Quieres añadir música a tu sitio WordPress? 🎶
Tanto si eres un amante de la música como si tienes un blog en el que el sonido desempeña un papel importante, esto puede hacer que tu sitio sea mucho más divertido e interesante.
Pero hay una pequeña pega. Aunque WordPress facilita añadir características básicas, integrar un reproductor de música puede ser un poco complicado.
Tras investigar los mejores métodos para añadir un reproductor de música de audio a WordPress, hemos encontrado 2 opciones sencillas: utilizar el bloque Audio y el plugin HTML5 Audio Player. Cada opción tiene sus ventajas, dependiendo de si quieres un reproductor sencillo o uno más personalizable.
En esta guía, le explicaremos cómo añadir un widget reproductor de música a su sitio WordPress.

Por qué añadir un widget de reproductor de música en WordPress
Un widget reproductor de música permite a los visitantes escuchar audio directamente en tu sitio web WordPress. Esta característica es especialmente valiosa para podcasters, creadores de contenido y músicos que quieran mostrar su trabajo.
Puede animar a la gente a visitar tu sitio web directamente en lugar de reproducir tu audio en otras plataformas. Una vez que estas personas estén en tu sitio, podrás ganar más dinero mostrando anuncios en tu blog de WordPress o vendiendo el archivo de audio como descarga digital.
Aunque no crees audio original, incrustar contenido de plataformas de terceros como Spotify es una forma sencilla de crear un sitio web más atractivo. Este método puede hacer que los visitantes permanezcan más tiempo en tu sitio web, mejorando métricas tan importantes como el tiempo de permanencia.
Además, un widget de reproductor de audio no se limita sólo a la música. Puede utilizarse para podcasts, audiolibros o contenidos educativos, lo que hace que su sitio sea más versátil para un público más amplio, incluidos aquellos que prefieren contenidos de audio o tienen problemas visuales.
Con esto en mente, le mostraremos cómo añadir un reproductor de música de audio en WordPress usando 2 métodos. Puede utilizar los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
¡Exploremos cómo llevar el poder de la música a tu sitio web WordPress! 🎧
Método 1. Cómo añadir un widget de reproductor de música con el bloque de audio (fácil)
Con este método, puedes crear un sencillo reproductor de audio utilizando el bloque Audio incorporado en WordPress. Este bloque puede reproducir cualquier formato de archivo de audio, incluidos archivos .mp3, .m4a, .ogg o .wav.
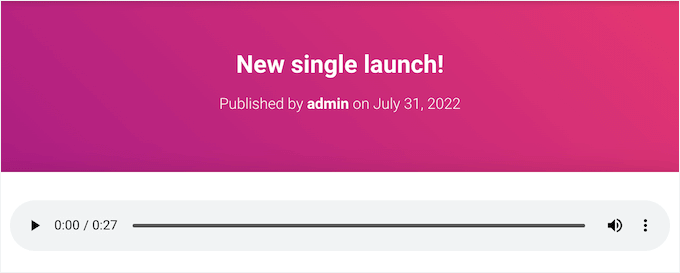
El reproductor de audio integrado en WordPress es muy sencillo en comparación con la mayoría de plugins. Tiene un botón de reproducción/pausa, controles de volumen, un botón de descarga y un botón para cambiar la velocidad de reproducción.

Es una buena opción si quieres añadir algunos clips de audio cortos a tu sitio sin necesidad de características avanzadas.
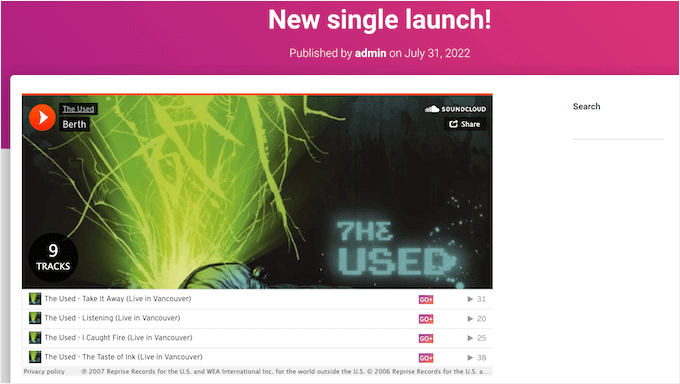
Si incrustas contenido de una plataforma de terceros compatible, como Spotify o SoundCloud, el bloque Audio mostrará los controles de reproducción de dicha plataforma. También puede mostrar algún contenido extra de la plataforma, como el nombre del artista y la imagen de portada.
Por ejemplo, aquí hay un bloque de Audio con contenido incrustado de SoundCloud.

