplegable de la derecha.

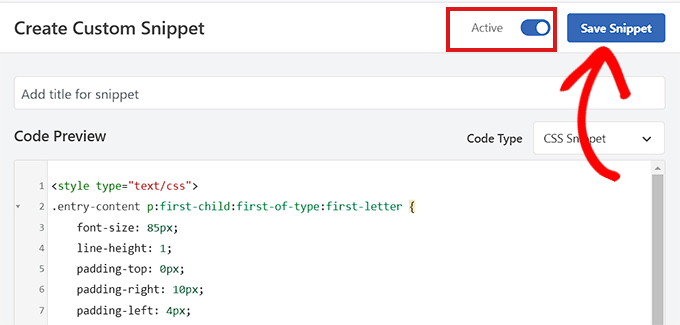
A continuación, simplemente copia y pega el siguiente código en el cuadro ‘Vista previa del código’:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Ahora, tienes que desplazarte hacia abajo hasta la sección de Inserción y seleccionar el método ‘Insertar automáticamente’ si deseas ejecutar el código en todo tu sitio.
Puedes usar el método ‘Shortcode’ si solo deseas agregar letras capitales a publicaciones específicas.
Una vez que guardes el fragmento, se te proporcionará un código corto que podrás pegar en el editor de bloques de las publicaciones donde quieras añadir letras capitales.

Después de eso, regresa a la parte superior de la página y activa el interruptor a 'Activo'.
Finalmente, haz clic en el botón 'Guardar fragmento'.

Tu fragmento de código CSS ahora estará activo en tu sitio.
Así es como se veían las letras capitales en nuestro sitio de demostración usando el fragmento CSS anterior.

Método 3: Agregar letras capitulares usando un plugin
Si dudas en agregar CSS personalizado, también puedes agregar letras capitales usando el plugin Initial Letter.
Este plugin también te permite cambiar el tamaño, color y fuente de las letras capitales.
Nota: Ten en cuenta que el plugin Initial Letter no ha sido probado con la última versión de WordPress y ya no está siendo mantenido por el desarrollador.
Sin embargo, probamos el plugin y funciona bien. Si aún no estás seguro, echa un vistazo a nuestro artículo sobre el uso de plugins desactualizados.
Dicho esto, primero, necesitas instalar y activar el plugin Initial Letter. Para más instrucciones, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
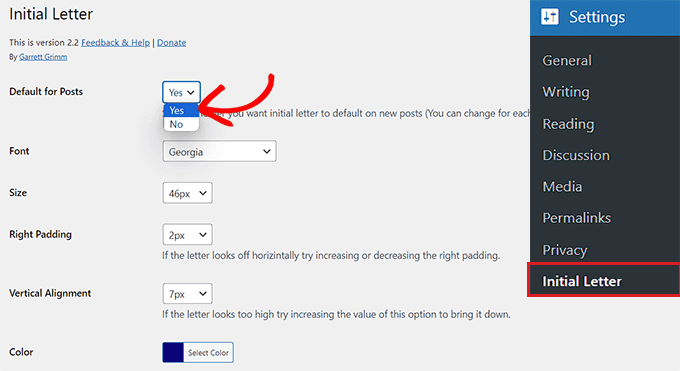
Tras la activación, navega a la página Ajustes » Initial Letter desde la barra lateral de administración. Desde aquí, puedes configurar los ajustes para las letras capitales.
Primero, necesitas seleccionar si quieres que las letras capitales se apliquen automáticamente a las nuevas publicaciones. Para hacer esto, elige la opción 'Sí' del menú desplegable junto a la opción 'Predeterminado para publicaciones'.
A continuación, elige tu fuente, color, tamaño y relleno preferidos para las letras capitales.
Nota: Es posible que necesites volver a la configuración después de previsualizar tu sitio web para ajustar estas opciones de estilo.

Después de eso, marca la casilla junto a la opción ‘Habilitar para extractos’ si deseas que las letras capitales se habiliten para los extractos de las publicaciones.
También puedes marcar la casilla junto a la opción ‘Solo primer párrafo’ si solo deseas que se agreguen letras capitales al primer párrafo de tu publicación.

Finalmente, no olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
Ahora puedes visitar cualquier publicación en tu sitio web y verás las letras capitales en acción en el primer párrafo de tu publicación.

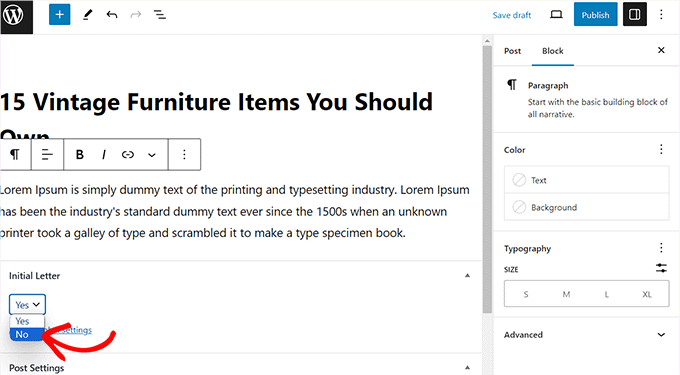
Si deseas eliminar las letras capitales de una publicación, también puedes hacerlo abriendo la publicación en el editor de bloques.
Una vez allí, desplázate hacia abajo hasta la sección ‘Letra inicial’ y selecciona la opción ‘No’ en el menú desplegable. Esto deshabilitará las letras capitales para esa publicación.

Bono: Cambia las fuentes en tus temas de WordPress
Además de las letras capitales, también puedes cambiar la fuente de tu sitio de WordPress para que tu contenido sea más legible y estéticamente agradable.
Para hacer esto, puedes visitar la página Apariencia » Personalizar desde el panel de WordPress. Esto abrirá el personalizador de temas, donde debes abrir la pestaña 'Global'.
Nota: La configuración del personalizador de temas puede variar según el tema que estés utilizando. Para este tutorial, estamos usando Astra.

Ahora verás algunas opciones nuevas en la columna izquierda, que incluyen tipografía, colores, contenedores y botones. Aquí, debes expandir la pestaña 'Tipografía'.
Esto abrirá una lista de diferentes preajustes ofrecidos por el tema, y puedes seleccionar una fuente de tu elección. Una vez que hayas terminado, no olvides hacer clic en el botón 'Publicar' en la parte superior para guardar tu configuración.

Si estás utilizando un tema de bloques, el personalizador de temas no estará disponible y tendrás que cambiar la fuente usando el editor de sitio completo.
Para más detalles sobre esto, consulta nuestro tutorial sobre cómo cambiar las fuentes en los temas de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar letras capitales en las publicaciones de WordPress. También te puede interesar consultar nuestra guía sobre cómo cambiar las fuentes en tu tema de WordPress y nuestra lista de formas de crear un sitio de WordPress compatible con dispositivos móviles.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jonas
Hola, ¿hay alguna forma o script para que la clase .has-drop-cap se agregue automáticamente solo al primer párrafo al crear un nuevo artículo? Creo que sería lo mejor y mucho más natural para WordPress.
Soporte de WPBeginner
Por el momento no tenemos un método que recomendemos para eso, recomendaríamos usar nuestro método CSS para algo parecido.
Administrador
Anna
Hola, tengo problemas para que aparezca la letra capital en mi texto. He contactado a la persona que diseñó el tema y dice que debería funcionar bien. Por favor, ayúdame, lo he intentado todo, incluso agregándolo manualmente. Saludos, Anna
anamika
Estoy usando este plugin pero en la página de mi blog, no funciona [todas las páginas, incluso las individuales, funcionan]
Mehmood Ul Hassan
Muchas gracias por ayudarme en este asunto. La mayoría de los sitios famosos usan letras capitales en las publicaciones y yo siempre quise tenerlo en mi propio sitio de WordPress también. Estoy muy feliz con este plugin. Las publicaciones de mi blog ahora se ven profesionales.
James Carter
Una convención tipográfica común es seguir la letra capital inicial estableciendo las letras restantes de la primera palabra en versalitas. Esto se ve mejor, ayuda al ojo a hacer la transición de la letra capital grande al cuerpo del texto.