Añadir líneas de tiempo de eventos es una forma fantástica de mostrar visualmente tus eventos e hitos, haciéndolos más atractivos para tu audiencia.
Tanto si se trata de destacar los momentos clave de un acontecimiento como de presentar la historia de su empresa, las líneas de tiempo hacen que todo sea más fácil de seguir.
Dicho esto, crear y mostrar líneas de tiempo en un sitio WordPress puede ser un poco confuso. Muchos propietarios de sitios web luchan con la forma de diseñarlos y organizarlos de una manera que sea funcional y visualmente atractiva.
Después de una extensa investigación, encontramos que el plugin Cool Timeline ofrece una de las maneras más fáciles de crear hermosas líneas de tiempo de eventos para WordPress. En este artículo, te guiaremos a través de cómo añadir impresionantes líneas de tiempo de eventos a tu sitio WordPress.

Por qué añadir una hermosa línea de tiempo de eventos en WordPress
Las cronologías de eventos destacan hitos significativos con una estructura cronológica clara. El uso de una de ellas puede ayudar a realzar el aspecto narrativo del contenido.
Más allá de los hitos, las líneas de tiempo permiten representar visualmente el progreso, las fases y la interconexión de los acontecimientos. Esto puede hacer que su contenido sea más participativo.
Cuando se trata de casos de uso, muchos sitios web de WordPress utilizan líneas de tiempo para mostrar eventos relacionados de una manera organizada y visualmente atractiva.
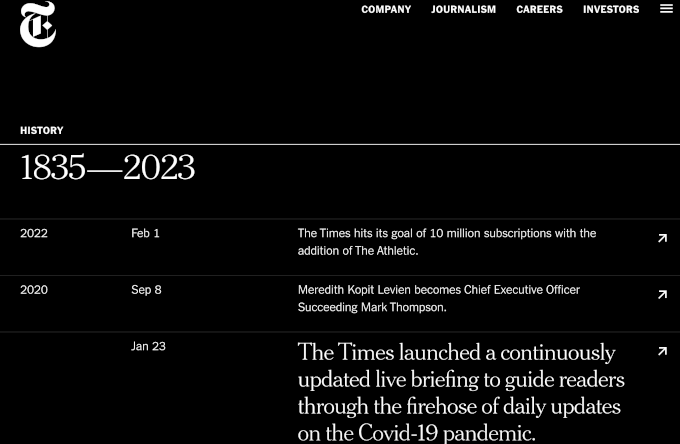
Las empresas y organizaciones también suelen utilizar líneas de tiempo para mostrar su historia.

Si tienes un sitio web de porfolio, como un portafolio de fotografía en línea, puedes mostrar tus fotografías en una bonita línea de tiempo vertical que muestre tu viaje alrededor del mundo.
Esto puede resultar más atractivo que escribir su historia y añadirla a su sitio como una página de texto sin formato.
Cómo añadir una línea de tiempo de eventos en WordPress
La forma más fácil de añadir una línea de tiempo de eventos en WordPress es utilizando el plugin Cool Timeline. Este plugin gratuito y fácil de usar te permite crear impresionantes líneas de tiempo de forma rápida y sencilla.
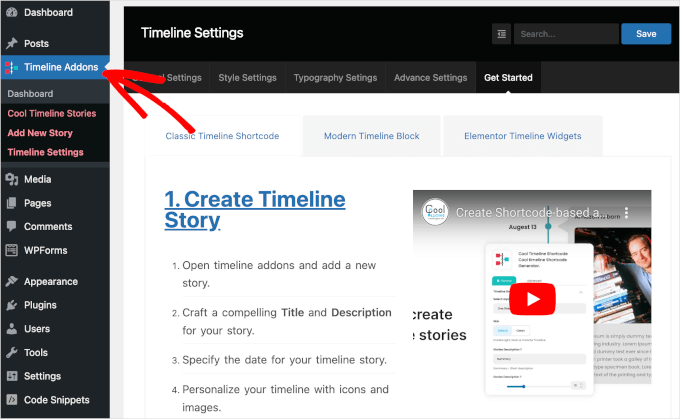
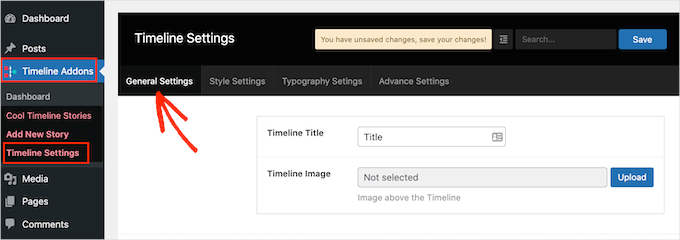
Una vez activado, verá una nueva área de Timeline Addons en su escritorio de WordPress.

Con este plugin, puede crear líneas de tiempo de eventos en 2 métodos.
La primera es haciendo clic en el botón “Añadir nueva historia” del Escritorio de complementos de la línea de tiempo.
Se abrirá el editor, donde podrá escribir un título y una descripción, establecer una imagen destacada y añadir otra información importante.

Una vez que hayas terminado de añadir eventos, Cool Timeline mostrará todas estas historias de eventos en la misma línea de tiempo. A continuación, puedes añadir la línea de tiempo a cualquier página o entrada.
Este método es perfecto para mostrar la misma línea de tiempo varias veces en su sitio web. Sin embargo, solo permite crear una única línea de tiempo.
La otra opción es usar el Bloque Cool Timeline para construir una línea de tiempo visual dentro del editor de bloques de WordPress.

Si añade varios bloques de línea de tiempo a su sitio web, podrá mostrar diferentes líneas de tiempo en distintas partes de su sitio.
Sin embargo, este método no le permite reutilizar la misma línea de tiempo en todo su sitio web, a menos que usted mismo las guarde como un patrón de bloques.
En esta guía, cubriremos ambos métodos. No importa cómo construyas tu línea de tiempo, necesitarás instalar y activar el plugin Cool Timeline. Si necesita más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez hecho esto, estarás listo para crear tu línea de tiempo utilizando el menú de extensiones de la línea de tiempo o el editor de bloques. Si prefieres ir directamente a un método concreto, puedes enlazar con los que aparecen a continuación:
¿Preparados? Primeros pasos.
Método 1. Cómo crear una línea de tiempo de eventos reutilizable utilizando el menú de extensiones de la línea de tiempo
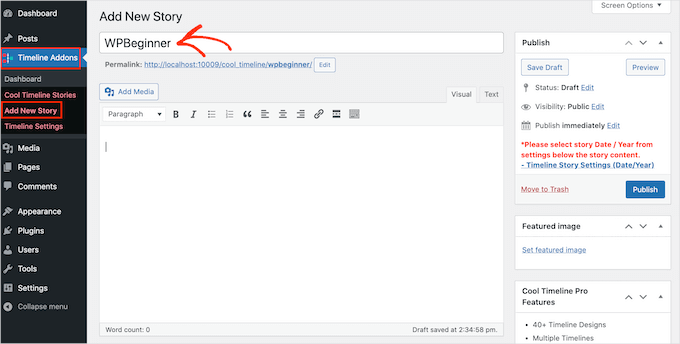
Para crear su primer evento, puede ir a Timeline Addons ” Añadir Nueva Historia desde su escritorio de WordPress.
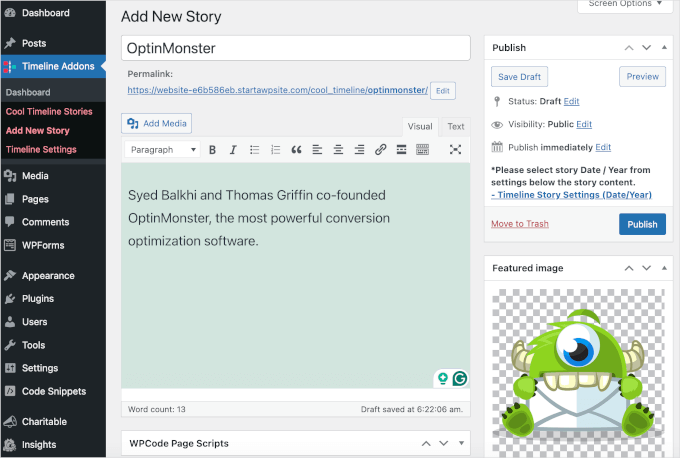
A continuación, puede dar un título al evento escribiéndolo en el campo “Añadir título”.

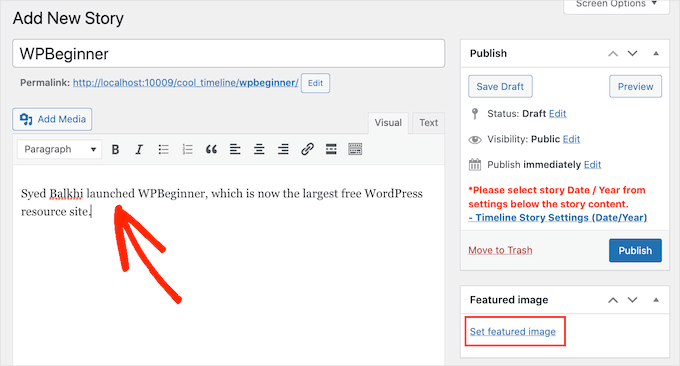
En el editor principal, puede seguir adelante y escribir todo el texto que desea mostrar en su línea de tiempo. Normalmente será una descripción del evento.
Una vez hecho esto, es hora de hacer clic en el enlace “Establecer imagen destacada”.

Ahora puede elegir la imagen que representará el evento en su línea de tiempo. Puede hacer clic para elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo de imagen desde su ordenador.
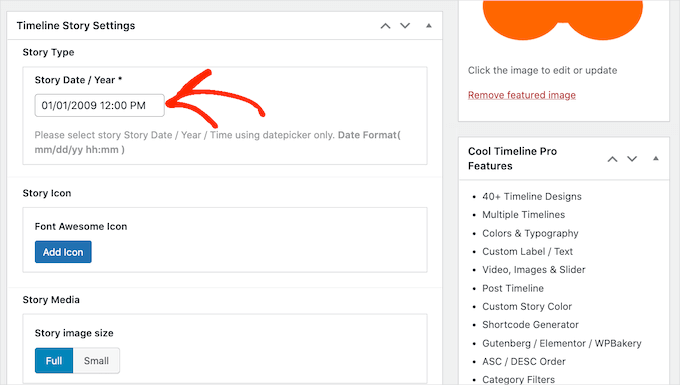
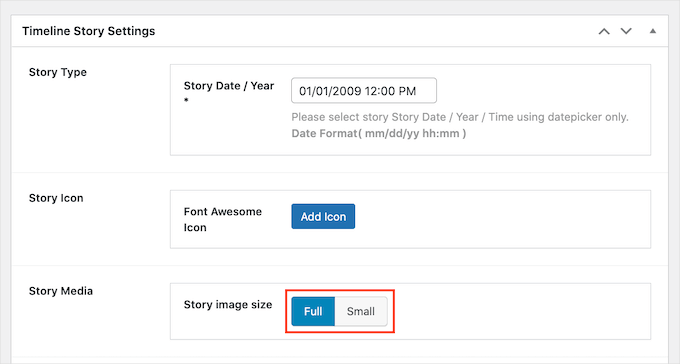
A continuación, desplázate hasta la sección “Ajustes de la cronología de la historia”. Aquí, puedes hacer clic en el campo “Fecha / Año de la historia” y utilizar la ventana emergente del calendario para seleccionar la hora y la fecha en que ocurrió el evento.

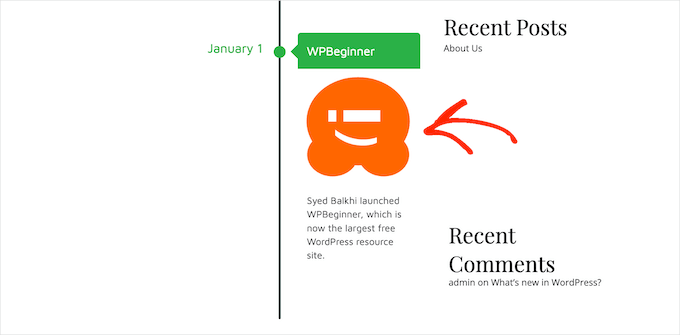
También puede elegir entre una imagen “Completa” o “Pequeña” para el evento.
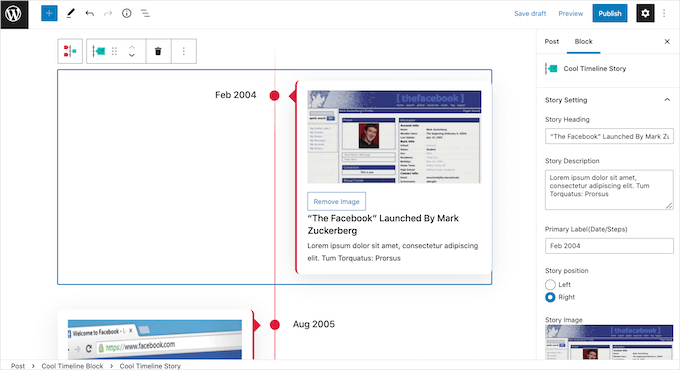
En la siguiente imagen, puede ver un ejemplo de imagen “Completa”.

Las imágenes más grandes atraerán la atención del visitante hacia los acontecimientos más importantes de la cronología. Sin embargo, las imágenes “completas” ocupan más espacio.
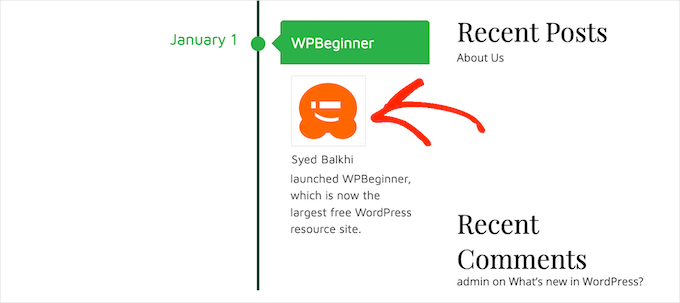
La siguiente imagen muestra el mismo evento, pero esta vez con una imagen ‘Pequeña’ en su lugar.

Si quieres añadir muchos eventos diferentes a tu línea de tiempo, puedes utilizar el ajuste “Pequeño”.
Esto puede ayudar a evitar que su línea de tiempo se vea desordenada.

