Si desea maximizar el potencial de su blog de WordPress, le recomendamos que utilice un widget para después de las entradas.
Los widgets para después de las entradas permiten mostrar distintos elementos al final de las entradas o páginas del blog. Por ejemplo, puedes añadir un formulario de suscripción al boletín, mostrar entradas relacionadas, artículos recientes o productos populares.
Hemos estado utilizando el widget en WPBeginner durante mucho tiempo, y ha ayudado a promover otros artículos en nuestro sitio. Por ejemplo, puedes ver contenido popular en nuestro sitio web.
En este artículo, le mostraremos cómo añadir fácilmente widgets personalizados después de la entrada en WordPress para mantener la participación de los usuarios y que pasen más tiempo en su sitio web.

¿Por qué añadir widgets personalizados después de la entrada en WordPress?
Es posible que haya visto una llamada a la acción al final de un artículo en muchos sitios web populares.
Porque si un usuario se ha desplazado hasta el final del artículo, ya está enganchado y es más probable que participe en su oferta.

Este espacio se puede utilizar para crear un formulario de suscripción por correo electrónico, un formulario de generación de clientes potenciales o impulsar la participación de los usuarios con entradas relacionadas, entradas populares y otras características de descubrimiento de contenidos.
Del mismo modo, si tiene una tienda en línea, es posible que desee mostrar productos relacionados o promocionar una oferta ofreciendo un descuento.

Ahora, hay diferentes maneras de hacer esto. Puedes usar plugins como la extensión de entradas populares de MonsterInsights, que te permite añadir automáticamente entradas populares o productos populares después del contenido de tu entrada.
Puedes añadir ese contenido posterior a la entrada manualmente mientras escribes tus entradas utilizando el editor de bloques.
Esto es mucho trabajo y el problema con este método es que si quieres cambiar algo, entonces tendrás que hacerlo manualmente.
Ahí es donde entran en juego los widgets.
En la terminología del desarrollo web, los widgets son bloques sin contenido que puede añadir a distintas áreas de su sitio web separadas del área de contenido principal.
WordPress viene con un conjunto de widgets incorporados que puedes añadir a cualquier área preparada para widgets proporcionada por tu tema de WordPress.
Todos los temas populares de WordPress vienen con áreas comunes preparadas para widgets, como barras laterales, pies de página y áreas de widgets de cabecera. Sin embargo, muy pocos temas de WordPress incluyen un área de widgets después de la entrada.
Dicho esto, echemos un vistazo a cómo puede añadir fácilmente widgets después de la entrada en WordPress, independientemente del tema de WordPress que esté utilizando.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1. Añadir contenido después de la entrada usando un plugin
Este método es un poco limitado pero más fácil y funciona con todos los tipos de widgets de WordPress. Depende un poco de su tema de WordPress para el estilo, pero funcionaría bien para la mayoría de los usuarios.
Lo primero que tienes que hacer es instalar y activar el plugin Add Widget After Content. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
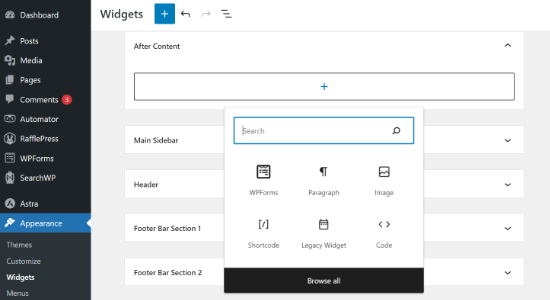
Una vez activado, ve a la página Apariencia ” Widgets, y allí verás un nuevo bloque de widgets llamado Después del contenido.

Sigue adelante y haz clic en el signo + para añadir cualquier widget a Después del contenido.
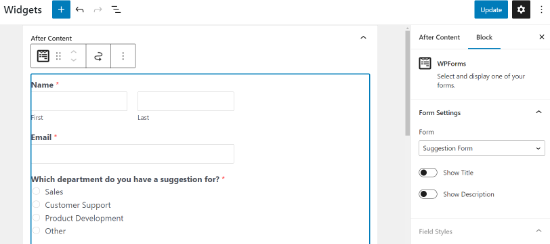
Por ejemplo, aquí, hemos añadido un widget de formulario de sugerencias que hicimos usando WPForms.

No dudes en editar los ajustes de cada widget como lo harías normalmente, y no olvides actualizar los cambios.
Una vez terminado, puede visitar su sitio web para ver sus widgets de contenido después de la entrada en acción. Así es como se ve en nuestro sitio web de demostración.

Dependiendo del número de widgets que intente añadir y de su tema de WordPress, sus widgets pueden aparecer ligeramente desequilibrados.
Por defecto, el plugin añade los widgets uno detrás de otro, así que si quieres mostrarlos uno al lado del otro, tendrás que usar CSS personalizado. También puedes cambiar el color de fondo, añadir relleno, cambiar el color del texto y mucho más.
Sólo tienes que ir a la página Apariencia ” Personalizador y cambiar a la pestaña CSS adicional.

Puede empezar añadiendo este CSS personalizado como punto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
En este código CSS personalizado, hemos cambiado el ancho del widget para mostrar dos widgets uno al lado del otro. También hemos cambiado el color de fondo y el tamaño de las fuentes. No dude en ajustar el CSS para satisfacer sus necesidades.
No olvides hacer clic en el botón “Publicar” para guardar los cambios.
Así se veía en nuestro sitio web de demostración.

¿No quieres usar CSS personalizado? Prueba el plugin CSS Hero. Te permite personalizar todas las áreas de tu sitio sin ningún conocimiento de CSS.
Mostrar u ocultar widgets después de la entrada
Por defecto, el plugin mostrará sus widgets después de la entrada en todas las entradas y páginas. También le permite ocultar en los lugares donde no desea mostrar después de widgets de contenido.
Por ejemplo, es posible que no desee mostrar widgets después de las entradas en páginas estáticas.
Simplemente ve a la página Apariencia ” Widget después del contenido. Desde aquí, puedes elegir qué categorías o tipos de entradas no mostrarán tu widget post-contenido.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
También puede ocultar el área del widget de contenido posterior para entradas y páginas individuales.
Simplemente edite la entrada de la página en la que no desea mostrar los widgets después de la entrada y desplácese hacia abajo hasta el cuadro “Widget después del contenido” en la parte inferior.

A continuación, marque la casilla para ocultar el área de widgets y guarde la entrada o página. El plugin dejará de mostrar el área de widgets para esa entrada/página en particular.
Método 2. Añadir contenido después de la entrada usando OptinMonster
Este método es más bonito y potente, pero no utiliza los widgets por defecto de WordPress. En su lugar, le permite añadir cualquier contenido que desee con hermosos diseños y plantillas para elegir.
Otra ventaja de este método es que le ofrece un montón de opciones de selección.
Por ejemplo, puede mostrar contenido personalizado a diferentes usuarios, cambiar el contenido en función de lo que los usuarios están viendo en ese momento o utilizar el retargeting in situ para conseguir un mayor impacto.
Para este método, necesitará OptinMonster. Es el mejor software de generación de clientes potenciales y optimización de conversiones del mercado y le permite convertir a los visitantes de su sitio web en suscriptores y clientes.
En primer lugar, debe acceder a una cuenta de OptinMonster. Sólo tienes que visitar el sitio web y hacer clic en el botón ‘Get OptinMonster Now’.

Después de registrarte, accede a tu sitio web WordPress para instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin actúa como conector entre su sitio web WordPress y su cuenta OptinMonster.
Tras la activación, debe visitar la página “Ajustes” de OptinMonster y hacer clic en el botón “Conectar cuenta existente”.

Aparecerá una ventana emergente en la que puede acceder y conectar su sitio de WordPress a su cuenta de OptinMonster.
Ahora que su sitio WordPress está conectado, está listo para crear su primera campaña geolocalizada. Vaya a la página de OptinMonster ” Campañas y haga clic en el botón ‘Añadir nueva’.

En primer lugar, tendrá que elegir su tipo de campaña. OptinMonster es compatible con cajas de luz emergentes, barras flotantes, campañas integradas, a pantalla completa, deslizables y gamificadas.
Para este tutorial, elegiremos una campaña integrada que nos permita mostrar automáticamente nuestra campaña después del contenido.

Debajo, puede seleccionar una plantilla de campaña al hacer clic en ella.
A continuación, introduzca un nombre para su campaña. Puede introducir aquí cualquier nombre y, a continuación, hacer clic en el botón “Empezar a crear”.

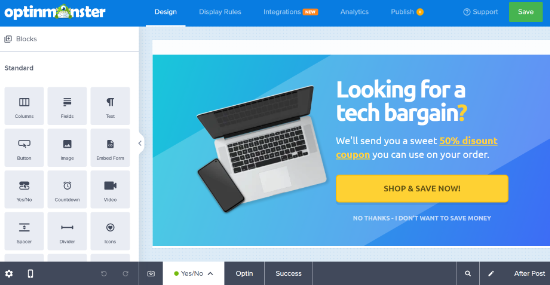
Esto iniciará la interfaz del maquetador de campañas de OptinMonster con una vista previa en vivo de su campaña en el panel derecho.
Puedes usar el maquetador de arrastrar y soltar para añadir bloques y mover cosas.

Desde aquí, puedes elegir elementos más potentes que no están disponibles en los widgets por defecto de WordPress. Por ejemplo, puedes añadir temporizadores de cuenta atrás, botones, chatbots y columnas.
Una vez que haya diseñado su campaña para después de la entrada, cambie a la pestaña Publicar y cambie el estado de la campaña a “Publicar”.

A continuación, haga clic en el botón Guardar para guardar los ajustes y cerrar el maquetador de campañas.
OptinMonster le llevará a la página de ajustes de salida. Desde aquí, puede elegir dónde desea mostrar su contenido después de la entrada.
Simplemente seleccione Automático, y luego puede elegir mostrar su campaña dentro, debajo o antes del contenido de la entrada.

Por el bien de este tutorial, vamos a elegir a continuación la opción de contenido de la entrada. A continuación, cambie el estado de visibilidad a Publicado y haga clic en el botón Guardar para activar la campaña.
Ahora puede visitar su sitio web para ver en acción su widget personalizado para después de la entrada.

Esperamos que este artículo le haya ayudado a aprender cómo añadir widgets personalizados después de la entrada en WordPress.
¿Quieres ver cómo interactúan los usuarios con los widgets posteriores a la entrada? Consulta nuestro tutorial sobre cómo realizar un seguimiento de la participación de los usuarios en WordPress y, a continuación, prueba estos consejos para aumentar fácilmente el tráfico de tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.