¿Desea añadir un icono de enlace externo a su sitio WordPress?
Si marca claramente las URL externas, conseguirá que los usuarios permanezcan más tiempo en su sitio y dejará claro que al hacer clic en un determinado enlace se abrirá una nueva ventana o pestaña.
En este artículo, le mostraremos cómo puede añadir un icono de enlace externo a WordPress.

¿Por qué añadir iconos de enlaces externos aWordPress ?
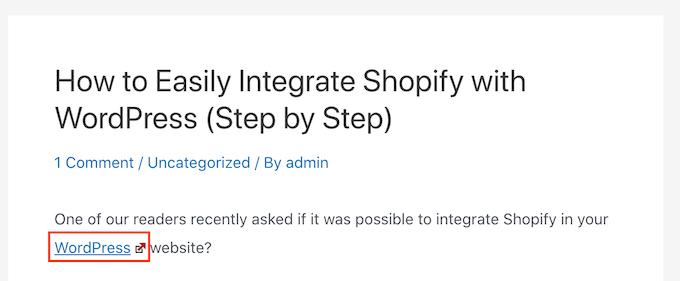
Un icono de enlace externo es una pequeña imagen que aparece a continuación de un enlace que lleva al usuario a otro sitio web.
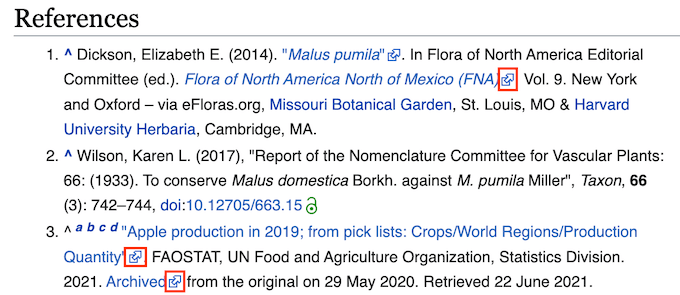
Por ejemplo, puede desplazarse hasta la parte inferior de cualquier entrada de Wikipedia y ver que la mayoría de los enlaces de la sección Referencias tienen un icono de enlace externo.

Si añade iconos de enlace a su blog de WordPress, sus visitantes podrán distinguir fácilmente entre enlaces salientes y enlaces internos. Muchos sitios también utilizan iconos de enlaces externos para vaciar el mensaje de que el enlace se abrirá en una nueva ventana o pestaña.
Estos iconos pueden hacer que los visitantes permanezcan más tiempo en su sitio y aumentar las páginas vistas, ya que hay menos riesgo de que hagan clic en un enlace externo y abandonen su sitio web por accidente.
Dicho esto, veamos cómo puede añadir un icono de enlace externo a su sitio WordPress.
Cómo añadir iconos de enlaces externos en WordPress
La forma más fácil de colocar iconos de enlaces externos en su sitio web es mediante el uso de WP External Links.
Puedes usar este plugin para añadir diferentes imágenes, Dashicons e iconos Font Awesome a tus enlaces externos automáticamente.

En primer lugar, tendrás que instalar y activar el plugin WP External Links. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Después de eso, simplemente haga clic en el nuevo WP Enlaces Externos ajustes en el menú de la izquierda.

Si aparece un mensaje / ventana emergente pidiéndole que se actualice, sólo tiene que hacer clic fuera del mensaje para cerrarlo.
Como puedes ver, el plugin puede hacer mucho más que añadir un icono de enlace externo a tu sitio. Por ejemplo, puede añadir automáticamente nofollow a todos los enlaces externos en WordPress.
WP Enlaces Externos también puede mantener a la gente en su sitio mediante la apertura de todos los enlaces externos en una nueva ventana o pestaña. Recomendamos activar esta característica ya que muchos usuarios asumen que los enlaces con un icono de enlace externo se abrirán en una nueva ventana o pestaña, de todos modos.
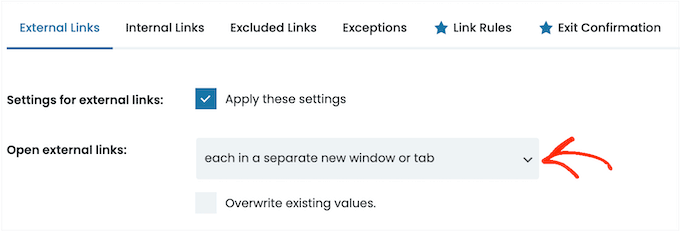
Para abrir todas las URL externas en una nueva ventana o pestaña, abra el menú desplegable “Abrir enlaces externos” y haga clic en “Cada una en una nueva ventana o pestaña”.

