¿Quieres agregar un reproductor de GIF con clic para cargar en tu sitio web de WordPress? Las imágenes GIF animadas tardan más en cargarse, lo que afecta la velocidad de la página y la experiencia del usuario. Es por eso que muchas plataformas de blogs populares no cargan GIFs automáticamente en sus aplicaciones. En este artículo, te mostraremos cómo agregar fácilmente la función de clic para cargar para GIFs en WordPress.

¿Por qué agregar clic para cargar para GIFs en WordPress?
Si a menudo agregas imágenes GIF animadas en WordPress, entonces ya sabes que son mucho más grandes que las imágenes normales. Esto significa que tardan más en cargarse, lo que afecta la velocidad y el rendimiento de tu sitio web.
Algunos sitios web lidian con esto cargando imágenes de forma diferida en WordPress. Sin embargo, esto aún afecta la experiencia de los usuarios porque los GIFs tardan más en cargarse a medida que el usuario se desplaza hacia abajo.
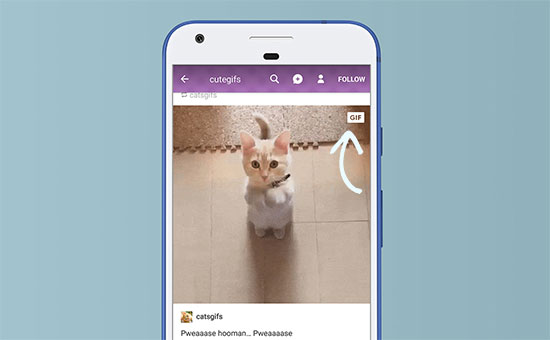
Plataformas populares como Tumblr y otras usan un reproductor de GIF con clic para cargar para mitigar este problema. En lugar de cargar todos los fotogramas de una animación GIF, cargan solo el primer fotograma de la animación. Un botón de reproducción o una etiqueta GIF en la imagen indican que los usuarios pueden hacer clic para ver el GIF animado.

Dicho esto, veamos cómo puedes agregar un botón de clic para cargar para GIFs en tu sitio web de WordPress.
Agregar clic para cargar para GIFs en WordPress
Lo primero que necesitas hacer es instalar y activar el plugin WP GIF Player. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin funciona directamente, y no tiene configuraciones.
Puedes ir a la pantalla de edición de la publicación para verlo en acción.

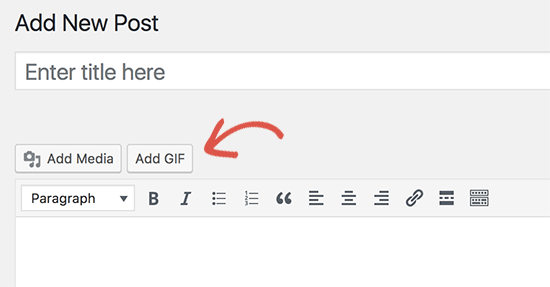
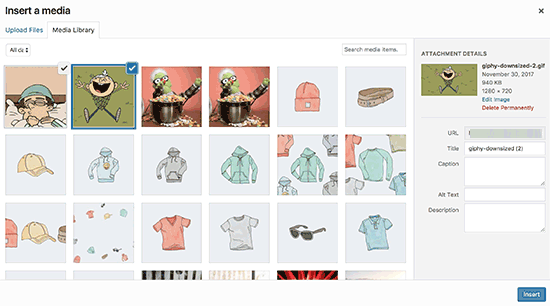
En la pantalla de edición de la publicación, notarás el botón Agregar GIF encima del editor de la publicación. Al hacer clic en él, aparecerá la ventana emergente del cargador de medios donde puedes subir tus imágenes GIF de manera similar a cualquier otra imagen.

Una vez subida, necesitas hacer clic en el botón Insertar imagen para continuar.
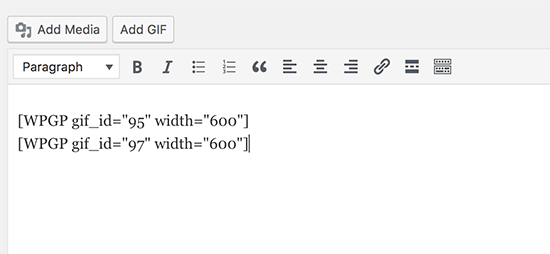
El plugin WP GIF player ahora agregará el shortcode requerido en tu editor de publicaciones de WordPress.

Ahora puedes guardar tu publicación/página y hacer clic en el botón de vista previa para ver tus GIFs de carga al hacer clic en acción.
Todos los GIFs incrustados en tu publicación ahora tendrán un botón encima de ellos etiquetado como GIF. Al hacer clic en el botón, se cargará el GIF animado en segundo plano y se mostrará.

Una desventaja de este plugin es que solo funciona para los GIFs nuevos que subes. No agregará la carga al hacer clic para los GIFs subidos usando el cargador de medios normal de WordPress. Esto significa que todos tus GIFs subidos previamente no tendrán el botón de carga al hacer clic.
Esperamos que este artículo te haya ayudado a aprender cómo agregar el reproductor de GIFs de carga al hacer clic en WordPress. También te puede interesar nuestra guía sobre cómo solucionar problemas comunes de imágenes en WordPress.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para tutoriales de video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Umair
Ese plugin ya no está disponible. ¿Alguna otra sugerencia?
Soporte de WPBeginner
Por el momento no, nos aseguraremos de estar atentos a alternativas.
Administrador
Cori Ramos
Gracias por informarnos sobre este plugin y por mostrarnos cómo usarlo. ¡Me lo guardaré!
Cori
Shafi Khan
Es un plugin genial. Me pregunto si podemos personalizar el botón y cambiar su ubicación. Sería genial tener un botón con el logo de la marca en el centro y un texto GIF en la esquina superior derecha.
Gracias por compartir.
Vladimir DJurovic
Esto es bastante interesante. Todavía no uso GIFs animados en mis publicaciones, pero es bueno saberlo.
¿Sabes si este enfoque funcionará con contenido alojado en CDN?