El formulario de comentarios de WordPress viene por defecto con 4 campos básicos: nombre, correo electrónico, sitio web y mensaje. Pero, ¿y si necesitas más?
Tal vez desee añadir un campo de valoración / puntuación, una opción de casilla de verificación o algo más. Según nuestra experiencia, esto puede aumentar la interacción de los comentaristas en su sitio web de WordPress.
La buena noticia es que puede adaptar fácilmente el formulario de comentarios de WordPress a sus necesidades.
En este artículo, le mostraremos cómo personalizar el formulario de comentarios en WordPress añadiendo campos personalizados.

¿Por qué añadir campos personalizados al formulario de comentarios en WordPress?
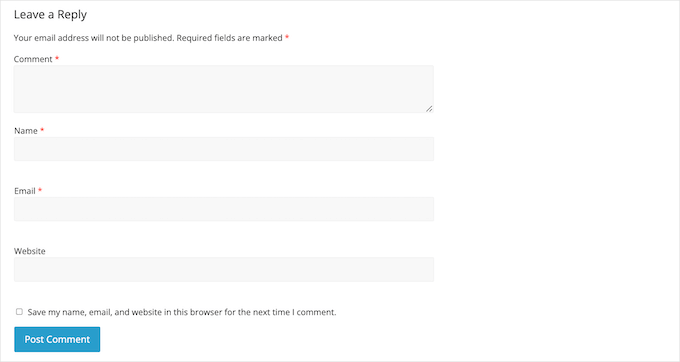
Por defecto, el formulario de comentarios de WordPress solicita el nombre, la dirección de correo electrónico y el sitio web del visitante.
También tiene una zona donde los usuarios pueden escribir sus comentarios y una casilla de verificación donde los visitantes pueden guardar su información personal para la siguiente vez que publiquen un comentario.

Para la mayoría de los sitios web de WordPress, esto es perfecto.
Sin embargo, a veces, es posible que desee personalizar el formulario de comentarios de WordPress para recopilar más información de sus visitantes.
Esto puede ayudarle a aprender más acerca de las personas que visitan su blog de WordPress para que pueda ofrecerles una mejor experiencia.
Los campos personalizados también pueden hacer que sus secciones de comentarios sean más atractivas y animadas. Por ejemplo, puede pedir información a los visitantes para suscitar discusiones y debates en la sección de comentarios de su sitio.
O si utiliza comentarios para las reseñas, puede que desee que los usuarios añadan la puntuación / valoración en los comentarios.
Con esto en mente, veamos cómo puedes añadir campos personalizados al formulario de comentarios estándar de tu sitio web WordPress.
Cómo personalizar el formulario de comentarios de WordPress
La forma más sencilla de añadir campos personalizados al formulario de comentarios de WordPress es utilizando el plugin WordPress Comments Fields.
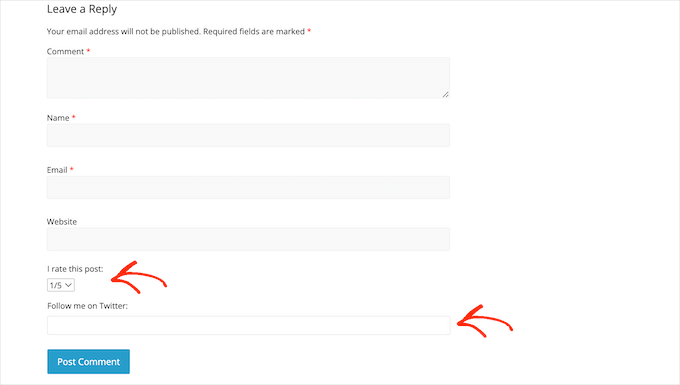
Este plugin te permite añadir una serie de campos diferentes a tus formularios de comentarios, incluyendo casillas de verificación, botones de radio y menús desplegables. Aquí está un WordPress personalizado de ejemplo:

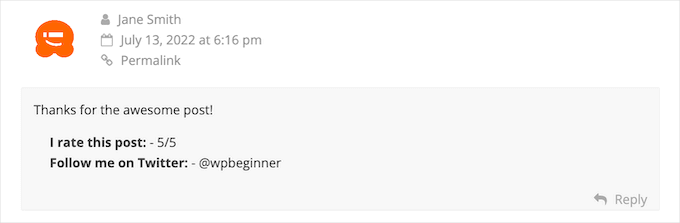
Ahora, debe tener en cuenta que toda la información que los visitantes introduzcan en los campos personalizados aparecerá en sus comentarios publicados.
Por lo tanto, es importante evitar el uso de campos de comentario personalizados para recopilar información confidencial de sus visitantes.

Para empezar, necesitarás instalar y activar el plugin WordPress Comments Fields. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Descargo de responsabilidad: Sabemos que este plugin no ha sido probado con las últimas 3 versiones principales de WordPress. Dicho esto, lo hemos probado nosotros mismos, y todavía funciona como se esperaba. Si no está seguro acerca de su uso, marque / comprobar nuestro artículo acerca de cómo utilizar con seguridad plugins obsoletos.
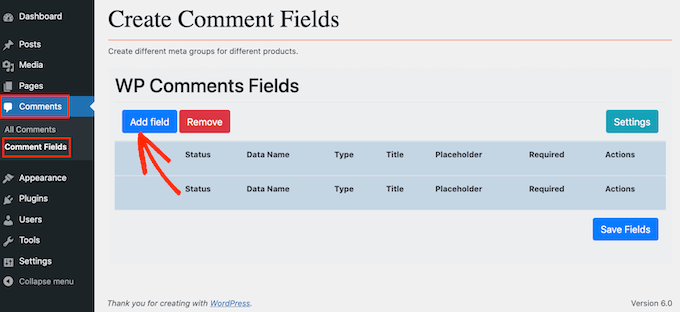
Una vez activado, puedes ir a Comentarios ” Campos de comentario. Para añadir un campo personalizado a su formulario de comentarios, sólo tiene que hacer clic en el botón “Añadir campo”.

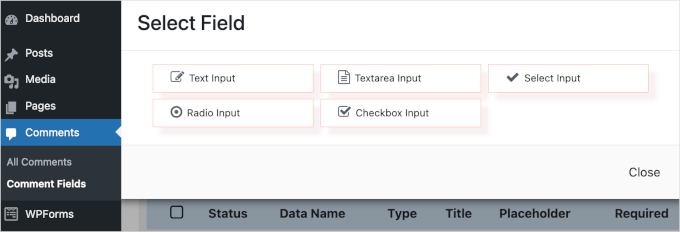
Ahora puede elegir el tipo de campo que desea añadir a su formulario de comentarios personalizado de WordPress.
Puede elegir entre campos de texto, campos de selección, casillas de verificación y botones de opción.

Una vez que hayas seleccionado un campo, verás ajustes adicionales donde puedes configurarlo.
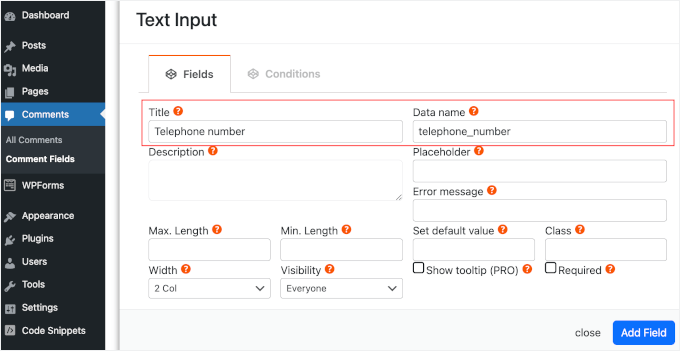
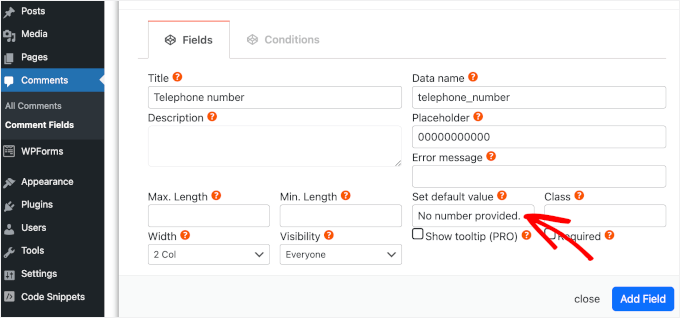
El siguiente paso es crear una etiqueta. Esta aparecerá encima de su campo de comentario personalizado y permitirá a los visitantes saber qué información espera que introduzcan.
Puedes escribir tu etiqueta en el campo ‘Título’. A medida que escribas, el plugin rellenará automáticamente el campo “Nombre de los datos”. El nombre de los datos te ayudará a identificar esta información cuando se utilice en otros lugares, por ejemplo, en cualquier aviso por correo electrónico que hayas establecido.
Si desea utilizar un valor diferente, sólo tiene que cambiar el texto del campo “Nombre de los datos”.

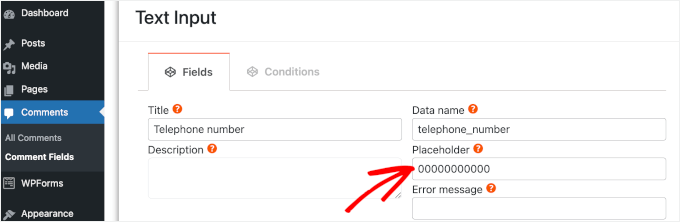
Antes de que el visitante empiece a escribir en el campo personalizado, puede mostrar un marcador de posición. Esto puede ayudar a la gente a entender qué información necesitan escribir en el campo de comentario personalizado.
Puede introducir el valor del marcador de posición en el campo “Marcador de posición”.

Si el visitante no desea introducir nada en el campo personalizado, puede utilizar un valor por defecto. Por ejemplo, puede crear una casilla de verificación que se establezca por defecto como “exclusión”.
Puede introducir un valor por defecto en el campo “Establecer valor por defecto”.

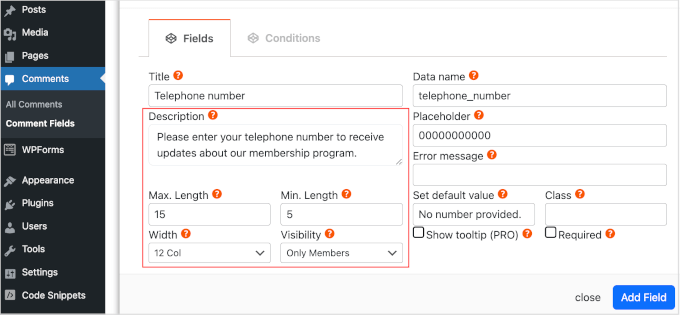
Una vez hecho esto, puede escribir una descripción opcional en el campo “Descripción”.
Se mostrará a continuación del título del campo. Teniendo esto en cuenta, puede utilizar la descripción para proporcionar alguna información adicional acerca del campo personalizado, como por ejemplo por qué necesita esta información del visitante.
También puede establecer un límite mínimo y máximo para el número de caracteres que el visitante puede escribir en el campo personalizado.
De esta manera, puede animar a los visitantes a introducir la información correcta al tiempo que ayuda a combatir el Spam de comentarios en WordPress. Por ejemplo, si estás creando un campo personalizado en el que los visitantes pueden escribir su número de teléfono, entonces tiene sentido establecer un límite máximo y mínimo.
Para establecer estos límites opcionales, introduzca sus valores en las casillas “Longitud máxima” y “Longitud mínima”.

Por defecto, todos los que visiten su sitio verán este campo extra en su formulario de comentarios personalizado de WordPress.
Sin embargo, a veces, es posible que solo desee mostrar el campo personalizado a las personas que tienen un determinado perfil de usuario. Por ejemplo, si ha creado un sitio de membresía en WordPress, entonces es posible que desee mostrar su campo personalizado solo a los miembros registrados.
Para limitar este campo a los miembros o a los invitados, basta con abrir el menú desplegable “Visibilidad” y hacer clic en “Solo miembros” o “Solo invitados”.
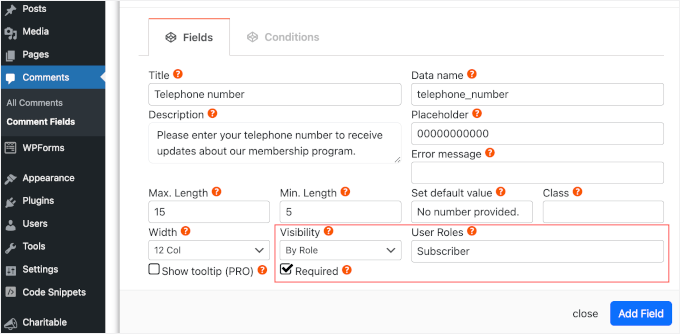
Otra opción es mostrar el campo personalizado solo a las personas con un perfil de usuario específico.
Para ello, abra el menú desplegable “Visibilidad” y haga clic en “Por función”. Esto añadirá un nuevo campo en el que podrá introducir el perfil del usuario. Para añadir varios perfiles de usuario, basta con separar cada uno de ellos con una coma.

Su campo de comentario personalizado está marcado como opcional por defecto. Sin embargo, puede hacer que el campo sea obligatorio para que los visitantes no puedan enviar un comentario sin completar este campo.
Para realizar este cambio en su formulario de comentarios personalizado de WordPress, simplemente siga adelante y marque la casilla “Obligatorio”.
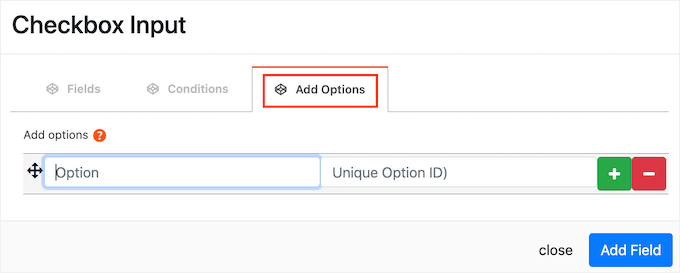
Algunos campos personalizados tienen ajustes adicionales que puede configurar.
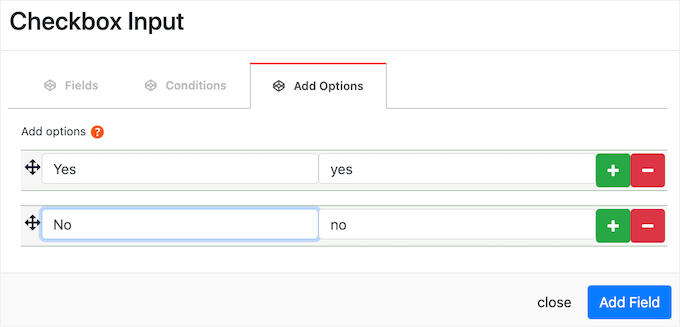
Si va a crear un campo “Select Input”, “Radio Input” o “Checkbox Input”, asegúrese de hacer clic en la pestaña “Añadir opciones”.
Aquí puede crear todas las opciones entre las que pueden elegir los visitantes. Por ejemplo, puede crear opciones de “Sí” y “No” para un campo de casilla de verificación personalizado.

Para crear una opción, basta con escribir el texto que se mostrará al visitante.
Para añadir otra opción, haz clic en el botón + y escribe el texto que quieras utilizar.
Puede añadir tantas opciones como desee a su formulario de comentarios personalizado de WordPress siguiendo el mismo proceso descrito anteriormente.

Cuando esté satisfecho con las opciones que ha creado, sólo tiene que hacer clic en el botón “Añadir campo”.
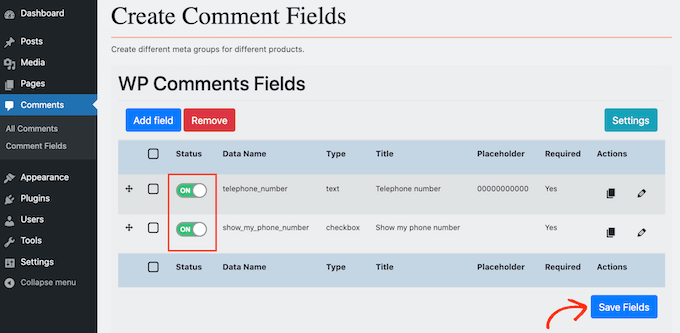
La ventana emergente se cerrará y verá su nuevo campo personalizado en la sección Comentarios ” Campos de comentario del escritorio de WordPress. Ahora puede añadir más campos a su formulario de comentarios personalizado de WordPress siguiendo el mismo proceso descrito anteriormente.
Cuando esté listo para añadir un campo personalizado al formulario de comentarios, asegúrese de que su carrusel / control deslizante “Estado” está establecido en “Activado”.
A continuación, puede seguir adelante y hacer clic en el botón “Guardar campos”.

Ahora, si visita su sitio, verá los campos adicionales en el formulario de comentarios personalizado de WordPress.
Consejo de experto: ¿Quieres que tu sección de comentarios sea más participativa? Considera la posibilidad de añadir las características de votar a favor y en contra con Thrive Comments. Estos botones adicionales pueden fomentar una mayor interacción y destacar los comentarios más interesantes.
Para más detalles, puede comprobar nuestra guía sobre cómo permitir a los usuarios que les gusten o no los comentarios en WordPress.
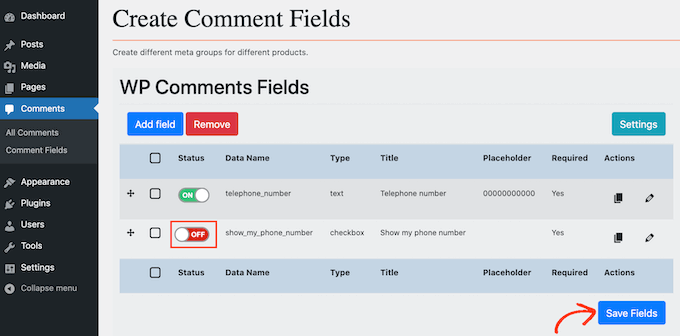
Si quieres eliminar un campo personalizado del formulario de comentarios en cualquier momento, sólo tienes que volver a Comentarios ” Campos de comentarios. A continuación, puede encontrar el campo personalizado que desea quitar y haga clic en su barra lateral para que muestre una etiqueta roja ‘Off’.
Una vez hecho esto, sigue adelante y haz clic en el botón “Guardar campos”.

Ahora, si comprueba su sitio web, verá que este campo personalizado ha desaparecido del formulario de comentarios de WordPress.
Sugerencia adicional: Cómo mostrar el número total de comentarios en WordPress
Por defecto, WordPress muestra el recuento de comentarios de entradas individuales, pero no muestra el número total de comentarios que ha recibido un sitio web.
Ahora, mostrar el recuento total de comentarios en tu página de inicio o barra lateral puede animar a más gente a dejar comentarios en tus entradas. Además, sirve como prueba social de que tienes una sección de comentarios activa.

Para más información sobre este debate, puede comprobar nuestra guía sobre cómo mostrar el número total de comentarios en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir campos personalizados al formulario de comentarios en WordPress. A continuación, también puedes consultar nuestras guías sobre cómo avisar a los usuarios cuando se aprueba su comentario y cómo permitir que los usuarios se suscriban a los comentarios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?