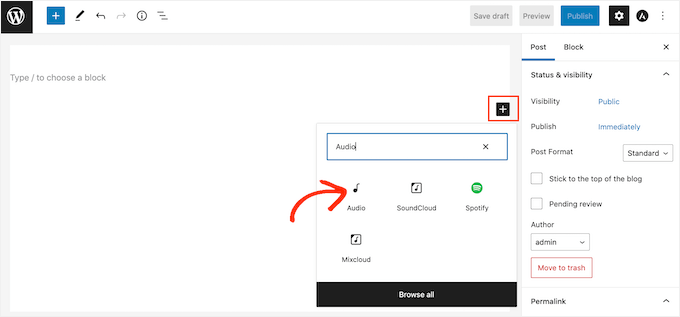
Para añadir un sencillo reproductor de música de audio a tu sitio web WordPress, puedes abrir cualquier página o entrada y hacer clic en el icono ‘+’.
En la ventana emergente que aparece, escribe “Audio” en la barra de búsqueda para encontrar el bloque adecuado. A continuación, puedes hacer clic en el bloque Audio para añadirlo a tu página.

En este punto, puedes añadir un archivo de audio o incrustar un clip de audio de otra plataforma.
Nota: En la mayoría de los casos, recomendamos alojar tus archivos de audio y vídeo en un sitio de terceros por muchas razones, entre ellas la optimización de la calidad y el ahorro de ancho de banda. A continuación te explicamos por qué nunca debes subir un vídeo a WordPress.
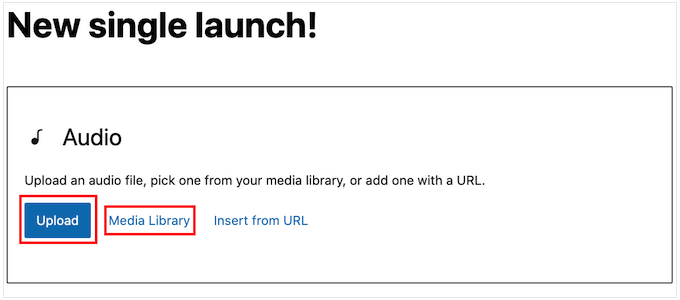
Para añadir un archivo de audio desde su ordenador, haga clic en “Subir” y, a continuación, elija el archivo de la unidad local de su ordenador.
Otra opción es hacer clic en el botón “Biblioteca de medios” y, a continuación, elegir un archivo existente en su biblioteca de medios de WordPress.

Si subes el audio completo, puede que quieras dar a los visitantes la opción de dar soporte a tu trabajo como músico o podcaster enviándote una donación. Para un tutorial paso a paso, puedes ver nuestra guía sobre cómo añadir un botón de donación de Stripe en WordPress.
¿Quieres incrustar audio de otra plataforma?
Funciona como añadir vídeos a WordPress. Sólo tienes que enlazar el vídeo a YouTube y WordPress colocará el reproductor en tu página automáticamente.
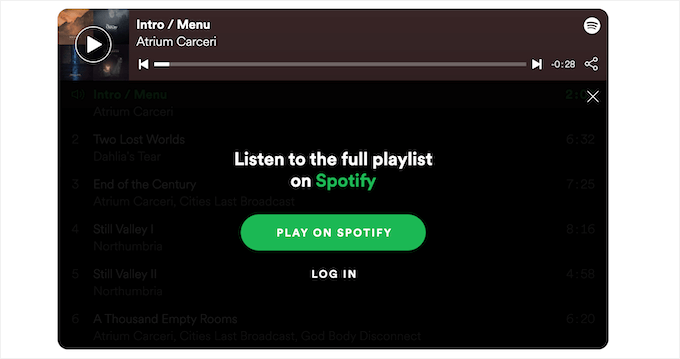
Ten en cuenta que la mayoría de las plataformas solo incrustan una vista previa del archivo de audio completo. El bloqueo puede incluso animar a los usuarios a abandonar su sitio web y visitar la plataforma de terceros para escuchar el audio completo.
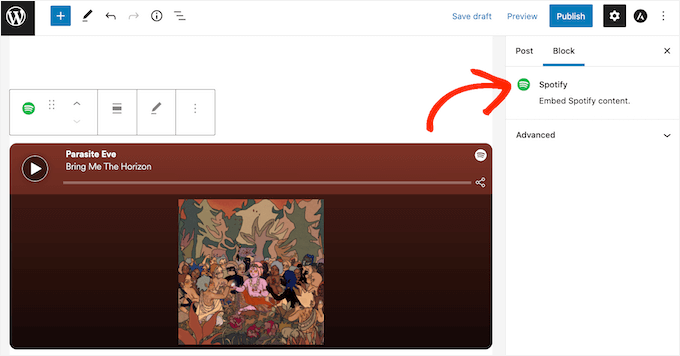
En la siguiente imagen, el bloque Audio dirige a los visitantes hacia el sitio web de Spotify.

Si eres músico, esto puede aumentar tus derechos de autor al animar a los visitantes a reproducir tu contenido en otras plataformas. Sin embargo, también puede alejar a la gente de tu sitio web y llevarla a otras plataformas.
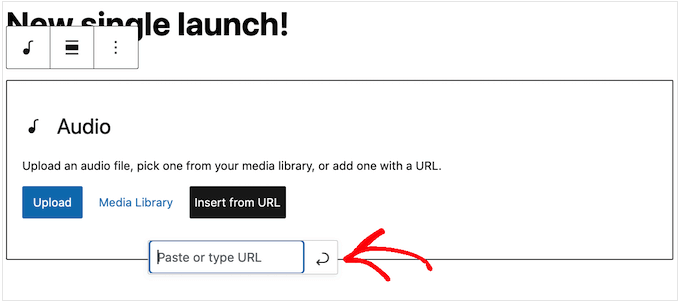
Para incrustar audio desde una plataforma de terceros, puedes empezar haciendo clic en el botón “Insertar desde URL”. Se abrirá una pequeña barra “Pegar o escribir URL”.

Ahora puede introducir la URL del clip de audio que desea incrustar en su blog de WordPress.
Normalmente, sólo tienes que visitar la canción o el audio que quieres incrustar y abrir sus ajustes de “Compartir”.
A continuación, puede copiar la URL proporcionada.
Por ejemplo, vamos a ver cómo puedes incrustar cualquier canción de Spotify en tu sitio.
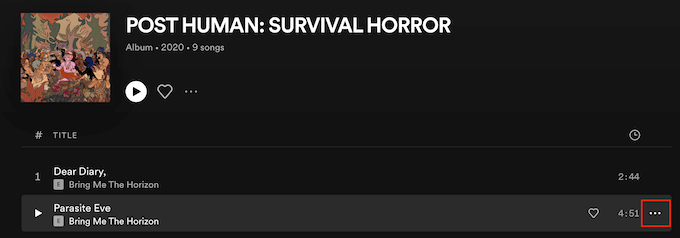
Para empezar, busca la canción o lista de reproducción que quieras añadir a tu sitio web de WordPress. A continuación, sólo tienes que hacer clic en los tres puntos que Spotify muestra junto a la lista de reproducción o canción.

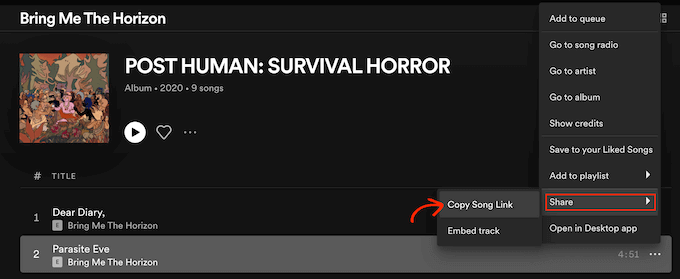
Una vez hecho esto, haz clic en Compartir ” Copiar canción.
Para añadir el audio al widget del reproductor de música, pega el enlace en el bloque Audio.

En nuestro ejemplo de Spotify, WordPress convertirá el bloque Audio en un bloque Spotify.
Este cambio se produce automáticamente, por lo que no es algo de lo que deba preocuparse.

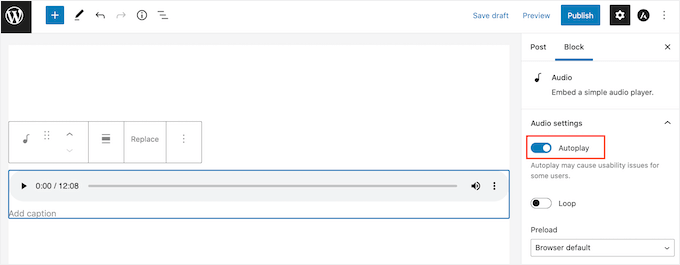
Después de añadir un archivo de audio, puedes hacer clic en el bloque Audio para ver qué ajustes puedes establecer para ese bloque.
Los ajustes que veas pueden variar dependiendo de si has subido un archivo de audio o incrustado una vista previa de un sitio de terceros. Por ejemplo, puedes establecer la reproducción automática del audio al hacer clic en el conmutador “Reproducción automática”.

La mayoría de estos ajustes se explican por sí mismos, por lo que es una buena idea explorarlos para ver qué funciona mejor para su sitio.
Puedes actualizar o publicar la página cuando estés satisfecho con cómo está establecido el bloque.
Ahora, si visitas la página en tu sitio, verás el reproductor de música de audio en directo. También puedes escuchar el audio utilizando los botones de control de reproducción del bloque.
Método 2. Cómo añadir un widget de reproductor de música utilizando un plugin (más personalizable)
El bloque de audio de WordPress es una herramienta sencilla para añadir reproductores de audio. Es fácil de usar, pero no ofrece muchas opciones para cambiar su aspecto o funcionamiento.
Además, no puedes crear un reproductor y utilizarlo en diferentes partes de tu sitio. Tendrás que añadir un nuevo reproductor cada vez que quieras utilizar uno.
Si quieres características más avanzadas y reproductores de audio reutilizables, te recomendamos HTML5 Audio Player.
Similar al bloque de audio de WordPress, este plugin puede reproducir varios formatos de archivo de audio, como un archivo mp3, .wav, o .ogg. Pero viene con más opciones de personalización.
Ahora, aunque el plugin solo puede reproducir un archivo de audio por reproductor, puedes crear tantos reproductores de audio como quieras. Como resultado, puedes reproducir muchas pistas diferentes en tu sitio WordPress.
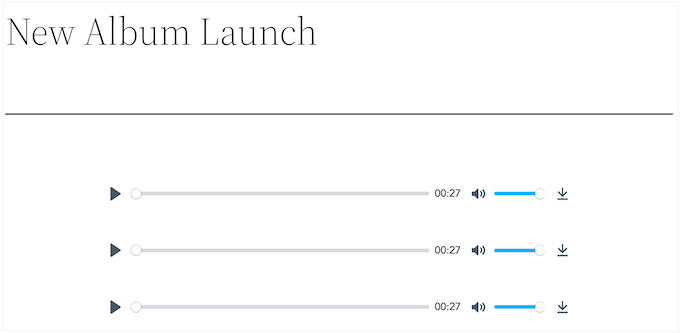
Además, puedes añadir varios reproductores de audio a la misma página.

Para empezar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
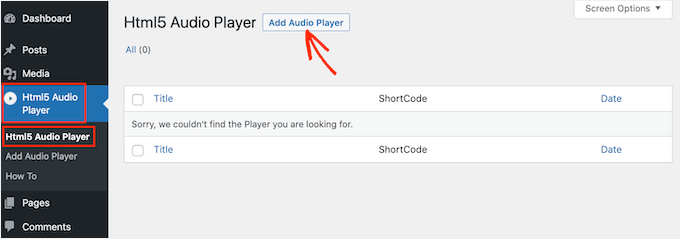
Una vez activado, estarás listo para crear tu primer reproductor de audio yendo a Reproductor de audio HTML5 ” Reproductor de audio HTML5.
A continuación, haz clic en el botón “Añadir reproductor de audio”.

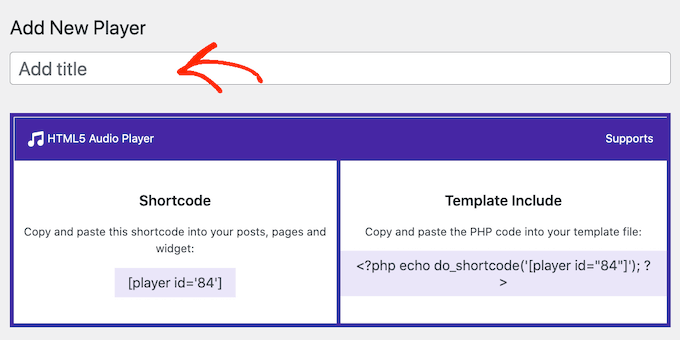
El siguiente paso es escribir un nombre para el reproductor de audio en el campo que muestra “Añadir título”.
Esto es sólo para tu referencia, así que puedes usar el título que quieras.

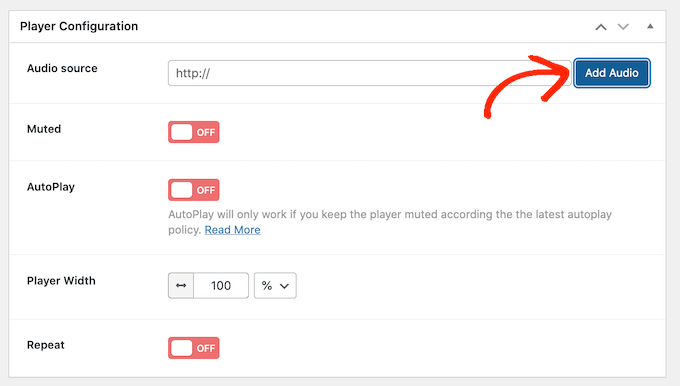
Una vez hecho esto, desplázate hasta la sección “Configuración del reproductor”.
En esta zona, puede añadir un archivo de audio al reproductor haciendo clic en el botón “Añadir audio”.

Ahora puedes seleccionar cualquier archivo de audio de la biblioteca de medios o subir un archivo desde tu ordenador.
Después de elegir un archivo, ya puedes personalizar el reproductor de audio. Por defecto, el visitante sólo tiene que hacer clic en el botón “Reproducir”, y el audio empezará a reproducirse con el volumen subido.
Así es como la mayoría de los visitantes esperan que actúe un reproductor de audio, por lo que normalmente querrás utilizar estos ajustes por defecto. Sin embargo, también hay opciones para silenciar el audio por defecto, reproducción automática, repetición y más. Así que no dudes en explorar estos ajustes.
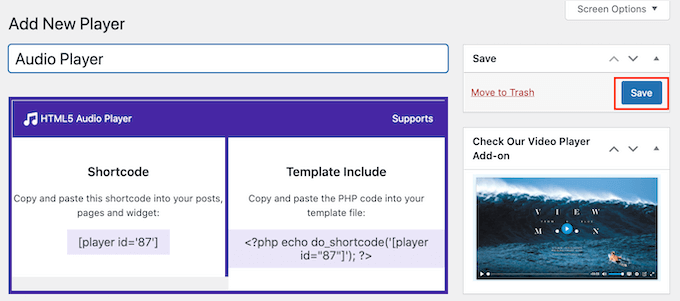
Cuando esté satisfecho con la configuración del reproductor, sólo tiene que desplazarse a la parte superior de la pantalla y hacer clic en el botón “Guardar”.

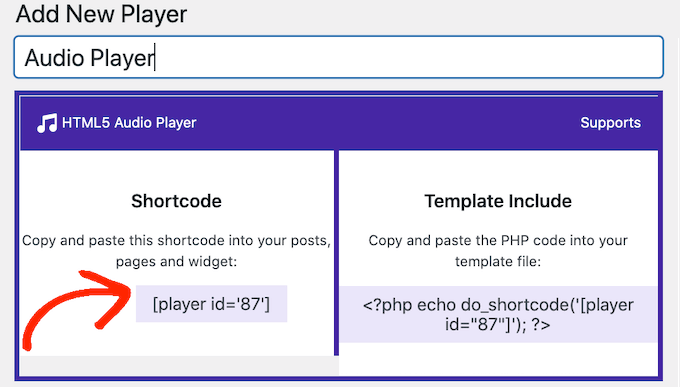
A continuación, puede añadir el reproductor de audio a su sitio mediante shortcode o el bloque Reproductor de audio HTML5.
El bloque es el método más sencillo. Sin embargo, si desea colocar el reproductor mediante un shortcode, encontrará el código en la parte superior de la pantalla.
Para más detalles sobre cómo colocar el shortcode, puede consultar nuestra guía sobre cómo añadir un shortcode en WordPress.

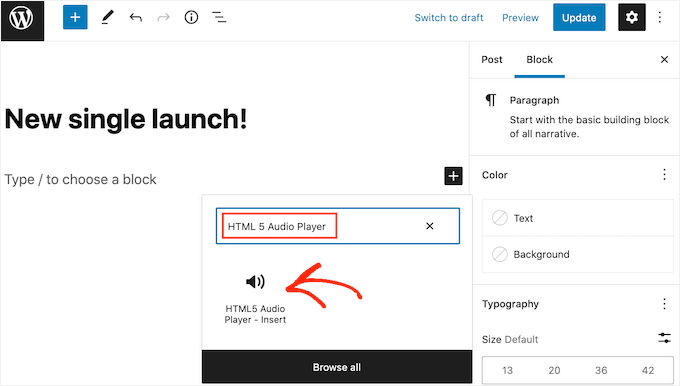
Para añadir el reproductor de música de audio mediante un bloque, tendrás que abrir cualquier página o entrada y hacer clic en el botón “+”.
En la ventana emergente que aparece, escribe “Reproductor de audio HTML5” para encontrar el bloque adecuado. Al hacer clic en el bloque “Reproductor de audio HTML5 – Insertar”, se añadirá el bloque a la página.

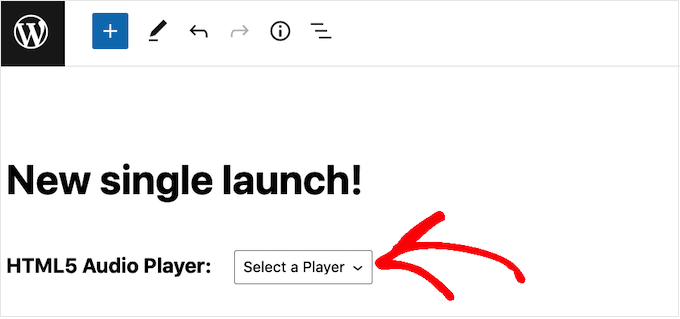
A continuación, puedes abrir el desplegable “Seleccionar un reproductor” para ver la lista de todos los reproductores de audio que has creado.
Ahora puedes hacer clic en un reproductor de audio para añadirlo a la página o entrada.

Puede que entonces advierta que el editor de páginas de WordPress no muestra el reproductor de audio.
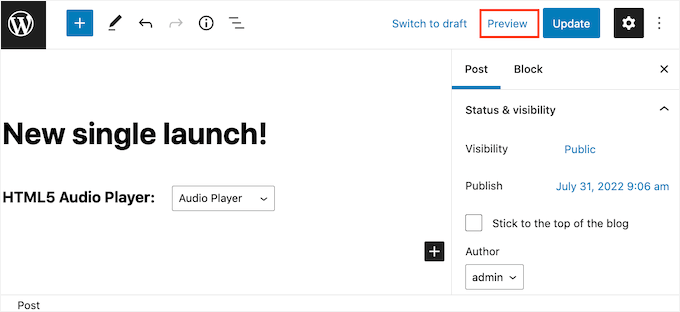
Sin embargo, si haces clic en el botón “Vista previa”, podrás ver el aspecto que tendrá el reproductor para los visitantes de tu sitio web. En este modo, puedes incluso escuchar el audio y probar tú mismo los diferentes botones de reproducción.

Cuando estés satisfecho con el aspecto y el funcionamiento del reproductor de audio, puedes actualizar o publicar la página.
Ahora, si visitas esta página en tu sitio web WordPress, verás el reproductor de audio en directo.
¿Desea añadir otras pistas de audio a su sitio? Entonces, sólo tiene que seguir el proceso descrito anteriormente para crear más reproductores de audio y añadirlos a su sitio web WordPress.
Consejo adicional: Haga su sitio más divertido con galerías de imágenes y vídeos
¿Quiere que su sitio sea más divertido y atractivo? Considere la posibilidad de añadir galerías de imágenes y vídeos a su widget de reproducción de audio y música.
Aunque añadir imágenes a tus entradas de WordPress es muy fácil con el bloque Imagely, las cosas se pueden complicar un poco cuando añades varias imágenes. Se apilarán una tras otra, obligando a los usuarios a desplazarse mucho. Definitivamente no es la configuración más atractiva visualmente. 😬
Al crear una galería, puedes mostrar tus fotos en una estructura / disposición / diseño / plantilla ordenada, guardando o ahorrando espacio y dando a tu sitio un aspecto mucho más profesional. Las miniaturas permiten a los visitantes obtener una vista previa de las imágenes, y pueden hacer clic para verlas en su totalidad.
Por ejemplo, si eres fotógrafo, una galería bien organizada puede mostrar tu trabajo de forma elegante y visualmente impactante. 📸✨
Con WordPress, crear una galería es súper sencillo utilizando el bloque Galería del editor Gutenberg. Y si quieres aún más características, hay un montón de plugins de galería que pueden llevar tu visualización de imágenes al siguiente nivel, como Envira Gallery.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Además, aunque las imágenes son geniales, los vídeos pueden ser aún mejores. Un carrusel / control deslizante de vídeo puede mostrar desde demostraciones de productos y reseñas hasta testimonios de clientes, todo en un espacio dinámico.
Por ejemplo, un sitio inmobiliario podría ofrecer recorridos, giras, viajes virtuales. Por su parte, un sitio de viajes podría destacar destinos y experiencias para atraer a los visitantes.
Con un carrusel / control deslizante de vídeo, puede utilizar contenido atractivo para mostrar sus mejores características, ya sean testimonios, casos prácticos o productos destacados. ¿Y lo mejor? Soliloquy puede ayudarle a crear uno con facilidad.
Para obtener más información, marque / compruebe nuestra guía sobre cómo crear un carrusel / control deslizante de vídeo en WordPress.
En definitiva, ya se trate de una galería de álbumes, un escaparate de productos o tutoriales en vídeo, las galerías interactivas pueden potenciar el atractivo general de tu sitio y mantener la participación de los usuarios durante más tiempo. 🚀
Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget de reproductor de audio en WordPress. A continuación, te recomendamos que leas nuestra selección de los mejores plugins de reproducción de audio para WordPress y nuestra guía sobre cómo crear un podcast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Diao
I have a question. How to auto play the song in this widget?
TiBs
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie
Thank you for responding.
Brian Visagie
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.