¿Alguna vez has deseado que tu menú de WordPress fuera más inteligente? Quizás quieras mostrar diferentes opciones de navegación a los miembros que han iniciado sesión, o mostrar elementos de menú específicos solo en ciertas páginas.
Por defecto, WordPress muestra el mismo menú estático a todo el mundo, lo que puede hacer que tu sitio se sienta genérico y poco útil. Hemos trabajado con muchos propietarios de sitios web diferentes que se enfrentaron a este desafío exacto.
Afortunadamente, los menús condicionales pueden transformar completamente tu experiencia de usuario.
Cuando tu navegación de WordPress se adapta a diferentes visitantes y contextos, las personas encuentran lo que necesitan más rápido. Y puedes guiarlos hacia las acciones que más importan para tu negocio.
En esta guía, te mostraremos cómo agregar lógica condicional a tus menús de WordPress. Aprenderás a crear una navegación dinámica que cambia según los roles de usuario, páginas específicas o cualquier otro criterio que elijas.

¿Por qué agregar lógica condicional a los menús en WordPress?
Los menús de navegación le dan estructura a tu sitio web y ayudan a los visitantes a encontrar lo que buscan.
Por defecto, tu sitio web de WordPress mostrará el mismo menú de navegación a todos los usuarios y en todas las publicaciones y páginas.
Sin embargo, puede haber ocasiones en las que desees mostrar menús diferentes a usuarios diferentes o en páginas diferentes de tu sitio web.
Con la lógica condicional, puedes ir un paso más allá creando menús personalizados para usuarios registrados. Aquí tienes algunos ejemplos de casos de uso en diferentes tipos de sitios:
- Tienda en línea – Resalta productos u ofertas especiales basándose en el historial de navegación o compras de un cliente.
- Sitio de membresía de WordPress – Muestra páginas y recursos exclusivos solo a miembros que han iniciado sesión.
- Plataforma de aprendizaje en línea – Muestra diferentes categorías de cursos o lecciones según el progreso de un estudiante.
Puedes pensarlo como control de acceso a menús de WordPress. 💡
Teniendo esto en cuenta, te mostraremos cómo agregar lógica condicional a los menús de WordPress. Estos son los temas que cubriremos en este tutorial:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Mostrar un menú diferente a los usuarios que han iniciado sesión usando FSE
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Preguntas frecuentes sobre menús condicionales
- Lectura adicional: Hacer más con los menús de navegación de WordPress
¿Listo? Empecemos.
Crear nuevos menús de navegación en WordPress
El primer paso es crear los menús de navegación adicionales que deseas mostrar en WordPress. Después de eso, puedes usar lógica condicional para decidir cuándo se mostrará cada menú.
A partir de aquí, te mostraremos cómo agregar menús condicionales a WordPress tanto para el editor clásico como para el editor de bloques.
Crear nuevos menús de navegación en WordPress usando el editor clásico
Este método funciona para usuarios de temas clásicos.
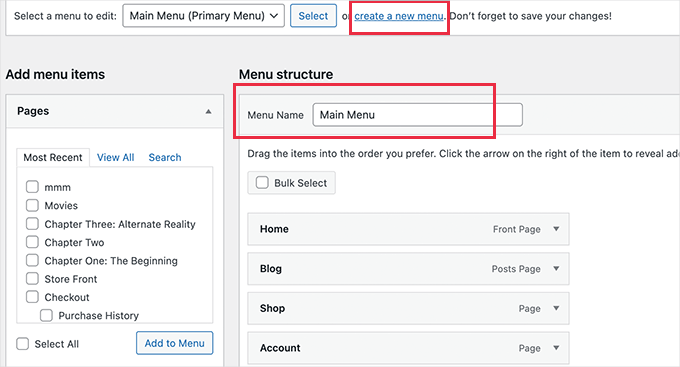
Para crear nuevos menús de navegación, simplemente dirígete a la página Apariencia » Menús en el panel de WordPress. Si ya tienes un menú de navegación que usas en tu sitio web para todos los usuarios, entonces este puede ser tu menú predeterminado.

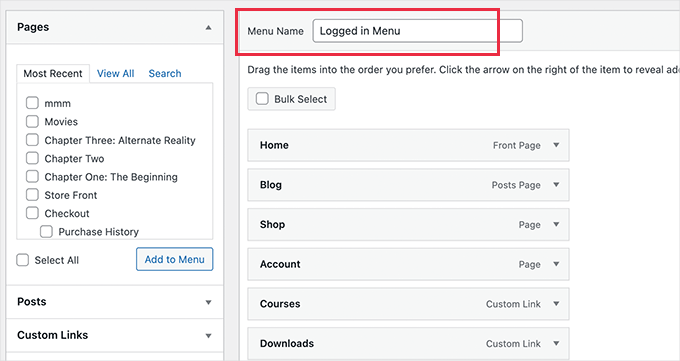
A continuación, deberás hacer clic en el enlace ‘crear un nuevo menú’ para crear un nuevo elemento de menú. Por ejemplo, podrías crear un menú para mostrar a los usuarios que han iniciado sesión y otro para mostrar en una página específica de WordPress o categoría.
En el lado izquierdo de la pantalla, puedes ver una lista de las páginas de tu sitio web. Simplemente marca la casilla junto a cualquier página que desees agregar a tu menú y haz clic en el botón ‘Agregar al menú’.

También puedes arrastrar y soltar los elementos del menú en el lado derecho de la pantalla para reorganizarlos.
Más abajo en la página, puedes elegir una ubicación para mostrar tu menú. Pero no necesitas asignar una ubicación a este menú ahora. Haremos eso en el siguiente paso.
No olvides hacer clic en el botón ‘Guardar menú’ para almacenar tus cambios.
Para más detalles sobre la creación de menús, puedes consultar nuestra guía para principiantes sobre cómo agregar un menú de navegación en WordPress.
Creación de nuevos menús de navegación en WordPress usando FSE
Para crear nuevos menús de navegación en un tema de bloque con Edición Completa del Sitio (FSE), necesitarás navegar a Apariencia » Editor desde tu panel de WordPress primero.
Una vez dentro, puedes hacer clic en la pestaña 'Navegación' para expandirla. Si te lo preguntas, estamos usando el tema Twenty-Twenty Three para esta guía.

A continuación, hagamos clic en 'Editar' junto a la etiqueta 'Navegación'.
Esto abrirá el editor de sitio completo en tu pantalla.
Desde aquí, todo lo que queda por hacer es hacer clic en el ícono '+' para agregar un elemento de menú de navegación. Luego verás un aviso que muestra un menú desplegable donde puedes seleccionar una opción.

Para obtener instrucciones más detalladas, puedes ver nuestra guía sobre cómo agregar un menú de navegación en WordPress.
Mostrar un menú diferente a los usuarios registrados en WordPress
A menudo es útil mostrar diferentes menús de navegación a los usuarios dependiendo de si han iniciado sesión en tu sitio o no.
Por ejemplo, puedes incluir enlaces de inicio de sesión y registro para usuarios no registrados y agregar un enlace de cierre de sesión a tu menú para usuarios registrados.
Si tienes una tienda WooCommerce, podrías incluir artículos para tus clientes que estén ocultos al público en general.
Mostrar un menú diferente a los usuarios registrados usando el editor clásico
Para empezar, necesitas instalar y activar el plugin Conditional Menus. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
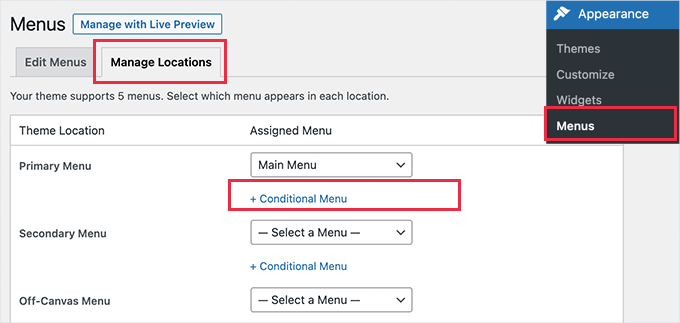
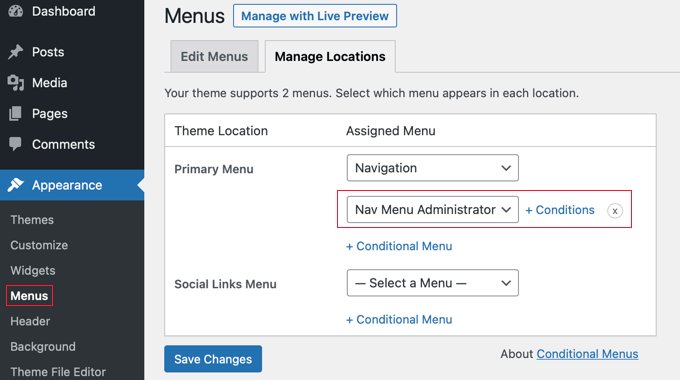
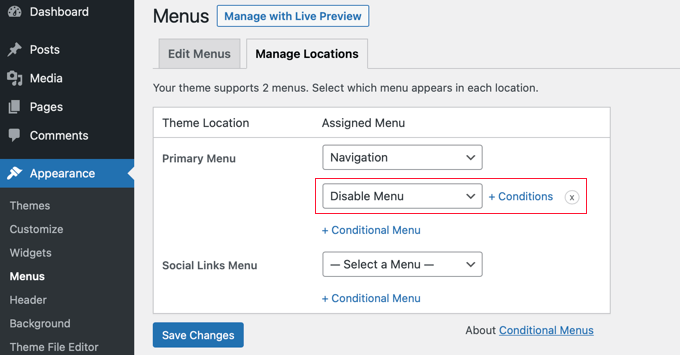
Al activarlo, deberás navegar a Apariencia » Menús y cambiar a la pestaña ‘Administrar ubicaciones’.

Desde aquí, verás la lista de ubicaciones de menú disponibles y los menús que se muestran actualmente. Estos variarán según el tema de WordPress que estés utilizando.
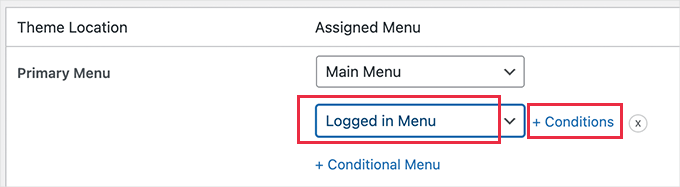
Por ejemplo, en nuestro sitio web de demostración, se muestra que nuestra ubicación ‘Menú principal’ está mostrando un menú de navegación titulado ‘Menú principal’.
Podemos indicarle al plugin que muestre un menú diferente cuando se cumpla una condición específica haciendo clic en el enlace ‘+ Menú condicional’ y seleccionando otro menú del menú desplegable.
Para este tutorial, seleccionaremos ‘Menú para usuarios registrados’.

