Utilizar un formulario de contacto en nuestro sitio de WordPress nos enseñó una valiosa lección: necesitamos una buena protección contra el spam que no moleste a los usuarios reales. Probamos muchas opciones de CAPTCHA, pero a menudo frustraban a nuestros visitantes.
Los CAPTCHA normales detienen el spam, pero a la gente no le gustan. Recibimos quejas sobre la dificultad de los rompecabezas, especialmente en los teléfonos. A algunos también les preocupaba su privacidad.
Entonces encontramos Cloudflare Turnstile, y lo cambió todo. Bloquea el spam sin molestar a los visitantes. De esta forma, puedes recibir menos spam sin dejar de conseguir que la gente rellene tus formularios.
En esta guía, le mostraremos cómo añadir Turnstile a su sitio WordPress.

¿Por qué añadir Cloudflare Turnstile CAPTCHA en WordPress?
El spam y los bots pueden causar problemas a los sitios web, como el envío de enlaces de spam, la irrupción en formularios de inicio de sesión o la inundación de correos electrónicos de spam en un formulario de generación de clientes potenciales.
Todo esto puede crear espacio para ataques de fuerza bruta, arruinando la experiencia de sus visitantes. Si tienes una tienda online, los scripts automatizados pueden incluso realizar pedidos / órdenes fraudulentos.
Muchos propietarios de sitios web utilizan CAPTCHA y reCAPTCHA para bloquear scripts y bots. Sin embargo, mucha gente se queja de que estas tecnologías ofrecen una mala experiencia de usuario, y algunos incluso temen que los CAPTCHA les roben sus datos.
Con estas preocupaciones en mente, Cloudflare ha introducido Turnstile CAPTCHA. Esta tecnología utiliza desafíos sencillos y no intrusivos que se ejecutan de forma invisible en el navegador, protegiendo su sitio sin pedir a los visitantes que resuelvan complejos rompecabezas.
Además, utiliza tokens de acceso privado de Apple para verificar a los usuarios sin recopilar datos adicionales.
Si utiliza maquetadores de formularios o WooCommerce, Turnstile también se integra con estos plugins de terceros. Esto le permite añadir CAPTCHA invisibles en muchas áreas diferentes de su sitio web de WordPress.
Dicho esto, veamos cómo puede añadir Cloudflare Turnstile CAPTCHA en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que prefiera:
Método 1: Usar WPForms para añadir Cloudflare CAPTCHA (Para formularios de WordPress)
La forma más sencilla de añadir el CAPTCHA de Cloudflare a tus formularios es utilizando el plugin gratuito WPForms.
WPForms es el mejor plugin editor de arrastrar y soltar para crear formularios en WordPress, utilizado por más de 6 millones de sitios web. Puedes usarlo para crear todo tipo de formularios, incluyendo formularios de contacto, formularios de reserva y mucho más.
El plugin gratuito WPForms tiene un campo Cloudflare Turnstile listo para usar que puede arrastrar y soltar en cualquier formulario.
Cómo añadir CAPTCHA de torniquete a WPForms
Primero, necesitará instalar y activar el plugin WPForms. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
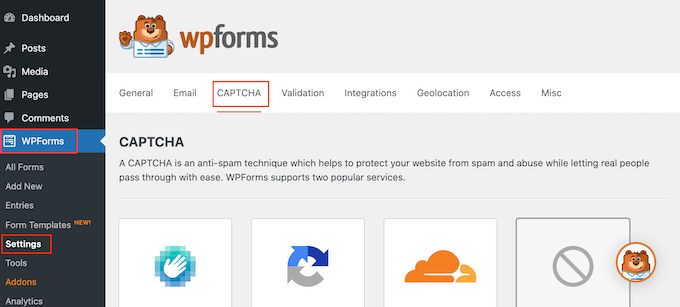
Una vez activado, vaya a WPForms ” Ajustes y haga clic en la pestaña CAPTCHA.

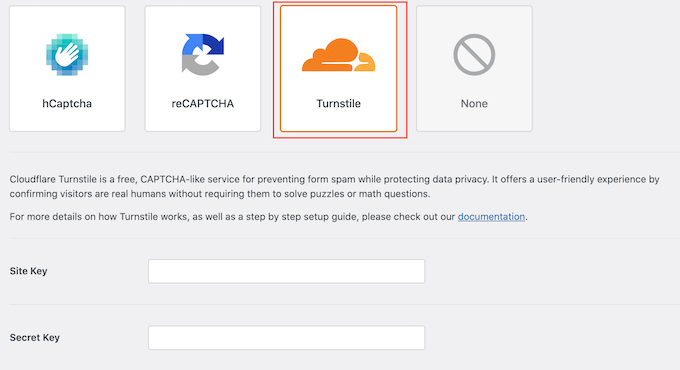
En esta página, seleccione “Torniquete”.
Ahora verá algunos ajustes nuevos en los que puede introducir la clave del sitio y el secreto del sitio.

Para obtener esta información, abre una nueva pestaña del navegador y dirígete a la página de inicio de sesión de Cloudflare. Tendrás que crear una cuenta de Cloudflare con tu dirección de correo electrónico si aún no lo has hecho.
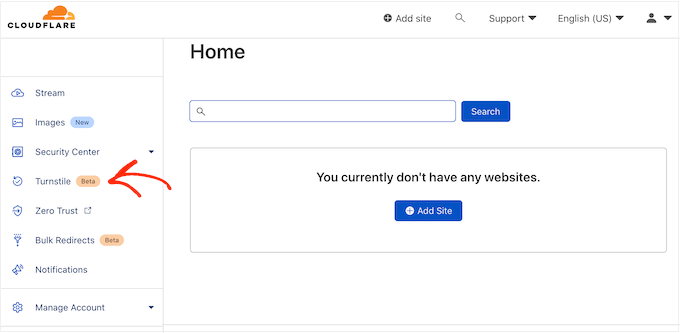
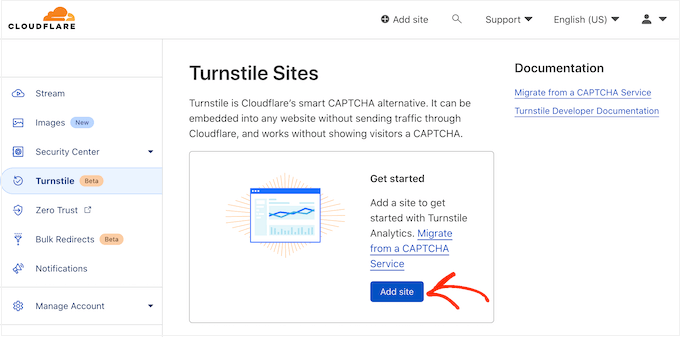
Una vez que haya accedido al panel de control de Cloudflare, busque “Turnstile” en el menú de la izquierda y haga clic.

Esto le llevará a una pantalla con información básica acerca de Cloudflare Turnstile.
Si está de acuerdo, haga clic en el botón “Añadir sitio”.

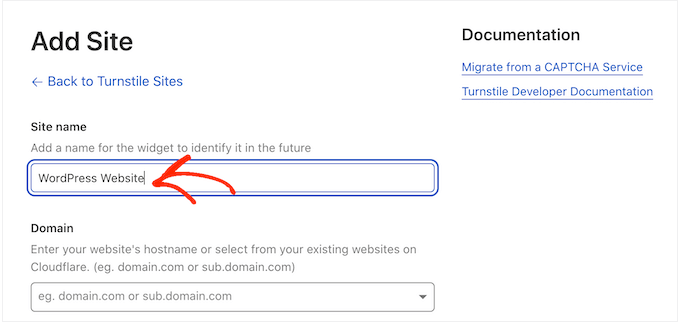
En esta pantalla, empiece por escribir el “Nombre del sitio”.
Esto es sólo para tu referencia, así que puedes usar lo que quieras.

A continuación, introduzca el nombre de dominio de su sitio web en el campo “Dominio”.
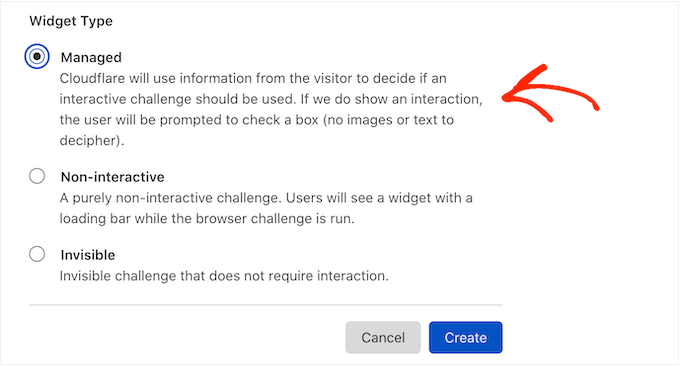
El siguiente paso es elegir qué widget CAPTCHA desea crear. La primera opción es “Gestionado”, que es el método recomendado por Cloudflare. Aquí es donde Cloudflare analiza la solicitud del navegador / explorador y luego decide qué tipo de desafío debe ejecutar.
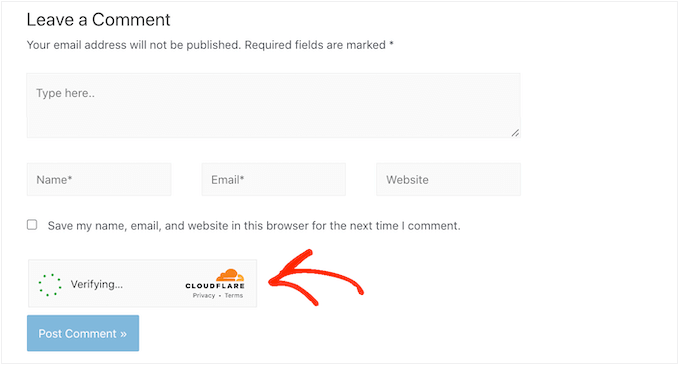
Mientras esto ocurre, el visitante verá una animación de carga.

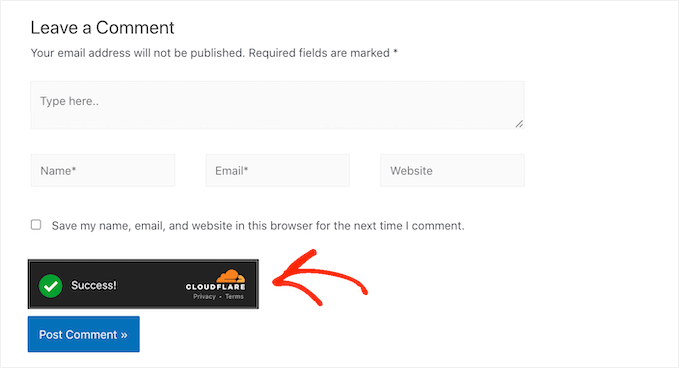
Siempre que sea posible, Cloudflare intentará ejecutar un desafío no interactivo en segundo plano para que el visitante no tenga que hacer nada. En este caso, el usuario simplemente verá un mensaje de “Éxito” cuando su navegador / explorador supere la prueba.
A veces, Cloudflare puede decidir que es más seguro mostrar un desafío interactivo en su lugar. Sin embargo, el visitante simplemente tendrá que marcar una casilla en lugar de completar un rompecabezas, por lo que sigue siendo más fácil que los CAPTCHA tradicionales basados en rompecabezas.
A menos que tenga una razón específica para no hacerlo, es inteligente utilizar CAPTCHAs gestionados, ya que esto le da un buen nivel de seguridad con un impacto mínimo en la experiencia del visitante.

¿No desea utilizar desafíos interactivos en su sitio web WordPress? Entonces puedes elegir “No interactivo” o “Invisible”.
Los desafíos no interactivos se ejecutan en el navegador / explorador, por lo que el visitante no tiene que realizar ninguna acción. Al igual que los CAPTCHA gestionados, los visitantes verán la animación de carga y un mensaje de “Correcto” cuando se complete el desafío.
Si eliges “Invisible”, el visitante no verá la animación ni el mensaje de éxito. Este ajuste le permite ocultar completamente el CAPTCHA a sus visitantes, lo que puede evitar confusiones y no añadirá ningún desorden a su tema de WordPress.
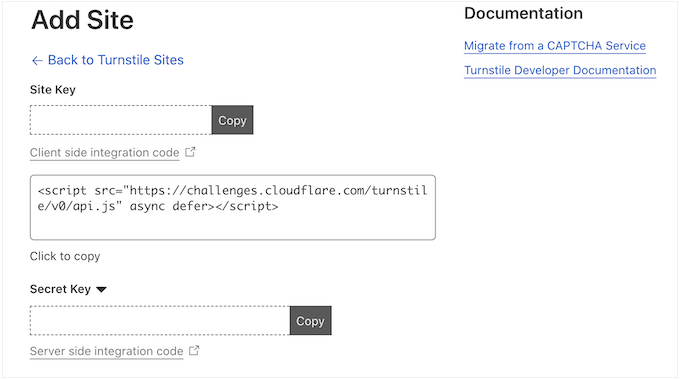
Después de tomar tu decisión, haz clic en el botón “Crear”. En cuanto lo hayas hecho, Cloudflare mostrará la clave de tu sitio y la clave secreta.

Cómo configurar Cloudflare Turnstile CAPTCHA para WordPress
Ahora, vuelve a tu blog o sitio web de WordPress y añade la “Clave del sitio” y el “Secreto del sitio”.
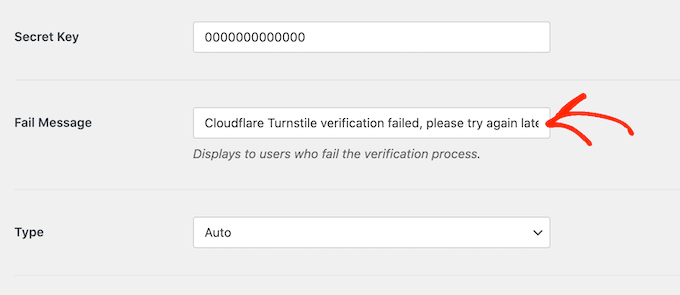
Por defecto, WPForms mostrará el siguiente mensaje cada vez que un visitante falle el CAPTCHA: ‘Cloudflare Turnstile verification failed, please try again later.’
Puede sustituirlo por su propio mensaje personalizado escribiendo en el campo “Mensaje de error”.

A continuación, puede personalizar el aspecto del CAPTCHA en su sitio web abriendo el menú desplegable “Tipo” y eligiendo entre claro, oscuro o automático.
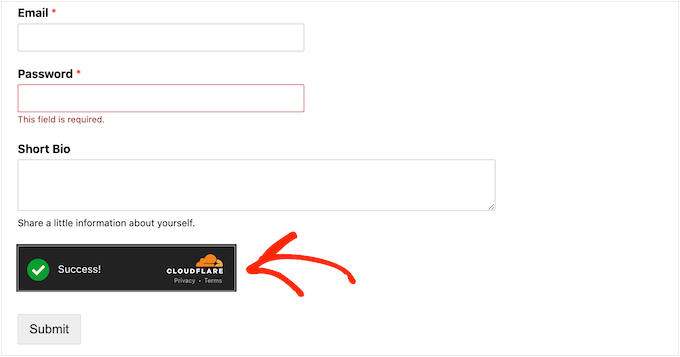
La siguiente imagen muestra un ejemplo del aspecto del tema “Oscuro” en un formulario de registro de usuario personalizado.

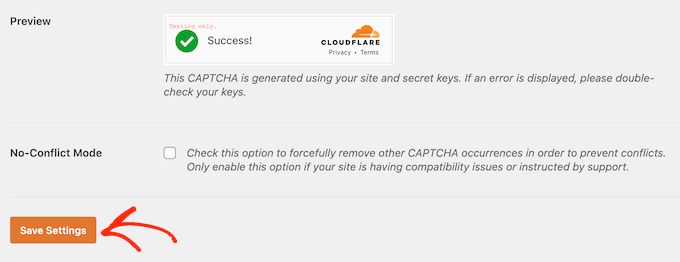
Tras tomar esta decisión, desplácese hasta la parte inferior de la pantalla y haga clic en “Guardar ajustes”.
Una vez hecho esto, ya puede añadir la protección CAPTCHA de Turnstile a cualquier formulario.

Cómo añadir Cloudflare Turnstile CAPTCHA a un formulario de WordPress
Añadir Cloudflare Turnstile a WordPress usando WPForms es simple y fácil.
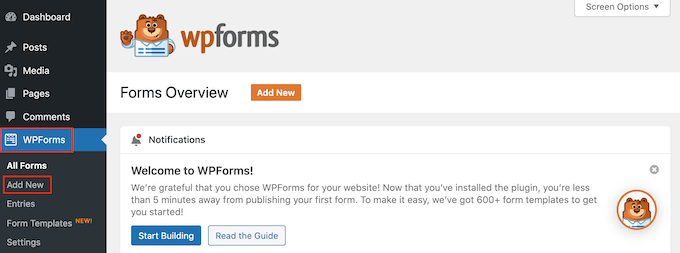
Para crear un nuevo formulario usando WPForms, simplemente vaya a WPForms ” Añadir Nuevo.

Para empezar, dale un nombre al formulario escribiendo en el campo ‘Nombre del formulario’. Esto es sólo para tu referencia, así que puedes usar lo que quieras.
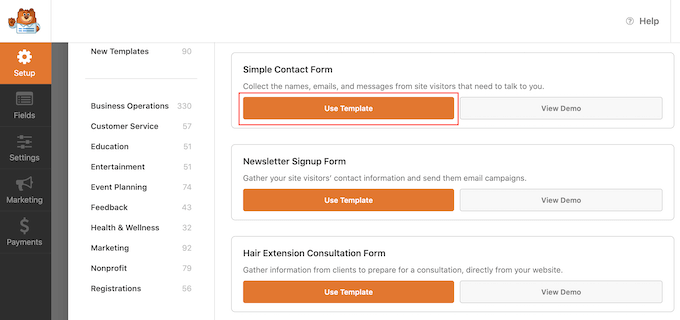
WPForms viene con plantillas listas para usar, para que pueda comenzar rápidamente y construir todo tipo de formularios. Cuando encuentre un diseño que desee utilizar, haga clic en el botón naranja ‘Usar plantilla’.

Nota: El plugin gratuito WPForms tiene plantillas para crear un formulario de suscripción a un boletín de correo electrónico, un formulario de contacto y mucho más. Si quieres más, entonces usted puede desbloquear más de 1500 plantillas mediante la actualización a la versión premium de WPForms.
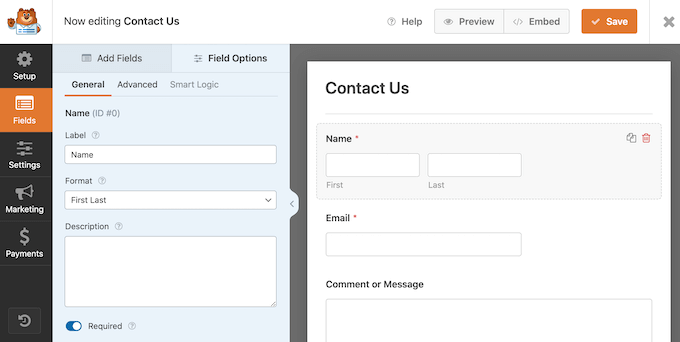
Después de elegir una plantilla, verás el editor de WPForms.
Para personalizar un campo, basta con hacer clic para seleccionarlo en el editor de formularios. La barra lateral se actualizará para mostrar todos los ajustes del campo seleccionado.

También puede cambiar el orden en que aparecen estos campos arrastrando y soltando.
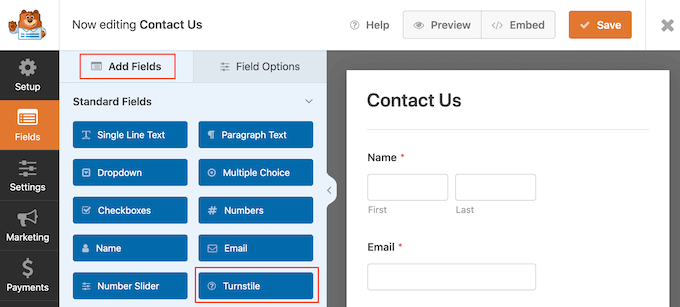
Para añadir Cloudflare Turnstile al formulario, basta con hacer clic en la pestaña “Añadir campos” del menú de la izquierda.
Aquí, busque el campo incorporado ‘Torniquete’ y haga clic para añadirlo a su formulario.

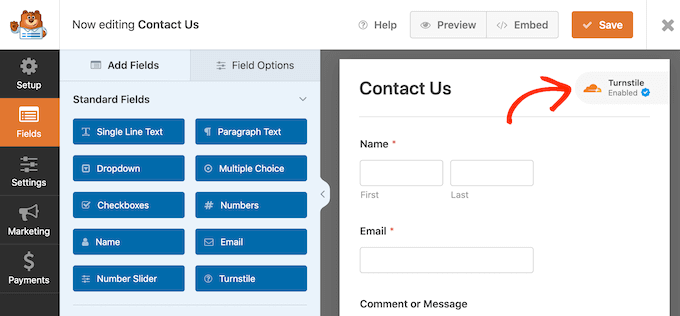
WPForms mostrará ahora un icono de ‘Torniquete activado / activo’ en la esquina superior derecha.
Esto le permite saber que el formulario está protegido con Cloudflare Turnstile.

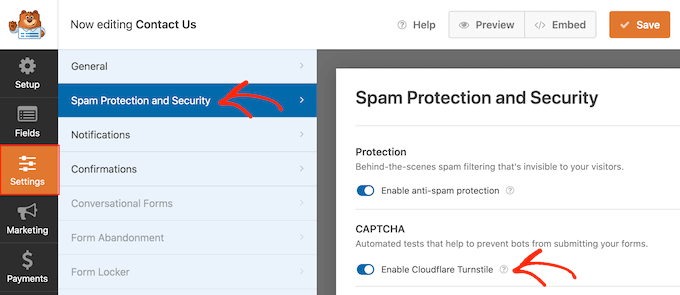
Otra opción es activar Cloudflare en los ajustes del formulario. Solo tiene que seleccionar Ajustes en el menú de la izquierda y, a continuación, hacer clic en “Protección contra spam y seguridad”.
Ahora haga clic en el interruptor “Activar torniquete de Cloudflare” para que pase de desactivado (gris) a activado (azul).

Cuando estés satisfecho con cómo se ha establecido el formulario, haz clic en el botón “Guardar”.
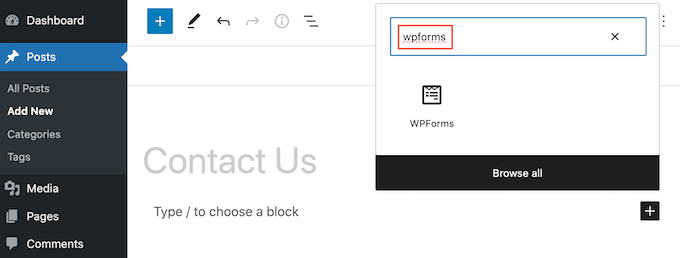
Ahora puedes ir a la página o entrada donde quieres mostrar el formulario y hacer clic en el icono ‘+’. En el mensaje / ventana emergente que aparece, empieza a escribir ‘WPForms.’

Cuando aparezca el bloque adecuado, haz clic en él para añadirlo a la página o entrada.
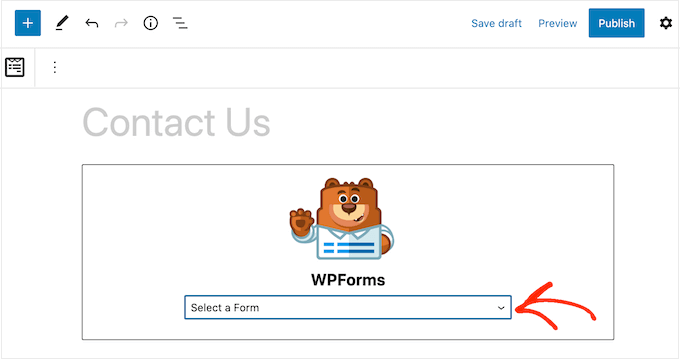
En tu nuevo bloque WPForms, haz clic en el desplegable y selecciona el formulario que acabas de crear.

Ya puedes actualizar o publicar tu página. Ahora, si visitas esta página o entrada, verás el formulario en directo.
Para obtener más información, puede leer nuestra guía paso a paso sobre cómo crear un formulario de contacto seguro en WordPress.
Método 2: Añadir Turnstile CAPTCHA a los comentarios, WooCommerce, y más (plugin gratuito)
Si desea proteger sus formularios con Cloudflare Turnstile, entonces WPForms le permite añadir protección CAPTCHA con sólo unos pocos clics.
Sin embargo, es posible que desee añadir Turnstile a otras áreas de su sitio web. Por ejemplo, puede utilizarlo para combatir el Spam de comentarios en WordPress.

También puede utilizar Turnstile en su tienda WooCommerce.
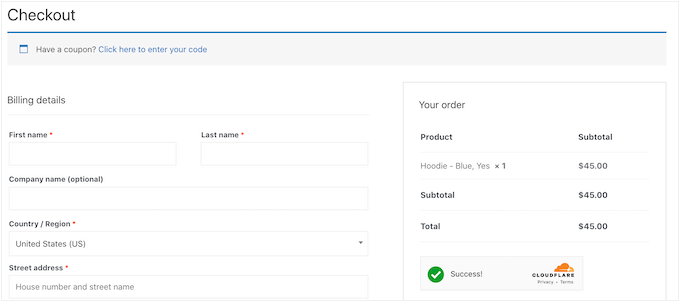
Por ejemplo, puedes proteger todas tus páginas de comercio electrónico, incluyendo las páginas de acceder/ registrarse y finalizar compra / pago de WooCommerce. Esto puede ayudar a prevenir el fraude y los pedidos falsos en WooCommerce.

La forma más sencilla de añadir el CAPTCHA de Cloudflare a otras áreas de WordPress es utilizando Simple Cloudflare Turnstile. Este plugin gratuito se integra con muchos plugins populares de WordPress y maquetadores de formularios, incluyendo Formidable Forms, WPForms y otros.
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
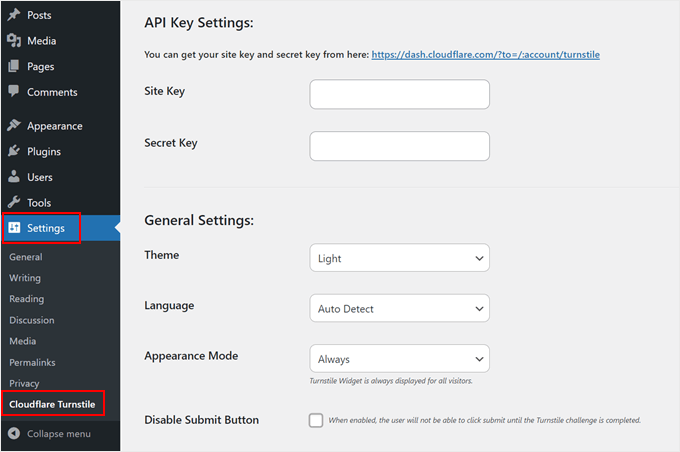
Una vez activado, vaya a Ajustes ” Cloudflare Turnstile.

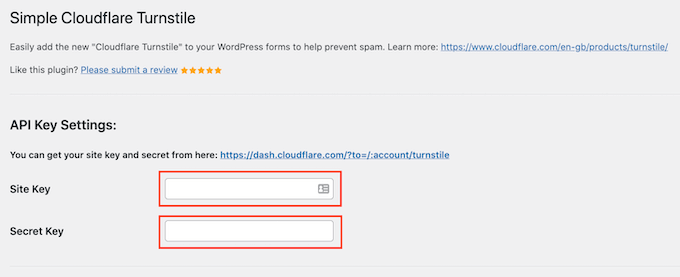
El plugin le pedirá la clave y el secreto del sitio. Para obtener esta información, simplemente siga el mismo proceso descrito anteriormente al establecer una cuenta Turnstile.
Una vez hecho esto, añada la “Clave del sitio” y el “Secreto del sitio” a su escritorio de WordPress.

Después de eso, es posible que desee personalizar cómo se ve el CAPTCHA en su sitio web y cómo actúa en los ajustes generales. Para empezar, puedes abrir el desplegable ‘Tema’ y elegir entre claro, oscuro o automático.
Si los visitantes de su sitio web proceden de distintos países, puede seleccionar “Detección automática” en el campo “Idioma”. De este modo, Cloudflare Turnstile utilizará el idioma del visitante.
En el modo “Apariencia”, puede elegir si el widget del torniquete debe aparecer para todos los usuarios o solo en función de determinadas interacciones. La opción más segura es seleccionar “Siempre”.
También es posible desactivar el botón de envío del Torniquete. Si selecciona esta opción, no habrá botón de envío para que el usuario haga clic cuando haya completado el desafío Torniquete.
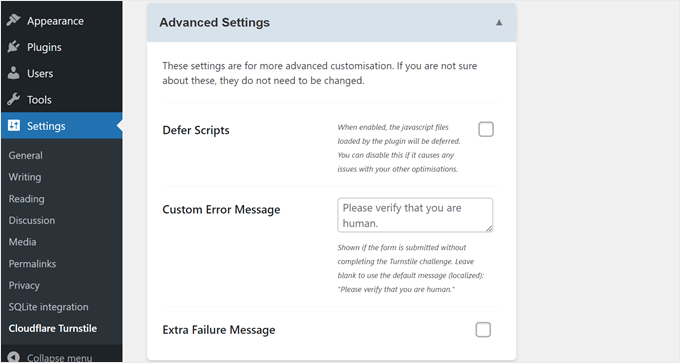
Desplazándose hacia abajo, encontrará los ajustes avanzados.

Una cosa que puedes hacer aquí es diferir los scripts. Este ajuste puede hacer que la página web se cargue más rápido porque le dirá al navegador que espere hasta que se haya cargado toda la página antes de ejecutar código JavaScript.
Sin embargo, si este ajuste causa problemas con otras cosas en su sitio web, es posible que desee desactivarlo.
También puede personalizar el mensaje del torniquete. Por defecto, Cloudflare muestra a los visitantes el mensaje “Por favor, compruebe que es humano”. Para añadir su propio texto, simplemente escriba en el campo ‘Mensaje de error personalizado’.
Por último, puede activar el mensaje de error adicional. Este ajuste le permite añadir un mensaje adicional que se mostrará debajo del widget Torniquete si el usuario falla el desafío.
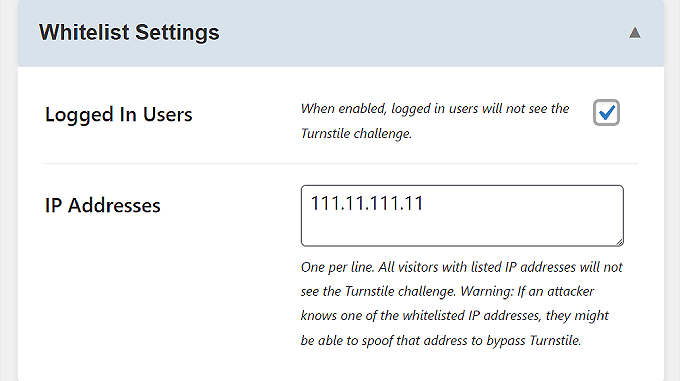
Debajo de los ajustes avanzados se encuentran los ajustes de la lista blanca.
Aquí puede optar por que los usuarios conectados no completen el torniquete de Cloudflare. También puede hacer un anuncio / catálogo / ficha de las direcciones IP que no tendrán que pasar por el desafío.

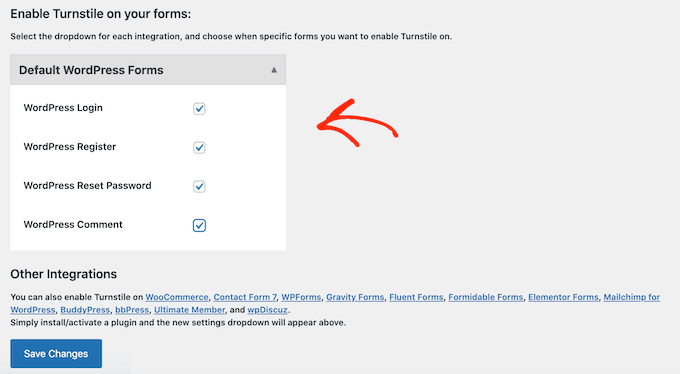
Después de eso, puede seleccionar las áreas en las que desea utilizar el Cloudflare Turnstile CAPTCHA.
Puede utilizar Turnstile con todos los formularios integrados de WordPress, incluida la página de inicio de sesión, el formulario de registro de usuario y la página de restablecimiento de contraseña.

Dependiendo de los plugins que hayas instalado, puede que veas algunas opciones extra.
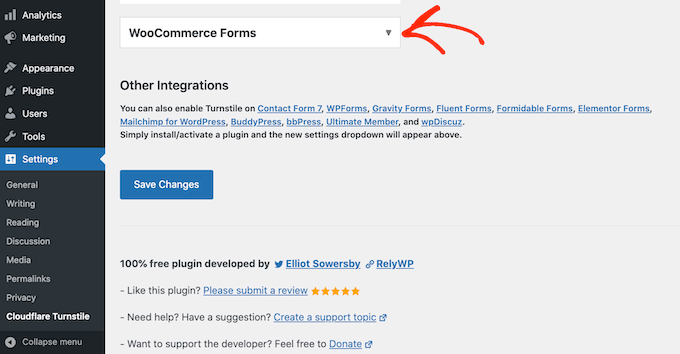
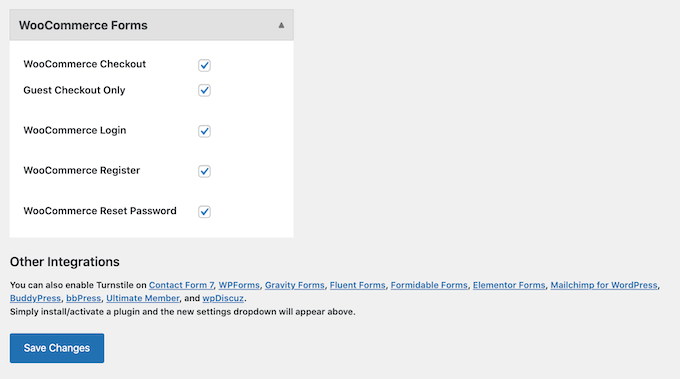
Por ejemplo, si has creado una tienda online usando WooCommerce, entonces verás una sección de Formularios WooCommerce.

Si haces clic para expandir esta sección, verás todas las páginas de WooCommerce donde puedes añadir un CAPTCHA de Cloudflare.
Sólo tiene que marcar / comprobar la casilla siguiente a cada página que desee proteger.

Cuando esté satisfecho con la información que ha introducido, desplácese hasta la parte inferior de la pantalla y haga clic en “Guardar cambios”.
Ahora, si visita su sitio web, verá el CAPTCHA de Turnstile en acción.
Proteja aún más su sitio web con nuestras guías definitivas
¿Quiere mantener su sitio web aún más seguro frente a usuarios no autorizados y bots malintencionados? Marque / compruebe estos artículos para mejorar la seguridad de su sitio web:
- Cómo detener y prevenir un ataque DDoS en WordPress
- Cómo y por qué limitar los intentos de inicio de sesión en WordPress
- Cómo proteger con contraseña sus formularios de WordPress
- Cómo añadir el inicio de sesión con un clic de Google en WordPress
- Cómo añadir SSL gratis en WordPress con Let’s Encrypt
- Cómo añadir autenticación de dos factores en WordPress (método gratuito)
Esperamos que este artículo te haya ayudado a aprender cómo añadir Cloudflare Turnstile CAPTCHA en WordPress. También puedes consultar nuestra guía definitiva sobre seguridad en WordPress y nuestra selección de los mejores plugins de seguridad para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin