Añadir un filtro de taxonomías Ajax a su búsqueda en WordPress puede mejorar significativamente la experiencia del usuario. Permite a los visitantes realizar búsquedas basadas en categorías, etiquetas, campos personalizados y tipos de entradas.
La búsqueda por defecto de WordPress carece de esta funcionalidad avanzada. Esa es una de las principales razones por las que empezamos a utilizar la búsqueda personalizada en nuestros propios sitios web.
En este artículo, le guiaremos a través de la adición de un filtro de taxonomías Ajax-powered a su búsqueda de WordPress.

¿Por qué usar el filtro Ajax de taxonomías en la búsqueda de WordPress?
La búsqueda mediante Ajax es más rápida y ofrece una mejor experiencia de usuario que la función de búsqueda por defecto de WordPress.
Por ejemplo, el sitio web de un concesionario de coches puede tener taxonomías personalizadas para diferentes tipos de vehículos, rangos de precios, modelos, etc. Los filtros ajax pueden ayudar a los usuarios a encontrar exactamente lo que necesitan.
Puedes añadir filtros de búsqueda similares en WordPress para mejorar la experiencia de usuario de tu sitio. WordPress también ayuda a los administradores de sitios web a organizar su contenido para que los usuarios puedan encontrarlo fácilmente.
Sin embargo, la búsqueda por defecto de WordPress no es tan potente y no ofrece la posibilidad de filtrar el contenido en función de categorías, etiquetas, tipos de entradas, detalles del producto, etc. Si utilizas taxonomías personalizadas en tu sitio, el rendimiento de la búsqueda por defecto es aún peor.
Aquí es donde necesitarás un plugin de WordPress para ayudarte. En las siguientes secciones, cubriremos 2 métodos sobre cómo añadir un filtro de taxonomías Ajax a una búsqueda de WordPress.
El primer método le ayudará a mostrar filtros en el front-end de su sitio web WordPress. El segundo método le ayudará a mejorar la búsqueda por defecto de WordPress e incluir taxonomías al buscar entradas y páginas en su sitio.
Sólo tiene que hacer clic en los enlaces siguientes para saltar a la sección que prefiera:
¿Preparados? Primeros pasos.
Método 1: Añadir taxonomías Ajax a la búsqueda de WordPress usando SearchWP
La forma más fácil de añadir taxonomías Ajax a la búsqueda de WordPress es utilizando SearchWP. Es el mejor plugin de búsqueda para WordPress y hace que sea fácil para los usuarios encontrar lo que están buscando en su sitio web.
Va más allá de usar sólo el contenido de las entradas y páginas de tu blog para buscar cosas. SearchWP utiliza campos personalizados, taxonomías, atributos de productos de WooCommerce, archivos de texto, tablas personalizadas y mucho más.
Tenga en cuenta que SearchWP no mostrará los filtros de taxonomías en la interfaz de su sitio web. Sin embargo, los incluirá en el proceso de búsqueda y mejorará la búsqueda por defecto de WordPress.
En primer lugar, visita el sitio web de SearchWP y accede a una cuenta. Después de eso, puede descargar e instalar el plugin en su sitio. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
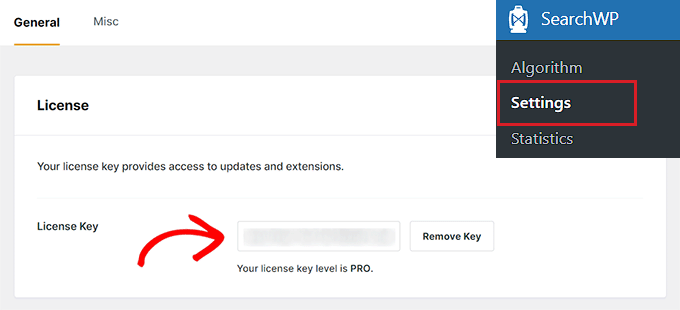
Una vez activado, tendrá que ir a SearchWP ” Ajustes desde el panel de administración de WordPress. Desde aquí, simplemente introduzca la clave de licencia, que puede encontrar fácilmente en su área de cuenta.

Ahora, puede ir a SearchWP ” Algoritmo desde el escritorio de WordPress.
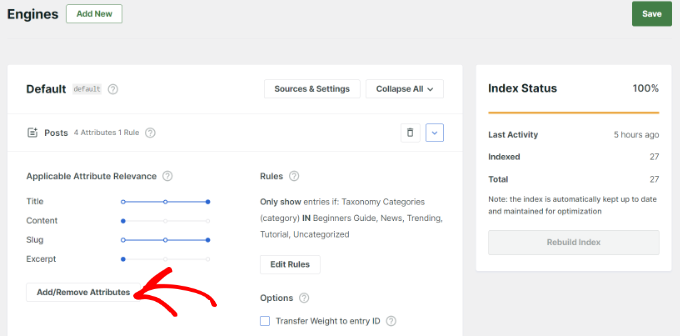
Desde aquí, puede editar la relevancia de la búsqueda para su sitio web. Por ejemplo, puedes aumentar el peso del título, el contenido, el slug y el extracto para ayudar a los usuarios a encontrar lo que buscan.
Para añadir taxonomías a la relevancia de la búsqueda, puede hacer clic en el botón “Añadir / Eliminar atributos”.

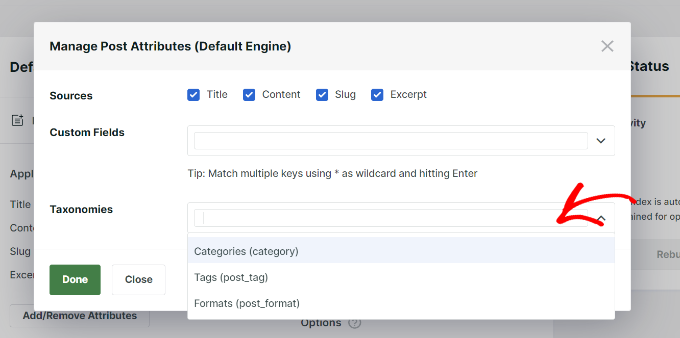
Se abrirá una nueva ventana.
Puede hacer clic en el menú desplegable “Taxonomías” y seleccionar si desea incluir categorías, etiquetas, formatos o todos ellos en la búsqueda de WordPress.

Tras seleccionar las taxonomías, no olvide hacer clic en el botón “Listo”.
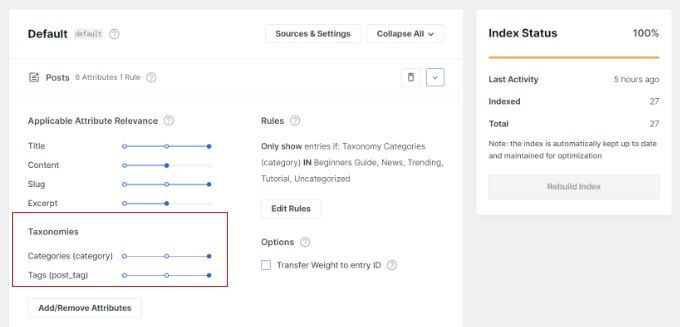
Ahora debería ver las taxonomías para el algoritmo de búsqueda de entradas de su blog WordPress. Puede utilizar el carrusel / control deslizante para aumentar su relevancia en las búsquedas de WordPress.

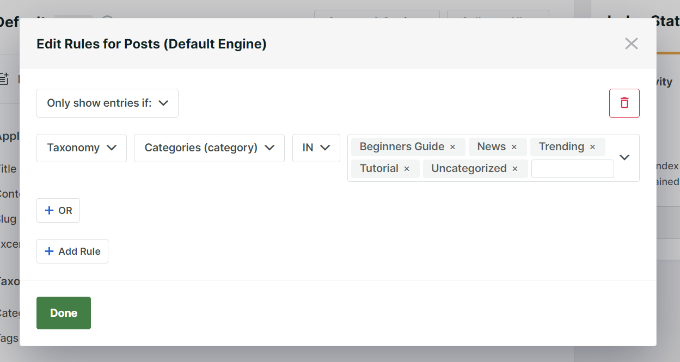
También puede hacer clic en el botón “Editar regla” para determinar qué contenidos pueden aparecer o no en los resultados de búsqueda.
Por ejemplo, SearchWP incluirá todas las categorías de tu sitio web. Puede quitar / eliminar las categorías de las que no desea que aparezca el contenido o añadir múltiples condiciones para personalizar los resultados de búsqueda.

No olvides hacer clic en el botón “Listo” cuando hayas terminado.
Ahora puedes editar el algoritmo de búsqueda para que tus páginas, archivos de medios, productos de WooCommerce y otros aparezcan en SearchWP.
Ahora, cada vez que un visitante busque páginas y entradas en su sitio web, SearchWP incluirá taxonomías durante el proceso de búsqueda.
Método 2: Añadir filtro Ajax de taxonomías usando el plugin Search & Filter
Otro método para añadir un filtro de taxonomías Ajax a tu sitio web es utilizar un plugin gratuito de WordPress como Search & Filter. Aunque requiere un poco de código, es fácil de usar y permite a los usuarios buscar por categoría, etiqueta, taxonomía personalizada, tipo de contenido, etc.
En primer lugar, deberá instalar y activar el plugin Search & Filter para WordPress. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede añadir un shortcode para mostrar el filtro de taxonomías Ajax en cualquier lugar de su sitio web.
Por ejemplo, puede introducir el siguiente shortcode para mostrar el filtro desplegable de categoría y tipo de entradas:
1 | [searchandfilter fields="search,category,post_tag"] |
Por otro lado, si quieres mostrar encabezados para categorías y etiquetas, entonces puedes añadir el siguiente shortcode:
1 | [searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"] |
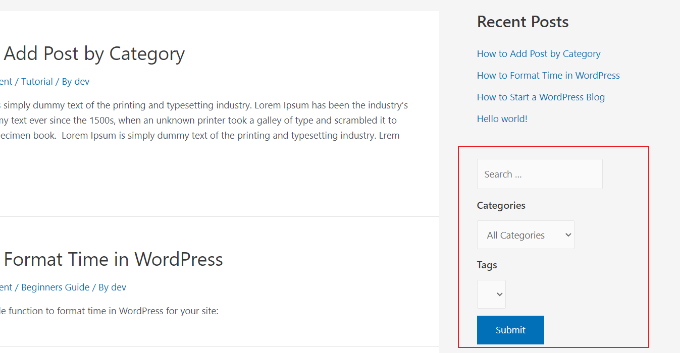
Este es el aspecto del filtro de búsqueda de taxonomías Ajax en nuestro sitio de demostración.

En la captura de pantalla, puede ver el filtro en la barra lateral, donde los usuarios pueden utilizar el menú desplegable y seleccionar una categoría o etiqueta.
El plugin también permite mostrar los filtros como botones de radio y casillas de verificación.
Puede añadir el siguiente shortcode en cualquier lugar de su sitio para mostrar los filtros de taxonomía como casillas de verificación:
1 | [searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"] |

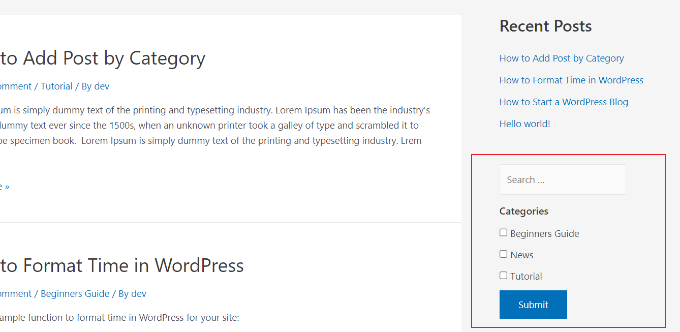
En la captura de pantalla anterior, puede ver el filtro de taxonomías como casillas de verificación. Los usuarios pueden simplemente seleccionar las categorías de las que quieren ver entradas y páginas.
Esperamos que este artículo te haya ayudado a añadir un filtro de taxonomía potenciado por Ajax a la búsqueda de WordPress en tu sitio. Puede que también quieras ver nuestra guía sobre cómo mejorar la búsqueda en WordPress y el mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Admin
Jiří Vaněk
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777
And one more thing – qTranslate friendly!+
James
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support
James, thanks for notifying us.
Admin
Mohammed Debashi
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support
We haven’t tested it with Relevanssi so we can’t say for sure.
Admin