¿Tiene su sitio WordPress un aspecto desordenado? ¿Tiene menús largos, barras laterales grandes o contenido que no encaja bien? Añadir una barra de desplazamiento personalizada a estos elementos largos puede ayudar a corregir estos problemas.
Desafortunadamente, no es fácil encontrar un plugin sencillo para esto. Algunas otras guías también sugieren usar código, pero eso puede asustar si eres nuevo en esto. Pero no tiene por qué serlo.
Hemos construido cientos de sitios web, incluidos los de nuestras propias marcas, por lo que sabemos cómo hacer cosas como añadir barras de desplazamiento de forma rápida, eficaz y sencilla.
En esta guía, le mostraremos cómo añadir una barra de desplazamiento personalizada a cualquier parte de su sitio utilizando un maquetador de páginas. Si eso no se ajusta a tus necesidades, entonces puedes leer nuestro método para principiantes de CSS personalizado para añadir una barra de desplazamiento.

Cuándo añadir una barra de desplazamiento a elementos específicos de su sitio WordPress
Añadir una barra de desplazamiento a los elementos de WordPress puede mejorar enormemente la experiencia de usuario de su sitio. Pero, ¿cuándo debería utilizar esta característica de diseño de WordPress?

Estos son algunos elementos comunes de WordPress que pueden beneficiarse de las barras de desplazamiento personalizadas:
- Menús de navegación – Perfectos para blogs con más de 20 categorías y subcategorías que, de otro modo, ocuparían toda la página.
- Widgets de barra lateral – Ideal para barras laterales ricas en contenido en las que desee mantener todos los widgets sin comprometer el espacio.
- Descripciones de productos – Mantiene los detalles extensos de los productos contenidos a la vez que mantiene una estructura / disposición / diseño / plantilla limpia.
- Secciones de comentarios: muestra de forma ordenada cientos de comentarios sin saturar la página.
- Galerías de imágenes – Muestra múltiples imágenes en una galería manteniendo la accesibilidad.
Con esto en mente, le mostraremos dos opciones para añadir una barra de desplazamiento personalizada a cualquier elemento de su sitio web WordPress.
Le recomendamos que elija la opción 1 si está empezando con su sitio y desea utilizar un maquetador de páginas con una barra de desplazamiento personalizada. Esto se debe a que si ya ha estado utilizando un tema diferente, entonces usted tendrá que cambiar su tema para este método.
Por otro lado, si te gusta tu tema actual, entonces puedes optar por la opción 2 para añadir una barra de desplazamiento personalizada utilizando código CSS. No te preocupes, vamos a desglosar el proceso paso a paso para que sea fácil de seguir para cualquier persona.
Puede utilizar los enlaces rápidos que aparecen a continuación para omitir el método que prefiera:
💡 ¿Quieres cambiar la barra de desplazamiento de todo tu sitio web WordPress en su lugar? Si es así, entonces comprueba nuestra guía sobre cómo añadir una barra de desplazamiento personalizada en WordPress.
Opción 1: Utilice un maquetador de páginas con barras de desplazamiento personalizadas específicas para cada elemento (sin código).
Una forma de añadir una barra de desplazamiento personalizada en un elemento específico es utilizar un maquetador de páginas con una característica de barra de desplazamiento. De esta forma, puedes personalizar fácilmente la barra de desplazamiento sin tocar ningún código.
Para este método, utilizaremos Thrive Architect. Además de una característica de barra de desplazamiento, Thrive Architect tiene más de 300 plantillas para crear rápidamente páginas de aspecto profesional y características de contenido dinámico para personalizar la experiencia de tus visitantes.
La interfaz de arrastrar y soltar es fácil de usar, por lo que es ideal para los nuevos en WordPress. Para un análisis más detallado de esta herramienta, marca / comprueba nuestra reseña de Thrive Architect.
Aunque Thrive Architect no ofrece una versión gratuita, puedes utilizar nuestro código de descuento especial de Thrive Themes para guardar o ahorrar hasta un 50% en tu compra inicial.
Paso 1: Establecer Thrive Architect y Thrive Temas
Para empezar, necesitamos instalar el plugin Thrive Architect. Puedes acceder a él iniciando sesión en tu cuenta en el sitio web de Thrive Themes.
A continuación, descarga e instala el plugin Thrive Product Manager. Si necesitas ayuda, consulta nuestra guía de instalación de plugins de WordPress para principiantes.

Después de activar el plugin, vaya a Product Manager en su escritorio de WordPress.
Haz clic en “Acceder a mi cuenta” para enlazar tu sitio WordPress con tu cuenta de Thrive Themes.

Ahora deberías ver un anuncio / catálogo / ficha de los productos de Thrive Themes disponibles en tu cuenta.
Busca “Thrive Architect” y marca la casilla “Instalar producto”.

Desplázate hacia abajo hasta encontrar‘Thrive Theme Builder‘ y selecciona la opción ‘Instalar tema’.
A continuación, haga clic en “Instalar productos seleccionados”. Este paso es necesario ya que Thrive Architect trabaja junto con Thrive Theme Builder.

La siguiente pantalla mostrará Thrive Product Manager instalando y activando Thrive Theme Builder.
Una vez completado, seleccione ‘Ir al Escritorio del Maquetador de Temas’.

Ahora, es el momento de seleccionar un diseño base para su sitio utilizando la biblioteca de temas de Thrives.
Si no está seguro de cuál elegir, utilice el botón “Vista previa” para ver el aspecto de cada tema. Cuando te hayas decidido, haz clic en “Elegir”.

Ahora entrará en el asistente para el maquetador de temas.
Este asistente le guiará a través de la subida de su logotipo, la selección de colores de marca para su tema y el establecimiento de varias estructuras y plantillas de temas.
Asegúrese de completar el asistente de configuración antes de pasar al siguiente paso.