Por defecto, WP External Links aplicará esta regla a cada nuevo enlace externo que cree.
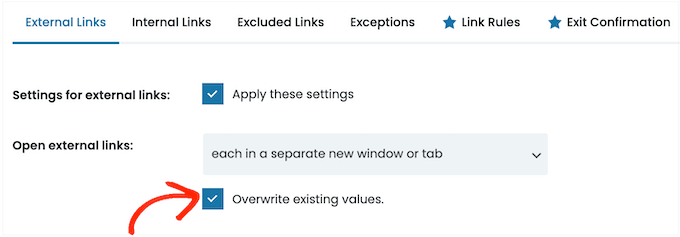
Sin embargo, también puede explorar su sitio y cambiar cualquier URL externa que haya añadido anteriormente a su sitio web. Esto proporcionará una experiencia más coherente a sus usuarios, por lo que es una buena idea seguir adelante y hacer clic en la casilla “Sobrescribir valores existentes”.

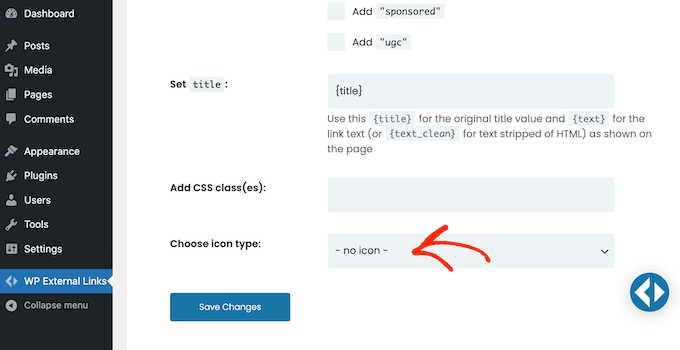
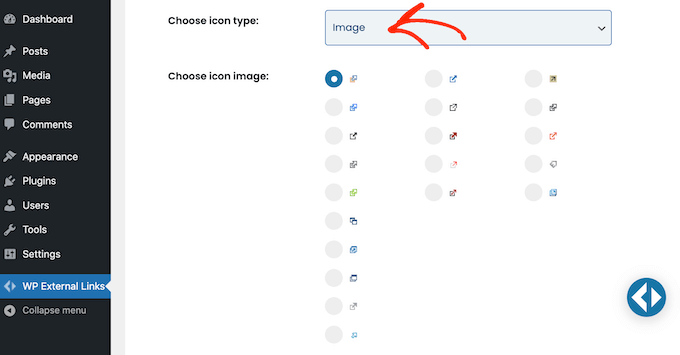
Una vez hecho esto, ya puedes crear un icono para tus enlaces externos. Para empezar, desplácese hasta la sección “Elegir tipo de icono”.
Ahora puedes hacer clic donde dice ‘sin icono’ para abrir el desplegable.

Tus opciones son Imagen, Font Awesome o Dashicon.
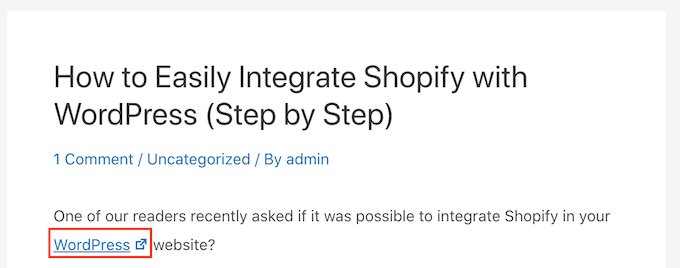
Tanto Font Awesome como Dashicon vienen con un único icono en forma de caja con una flecha que puedes utilizar como icono de tu enlace externo. Este icono siempre aparecerá en azul en tu sitio, como puedes ver en la siguiente imagen.

Este es el icono exacto que muchos sitios web utilizan para sus enlaces externos, por lo que la mayoría de los visitantes entenderán lo que significa el icono del recuadro con una flecha.
Sin embargo, “Imagen” le permite elegir entre varios iconos de caja con flecha, incluidos algunos que tienen un estilo y un color ligeramente diferentes.
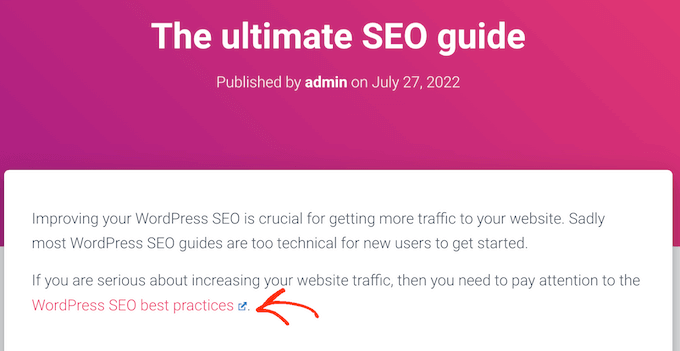
En la siguiente imagen, puede ver un ejemplo de cómo se vería un colorido icono de caja con flecha en su sitio web de WordPress.

Si desea añadir un colorido botón enlazado a su sitio, deberá seleccionar “Imagen” en el menú desplegable “Elegir tipo de icono”.
A continuación, puede hacer clic en el que desee utilizar para sus enlaces externos.

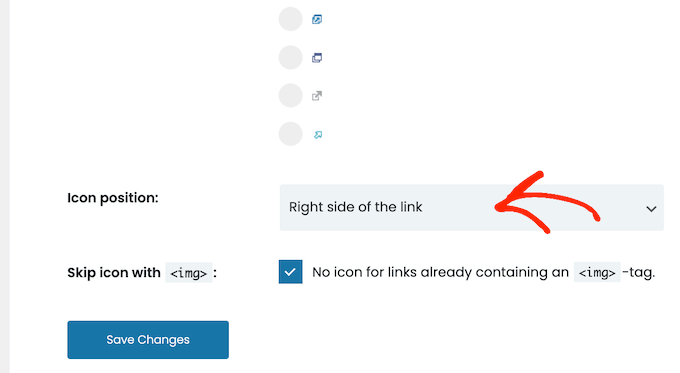
Una vez hecho esto, abre el desplegable “Posición del icono”.
Aquí, elija si el icono aparecerá en el ‘Lado derecho del enlazar’ o en el ‘Lado izquierdo del enlazar’. La mayoría de los sitios web muestran el icono externo a la derecha del enlazar.

¿Desea utilizar el icono estándar de la caja azul con una flecha?
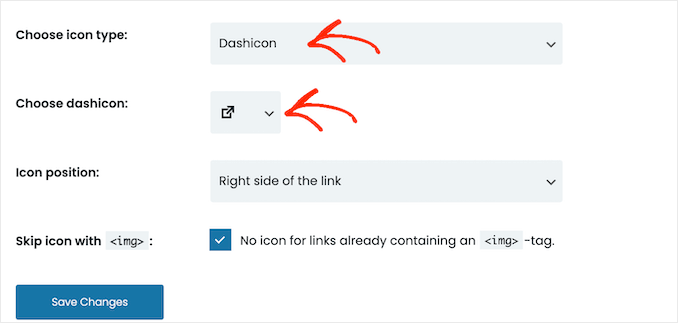
A continuación, puedes abrir el menú desplegable “Elegir tipo de icono” y hacer clic en “Font Awesome” o “Dashicon”.
A continuación, abra el menú desplegable junto a “Elegir Dashicon” o “Elegir FA” y haga clic en el icono de la caja con flecha.

Nota: Tanto Font Awesome como Dashicons te dan acceso a docenas de otros iconos. Sin embargo, recomendamos utilizar el icono de la caja con flecha, ya que más gente lo reconocerá como un icono de enlace externo.
Después de hacer clic en el Font Awesome o Dashicon que desea utilizar, puede especificar si debe aparecer a la derecha o a la izquierda del enlace siguiendo exactamente el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el icono de enlace externo que has elegido, sólo tienes que hacer clic en “Guardar cambios”.
El plugin añadirá automáticamente los iconos de enlace a todas las URL externas de su sitio.
Más consejos y trucos para personalizar su sitio WordPress
Si le ha gustado este artículo acerca de cómo personalizar los iconos de los enlaces externos, puede que le resulten útiles los siguientes consejos.
Por ejemplo, las notas a pie de página son una forma estupenda de proporcionar información adicional o citas sin interrumpir el flujo del texto. Tenemos una guía útil sobre cómo añadir notas a pie de página sencillas y elegantes en WordPress para mostrarte cómo hacerlo.
Aparte de eso, ¿ha pensado en personalizar el aspecto de sus enlaces? Cambiar el color de los enlaces puede ayudar a que destaquen sobre el texto circundante y hacerlos más atractivos visualmente.
Además, resaltar texto es una forma estupenda de llamar la atención de tus lectores sobre información importante. Tenemos una guía útil sobre cómo resaltar texto en WordPress para mostrarte diferentes métodos que puedes utilizar.
¿Quiere añadir un toque de elegancia a las entradas de su blog? Las versalitas son letras grandes y decorativas que se utilizan al principio de un párrafo. Pueden añadir un aspecto único y elegante a su contenido.
Por último, mejorar la navegación de su sitio web puede mejorar significativamente la experiencia del usuario. La navegación con migas de pan muestra la ubicación del usuario dentro de la jerarquía del sitio web, lo que facilita su orientación.
Consejo profesional: ¿Quieres crear un sitio web bonito sin tanto trabajo? Deja que nuestros expertos en WordPress lo hagan por ti. Marque / compruebe nuestros servicios de diseño de sitios web de WordPress para obtener más información.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un icono de enlace externo a tu sitio de WordPress. También puedes consultar nuestra guía completa sobre cómo crear un sitio WordPress adaptado a dispositivos móviles y nuestra selección de los mejores editores de arrastrar y soltar para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?