Imagine escribir su dirección en un formulario de WordPress y que aparezca al instante con sólo pulsar unas teclas. Sin errores tipográficos, sin frustraciones – sólo una entrada / registros rápidos y precisos.
Así de potente es la función de autocompletar en los campos de dirección.
Hemos visto grandes resultados con esta característica: ayudar a los usuarios a acelerar el envío de formularios, minimizar los errores y crear una experiencia fluida. Así que no es de extrañar que muchos nos hayan preguntado cómo establecerla para sus propios formularios.
En esta guía, te explicaremos cómo añadir la función de autocompletar direcciones a tu sitio de WordPress mediante WPForms y la API de Google Places.

¿Por qué añadir campos de dirección autocompletables en WordPress?
Añadir campos de dirección de autocompletado en WordPress puede ayudarle a mejorar la experiencia de usuario de su sitio web.
Por ejemplo, si tiene una tienda de comercio electrónico, sus clientes podrán introducir sus direcciones más rápidamente y evitar errores tipográficos.
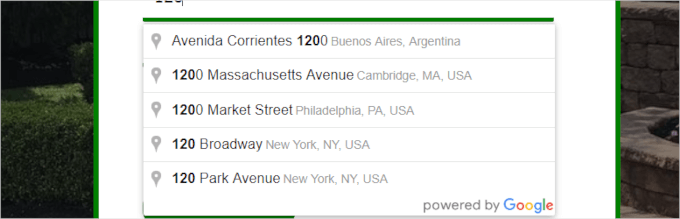
Cuando los compradores introduzcan su dirección, aparecerán en su pantalla las posibles direcciones en función de su ubicación actual, de modo que lo único que tienen que hacer es elegir la correcta. Esto ayuda a reducir los errores, ya que las opciones que se muestran al usuario están conectadas con Google Places y la API de Google Maps.
El autocompletado en los campos de dirección es una de las funcionalidades más cómodas que puede ofrecer a sus usuarios. Si puedes ayudar rápidamente a los compradores a finalizar la compra / pago, es más probable que lo hagan.
Esto puede mejorar las ofertas y convertir al comprador ocasional en un cliente periódico.
Ahora que ya conoce las ventajas de añadir campos de dirección autocompletables en WordPress, le mostraremos cómo hacerlo paso a paso.
Aquí tienes un resumen rápido de todos los pasos que daremos en este artículo:
¿Preparados? Empecemos.
Paso 1: Instalar y activar Autocompletar dirección de Google
Lo primero que tienes que hacer es instalar y activar el plugin Autocompletar dirección de Google .

Para más detalles, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Ajustes ” Autocompletar desde su escritorio de WordPress para establecer los ajustes del plugin.

A continuación, se te pedirá que introduzcas la clave API de Google Places. Esta clave API permite que tu sitio web se conecte con Google Maps y recupere sugerencias de autocompletar de su base de datos en tiempo real.
Paso 2: Acceder a la clave API de Google Places
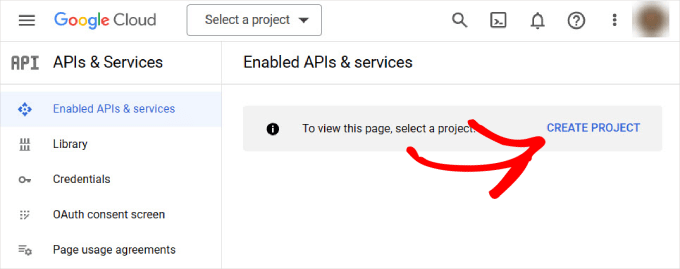
Para acceder a tu clave de API de Google Places, puedes ir al sitio web de Google Developer Console y crear un nuevo proyecto.