Una vez realizados estos cambios, desplácese hasta la parte superior de la página y haga clic en el botón “Publicar”.
Y ya está. Ahora puede repetir estos pasos para crear más eventos.
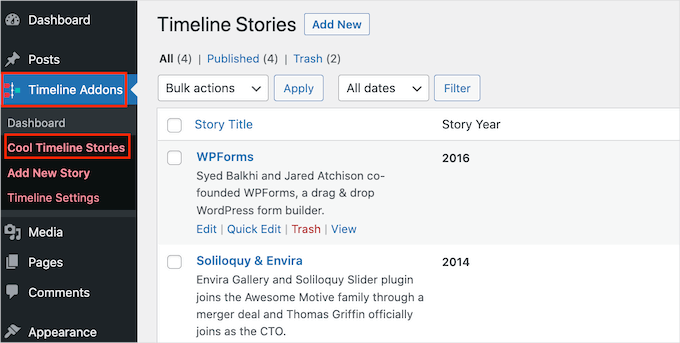
¿Quieres ver todos los eventos que has creado hasta ahora? Entonces sólo tienes que ir a Extensiones del Timeline ” Cool Timeline Stories.

Una vez que hayas creado todos tus eventos, el siguiente paso es personalizar cómo se verá la línea de tiempo en tu sitio web.
Para ello, puedes ir a Extensiones de la línea de tiempo ” Ajustes de la línea de tiempo ” Ajustes generales.

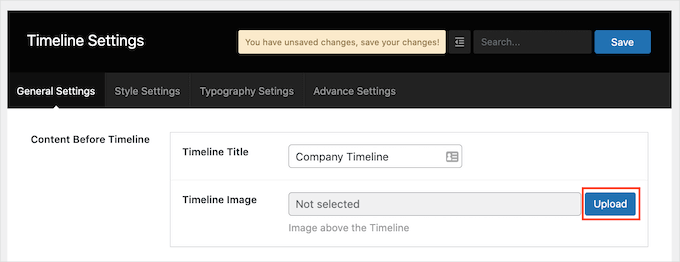
En la sección “Título de la cronología”, puedes escribir el título que aparecerá encima de tu cronología.
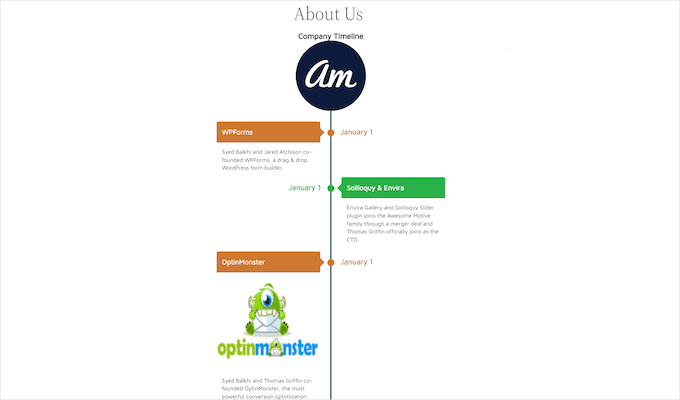
Cool Timeline también puede mostrar una imagen encima de su línea de tiempo, como el logotipo de su empresa. Esto puede ayudar a reforzar su imagen de marca / marca y dejar que los visitantes saben lo que está mostrando la línea de tiempo.
Para añadir esta imagen opcional, deberá hacer clic en el botón “Subir”.

Ahora puede elegir una imagen de su biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Si añades mucho texto a una línea de tiempo, puede parecer desordenada y poco atractiva.
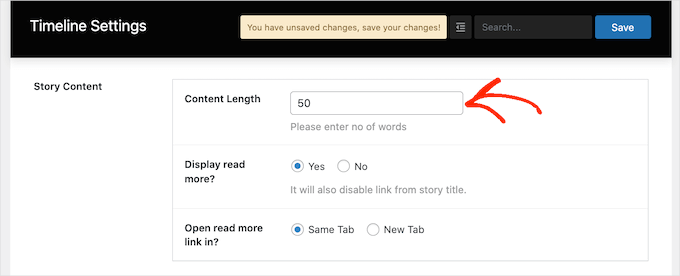
Teniendo esto en cuenta, es posible que desee establecer un número máximo de palabras que se mostrarán en la línea de tiempo. Para establecer un límite máximo de palabras, simplemente escriba un número en el campo “Longitud del contenido”.

Si estableces un límite, entonces es una buena idea añadir enlaces “Leer más” a tu línea de tiempo. Cool Timeline añadirá este enlace a las descripciones que superen tu límite de palabras.
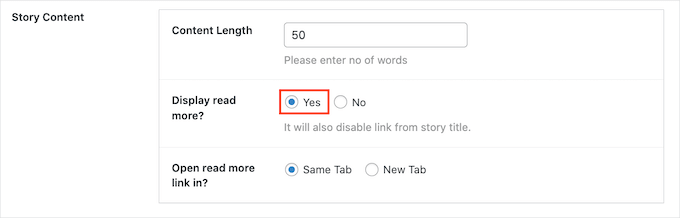
Para añadir este enlace, busque la sección “¿Mostrar más información?” y haga clic en el botón “Sí”.

Ahora puede decidir si al hacer clic en el enlace “Leer más” se mostrará el resto del texto en la misma pestaña o en una nueva pestaña del navegador. Para ello, basta con hacer clic en el botón de opción “Misma pestaña” o “Nueva pestaña”.
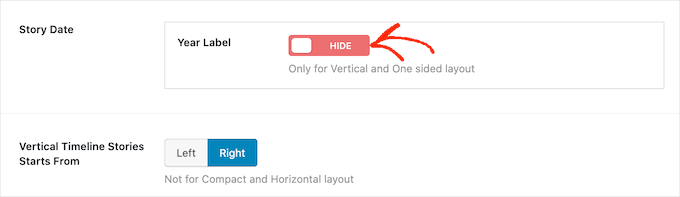
Por defecto, la línea de tiempo muestra el año en que ocurrió cada evento. Sin embargo, es posible que no siempre necesite mostrar esta información. Por ejemplo, si todos los acontecimientos ocurrieron en el mismo año.
Para ocultar la etiqueta del año, basta con hacer clic en el carrusel / control deslizante “Etiqueta del año” para que pase de “Mostrar” a “Ocultar”.

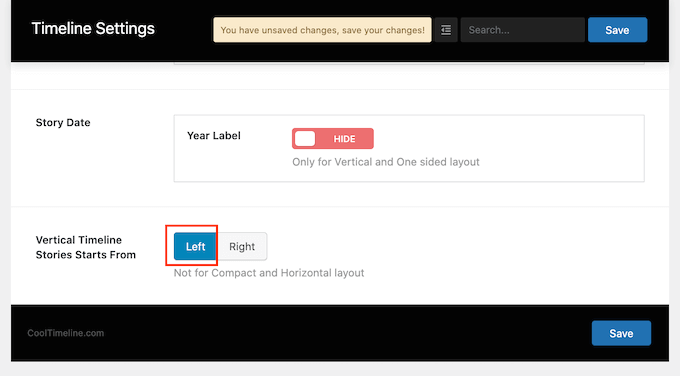
Por defecto, el primer evento de tu línea de tiempo aparecerá a la derecha de la línea vertical de la línea de tiempo.
¿Quieres mostrar este evento en el lado izquierdo de la línea de tiempo? Entonces, sólo tienes que hacer clic en el botón “Izquierda” situado a continuación de “Historias de la línea de tiempo vertical comienza desde”.

Cuando estés satisfecho con los cambios, haz clic en el botón “Guardar” para guardarlos.
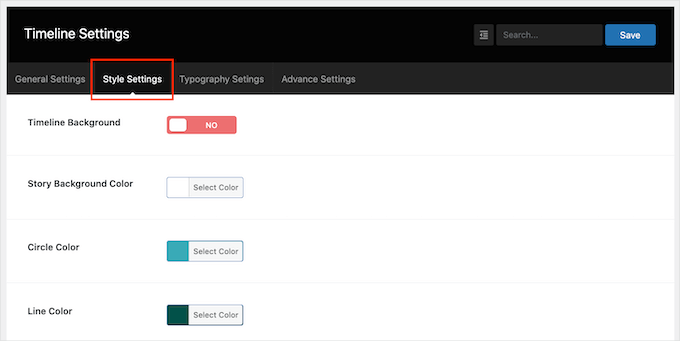
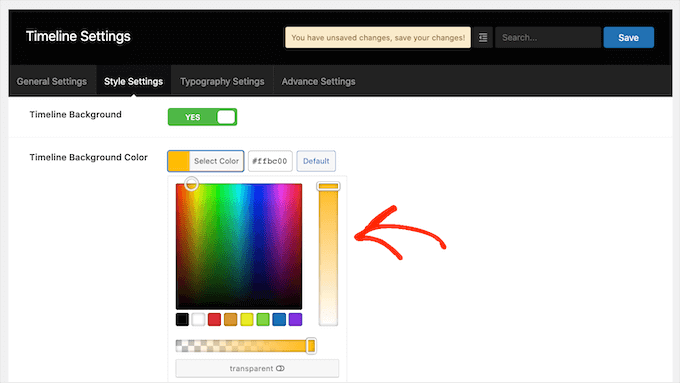
Ahora puedes pasar a la pestaña “Ajustes de estilo”.

Por defecto, la línea de tiempo no tiene fondo.
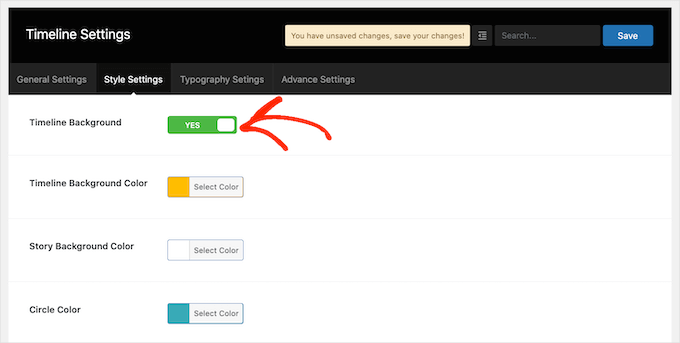
Si quieres, puedes añadir un fondo de color a tu línea de tiempo haciendo clic en el carrusel / control deslizante “Fondo de la línea de tiempo” para cambiarlo de “No” a “Sí”.

A continuación, haz clic en el botón situado junto a “Color de fondo de la historia”.
Ahora debería poder elegir un color de fondo utilizando los ajustes del selector de color.

Esta pantalla también tiene ajustes de color similares para todas las diferentes partes de su línea de tiempo, incluyendo la línea vertical y los títulos de los eventos. Para cambiar cualquiera de estos colores por defecto, simplemente haz clic en el botón de la sección y luego utiliza el selector de color que aparece.
Cuando estés satisfecho con los cambios realizados, no olvides hacer clic en el botón “Guardar”.
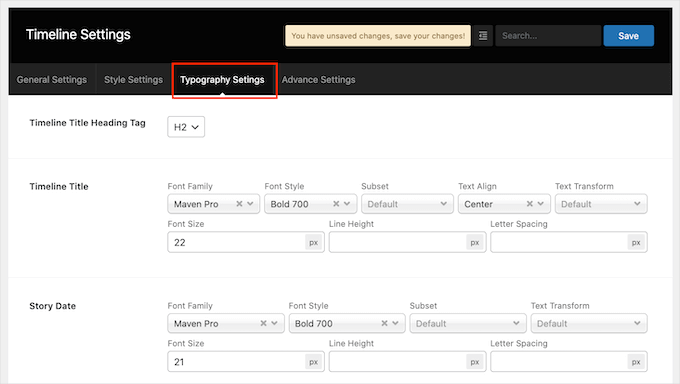
A continuación, puedes ir a la pestaña “Ajustes tipográficos”. Aquí puedes cambiar la fuente y ajustar el tamaño de los diferentes contenidos de tu línea de tiempo, como el título de la línea de tiempo y el título de la historia.

Si cambia los ajustes tipográficos por defecto, no olvide guardar los cambios al hacer clic en el botón “Guardar”.
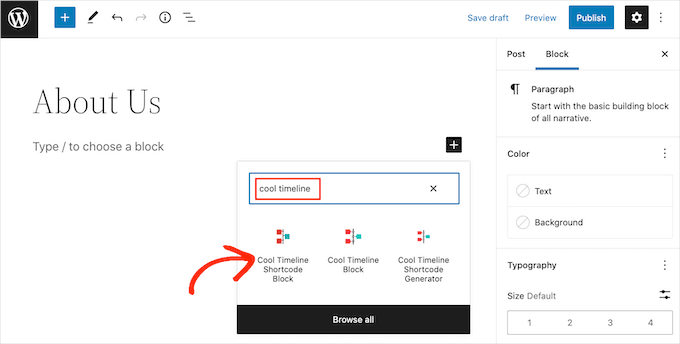
Una vez que hayas terminado de personalizar la línea de tiempo, estarás listo para añadirla a tu sitio web. Solo tienes que abrir la página o entrada en la que quieras mostrarla y, a continuación, hacer clic en el botón “+”.
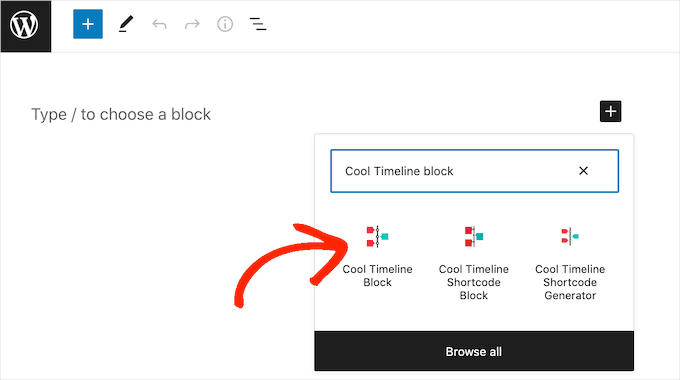
Ahora, querrás escribir ‘Cool Timeline’ en la barra de búsqueda. Este plugin tiene varios bloques diferentes, así que asegúrate de hacer clic en ‘Cool Timeline Shortcode Block’.

Ahora puede actualizar o publicar su página con normalidad.
Ahora, si visitas tu sitio web, verás la línea de tiempo en directo.

Método 2. Cómo crear varias líneas de tiempo de eventos en WordPress utilizando el bloque de línea de tiempo
También puedes crear una bonita línea de tiempo de eventos en WordPress utilizando el editor de bloques y ‘Cool Timeline Block’.
Este bloque tiene muchos marcadores de posición. Para construir su línea de tiempo, sólo tiene que sustituir cada marcador de posición con su propio texto e imágenes. Esto te permite construir tu línea de tiempo de forma más visual.
Para empezar, sólo tienes que abrir la página o entrada en la que deseas añadir una línea de tiempo.
A continuación, haz clic en el icono “+” y escribe “Cool Timeline Block”. Cuando aparezca este bloque, haz clic para añadirlo a la página o entrada.

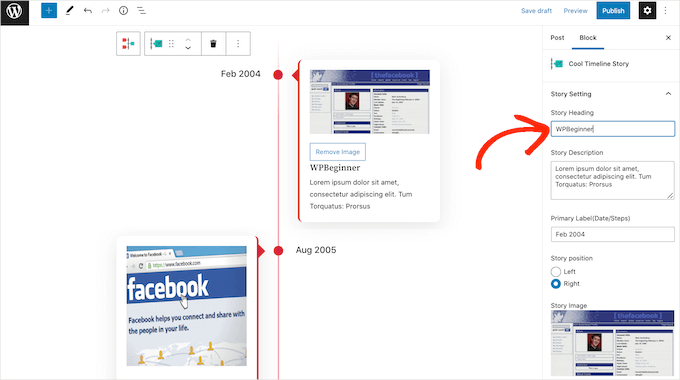
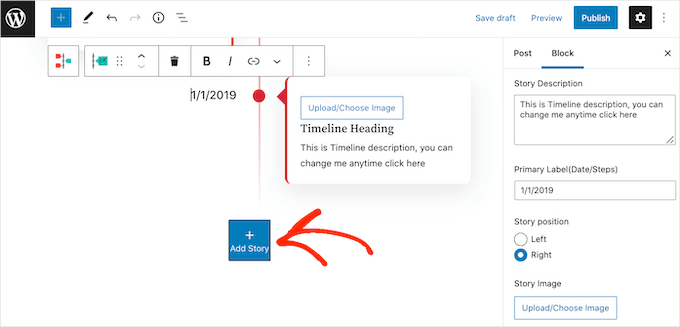
El bloque Línea de tiempo tiene 4 marcadores de posición. Puede empezar a editarlos uno a uno al hacer clic en el primer evento de la línea de tiempo.
En el menú de la derecha, sustituya el marcador de posición “Título de la historia” por el encabezado que desee utilizar para este evento.

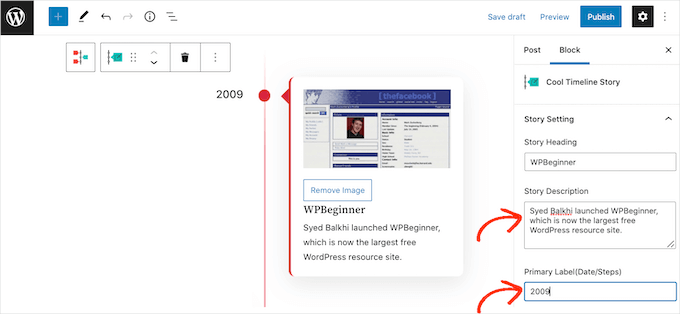
A continuación, puede añadir una descripción en el campo “Descripción de la historia”.
A continuación, busque el campo “Etiqueta principal (Fecha/Pasos)”. Aquí, escriba la fecha en la que ocurrió el evento.

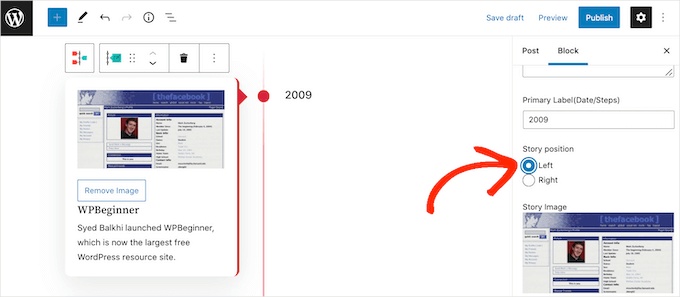
Por defecto, el bloque Línea de tiempo muestra el primer evento a la derecha de la línea de tiempo.
Si prefiere mostrar el evento en el lado izquierdo de la línea vertical, puede hacer clic en el botón de opción “Izquierda”.

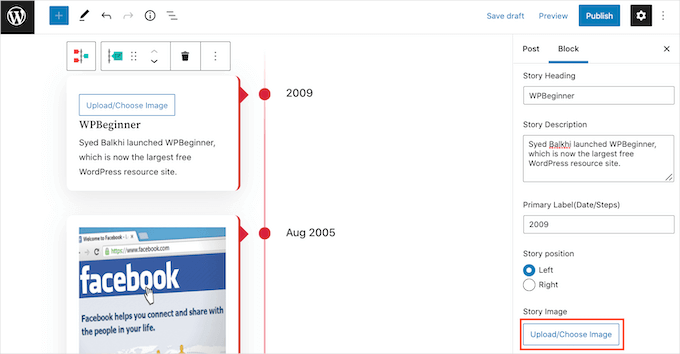
Ahora, el bloque Línea de tiempo tiene un marcador de posición para cada evento. Para reemplazar este marcador de posición con su propia imagen, simplemente haga clic en el botón ‘Quitar’.
Una vez hecho esto, sigue adelante y haz clic en el botón “Subir/elegir imagen”.

A continuación, puede elegir una imagen de la biblioteca de medios de WordPress o subir un archivo nuevo desde su ordenador.
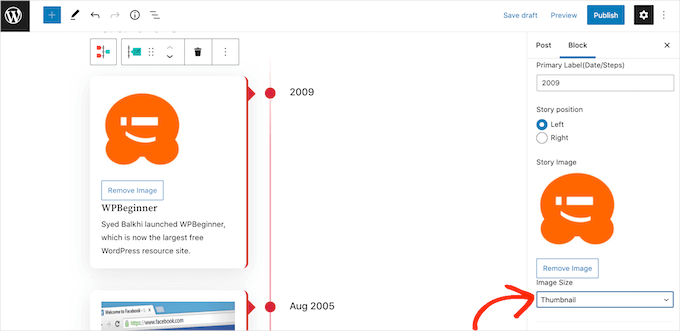
El bloque “Cool Timeline” mostrará cada imagen a tamaño completo. Para mostrar una imagen más pequeña, abra el menú desplegable “Tamaño de imagen” y elija “Mediana” o “Miniatura”.
En cuanto haga clic en uno de los diferentes tamaños de imagen, el bloque se actualizará para mostrar la nueva imagen. Esto te permite probar diferentes tamaños para ver cuál queda mejor en tu sitio web.

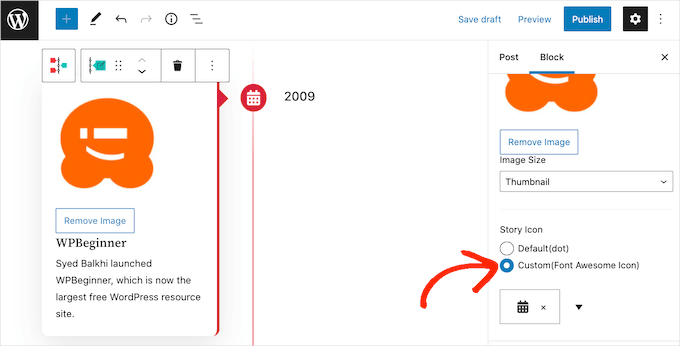
Por defecto, la línea de tiempo marca cada evento en la línea vertical con un punto. Puede sustituir este punto por un icono personalizado.
Por ejemplo, puedes utilizar diferentes iconos para diferentes tipos de eventos. A continuación, puede explorar los distintos iconos personalizados que puede utilizar para su línea de tiempo al hacer clic en el botón de opción “Personalizado (icono de Font Awesome)”.

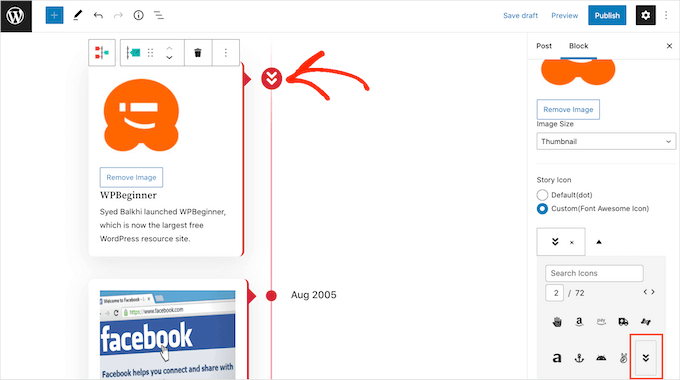
Una vez hecho esto, aparecerá un menú desplegable con el icono de una flecha. Amplíalo para desplazarte por los distintos iconos.
Cuando encuentres el icono perfecto para tu evento, puedes hacer clic en él.

Ahora puede personalizar el resto de los eventos del marcador de posición siguiendo el mismo proceso descrito anteriormente.
Si quieres añadir más eventos a la línea de tiempo, sólo tienes que hacer clic en el icono “Añadir historia”. Esto añadirá un nuevo marcador de posición listo para que lo personalices.

Cuando esté satisfecho con el aspecto de la línea de tiempo, puede actualizar o publicar la página normalmente. Una vez hecho esto, su línea de tiempo estará en vivo en su sitio web de WordPress.
Consejo de experto: ¿Quiere crear una impresión memorable en Internet? Nuestro equipo profesional de diseño web está aquí para ayudarle. Podemos crear sitios web visualmente impresionantes y adaptables que reflejen su marca y le ayuden a conectar con su público. Explore hoy mismo nuestro servicio de diseño de sitios web en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un bonito calendario de eventos a tu sitio web en WordPress. También puedes comprobar nuestras guías sobre cómo crear un calendario de eventos sencillo y cómo añadir un widget temporizador de cuenta atrás en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.