Paso 2: Añadir un elemento de caja de contenido a su tema
Ahora vamos a añadir un elemento de caja de contenido a su tema de WordPress, que tiene la característica de barra de desplazamiento por defecto.
En Thrive Themes, una caja de contenido es un bloque que puedes utilizar como contenedor para agrupar varios bloques. Esto puede ser útil si necesita que un conjunto de elementos tengan el mismo estilo o se gestionen como un grupo.
Para este ejemplo, vamos a añadir un cuadro de contenido que contiene una larga lista de categorías de entradas de blog. En este escenario, queremos ser capaces de mostrar todas las categorías en la barra lateral sin que sea muy largo.
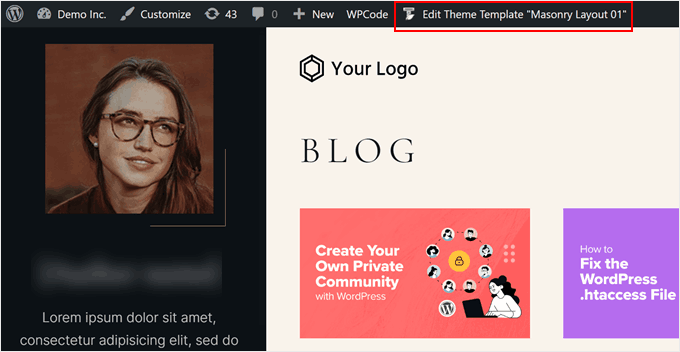
En primer lugar, visite cualquier página o entrada de su blog de WordPress en la que desee que aparezca la barra de desplazamiento.
Luego, en la barra de herramientas superior de administración, haga clic en ‘Editar plantilla de tema [nombre]’ o ‘Editar con Thrive’.

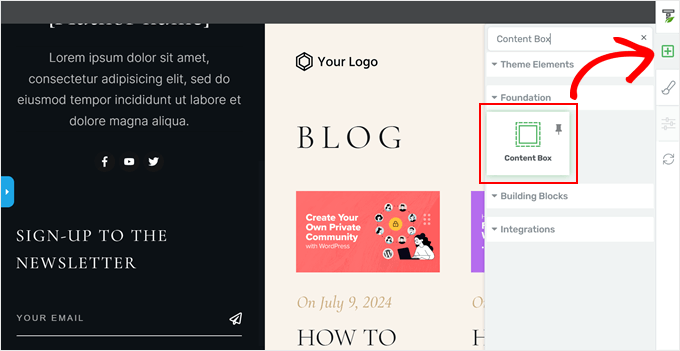
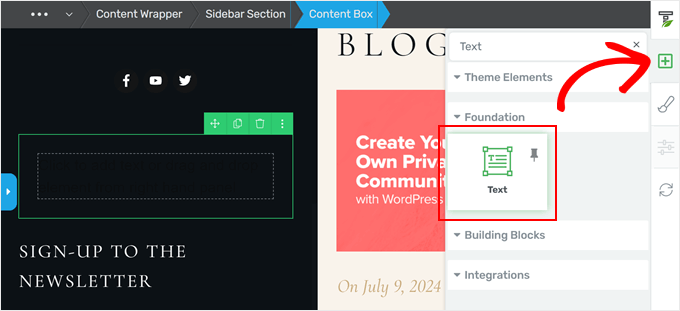
Ahora debería llegar a la interfaz de edición de Thrive Architect. Para añadir el bloque de caja de contenido, haga clic en el signo ‘+’ a la derecha de la página y seleccione el elemento ‘Caja de contenido’.
A continuación, arrástrelo y suéltelo donde desee colocar el elemento con la barra de desplazamiento.

Ahora puedes añadir más elementos de contenido a la caja de contenido. Por ejemplo, puedes volver a hacer clic en el signo “+” y añadirle el bloque “Texto”. A continuación, puedes escribir el texto que desees.
Thrive Themes ofrece toneladas de elementos visuales, desde los básicos como texto e imágenes hasta formularios y tablas de precios.

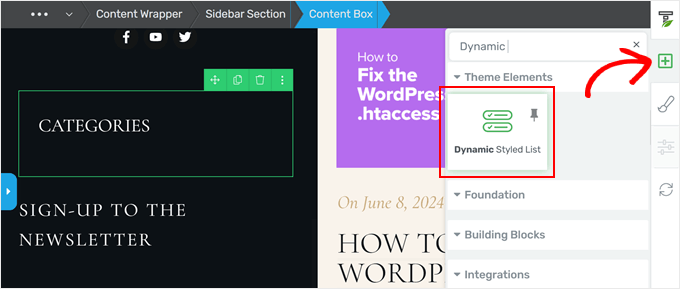
Como queremos añadir una lista de categorías a la barra lateral, también añadiremos el elemento ‘Dynamic Styled List’ a la caja de contenido.
Este bloque básicamente extrae datos de tu sitio web para mostrar dinámicamente un listado, como categorías, etiquetas o autores. El bloque se actualizará automáticamente a medida que construyas tu sitio web.

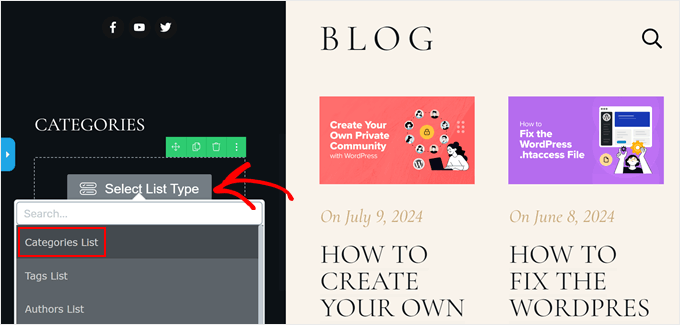
Una vez que haya arrastrado y soltado la lista de estilo dinámico en el cuadro de contenido, haga clic en el botón “Seleccionar tipo de lista”.
A continuación, haga clic en “Lista de categorías”.

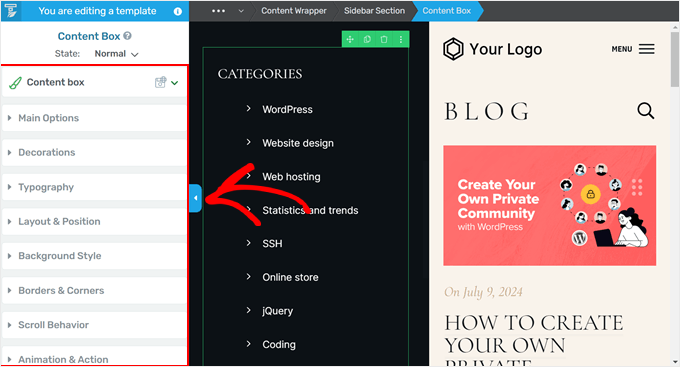
Ahora, tu lista de categorías, tu bloque de texto y cualquier otro elemento que añadas a la caja de contenido están en el mismo contenedor.
Como puedes ver, la lista es bastante larga, y por eso queremos añadirle una barra de desplazamiento.
Paso 3: Activar la barra de desplazamiento en el cuadro de contenido
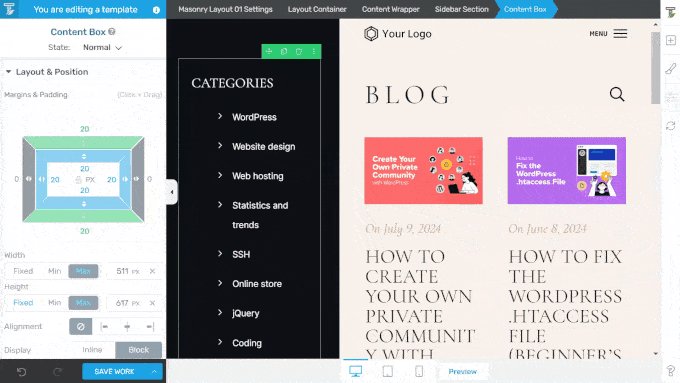
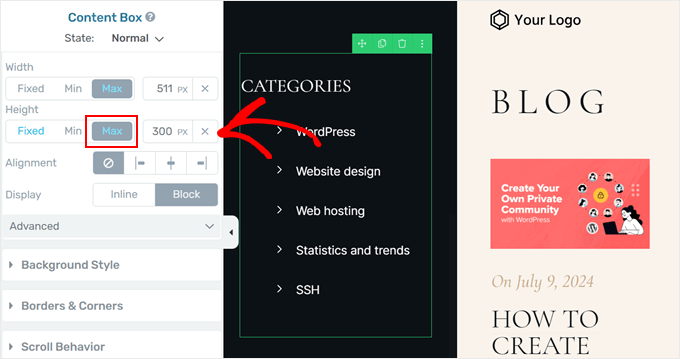
Si selecciona ese contenedor y hace clic en la flecha azul de la izquierda, verá muchas opciones para personalizar su cuadro de contenido.

Los ajustes para añadir una barra de desplazamiento están dentro de la pestaña ‘Disposición / Posición’. Aquí puede ajustar el relleno, el margen, la anchura, la altura, la alineación, etc. de la caja.
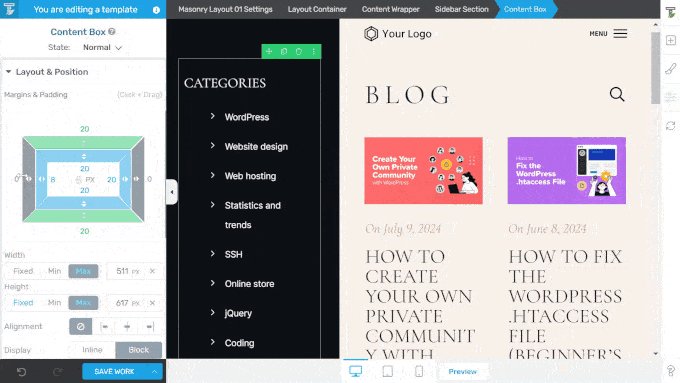
Lo primero que hicimos fue hacer clic en la flecha blanca dentro del área de relleno azul, justo debajo de la sección “Márgenes y relleno”. Sólo hicimos esto para asegurarnos de que la caja de contenido se alinea con el resto de los elementos de la barra lateral.
No dudes en explorar otras opciones para asegurarte de que tu caja está bien proporcionada.

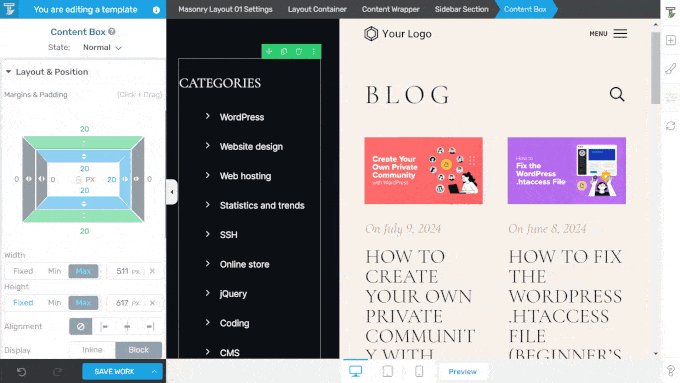
A continuación, desplázate hasta la sección Altura. Vamos a hacer clic en el botón “Max” y cambiar la altura de píxeles a un número mucho más pequeño. En este caso, pasamos de 617px a 300px.
Esto hará que la caja de contenido sea mucho más corta, haciendo desaparecer los nombres de las categorías en la sección inferior.

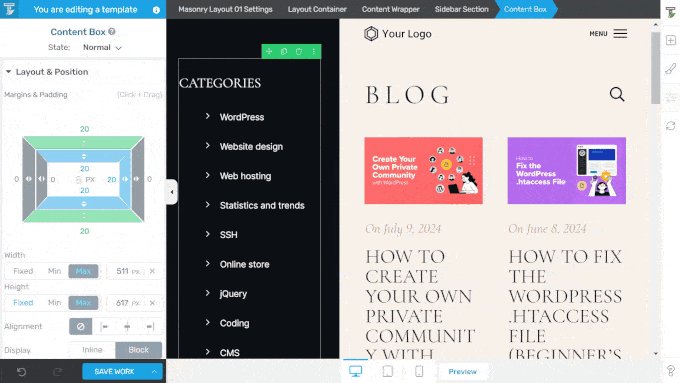
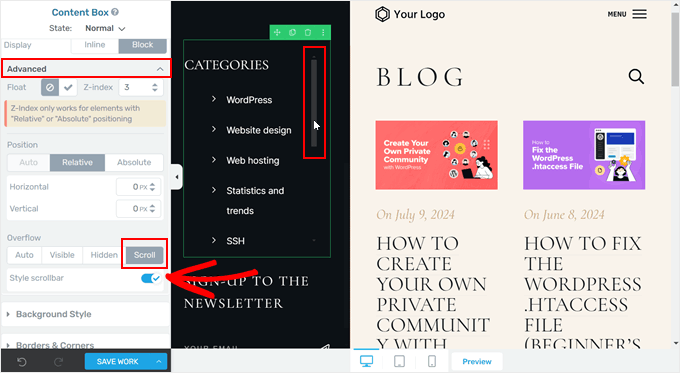
Una vez hecho esto, desplácese de nuevo hacia abajo en el panel y abra la pestaña “Avanzado”. A continuación, selecciona “Desplazamiento” en los ajustes de Desbordamiento y activa la opción “Barra de desplazamiento de estilo”.
Se añadirá automáticamente una barra de desplazamiento al bloque de la caja de contenido.

Y eso es todo para añadir una barra de desplazamiento personalizada con Thrive Architect. Puedes continuar editando tu tema, página o entrada de WordPress, o hacer clic en ‘Guardar trabajo’ en la parte inferior para publicar tus cambios.
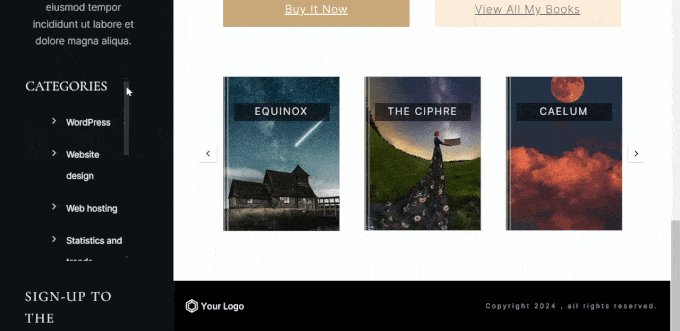
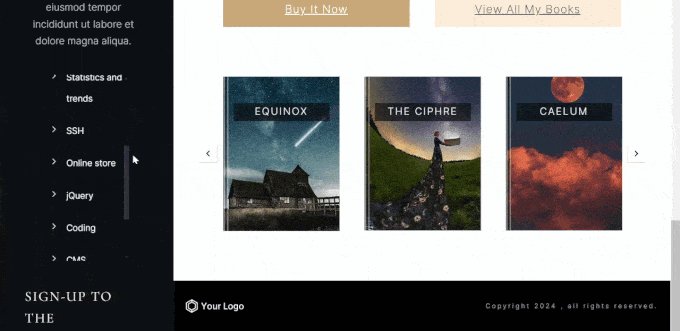
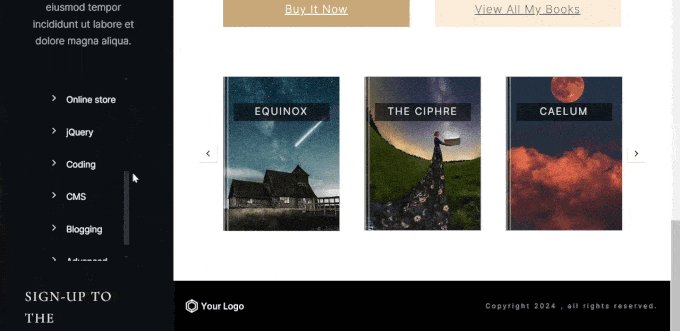
Este es el aspecto de nuestra barra de desplazamiento en el sitio de demostración:

🚨 ¿Quieres crear un tema de WordPress personalizado que se adapte a todas tus necesidades? Omita la molestia de la construcción de sitios web de bricolaje: nuestros expertos diseñadores de WordPress de WPBeginner Pro Services crearán un sitio impresionante y de alto rendimiento que refleje perfectamente su marca.
¿Listo para dar vida a su visión? Concierte hoy mismo una llamada de consulta gratuita.
Opción 2: Utilizar código CSS para añadir una barra de desplazamiento personalizada a un elemento específico.
Si cambiar el tema de WordPress y utilizar un maquetador de páginas para crear una barra de desplazamiento personalizada te parece demasiado, puedes utilizar código CSS en su lugar. Este método te permite personalizar la barra de desplazamiento directamente en tu página de WordPress.
No te preocupes si eres nuevo trabajando con fragmentos de código. Te guiaremos paso a paso para que puedas activar esta característica en tu sitio de WordPress.
En primer lugar, vamos a entender cómo funciona CSS. CSS son las siglas de Cascading Style Sheets (hojas de estilo en cascada). Es un idioma que indica a los navegadores cómo mostrar los elementos en una página web. En nuestro caso, utilizaremos CSS para añadir una barra de desplazamiento personalizada.
Para utilizar CSS personalizado, necesitamos dos cosas:
- Una clase CSS: Es como una etiqueta de nombre para un elemento de la página. La añadimos al elemento que queremos cambiar.
- Código CSS: Es el conjunto de instrucciones que indica al navegador cómo aplicar estilo al elemento con la clase CSS.
Por lo tanto, para añadir una barra de desplazamiento personalizada, primero daremos una clase CSS al elemento que queremos cambiar. A continuación, añadiremos código CSS que cree la barra de desplazamiento para los elementos con esa clase.
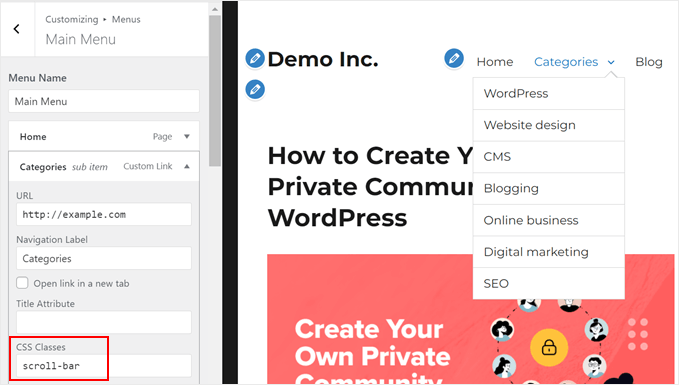
Vas a añadir la clase CSS scroll-bar a tu elemento. A continuación te mostraremos cómo hacerlo. Y este es el fragmento de código CSS completo que añadirá la barra de desplazamiento:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Paso 1: Añadir la clase CSS al elemento
Hay varias formas de añadir una clase CSS a un elemento de tu sitio WordPress.
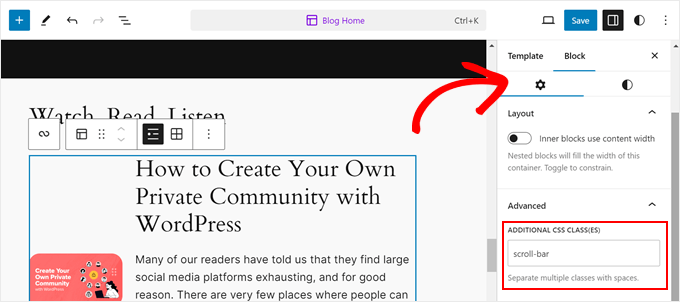
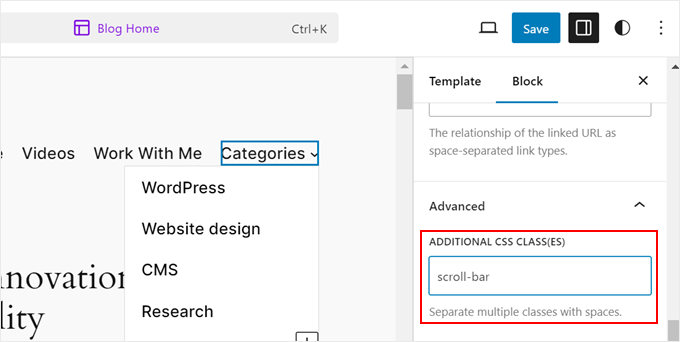
Si estás en el editor de bloques o en el editor de sitio completo, puedes hacer clic en cualquier bloque de tu página, entrada o plantilla de tema de bloques. A continuación, en la barra lateral de ajustes del bloque, abre la pestaña “Avanzado” e inserta tu clase CSS en el campo “Clase(s) CSS adicional(es)”.
Una vez hecho esto, basta con hacer clic en Actualizar, Publicar o Guardar.

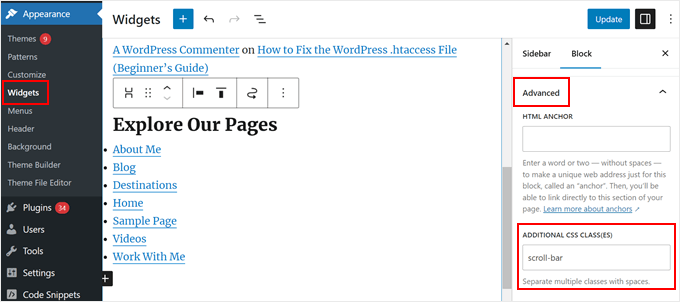
Si utilizas un tema clásico, este proceso también funciona con el editor de widgets basado en bloques. Ve a Apariencia ” Widgets, y haz clic en cualquier bloque al que quieras añadir la clase CSS.
Después, verás la misma pestaña Avanzado en la barra lateral de ajustes del bloque. Introduzca la clase CSS en el campo “Clase(s) CSS adicional(es)” como antes.

Paso 2: Añada el código CSS a su tema
Ahora, vamos a seguir adelante y añadir nuestro código CSS personalizado. Te mostraremos 3 formas de hacerlo: usando el Personalizador de temas, el editor de sitio completo y WPCode.
La primera opción es para usuarios de temas clásicos. Además, es una característica incorporada, por lo que no necesitas un plugin para insertar el código o incluso abrir los archivos de tu tema.
Para ello, puede abrir el Personalizador de temas de WordPress yendo a Apariencia ” Personalizar.

Nota: Si no ves este ajuste en tu WordPress, entonces probablemente estés usando un tema de bloque y puedes usar el siguiente método en su lugar. Para más información, compruebe nuestra guía práctica sobre cómo comprobar la falta de personalizador de temas en WordPress.
Método 1: Añadir CSS a temas clásicos
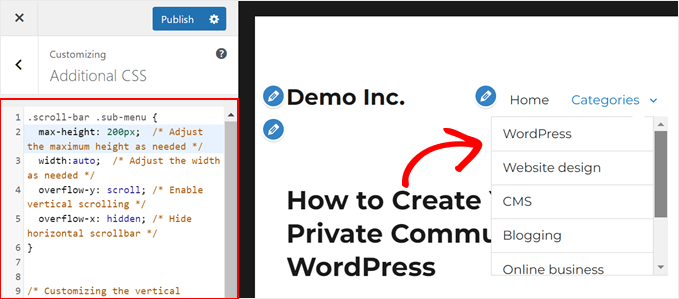
Dentro del Personalizador, busca y haz clic en ‘CSS adicional’.

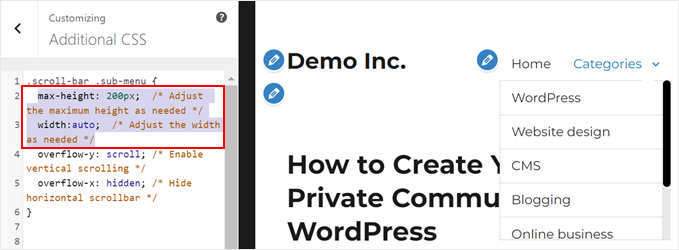
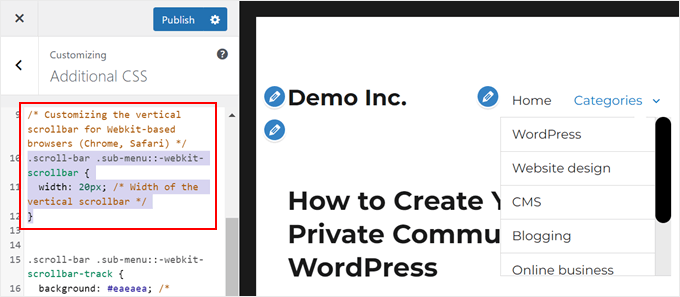
Aquí, sólo tienes que pegar el código que te mostramos antes.
Verás automáticamente los cambios en tu tema una vez que hayas añadido el código.

Como puede ver, el elemento al que ha añadido la clase CSS tiene ahora una barra de desplazamiento. A continuación, sólo tienes que hacer clic en “Publicar”.
Método 2: Añadir CSS utilizando el editor de sitio completo
Si tienes un tema en bloque, tendrás que añadir código CSS usando el editor de sitio completo, entonces sólo tienes que ir a Apariencia “ Editor.

Encontrará algunas opciones de menú para personalizar el tema de su bloque.
Aquí, haz clic en “Estilos”.

En esta página debería haber algunos diseños de temas de bloques para que elija.
Lo ignoraremos y haremos clic en el botón “Editar”. Tiene forma de lápiz.

Ahora se encuentra en la interfaz de edición.
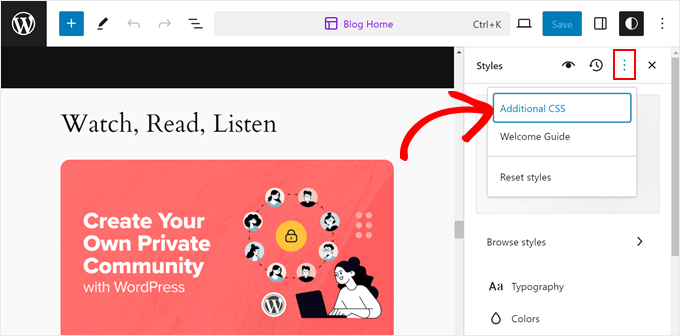
En el panel lateral derecho, haga clic en el menú de tres puntos situado junto al icono de revisiones y seleccione “CSS adicional”.

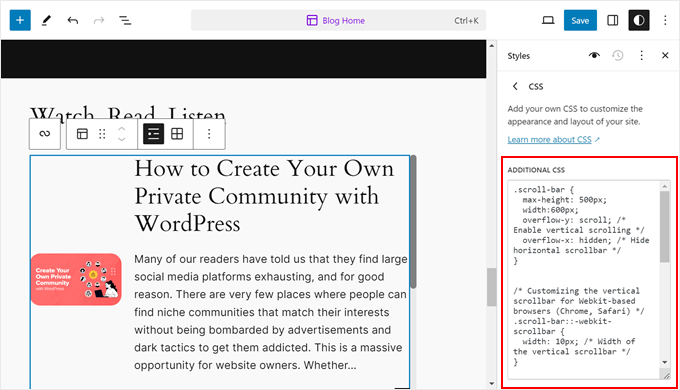
Ahora, sólo tienes que pegar el fragmento de código anterior. Debería ver los cambios automáticamente.
Una vez hecho esto, haz clic en “Guardar”.

Una desventaja de utilizar el Personalizador de temas y el editor de sitio completo para insertar su CSS es que si decide actualizar o cambiar su tema, puede correr el riesgo de perder su personalización CSS.
Por eso recomendamos usar WPCode para editar el CSS de tu sitio, especialmente si estás usando el editor de sitio completo y un tema basado en bloques. Puedes seguir ese método a continuación, y también funcionará con temas clásicos.
Método 3: Añadir CSS usando WPCode
Si tienes miedo de personalizar tu sitio usando código, entonces WPCode es la solución perfecta para ti. Este plugin de fragmentos de código hace que sea seguro para insertar código personalizado, ya que no tendrá que interactuar con los archivos de su tema directamente.
Si se produce un error, WPCode detectará y desactivará automáticamente el código que causa la incidencia. De esta forma, la posibilidad de que rompas tu sitio es mínima.
Primero, instala el plugin WPCode en tu sitio web. Puedes leer nuestra guía para principiantes sobre cómo instalar un plugin de WordPress para más información.
A continuación, vaya a Fragmentos de código “ + Añadir fragmento en su escritorio de WordPress. Elija “Añadir su código personalizado (nuevo fragmento)” y haga clic en “+ Añadir fragmento de código personalizado”.

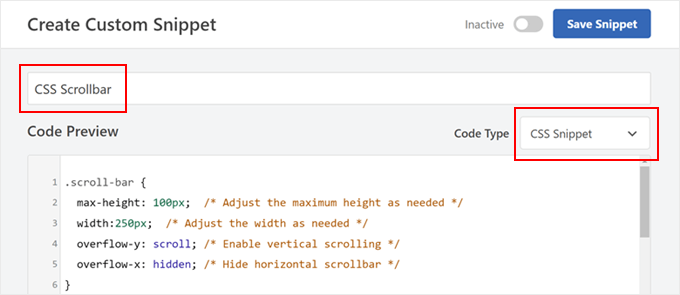
Ahora, dé un nombre a su nuevo fragmento de código personalizado. Puede ser algo sencillo como ‘CSS Scrollbar’.
A continuación, cambie el Tipo de código a ‘Fragmento de código CSS’.

En el cuadro Vista previa del código, pegue el fragmento de código que le mostramos antes.
Una vez hecho esto, desplácese por la página hasta la sección “Inserción”. Allí, asegúrese de que el método de inserción es “Inserción automática” y la ubicación es “Cabecera de todo el sitio”.
Una vez hecho esto, active el botón de la esquina superior derecha y haga clic en “Guardar fragmento de código”.

Ahora debería ver una barra de desplazamiento en el elemento al que ha añadido la clase CSS.
He aquí un ejemplo en el que añadimos una barra de desplazamiento a una lista de entradas recientes:

Cómo añadir una barra de desplazamiento personalizada a un elemento de menú con varios submenús
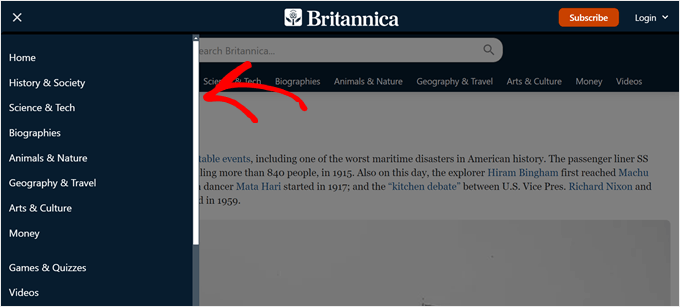
Una de las cosas por las que sienten curiosidad los lectores es acerca de cómo añadir la barra de desplazamiento a su elemento / artículo del menú de navegación que tiene una larga lista de submenús.
En realidad, el proceso es bastante similar al que acabamos de mostrarte. Pero hay algunos pequeños retoques aquí y allá dependiendo del tema que estés usando.
Si utiliza un tema clásico, solo debe añadir la clase de barra de desplazamiento al elemento / artículo del menú principal. No es necesario añadirla a los elementos del submenú.
Para añadir una clase CSS a tu menú, puedes abrir el personalizador de temas.
A continuación, haga clic en el botón “Menús”.

A continuación, haz clic en el icono del engranaje “Ajustes” y selecciona “Clases CSS”.
Permite añadir una clase CSS a cada elemento / artículo del menú.

Ahora, desplázate hacia abajo por el panel de la barra lateral.
A continuación, abre tu menú principal.

En este punto, puede seleccionar el elemento / artículo al que desea añadir la clase CSS y hacer clic para expandirlo.
Debería haber un campo llamado ‘Clases CSS’, y puedes añadir la clase allí.

Aparte de eso, debes asegurarte de añadir la clase del submenú después de cada mención de la clase de la barra de desplazamiento en el código CSS, como se indica a continuación:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
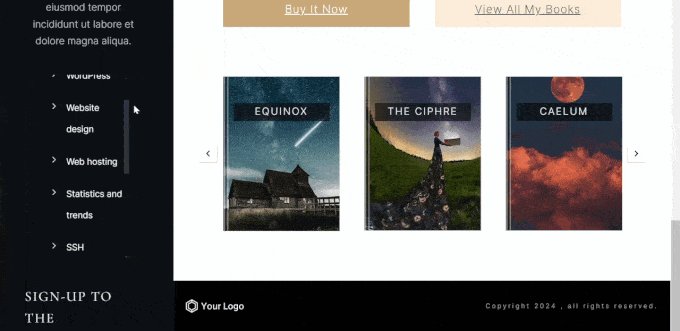
Este es el aspecto que debería tener el menú de navegación:

El mismo principio se aplica a los temas en bloque.
Solo tiene que añadir la clase de la barra de desplazamiento al elemento / artículo del menú principal, no a los submenús.

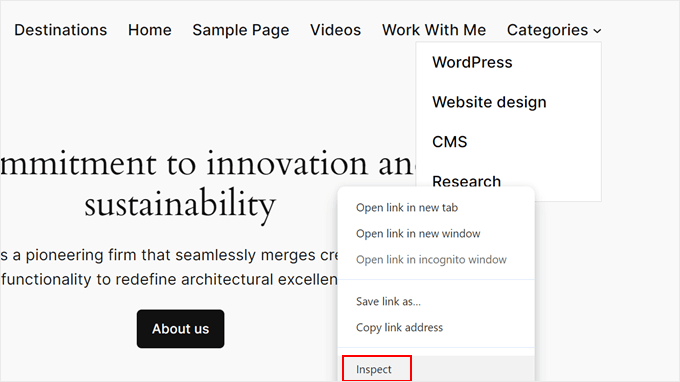
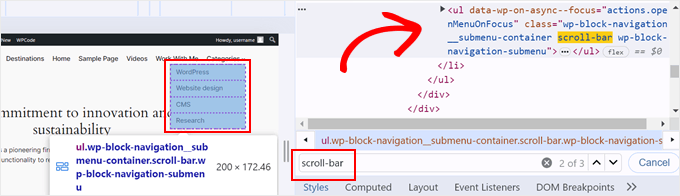
Ahora, aquí es donde las cosas difieren. Tienes que visitar tu sitio web WordPress y abrir la herramienta de inspección de tu navegador.
Para los usuarios de Chrome, basta con hacer clic con el botón derecho del ratón en el elemento / artículo con submenús y seleccionar “Inspeccionar”.

En su teclado, pulse CTRL/Comando + F para activar la característica Buscar. A continuación, localice el código HTML <ul></ul> que contiene la clase de barra de desplazamiento.
El código exacto variará de un tema a otro, pero éste es el aspecto del nuestro:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Sabrá que está seleccionando la línea de código correcta si todos los elementos del submenú aparecen resaltados.

Ahora, quieres copiar todas estas clases CSS entre class=" y ">.
En el código CSS, sustituye la clase de la barra de desplazamiento por todas esas clases y un punto (.) delante para indicar que es una clase. También es bueno añadir !important en cada línea que personaliza la barra de desplazamiento para asegurarse de que el tema no anula estos ajustes.
He aquí un ejemplo:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
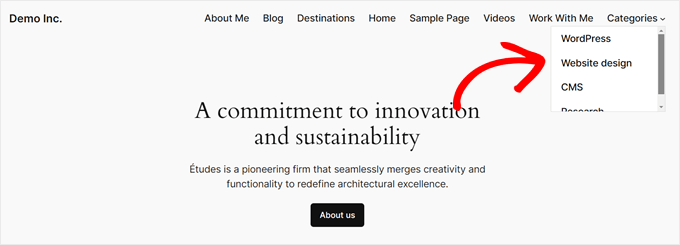
Una vez añadido este código, el menú de navegación tendrá el siguiente aspecto:

Cómo personalizar el diseño de la barra de desplazamiento personalizada
Ahora que ha añadido una barra de desplazamiento personalizada, es posible que desee hacerla coincidir con el diseño de su sitio web. Puedes cambiar fácilmente la apariencia de la barra de desplazamiento utilizando CSS. Veamos cómo personalizar su tamaño, color y forma.
Digamos que quieres cambiar la altura máxima del elemento al que estás añadiendo una barra de desplazamiento. En este caso, puedes cambiar el número en max-height: en la parte superior a cualquier número que desees, siempre y cuando sea en píxeles.
También puede ajustar el número en anchura: para que la anchura del elemento con la barra de desplazamiento sea mayor o menor.

Para ajustar el tamaño de la barra de desplazamiento, busque la línea width: 10px; bajo el selector .scroll-bar::-webkit-scrollbar.
Aumente este número para ensanchar la barra de desplazamiento o redúzcalo para estrecharla. Por ejemplo, width: 15px; creará una barra de desplazamiento más ancha, mientras que width: 5px; la hará más fina.

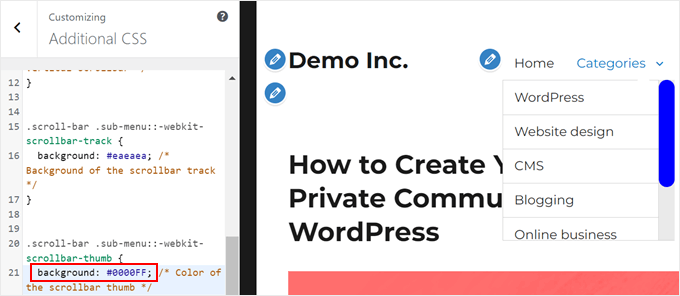
Para cambiar el color de la barra de desplazamiento, busque la línea que dice background: grey; bajo el selector .scroll-bar::-webkit-scrollbar-thumb.
Sustituye “gris” por cualquier color que te guste, como “azul” o cualquier color que utilice el código de color hexadecimal (por ejemplo, #0000FF).

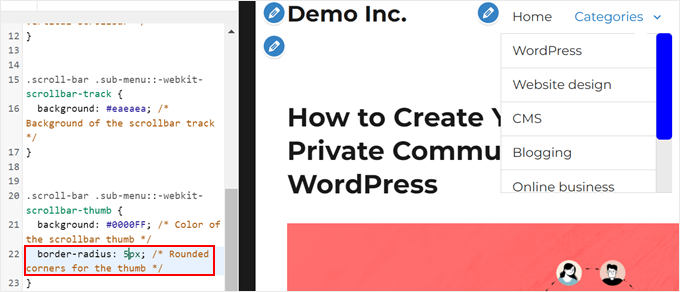
Si quieres que la barra de desplazamiento sea más redondeada, busca la propiedad border-radius.
Cuanto mayor sea el número, más redondeadas serán las esquinas. Prueba a cambiar border-radius: 15px; por border-radius: 20px; para un aspecto más redondeado, o border-radius: 0px; para esquinas más marcadas.

Ten en cuenta que los cambios anteriores solo afectarán a los navegadores basados en Webkit, como Chrome y Safari.
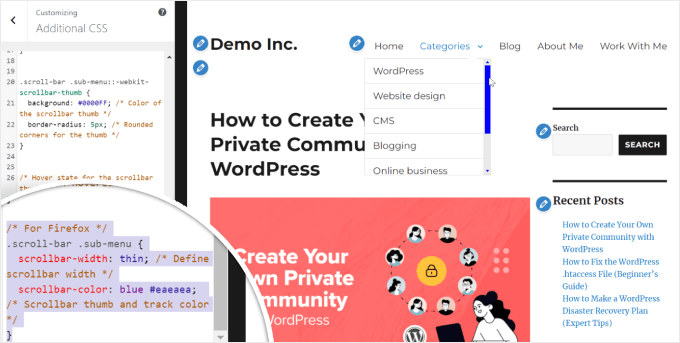
Para Firefox, tendrás que ajustar la propiedad scrollbar-color. El primer color es para el pulgar (la parte que se arrastra), y el segundo es para la pista (el fondo). Por ejemplo, scrollbar-color: blue #eaeaea creará una barra de desplazamiento azul sobre una pista gris claro en Firefox.

Después de hacer estos cambios, guarde su CSS y actualice su página de WordPress para ver la nueva barra de desplazamiento personalizada en acción. No dudes en experimentar con diferentes colores y tamaños hasta que encuentres el aspecto perfecto para tu sitio web.
Más información sobre cómo mejorar el diseño web de WordPress
Ahora que ha aprendido a añadir barras de desplazamiento personalizadas a su sitio WordPress, ¿por qué no explora otras formas de mejorar el diseño y la funcionalidad de su sitio web? Aquí tienes algunas guías útiles para llevar tus conocimientos de WordPress al siguiente nivel:
- Si quieres mostrar tus páginas de una forma visualmente atractiva, comprueba nuestro tutorial sobre cómo mostrar fácilmente un anuncio / catálogo / ficha con miniaturas en WordPress.
- Para blogs con mucho contenido, el desplazamiento infinito puede mejorar mucho la experiencia del usuario. Aprende a añadir esta característica paso a paso.
- Para añadir un toque visual, prueba a añadir un efecto de paralaje a tu tema de WordPress. Es más fácil de lo que imaginas.
- Para mejorar la accesibilidad, considere la posibilidad de añadir un reescalador de fuentes a su sitio. Tenemos una guía sencilla para ayudarte a hacerlo.
- Si no está satisfecho con la posición actual de su barra lateral, podemos mostrarle cómo cambiar el lado de la barra lateral en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra de desplazamiento personalizada a cualquier elemento de tu sitio WordPress. También puedes marcar / comprobar nuestras selecciones de expertos de los mejores maquetadores de temas de WordPress y nuestra guía sobre cómo añadir una barra de progreso de lectura en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor