Cuando lees un artículo en línea, ayuda ponerle cara al nombre. Ver la foto de un autor genera confianza y hace que el contenido se sienta mucho más personal.
Pero, ¿qué pasa si tu tema solo muestra un ícono genérico o el Gravatar existente de un autor no es la foto profesional que deseas para tu marca? Hemos enfrentado exactamente este problema al administrar el equipo de escritores aquí en WPBeginner, por lo que sabemos lo importante que es tener el control.
La buena noticia es que no estás limitado al Gravatar predeterminado. WordPress te da la flexibilidad de subir una foto personalizada para cualquier autor en tu sitio.
En esta guía, te mostraremos exactamente cómo agregar o cambiar la foto de un autor en WordPress.

¿Cuándo necesitas agregar la foto de un autor en WordPress?
Si administras un sitio de WordPress con varios autores, es posible que decidas agregar un cuadro de información del autor en las publicaciones de WordPress. Estos cuadros de biografía de autor suelen mostrar la foto de perfil del autor, una breve biografía y un enlace a su sitio web o perfiles sociales.
Por defecto, la mayoría de los temas de WordPress utilizan el Gravatar de la persona como foto de autor. Sin embargo, a veces, es posible que prefieras usar una imagen diferente para la foto del autor.
Como propietario de un sitio web de WordPress, incluso puedes tener reglas sobre el tipo de fotos que deseas mostrar en tus cuadros de biografía de autor. Por ejemplo, tal vez exijas que tus autores usen una foto profesional.
Si el Gravatar del autor no cumple con tus reglas, entonces podrías querer editar su perfil y subir una imagen que se ajuste mejor a tu marca.
Con esto en mente, te mostraremos cómo agregar la foto de un autor en WordPress. Aquí tienes un resumen rápido de todos los pasos que discutiremos en las siguientes secciones:
- Cómo agregar la foto de un autor en WordPress
- Cómo cambiar la foto de un autor en WordPress
- Consejo extra: Cómo forzar nombres de archivo de imagen limpios
- Preguntas frecuentes (FAQs)
- Recursos adicionales para administrar imágenes y autores de WordPress
¿Listo? ¡Empecemos!
Cómo agregar la foto de un autor en WordPress
La forma más fácil de agregar una foto de autor en WordPress es usando el plugin PublishPress Authors.
Este plugin permite a los autores editar su propio perfil y foto de autor agregando una nueva área de 'Perfil de autor' a su panel de WordPress. También otorga a los administradores del sitio la capacidad de editar el perfil del autor, incluido el cambio de su foto.

Primero, necesitarás instalar y activar el plugin PublishPress Authors. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
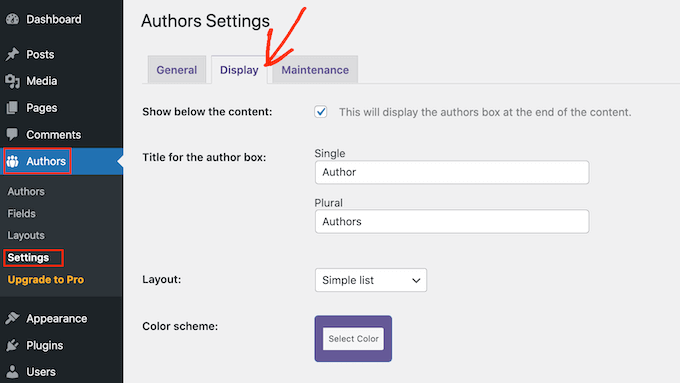
Tras la activación, dirígete a Autores » Configuración. Luego puedes ir y cambiar a la pestaña 'Mostrar'.

En esta pestaña, verás los menús desplegables 'Diseños', donde puedes elegir un diseño que incluya una foto de autor.
Podrías notar que el diseño predeterminado es 'En caja'. Esto muestra la información del autor en una caja, junto con la foto del autor.

El diseño 'Centrado' es similar al de caja, pero con toda la información del autor centrada dentro de la caja de biografía del autor.
‘En línea con avatar’ y ‘Lista simple’ son diseños que incluyen espacio para la foto del autor.
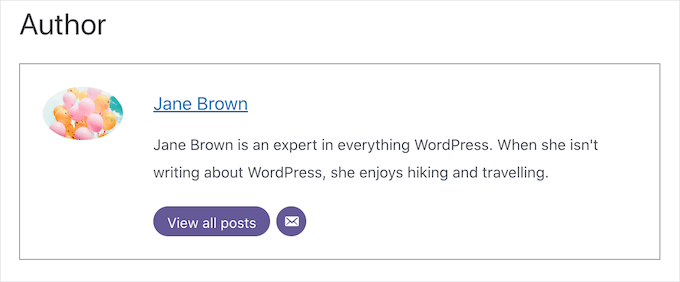
Aquí tienes un ejemplo del diseño ‘Lista simple’:

Ten en cuenta que esos 2 diseños no tienen espacio para una biografía. Incluso si el autor ha agregado una biografía, no se mostrará en tu sitio web.
Después de elegir tu diseño, puedes hacer clic en el botón ‘Guardar cambios’.
Ahora puedes visitar tu sitio web para ver las fotos de los autores en tus publicaciones y páginas de WordPress.
Cualquiera que se haya registrado en tu sitio con el rol de ‘Autor’ ahora podrá subir una foto usando la configuración de ‘Perfil de autor’ en su panel de WordPress.
Cómo cambiar la foto de un autor en WordPress
Como administrador, también puedes usar PublishPress Authors para cambiar cualquiera de las fotos individuales de los autores que aparecen en tu sitio web. Esto es útil si un autor elige una foto que no encaja bien con tu sitio.
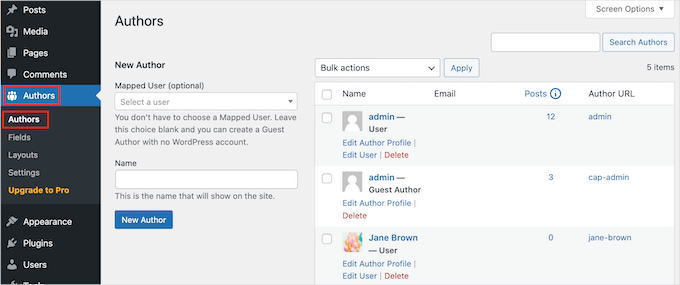
Para cambiar la foto de un autor, simplemente ve a Autores » Autores.

Ahora verás una lista de todos los autores registrados en tu blog de WordPress.
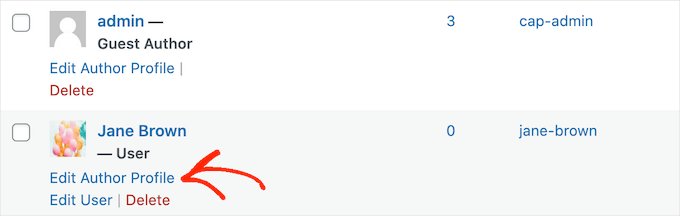
Desde aquí, puedes hacer clic en el enlace ‘Editar Perfil de Autor’ de un autor.

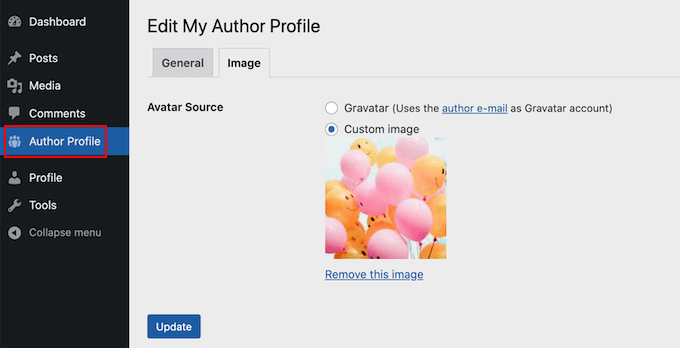
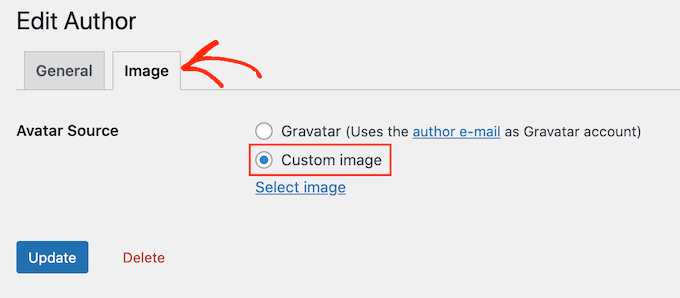
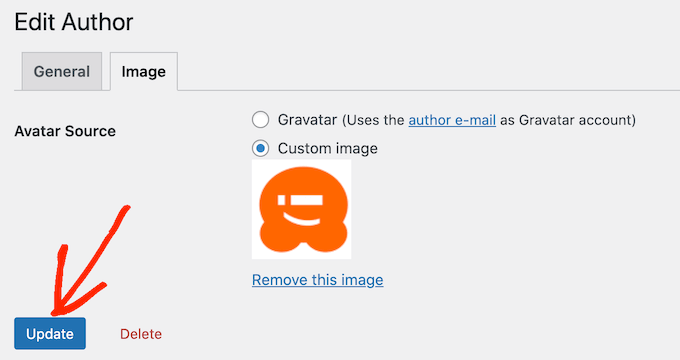
Luego, simplemente haz clic en la pestaña ‘Imagen’.
Por defecto, PublishPress intentará encontrar un gravatar vinculado a la dirección de correo electrónico del autor. Para usar una foto de autor diferente, puedes hacer clic en el botón de radio ‘Imagen personalizada’.

Una vez que hayas hecho eso, querrás hacer clic en ‘Seleccionar Imagen’.
Ahora puedes elegir cualquier imagen de tu biblioteca de medios de WordPress o subir una nueva imagen.
Luego, simplemente hagamos clic en el botón ‘Actualizar’.

Tu sitio web ahora usará esta nueva imagen como la foto del autor.
Consejo de experto: Si te gusta esta herramienta, te recomendamos que eches un vistazo a toda la suite de plugins de PublishPress. Ofrecen muchas herramientas muy potentes que pueden ayudarte a producir el mejor contenido posible.
Consejo extra: Cómo forzar nombres de archivo de imagen limpios
Si tienes un blog con varios autores, puede ser difícil asegurar que cada imagen subida tenga un nombre de archivo limpio. Un nombre de archivo limpio evita caracteres especiales como acentos, caracteres no latinos o símbolos, lo cual es mejor para la optimización de motores de búsqueda (SEO).
Los nombres de archivo limpios también facilitan la búsqueda de imágenes en la biblioteca de medios para uso futuro y evitan problemas de visualización en ciertos navegadores. Al corregir los nombres de archivo, mejoras tanto la experiencia del usuario como la visibilidad de búsqueda de tu sitio.

Para obtener instrucciones detalladas, puedes consultar nuestra guía sobre cómo forzar nombres de archivo de imagen limpios en WordPress.
Preguntas frecuentes (FAQs)
Aquí tienes algunas de las preguntas más comunes que recibimos sobre la gestión de fotos de autor en WordPress.
¿Cuál es el mejor tamaño de imagen para una foto de autor en WordPress?
El tamaño ideal a menudo depende de tu tema de WordPress, pero una imagen cuadrada de 256 x 256 píxeles es una opción segura y efectiva. Esta resolución es lo suficientemente clara para la mayoría de los diseños sin afectar negativamente la velocidad de carga de tu sitio.
Recomendamos verificar cómo aparece la foto en una publicación en vivo, ya que algunos temas pueden recortar las imágenes de manera diferente.
¿Puedo agregar una foto de autor en WordPress sin un plugin?
Sí, es posible, pero requiere agregar código personalizado a los archivos de tu tema. Necesitarías editar el archivo functions.php para agregar un campo personalizado a los perfiles de usuario, lo cual puede ser arriesgado si no estás familiarizado con el código.
Por esta razón, recomendamos encarecidamente usar un plugin como PublishPress Authors. Es una solución mucho más segura y sencilla para la mayoría de los usuarios.
¿Cómo cambio mi foto de autor si es un Gravatar?
Para actualizar tu Gravatar, debes iniciar sesión en el sitio web oficial de Gravatar con la misma dirección de correo electrónico registrada en tu perfil de usuario de WordPress. Desde allí, puedes subir una nueva imagen y se actualizará automáticamente en todos los sitios web donde se utilice tu Gravatar.
¿Por qué no se muestra mi foto de autor personalizada?
Un problema de caché es la razón más común para esto. Intenta borrar la caché de tu WordPress y la caché del navegador primero.
Si el problema persiste, revisa la configuración de tu plugin para asegurarte de que has seleccionado un diseño que muestra las fotos de los autores. Además, confirma que tu tema esté configurado para mostrar cuadros de biografía de autor en tus publicaciones.
Recursos adicionales para administrar imágenes y autores de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo agregar la foto de un autor en WordPress. Ahora que tienes eso resuelto, quizás quieras consultar estas otras guías útiles:
- Cómo agregar un cuadro de información del autor en las publicaciones de WordPress
- Cómo cargar imágenes de forma diferida (lazy load) fácilmente en WordPress
- ¿Qué es Gravatar y por qué deberías empezar a usarlo?
- Cómo agregar efectos al pasar el ratón sobre imágenes en WordPress
- Cómo permitir múltiples autores para una sola publicación
- Guía definitiva de SEO para WordPress para principiantes
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
¡La solución que REALMENTE quería!!
He estado buscando formas de agregar una foto de autor sin usar la opción de Gravatar.
¡Siempre la mejor solución! ¡Gracias WPBeginner!
Arshad
¡Siempre obtengo una solución perfecta! Pulgares arriba..
Soporte de WPBeginner
¡Me alegra saber que nuestra guía fue útil!
Administrador
Rachel
He seguido estos pasos, pero todavía no hay opción para agregar una foto de perfil; solo muestra la imagen 'en blanco' y ningún botón para 'agregar imagen'.
¿Alguna idea?
Soporte de WPBeginner
Deberías ponerte en contacto con el soporte del plugin si la opción de agregar imagen no está disponible y ellos deberían poder ayudarte.
Administrador
Amanda Don Williams
Gracias... ¡un plugin increíble muy fácil de usar!
Soporte de WPBeginner
Glad you like our article
Administrador
Aditya
Hola, tengo una página de registro de usuarios en la que el usuario se registra como colaborador. Luego, él/ella puede enviar blogs para moderación. Sin embargo, en esa página de registro, quiero que los usuarios agreguen sus fotos de forma obligatoria para no tener que depender de que las agreguen más tarde desde sus perfiles o hacer la tarea nosotros mismos.
Soporte de WPBeginner
Para establecer un requisito como ese, deberías echar un vistazo a nuestro artículo aquí: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Administrador
Sébastien
¿Cómo mostrar el avatar en la página principal? Este método solo se muestra en las páginas cargadas.
Soporte de WPBeginner
Si estás mostrando tus publicaciones en tu página de inicio en lugar de una página de inicio estática, entonces deberías ponerte en contacto con el soporte de tu tema específico para editar la plantilla del tema.
Administrador
Helen
¡Gracias! ¡He estado tratando de resolver esto durante años!
Soporte de WPBeginner
Glad our tutorial could help
Administrador
Tony
Si alguien más se pregunta por qué tu foto no aparece en la biografía del autor, puede ser porque también hay configuraciones separadas para el plugin en sí. Tienes que marcar la casilla que dice, "mostrar avatares de autor". Al principio, lo único que hice fue ir a la configuración del autor y subir la foto sin darme cuenta de que había configuraciones adicionales para el plugin en sí.
Alexander
Recurso increíble... mi foto apareció en un abrir y cerrar de ojos. Muchas gracias
Jason
No parece mostrar mi foto. Se carga y se muestra en la página de Autor en Word Press, pero no se muestra en el sitio real. ¡Ayuda!
nestor fuhr
Después de probar una docena de plugins... este es el único que funciona correctamente. Gracias
Adey Jones
Estoy usando este plugin en un sitio que también usa co-authors plus, ya que algunas publicaciones son escritas por 2 personas, pero este plugin solo permite mostrar la imagen de 1 autor, ¿cómo puedo modificar la función userphoto_the_author_photo() para mostrar las imágenes de ambos autores en 1 publicación?
Tim
Hola, solo quería añadir que hay una función para exactamente eso:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 siendo el tamaño de la imagen, pero eso es opcional. Si solo quieres agregar una foto del autor, esta función parece mejor que un plugin.
Fuente: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Gracias, amigo. De hecho, me sorprendió que la gente prefiera un plugin en lugar de una función.
You get some good karma from me
Ryan
¿Hay alguna forma de evitar tener que lidiar con Gravatar.com o lo que sea? Parece una locura que no sea una función integrada de Wordpress.
Simon Green
¡Simplemente usa gravatar! Probé este plugin y no quedé satisfecho. No quiero que la foto del autor se pegue en todas partes donde haya una publicación, varias veces en el sitio. Nada bueno.
Keith Agnew
Plugin increíble. Funcionó perfecto de inmediato. ¡¡¡Gracias!!!
Raj Kumar
Gracias, pero ¿podemos hacerlo sin ningún plugin?
Keme Kenneth
Simple Local Avatars me está funcionando bien. Gracias a todos.
Yoopd
¡¡¡Gracias!!!
heny astuti
funciona..gracias
Juan Manuel
¡Hola!
Gracias por compartir esta información. Sin embargo, no estoy seguro si esto es lo que necesito. Cuando escribo una publicación en mi sitio web (http://juanmacarlupu.com.ar/blogdetraduccion) al final de cada publicación dice: "Este artículo fue escrito por: Juan Manuel Macarlupu Peña" y una imagen predeterminada y mi biografía. He intentado de todo en el mundo (o eso creo) y no puedo cambiar esa imagen predeterminada. ¿Me puedes ayudar con eso?
I would reaaaaaally appreciate it.

Personal editorial
Podría ser más fácil simplemente usar Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Administrador
Juan Manuel
Creo que no hace falta decir que ¡funcionó!
¡¡¡Muchísimas gracias!!!
Saludos,
Kat
Hola
¿Me puedes ayudar? Tenía este plugin funcionando bien en un sitio de prueba pero no en el sitio en vivo: las imágenes de usuario aparecen en el panel de administración del usuario pero no en las páginas de publicación o autor.
¿Alguien tiene alguna idea de por qué podría suceder esto?
gracias
Kat
Personal editorial
Extremadamente difícil de decir sin ver el sitio.
Administrador
Shonda Rogers
Entonces, ¿tengo que descargar el plugin para que la imagen se muestre en las búsquedas de Google, ¿es correcto? Tengo todo lo demás configurado y enlazado con mi perfil de Google+, verificación de correo electrónico, etc. Pensé que la imagen se mostraría desde mi perfil de Google+. Pero parece que también necesito el plugin de WP. ¿Puedes confirmarlo por favor?
Personal editorial
No, esto es para WordPress en sí. Si quieres mostrar la foto del autor junto a los resultados de búsqueda de Google, entonces necesitas este artículo:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Administrador
Nida's Beauty Bag
¿Hay alguna forma en que un usuario que no sea de WordPress pueda usar una imagen al comentar en mi blog??? cada vez que la gente comenta en mi blog, si no son usuarios de WordPress, no se muestra ninguna foto de perfil.
Personal editorial
La mayoría de los temas de WordPress vienen con soporte para Gravatar. Si tus usuarios están registrados en Gravatar, entonces se mostrará su foto. Como se mostró tu foto en este comentario.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Administrador
Joey
Un plugin mejor y más actualizado: Simple Local Avatars (busca en el repositorio de plugins de WordPress)
No es necesario editar ningún archivo.
Ken
Joey, ese plugin que publicaste es inútil y está muy roto. ¡El plugin User Photo es el mejor que existe ahora mismo y funciona perfectamente!
kuyax
Joey es el mejor, está funcionando perfectamente…
gracias, amigo…
Emilio
¡Gracias Joey! ¡Simple Local Avatars fue increíble! Para cualquiera que descargue este plugin, la configuración del plugin no está en la sección "configuración" o "herramientas". Simplemente sube el plugin y ve a la sección "Usuarios". El formulario de carga estará en la información del usuario donde pones la biografía, el correo electrónico y otra información de contacto de redes sociales.
Nadir
Gracias Joey, funciona... perfecto... me salvó de la frustración
Jennifer
¡Gracias! ¡Realmente funciona bien!
Sham
La imagen no se muestra en todas las listas de usuarios. ¿Alguien puede ayudar?
wpbeginner
@Sham Tienes que asegurarte de tener el código php para mostrar la imagen en tu plantilla.
caspian
Tenemos un tema que tiene una página de registro/perfil en el front-end. ¿Alguna idea sobre cómo agregar la opción de subir imagen al front-end? gracias.
ushackers
publicación realmente útil
ArsalanTosifi
Hola
He subido con éxito el plugin de fotos de usuario. He importado la imagen con éxito. Pero la imagen no se muestra. ¿Qué falta?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi No tienes el código en tu tema para mostrarlo. Tienes que agregar el código de la foto del usuario. Haz clic en la página del plugin, ahí tienen el código.
Ruth Martin
¡Hola!
¡Gracias por esta publicación y por el plugin! He estado buscando algo y estoy muy feliz de haber encontrado mi respuesta.
¡Gracias de nuevo!
Ruth M
Brian
¿Alguna idea sobre cómo integrar esto con las discusiones de bbpress?
gracias
Personal editorial
No. Aún no hemos investigado mucho sobre bbPress.
Administrador
Aaron
Hola,
Tengo alrededor de 200 fotos jpeg guardadas, y me gustaría ponerlas en la carpeta de fotos de usuario y que se conviertan en la foto de esa persona, y que el usuario pueda regresar y cambiarla si lo desea. Lo probé colocando una foto admin.jpeg en la carpeta, pero no tuvo efecto. ¿Sabes cómo puedo hacer una carga masiva de fotos para userphoto?
Gracias,
Aaron
Personal editorial
No puedes simplemente subir cosas por FTP porque el valor también se almacena en la base de datos. Es mejor pedirles a todos tus editores que agreguen las imágenes por sí mismos.
Administrador
Omaha Homes
Sí, este es un buen plugin de WP para compartir la foto del autor.
TeShadow
Gracias por este útil plugin
Rick
Gracias por destacar este plugin.
Luke Jones
Gracias, esto es algo que me ha estresado.