WordPress ofrece varias formas de crear listas en tus entradas y páginas. Pero también hemos encontrado algunos excelentes plugins que pueden ayudarte a crear listas visualmente más atractivas y personalizadas. Esto es genial para hacer tu contenido más participativo y fácil de leer.
Las listas también son una buena forma de compartir instrucciones paso a paso o datos complicados con sus visitantes. A veces, los motores de búsqueda pueden incluso dar una clasificación más alta a las páginas que utilizan listas.
En este artículo, le mostraremos cómo añadir fácilmente viñetas y listas numeradas en WordPress utilizando varios métodos, desde el editor integrado hasta plugins avanzados.

Cuándo añadir viñetas y listas numeradas en WordPress
En lugar de mostrar a los visitantes un muro de texto, es una buena idea dividir el contenido en secciones escaneables. Hay muchas formas de facilitar la lectura de sus páginas, como crear tablas, utilizar subtítulos, añadir vídeos y crear listas.
Una lista puede ayudar a los visitantes a entender tu contenido de un vistazo (como en un índice), incluso si estás compartiendo información complicada. Esto puede mejorar la experiencia del usuario y mantener a la gente en su sitio web de WordPress durante más tiempo.
Con esto en mente, veamos cómo puedes añadir viñetas y listas numeradas en WordPress. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1: Utilizar el bloque de anuncios / catálogo / ficha integrado en WordPress (Fácil)
La forma más sencilla de añadir viñetas y listas numeradas es utilizando el bloque Lista y el editor de bloques Gutenberg de WordPress.
Esto le permite crear simples listas numeradas o con viñetas sin necesidad de instalar un plugin de WordPress por separado. Dicho esto, este bloque predeterminado solo tiene unas pocas opciones de personalización.
Si desea personalizar sus anuncios con iconos, disposiciones horizontales, colores diferentes, etc., le recomendamos que utilice uno de los métodos descritos en este artículo.
Para empezar, sólo tienes que abrir el editor de bloques de la entrada o página de WordPress en la que quieras añadir una lista. O bien, puede abrir el editor de widgets para añadir la lista de viñetas a un área de widgets, como una barra lateral.
A continuación, puede elegir si desea crear una viñeta o una lista numerada.
Cómo crear una lista de viñetas en WordPress
Para crear una lista de viñetas, haga clic en el icono “+” para añadir un nuevo bloque de WordPress.

En la ventana emergente que aparece, escribe “Catálogo / ficha”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página.

Esto crea el primer elemento de una lista con viñetas. Simplemente escriba el texto que desea utilizar para el primer elemento / artículo de la lista.
Una vez hecho esto, pulse la tecla “Intro” de su teclado para pasar a la línea siguiente. WordPress creará la segunda viñeta automáticamente.

Ahora puede seguir adelante y escribir el texto que desea utilizar para la segunda viñeta. Repita estos pasos para añadir más elementos a la ficha.
Si desea crear una lista anidada, haga clic en el botón “Sangría”. Esto mueve el cursor un paso a la derecha, listo para que escriba el texto sangrado.

Puede volver a hacer clic en el botón “Sangría” para crear dos niveles de viñetas anidadas.
Como puedes ver en la siguiente imagen, cada nivel utiliza un icono diferente.

Para reducir la sangría, haga clic en el botón “Sangría”.
Esto mueve el cursor un paso a la izquierda, listo para que empieces a escribir.

Pulsando los botones “Sangría” y “Sangría”, puede crear listas anidadas con varios niveles diferentes.
Por defecto, el editor de bloques de WordPress utilizará el tamaño de fuente‘Medio’, pero puede cambiar entre pequeño, grande y extra grande utilizando los ajustes de ‘Tipografía’ en las opciones de bloque de la derecha.

También puedes añadir enlaces o utilizar opciones de formato de texto estándar, como negrita y cursiva. De este modo, sus listas serán aún más fáciles de escanear y comprender de un vistazo.
Cómo crear una lista numerada en WordPress
Para crear una lista numerada en WordPress, basta con pulsar la tecla “1” del teclado seguida de un punto/punto (.)
WordPress convertirá automáticamente este texto en el primer elemento / artículo de una lista numerada.

Ya está listo para escribir el primer elemento de la lista numerada.
A continuación, pulse la tecla “Retorno” de su teclado y WordPress creará automáticamente el siguiente punto numerado.

Al igual que con las viñetas, puede crear listas anidadas al hacer clic en los botones “Sangría” y “Sangría”.
Esto crea una viñeta sangrada debajo de la viñeta numerada.

A diferencia de las listas con viñetas, solo puede utilizar un nivel de sangría.
Cuando esté satisfecho con el aspecto de la lista, sólo tiene que hacer clic en el botón “Actualizar” o “Publicar” para activarla en su sitio web de WordPress.
Método 2: Usando Shortcodes Ultimate (Listas con iconos personalizados)
El bloque incorporado Lista es perfecto para crear listas basadas en texto, pero a veces, puede que desee crear una lista con iconos personalizados. De esta forma, puede hacer que sus listas sean más atractivas visualmente y se adapten mejor al tema de su contenido.
La forma más fácil de hacerlo es utilizando Shortcodes Ultimate. Este plugin le permite crear anuncios / catálogos con iconos personalizados utilizando shortcodes simples.
Para ello, vamos a utilizar la versión gratuita del plugin, ya que ya es suficiente para este método. Pero si quieres características más avanzadas, puedes actualizar a un plan de pago.
Para utilizar Shortcodes Ultimate, siga adelante e instale el plugin de WordPress en su área de administrador / administración. Después de eso, cree una nueva entrada o edite una existente en el editor de bloques.
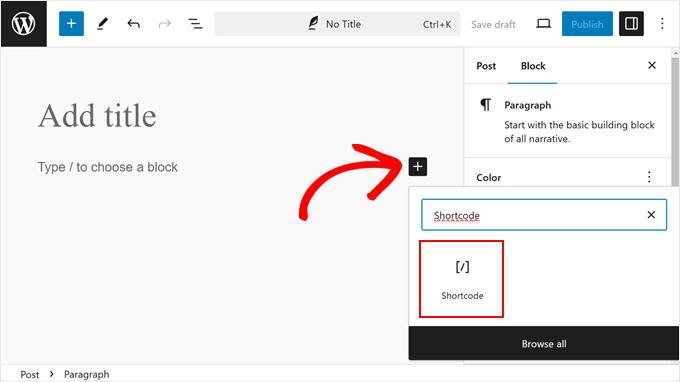
Ahora, haga clic en el botón “+” en cualquier lugar de la página y seleccione el bloque “Shortcode“.

En este punto, sigue adelante y pega el shortcode de abajo en el bloque:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
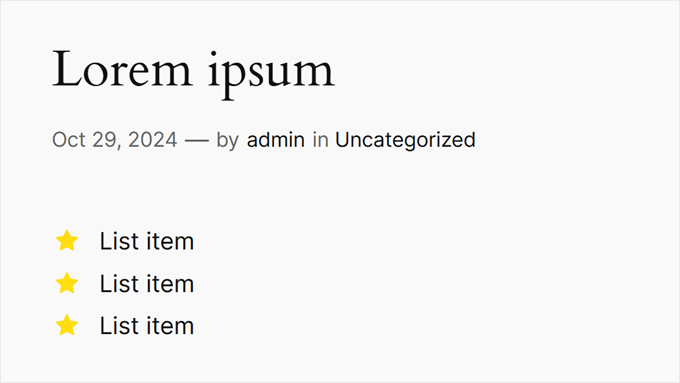
Este shortcode mostrará tres elementos de la lista de viñetas con iconos de estrellas amarillas, así:

Para personalizar el icono y el color, puedes ir al sitio web de Fork Awesome. Aquí es donde verás todos los iconos que puedes utilizar para tus listas de viñetas. Aquí, simplemente busque un icono que desee utilizar.
Por ejemplo, utilizaremos el icono ‘bandera’. Ahora, copia el nombre del icono y vuelve al editor de bloques.

Una vez allí, basta con sustituir estrella por él. Así, en lugar de icono : estrella, utilizaremos icono: bandera.
Para cambiar el color, sustituya el código HEX en icon_color="#ffde0f" por el código HEX del color que desee.
Así que si quieres que el icono sea verde, tienes que escribir icon_color="#008000". Puede obtener más información acerca de cómo encontrar los colores adecuados en nuestro artículo sobre cómo encontrar la combinación de colores perfecta para su sitio de WordPress.
No olvide sustituir el elemento / artículo de la lista por su propio texto.
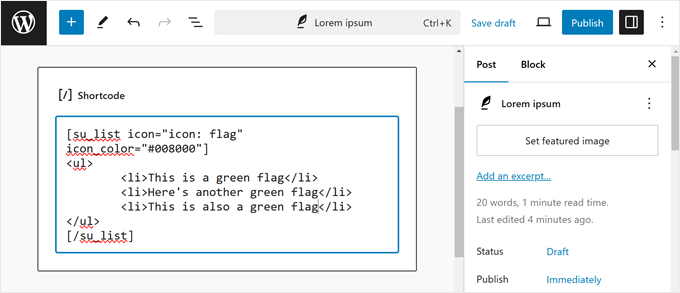
Este es el aspecto de nuestro código:

Cuando esté satisfecho con el aspecto de la lista, puede hacer clic en el botón “Actualizar” o “Publicar” para publicarla en su blog o sitio web de WordPress.
Este es el aspecto del anuncio / catálogo / ficha:

Método 3: Usar un plugin maquetador de páginas (el mejor para páginas de destino)
Si desea crear hermosos anuncios / catálogos con un estilo personalizado, entonces es posible que desee utilizar SeedProd.
Este avanzado tema de WordPress y plugin constructor de páginas te permite crear páginas de diseño profesional mediante un sencillo editor de arrastrar y soltar.
También incluye un bloque de lista listo para usar que le permite ajustar el diseño de cada parte de la lista, como cambiar el espacio entre elementos individuales, sustituir las viñetas estándar por iconos personalizados, etc.
SeedProd facilita el diseño de páginas independientes con un diseño único, por lo que también es una gran opción si desea añadir nombramientos a una página de inicio / página de inicio/ ficha personalizada.
Nota: También existe una versión gratuita de SeedProd que puede utilizar para crear diseños de página personalizados, sea cual sea su presupuesto.
Lo primero que tienes que hacer es instalar y activar SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, deberá introducir su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de añadir la clave de licencia, basta con hacer clic en “Verificar clave”.
Elija una plantilla profesional
Después, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

En la pantalla siguiente, se le pedirá que elija una plantilla.
SeedProd viene con más de 300+ hermosas plantillas que se organizan en diferentes categorías, tales como plantillas de páginas 404 y personalizadas WooCommerce ‘gracias’ páginas.
Basta con hacer clic en cualquier pestaña para ver las distintas plantillas dentro de esa categoría.

Cuando encuentre una plantilla que desee utilizar, pase el cursor por encima y haga clic en el icono de la marca de verificación.
Estamos utilizando la plantilla “Webinar de crecimiento explosivo” en todas nuestras imágenes, pero puede utilizar cualquier diseño que desee.

A continuación, debe dar un título a la página.
SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiarla por la que desee. Por ejemplo, añadir palabras clave relevantes a una URL a menudo mejora el SEO de WordPress y ayuda a que la página aparezca en los resultados de búsqueda relevantes.
Para obtener más información, consulte nuestra guía sobre cómo realizar búsquedas de palabras clave para su blog de WordPress.

Cuando estés satisfecho con el título y la URL, sólo tienes que hacer clic en “Guardar y empezar a editar la página”.
Personalice la estructura / disposición / diseño / plantilla de su página
SeedProd abrirá su plantilla en su editor de arrastrar y soltar. A la derecha, verá una vista previa en vivo del diseño de la página, con algunos ajustes a la izquierda.

SeedProd viene con un montón de bloques que puedes añadir a tu diseño, incluyendo bloques que te permiten añadir botones para compartir en redes sociales, vídeos, formularios de contacto y mucho más.
Para más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Para añadir un anuncio / catálogo / ficha a su diseño, busque el bloque “Lista” y arrástrelo a la página.

Esto añade un anuncio / catálogo / ficha vertical a su página con un marcador de posición ‘Elemento 1.’
Si desea crear una lista horizontal, haga clic en la pestaña “Avanzado” y seleccione el botón “Horizontal”.

Ya puede empezar a crear su lista seleccionando la pestaña “Contenido”.
Para sustituir el texto por defecto por su propio mensaje, haga clic en “Elemento 1” en el menú de la izquierda.

Ahora puede escribir el elemento / artículo de su ficha en el pequeño editor de texto que aparece.
Aquí también puede aplicar el formato que desee, como negrita o cursiva.

Por defecto, SeedProd utiliza una marca de verificación para cada viñeta, pero tiene una biblioteca incorporada de fuentes de iconos, que incluye 1400 iconos Font Awesome que puede utilizar en su lugar.
Para sustituir la marca de verificación, basta con pasar el cursor por encima y hacer clic en “Biblioteca de iconos” cuando aparezca.

Se abrirá una ventana emergente en la que podrá elegir el icono que desee utilizar en su lugar.
Puede utilizar distintos iconos para cada viñeta dentro de la lista, por lo que es una forma estupenda de crear listas más interesantes y llamativas.

Para crear más viñetas, basta con hacer clic en el botón “Añadir nuevo elemento”.
Ahora puede añadir texto y cambiar el icono por defecto siguiendo exactamente el mismo proceso descrito anteriormente.

Después de añadir todos los artículos a su anuncio, puede cambiar el tamaño de letra y la alineación utilizando los ajustes del menú de la izquierda.
También puede aumentar o reducir el espacio entre los distintos elementos / artículos de la ficha mediante el carrusel / control deslizante.

Después de eso, es posible que desee cambiar el color de los iconos en la ficha. Incluso si está utilizando diferentes iconos, SeedProd aplicará el mismo color a cada elemento por lo que el diseño siempre tendrá un aspecto coherente.
Para realizar este cambio, haga clic en el área “Color del icono” y, a continuación, elija un nuevo color en el mensaje / ventana emergente que aparece.

Una vez hecho esto, puedes hacer clic en “Avanzado” y ver algunos ajustes adicionales. Ya hemos visto cómo se puede cambiar entre la estructura / disposición / diseño / plantilla vertical y horizontal, pero también se puede cambiar el color del texto y la fuente.
Para que tu lista destaque de verdad, puedes incluso añadir una sombra de caja o una animación CSS.

La mayoría de los ajustes de la pestaña “Avanzado” se explican por sí mismos, así que merece la pena explorarlos para ver qué efectos puedes crear.
Una vez hecho esto, puede seguir trabajando en el diseño de su página añadiendo más bloques y personalizándolos con los ajustes del menú de la izquierda.
Cuando estés satisfecho con el aspecto de la página, sólo tienes que hacer clic en el menú desplegable del botón “Guardar” y seleccionar “Publicar”.

Ahora puede visitar esta página para ver el anuncio / catálogo / ficha en directo en su tienda online o sitio web.
Método 4: Utilizar código para añadir viñetas y listas numéricas (Avanzado)
También puede crear listas utilizando el editor de código integrado de WordPress y HTML.
Esto es más complicado, por lo que no es el mejor método para principiantes. Sin embargo, le permite utilizar más estilos y formatos en el bloque de lista integrado. Por ejemplo, puedes añadir rápida y fácilmente estilos de encabezado a los elementos de un anuncio / artículo utilizando etiquetas como h1 y h2.
Para más información sobre este debate, consulte nuestra guía sobre cómo editar HTML en el editor de código de WordPress.
Para empezar, abra la página o entrada en la que desea mostrar el listado. A continuación, haz clic en el icono de tres puntos de la esquina superior derecha y selecciona “Editor de código”.

Los pasos siguientes variarán en función de si desea añadir una lista con viñetas o una lista numerada.
Cómo crear una lista con viñetas mediante código
Para crear una lista de viñetas, empiece por escribir lo siguiente:
1 2 | <!-- wp:list --><ul> |
ul significa ‘lista desordenada’, lo que significa que la lista no tiene números, y wp: list indica a WordPress que está creando un bloque de lista manualmente.
A continuación, pulse la tecla “Retorno” para pasar a una nueva línea y crear su primer elemento / artículo de la ficha:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Aquí, li significa “elemento / artículo de la lista” y cerramos la línea con /li.
Puede repetir este proceso para crear más elementos / artículos de ficha. Por ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Cuando hayas terminado, cierra el bloque de código con otra bandera de “lista desordenada”:
1 2 | </ul><!-- /wp:list --> |
Esto nos da el siguiente código de anuncio / catálogo / ficha:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Como puede ver en la siguiente imagen, esto crea un listado muy simple, pero puede personalizarlo añadiendo otro HTML, como etiquetas de encabezado.

Cómo crear una lista numerada utilizando código
Para crear una lista numerada, simplemente escriba lo siguiente:
1 | <!-- wp:list {"ordered":true} --> |
A continuación, puede escribir ol, que significa pedido / orden:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
A continuación, añada cada elemento / artículo de la ficha siguiendo el mismo proceso descrito anteriormente:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Por último, cierre la lista ordenada utilizando una etiqueta /ol y wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Esperamos que este tutorial te haya ayudado a aprender cómo añadir viñetas y listas numeradas en WordPress. Puede que también quieras aprender cómo añadir colaboración en el editor de bloques de WordPress y nuestra selección experta de los mejores plugins de bloques de Gutenberg para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.