Añadir el sistema de comentarios Disqus es una gran manera de superar las limitaciones del sistema de comentarios por defecto de WordPress.
El motivo es el siguiente: la gestión de comentarios en un sitio de WordPress puede resultar abrumadora, sobre todo si el spam obstruye el panel de control. Aunque el sistema por defecto funciona, carece de herramientas avanzadas de moderación y de funciones interactivas que promuevan una participación significativa.
Disqus es una de las plataformas de comentarios más populares, que ofrece una interfaz elegante, discusiones por hilos y opciones de inicio de sesión en redes sociales.
Y en esta guía, le mostraremos una manera fácil de añadir Disqus a su sitio de WordPress.

¿Debería usar Disqus con WordPress?
Disqus es uno de los sistemas de comentarios de terceros más populares entre los usuarios de WordPress. Aparte de su facilidad de uso y opciones de personalización, también ofrece una plataforma de alojamiento de terceros para almacenar y gestionar comentarios.
Dado que Disqus gestiona los comentarios en un servidor independiente de tu alojamiento WordPress, su uso puede ayudar al rendimiento general de tu sitio web. Por eso muchos usuarios de WordPress lo utilizan como alternativa al sistema de comentarios por defecto de WordPress.
Dicho esto, Disqus no es el mejor sistema de comentarios que hemos probado. Aunque ayudó al rendimiento de nuestro sitio web, no nos gustó su capacidad de moderación y añadió enlaces de afiliados a nuestro contenido sin nuestro permiso.
Después de desactivar Disqus, vimos que nuestra tasa / tarifa de participación en los comentarios aumentó significativamente. Puedes leer más acerca de nuestra experiencia en nuestra reseña / valoración de Disqus.
Por supuesto, si usted decide utilizar Disqus u otras plataformas depende de usted. Pero si usted está buscando alternativas Disqus, entonces tenemos algunas recomendaciones.
¿Qué sistema de comentarios de WordPress debe utilizar en lugar de Disqus?
Después de probar diferentes plugins de comentarios, hemos encontrado que Thrive Comments es la mejor alternativa a Disqus.
Thrive Comments es un plugin de comentarios todo en uno con una interfaz fácil de usar que es perfecta tanto para principiantes como para expertos en blogs. Para más detalles, puedes ver nuestra reseña de la suite Thrive Themes, que contiene una sección específica sobre Thrive Comments.

Además de las características de gestión y moderación de comentarios, puedes utilizar Thrive Comments para impulsar la participación de los usuarios con acciones posteriores al comentario. Después de que el usuario deje un comentario, puedes redirigirlo a entradas relacionadas o a un mensaje de agradecimiento personalizado con un regalo gratuito.
Además, puedes añadir “me gusta” y “no me gusta”, así como “upvotes” y “downvotes” para fomentar la interacción del público en tu sección de comentarios. Además, puedes enviar notificaciones a los comentaristas cuando su comentario reciba respuestas.
Si Thrive Comments no se adapta a tus necesidades, también puedes comprobar nuestro listado completo de los mejores plugins de WordPress para mejorar los comentarios.
Si todavía está interesado en utilizar Disqus, no se preocupe. Le explicaremos cómo añadir el plugin del sistema de comentarios Disqus. Puede utilizar los enlaces rápidos para omitir las diferentes secciones:
¡Adelante!
Paso 1: Crear una cuenta Disqus
El primer paso para instalar comentarios Disqus en WordPress es crear una cuenta Disqus. Para ello, tienes que ir al sitio web de Disqus(disqus.com) y registrarte.
Una vez que lo hayas hecho, deberías ver la siguiente página. Sigue adelante y haz clic en “Quiero instalar Disqus en mi sitio”.

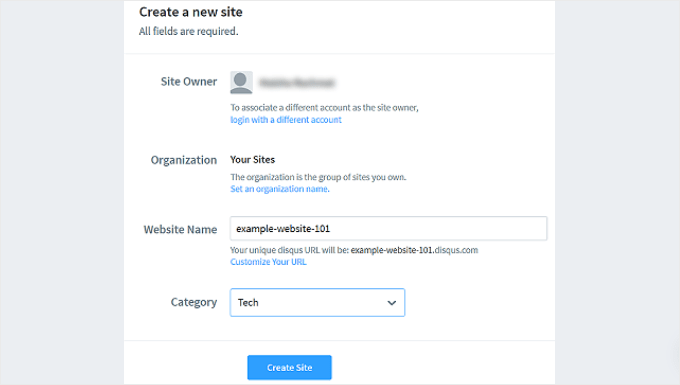
En la página siguiente, tendrá que añadir los datos de su nuevo sitio Disqus, que es donde gestionará todos sus comentarios Disqus. Estos incluyen Propietario del sitio, Nombre del sitio web y Categoría.
En el campo ‘Nombre del sitio web’, puede insertar el subdominio del sitio Disqus que desee. A continuación, haga clic en “Crear sitio”.

Llegará al Escritorio del sitio de Disqus.
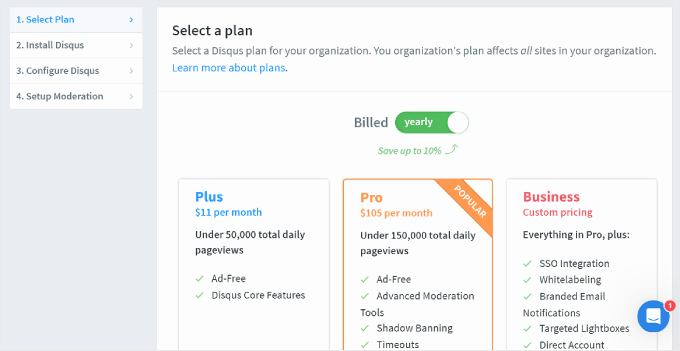
En este punto, tendrá que elegir uno de los planes de Disqus para poder establecer el sistema de comentarios en WordPress. Si aún no estás seguro de cuál usar, puedes empezar con el plan básico gratuito.

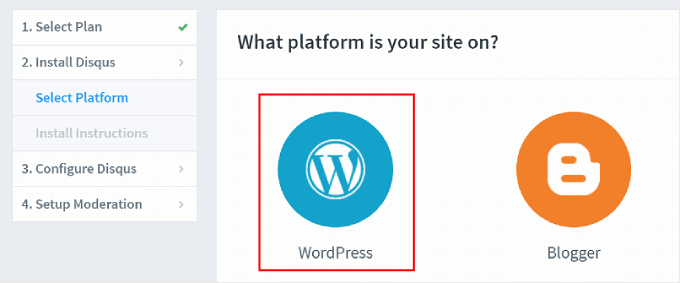
Ahora se le pedirá que elija una plataforma.
Selecciona “WordPress” para continuar.

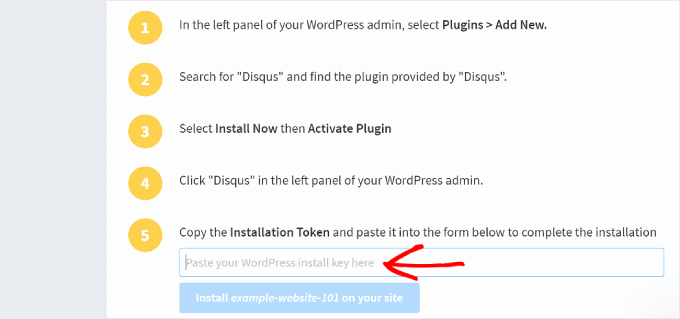
Ahora verá la página de instalación de WordPress.
Aquí, usted querrá tomar nota del campo “Token de Instalación”, que será útil para la configuración posterior.

Puede dejar esta pestaña abierta mientras continúa con los pasos siguientes.
Paso 2: Instalar el plugin Disqus Comment System
Ahora, puede abrir su escritorio de WordPress para instalar el plugin Disqus Comment System. Para obtener instrucciones paso a paso, usted querrá comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
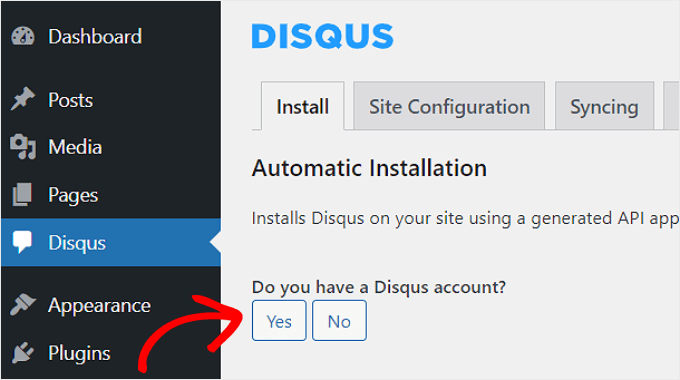
Después, vamos al menú Disqus desde tu escritorio de WordPress. A continuación, en “¿Tienes una cuenta Disqus?”, haz clic en “Sí”.

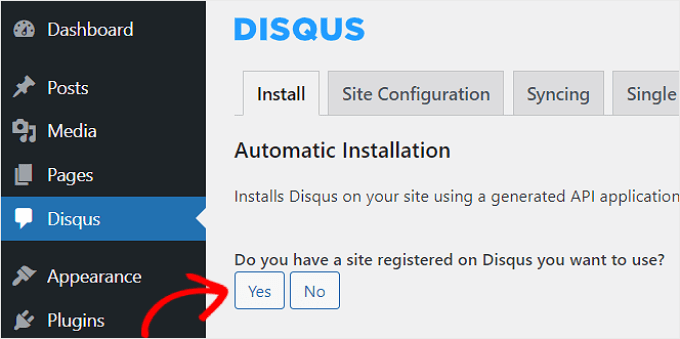
Ahora aparecerá la pregunta: “¿Tiene un sitio registrado en Disqus que desee utilizar?”.
Seleccione “Sí”.

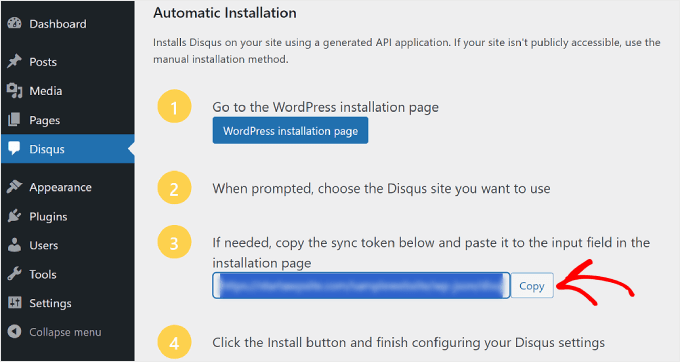
En este punto, verás algunas instrucciones de instalación de WordPress y un token de sincronización para copiar.
A continuación, haz clic en el botón “Copiar”.

Volvamos ahora al sitio web de Disqus.
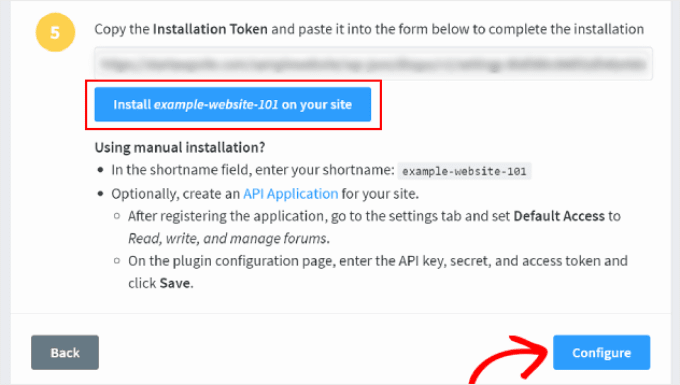
Aquí, tendrá que pegar el token que acaba de copiar del escritorio de WordPress en el campo correspondiente.
A continuación, pulsa el botón “Instalar [nombre del sitio Disqus] en tu sitio” y haz clic en “Configurar” en la parte inferior.

¡Y ya está!
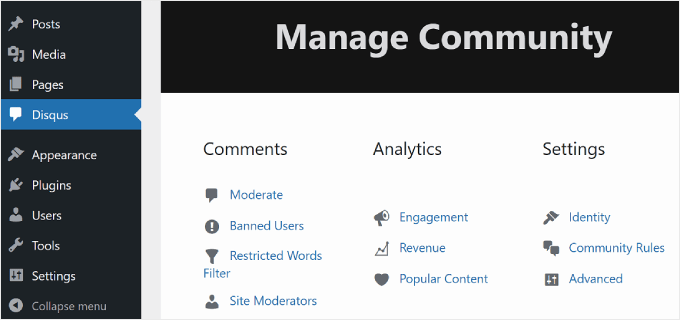
Si actualiza el menú de Disqus en su escritorio de WordPress, debería ver una interfaz similar a esta:

Ahora, vamos a ver si Disqus se ha activado / activado correctamente en su sección de comentarios.
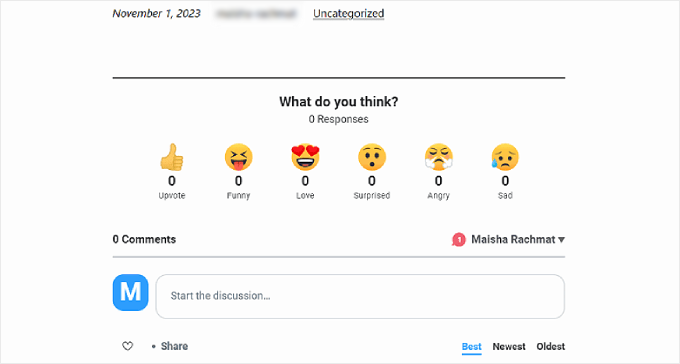
Basta con abrir una entrada de un blog de WordPress en la interfaz y desplazarse hasta los comentarios. Este es el aspecto que debería tener si la instalación se ha realizado correctamente:

Paso 3: Importar y exportar comentarios antiguos de WordPress a Disqus
Una vez que haya instalado el sistema de comentarios Disqus, éste se hará cargo de los comentarios nativos de WordPress en su sitio. En otras palabras, los comentarios existentes almacenados en su sitio web de WordPress no serán visibles para los usuarios.
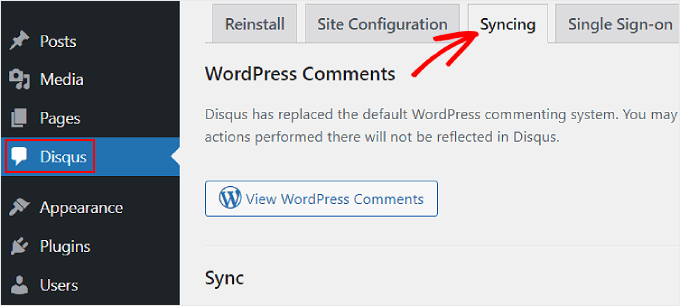
Para solucionarlo, tendrás que importar los comentarios existentes al sistema de comentarios Disqus. En el área de administración de WordPress, vaya a la página de configuración del plugin Disqus, desplácese hacia abajo y vaya a la pestaña “Sincronización”.

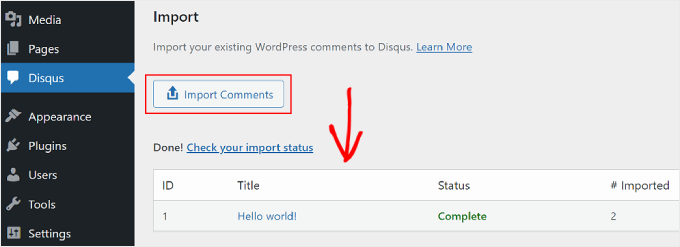
A continuación, desplácese hacia abajo y seleccione “Importar comentarios”.
En la tabla de la parte inferior verá cuáles de sus comentarios se han importado correctamente.

Una cosa a tener en cuenta es que si usted tiene tipos de post personalizados, entonces usted puede notar que sus comentarios más antiguos no aparecen después de cambiar a Disqus. Para solucionarlo, tendrás que desactivar Disqus en los tipos de entrada personalizados.
Para una guía práctica, puede consultar nuestro artículo sobre cómo desactivar Disqus en los tipos de entrada personalizados.
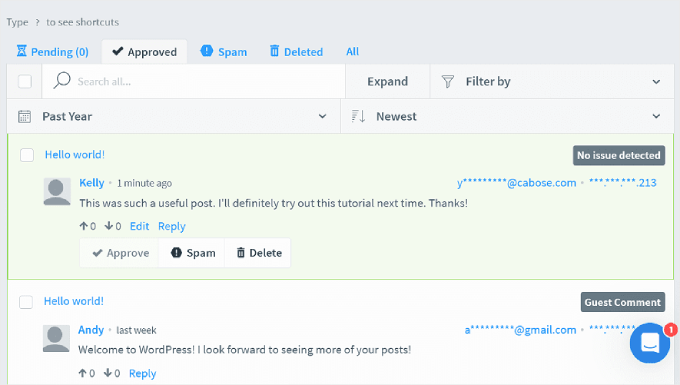
Cómo moderar y configurar los comentarios de Disqus
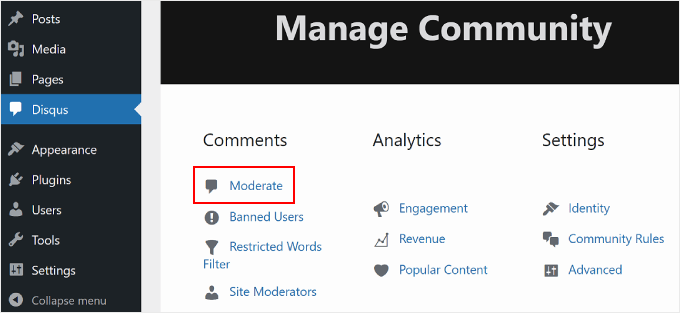
Si desea moderar los comentarios mediante Disqus, puede hacer clic en el botón “Moderar” de la página del plugin de Disqus.

Esto le llevará a la página de moderación en el sitio web de Disqus.
Si estás familiarizado con la página de comentarios de WordPress, navegar por la de Disqus no te supondrá ningún problema. Aquí puedes aprobar, borrar o marcar comentarios como Spam.

Para obtener consejos y trucos sobre la moderación de comentarios en WordPress, puede comprobar los siguientes artículos:
- Guía para principiantes sobre cómo moderar comentarios en WordPress
- Cómo permitir que los usuarios de un blog moderen los comentarios en WordPress
- Cómo permitir a los usuarios editar sus comentarios en WordPress
Cómo diagnosticar el problema de visualización de comentarios de Disqus
En algunos temas de WordPress, el área de comentarios de Disqus puede aparecer más ancha que el resto del área de entradas. Para corregirlo, tendrás que añadir CSS personalizado a la hoja de estilos de tu tema o tema hijo.
Aunque puedes añadir CSS personalizado a través del editor de archivos del tema, no te lo recomendamos. El seguimiento de los cambios se vuelve complicado, por lo que no está claro qué código es del tema y cuál es personalizado.
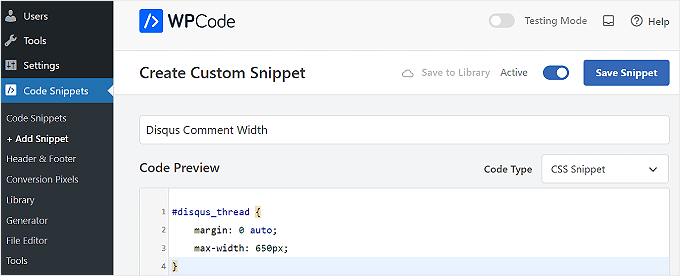
En su lugar, le sugerimos que utilice WPCode, que es el plugin de fragmentos de código más sencillo. Le permite añadir y gestionar de forma segura código personalizado en su sitio de WordPress. Si el código no funciona, puedes quitar / eliminar fácilmente el fragmento de código dentro del plugin.
A continuación encontrará el código que deberá añadir:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Este CSS establece el ancho máximo del área de comentarios en 650px y lo centra en la pantalla. Tu tema puede tener un ancho diferente, por lo que tendrás que ajustarlo a tus necesidades.
Para un tutorial paso a paso, puede leer nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
Este es el aspecto que debería tener en WPCode:

Más formas de gestionar tus comentarios en WordPress
Utilizar Disqus es sólo una forma de gestionar tus comentarios en WordPress. Aquí tienes más guías que puedes marcar / comprobar para mejorar la participación en tus comentarios:
- Cómo permitir que los usuarios informen de comentarios inapropiados en WordPress
- Cómo instalar y configurar los comentarios de Facebook en WordPress
- Cómo paginar comentarios en WordPress (paso a paso)
- Cómo añadir vídeos y más en los comentarios de WordPress con oEmbed
- Cómo permitir a los usuarios editar sus comentarios en WordPress
- Cómo dar estilo al formulario de comentarios de WordPress (Guía definitiva)
- Cómo enviar un correo electrónico de agradecimiento a los comentaristas de un blog en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir el sistema de comentarios Disqus en WordPress. También puedes consultar nuestra guía sobre cómo destacar o enterrar comentarios en WordPress y nuestra selección de los mejores plugins para mejorar los comentarios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me “Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.