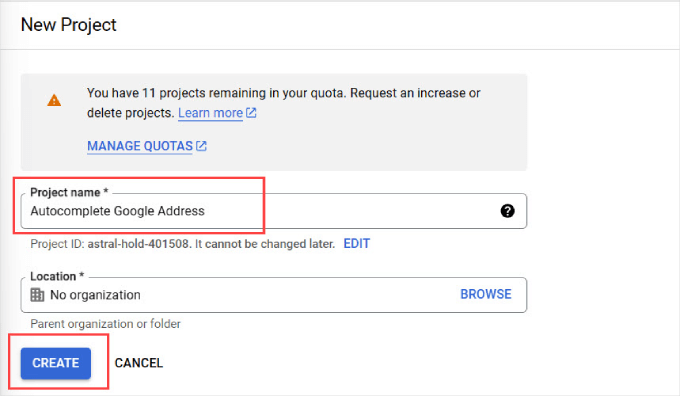
Aparecerá una nueva página en la que se le pedirá que asigne un nombre a su proyecto. Le recomendamos que utilice un nombre que le ayude a identificar fácilmente el proyecto.
A continuación, puede hacer clic en el botón “Crear”.
Si tiene una organización a la que desea enlazar, puede pulsar el enlace “Examinar” para ver un desplegable de opciones.

Espere unos segundos y se le redirigirá automáticamente a la página “API y servicios”.
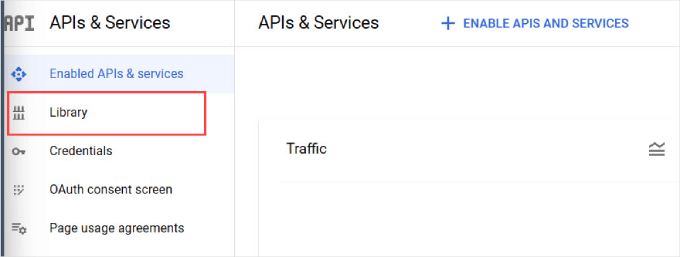
Desde aquí, debes navegar al panel lateral izquierdo y hacer clic en la pestaña “Biblioteca”.

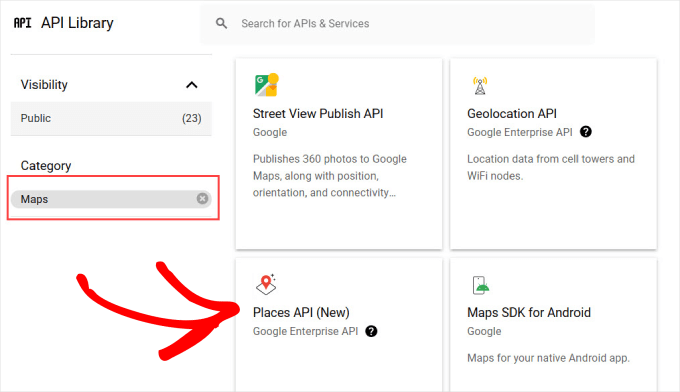
Ahora, verás la ficha de las APIs de Google más populares que puedes activar para tu proyecto. En el panel izquierdo, sigue adelante y selecciona “Mapas” para filtrar las opciones relacionadas con los mapas.
Desde aquí, sólo tendrás que encontrar y hacer clic en la opción “API de lugares”.

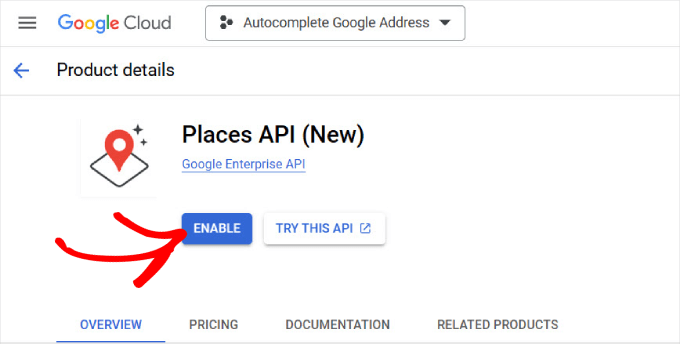
A continuación, accederá a la página “API de lugares”.
Basta con hacer clic en el botón “Activar” para autorizar la API.

Si Google Console se ha establecido correctamente, debería aparecer una ventana emergente con tu clave API.
Sin embargo, si es la primera vez que estableces tu cuenta de Google Console, es posible que tengas que introducir tus datos de facturación.

Ahora, puede volver encabezado a su sitio de WordPress.
A continuación, deberás pegar la clave de API de Google Console donde pone “Clave de API de Google Place”.

Para asegurarte de que la dirección de autocompletar funciona en WordPress, deberás activar la API JavaScript de Google Maps.
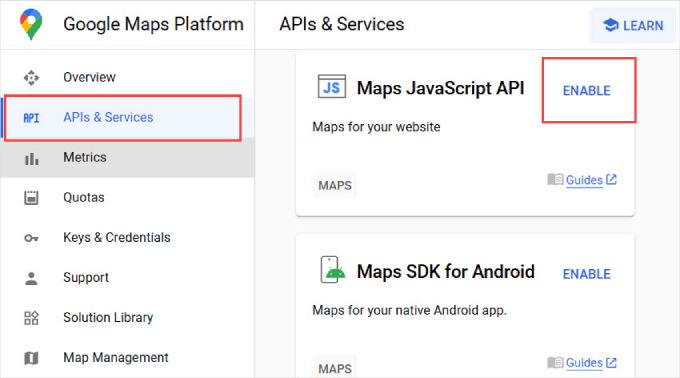
Por lo tanto, lo único que tienes que hacer es volver a la pestaña “API y servicios” del panel de Google Developer Console.
A continuación, busque la API JavaScript de mapas y haga clic en “Activar”.

Ahora, estás listo para añadir el ID del formulario.
En el siguiente paso, necesitará el ID del formulario del campo de dirección en el que desea añadir la característica de autocompletar dirección.
Paso 3: Activar Autocompletar dirección en los campos de formulario de WordPress
Puede añadir una característica de autocompletar la dirección a cualquier campo de formulario creado por cualquier plugin maquetador de formularios de WordPress.
Usaremos WPForms en este tutorial ya que es el mejor maquetador de formularios de arrastrar y soltar y el más fácil para principiantes. Sin embargo, estas instrucciones funcionarán independientemente del plugin de formulario de contacto que esté utilizando.
✋ En WPBeginner confiamos en WPForms para crear muchos de nuestros formularios. Por ejemplo, lo usamos para nuestro formulario de contacto y la encuesta anual a los lectores. ¡Lea nuestra reseña / valoración completa de WPForms para ver por qué nos encanta!

En primer lugar, tendrá que crear un formulario con un campo de dirección o un conjunto de campos de dirección. Una vez que haya terminado, puede añadir este formulario a su sitio web de WordPress.
Si necesitas ayuda, puedes leer nuestra guía sobre cómo crear un formulario de contacto.
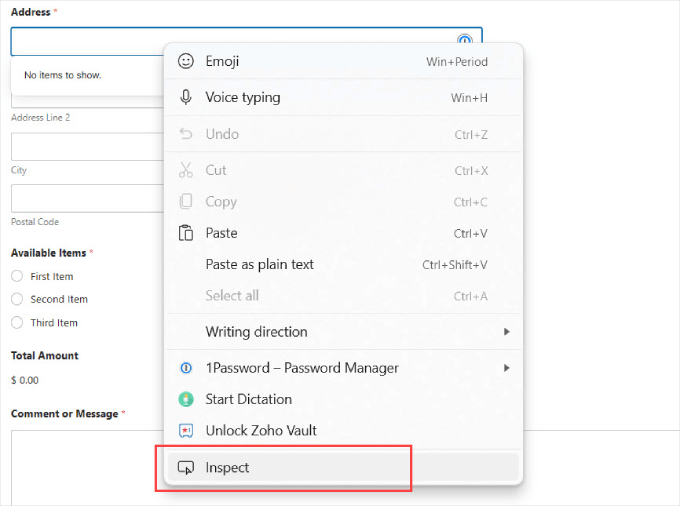
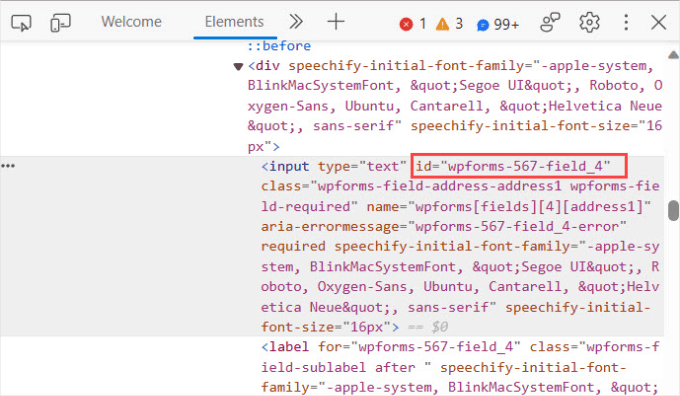
A continuación, abramos la entrada o página en la que hemos añadido el formulario, hagamos clic con el botón derecho del ratón en el campo de dirección y seleccionemos “Inspeccionar” en el menú del navegador.

Aquí, verá una sección resaltada con el valor del ID del formulario para el campo de entrada.
Por ejemplo, en esta captura de pantalla, el valor ID de nuestro formulario es wpforms-567-field_4.

Debe copiar este valor y pegarlo en la página de ajustes del plugin.
Sin embargo, querrá añadir la característica de autocompletar a todo su formulario de dirección.
Por ejemplo, si desea que los usuarios puedan rellenar automáticamente una dirección de envío completa, tendrán que rellenar automáticamente la ciudad, el inicio y el código postal.
En este caso, tendría que seguir el mismo proceso al hacer clic en “Inspeccionar” y luego encontrar el ID del formulario para cada campo.

Una vez que tenga todos sus ID, deberá copiarlos en la página “Autocompletar”, donde dice “ID de formulario”.
Cuando añada varios ID, tendrá que separar cada ID con una coma entre comillas, como se muestra a continuación.

Cuando hayas terminado, no olvides pulsar “Guardar cambios”.
¡Eso es todo!
Ahora puedes visitar la página de tu formulario e intentar introducir una dirección. El campo del formulario mostrará automáticamente sugerencias utilizando Google Places y Google Maps.

Ahora, has añadido correctamente la característica de autocompletar direcciones de Google a tus formularios.
Los usuarios podrán autocompletar su formulario, tanto si están comprobando su tienda WooCommerce como si están completando un registro de usuario.
Consejo adicional: Seguimiento y reducción del abandono de formularios en WordPress
El abandono de formularios se produce cuando las personas abandonan un formulario sin enviarlo, a menudo debido a una mala experiencia de usuario o a otros motivos.
Reducir el abandono de formularios es importante porque afecta al crecimiento de su lista de correo electrónico, a las ventas de su comercio electrónico y al éxito general de su negocio.
Los estudios demuestran que más del 77% de los compradores en línea no finalizan sus formularios de compra / pago, lo que significa perder mucho dinero por ventas incompletas.
Mediante el seguimiento y la mejora de los formularios que la gente suele abandonar, puede reducir estas pérdidas de ingresos. Aunque el autocompletado puede ayudar, hay otros factores que pueden contribuir al abandono de formularios:
- Campos opcionales convertidos en obligatorios: Hacer que la gente rellene información no esencial puede ser realmente molesto.
- Instrucciones poco claras: Los campos de formulario confusos o vagos pueden hacer que la gente desista.
- Comodidad móvil: Los formularios difíciles de usar en dispositivos móviles pueden desanimar mucho.
- Problemas técnicos: Problemas como que el formulario no funcione bien o tiempos de carga lentos pueden impedir que la gente lo complete.
Para más detalles, puede leer nuestra guía sobre cómo realizar el seguimiento y reducir el abandono de formularios en WordPress.
Tutorial en vídeo
Antes de irte, asegúrate de comprobar nuestro tutorial en vídeo sobre cómo añadir autocompletar para los campos de dirección en WordPress:
Esperamos que este artículo te haya ayudado a aprender cómo añadir autocompletar para campos de dirección en WordPress. Puede que también quieras ver nuestros consejos de expertos para crear formularios más interactivos y aumentar las conversiones o nuestra guía definitiva para usar formularios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.