A continuación, debes hacer clic en el enlace ‘+ Condiciones’.
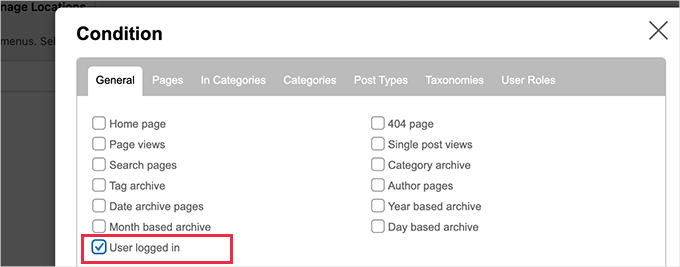
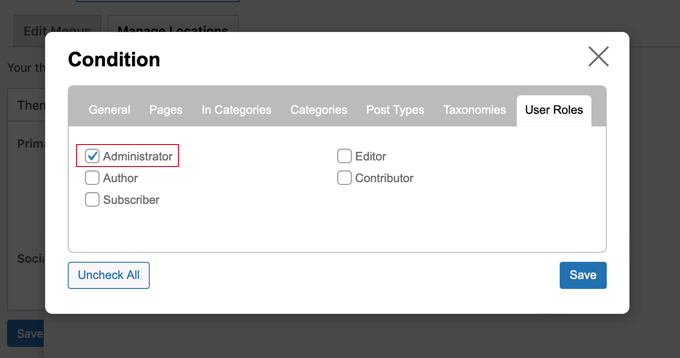
Esto abrirá una ventana emergente donde verás una gran cantidad de condiciones para elegir.

Simplemente marca la casilla junto a la opción ‘Usuario conectado’ y luego haz clic en el botón ‘Guardar’.
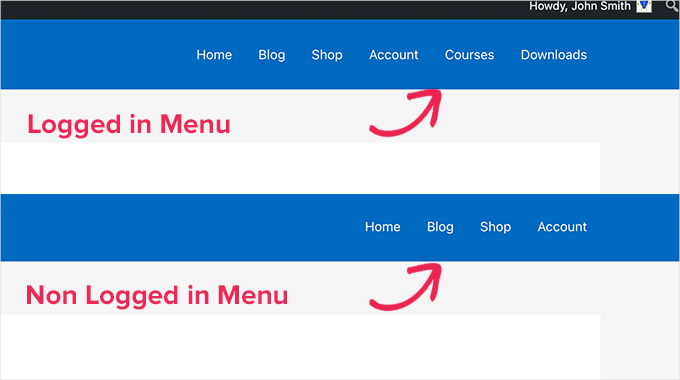
Ahora puedes visitar tu sitio web para ver el menú para usuarios registrados en acción. Puedes cerrar sesión en tu sitio web para ver el menú de navegación que se muestra a todos los demás usuarios.

Para obtener instrucciones más detalladas y aprender cómo hacer esto usando código, consulta nuestra guía sobre cómo mostrar diferentes menús para usuarios registrados en WordPress.
Mostrar un menú diferente a los usuarios que han iniciado sesión usando FSE
Si estás usando un tema de bloques, entonces necesitarás el plugin Conditional Blocks. Así que, primero instalemos y activemos el plugin. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
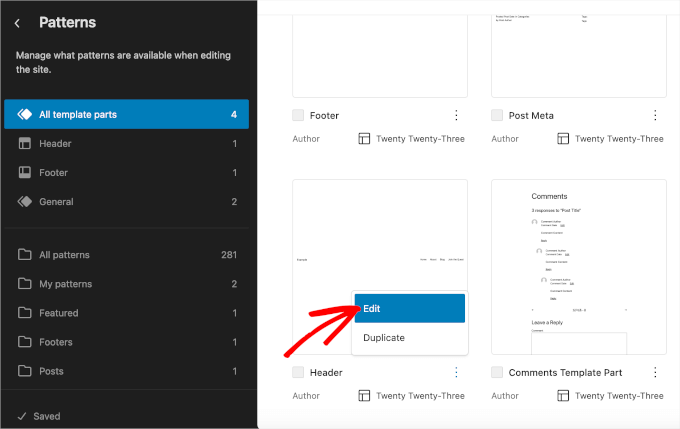
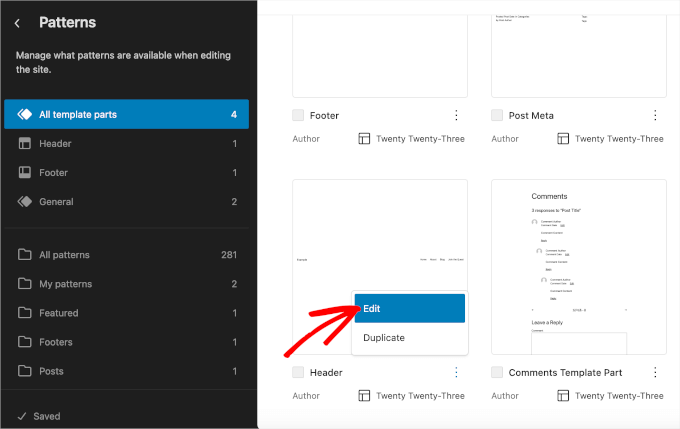
Al activarlo, puedes abrir la función FSE navegando a Apariencia » Editor. Luego, querrás hacer clic en 'Patrones' y después en 'Todas las partes de plantilla'.
Ahora deberías ver todas tus partes de plantilla, que podrían incluir un pie de página, una cabecera y comentarios. Hagamos clic en los tres puntos en la sección 'Cabecera' y luego seleccionemos 'Editar'.

Esto te redirigirá al editor de bloques.
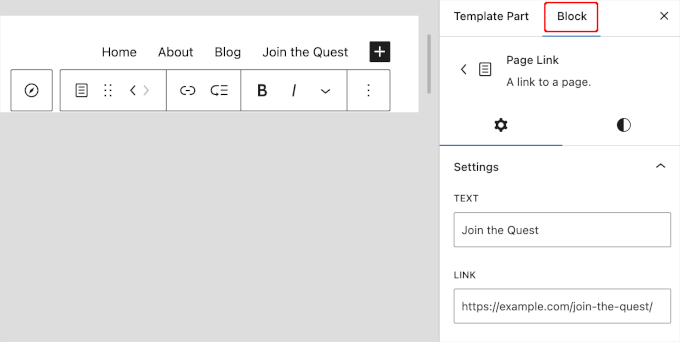
Ahora, necesitarás hacer clic en el bloque del menú de navegación para agregar condicionales.
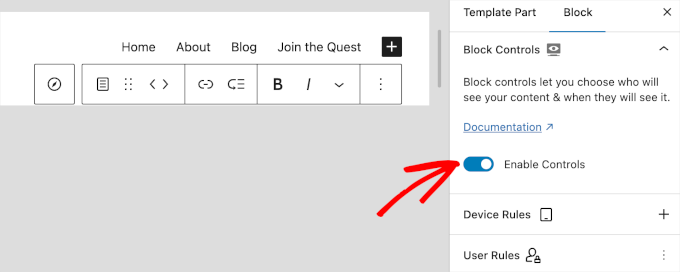
Después de eso, simplemente cambia a la pestaña 'Bloque' en el panel del lado derecho para comenzar a personalizar.

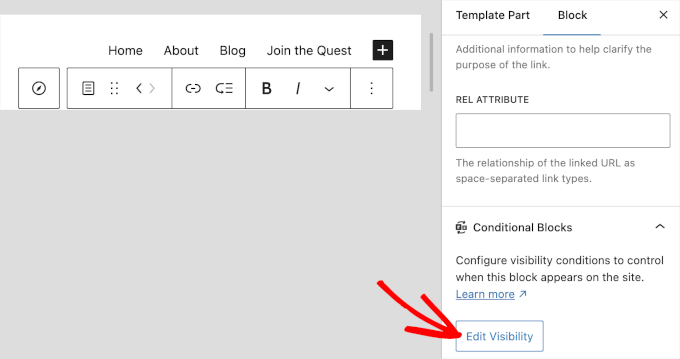
Si te desplazas hacia abajo en la pestaña ‘Bloque’, verás la sección ‘Bloques Condicionales’. Simplemente haz clic para abrir las opciones de personalización.
Luego, procede a hacer clic en el botón ‘Editar Visibilidad’.

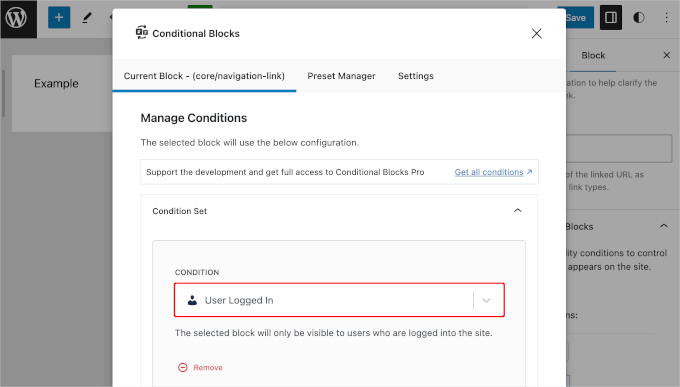
Aparecerá una ventana emergente donde puedes establecer las condiciones para tu menú de navegación elegido.
Aquí, puedes abrir el menú desplegable ‘CONDICIÓN’ y seleccionar la opción ‘Usuario conectado’.

Simplemente cierra la ventana haciendo clic en el botón ‘X’ en la esquina superior derecha.
Deberías ver entonces una condición añadida a la sección ‘Bloques Condicionales’. Haz clic en ‘Guardar’ para actualizar tus menús de navegación.
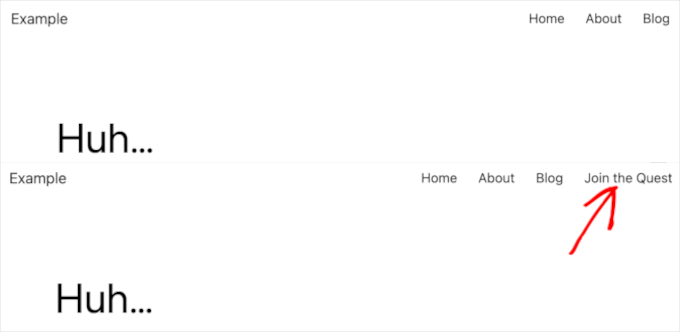
Ahora, si visitas tu sitio web, esto es lo que podría parecer para usuarios desconectados y conectados:

Mostrar un menú de WordPress diferente según el rol del usuario
Una vez que un usuario ha iniciado sesión, también puedes mostrar un menú de navegación diferente dependiendo del rol de usuario que le hayas asignado.
Por ejemplo, podrías incluir elementos de menú adicionales para un administrador y elementos más limitados para un contribuidor. En un sitio de membresía, podrías otorgar diferentes niveles de acceso a diferentes niveles de membresía.
Mostrar un menú de WordPress diferente según el rol del usuario usando el editor clásico
Al igual que en la sección anterior, necesitarás instalar y activar el plugin Conditional Menus.
Luego, puedes ir a la página Apariencia » Menús y cambiar a la pestaña ‘Administrar Ubicaciones’.

Deberías añadir el menú condicional apropiado para tu rol de usuario seleccionado. Para este tutorial, seleccionaremos el menú ‘Nav Menu Administrator’.
Después de eso, puedes hacer clic en el enlace ‘+ Condiciones’ para elegir el rol de usuario.

Deberás hacer clic en la pestaña ‘Roles de usuario’ para ver casillas de verificación para cada rol de usuario en tu sitio web. Simplemente haz clic en los roles de usuario que verán este menú y luego haz clic en el botón ‘Guardar’ para almacenar tus cambios.
Mostrar un menú de WordPress diferente según el rol de usuario usando FSE
Para mostrar un menú diferente según los roles de usuario en FSE, usarás el plugin Content Control. Si necesitas ayuda para instalarlo y activarlo, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, puedes navegar a Apariencia » Editor » Patrones » Todas las partes de plantilla. Luego, simplemente haz clic en los tres puntos en la sección ‘Encabezado’ y selecciona ‘Editar’.

En el editor, puedes seleccionar un menú de navegación al que añadir condicionales.
Por ejemplo, haremos que nuestra página ‘Blog’ sea exclusiva para nuestros suscriptores. Así que haremos clic en ‘Blog’ para abrir sus opciones de personalización.
Desde aquí, dirígete al panel derecho y activa el interruptor ‘Habilitar controles’ en la sección ‘Controles de bloque’.

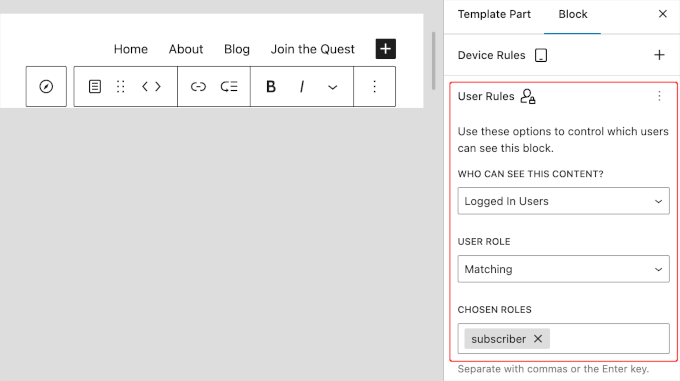
Luego, querrás desplazarte hacia abajo hasta la sección ‘Reglas de usuario’ para configurar las condiciones.
Primero, simplemente abre el menú desplegable ‘QUIÉN PUEDE VER ESTE CONTENIDO’ y elige ‘Usuario conectado’.
Luego, para el menú desplegable ‘ROL DE USUARIO’, puedes elegir ‘Coincidencia’. Y en ‘ROLES ELEGIDOS’, seleccionemos ‘suscriptor’.

Una vez hecho esto, puedes proceder a hacer clic en el botón ‘Guardar’.
Mostrar un menú diferente para diferentes páginas en WordPress
Puedes mostrar un menú diferente para diferentes páginas en WordPress.
Por ejemplo, podrías mostrar elementos de menú adicionales en tu página de política de privacidad, como un enlace a tu aviso de cookies.
Mostrar un menú diferente para diferentes páginas en WordPress usando el editor clásico
Para hacer esto, necesitas instalar y activar el plugin Conditional Menus. Luego, deberás navegar a Apariencia » Menús » Administrar Ubicaciones.
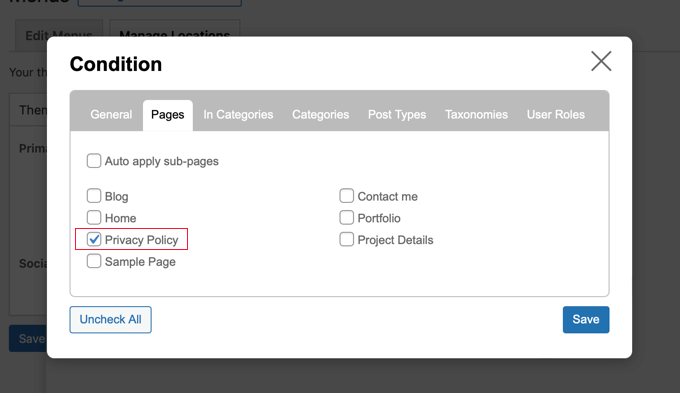
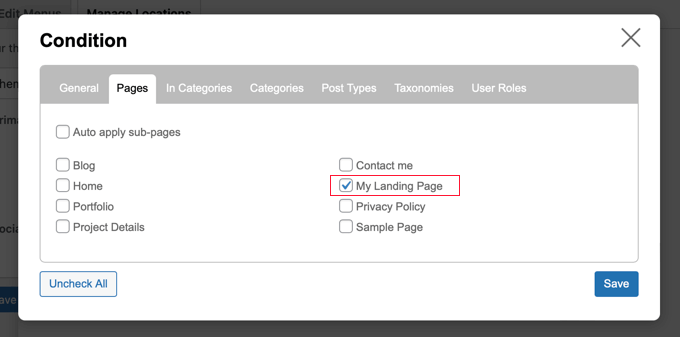
Después de elegir el menú de navegación apropiado, puedes hacer clic en el enlace ‘+ Condiciones’. Esta vez, deberías hacer clic en la pestaña ‘Páginas’. Verás una lista de cada página en tu sitio web.

Luego, deberás colocar una marca de verificación junto a cada página donde desees mostrar el menú de navegación. Una vez hecho esto, haz clic en el botón ‘Guardar’.
Mostrar un menú diferente para páginas diferentes en WordPress usando FSE
Los usuarios de temas de bloques pueden usar el plugin Block Visibility. Si necesitas ayuda con la instalación, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, naveguemos a Apariencia » Editor » Patrones » Todas las partes de la plantilla. Y después de abrir el editor del Encabezado, puedes dirigirte a la sección ‘Visibilidad’.
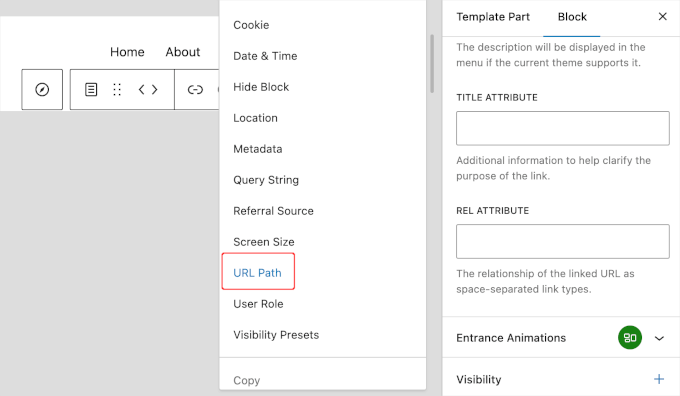
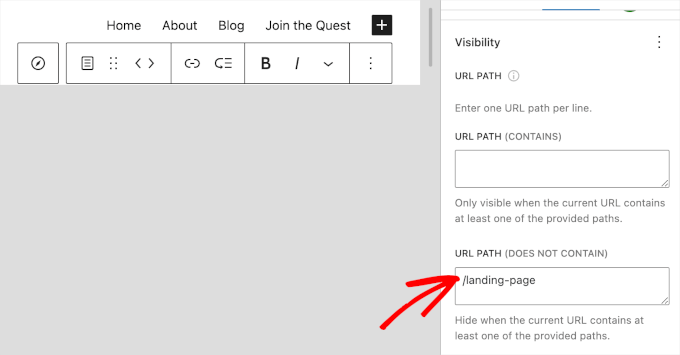
Desde aquí, puedes abrir el menú desplegable y seleccionar ‘Ruta de URL’.

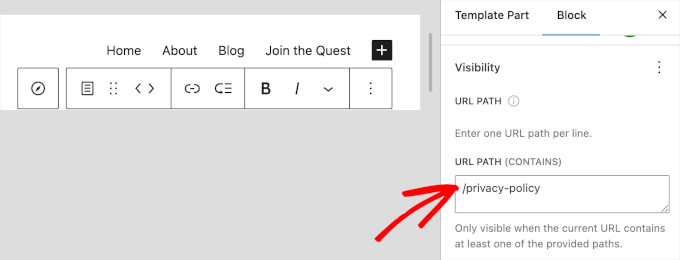
Luego, puedes agregar la ruta de URL de la página de Política de Privacidad al área ‘RUTA DE URL (CONTENER)’.
Una ruta de URL es la parte de una dirección web que viene después del nombre principal del sitio web y muestra una página o elemento específico.
Por ejemplo, en la dirección https://example.com/about, la parte /about es la ruta de URL.

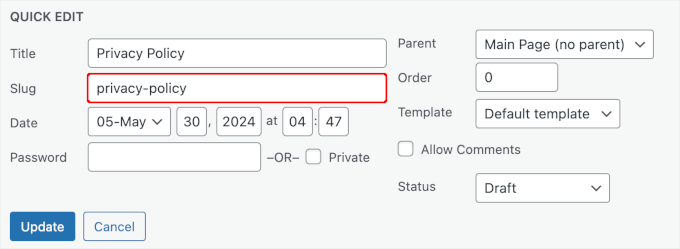
Si no sabes cuál es la ruta de URL de tu página de Política de Privacidad, puedes ir a Páginas » Todas las Páginas. Luego, deberás encontrar la página de Política de Privacidad y pasar el cursor sobre ella.
Simplemente haz clic en el botón ‘Edición rápida’ y verás la sección ‘Slug’. La ruta de la URL debe ser el símbolo ‘/’ seguido del slug de la página.

O simplemente visita la página y copia y pega la parte después del nombre de dominio.
¡Eso es todo! Haz clic en ‘Guardar’ para almacenar los cambios.
Ocultar el menú de navegación en páginas de destino en WordPress
Puede haber páginas en tu sitio web donde no quieras mostrar un menú de navegación en absoluto, como tus páginas de destino.
Una página de destino está diseñada para aumentar las ventas o generar leads para un negocio. En estas páginas, querrás minimizar las distracciones y proporcionar a los usuarios toda la información que necesitan para realizar una acción específica.
En nuestra guía sobre cómo aumentar tus conversiones de página de destino en un 300%, sugerimos que minimices las distracciones eliminando los menús de navegación y otros enlaces de la página.
Ocultar el menú de navegación en páginas de destino en WordPress usando el editor clásico
Puedes hacer eso usando el plugin Conditional Menus. Esta vez, elegirás ‘Desactivar menú’ en el menú desplegable al seleccionar el menú condicional.

A continuación, haz clic en el enlace ‘+ Condiciones’ para elegir cuándo mostrar el menú.
Deberías hacer clic en la pestaña ‘Páginas’ y marcar la casilla junto al elemento ‘Mi página de destino’.

No olvides hacer clic en el botón ‘Guardar’ para almacenar y aplicar tu configuración.
Ocultar el menú de navegación en páginas de destino en WordPress usando FSE
Ahora, para los usuarios de temas de bloques, puedes usar el plugin Block Visibility, pero esta vez, ingresarás la ruta de la URL en el campo ‘Ruta de URL (No contiene)’.
Entonces, instalemos y activemos el plugin. Si necesitas ayuda, no dudes en consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Al activarse, puedes dirigirte a Apariencia » Editor » Patrones » Todas las partes de plantilla. Una vez dentro del editor de Encabezado, busquemos la sección 'Visibilidad'.
Desde aquí, puedes elegir 'Ruta de URL' e ingresar la ruta de tu página de destino en el campo 'Ruta de URL (No Contiene)'.

Una vez hecho, simplemente haz clic en el botón 'Guardar'.
Preguntas frecuentes sobre menús condicionales
¿Tienes preguntas sobre cómo configurar o personalizar menús condicionales en WordPress? Aquí tienes algunas respuestas rápidas para ayudarte a empezar.
¿Cuál es el mejor plugin de menús condicionales para WordPress?
Si estás usando un tema clásico, el plugin Conditional Menus es una opción simple y confiable. Para temas de bloques, herramientas como Conditional Blocks o Block Visibility te dan un control potente directamente en el editor.
¿Puedo agregar lógica condicional a los menús sin un plugin?
Sí, pero implica agregar código personalizado a los archivos de tu tema, lo cual es mejor dejar a los usuarios avanzados, ya que un pequeño error puede dañar tu sitio.
Para la mayoría de las personas, un plugin como WPCode es una forma mucho más segura y fácil de agregar y administrar fragmentos de código. Puedes encontrar todo sobre él en nuestra reseña completa de WPCode.
¿Puedo aplicar condiciones a un solo elemento del menú en lugar de a todo el menú?
Absolutamente. Muchos temas de WordPress modernos y plugins de menú permiten esto. En el editor de menús clásico (Apariencia » Menús), a menudo puedes establecer reglas de visibilidad para elementos individuales. En el editor de bloques, puedes aplicar condiciones a bloques de enlaces de navegación específicos.
Lectura adicional: Hacer más con los menús de navegación de WordPress
Los menús de navegación son herramientas potentes de diseño web. Te permiten dirigir a los usuarios a las secciones más importantes de tu blog o sitio web de WordPress.
Ahora que estás mostrando diferentes menús de navegación en distintas páginas y para varios roles de usuario, quizás te preguntes cómo personalizarlos aún más.
Para mejorar la funcionalidad de tus menús de navegación, asegúrate de consultar estos tutoriales:
- Cómo agregar elementos personalizados a menús específicos de WordPress
- Cómo agregar menús de navegación personalizados en temas de WordPress
- Cómo agregar un menú adaptable de pantalla completa en WordPress
- Cómo crear un menú de navegación vertical en WordPress
- Cómo añadir un mega menú a tu sitio de WordPress
- Cómo estilizar menús de navegación de WordPress
- Cómo mostrar enlaces de navegación de migas de pan en WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Empecé a usar MemberPress y me di cuenta de que también necesitaba añadir elementos al menú para los usuarios que habían iniciado sesión, los cuales no debían ser visibles para otros porque no están pensados para ellos. Gracias a este artículo, finalmente pude crear dos menús, cada uno para un tipo diferente de usuario. Funciona como por arte de magia y es perfecto.
Bet Hannon
Ten MUCHO cuidado al hacer que los menús sean diferentes en todo tu sitio. No es un problema mostrar menús diferentes a usuarios que han iniciado sesión o no, pero para cumplir con los estándares de accesibilidad WCAG 2.0+, los menús principales deben ser consistentes de una página a otra.
Soporte de WPBeginner
Thank you for sharing that for those attempting to have those standards for their site.
Administrador
Kevin
No veo la opción "Habilitar lógica condicional" en Apariencia -> Menú. Estoy usando WordPress 5.7 a partir del 16 de marzo de 2021.
Soporte de WPBeginner
Es posible que la redacción haya cambiado desde este artículo, pero aún debería haber una casilla de verificación para cambiar la visibilidad.
Administrador
Laurentiu
Una pequeña función, pero muy extrañada cuando se le pide a un programador que trabaje en WordPress.
Soporte de WPBeginner
Glad you found this recommendation helpful
Administrador
Richard Spatts
Gracias por esto, realmente ayudó
Soporte de WPBeginner
You’re welcome, glad our guide helped
Administrador
Richard S.
¡MUCHAS gracias por este artículo, es increíble.
Tu fragmento de código fue perfecto para un proyecto en el que estaba trabajando, al igual que este plugin que ahora estoy usando.
Incluso en 2019, esta es una página útil, está funcionando bien en WordPress 5.2.3 (tema Astra Pro), así que sigue siendo muy aplicable.
Soporte de WPBeginner
You’re welcome, glad our recommendation is helpful
Administrador
Vasim Shaikh
Me gustaría preguntar, he agregado roles de usuario Autor y suscriptor, entonces debería mostrarse al autor, no al suscriptor. ¿Cómo manejo esto?
Soporte de WPBeginner
Podrías configurarlo para que se muestre si el usuario tiene el rol de Autor
Administrador
Rudolf
Plugin realmente simple y fácil de usar. ¡Fantástico! No solo me ahorró mucho tiempo, sino que también me dio una ventaja organizativa porque en lugar de usar la lógica de widgets con diferentes menús de widgets, ahora creo un menú con condiciones por elemento.
Jonathan P
Gracias,
Solo he usado este plugin para condiciones para usuarios que han iniciado sesión o no, pero funciona muy bien, realmente me ha ahorrado horas de perder el tiempo con código.
Kiva
¿Podría configurar este plugin para poder configurar diferentes opciones de menú para cada categoría diferente?
Sphelele
No hay una función de lógica condicional en mi menú.
David
Gracias chicos por compartir esto. Sin embargo, mostrará una Notificación de PHP en los elementos de menú condicionados y la condición personalizada no se mostrará entre las opciones de condición, si no especifica el parámetro id.
Paul
Hola, agregué condiciones (si una cadena coincide con el nombre del servidor, se oculta un menú). ¡Genial! Pero me gustaría agregar aún más condiciones personalizadas. ¿Podrías mostrar un ejemplo del código que usarías para agregar más de un par de nombres/condiciones a la opción personalizada?
nombre = “Si el sitio no es www.”
condición = www no está en SERVER_NAME
nombre = “Sitio de Paul.”
condición = “paul está en SERVER_NAME”
etc.
¡Gracias!
Isuru
Esto entra en conflicto con WP User Manager Pro, y entonces las funciones del plugin User Manager Pro no funcionan debido al conflicto.
Por ejemplo: la marca de "Mostrar contraseña" en la página de registro de usuarios no funciona, así como la página de inicio de sesión tampoco funciona correctamente.
¿Puedes arreglar esto?
Mo
Sí, definitivamente está roto.
Funciona muy bien para las condiciones integradas, pero cuando se codifican condiciones personalizadas, funciona una vez y luego deja de funcionar.
jban
¡¡¡SÍ!!! Después de 90 minutos intentando entender esto, este artículo hizo que funcionara para mí. ¡¡¡GRACIAS!!!
Jesus Flores
¡¡¡Funciona muy bien!!! Gracias
Mohi
Hola
Instalé este plugin, pero estoy recibiendo una advertencia como la siguiente:
Advertencia: Falta el argumento 2 para custom_nav_edit_walker() en /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php en la línea 42
¿Cómo resuelvo esta advertencia? Por favor, guíame.
Soporte de WPBeginner
Parece que el plugin no es compatible con la funcionalidad de mega menú de tu tema. Por favor, contacta con el soporte de tu tema.
Administrador
JMD
No he usado el plugin If Menu, pero probé el plugin Nav Menu Roles
Funciona, pero luego entra en conflicto con la funcionalidad de Mega menú de mi tema.
Dudo en probar el plugin If Menu principalmente porque no se ha actualizado en mucho tiempo. Será cuestión de tiempo antes de que tenga que eliminarlo, seguro.
Peter
No pude hacer que este plugin funcionara. No aparece en los elementos del menú. Usando: WP 4.3 / Tema Nimwa.
¿Alguna sugerencia sobre un plugin similar que funcione? Solo quiero ocultar algunos elementos del menú mientras trabajo en ellos...
Shafiq
Parece que funciona bien bajo WP 4.3.
Chuks Eke
Hola,
¿Se podría lograr esto con este plugin,
quiero tener un menú diferente para diferentes páginas o publicaciones. por ejemplo,
Inicio | Nosotros | Servicio | Contacto
Sobre nosotros [ Historia | Equipo | Carrera ]
Servicios [ Desarrollo Web | Aplicación de Windows | Identidad Corporativa ]
¿Es posible con este plugin mostrar un submenú en el menú lateral para 'Nosotros'?
Mike J
Encontré que este plugin no funciona con algunos temas
Soporte de WPBeginner
Por favor, reporta los temas al plugin usando la pestaña de soporte en la página del plugin. Quizás puedan ayudarte con esto.
Administrador
Dieter
Parece estar roto bajo WP 4.2.2.
Soporte de WPBeginner
¿Cuál parece ser el problema? Funciona bien de nuestro lado.
Administrador
Dieter
Detuve la instalación después de leer la página de plugins de WP Org, hay un comentario que dice “1 persona dice que está roto” y en la sección de soporte hay un reporte abierto que no está resuelto.
Si leo algo así, ni siquiera intento instalar dicho plugin.
Jagabandhu
El plugin no está funcionando. No muestra "habilitar lógica condicional" y el autor del plugin no ha respondido en los últimos 7 meses.
Intenté deshabilitando otros plugins. Pero sin resultado.
¿Hay algún otro plugin para hacer esto!?
Lo necesito.
Soporte de WPBeginner
Acabamos de probar el plugin y está funcionando bien en nuestro sitio de demostración. ¿Puedes probarlo cambiando a un tema predeterminado sin otros plugins activados?