La mayoría de las tiendas y mercados de temas de WordPress utilizan una barra de demostración de temas para facilitar a sus usuarios la vista previa de los temas. Una barra de demostración de temas es una barra de herramientas que aparece en la parte superior de un sitio web con un menú selector de temas. Te permite crear un sitio con contenido ficticio que tus usuarios pueden utilizar para ver la demo de los diferentes temas que tienes disponibles. Uno de nuestros usuarios que quería añadir algunas versiones gratuitas de temas nos preguntó cómo añadir la funcionalidad de la barra de demostración de temas en su sitio. En este artículo, le mostraremos cómo añadir la barra de demostración de temas en WordPress sin ninguna molestia y sin código.
Primero instale y active el plugin WordPress Theme Demo bar. Una vez activado, necesita configurar el plugin desde la página de ajustes:

Usar el plugin es realmente simple y directo. Añade la variable themedemo a la URL así:
http://www.example.com/?themedemo=theme-name
Sustituye theme-name por el nombre del tema que quieras mostrar. La URL mostrará example.com con Theme Demo Bar, un conmutador de temas y un botón de cierre. El plugin WordPress Theme Demo Bar recoge los nombres de los temas del directorio de temas. El desplegable del conmutador de temas lista todos los temas del directorio de temas incluyendo los temas hijo.
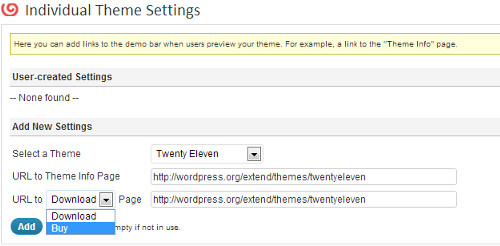
Las opciones de configuración en la página de ajustes del plugin le permiten controlar el aspecto completo de la barra de demostración. También puede elegir qué temas desea mostrar y qué temas ocultar. La Barra de Demostraciones de Temas de WordPress también proporciona estadísticas sobre el número de veces que cada tema ha sido visto previamente. Bajo los ajustes individuales de cada tema, puedes elegir una página de información para cada tema. Esta podría ser la página donde los visitantes pueden ir a descargar/comprar el tema, o aprender más acerca de sus características. Esto podría ser fácilmente un enlace de afiliado a una tienda de temas externa si así lo desea.

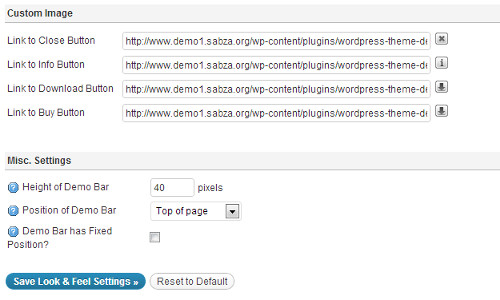
En WordPress Theme Demo Bar Settings ” Look and Feel puede cambiar fácilmente la apariencia de Theme Demo Bar. Puede subir botones, utilizar una hoja de estilos personalizada y ajustar la altura y el posicionamiento de la barra de demostración.

La Barra de Demostración de Temas de WordPress es una solución rápida y fácil. Sin embargo, hay otras formas más avanzadas y complicadas de mostrar una barra de demostración de un tema. Puede crear manualmente una barra de menú superior flotante o utilizar algún otro plugin para hacer el trabajo. Mientras que la barra de demostración de temas está dirigida principalmente a las tiendas de temas que venden temas comerciales de WordPress, también puede utilizarla fácilmente en un tema de estilo porfolio para mostrar su trabajo. La ventaja de una solución de barra de demostración de temas es que puede utilizar un único sitio para mostrar todos sus temas en lugar de crear múltiples sitios de demostración. Si usted está utilizando una barra de demostración tema utilizando algún otro método, por favor háganoslo saber en los comentarios a continuación.




Dave W
Which is a better approach for demos that you want to show prospective clients, this or multisite? Thanks.
tdesens
Any chance on a tutorial to do this without a plugin?
Cam
Nice plugin. Would you be updating the plugin for multisite compatibility any time in the near future?
WPBeginner Support
You can request plugin author for this feature from the plugin’s support tab.
Admin
Pavan Solapure
Very useful information but the plugin seems to be out of date. I could really use any other suggestions to showcase couple of my wordpress themes.
Neo Do
Great post but how do I get content for demo theme?
WPBeginner Support
There are some dummy content generator plugins available in WordPress plugin directory.
Admin
Pali Madra
Thank you for the great tutorial.
Since the plugin discussed has not been updated for more than 2 years WordPress repository does warn the users to use the plugin at their own risk. Can the author or someone vouch that it does work with WordPress 3.6?
Thanks in advance.
WPBeginner Support
Out of 28 thousand downloads no one has reported it to be broken yet. However, we would recommend caution. Try it in a test installation on your localhost environment first.
Admin
Randi Thornton
Great post. I have wanted to add a theme bar to my website. I downloaded the plugin and am not sure how to configure it using my current theme demo website configurations. Currently my themes (including theme demo content) reside on a sub-domain not my primary domain. The plugin is finding the themes but not the theme demo sites on the sub-domains. This is a wordpress multi-site installation. Any ideas or suggestions?
Rakesh Kumar
This plugin does not display the contents according to the other selected theme it only display the front page of theme theme properly thus make it totally useless. any other suggestion how to create theme demo bar like marketplace do. Thanks in advance