Conseguir que los visitantes se pongan en contacto a través de tu sitio web puede ser complicado. Lo aprendimos de primera mano cuando dirigimos nuestro primer sitio empresarial en WordPress: la gente visitaba la página, pero rara vez utilizaba el formulario de contacto.
No fue hasta que añadimos un formulario de contacto deslizable cuando las cosas empezaron a cambiar.
Piense en un formulario de contacto deslizante como en un amable asistente que aparece en el momento justo. A diferencia de los mensajes / ventanas emergentes, que pueden molestar a los visitantes, estos formularios se deslizan suavemente cuando alguien está listo para conectar.
Después de aplicarlo en los sitios web de varios clientes, hemos observado que las tasas de participación han mejorado significativamente.
En este tutorial, te mostraremos la forma más sencilla de añadir un formulario de contacto deslizable a tu sitio de WordPress. Hemos probado e investigado la solución más fácil de usar, para que no tengas que perder tiempo averiguándolo tú mismo. 🙌

Por qué añadir un formulario de contacto deslizable en WordPress? 💭
Muchos propietarios de pequeñas empresas abren sus sitios web con la esperanza de que les ayuden a hacer crecer su negocio.
Por eso añade una página de formulario de contacto para que los usuarios puedan ponerse en contacto contigo.
Sin embargo, el problema es que la mayoría de los usuarios que tienen preguntas abandonarán su sitio web de WordPress sin ponerse en contacto con usted o incluso sin visitar su página de contacto.
Por eso, muchos sitios web populares añaden ventanas emergentes de formulario de contacto, un control deslizante de contacto o botones de llamada a la acción que abren formularios de contacto.
Estas opciones animadas e interactivas llaman la atención sobre el formulario de contacto y permiten a los usuarios rellenarlo rápidamente sin tener que visitar otra página. Estos formularios pueden ayudar a aumentar significativamente tus conversiones.
Dicho esto, vamos a compartir cómo crear un formulario de contacto deslizable en WordPress. Aquí está una visión general de todas las cosas que vamos a cubrir en esta guía:
Primeros pasos.
Añadir un formulario de contacto deslizable en WordPress
Para este tutorial, necesitará WPForms. Es el mejor plugin de formulario de contacto de WordPress en el mercado, ya que es a la vez fácil y potente.
Puede utilizar la versión gratuita del plugin de formulario de contacto WPForms si no necesita todas las características premium.
También necesitará OptinMonster. Es el software de optimización de conversión más potente. Le ayuda a convertir visitantes abandonados del sitio web en clientes. Para este tutorial, utilizaremos la versión gratuita de OptinMonster.
Paso 1: Crear un formulario de contacto en WordPress
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
ℹ️ WPForms impulsa todos nuestros formularios en WPBeginner, incluyendo nuestro formulario de contacto. Es fácil de usar, altamente personalizable, y las nuevas herramientas de IA hacen que la creación de formularios sea más rápida que nunca.
¿Tienes curiosidad por saber cómo funciona? Compruebe nuestra reseña / valoración completa de WPForms y descubra todo lo que puede hacer.
Tras la activación, debe visitar la página WPForms ” Añadir nuevo para crear un nuevo formulario de contacto. Esto iniciará la interfaz del constructor de WPForms.
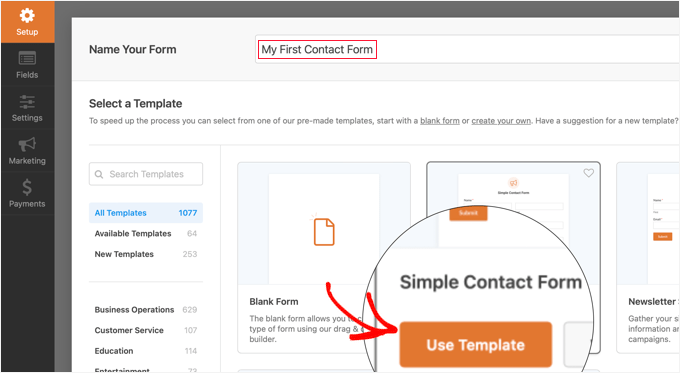
Introduzca un nombre para su formulario de contacto en la parte superior de la página.
A continuación, pase el cursor por encima de la plantilla “Formulario de contacto sencillo” y haga clic en el botón “Usar plantilla”.

🧑💻 Insider Tip: ¡Puede usar IA para generar instantáneamente sus formularios con facilidad! Simplemente proporcione una indicación, y WPForms IA creará el formulario perfecto para usted en poco tiempo.
WPForms creará un nuevo formulario basado en la plantilla Simple Contact Form.
Verás la vista previa del formulario en el panel derecho del constructor de formularios. Puedes hacer clic en cualquier campo para editarlo o añadir nuevos campos de formulario desde la columna de la izquierda.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un formulario de contacto en WordPress.
Cuando hayas terminado de editar el formulario, sólo tienes que hacer clic en el botón “Guardar” para guardar los cambios.
A continuación, tienes que hacer clic en el botón “Incrustar” de la parte superior para obtener el código de incrustación de tu formulario.
Aparecerá una ventana emergente con varias formas de incrustar el formulario. Simplemente haga clic en el enlace “utilizar un shortcode” y copie el shortcode. Lo necesitarás en el siguiente paso.

Paso 2: Crear un Optin deslizante en OptinMonster
Ahora, crearemos una campaña deslizante que mostrará el formulario de contacto que creó en el primer paso.
Necesita instalar y activar el plugin gratuito OptinMonster. Este plugin actúa como un conector entre su sitio web y su cuenta de OptinMonster.
Para más detalles, puede consultar nuestra guía sobre cómo instalar un plugin de WordPress.
ℹ️ En WPBeginner utilizamos OptinMonster para promocionar ofertas exclusivas a través de mensajes emergentes, deslizables y banners. Es una herramienta versátil que impulsa la participación y hace crecer nuestra lista de correo electrónico sin esfuerzo.
¿Quiere saber más? Marca / comprueba las características de OptinMonster en nuestra reseña / valoración.
Una vez activado, el asistente de configuración de OptinMonster se iniciará automáticamente. Esto le permitirá crear una nueva cuenta o conectar una cuenta existente.
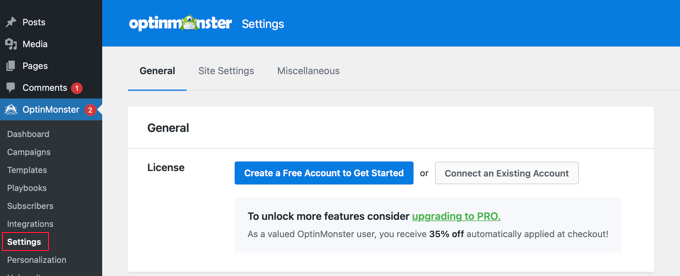
Alternativamente, puede ir a la página OptinMonster ” Ajustes, donde puede crear o conectar una cuenta.

Después de crear o conectar su cuenta de OptinMonster, puede hacer un nuevo optin.
Simplemente vaya a la página de OptinMonster ” Campañas y haga clic en el botón ‘Añadir Nueva’. Si aún no tiene ninguna campaña, también puede hacer clic en el botón “Crear su primera campaña”.

OptinMonster ofrece diferentes tipos de campañas dinámicas.
En este tutorial utilizaremos la campaña “Deslizar”.
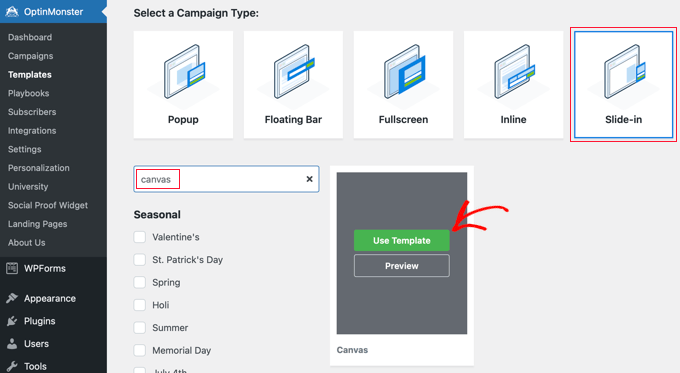
Siga adelante y haga clic para seleccionar “Deslizar” como tipo de campaña.

A continuación, debe seleccionar la plantilla. OptinMonster ofrece varias plantillas ya preparadas.
Para este tutorial, tienes que elegir ‘Lienzo’.
Puede encontrarla fácilmente mediante la característica de búsqueda y, a continuación, hacer clic en el botón “Usar plantilla” que aparece al pasar el cursor por encima.
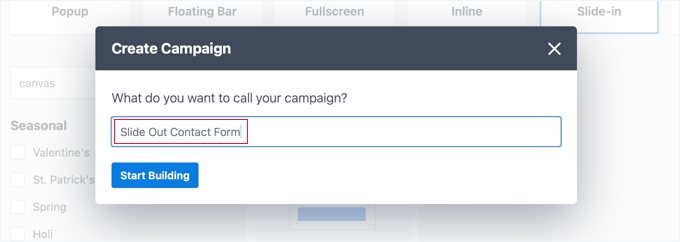
En cuanto seleccione la plantilla, se le pedirá que proporcione un nombre para su campaña. Esto le ayudará a localizar fácilmente la campaña en su panel de OptinMonster.
A continuación, haga clic en el botón “Iniciar construcción”.

Ahora, OptinMonster cargará su interfaz de maquetador de campañas.
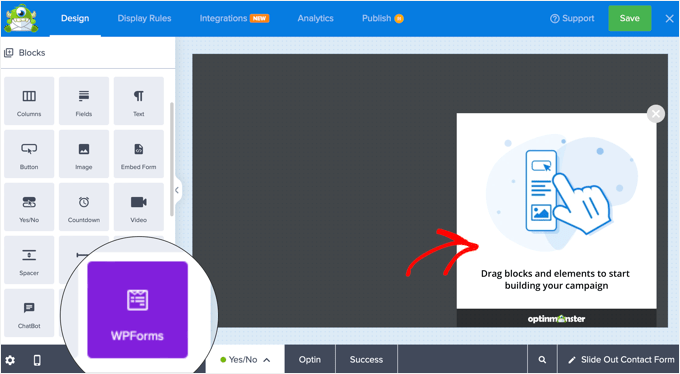
Verás una vista previa en directo de tu campaña a la derecha y los distintos bloques del menú a la izquierda.
Sólo tiene que buscar el bloque WPForms y arrastrarlo y soltarlo en el área de vista previa.

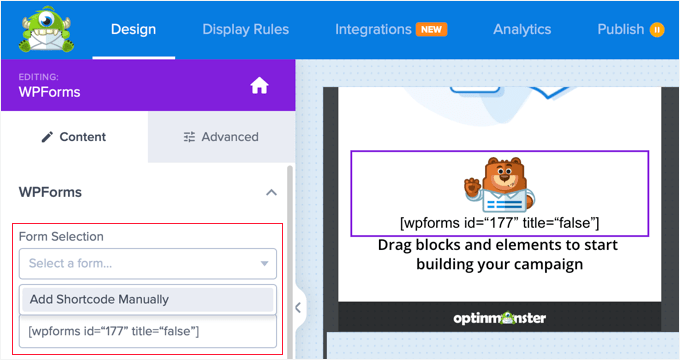
Ahora, el bloque WPForms aparecerá en la plantilla, y verás sus ajustes a la izquierda.
Tendrá que hacer clic en el menú desplegable “Selección de formulario” de los ajustes del bloque en el menú de la izquierda y seleccionar la opción “Añadir shortcode manualmente”.
Esto le permitirá pegar su shortcode de formulario de contacto WPForms en el bloque. Lo copió anteriormente en el tutorial.

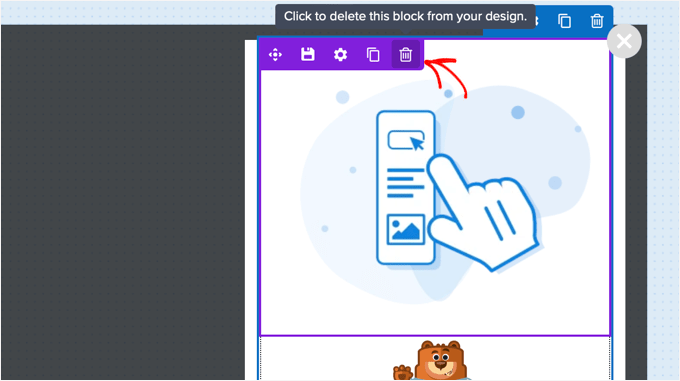
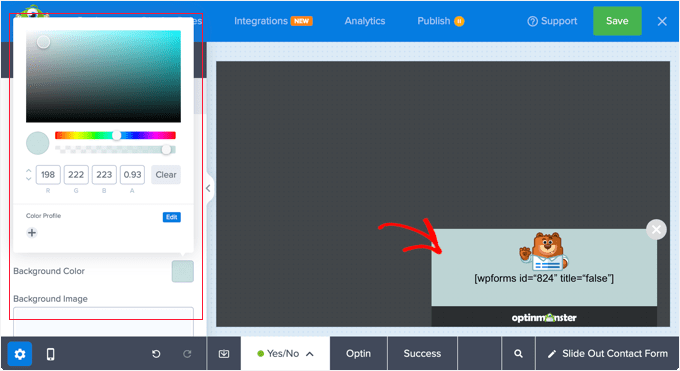
Ahora, puede borrar o personalizar los demás bloques del formulario.
Por ejemplo, puede cambiar la imagen al hacer clic en ella y utilizar los ajustes de la izquierda.
O puedes borrarlo simplemente al pasar el cursor sobre el bloque y hacer clic en el icono de la papelera.

Para este tutorial, borraremos los otros bloques del optin, dejando solo el bloque WPForms.
Si lo desea, también puede hacer clic en el fondo y elegir un color, degradado o imagen para la opción desde el panel de ajustes de la izquierda.

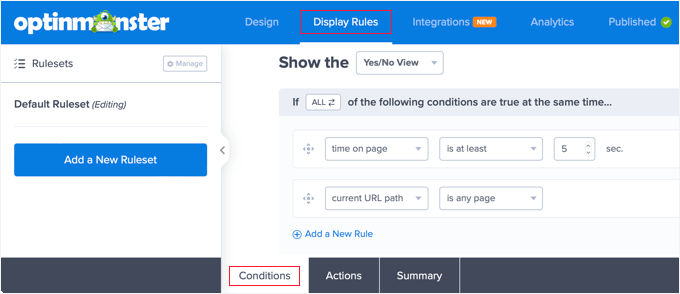
A continuación, debe hacer clic en la pestaña “Reglas de visualización”, situada en la parte superior de la página, para configurar cuándo y cómo se mostrará el opt-in.
Debe mirar la pestaña “Condiciones” en la parte inferior de la pantalla. Aquí, los ajustes por defecto mostrarán el optin en cualquier página después de 5 segundos. Esto debería funcionar para la mayoría de los sitios web.

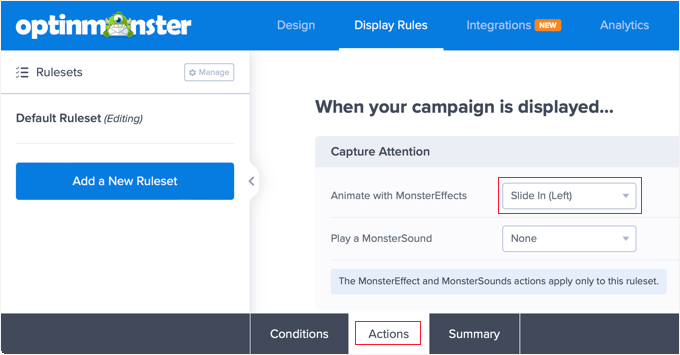
A continuación, debe hacer clic en la pestaña “Acciones” situada en la parte inferior de la página.
Por defecto, no hay animación ni sonido cuando se muestra el optin. Si lo desea, puede seleccionar una opción del menú desplegable ‘Animar con MonsterEffects’, como ‘Deslizar (Izquierda)’.

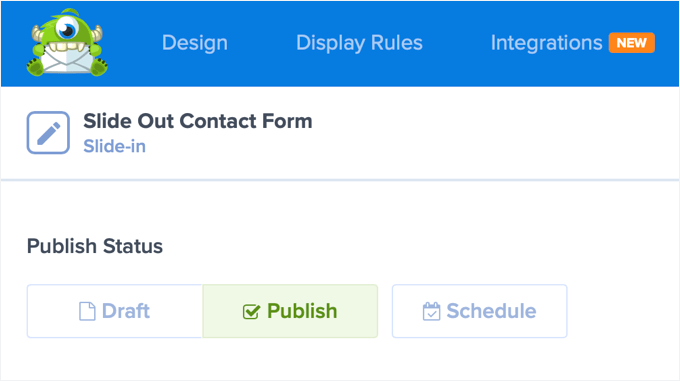
Cuando haya terminado de configurar las reglas de visualización, deberá hacer clic en el botón “Guardar” de la parte superior para guardar los ajustes y, a continuación, hacer clic en el botón “Publicar”.
En la siguiente pantalla, debe cambiar el estado de publicación a “Publicar”. Esto hará que el optin esté disponible en su blog o sitio web de WordPress.

Paso 3: Mostrar el formulario de contacto deslizante en WordPress
Ahora que ha creado tanto el formulario de contacto como la campaña deslizante, está listo para mostrarla en su sitio web.
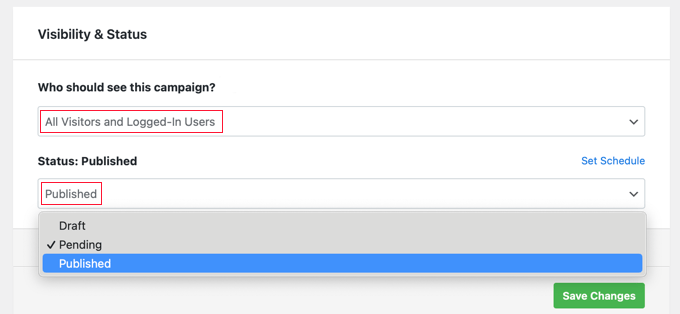
Puede cerrar la página de estado de publicación al hacer clic en el icono ‘X’ en la parte superior derecha. Ahora debería ver una página que le permite configurar los ‘Ajustes de salida de WordPress’ y la ‘Visibilidad y estado’ del optin.
Cuando se desplace por la sección “Visibilidad y estado”, normalmente querrá que “Todos los visitantes y usuarios conectados” vean la campaña. Sin embargo, hay opciones para “Solo visitantes” y “Solo usuarios conectados”.

A continuación, seleccione “Publicado” en el menú desplegable Estado.
Una vez hecho esto, debes hacer clic en el botón “Guardar cambios” para establecer los ajustes.
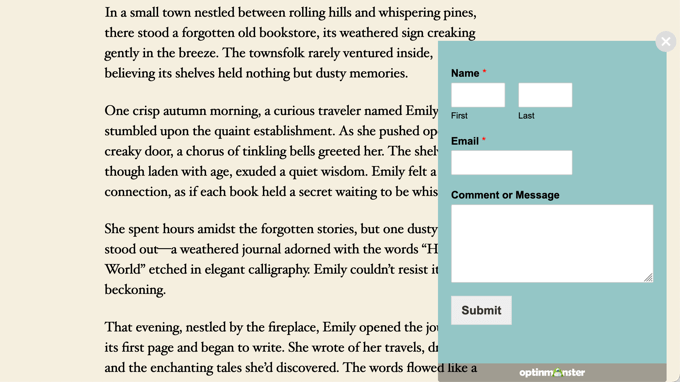
Ahora puede visitar su sitio web para ver el formulario de contacto deslizante en acción.

Recursos adicionales 🔗: Guías de expertos para usar los formularios de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir un formulario de contacto deslizante en WordPress. Puede que también quieras ver algunas de nuestras otras guías sobre formularios de WordPress:
- Cómo mostrar un formulario de contacto flotante en WordPress
- Cómo crear un formulario de contacto con varios destinatarios
- Cómo crear formularios compatibles con el RGPD en WordPress
- Cómo bloquear el spam de formularios de contacto en WordPress
- Cómo añadir fácilmente reCAPTCHA al formulario de comentarios de WordPress
- Buenas prácticas para el diseño de páginas de formularios de contacto (con ejemplos)
- Cómo utilizar el formulario de contacto para aumentar su lista de correo electrónico en WordPress
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
- Cómo incrustar un mapa de Google en formularios de contacto (con alfiler de mapa)
- Cómo crear formularios multilingües en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin